webpack之代码分离
文章目录
- 多个entry分离代码
- 抽离出公共模块
- dependOn
- splitChunks
- 动态导入
- 内联注释
- webpackChunkName
- webpackPrefetch
- webpackPreload
- 参考文章
多个entry分离代码
//math.js
function square(x){return x*x;
}function cube(x){return x*x*x;
}function add(x,y){return x+y;
}function sub(x,y){return x-y;
}function mul(x,y){return x*y;
}function div(x,y){return x/y;
}export {square,cube,add,sub,mul,div
}
//index.js
import {cube} from './math.js';
var elm = document.createElement('code');
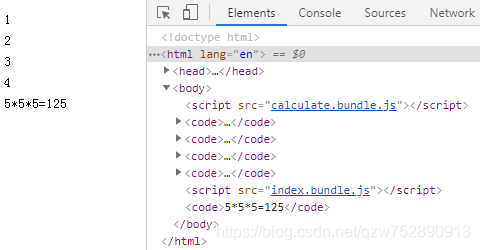
elm.textContent = '5*5*5='+cube(5);
document.body.appendChild(elm);
//calculate.js
import {add,sub,mul,div} from './math.js';var results = [add(0,1),sub(3,1),mul(3,1),div(8,2)];
var fragment = document.createDocumentFragment();
results.forEach(res => {var elm = document.createElement('code');elm.textContent = res;elm.appendChild(document.createElement('br'));fragment.appendChild(elm);
});
document.body.appendChild(fragment);
//webpack.config.js
const path = require('path');
const HtmlWebapckPlugin = require("html-webpack-plugin");
const {CleanWebpackPlugin} = require("clean-webpack-plugin");
module.exports = {mode:'development',devtool:'cheap-source-map',
// mode:'production',devServer:{port:3000,contentBase:path.join(__dirname,'dist')},entry:{'calculate':'./src/calculate.js','index':"./src/index.js",},output:{filename:"[name].bundle.js",path:path.join(__dirname,"dist")},module:{rules:[{test:/\.js$/,include:/src/,exclude:/node_modules/,use:{loader:'babel-loader',options:{// presets:['@babel/preset-react']// presets:[// [// '@babel/preset-env',{// modules:false// }// ]// ]}}},{test:/\.css$/,include:/src/,use:['style-loader','css-loader'],}]},plugins:[new HtmlWebapckPlugin({template:'./index.html'}),new CleanWebpackPlugin()]
}


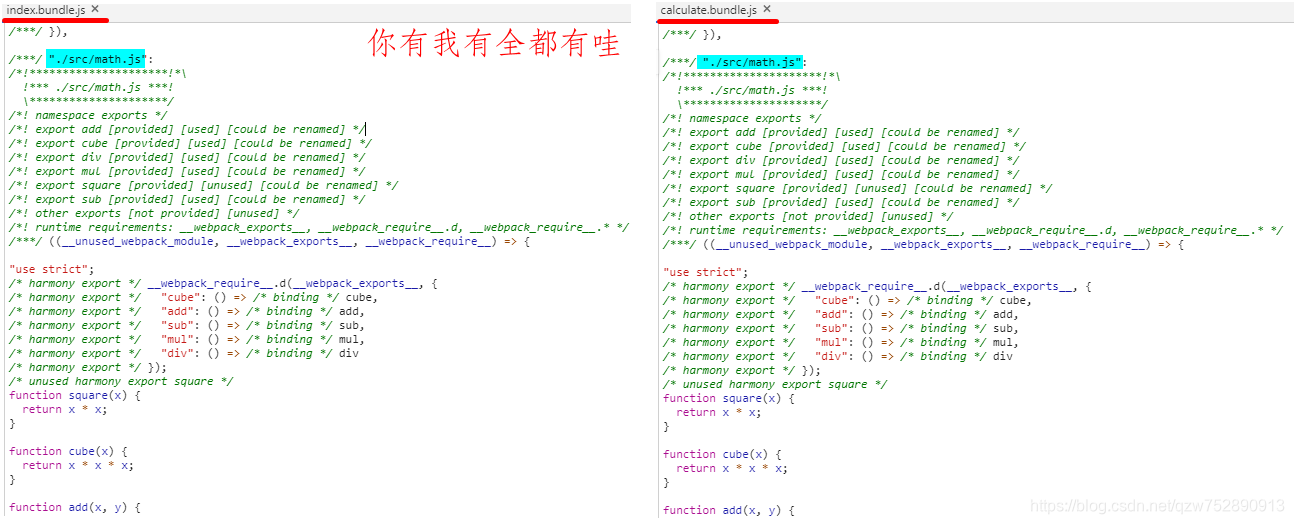
index.bundle.js和calculate.bundle.js中包含重复模块math.js,所以这里有优化空间。
抽离出公共模块
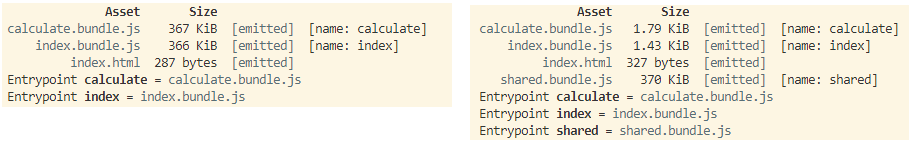
dependOn
//webpack.config.jsentry:{'calculate':{import:'./src/calculate.js',dependOn:'shared'},'index':{import:'./src/index.js',dependOn:'shared'},'shared':"./src/math.js"},output:{filename:"[name].bundle.js",path:path.join(__dirname,"dist")}

splitChunks
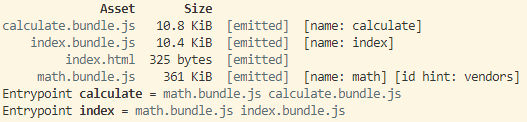
entry:{'calculate':'./src/calculate.js','index':"./src/index.js",},output:{filename:"[name].bundle.js",path:path.join(__dirname,"dist")},optimization:{splitChunks:{chunks:'all',name:'math'}}
splitChunks.chunksinitial
只分割同步引入的模块async
只分割异步引入的模块all
不论模块是同步引入还是异步引入,都会分割
splitChunks.name
分离出的公共 chunk的名称

动态导入
为确保babel能正确解析import(),安装插件babel-plugin-syntax-dynamic-import先。
entry:{'index':"./src/index.js"},output:{filename:"[name].bundle.js",path:path.join(__dirname,"dist")},
//index.js
import('./math.js').then(math => {const {cube} = math;var elm = document.createElement('code');elm.textContent = '5*5*5='+cube(5);document.body.appendChild(elm);
})
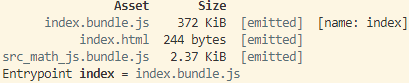
import('./math.js'),math.js独立成chunk:src_math_js.bundle.js。
可以看到,webpack根据math.js所在路径进行了默认命名。
内联注释
webpackChunkName
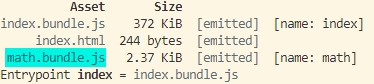
import(/*webpackChunkName:"math"*/"./math.js")+output.chunkFilename:"[name.bundle.js]",将动态导入的math.js重命名为math.bundle.js。
//webpack.config.jsentry:{'index':"./src/index.js"},output:{filename:"[name].bundle.js",path:path.join(__dirname,"dist"),chunkFilename:"[name].bundle.js"},
//index.js
function getComponent(){return import(/*webpackChunkName:'math'*/'./math.js').then(math => {const {cube} = math;var elm = document.createElement('code');elm.textContent = '5*5*5='+cube(5);return elm;})
}getComponent().then(component => {document.body.appendChild(component);
})// async function getComponent(){
// const elm = document.createElement('code');
// const math = await import(/*webpackChunkName:"math"*/"./math.js")
// const {cube} = math;
// elm.textContent = '5*5*5='+cube(5);
// return elm;
// }
// getComponent().then(component => {
// document.body.appendChild(component);
// })

webpackPrefetch
先来了解下<link rel='prefetch' href='资源所在路径'>。
rel='prefetch'算是 未雨绸缪,它告诉浏览器说:“这个资源我以后可能会用到,你有空就先帮我拿一下,到时候我就可以直接用了”。
浏览器这方也给力,在当前页面加载完后,一空闲下来就会默默地根据href到指定路径取资源并放入缓存。也就是说,prefetch这个动作是在 onload事件触发后 发生的。
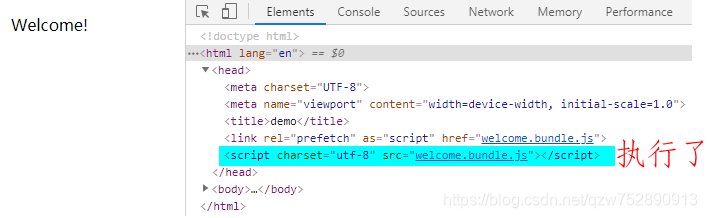
回到/* webpackPrefetch:true*/,它其实就是 往<head>标签里插入了<link rel="prefetch" href="资源所在路径">
看个例子来理解。
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import HomePage from "./components/homePage.js";
ReactDOM.render(<HomePage/>,document.querySelector('#root'));
//homePage.js
import React from 'react';
import Button from './button.js';class HomePage extends React.Component{constructor(props){super(props);this.state = {isLogged:false,welcome:null}this.handleLogin = this.handleLogin.bind(this);}handleLogin(){const getWelcome = async () => {const welcomeModule = await import(/*webpackChunkName:"welcome"*//*webpackPrefetch:true */'./welcome.js');this.setState({welcome:welcomeModule.default(),isLogged:true})} getWelcome();// import(// /*webpackChunkName:"welcome"*/// /*webpackPrefetch:true */// './welcome.js').then(welcomeModule => {// this.setState({// welcome:welcomeModule.default(),// isLogged:true// })// })}render(){const {isLogged,welcome} = this.state;return isLogged ? welcome : <Button handleLogin={this.handleLogin}/>}
}export default HomePage;
//button.js
import React from 'react';class Button extends React.Component{constructor(props){super(props);this.handleClick = this.handleClick.bind(this);}handleClick(){this.props.handleLogin();}render(){return <button onClick={this.handleClick}>Login</button>}
}export default Button;
//welcome.js
import React from "react";function Welcome(){return <p>Welcome!</p>
}export default Welcome;
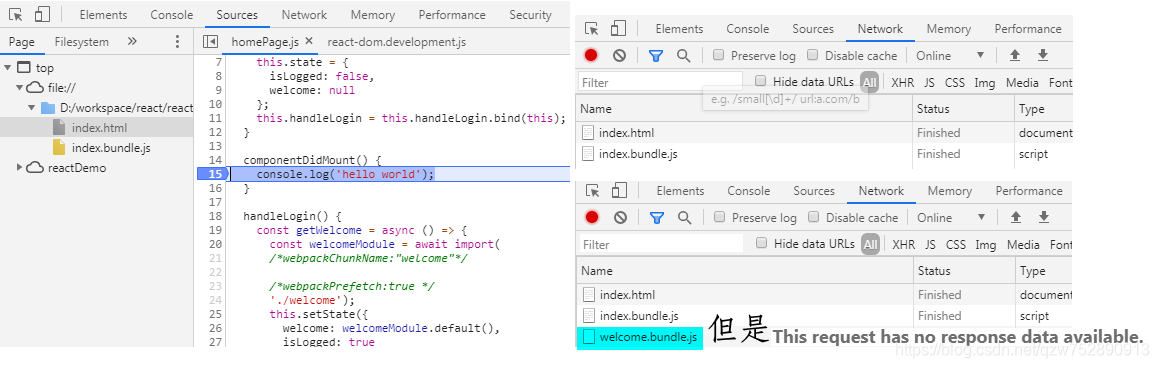
点击Login后,才需要Welcome组件,所以在事件处理程序handleLogin里才 import了Welcome组件,实现按需加载。
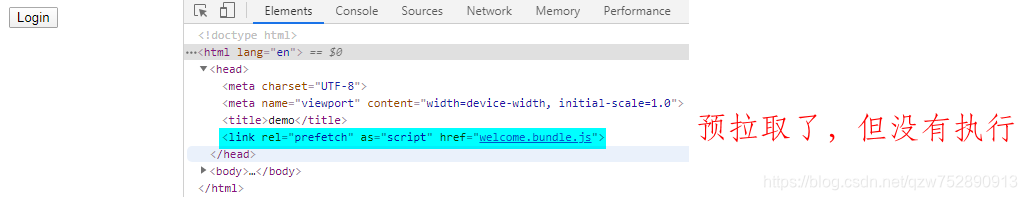
import()里内联/*webpackChunkName:"welcome"*/则是我们期望的 预拉取。
请注意,prefetch只是下载了一个资源,并没有执行。
HomePage组件装载完成后,浏览器才拉取了welcome.bundle.js,但并没有执行该文件。


点击Login后,才执行了welcome.bundle.js。

webpackPreload
先来了解下<link rel='preload' href='资源所在路径'>。
rel='prefetch'是将以后可能用来的资源预先拉取下来,以备不时之需。
rel='preload' 则稳扎稳打,它知道自己一定需要哪些资源,所以先把它们下载下来,但不会运行,只有用到这些资源的时候才会运行。
举个简单的例子。
<!DOCTYPE html>
<html lang="en">
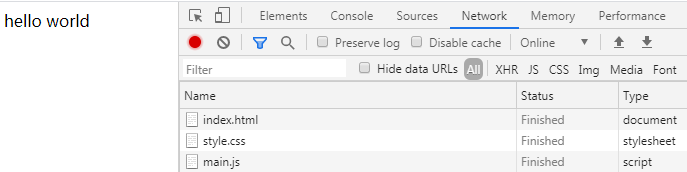
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>demo</title><link rel="preload" href="./style.css" as='style'><link rel="preload" href="./main.js" as="script" ><!-- <link rel="stylesheet" href="./style.css" ><script src='./main.js'></script> -->
</head>
<body>
<div id="root">hello world</div>
</body>
</html>

瞧,style.css和main.js下载下来了,但style.css里的样式没有应用上,main.js里的js代码也没有执行。
<!DOCTYPE html>
<html lang="en">
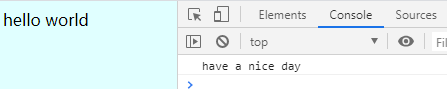
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>demo</title><link rel="preload" href="./style.css" as='style'><link rel="preload" href="./main.js" as="script" ><link rel="stylesheet" href="./style.css" ></head>
<body>
<div id="root">hello world</div>
<script src='./main.js'></script>
</body>
</html>
瞧,加了<link rel="stylesheet" href="./style.css" >和<script src='./main.js'></script>后,背景变蓝了,打印have a nice day了。

回到/* webpackPreload*/,它其实就是 往<head>标签里插入了<link rel="preload" href="资源所在路径" as='文件类型'>
有问题的例子
//homePage.js
import React from 'react';
import Button from './button.js';class HomePage extends React.Component{constructor(props){super(props);this.state = {isLogged:false,welcome:null}this.welcome = null;this.handleLogin = this.handleLogin.bind(this);}componentDidMount(){const getWelcome = async () => {const welcomeModule = await import(/*webpackChunkName:"welcome"*//*webpackPreload:true */'./welcome');welcomeModule.default().then( component => {this.welcome = component;})} getWelcome().then();}handleLogin(){this.setState({welcome:this.welcome,isLogged:true})}render(){const {isLogged,welcome} = this.state;return isLogged ? welcome : <Button handleLogin={this.handleLogin}/>}
}export default HomePage;
//welcome.js
import React from "react";async function Welcome(){const timeout = ms => new Promise(resolve => setTimeout(resolve,ms));await timeout(5000);return <p>Welcome!</p>;
}
export default Welcome;
刷新页面后,必须等5秒左右,这样this.welcome才完成初始化,这时点击按钮才会显示Welcome!
参考文章
代码分离
链接类型:prefetch
Link prefetching FAQ
rel=‘preload’
preload有什么好
Webpack之prefetch和preload
prefetch和preload
Webpack优化之prefetch和preload
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2020年年中总结
目录2020年上半年做了什么?生活方面工作方面学习方面2019年上半年的反思2020年下半年的打算2020年下半年的忠告 2020年上半年做了什么? 生活方面 春节回家后,疫情形势就严峻起来。过年在家里哪里也没有去,在家里打牌,吃喝过完了春节。 2 月 4 日返回上海,又在家里面办公了…...
2024/5/8 13:32:31 - python网络爬虫系列(二)——ProxyHandler处理器实现代理IP
ProxyHandler处理器(代理):代理的原理:在请求目的网站之前,先请求代理服务器,然后让代理服务器去请求目的网站,代理服务器拿到目的网站的数据后,再转发给我们的代码。 http://httpbin.org:这个网站可以方便的查看http请求的一些参数。比如本机在外网中的IP地址 在代码…...
2024/5/8 21:39:51 - 自定义消息队列组件 mq-spring-boot-starter
目录为什么要自定义准备工作架构构思消息对象抽取消息订阅和发布者抽取如何使用 为什么要自定义 为什么要自定义消息队列组件 mq-spring-boot-starter ? 考虑到公司同一套系统能支持阿里云上部署和客户内网部署,业务代码不修改的情况下,只修改yml文件配置属性即可迁移。 本文…...
2024/5/9 0:40:34 - Redis缓存穿透、击穿以及雪崩的理解
一、缓存穿透1.含义缓存穿透是指用户获取数据的时候,发现redis数据库中没有数据,进而从持久层数据库中进行查询。若未查询出来数据,则查询失败。低并发的条件下,不会出现问题;若在高并发的条件,当大部分用户访问时,若缓存没有命中,则大量的请求都落在持久层数据库,这时…...
2024/5/8 11:58:07 - Hadoop之MapReduce源码--job提交流程
一个Hadoop程序的流程 此次我们来探究下Hadoop的job提交过程,下面附上源码中job.class的部分描述 可以看出,一个Hadoop程序流程是创建程序(如mapreduce开发),封装job参数,提交job运行至结束;/*** The job submitters view of the Job.* Normally the user * 1.create…...
2024/5/8 22:52:53 - 第二次博客——python的要点(Python和Pycharm的安装)
Python的要点 一.环境变量环境变量:指定操作系统运行环境的一些参数,一般指临时文件夹的位置 当我们在命令行中输入一个命令,系统会先在当前目录下找,如果有就直接打开 如果没有则会去path环境变量的路径去找,直到找到为止,没找到则会报错。 我们可以将一些经常要访问的文…...
2024/5/8 16:54:27 - 聊聊自动阅读,看看大佬们都是怎么做的
导读 没有找到一个当你睡觉时还能挣钱的方法将一直工作到死”。在这个高速发展的时代,存款多少并不重要,重要的是你的收入方式,收入方式太单一,就意味着,一旦你没有工作,一旦你的行业受到影响,就失去一切。你的选择远比努力更重要认识自动阅读** 目前网络上出现了大批的…...
2024/5/8 18:50:16 - Linux文件 目录与权限
3.2 Linux文件 目录与权限 3.2.1 文件的种类 普通文件:纯文本文件、二进制文件、数据格式文件 目录 连接文件 设备与设备文件 套接字:数据接口文件,通常被用在网络上的数据连接。第一个属性为s,通常在/var/run 这个目录中可以看到这种文件类型。 管道(FIFO,pipe):它的主要…...
2024/4/1 1:07:36 - 我与无人机的2020上半年
与上次的技术文章,这篇文章似乎等了将近一年之久,从19年下半年的被迫跟着老师出差,从而只有不到十天的写毕业论文,到2020年上半年的疫情,这便是一个整体的发展进程。可真实原因是~我继续着我的视频教程的录制,发现像我这么讲文明的人,能动嘴讲知识干嘛要动手写文章呢,简…...
2024/4/16 10:49:15 - 《ROS入门21讲》笔记整理——观古月居ROS视频
要点概述 作为学习SLAM的必修课,跟着古月居的视频学习《ROS入门21讲》是很重要的事情 本文也就是我在看视频和实操的时候记录的一些笔记,本文会随着我对于ROS理解的加深而不断更新 安装和试用 这里推荐一个教程,参照此教程,可以完美安装 安装后,在三个命令行中运行一下代码…...
2024/4/16 10:48:59 - Linux树莓派串口通信编程 —— C语言实现AT指令集的发送与接收
文章目录一. 前言二. 要掌握的知识2.1 struct termios 结构体2.2 c_iflag 输入模式标志2.2 c_oflag 输出模式标志2.3 c_cflag 控制模式标志2.4 c_lflag 本地控制模式2.5 c_cc[VTIME] , c_cc[VMIN]2.6 tcgetattr() 与 tcsetattr()tcgetattr()tcsetattr()2.7 tcflush()2.8 cfset…...
2024/5/8 8:11:45 - Java完成1~50的累加和计算
实现累加,即使用循环嵌套函数即可,此处声明一个static函数来完成这项工作,使用if语句判断当前值是否小于1,小于则停止计算。实现代码如下: /** To change this license header, choose License Headers in Project Properties.* To change this template file, choose Too…...
2024/5/8 12:37:02 - git 国外镜像下载慢的解决方案
git clone https://gitclone.com/github.com/xxx/yyy.git 加速clone。比如: threejs的github地址是:https://github.com/mrdoob/three.js.git 在终端里输入:git clone https://gitclone.com/github.com/mrdoob/three.js.git...
2024/5/9 2:44:03 - JS笔记(五)_JS闭包
JS闭包是一个绕不过去的知识点,这里主要是为了记一下闭包相关的知识点,以及闭包的简单实现和原理1.作用域、作用域链参照《JS高级程序设计》这本书中(PS:对比了一下犀牛书与这本书的关于闭包的解释,个人觉得JS高程的阐述更加容易理解,不喜勿喷):<--“执行环境”是JS中…...
2024/5/8 11:43:41 - Adnan and the Burned drivers
题目链接:Adnan and the Burned drivers显然维护正反字符串的哈希值,那么直接判断即可。 由于有修改,所以用线段树维护。AC代码: #pragma GCC optimize("-Ofast","-funroll-all-loops") #include<bits/stdc++.h> #define int long long using na…...
2024/4/16 10:49:30 - C++常见面试题(九)——派生类指针赋值给基类指针问题
在C++继承中,很容易遇到一个问题,那就是将派生类指针赋值给基类指针(向上转型)的情况,下面我们就来举例分析:举一个多继承的例子:#include <iostream> using namespace std;//基类A class A { public:A(int a); public:void display(); protected:int m_a; }; A::A(…...
2024/4/16 10:48:28 - 解决element-ui的时间选择器选择的时间传入后端有时区问题和时间异常的问题
解决element-ui的时间选择器选择的时间传入后端有时区问题和时间异常的问题**异常说明****解决方法****效果说明** 异常说明 前端页面选择的时间为: 2020-07-28 00:00:00 element-ui传入后端的数据为 2020-07-27T16:00:00:000Z,存在时区问题,并且有时候传输到后台的日和前端选…...
2024/4/16 10:49:35 - Go 命令行参数基本使用
命令行参数基本使用看一个需求我们希望能够获取到命令行输入的各种参数,该如何处理? 如图:=> 命令行参数基本介绍os.Args 是一个 string 的切片,用来存储所有的命令行参数演示案例:请编写一段代码,可以获取命令行各个参数package main import ("fmt""o…...
2024/4/16 10:48:59 - 微服务之Nacos+GateWay
Nacos的下载和使用请参考官网文档: https://github.com/alibaba/spring-cloud-alibaba/wiki 项目代码地址: https://gitee.com/yuld/springcloudalibaba.git 一 相关技术1 Nacos Discovery 服务注册发现 2 Nacos Config 配置中心 3 SpringCloud GateWay 网关 4 SpringCloud Ope…...
2024/4/16 10:48:18 - Java-Iterator遍历
1.1 代码 List<String> list = new ArrayList<>(); list.add("a"); list.add("b"); list.add("c"); Iterator iterator = list.iterator(); while (iterator.hasNext()){System.out.println(iterator.next()); }1.2 程序执行结果...
2024/4/20 5:54:30
最新文章
- 网络编程入门之UDP编程
欢迎各位帅哥美女来捧场,本文是介绍UDP网络编程。在这里,你会见到最详细的教程;细致到每一行代码,每一个api的由来和使用它的目的等。 目录 1.UDP相关API 1.1.两个类 1.2.两个类中的方法 2.UDP编程 2.1.大体框架 2.2.内容构…...
2024/5/9 3:52:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - linux系统编程 线程 p1
线程 1.线程的概念2.线程的创建/终止/取消,栈的清理2.1线程创建2.2线程终止2.3 栈的清理 1.线程的概念 线程就是一个正在运行的函数。 posix线程是一套标准,而不是实现。 openmp线程。 线程标识:pthread_t (linux环境下是整形数&…...
2024/5/8 16:28:01 - MXNet库
MXNet(MatriX Network)是一个开源的深度学习框架,最初由亚马逊公司开发并于2015年发布。它是一个高效、灵活且可扩展的框架,旨在支持大规模的分布式深度学习模型训练和部署。 以下是 MXNet 库的一些主要特点和组成部分࿱…...
2024/5/7 14:16:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
