05-表格分析
需求实现和问题分析
- 静态表格全选和不选需求
- 表格数据渲染 (全选和不选的两种方法)
- 动态表格(删除某一行时)
- 几点问题总结:
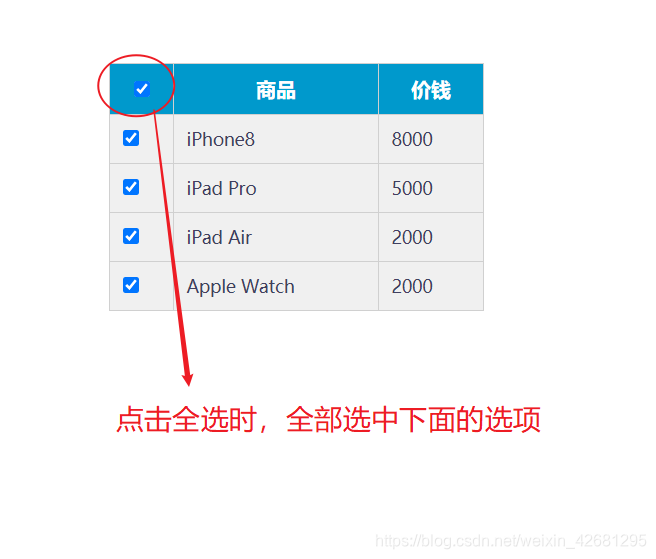
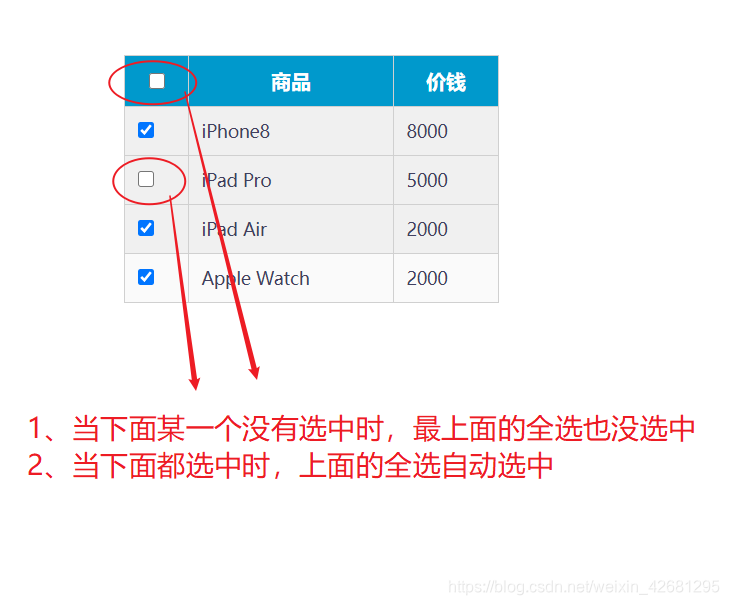
静态表格全选和不选需求
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style>* {padding: 0;margin: 0;}.wrap {width: 300px;margin: 100px auto 0;}table {border-collapse: collapse;border-spacing: 0;border: 1px solid #c0c0c0;width: 300px;}th,td {border: 1px solid #d0d0d0;color: #404060;padding: 10px;}th {background-color: #09c;font: bold 16px "微软雅黑";color: #fff;}td {font: 14px "微软雅黑";}tbody tr {background-color: #f0f0f0;}tbody tr:hover {cursor: pointer;background-color: #fafafa;}</style></head><body><div class="wrap"><table><thead><tr><th><input type="checkbox" id="j_cbAll" /></th><th>商品</th><th>价钱</th></tr></thead><tbody id="j_tb"><tr><td><input type="checkbox" /></td><td>iPhone8</td><td>8000</td></tr><tr><td><input type="checkbox" /></td><td>iPad Pro</td><td>5000</td></tr><tr><td><input type="checkbox" /></td><td>iPad Air</td><td>2000</td></tr><tr><td><input type="checkbox" /></td><td>Apple Watch</td><td>2000</td></tr></tbody></table></div><script>// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可// 获取元素var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框// 注册事件j_cbAll.onclick = function () {// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中console.log(this.checked);for (var i = 0; i < j_tbs.length; i++) {j_tbs[i].checked = this.checked;}}// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。for (var i = 0; i < j_tbs.length; i++) {j_tbs[i].onclick = function () {// flag 控制全选按钮是否选中var flag = true;// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中for (var i = 0; i < j_tbs.length; i++) {if (!j_tbs[i].checked) {flag = false;break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了}}j_cbAll.checked = flag;}}</script>
</body></html>


表格数据渲染 (全选和不选的两种方法)
第一种for循环判断全选和不选,但是
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style>table {width: 800px;margin: 0 auto;}table,th,td {border: 2px solid black;border-collapse: collapse;}thead th {text-align: center;}thead th:nth-child(1) input {cursor: pointer;}tbody td {text-align: center;}tbody td:nth-child(1) input {cursor: pointer;}.active {background: #ccc;}</style>
</head><body><table id="table"><thead><tr><th><input type="checkbox" name="" class="thIpt"></th><th>#</th><th>姓名</th><th>昵称</th><th>年龄</th><th>性别</th><th>爱好</th><th>操作</th></tr></thead><tbody><!-- <tr class="cont"><td><input type="checkbox" name="" id="" class="sel"></td><td>1</td><td>刘备</td><td>小刘</td><td>58</td><td>男</td><td>撩妹,装逼,编草鞋</td><td><button>X</button></td></tr> --></tbody></table><script>let data = [{"name": "刘备","nickname": "小刘","age": 58,"gender": "男","hobby": ["撩妹", "装逼", "编草鞋"]},{"name": "关羽","nickname": "关二","age": 47,"gender": "男","hobby": ["耍大刀", "变脸", "喝酒"]},{"name": "张飞","nickname": "张三","age": 45,"gender": "男","hobby": ["打架", "喝酒", "耍流氓"]},{"name": "赵云","nickname": "赵四","age": 22,"gender": "男","hobby": ["打架", "喝酒", "耍帅"]},{"name": "貂蝉","nickname": "美女","age": 20,"gender": "女","hobby": ["撩汉", "化妆"]},{"name": "小乔","nickname": "乔二","age": 18,"gender": "女","hobby": ["弹琴", "唱歌", "撩周瑜"]}]// 获取渲染数据用到的元素let table = document.querySelector('#table')let tbody = document.querySelector('tbody')// 1、渲染数据render()//渲染函数 forEach函数function render() {data.forEach(function (item, i) {let { name, nickname, age, gender, hobby } = itemtbody.innerHTML += ` <tr class="cont" idx="${i}"><td class="tdIpt"><input type="checkbox" class="sel"></td><td class="tdIpt">${i + 1}</td><td class="tdIpt">${name}</td><td class="tdIpt">${nickname}</td><td class="tdIpt">${age}</td><td class="tdIpt">${gender}</td><td class="tdIpt">${hobby}</td><td class="tdIpt"><button class="del">X</button></td></tr>`})}// //渲染函数 map函数// function render() {// data.map(function (item, i) {// let { name, nickname, age, gender, hobby } = item// tbody.innerHTML += `// <tr class="cont" idx="${i}">// <td class="tdIpt"><input type="checkbox" class="sel"></td>// <td class="tdIpt">${i + 1}</td>// <td class="tdIpt">${name}</td>// <td class="tdIpt">${nickname}</td>// <td class="tdIpt">${age}</td>// <td class="tdIpt">${gender}</td>// <td class="tdIpt">${hobby}</td>// <td class="tdIpt"><button>X</button></td>// </tr>`// }).join("")// // 注意:用map渲染一定要用join转换,去掉里面的逗号// }// 实现 全选/不选 功能// 获取元素let cont = document.querySelectorAll('.cont')let sel = document.querySelectorAll('.sel')let thIpt = document.querySelector('.thIpt')// 1、用for循环 实现全选和不选 thIpt.onclick = function () {// console.log(this.checked) //thIpt的状态,如果选中为true,否则为falsefor (let i = 0; i < sel.length; i++) {sel[i].checked = this.checked // 这里的this指向thIpt// console.log(this) //this指向thIpt// 判断是否选中,如果选中,让下面的父元素的父元素 tr 背景色改变if (this.checked) {sel[i].parentNode.parentNode.className = "active"} else {sel[i].parentNode.parentNode.className = ""}}// // 注意:如果用下面的方法 + this 就不能实现全选和不选 // sel.forEach(function (item, i) {// item.checked = this.checked// console.log(this) // 这里的this指向window// })}// 2、下面复选框需要全部选中, 上面全选才能选中做法: // 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,// 如果有一个没选中的, 上面全选就不选中。for (let i = 0; i < sel.length; i++) {sel[i].onclick = function () {// flag 控制全选按钮是否选中let flag = true;// 让sel的父元素的父元素tr 的背景色改变// console.log(sel[i])sel[i].parentNode.parentNode.className = "active"// 每次点击下面的复选框都要循环检查下面所有的小按钮是否全被选中for (let j = 0; j < sel.length; j++) {// console.log(!sel[i].checked)// 判断sel[i].checked是否为真,选中为true,没选中为false// 当有一个为false时,也就是没选中,!sel[i].checked为true 执行下面语句// 把 flag 状态改为 false if (!sel[j].checked) {flag = false;// 让sel的父元素的父元素tr 的背景色改变sel[j].parentNode.parentNode.className = ""// break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了}}// 根据上面for循环的结果来判断全选按钮 是否选中thIpt.checked = flag;}}// // 1、用forEach遍历 实现全选和不选:// thIpt.onclick = function () {// // 全选按钮// // 判断thInt.checked是否选中,如果选中 为true// if (thIpt.checked) {// sel.forEach((item, i) => {// item.checked = true// // 让sel的父元素的父元素tr 的背景色改变// item.parentNode.parentNode.className = "active"// })// // 全不选// } else {// sel.forEach((item, i) => {// item.checked = false// // 让sel的父元素的父元素tr 的背景色改变// item.parentNode.parentNode.className = ""// })// }// }// // 2、下面复选框需要全部选中, 上面全选才能选中做法: 用forEach循环实现// sel.forEach(function (item, i) {// item.onclick = function () {// var flag = true// // 让sel的父元素的父元素tr 的背景色改变// item.parentNode.parentNode.className = "active"// // 再循环遍历所有的sel 判断是否选中下面的复选框// sel.forEach(function (item, i) {// if (!item.checked) {// flag = false// console.log(item)// // 让sel的父元素的父元素tr 的背景色改变// item.parentNode.parentNode.className = ""// // 因为只要有一个没有选中,剩下的就无需循环判断了,但是forEach会遍历所有 效率不如for循环// }// })// // 根据上面forEach循环的结果来判断全选按钮 是否选中// thIpt.checked = flag;// }// })// if (!true) {// console.log(1)// } else {// console.log(2) //打印2// }</script>
</body></html>
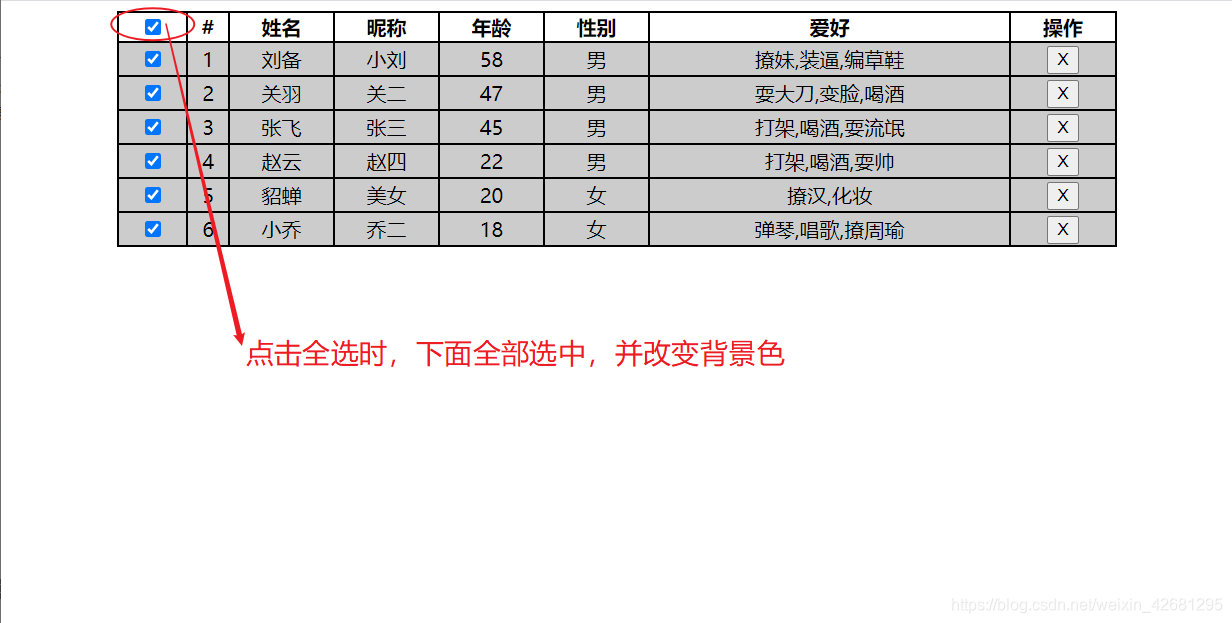
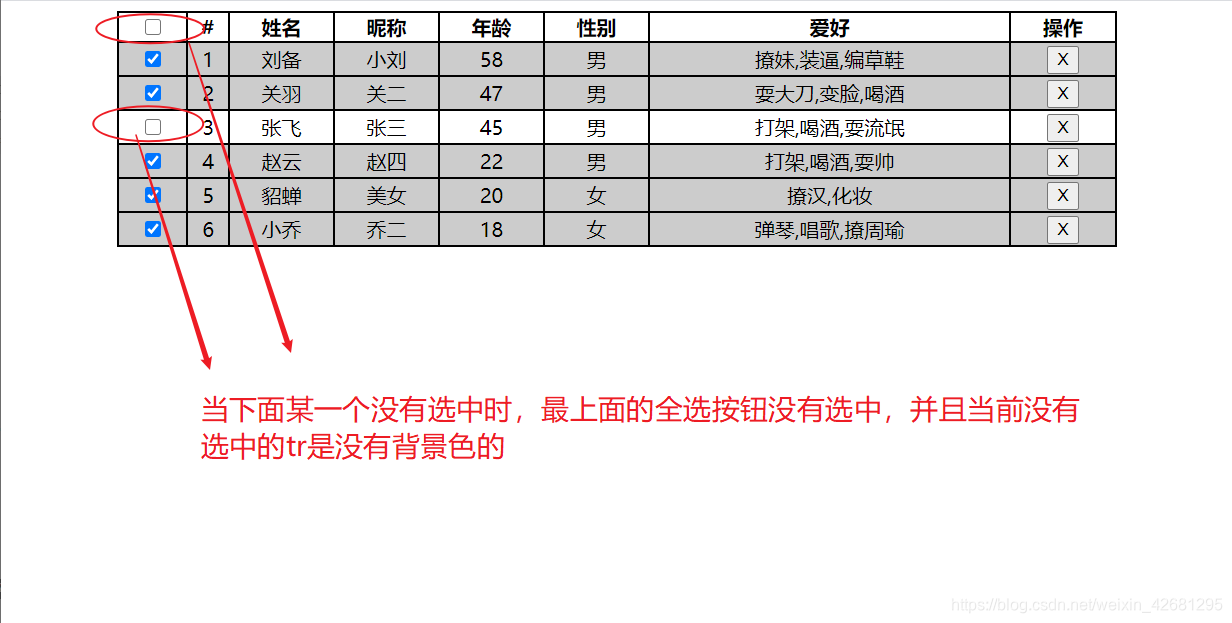
需求:
1、当全选时,下面全部选中,并让下面的tr背景色改变
2、当下面某一个没有选中时,最上面的全选没有选中,当下面都选中时,最上面的全选自动选中
3、tr的选中的状态同时决定背景色,选中就有背景色,没选中就没有


但是上面的表格,在静态时功能能实现,如果考虑到动态删除表格的数据(比如删除某一行就可能有问题)
动态表格(删除某一行时)
功能实现:
1、全选/不选 功能
2、点击任意单元格,选中当前行 ,并勾选复选框
3、选中的时候高亮
4、删除某行后,让里面第二列数据自动更新 ,并且以上功能都能实现
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style>table {width: 800px;margin: 0 auto;}table,th,td {border: 2px solid black;border-collapse: collapse;}thead th {text-align: center;}thead th:nth-child(1) input {cursor: pointer;}tbody td {text-align: center;}tbody td:nth-child(1) input {cursor: pointer;}.active {background: #ccc;}</style>
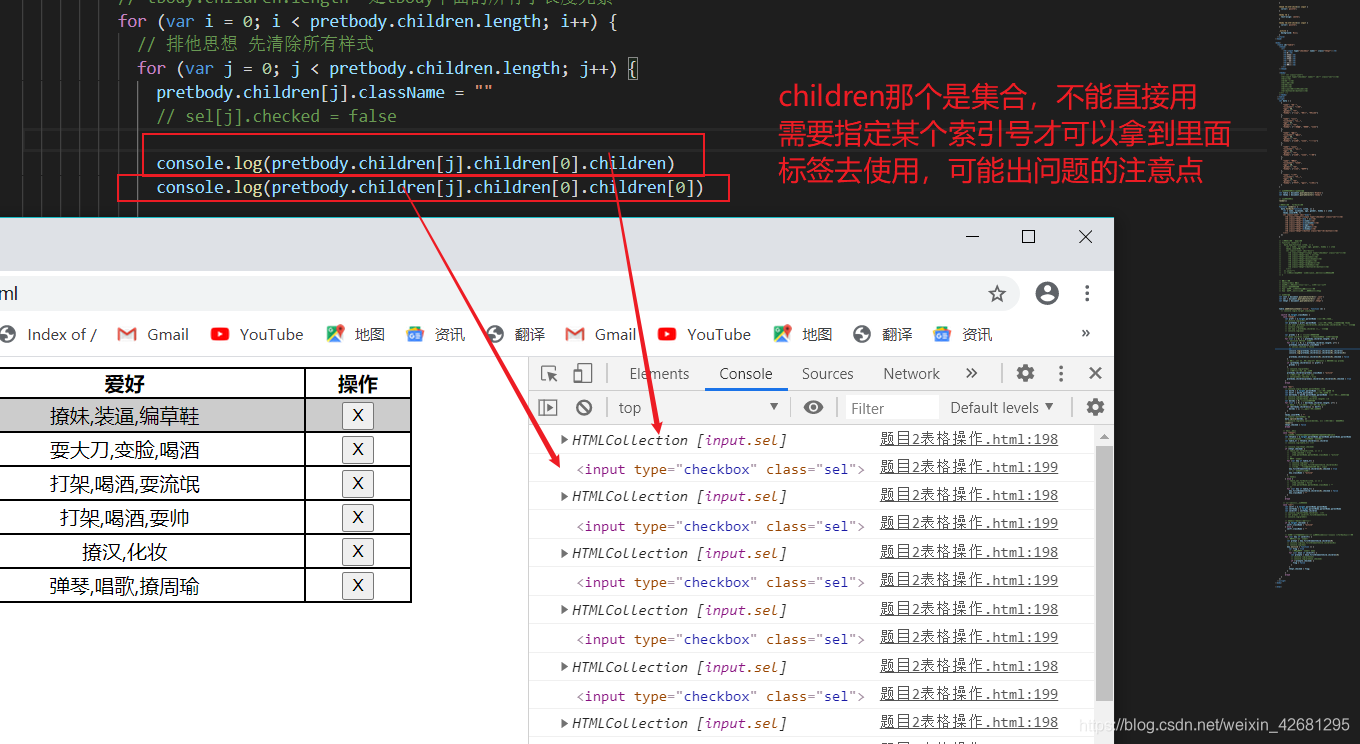
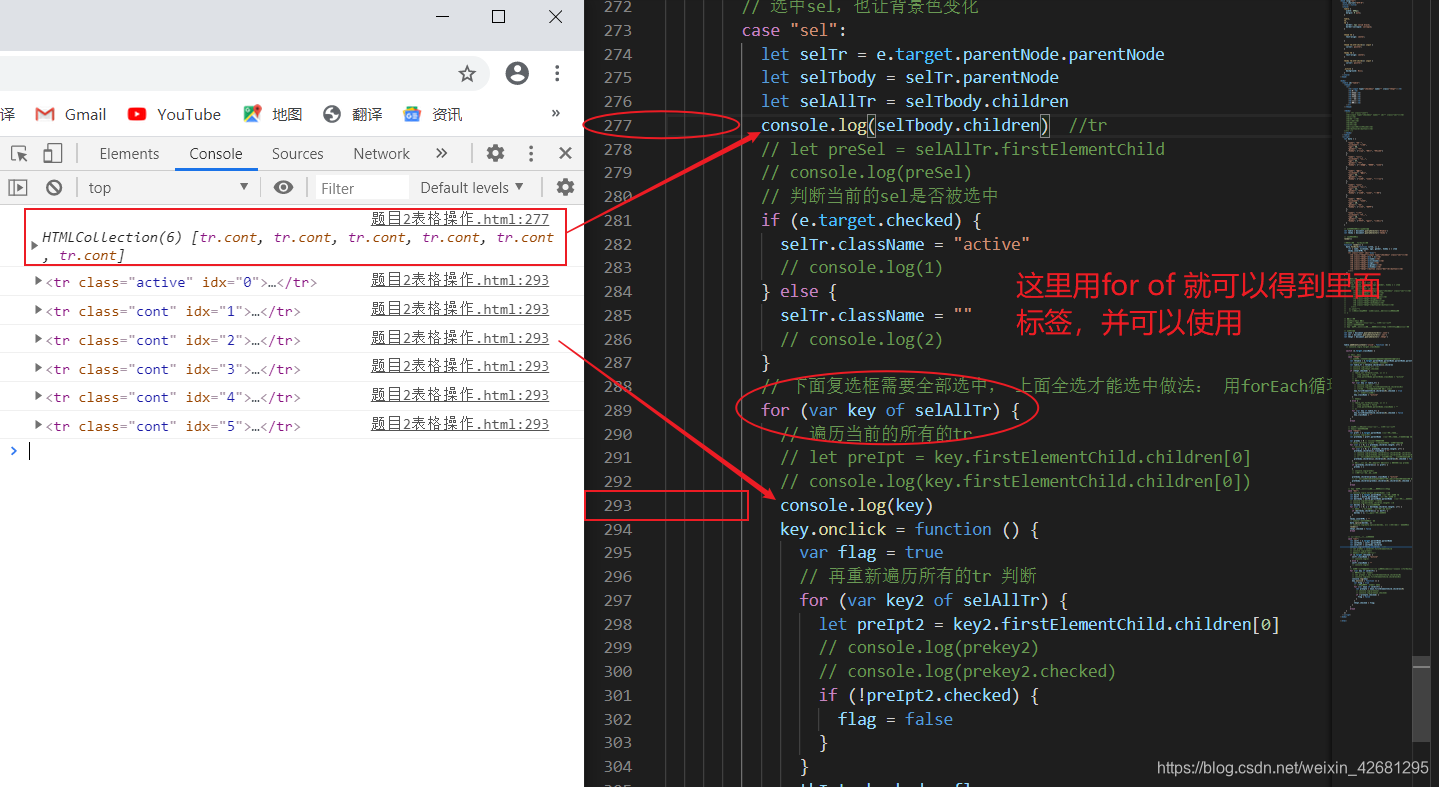
</head><body><table id="table"><thead><tr><th><input type="checkbox" name="" class="thIpt"></th><th>#</th><th>姓名</th><th>昵称</th><th>年龄</th><th>性别</th><th>爱好</th><th>操作</th></tr></thead><tbody><!-- <tr class="cont"><td><input type="checkbox" name="" id="" class="sel"></td><td>1</td><td>刘备</td><td>小刘</td><td>58</td><td>男</td><td>撩妹,装逼,编草鞋</td><td><button>X</button></td></tr> --></tbody></table><script>let data = [{"name": "刘备","nickname": "小刘","age": 58,"gender": "男","hobby": ["撩妹", "装逼", "编草鞋"]},{"name": "关羽","nickname": "关二","age": 47,"gender": "男","hobby": ["耍大刀", "变脸", "喝酒"]},{"name": "张飞","nickname": "张三","age": 45,"gender": "男","hobby": ["打架", "喝酒", "耍流氓"]},{"name": "赵云","nickname": "赵四","age": 22,"gender": "男","hobby": ["打架", "喝酒", "耍帅"]},{"name": "貂蝉","nickname": "美女","age": 20,"gender": "女","hobby": ["撩汉", "化妆"]},{"name": "小乔","nickname": "乔二","age": 18,"gender": "女","hobby": ["弹琴", "唱歌", "撩周瑜"]}]// 获取渲染数据用到的元素let table = document.querySelector('#table')let tbody = document.querySelector('tbody')// 1、渲染数据render()//渲染函数 forEach函数function render() {data.forEach(function (item, i) {let { name, nickname, age, gender, hobby } = itemtbody.innerHTML += ` <tr class="cont" idx="${i}"><td class="tdIpt"><input type="checkbox" class="sel"></td><td class="tdIpt">${i + 1}</td><td class="tdIpt">${name}</td><td class="tdIpt">${nickname}</td><td class="tdIpt">${age}</td><td class="tdIpt">${gender}</td><td class="tdIpt">${hobby}</td><td class="tdIpt"><button class="del">X</button></td></tr>`})}// //渲染函数 map函数// function render() {// data.map(function (item, i) {// let { name, nickname, age, gender, hobby } = item// tbody.innerHTML += `// <tr class="cont" idx="${i}">// <td class="tdIpt"><input type="checkbox" class="sel"></td>// <td class="tdIpt">${i + 1}</td>// <td class="tdIpt">${name}</td>// <td class="tdIpt">${nickname}</td>// <td class="tdIpt">${age}</td>// <td class="tdIpt">${gender}</td>// <td class="tdIpt">${hobby}</td>// <td class="tdIpt"><button>X</button></td>// </tr>`// }).join("")// // 注意:用map渲染一定要用join转换,去掉里面的逗号// }// 功能实现 // 1、全选/不选 功能// 2、点击任意单元格,选中当前行 ,并勾选复选框// 3、选中的时候高亮// 4、删除某行后,让里面第二列数据自动更新 ,并且以上功能都能实现// 获取元素let cont = document.querySelectorAll('.cont')let sel = document.querySelectorAll('.sel')let thIpt = document.querySelector('.thIpt')//这里用事件委托table.addEventListener('click', function (e) {// console.log(e.target.className)switch (e.target.className) {// 全选和不选case "thIpt":// 获取点击th的父元素的父元素的父元素的父元素tablelet thtable = e.target.parentNode.parentNode.parentNode.parentNode// 获取table下的第二个孩子的所有孩子trlet table_tr = thtable.children[1].children// console.log(table_tr) //tr // console.log(thIpt.checked)if (thIpt.checked) {// tbale_sel.forEach((item, i) => {// item.checked = true// item.parentNode.parentNode.className = "active"// })// 遍历所有的tr for (var key of table_tr) {// console.log(key) //tr// console.log(key.firstElementChild.children[0]) // 让tr的第一个元素td的孩子 就是 input key.firstElementChild.children[0].checked = true// 让所有的tr都有样式key.className = "active"}// 全不选} else {// tbale_sel.forEach((item, i) => {// item.checked = false// item.parentNode.parentNode.className = ""// })for (var key of table_tr) {key.firstElementChild.children[0].checked = falsekey.className = ""}}break// 2、点击任意单元格,选中当前行 ,并勾选复选框 // 3、选中的时候高亮case "tdIpt":let preTr = e.target.parentNode //当前点击td的行// console.log(preTr)let pretbody = preTr.parentNode //当前点击td的行tr的父元素 tbodyvar preIdx = 0 // 自定义设置索引号// tbody.children.length 是tbody下面的所有子长度元素for (var i = 0; i < pretbody.children.length; i++) {// 排他思想 先清除所有样式for (var j = 0; j < pretbody.children.length; j++) {pretbody.children[j].className = ""// console.log(pretbody.children[j].children[0].children)// console.log(pretbody.children[j].children[0].children[0])// 让所有动态之后的tbody的所有孩子tr的第一个孩子td的孩子 就是input复选框 的checked属性为falsepretbody.children[j].children[0].children[0].checked = false}// 如果第i个 等于点击的preTr 就把那个 i 索引赋值给 preIdxif (pretbody.children[i] == preTr) {preIdx = i}// console.log(preIdx)// 设置被选中的行的背景色 pretbody.children[preIdx].className = "active"// 让所有动态之后的tbody的孩子(被点击的)tr的孩子td的孩子 就是input复选框 的checked属性为falsepretbody.children[preIdx].children[0].children[0].checked = true}break// 4、删除某行后,让里面第二列数据自动更新case "del":// console.log(e.target.parentNode) //tdlet delTd = e.target.parentNode //当前点击的列 tdlet delTr = delTd.parentNode //当前点击的列 trlet deltbody = delTd.parentNode.parentNode //当前点击行的父元素// console.log(deltbody) //tbody// console.log(deltbody.children.length) //6var delIdx = 0; //自定义索引号for (var i = 0; i < deltbody.children.length; i++) {// 判断第 i 个是否等于 当前点击的 delTr if (deltbody.children[i] == delTr) {delIdx = i; //拿到当前点击的索引}}tbody.innerHTML = ""// 把data中响应的数据删除data.splice(delIdx, 1)// console.log(data.splice(delIdx, 1)) //返回的是删除的数据render()thIpt.checked = falsebreak// 选中sel,也让背景色变化case "sel":let selTr = e.target.parentNode.parentNodelet selTbody = e.target.parentNode.parentNode.parentNodelet selAllTr = selTbody.children// console.log(selTbody.children) //tr// let preSel = selAllTr.firstElementChild// console.log(preSel)// 判断当前的sel是否被选中if (e.target.checked) {selTr.className = "active"} else {selTr.className = ""}// 下面复选框需要全部选中, 上面全选才能选中做法: 用forEach循环实现for (var key of selAllTr) {// 遍历当前的所有的trlet preIpt = key.firstElementChild.children[0]// console.log(key.firstElementChild.children[0])// console.log(key)key.onclick = function () {var flag = true// 再重新遍历所有的tr 判断for (var key2 of selAllTr) {let preIpt2 = key2.firstElementChild.children[0]// console.log(prekey2)// console.log(prekey2.checked)if (!preIpt2.checked) {flag = false}}thIpt.checked = flag;}}break}})</script>
</body></html>
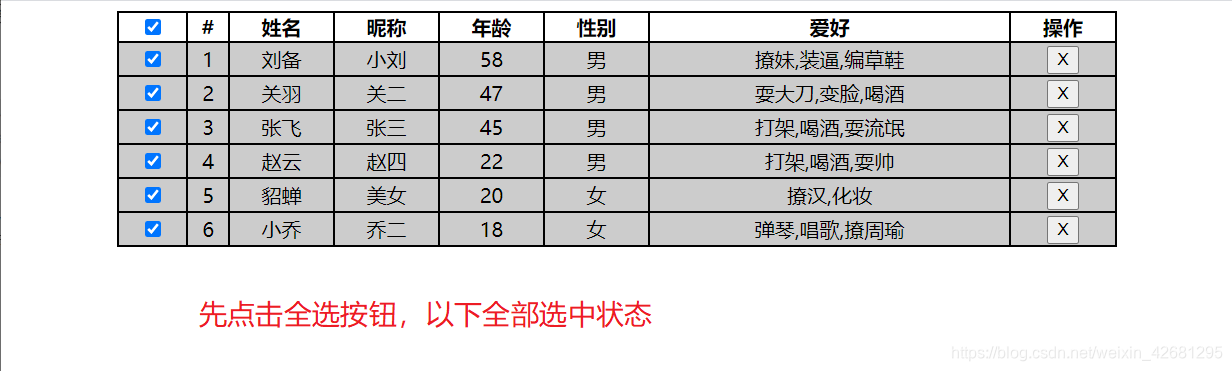
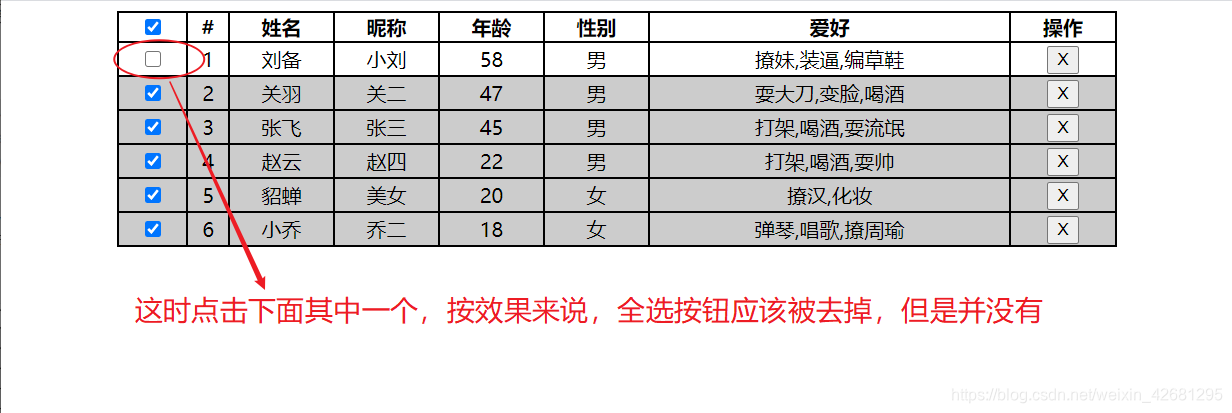
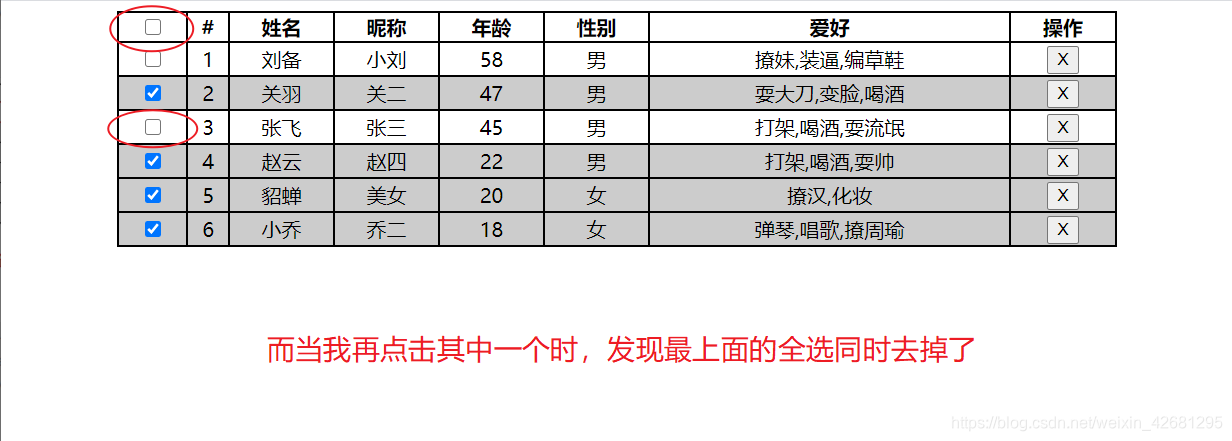
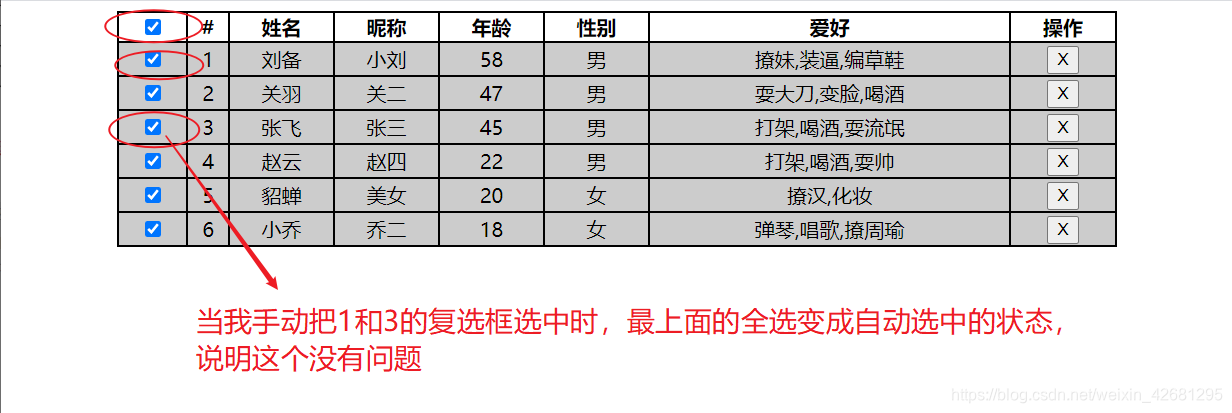
上述代码中,有个bug,当第一次打开运行代码时,先全选上时,再去点击下面的复选框的时候,发现全选并没有去掉,而当在点击另一个复选框时,全选才被去掉,最后那部分代码没有处理好,用图片说明




后面我删除数据后,再去操作以上步骤,还是在第一次的时候会出现问题,再试就没有问题了
最终还是那个问题,最上面单独的全选和不选不论是不是第一次都是没有问题的
几点问题总结:




重点:
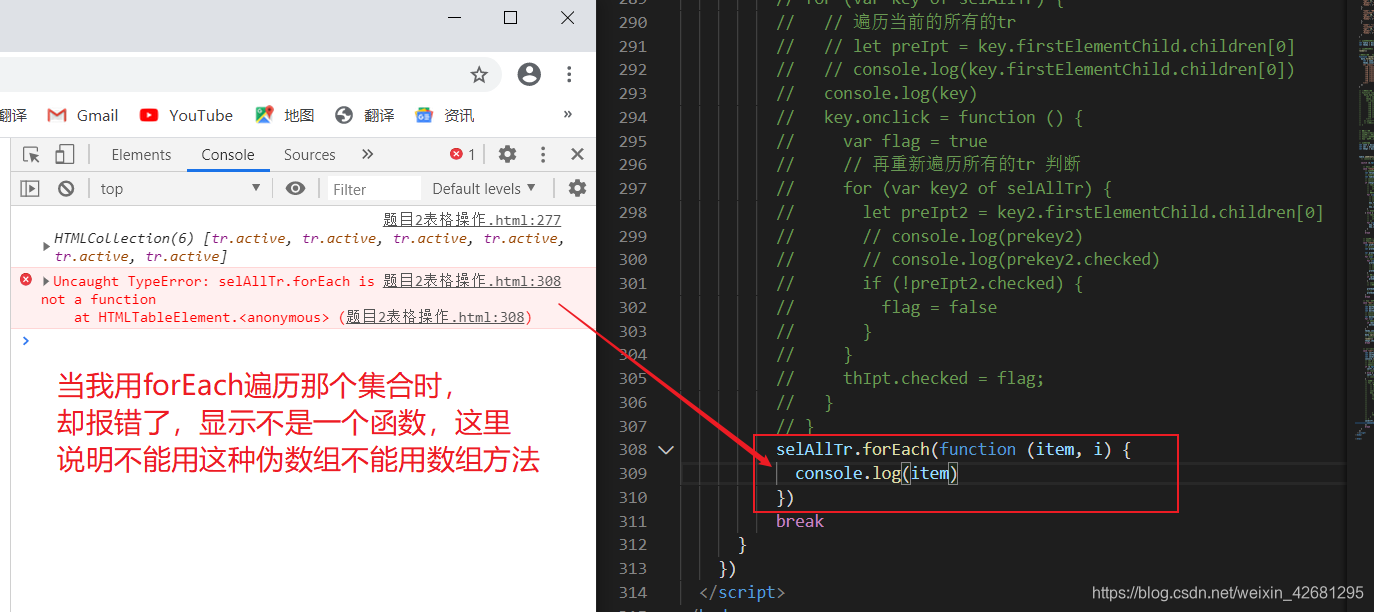
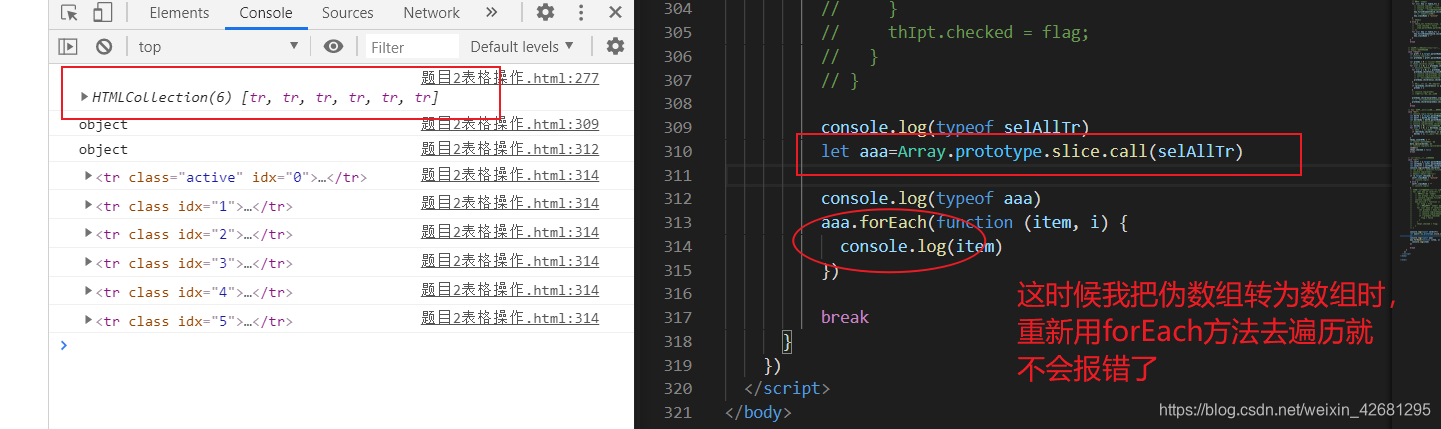
当获取的结果为 HTMLCollection(6) [tr, tr, tr, tr, tr, tr]类似的伪数组时,不能用forEach去遍历,会想上面一样报错,可以把伪数组转为数组就可以用了。
Array.prototype.slice(需要转化的对象)
能通过Array.prototype.slice转换为真正的数组的带有length属性的对象。
这种对象有很多,比较特别的是arguments对象,还有像调用getElementsByTagName,document.childNodes之类的,它们都返回NodeList对象都属于伪数组。
我们可以通过Array.prototype.slice.call(fakeArray)将伪数组转变为真正的Array对象。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [HFCTF2020]BabyUpload
平台:https://buuoj.cn 打开靶机给出源码 <?php error_reporting(0); session_save_path("/var/babyctf/"); session_start(); require_once "/flag"; highlight_file(__FILE__); if($_SESSION[username] ===admin) {$filename=/var/babyctf/success.…...
2024/4/18 4:52:34 - 自媒体运营主要工作做什么?野路子运营的思路
自媒体运营主要工作做什么?野路子运营的思路 大家好,我是聪少,今天给大家分享一下自媒体运营主要工作做什么?自媒体如何运营? 在这个人人都是自媒体的时代,要想做好自媒体,不做细致的运营工作,是很难做起来的。所以一定要有运营的思维。 自媒体的平台现在很多,包含:公…...
2024/4/16 12:16:48 - 【PAT Basic Level】1037 在霍格沃茨找零钱
目录题目分析代码 专栏:PAT乙级刷题笔记 题目如果你是哈利波特迷,你会知道魔法世界有它自己的货币系统 —— 就如海格告诉哈利的:“十七个银西可(Sickle)兑一个加隆(Galleon),二十九个纳特(Knut)兑一个西可,很容易。”现在,给定哈利应付的价钱 P 和他实付的钱 A,你的任务…...
2024/4/16 12:17:45 - php代码调试利器:firephp安装与使用方法
firephp简述 如果你曾经写过js代码的话,那么你对如下的代码肯定不会陌生: console.log(something);通过这行代码,就可以在chome和firefox的开发工具(F12)的console栏中看到你想要的调试信息。 那么,php能不能也通过这种形式进行代码调试呢? 答案是肯定的,可以通过firep…...
2024/4/16 12:16:28 - 携号转网的模拟实现
随机获取文件对象、序列化与反序列化实现携号转网 一、题目 方法:序列化与反序列化序列化 反序列化ObjectOutputStream ObjectOutputStream二、代码实现 1.移动公司类 package Access;import java.io.File; import java.io.FileOutputStream; import java.io.IOException; imp…...
2024/4/16 12:16:33 - 【栈】 offer06 从尾到头打印链表
题目 输入一个链表的头节点,从尾到头反过来返回每个节点的值(用数组返回) 输入:head = [1,3,2] 输出:[2,3,1] 代码 public int[] reversePrint(ListNode head) {Deque<Integer> stack = new LinkedList<>();//记着头结点不能随意移动,要用其他变量代表头结点…...
2024/4/28 4:55:00 - *每天一道JavaSE基础题(十二、企业发放的奖金根据利润提成。利润x低于或等于10万元时,奖金可提10% 利润高于10万元,低于20万元时,高于10万元的部分,可提成7.5%.......)
**每天一道JavaSE基础题(十二、企业发放的奖金根据利润提成。利润x低于或等于10万元时,奖金可提10% 利润高于10万元,低于20万元时,高于10万元的部分,可提成7.5%.......)**【程序12 题目:企业发放的奖金根据利润提成。 利润x低于或等于10万元时,奖金可提10% 利润高于10…...
2024/4/16 12:17:03 - 1.第一个SpringBoot项目
1.SpringBoot简介 SpringBoot是目前流行的微服务框架,倡导“约定优先于配置”,其设计目的是用来简化新Spring应用的初始化搭建以及开发过程。SpringBoot提供了诸多核心功能,如自动化配置、starter简化Maven配置、内嵌Servlet容器以及应用监控等,让开发者可以快速构建企业级…...
2024/4/19 16:10:36 - 计算图形绘制管线
绘制管线 本文摘自《实时计算机图形学(第二版)》给定相机,三维物体,光源,照明模式,以及纹理等条件,绘制生成一幅二维图像。 在图像 ,物体的位置与形状由相机位置,几何形状以及环境特性等因素决定。视觉外观则受材质属性,光源,纹理,以及光照模型影响。 一条管线包含…...
2024/4/16 12:16:38 - Android高版本源码编译提示error: cannot find symbol import android.os.SystemProperties
cannot find symbol import android.os.SystemProperties前言最近在搞Android高版本的9和10开发,正在敲着代码唱着歌,发现在Android源码目录的app下面导入import android.os.SystemProperties这个包老是不行,尼玛搞得我怀疑人生了啊。这个我咋在Android源码下面通过Android.…...
2024/4/16 12:16:38 - IDEA引用本地class类报错
问题如下:如下图红框处的类爆红(这里已解决)解决方法:清除一下IDEA中的缓存即可...
2024/4/16 12:16:48 - PTA 有理数四则运算(java)
1034 有理数四则运算 (20分) 本题要求编写程序,计算 2 个有理数的和、差、积、商。 输入格式: 输入在一行中按照 a1/b1 a2/b2 的格式给出两个分数形式的有理数,其中分子和分母全是整型范围内的整数,负号只可能出现在分子前,分母不为 0。 输出格式: 分别在 4 行中按照 有理…...
2024/4/20 14:36:33 - 使用spring-security时出现Exception starting filter springSecurityFilterChain,org.springframework.beans.fa
配置好spring-security的相关文件后,启动时报错:org.springframework.beans.factory.NoSuchBeanDefinitionException: No bean named ‘springSecurityFilterChain’ available。 通过查阅资料发现加载spring-security.xml文件的配置位置搞错啦. 修改前 : 不能通过servlet加载,…...
2024/4/26 1:39:10 - 学习Cascade粒子系统:观察内容示例所展示的特性
目标内容示例中有展示粒子特效的场景:目标是观察场景中几个范例想要展示的是粒子系统的哪个功能,并尝试了解如何操作。需要注意的是:由于并没有实际用资源复现一遍,所以很可能有疏漏之处,即有些效果的实现还需要做其他操作。本篇的目标并不是完全学会操作实现这些功能,而…...
2024/4/16 12:16:02 - Java 必须掌握的 20+ 种Spring 常用注解
推荐阅读:前阿里P7架构师,分享多年工作心得and面试经验,祝你圆大厂梦为面阿里P8,我肝了一份651个技术分支的脑图,要么?(限时领)面试阿里(P8)竟被MySQL难倒,奋发图强二次面试斩获阿里offer注解本身没有功能的,就和 xml 一样。注解和 xml 都是一种元数据,元数据即解…...
2024/4/20 5:05:28 - 解决Failed to open .ini file C:\Users\xxx\.android\emu-update-last-check.ini for writing.
文章目录问题背景解决措施原因思考问题背景 本人使用的是比较新的版本的 sdk,集成在 idea 中运行,本人的环境变量是通过配置 ANDROID_AVD_HOME 把 avd 设备专门放到一个地方,但是我发现每次 idea 启动模拟器报出警告Emulator: emulator: WARNING: IniFile.cpp:235: Failed t…...
2024/4/16 12:17:40 - [2021校招必看之Java版《剑指offer》-20] 数组中只出现一次的数字
文章目录1、题目描述2、解题思路2.1 哈希法2.2 位运算法3、解题代码3.1 哈希法3.2 位运算法4、解题心得 1、题目描述【JZ40】一个整型数组里除了两个数字之外,其他的数字都出现了两次。请写程序找出这两个只出现一次的数字。知识点:数组,位运算,哈希难度:☆ 2、解题思路 2…...
2024/4/16 12:17:45 - 飞冰弹窗点击第一次不能完整显示,点击第二次又可以显示完整
第一次点击时是这样的弹窗没有完整显示,而且我自己写了overflow:hidden,但是滚动条也没有出现,然后我把这个窗口叉调再重新打开,又好了。看了下自己的代码,这里面的内容是上一步点击时获取到的。此时我发现,上面弹窗之所以没能显示完整,是因为这个弹窗显示时,数据还没能…...
2024/4/16 12:18:18 - css弹性盒子flex box
flex box 简介 弹性盒子是一种当页面需要适应多个不同屏幕大小以及设备类型的时候所做的布局方式,他的目的是为了更好的让容器中的子元素进行排列、布局。经常被用来做响应式布局。 弹性盒子是由弹性容器和弹性子元素组成的,通过对弹性容器设置display值为flex或inline-flex将…...
2024/4/20 13:05:06 - 使用FileStream实现文件的复制
namespace _07_File和FileStream {class Program {static void Main(string[] args) {string sourcePath = @"C:\Users\Gerton\Desktop\源文件.mp3";string targetPath = @"C:\Users\Gerton\Desktop\目标文件.mp3";myCopy(sourcePath, targetPath);Console…...
2024/4/18 13:03:35
最新文章
- vue-router学习9:过渡动效transition
<transition> 组件 <transition> 是 Vue 提供的一个内置组件,它可以为被包裹的元素或组件添加进入、离开和列表的过渡效果。当包裹的元素或组件的状态改变时(例如,v-if 的条件变化或路由切换),<transi…...
2024/4/28 5:03:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/4/25 11:41:25 - Android 关机充电动画卡住无反应,也不灭屏
充电动画: 1.普通充电 2.快速充电: 原因:低电关机充电,电压升压导致充电逻辑混乱,5v到9v时,导致充电动画卡死。 办法:删掉原来的快充通道,替换为普通充电通道! /vend…...
2024/4/23 11:54:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
