React 脚手架项目,typescript,在vscode中进行调试,并重写console.log
使用create-react-app 脚手架创建的项目,一般默认是在chrom中进行调试,但是如果你想要在vscode中进行调试,就要做相应的配置,并且原有的日志功能也不是很完善,所以下面我们就想办法让React项目在vscode中进行调试,并且改进一下console.log的功能
React 脚手架项目,使用mock数据,模拟后端数据
- 用脚手架创建项目并运行
- 安装必要的插件
- 配置.vscode/launch.json
- 增强console.log
用脚手架创建项目并运行
首先使用create-react-app 脚手架创建一个react项目
打开控制台,并进入相应的目录,使用命令
npx create-react-app my-app --template typescript
项目名称 my-app 后面的参数–template typescript 让项目使用typescript
项目创建完成后,进入项目目录,运行
npm install
等待包安装完成后,运行
npm start
项目会自动编译,并运行在本地 localhost:3000
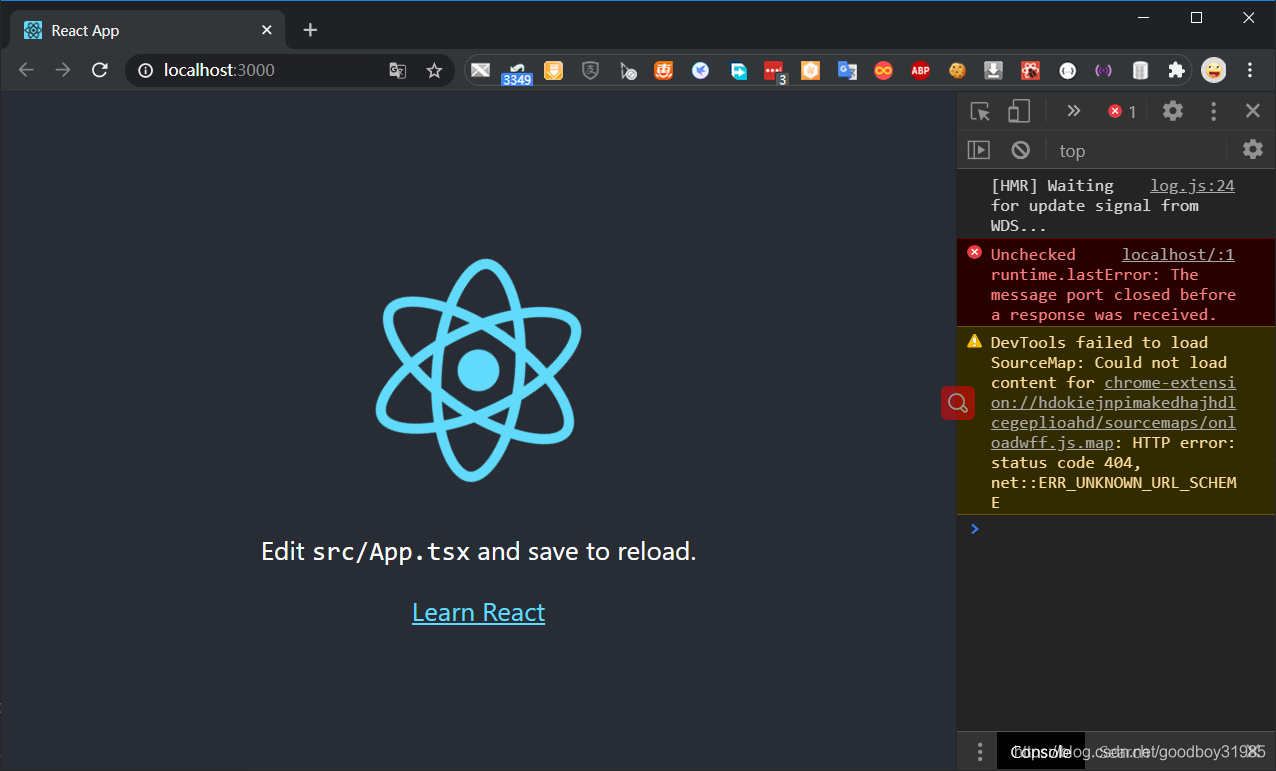
正常情况下,浏览器会自动打开这个地址,看到React的默认页面,这样项目就算是创建完成了
安装必要的插件
完成上面的一步后,项目只能在chrome中运行和调试,如果我们想要让项目在vscode中进行调试,就得在vscode中安装相应的插件

Debugger for Chrome
配置.vscode/launch.json
接下来配置launch.json
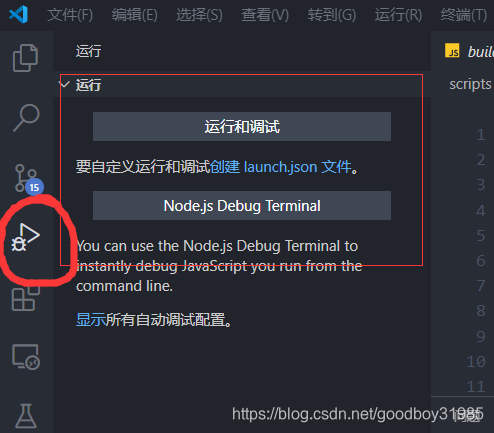
如果你没有配置过launch.json,那你切换到vscode的调试页,看到的页面应该是这样的

点击蓝色的文字 “创建 launch.json” 文字,

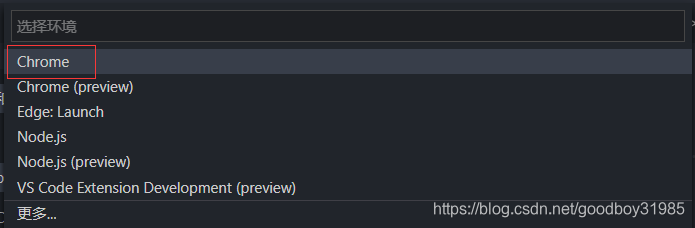
选择环境Chrome,就会自动为我们创建好 .vscode/launch.json 文件
原始内容一般是这样的
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "Launch Chrome against localhost","url": "http://localhost:8080","webRoot": "${workspaceFolder}"}]
}
在项目的根目录下会出现这个文件
我们把里面的内容替换成这样
{"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "Launch Chrome","url": "http://localhost:3000", // 改为目标 url"webRoot": "${workspaceFolder}/src","sourceMapPathOverrides": {"webpack:///src/*": "${webRoot}/*", }}]
}
接下来就可以用vscode进行调试了
- 首先还是得用 npm start 命令,让项目先运行

运行成功后,先关闭窗口 - 这时启动vscode的调试功能 在vscdoe中按F5 或者是使用这个按钮

此时,chrome会自动打开另外一个窗口,运行我们的React项目
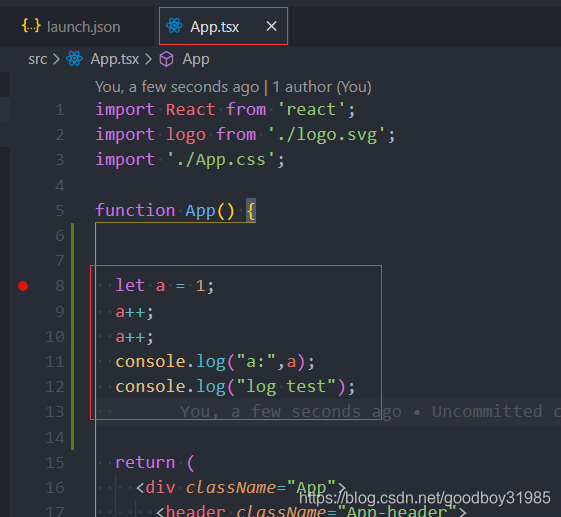
接下来我们在项目的App.tsx文件中加入一些语句,并设置断点

刷新一下刚刚打开的浏览器页面

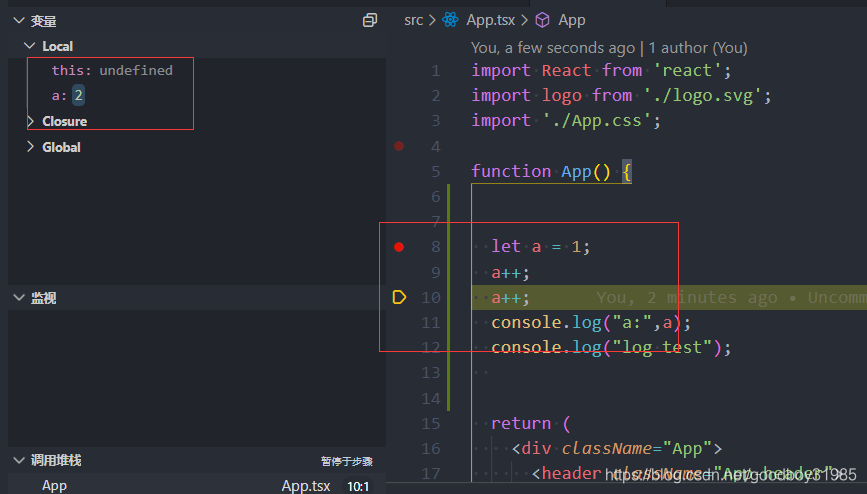
已经成功进入断点, 可以控制单步运行,观察变量的值等等

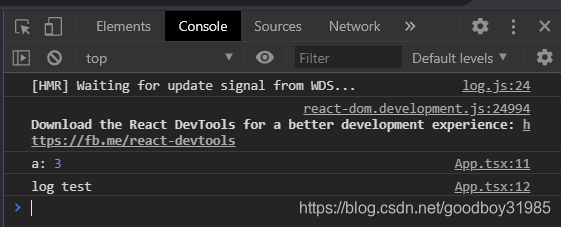
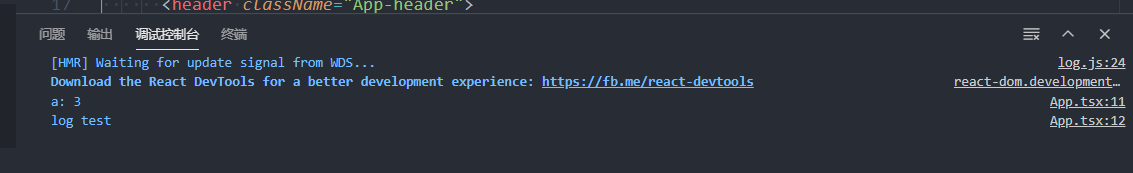
chrome控制台中的日志信息

vscode调试控制台中的打印出来的信息

chrome中的打印日志 和 vscode中的打印日志,功能也都正常
增强console.log
我们在使用vscode调试的过程中,发现原有的console.log功能比较薄弱,接下来我们就想办法稍微增强下log的功能,为它添加时间,函数,文件名和行号的功能
还有另外一个痛点,我们开发阶段经常会写很多了log语句在代码中,方便我们进行调试,但是如果项目正式上线以后,会要求把log都删除掉,以免泄露过多的信息,这时候一个一个删除显示是比较麻烦的,
所以,我们实现2个功能
1 增加log的信息
2 生产环境下自动禁用输出功能
- 首先安装如下2个npm包
npm install source-map-support --save
npm install babel-plugin-source-map-support --save-dev
并且在项目某个文件中引入 import “source-map-support/register”
这两个插件的目的是为了让代码在使用 new Error() 获取错误堆栈的时候,正确得使用sourcemap,从而得到正确的源文件名和行号,而不是打包后的文件
如果不使用这两个包,那么在new Error()中获取到的堆栈信息,是经过webpack打包压缩后的文件信息,并不会还原成原始的ts文件信息
(ps: 但是在chrome控制台中输出的堆栈信息可以正确还原)
- 新建一个LogHelper.ts文件,我们在这里重写console.log
我一般会把文件创建在src/utils目录下

文件内容如下
//引入source-map-support,babel-plugin-source-map-support插件
import "source-map-support/register";
import path from "path";
import moment from "moment";//好用的获取时间的包
export class LogHelper {static Init() {//重新console.log()let log = console.log;console.log = function (message: any, ...args: any[]) {//如果是生产环境下,不打印任何内容//create-react-app 这个脚手架生产的项目,//默认情况下,生产环境下process.env.NODE_ENV = "production", //开发环境 process.env.NODE_ENV = "development"if (process.env.NODE_ENV === "production") {return;}let stackInfoStr = LogHelper.stackInfo();//console.log()是可以控制输出内容的颜色的,这样的格式//console.log("%c这是要打印的内容","color:blue")//这里将时间戳,行数等信息打印成不同的颜色,内容为默认的白色let info = `%c[${moment().format("YYYY-MM-DD HH:mm:ss.SSS")}][log][${stackInfoStr.file}:${stackInfoStr.line} (${stackInfoStr.method})] %c`;log(info, "color: #48d1cc", "color: white", message, ...args);};//重新console.info()let loginfo = console.info;console.info = function (message: any, ...args: any[]) {if (process.env.NODE_ENV === "production") {return;}let stackInfoStr = LogHelper.stackInfo();let info = `%c[${moment().format("YYYY-MM-DD HH:mm:ss.SSS")}][info][${stackInfoStr.file}:${stackInfoStr.line} (${stackInfoStr.method})] %c`;loginfo(info, "color: #3ebe3e", "color: white", message, ...args);};//重新console.warn()let warn = console.warn;console.warn = function (message: any, ...args: any[]) {if (process.env.NODE_ENV === "production") {return;}let stackInfoStr = LogHelper.stackInfo();let info = `%c[${moment().format("YYYY-MM-DD HH:mm:ss.SSS")}][warn][${stackInfoStr.file}:${stackInfoStr.line} (${stackInfoStr.method})] %c`;warn(info, "color: #dbd172", "color: #dbd172", message, ...args);};//重新console.error()let error = console.error;console.error = function (message: any, ...args: any[]) {//如果要在生产环境下仍然打印error信息,则把这里的if判断去掉if (process.env.NODE_ENV === "production") {return;}let stackInfoStr = LogHelper.stackInfo();//error默认就是红色,如果特意指定颜色反而会变成白色的,不知道为什么let info = `[${moment().format("YYYY-MM-DD HH:mm:ss.SSS")}][error][${stackInfoStr.file}:${stackInfoStr.line} (${stackInfoStr.method})] `;error(info, message, ...args);};}//通过这个函数,来获取打印内容所在的文件,函数和行号//你可以使用下 console.log(new Error()) 来试验下,看下打印出来的内容,就是通过这个方法获取到文件信息的static stackInfo(num: number = 0) {var stackReg = /at\s+(.*)\s+\((.*):(\d*):(\d*)\)/i;var stackReg2 = /at\s+()(.*):(\d*):(\d*)/i;var stacklist = new Error().stack.split("\n").slice(3);//获取堆栈信息,其中包含文件,函数和行号var s = stacklist[num];var sp = stackReg.exec(s) || stackReg2.exec(s);var data: any = {};if (sp && sp.length === 5) {data.method = sp[1];data.path = sp[2];data.line = sp[3];data.pos = sp[4];data.file = path.basename(data.path);}return data;}
}
文件中我直接重写了console.log console.info console.warn console.error4个方法,如果你还有其他的打印方法需要用到,也可以这样来重写.
主要需要注意的点已经写在注释中了
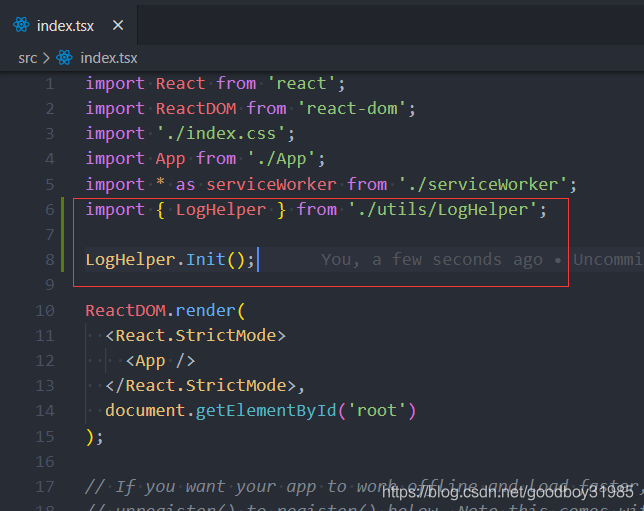
- 在项目最开始的地方调用 LogHelper.Init() 我直接写在项目入口处 index.tsx中

然后在App.tsx中测试一下

按照之前的测试方式开始调试
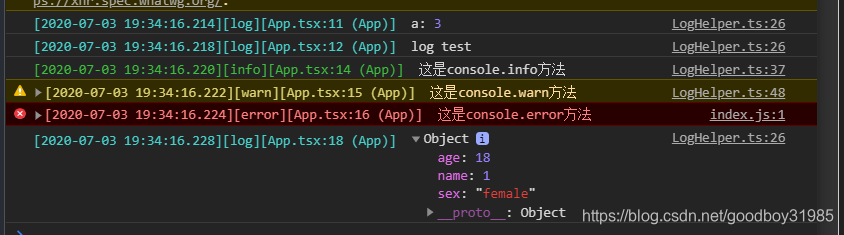
这是在chrome中的打印效果

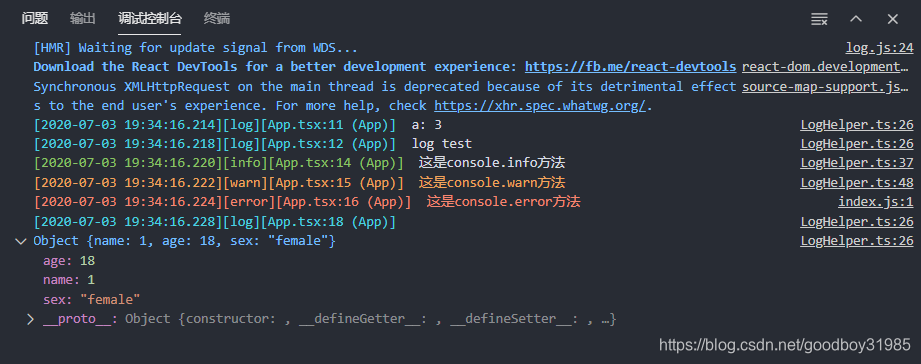
这是在vscode中的打印效果

json对象,数组等都还能够正常显示
美中不足的是
1 打印内容后面默认的调用位置只能显示我LogHelper中重新打印函数的地方,不能显示我书写console.log的实际位置,不过好在这个内容已经在打印内容的头部正确显示了.
2 在vscode的打印信息中,无法显示warn 和 error 的堆栈信息
如果有哪位小伙伴知道如何解决以上两个问题,也请告诉我一下
项目正常build打包以后,默认process.env.NODE_ENV 这个变量会变成 “production”,因此在实际部署项目时,就不会再打印任何内容了
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Linux 防火墙安装与配置
一、防火墙简述 iptables 其实不是真正意义上的防火墙,我们可以把它理解成一个客户点代理,用户通过iptables这个代理,将用户的安全设定执行到对应的“安全框架中”,这个安全框架才是真正的的防火墙,这个框架的名字叫netfilter。 netfilter才是防火墙真正的安全框架(frame…...
2024/4/16 13:21:01 - 恩佐娱乐登录
前一段时刻,我看了一篇名为《芳华的萌发》的故事,读来发人深省。这篇文章也引起了校园教师及家长的广泛重视。小小文章为何会引起如此大的反响呢?听了内容,便可知一二。这则故事讲的是:某偏远山村一名男生,爸爸妈妈双双下岗,家境贫寒,但学习吃苦,成绩优异,总算考上了…...
2024/4/16 11:58:12 - 苏嵌第一次课
苏嵌第一次课 一、为什么是C语言? 嵌入式软件一般需着重考虑三个方面:性能、安全性和开发效率(包括代码可移植性等)。 性能(运行效率)方面,汇编明显是最高的。但汇编在安全性和开发效率方面明显是最低的。所以除非是要求极端高性能的嵌入式平台(或者是系统实在是太简单…...
2024/4/16 13:20:55 - 猿灯塔:疫情冲击,去体验远程面试被怼10分钟,今年Java开发找工作真难
网行业,美团王兴曾说:“2019年可能会是过去十年里最差的一年,却是未来十年里最好的一年”。没想到预言竟然快成真了? 年前很多企业一波裁员,2020年又受疫情影响,延长了假期,各大企业复工时间拉长,招聘需求也可能缩减,对于已经离职和打算跳槽的朋友无疑是雪上加霜,目前…...
2024/4/17 15:21:51 - 自然语言处理技术
2019 回顾:五大技术进展和四大应用与产品 回望过去,在自然语言处理技术的应用和研究领域发生了许多有意义的标志性事件,我们将从“技术进展”、“应用与产品”两大维度进行回顾。 2019 年,技术进展方面主要体现在预训练语言模型、跨语言 NLP/无监督机器翻译、知识图谱发展 …...
2024/4/16 13:21:05 - Vue.js常用属性和总结(未完结)
1.指令篇 事件处理 v-on: v-bind: 列表渲染 v-for: v-html: 条件渲染(v-if/v-show/v-else-if/v-else) v-if: 指令会条件性地渲染一块内容。 这块内容只会在指令的表达式返回 true值的时候被渲染。 <h1 v-if="awesome">Vue is awesome!</h1> //只有awe…...
2024/4/16 13:21:15 - JAVA学习笔记(面向对象)
面向对象三大特征 封装性、继承性、多态性 1.对象说白了也是一种数据结构(对数据的管理模式),将数据和数据的行为放到了一起。 2.在内存上,对象就是一个内存块,存放了相关的数据集合。 3.对象的本质就一种数据的组织方式。 4.对象是具体的事物;类是对对象的抽象; 5…类可以看…...
2024/4/16 13:21:43 - MTL多目标学习介绍综述等
工业界解决多目标问题的方案基本有三种策略:多模型分数融合、排序学习(Learning To Rank,LTR)、多任务学习(Multi-Task Learning,MTL)1、 An Overview of Multi-Task Learning in Deep Neural Networks-June 2017.两种深度学习 MTL 方法 2017Hard sharing:在多任务之间共…...
2024/4/16 13:21:05 - 去除同级目录下的重复图片
去除同级目录下重复图片 代码实现 class Config(object):data_dir = ./structure/save_dir = ./save/isRename = TrueisRemove = FalseisSave = Falseimport os import hashlib import numpy as np from PIL import Image from config import Configdef remove_duplicated(data…...
2024/4/16 13:20:40 - 苏嵌实训---嵌入式 第一天
1.嵌入式底层开发为什么选择C语言? 1、C语言具有出色的可移植性,能在多种不同体系结构的软/硬件平台上运行。 2、C语言具有简洁紧凑、使用灵活的语法机制,并能直接访问硬件。 3、C语言具有很高的运行效率。 2.什么是实时性,什么是硬实时,什么是软实时? 实时性,指时钟信号…...
2024/4/18 13:41:24 - HTML5系列代码:display 属性设置元素如何显示
none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。 inline 默认。此元素会被显示为内联元素,元素前后没有换行符。 list-item 此元素会作为列表显示。 run-in 此元素会根据上下文作为块级元素或内联元素显示。 compact 此元素会根据上下…...
2024/4/18 6:49:56 - watch监听器
普通监听和对数组或者对象的深度监听: <!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Docume…...
2024/4/18 9:30:41 - CSS+选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title><style>/*内部样式*/ /*外部样式为<head> <link rel="stylesheet" type="text/css" href=&quo…...
2024/4/16 13:21:51 - Flask login页面无限重定向的可能原因之一
写好了下面的装饰器之后def login_required(func):@wraps(func)def decorated_view(*args, **kwargs):if programmerID in session:return func(*args, **kwargs)return redirect(url_for(login))return decorated_view然后在login的视图里面又用了这个装饰器,结果一直重定向到…...
2024/4/16 13:21:36 - ROS入门笔记(九):编写ROS的第一个程序hello world(重点)
ROS入门笔记(九):编写ROS的第一个程序hello world(重点) 文章目录1 Catkin工作空间1.1 创建catkin工作空间1.2 编译工作空间1.3 设置环境变量1.4 检查环境变量2 创建功能包3 编写功能包的源代码4 功能包的编译配置4.1 在package.xml中添加功能包依赖4.2 在CMakeLists.txt添…...
2024/4/20 15:46:32 - Java中重写toString方法
Java中重写toString方法toString()方法 一般出现在System.out.println(类名.toString()); toString()是一种自我描述方法 本身返回的是 getClass().getName() + “@”+Integer.toHexString(hashCode()); 也就是 类名 + @ +hashCode的值 下图为Object.class中toString 方法的内容…...
2024/4/16 13:21:56 - Docker学习——Docker镜像原理
1.UnionFS(联合文件系统)UnionFS(联合文件系统):Union文件系统(UnionFS)是一种分层、轻量级并且高性能的文件系统,它支持对文件系统的修改作为一次提交来一层层的叠加,同时可以将不同目录挂载到同一个虚拟文件系统下(unite several directories into a single virtual…...
2024/4/18 11:39:20 - 【动态规划】 337 打家劫舍
题目 如果两个直接相连的房子在同一天晚上被打劫,房屋将自动报警。计算在不触动警报的情况下,小偷一晚能够盗取的最高金额。 输入: [3,2,3,null,3,null,1] 3 / 2 3 \ \ 3 1 输出: 7 解释: 小偷一晚能够盗取的最高金额 = 3 + 3 + 1 = 7. 思路 后序遍历:需要先知道叶子…...
2024/4/1 0:31:54 - MATLAB删除字符数组中空格元素
MATLAB删除字符数组中空格元素 在编写Huffman信道编码时遇到的问题,字符型数组中有空格元素,删除空格元素并转换为数字数组。 关键是这两句,-16是空格键的ascii码减去‘0‘的ascii码的值,也就是转换完以后空格字符的值。 W=double(W)-double(0) W(find(W==-16))=[];话不多说…...
2024/4/5 0:07:00 - Linux针对于初学者(the first day)
L inux 一、计算机基础知识 冯诺依曼: 1、计算机内部以二进制进行处理 2、输入、输出、存储、控制、运算器 摩尔定律: 当价格不变时,集成电路上存储元器件的数目,约每隔18-24个月便会增加一倍,性能也增加一倍。 硬件结构: cpu:中央处理器 CISC:复杂指令集 RISC…...
2024/4/16 13:21:00
最新文章
- 安信天行-渗透测试实习生
自我介绍(可以把自己有的经历由粗到细,但是不要说太多,面试官会问你的) 问我在实习中做的小页面开发是指什么?(问到的东西,说的越详细越好,不要停留在表面,除非面试官主动…...
2024/5/2 23:32:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Angular】什么是Angular中的APP_BASE_HREF
1 概述: 在这篇文章中,我们将看到Angular 10中的APP_BASE_HREF是什么以及如何使用它。 APP_BASE_HREF为当前页面的基础href返回一个预定义的DI标记。 APP_BASE_HREF是应该被保留的URL前缀。 2 语法: provide: APP_BASE_HREF, useValue: /gfgapp3 步骤: 在app.m…...
2024/5/1 14:04:25 - AI:150-基于深度学习的医学数据挖掘与病症关联发现
AI:150-基于深度学习的医学数据挖掘与病症关联发现 1.背景介绍 随着医疗信息化的发展,医学数据呈现爆炸式增长。这些数据包括电子病历、医学影像、基因测序等。如何从这些海量数据中挖掘出有价值的信息,发现疾病之间的关联,对于…...
2024/5/1 9:09:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
