layui弹出层
layui学习弹出层
- layui学习官网:
- 参考过程:
- 注意:
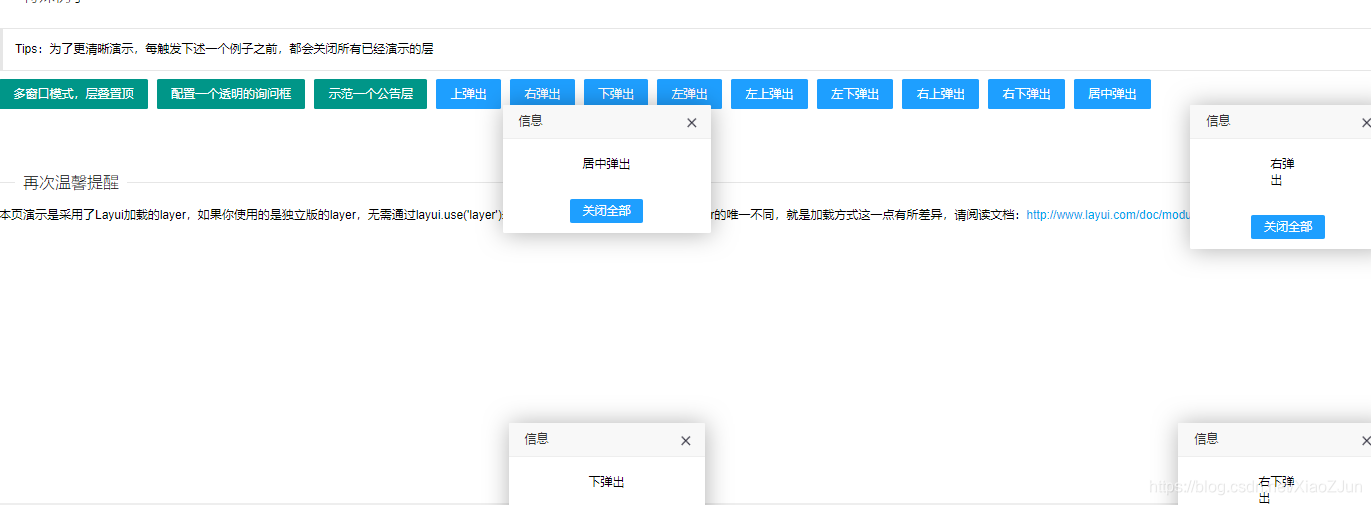
- 实现结果:
layui学习官网:
首先进入官网 layui.com 下载所需要的文件 保存到本地

接着进入官网,点开示例

然后选择你所需要学习的效果
、
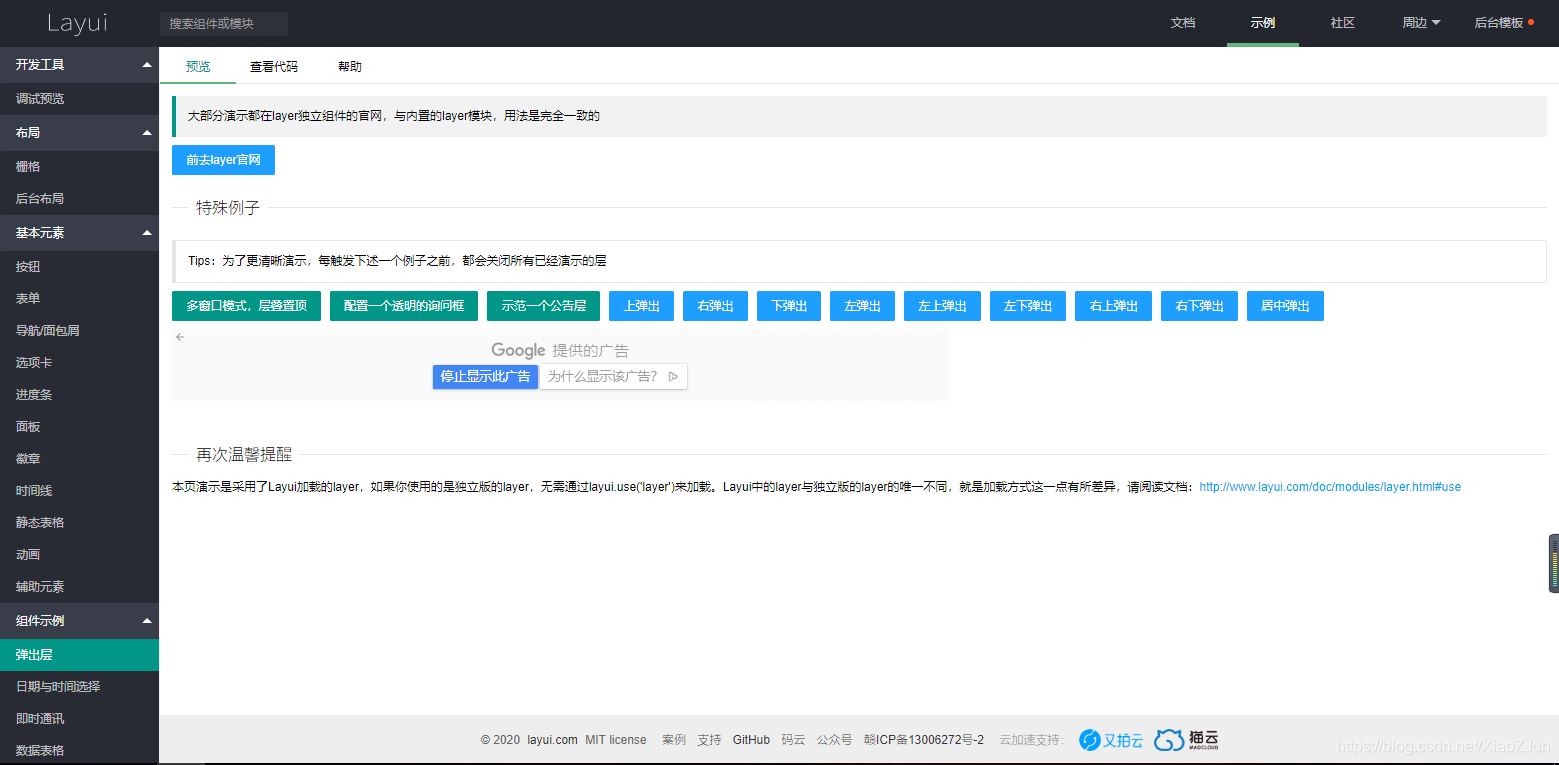
点开之后可以看到效果,也可以去看源代码

参考过程:
到项目里面把刚刚所下载的js css 导入包中

创建一个jsp界面,把源代码复制进去
jsp界面:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Layui</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="static/css/layui.css" media="all"><!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body><blockquote class="layui-elem-quote">大部分演示都在layer独立组件的官网,与内置的layer模块,用法是完全一致的
</blockquote>
<a class="layui-btn layui-btn-normal" href="http://layer.layui.com/" target="_blank">前去layer官网</a><fieldset class="layui-elem-field layui-field-title site-demo-button" style="margin-top: 30px;"><legend>特殊例子</legend>
</fieldset><div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;"><blockquote class="layui-elem-quote layui-quote-nm">Tips:为了更清晰演示,每触发下述一个例子之前,都会关闭所有已经演示的层</blockquote><button data-method="setTop" class="layui-btn">多窗口模式,层叠置顶</button><button data-method="confirmTrans" class="layui-btn">配置一个透明的询问框</button><button data-method="notice" class="layui-btn">示范一个公告层</button><button data-method="offset" data-type="t" class="layui-btn layui-btn-normal">上弹出</button><button data-method="offset" data-type="r" class="layui-btn layui-btn-normal">右弹出</button><button data-method="offset" data-type="b" class="layui-btn layui-btn-normal">下弹出</button><button data-method="offset" data-type="l" class="layui-btn layui-btn-normal">左弹出</button><button data-method="offset" data-type="lt" class="layui-btn layui-btn-normal">左上弹出</button><button data-method="offset" data-type="lb" class="layui-btn layui-btn-normal">左下弹出</button><button data-method="offset" data-type="rt" class="layui-btn layui-btn-normal">右上弹出</button><button data-method="offset" data-type="rb" class="layui-btn layui-btn-normal">右下弹出</button><button data-method="offset" data-type="auto" class="layui-btn layui-btn-normal">居中弹出</button>
</div><!-- 示例-970 -->
<ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins><fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"><legend>再次温馨提醒</legend>
</fieldset>
<p class="site-demo-text">本页演示是采用了Layui加载的layer,如果你使用的是独立版的layer,无需通过layui.use('layer')来加载。Layui中的layer与独立版的layer的唯一不同,就是加载方式这一点有所差异,请阅读文档:<a href="http://www.layui.com/doc/modules/layer.html#use" target="_blank">http://www.layui.com/doc/modules/layer.html#use</a></p> <script src="static/js/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('layer', function(){ //独立版的layer无需执行这一句var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句//触发事件var active = {setTop: function(){var that = this; //多窗口模式,层叠置顶layer.open({type: 2 //此处以iframe举例,title: '当你选择该窗体时,即会在最顶端',area: ['390px', '260px'],shade: 0,maxmin: true,offset: [ //为了演示,随机坐标Math.random()*($(window).height()-300),Math.random()*($(window).width()-390)] ,content: '//layer.layui.com/test/settop.html',btn: ['继续弹出', '全部关闭'] //只是为了演示,yes: function(){$(that).click(); },btn2: function(){layer.closeAll();},zIndex: layer.zIndex //重点1,success: function(layero){layer.setTop(layero); //重点2}});},confirmTrans: function(){//配置一个透明的询问框layer.msg('大部分参数都是可以公用的<br>合理搭配,展示不一样的风格', {time: 20000, //20s后自动关闭btn: ['明白了', '知道了', '哦']});},notice: function(){//示范一个公告层layer.open({type: 1,title: false //不显示标题栏,closeBtn: false,area: '300px;',shade: 0.8,id: 'LAY_layuipro' //设定一个id,防止重复弹出,btn: ['火速围观', '残忍拒绝'],btnAlign: 'c',moveType: 1 //拖拽模式,0或者1,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你知道吗?亲!<br>layer ≠ layui<br><br>layer只是作为Layui的一个弹层模块,由于其用户基数较大,所以常常会有人以为layui是layerui<br><br>layer虽然已被 Layui 收编为内置的弹层模块,但仍然会作为一个独立组件全力维护、升级。<br><br>我们此后的征途是星辰大海 ^_^</div>',success: function(layero){var btn = layero.find('.layui-layer-btn');btn.find('.layui-layer-btn0').attr({href: 'http://www.layui.com/',target: '_blank'});}});},offset: function(othis){var type = othis.data('type'),text = othis.text();layer.open({type: 1,offset: type //具体配置参考:http://www.layui.com/doc/modules/layer.html#offset,id: 'layerDemo'+type //防止重复弹出,content: '<div style="padding: 20px 100px;">'+ text +'</div>',btn: '关闭全部',btnAlign: 'c' //按钮居中,shade: 0 //不显示遮罩,yes: function(){layer.closeAll();}});}};$('#layerDemo .layui-btn').on('click', function(){var othis = $(this), method = othis.data('method');active[method] ? active[method].call(this, othis) : '';});});
</script></body>
</html>
注意:
代码中显示这一行的一定要改成自己刚刚考过去的js css 路径

实现结果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 阿里云轻量应用服务器环境搭建-Ubuntu安装jdk
阿里云轻量应用服务器环境搭建-Ubuntu安装jdk参考链接:https://yq.aliyun.com/articles/704959?spm=a2c4e.11155472.0.0.3062781716Td5a查找合适的openjdk版本:apt-cache search openjdk安装sudo apt-get install openjdk-8-jdk配置环境变量, 编辑如下文件:vim ~/.bashrc输入…...
2024/5/4 3:30:07 - junit测试报错No runnable methods
原因一:@Test这个注解导入包不正确。 解决方法: @Test应导入的正确包名为:import org.junit.Test; 原因二: 未在测试方法上边加入@Test注解。 解决方法: 在测试方法上边加入@Test注解,或将类设置成abstract。...
2024/5/8 14:18:18 - Linux文件系统目录结构
基本介绍 Linux的文件系统采用层级式的树状目录结构,最上层是根目录“/”,然后在此目录下再创建其他的目录。记住一句经典的话:在Linux的世界里,一切皆文件。/bin这个目录存放最经常使用的命令/sbins 是super user的意思,这里存放的是系统管理员使用的系统管理程序/home存…...
2024/5/8 22:00:34 - media媒体查询
一、引入方式 <link rel="stylesheet" type="text/css" href="index.css" media="all and (min-width:600px)"/>@import url("css/reset.css") all and (min-width:600px);@media all and (min-width:600px){// you …...
2024/4/20 13:35:22 - 记一次用springboot写项目的总结
目录页面刷新不改变当前位置SpringBoot-Thymeleaf模板引擎引用公共页面A页面跳转B页面发送参数的方法PostMan测试接口时报400错误LayUi数据表格 页面刷新不改变当前位置 首先引用jquery-1.9.1.min.js和jquery.cookie.js这两个文件,记住,jquery.cookie.js一定要放在jquery.min…...
2024/4/28 5:58:39 - IDEA中控制日志输出
控制日志输出在pom.xml中添加log4j的依赖<dependency><groupId>org.apache.logging.log4j</groupId><artifactId>log4j-core</artifactId><version>2.3</version></dependency><dependency><groupId>org.apache.l…...
2024/5/2 12:31:06 - CCF CSP 201503-1 python 100分
题目:思路:#先存进来#然后从后往前一列一列输出n,m=list(map(int,input().split()))martix=[]for i in range(n):temp_input=list(map(int,input().split()))martix.append([v for v in temp_input])for j in range(m-1,-1,-1):for i in range(n):print(martix[i][j],end=&qu…...
2024/5/9 3:24:12 - 如何在R中正确使用列表?
本文翻译自:How to Correctly Use Lists in R? Brief background: Many (most?) contemporary programming languages in widespread use have at least a handful of ADTs [abstract data types] in common, in particular, 简要背景:广泛使用的许多(大多数?)当代编程语…...
2024/5/8 10:25:14 - 2020年巅峰热门网络小说排行榜
看小说既不是玄幻小说,也不是穿越小说,更不是都市言情小说,而是介乎几者之间,小说相信很多人在无聊的时候都会阅读上几篇来打发下时间,毕竟阅读小说也是较为低廉的娱乐形式。小说有很多种,比如:玄幻、都市、情感等等,今天就跟小编一起来盘点下吧. 1:《剑来 》-------- 作…...
2024/5/8 20:04:05 - 聊聊Python的一个彩蛋:Python之禅
在Python的解释器中隐藏一个彩蛋,输入import this就会返回19条Python之禅,具体如下: >>>import this The Zen of Python, by Tim Peters Beautiful is better than ugly. Explicit is better than implicit. Simple is better than complex. Complex is better tha…...
2024/4/20 17:43:31 - 6-1 2019Final残暴的将军(链表) (10分)
传说战国时期有位非常残暴的将军,他每天都会挑选出一至两名战俘,屠杀或者立即释放(仅在他心情非常好时)。挑选战俘时,将军会说一个“幸运”数字,编号离这个数字最近的战俘将被选出,永远地离开战俘营。因此,他的助手每天都要更新在押战俘名单。现在要编写一个程序,自动…...
2024/5/9 1:16:31 - 2020年最佳的5种社交媒体的数据抓取/网络爬虫工具
2020年最佳的5种社交媒体的数据抓取/网络爬虫工具 社交媒体数据抓取工具通常是指一种自动化网络爬虫工具,可从社交媒体渠道提取数据。它不仅包括社交网站,例如Facebook,Twitter,Instagram,LinkedIn等,而且还包括博客,Wiki和新闻站点。所有这些门户网站都有一个共同点:它…...
2024/4/28 4:20:15 - 连连支付怎么样?最新连连跨境支付详情介绍!
连连支付怎么样?连连靠谱吗?很多刚接触跨境电商的朋友,在选择连连跨境收款工具的时候,往往都会有这样的疑问。下面,我们就给大家详解介绍一下!2003年连连支付诞生于杭州,以打造“数字时代全球新支付网络”为愿景,在2013年正式进入跨境行业,助力中国跨境电商卖家货通全…...
2024/5/4 3:44:18 - C# 判断是否数字
#region 判断是否数字public bool IsNumberic(string strNum){try{//this.wteLog("", false, "测试" + strNum);Decimal i = System.Convert.ToDecimal(strNum);//this.wteLog("", false, "测试True" + i);return true;}catch (System…...
2024/5/8 17:57:13 - DDL语言---常见的约束
目录常见约束主键和唯一外键创建表时添加约束修改表时添加或删除约束非空默认主键唯一外键标识列(自增长列) 常见约束 约束:一种限制,用于限制表中的数据,为了保证表中数据的准确性和可靠性 CREATE TABLE 表名(字段名 字段类型 约束 )六大约束:NOT NULL:非空,该字段的值…...
2024/5/9 4:29:57 - 阿里Java学习路线:阶段 1:Java语言基础-Java面向对象编程:第20章:接口的定义与使用:课时90:工厂设计模式
对于接口而言,已经可以明确的清楚,必须有子类,并且子类可以通过对象的向上转型来获取接口的实例化对象。但是在进行对象实例化的过程之中也可能存在有设计问题。 范例:观察如下一个程序 interface IFood { // 定义一个食物标准public void eat() ; // 吃 } class Bread imp…...
2024/5/8 21:24:17 - neo4j数据库迁移的一些问题
问题描述:本地电脑上装的是neo4j社区版3.4.7,对方数据库为3.5.5,使用neo4j-admin load命令导入导出数据库,导出数据库没有问题,导入数据库的时候出现下图所示问题。寻找问题根源一开始以为是文件名的问题,于是让对方导出的时候命名为graph20200702.dump,但还是不行。接下…...
2024/5/9 0:38:10 - 如何把大 Excel 文件拆成多个小文件
出于各种原因,有时我们要将一个大Excel拆成一些小文件。这种算法可以用VBA实现,但代码很非常难写,还容易发生内存溢出。用esProc就简单多了,比如把大文件拆成每1500行一个的小文件,只有这么几行:ABD1=file("dt.xlsx").xlsimport@t()/打开Excel,假定第一行是标…...
2024/5/4 4:58:08 - 复合选择器,背景,css三大特性,显示模式
CSS复合选择器,标签的显示模式,行高,背景,css三大特性 CSS复合选择器 复合选择器作用:更准确精细的选择目标元素标签,复合选择器是由两个或者多个基础选择器,通过不同的方式组合而成 后代选择器 后代选择器也成为包含选择器 作用:用来选择元素或者子元素的子孙后代 其他写法就是…...
2024/4/19 14:39:57 - 性能学习-fio 磁盘读写性能极限
1、首先fio安装yum list fioyum install fio.x86_64(已上一个命令的结果为准)2、执行fio命令-fio -filename =/data/test -direct=1 -iodepth 1 -thread -rw=randrw -ioengine=psync -bs=16K -size 2G -numjobs=10 -runtime=30 -group_reporting -name=mytest执行命令开始测试:…...
2024/4/17 2:18:05
最新文章
- Ubuntu将软件图标添加到应用列表
一.简介snap snap和yum,apt一样都是安装包工具,但是snap里的软件源是自动更新到最新版本,最好用 比如Ubuntu的软件商城就是使用的snap软件包 二. Ubuntu软件商城更新 1.ps -ef | grep snap-store 查询并kill snap-store的所有进程 2.sudo …...
2024/5/9 5:08:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/5/8 2:15:24 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/5/9 0:14:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
