个人项目开发步骤及界面
个人项目需求分析详解
- 前言
- 思维导图
- 前台界面设计
前言
最近我在学习easyUI,就想配合之前学习的mvc框架做一个小型项目,这篇博客就讲讲项目的功能和需求分析!
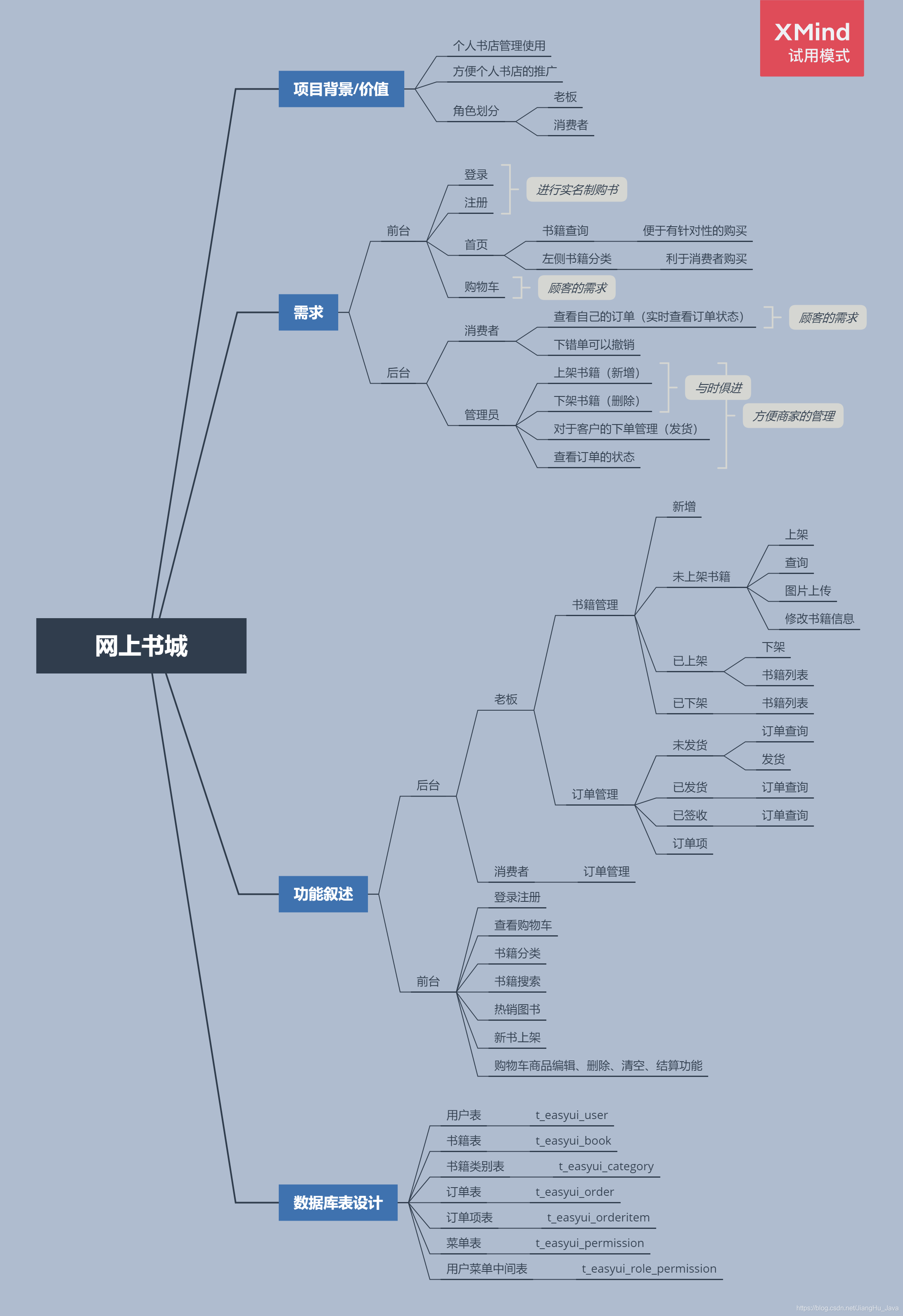
思维导图
首先我是画了个需求分析:

按照我们开发一个项目的步骤
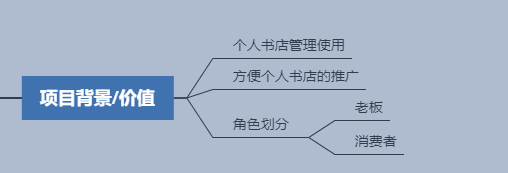
第一步,我们需要对项目进行定位,比如说这是一个什么样的项目,什么人会使用,以及使用者的角色划分。
如下:
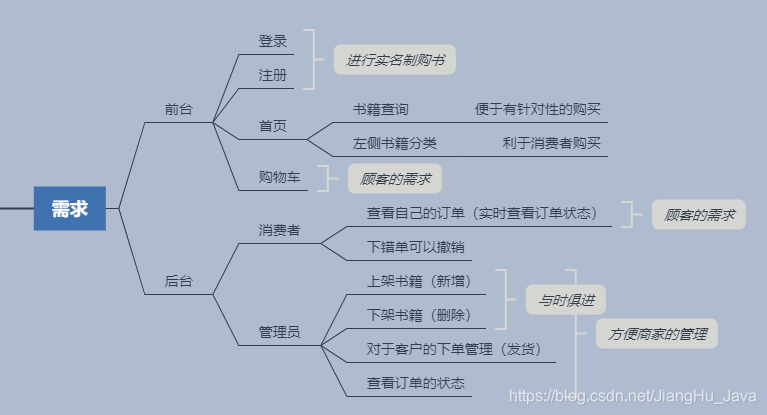
第二步,我们需要做一个需求分析,一般来说都是有前端和后端,根据角色来对角色写需求。
如下:
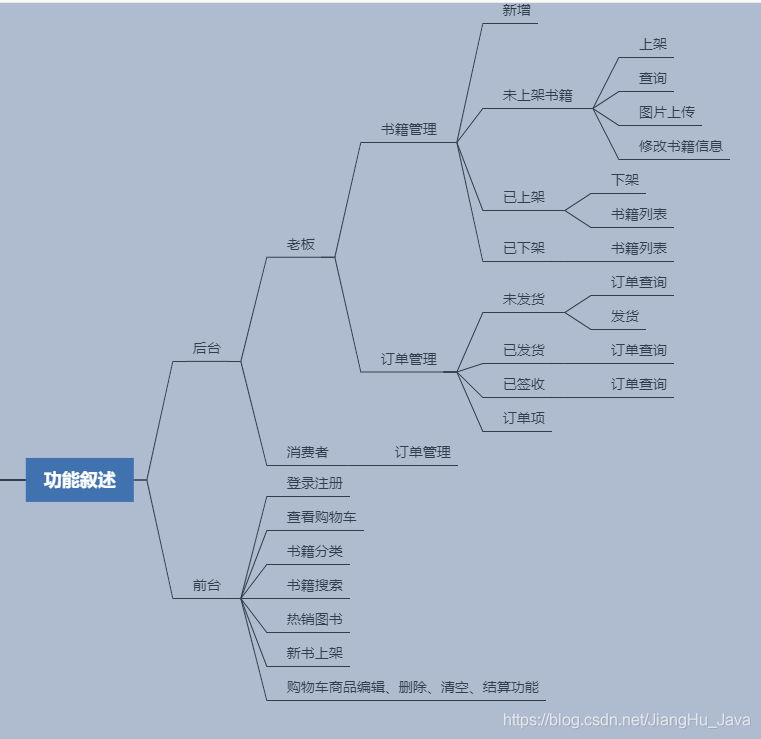
第三步,我们需要对需求分析进行进一步的功能划分,即每一个需求都要什么功能来实现。
如下:
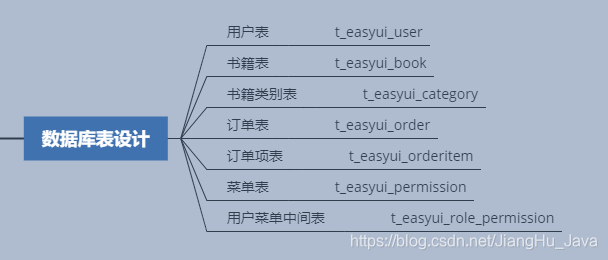
第四步,我们就要对这个项目进行数据库表设计,开发项目之前肯定是要先设计表的啦。
如下:
进行完上面四部曲后,我们就可以设计界面啦!
前台界面设计
登录界面:
实现代码,(我是在bootstrap官网找的模板,使用了其中的form表单,再进行宽度边距的细微调整):
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta charset="utf-8"><title>登录界面</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /><style>.form-signin{/* position: absolute; 绝对定位*//* position: relative; 绝对定位*/position: relative;width: 400px;top: 100px;left: 50%;margin-left: -200px;}</style></head><body><form class="form-signin" action="" method="post"><div class="text-center mb-4"><img class="mb-4" src="/docs/assets/brand/bootstrap-solid.svg" alt="" width="72" height="72"><h1 class="h3 mb-3 font-weight-normal">用户登录</h1> </div><div class="form-label-group"><input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名..." required autofocus></div><div class="form-label-group"><input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码..." required></div><div class="checkbox mb-3"><label><input type="checkbox" value="remember-me"> Remember me</label></div><button class="btn btn-lg btn-primary btn-block" type="submit">登录</button><p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p></form><script src="js/bootstrap.min.js"></script></body>
</html>注册界面:
实现代码,其实和登录差不多哇,我就不放代码了。
首页界面(其中):
实现代码(主体是用到了栅格布局,左侧菜单用了列表组的应用和其中用了jQuery的选择器):
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta charset="utf-8"><title>首页</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /><link rel="stylesheet" type="text/css" href="css/fg.css" /></head><body><div class="container"><!-- 横幅 --><div class="row"><div class="col-sm-4">您好,欢迎来到网上书城!</div><div class="col-sm-4 col-sm-offset-4"><a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i></div></div><!-- 搜索栏 --><div class="row"><div class="col-sm-12 search-parent"><!-- 本来这里应该放一张背景图的 --><div class="search"></div><input type="text" id="book_name" name="name" value="" /><button type="button" class="btn btn-primary">搜索</button></div></div><!-- 主内容区 --><div class="row content"><div class="col-sm-3 l-content"><ul class="list-group c-category "><li class="list-group-item" style="color: white;">书籍分类</li><li class="list-group-item">现代言情</li><li class="list-group-item">古代言情</li><li class="list-group-item">幻想仙侠</li><li class="list-group-item">玄幻</li><li class="list-group-item">都市</li><li class="list-group-item">奇幻</li><li class="list-group-item">军事</li><li class="list-group-item">科幻</li><li class="list-group-item">武侠</li><li class="list-group-item">青春</li><li class="list-group-item">竞技</li><li class="list-group-item">历史</li><li class="list-group-item">游戏</li><li class="list-group-item">其他</li></ul></div><div class="col-sm-9 r-content"><!-- 广告 --><img src="img/banner.png" class="img-thumbnail" style="width: 1000px;height: 300px;" alt="..."><!-- 新书上架 --><div class="news container"><div class="tip row"><img src="img/title_bj.png" /><h5 style="color: white;">新书上架</h5></div><div class="row book"><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div></div></div><!-- 热销 --><div class="hots container"><div class="tip row"><img src="img/title_bj.png" /><h5 style="color: white;">热销图书</h5></div><div class="row book"><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div><div class="col-sm-2"><img src="img/1.png" /><p>冷间谍</p><b style="color: red;">¥12</b></div></div></div></div></div><!-- 底部版权 --><div class="row"><div class="col-sm-12 text-center">Copyright 2020 教育,版权所有</div></div></div><script src="js/jquery-3.3.1.js"></script><script src="js/bootstrap.min.js"></script><script type="text/javascript">$(function() {$(".c-category li").eq(0).addClass('bg-color1');$(".c-category li:gt(0)").addClass('bg-color2');$(".c-category li:gt(0)").hover(function() {$(this).addClass('bg-opacity');}, function() {$(this).removeClass('bg-opacity');});})</script></body>
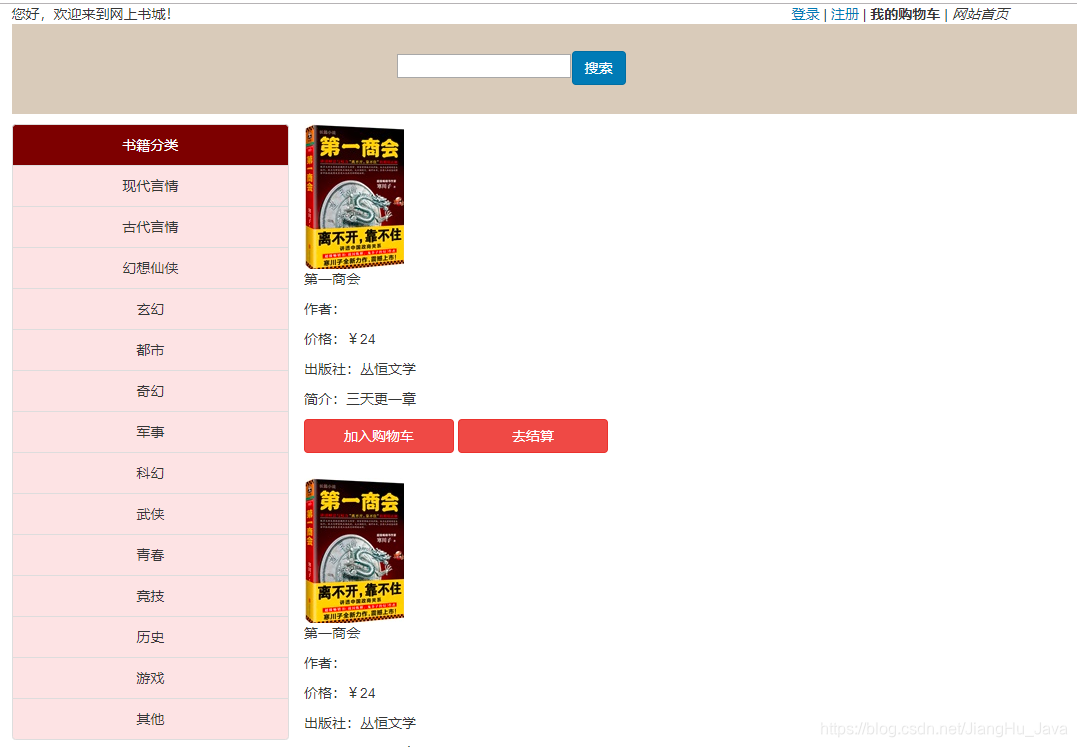
</html>搜索页:
实现代码(主要也是用到了栅格):
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta charset="utf-8"><title>搜索页</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /><link rel="stylesheet" type="text/css" href="css/fg.css" /></head><body><div class="container"><!-- 横幅 --><div class="row"><div class="col-sm-4">您好,欢迎来到网上书城!</div><div class="col-sm-4 col-sm-offset-4"><a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i></div></div><!-- 搜索栏 --><div class="row"><div class="col-sm-12 search-parent"><!-- 本来这里应该放一张背景图的 --><div class="search"></div><input type="text" id="book_name" name="name" value="" /><button type="button" class="btn btn-primary">搜索</button></div></div><!-- 主内容区 --><div class="row content"><div class="col-sm-3 l-content"><ul class="list-group c-category "><li class="list-group-item" style="color: white;">书籍分类</li><li class="list-group-item">现代言情</li><li class="list-group-item">古代言情</li><li class="list-group-item">幻想仙侠</li><li class="list-group-item">玄幻</li><li class="list-group-item">都市</li><li class="list-group-item">奇幻</li><li class="list-group-item">军事</li><li class="list-group-item">科幻</li><li class="list-group-item">武侠</li><li class="list-group-item">青春</li><li class="list-group-item">竞技</li><li class="list-group-item">历史</li><li class="list-group-item">游戏</li><li class="list-group-item">其他</li></ul></div><div class="col-sm-9"><div class="media"><img src="img/2.png" class="align-self-center mr-3" alt="..."><div class="media-body"><p>第一商会</p><p>作者:</p><p>价格:¥24</p><p>出版社:丛恒文学</p><p>简介:三天更一章</p><p><button class="btn btn-danger" style="width: 150px;">加入购物车</button><button class="btn btn-danger" style="width: 150px;">去结算</button></p></div> </div><div class="media"><img src="img/2.png" class="align-self-center mr-3" alt="..."><div class="media-body"><p>第一商会</p><p>作者:</p><p>价格:¥24</p><p>出版社:丛恒文学</p><p>简介:三天更一章</p><p><button class="btn btn-danger" style="width: 150px;">加入购物车</button><button class="btn btn-danger" style="width: 150px;">去结算</button></p></div> </div></div></div><!-- 底部版权 --><div class="row"><div class="col-sm-12 text-center">Copyright 2020 教育,版权所有</div></div></div><script src="js/jquery-3.3.1.js"></script><script src="js/bootstrap.min.js"></script><script type="text/javascript">$(function() {$(".c-category li").eq(0).addClass('bg-color1');$(".c-category li:gt(0)").addClass('bg-color2');$(".c-category li:gt(0)").hover(function() {$(this).addClass('bg-opacity');}, function() {$(this).removeClass('bg-opacity');});})</script></body>
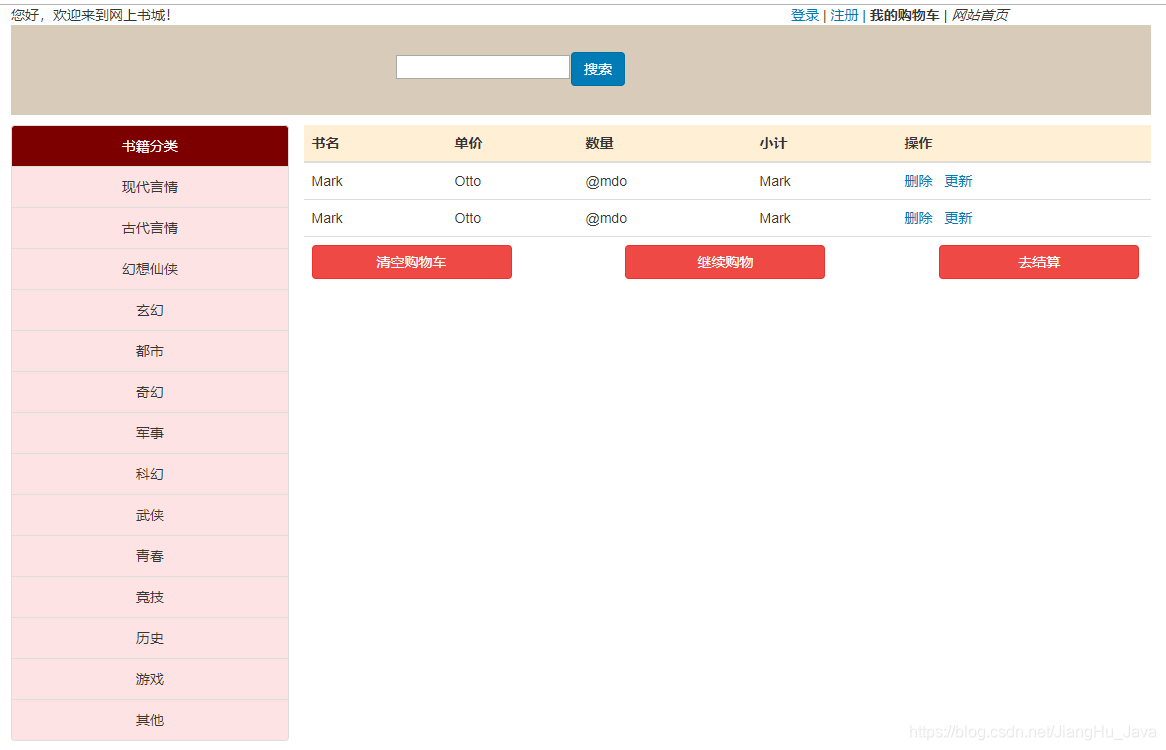
</html>购物车界面:
实现代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta charset="utf-8"><title>购物车</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /><link rel="stylesheet" type="text/css" href="css/fg.css" /></head><body><div class="container"><!-- 横幅 --><div class="row"><div class="col-sm-4">您好,欢迎来到网上书城!</div><div class="col-sm-4 col-sm-offset-4"><a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i></div></div><!-- 搜索栏 --><div class="row"><div class="col-sm-12 search-parent"><!-- 本来这里应该放一张背景图的 --><div class="search"></div><input type="text" id="book_name" name="name" value="" /><button type="button" class="btn btn-primary">搜索</button></div></div><!-- 主内容区 --><div class="row content"><div class="col-sm-3 l-content"><ul class="list-group c-category "><li class="list-group-item" style="color: white;">书籍分类</li><li class="list-group-item">现代言情</li><li class="list-group-item">古代言情</li><li class="list-group-item">幻想仙侠</li><li class="list-group-item">玄幻</li><li class="list-group-item">都市</li><li class="list-group-item">奇幻</li><li class="list-group-item">军事</li><li class="list-group-item">科幻</li><li class="list-group-item">武侠</li><li class="list-group-item">青春</li><li class="list-group-item">竞技</li><li class="list-group-item">历史</li><li class="list-group-item">游戏</li><li class="list-group-item">其他</li></ul></div><div class="col-sm-9"><table class="table"><thead class="thead-dark"><tr style="background-color: papayawhip;"><th scope="col">书名</th><th scope="col">单价</th><th scope="col">数量</th><th scope="col">小计</th><th scope="col">操作</th></tr></thead><tbody><tr><td>Mark</td><td>Otto</td><td>@mdo</td><td>Mark</td><td><a href="#">删除</a> <a href="#">更新</a></td></tr><tr><td>Mark</td><td>Otto</td><td>@mdo</td><td>Mark</td><td><a href="#">删除</a> <a href="#">更新</a></td></tr><tr><td colspan="5"><div class="btn btn-danger" style="width: 200px;">清空购物车</div><div class="btn btn-danger shop-table-tab" style="width: 200px;">继续购物</div><div class="btn btn-danger" style="width: 200px;">去结算</div></td> </tr></tbody></table></div></div><!-- 底部版权 --><div class="row"><div class="col-sm-12 text-center">Copyright 2020 教育,版权所有</div></div></div><script src="js/jquery-3.3.1.js"></script><script src="js/bootstrap.min.js"></script><script type="text/javascript">$(function() {$(".c-category li").eq(0).addClass('bg-color1');$(".c-category li:gt(0)").addClass('bg-color2');$(".c-category li:gt(0)").hover(function() {$(this).addClass('bg-opacity');}, function() {$(this).removeClass('bg-opacity');});})</script></body>
</html>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- msyql数据库[云图智联]
免费学习视频欢迎关注云图智联:https://e.yuntuzhilian.com/1.数据库的基本介绍1.1数据库介绍1.1.1生活中的数据?大家在生活中随处可见可收集的非常多的信息,比如说手机上的短信、报纸上的新闻、硬盘中的文件等等,这些信息我们都可以统称为数据,那么数据一般存放在哪里呢?…...
2024/4/20 21:10:29 - 连连跨境支付上线eBay欧元收款服务及使用教程!
eBay是全球电子商务先锋,连接全球数以亿计的买家与卖家,通过互联网为他们创造更多的机会。不久前,eBay发布eBay2020年第一季度财报,根据财报显示,在这个前所未有的特殊时期,eBay交出了一份漂亮的成绩单:eBay第一季度营收24亿美元,总交易额213亿美元。eBay作为最有潜力的…...
2024/5/4 4:07:19 - 剑指offer——从尾到头打印链表
输入一个链表,按链表从尾到头的顺序返回一个ArrayList。 解题思路: 递归来写,非常简单 import java.util.ArrayList; public class Solution {ArrayList<Integer> list = new ArrayList<Integer>();public ArrayList<Integer> printListFromTailToHead(Li…...
2024/4/16 14:17:46 - nginx 不同场景写入cookie根据if判断处理和正则匹配
if ($http_cookie !~* "access_origin_url=(.+?)(?=;|$)") {add_header Set-Cookie access_origin_url=$http_referer; domain=$root_domain; path=/;}1、正则表达式匹配:==:等值比较;~:与指定正则表达式模式匹配时返回“真”,判断匹配与否时区分字符大小写;~*…...
2024/4/19 0:49:42 - NGK公链未来发展态势
区块链技术魅力在于建立信任,其核心功能是提升各个纬度的治理能力,从而解决社会问题。区块链是未来数字经济的基础设施,像今天的移动支付一样改变亿万民众的生活,从而形成从信息互联网到价值互联网的飞跃。区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机…...
2024/4/16 14:18:27 - 记一次zabbix-agent启动失败
启动 systemctl start zabbix-agent 报错 Job for zabbix-agent.service failed because the control process exited with error code. See "systemctl status zabbix-agent.service" and "journalctl -xe" for details.执行 journalctl -xe 显示 Jul 03 …...
2024/4/18 17:33:26 - beego api请求返回base64图片
beego api请求返回base64图片 代码 // @router /imgs/:img_id [get] func (t *TestController) GetImage() {img = "yourbase64"data, _ := base64.StdEncoding.DecodeString(strings.Split(img, "base64,")[1])t.Ctx.Output.Header("Content-Type&qu…...
2024/4/16 14:18:27 - 解决Ubuntu中文件管理器死掉的情况
有时会遇到Ubuntu文件管理器死掉的情况,怎么点击都没有反应,这时只需在终端上运行ps -A | grep nautilus,查找文件管理器nautilus对应的pid,然后sudo+kill+pid就可以关闭文件管理器进程,随便点击一个文件夹就可以重启文件管理器了...
2024/5/4 5:18:59 - RFC2889广播时延测试——网络测试仪实操
一、简介RFC 2889为LAN交换设备的基准测试提供了方法学,它将RFC 2544中为网络互联设备基准测试所定义的方法学扩展到了交换设备,提供了交换机转发性能(Forwarding Performance)、拥塞控制(Congestion Control)、延迟(Latency)、地址处理(Address Handling)和错误过滤…...
2024/4/16 14:18:22 - js立即执行函数的写法
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <ul id=”test”><li>这是第一条</li><li>这是第二条</li><li&…...
2024/5/4 8:06:06 - ENOENT: no such file or directory, scandir ‘E:\workplace\xthk_teaching_management_center\node_modul
报错:解决: npm rebuild node-sass --save-dev...
2024/4/4 21:16:12 - [BUUCTF 2018]Online Tool -wp
打开网页可以看到代码,进行代码审计 $sandbox = md5("glzjin". $_SERVER[REMOTE_ADDR]);echo you are in sandbox .$sandbox;@mkdir($sandbox);chdir($sandbox);获取你的ip,然后进行加密,把MD5值输出,然后以这个值创建一个目录 尝试一下127.0.0.1 ,发现调用nm…...
2024/4/4 21:16:11 - IDEA安装及项目创建
IDEA安装及项目创建下载地址: https://www.jetbrains.com/ 创建Java项目 确保project SDK是下载的jdk位置 直接下一步 配置文件位置,创建文件名HELLO 新建Javaclass 输入文件名HELLO 直接就有了HELLO文件Hello,world!代码快捷键 输出内容、运行、看结果...
2024/4/25 2:10:07 - 计算机研究生入学前的准备有哪些?
通过了研究生入学考试的磨炼,很多学生如愿收获了自己的喜悦。在确定录取以除了收获喜悦还有对于研究生生涯的憧憬,时光飞逝,研究生生涯短暂而又富有创造力,那么如何提前为短暂的研究生生涯做准备呢?1、联系导师、师兄师姐对于一些学校,复试结束后就确定了导师,导师是你的…...
2024/5/4 5:17:49 - 《上帝掷骰子吗 量子物理史话》
超星学习通app《上帝掷骰子吗:量子物理史话》导读章节测验答案1【单选题】经典物理体系中不包括(D)。A、经典力学B、经典电磁场理论C、经典统计力学D、量子物理学2【单选题】下列各物理理论中可以划入新物理学范畴的是(D)。A、牛顿力学B、麦克斯韦电磁理论C、能量守恒定律D、量…...
2024/5/4 3:25:48 - 学习pytorch--》手势识别--》机器人学习
FOA,我这个是个人笔记,很乱,别看 Pytorch Linux 和 Windows 查看 CUDA 和 cuDNN 版本 https://www.cnblogs.com/wuliytTaotao/p/11453265.html#%E6%9F%A5%E7%9C%8B-cuda-%E7%89%88%E6%9C%AC Ubuntu16.04安装pytorch(pip) https://blog.csdn.net/u013832707/article/detail…...
2024/4/16 14:19:08 - 谷粒商城-首页商品分类
欢迎访问加群:1107019965,学习更多的知识 1. 门户首页商品分类 搜索做完之后,把目光移动首页,首页最重要的模块之一便是商品分类,商品分类也是进入商品列表,找到心仪商品的另一个主要途径。 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ffx2…...
2024/4/16 14:18:17 - spring注解---AOP基于@Aspect的AOP配置
Spring AOP面向切面编程,可以用来配置事务、做日志、权限验证、在用户请求时做一些处理等等。用@Aspect做一个切面,就可以直接实现。1.首先定义一个切面类,加上@Component @Aspect这两个注解 @Component @Aspect public class LogAspect {private static final Logger lo…...
2024/5/4 3:34:43 - 互联网、政务外网、政务专网、政务内网区别是什么?(最全)
互联网、政务外网、政务专网、政务内网区别是什么?简介:政务网包含 (政务外网、政务内网、政务专网)。是政府单位的局域网。1.互联网 互联网(英语:Internet),又称网际网络,或音译因特网(Internet)、英特网,互联网始于1969年美国的阿帕网。是网络与网络之间所串连成的…...
2024/4/20 14:40:35 - 智慧树知到创意手工
提 示:选项顺序是系统随机打乱的,请大家看清楚具体选项内容再作答第一章1【判断题】 (1分)纸艺是一种新兴的手工艺。BA对B错2【判断题】 (1分)用于穿编长颈鹿的纸条粗细必须一致。AA对B错3【判断题】 (1分)穿编过程中纸条长度不够时可以使用同色纸条来接。AA对B错4【判断题】…...
2024/4/16 14:19:03
最新文章
- Android Native内存泄漏检测方案详解
文章目录 1. AddressSanitizer (ASan)2. LeakSanitizer (LSan)3. Valgrind4. 手动检测5. 实践建议6. 总结 在Android Native层开发过程中,内存泄漏是一个常见的问题。内存泄漏不仅会导致应用程序占用越来越多的内存,还可能引发性能问题和崩溃。因此&…...
2024/5/7 8:39:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 【python】Flask Web框架
文章目录 WSGI(Web服务器网关接口)示例Web应用程序Web框架Flask框架创建项目安装Flask创建一个基本的 Flask 应用程序调试模式路由添加变量构造URLHTTP方法静态文件模板—— Jinja2模板文件(Template File)<...
2024/5/5 8:46:38 - Dapr(一) 基于云原生了解Dapr
(这期先了解Dapr,之后在推出如何搭建Dapr,以及如何使用。Dapr(二) 分布式应用运行时搭建及服务调用--Dapr(二) 分布式应用运行时搭建及服务调用-CSDN博客) 目录 引言: Service Mesh定义 Service Mesh解决的痛点 Istio介绍 Service Mes…...
2024/5/7 1:08:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57