Vue+element+Nodejs学习记录(6)
1.axios拦截
axios拦截就是axios的二次封装,这样便于权限管理和统一异常处理,全局拦截器可以根据接口错误码进行统一处理,而不需要再每一个接口内部进行控制,第二个好处就是,可以做全局的loading效果,如果不在全局做,你就要在每一个接口前显示loading,接口结束进行关闭,不便于代码维护,前端尽可能的去统一管理代码。
参考文章:
https://hooray.github.io/posts/1059e373/
https://juejin.im/post/5bab739af265da0aa3593177
https://segmentfault.com/a/1190000008383094
https://zhuanlan.zhihu.com/p/33918784
https://blog.csdn.net/qq_36575992/article/details/80338538
https://blog.csdn.net/qq_38145702/article/details/81558816
https://segmentfault.com/q/1010000017347607/a-1020000017350518
https://blog.csdn.net/well2049/article/details/85003062
https://blog.csdn.net/rickiyeat/article/details/77030124
https://blog.csdn.net/sjn0503/article/details/74729300
https://blog.csdn.net/qq_33207292/article/details/72867211
https://blog.csdn.net/moxiaoya1314/article/details/73650751
2.Express设置cors
1.installation
npm install cors
2.Usage
//1.simple usage(Enable All CORS Requests)
var express = require('express')
var cors = require('cors')
var app = express()app.use(cors())app.get('/products/:id', function (req, res, next) {res.json({msg: 'This is CORS-enabled for all origins!'})
})app.listen(80, function () {console.log('CORS-enabled web server listening on port 80')
})//2.Enable CORS for a Single Route
var express = require('express')
var cors = require('cors')
var app = express()app.get('/products/:id', cors(), function (req, res, next) {res.json({msg: 'This is CORS-enabled for a Single Route'})
})app.listen(80, function () {console.log('CORS-enabled web server listening on port 80')
})//3.Configuring CORS
var express = require('express')
var cors = require('cors')
var app = express()var corsOptions = {origin: 'http://example.com',optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204
}app.get('/products/:id', cors(corsOptions), function (req, res, next) {res.json({msg: 'This is CORS-enabled for only example.com.'})
})app.listen(80, function () {console.log('CORS-enabled web server listening on port 80')
})
更多介绍可以参考文章:
http://expressjs.com/en/resources/middleware/cors.html#installation
https://www.jianshu.com/p/f650dfad5574
https://blog.csdn.net/sunq1982/article/details/77887655
https://www.jianshu.com/p/af2cad6d91fb
3.Vue中代理设置vue.config.js
我们可以在服务端进行设置跨域,我们在前端也可以设置代理,比如我们的Vue的端口是8080,后端的端口8000,这时就涉及到跨域,要进行代理设置,我们在vue.config.js中设置代码是:
module.exports = {publicPath:'/',devServer:{open: true,host: 'localhost',port: 8080,https: false,hotOnly: false,proxy:{'/api':{target:'http://localhost:8000/api',changOrigin: true, //允许跨域pathRewrite:{'^/api':''}}}}}
参考文章:
https://blog.csdn.net/qq_40190624/article/details/85257610
https://blog.csdn.net/weixin_38201500/article/details/84791835
https://segmentfault.com/a/1190000014474361
https://segmentfault.com/a/1190000016602951
https://darknesschaser.github.io/2018/07/26/vue%E5%85%A8%E5%AE%B6%E6%A1%B6%E9%85%8D%E7%BD%AEwebpack%E5%8F%8D%E4%BB%A3/?tdsourcetag=s_pcqq_aiomsg
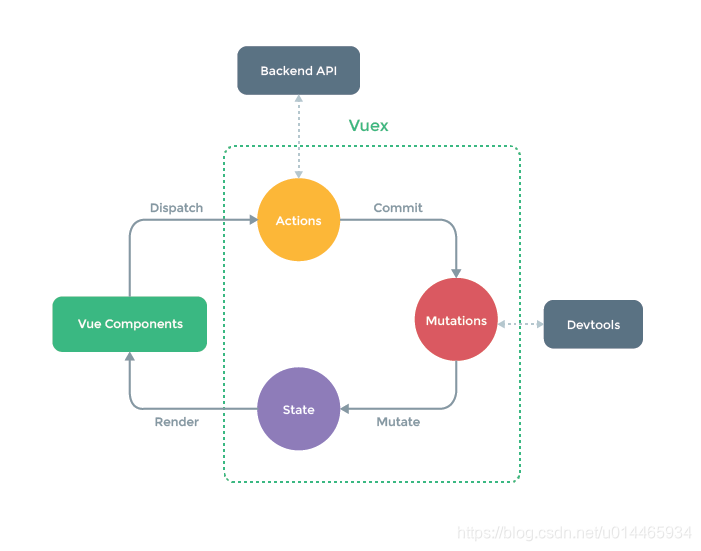
4.Vuex再学习
参考imooc课程。
Vuex应用场景
1.多个视图依赖于同一状态(多组件之间状态共享,读状态的作用)
2.来自不同视图的行为需要改变同一个状态(不同组件可以改变同一状态,改状态的作用)
Vuex的组成介绍

1.state:数据仓库
State在Vuex中代表的是数据的来源,Vuex所有数据都会存储在State中,是数据的唯一来源。
2.getter:原来获取数据
可类比Vuex中的computed属性,对state中数据进行一些操作
3.Mutation:用来修改数据
Mutation的操作是同步的,异步的话会有很大的麻烦,Mutation本质上也是一个function
4.Action:用来提交mutation
Action可以进行异步的操作
安装Vuex
1.安装vuex包:npm install vuex
2.创建vuex实例:new Vuex.store()
3.main.js中将vuex实例挂载到vue对象上
Vuex使用
1.获取Vuex中state的值(例如state中的count)
{{this.$store.state.count}}
2.修改state中的值
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);export default new Vuex.Store({state:{city:'上海'},mutations:{changeCity(state,city){state.city = city}},action:{changeCity(ctx,city){ctx.commit('changeCity',city)}});
Vue文件中如果修改Vuex
最原始写法:this.$store.dispatch('changeCity',city) 使用dispatch触发一个changeCity函数
或者直接使用mutations中commit:this.$store.commit('changeCity',city)
5.token和jwt
身份认证的两种方式
1.基于cookie
基于cookie的服务端认证,就是我们所熟知session,在服务端生成用户相关的 session 数据,而发给客户端 sesssion_id 存放到 cookie 中,这样用客户端请求时带上 session_id 就可以验证服务器端是否存在 session 数据,以此完成用户认证。
2.基于Token令牌
基于token的用户认证是一种服务端无状态的认证方式,服务端不用存放token数据。用户验证后,服务端生成一个token(hash或encrypt)发给客户端,客户端可以放到cookie或localStorage(sessionStorage)中,每次请求时在Header中带上token,服务端受到token通过验证后即可确认用户身份。
JWT的组成
JWT的本质实际上就是一个字符串,它有三部分组成头部+载荷+签名。
// 1.Header
{"alg": "HS256",//所使用的签名算法"typ": "JWT"
}// 2.Payload
{//该JWT的签发者"iss": "luffy",// 这个JWT是什么时候签发的"iat":1441593502,//什么时候过期,这是一个时间戳"exp": 1441594722,// 接收JWT的一方"aud":"www.youdao.com",// JWT所面向的用户"sub":"any@126.com",// 上面是JWT标准定义的一些字段,除此之外还可以私人定义一些字段"form_user": "fsdfds"
}// 3.Signature 签名
将上面两个对象进行base64编码之后用.进行连接,然后通过HS256算法进行加密就形成了签名,一般需要加上我们提供的一个密匙,例如secretKey:'name_luffy'
const base64url = require('base64url')const base64header = base64url(JSON.stringify(header));
const base64payload = base64url(JSON.stringify(payload));
const secretKey = 'name_luffy';
const signature = HS256(`${base64header}.${base64payload}`,secretKey);// JWT
// 最后就形成了我们所需要的JWT:
const JWT = base64header + "." + base64payload + "." + signature;
// 它长下面这个样子:
// eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJmcm9tX3VzZXIiOiJCIiwidGFyZ2V0X3VzZXIiOiJBIn0.rSWamyAYwuHCo7IFAgd1oRpSP7nzL7BF5t7ItqpKViM
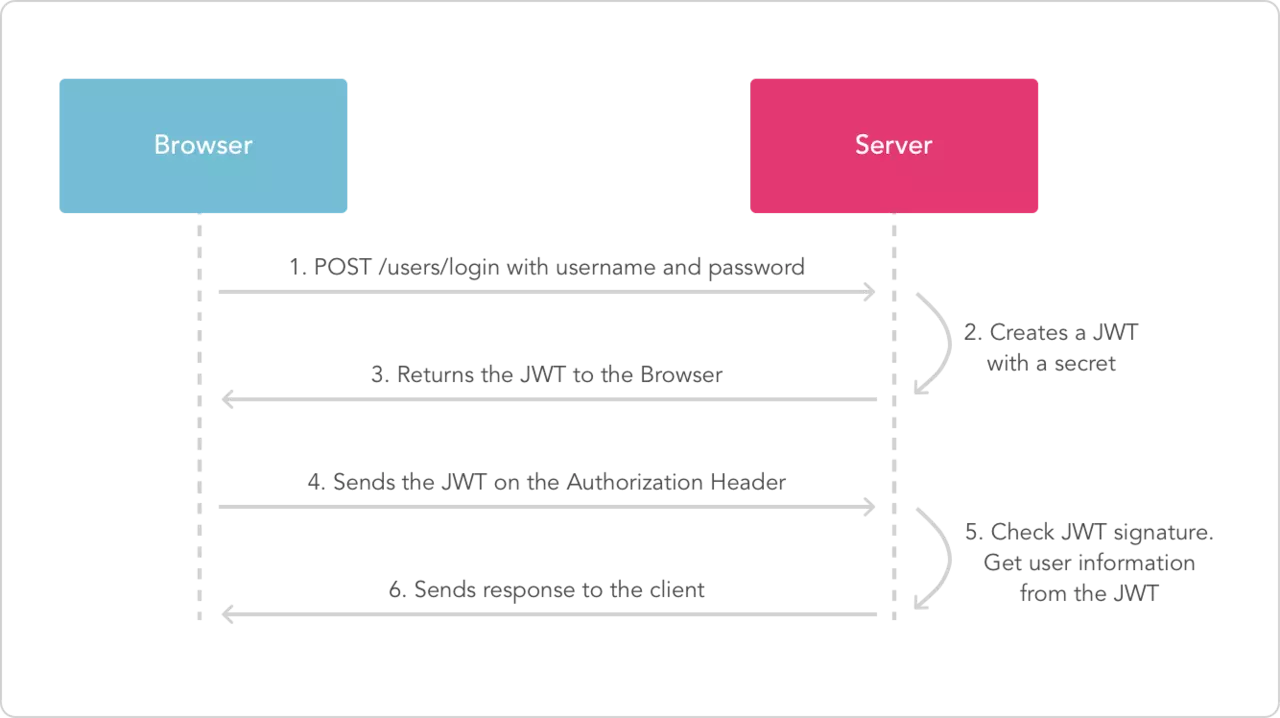
JWT的工作原理

前后端如何用这个东西做身份验证
接下来要详细的说如何使用jwt来进行前后端的身份验证了,具体思路如下:
用户登录注册的逻辑不需要身份验证,因为没有用户的身份信息和登录状态;
用户登录之后后端生成token并返给前端,前端拿到token之后将token缓存在本地,可以使localStorage也可以是cookie,以便接下来使用。。
其他内容涉及到前后端交互的都需要前端把认证的token信息放在请求头部传给后端
后端收到请求先校验token,如果token合法(也就是token正确且没过期),则执行next(),否则直接返回401以及对应的message。
token登陆的具体实现细节
查看参考资料:https://juejin.im/post/5b06c6baf265da0db4791805
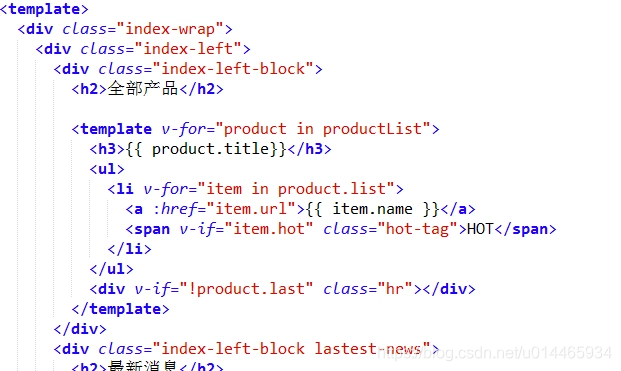
6.Vue中template中嵌套template
<template><el-row class="menu_page"><el-col><el-menumode="vertical"background-color="#324057"text-color="#fff"active-text-color="#409eff" class="el-menu-vertical-demo"><!--左侧-首页--><router-link to="/home"><el-menu-item index="0"><i class="el-icon-s-home"></i><span slot="title">首页</span></el-menu-item></router-link><!--用户管理和信息管理--><template v-for="item in items" ><el-submenu v-if="item.children" :index="item.path" :key="item.path"><template slot="title"><i :class="'fa fa-margin '+item.icon"></i><span slot="title">{{item.name}}</span></template><router-link v-for="(citem,cindex) in item.children" :to="citem.path" :key="cindex"><el-menu-item :index='citem.path'><span slot="title">{{citem.name}}</span></el-menu-item> </router-link></el-submenu> </template></el-menu></el-col></el-row>
</template>
<script>
export default {name: "leftmenu",data() {return {items: [{icon: "el-icon-user",name: "用户管理",path: "fund", //设置:keychildren: [{ path: "foundlist", name: "用户信息" }]},{icon: "el-icon-edit",name: "信息管理",path: "info",children: [{ path: "infoshow", name: "个人信息" }]}]};}
};
</script>
<style scoped>
.menu_page {position: fixed;top: 60px;left: 0;min-height: 100%;background-color: #324057;z-index: 99;
}
.el-menu {border: none;
}
.fa-margin {margin-right: 5px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 180px;min-height: 400px;
}
.el-menu-vertical-demo {width: 35px;
}
.el-submenu .el-menu-item {min-width: 180px;
}.hiddenDropdown,
.hiddenDropname {display: none;
}
a {text-decoration: none;
}
</style>

把中间的template标签改成div效果是一样的,用template有什么别的作用吗?
回答:template不会渲染成元素,用div的话会被渲染成元素。把if,show,for等语句抽取出来放在template上面,也就是和指令中的v-if/v-for一起用,把绑定的事件放在temlpate里面的元素上,可以使html结构更加清晰,还可以改善一个标签过长的情况。
参考文章: https://segmentfault.com/q/1010000010727886
更多参考资料:
https://segmentfault.com/a/1190000015718564
https://segmentfault.com/a/1190000014062679
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue+element+Nodejs学习记录(8)
1.去掉a标签的下划线 <a style="text-decoration:none></a>参考文章:https://jingyan.baidu.com/article/d5c4b52bfca27bda560dc5a8.html 2.Vue中data对象和函数形式 在一个普通的Vue app中,data是一个对象: new Vue( { data : {title : abc } } );在Vu…...
2024/4/18 9:02:29 - Nutanix推出云基础架构远程管理IT解决方案
2020年6月30日 ,北京 —— 企业云计算领导者Nutanix(纳斯达克:NTNX)近日宣布,公司推出全新解决方案,助力IT团队无论在何地办公,都能随时对企业云基础架构进行部署、升级及故障排除。全新解决方案将通过Nutanix Foundation Central、Insights和Lifecycle Manager交付,都…...
2024/4/20 1:44:14 - 词向量对齐在多语言任务上应用
作者:欢迎关注知乎机器学习小谈【目录】1. 前言 2. 通过监督学习对齐 3. 通过无监督学习对齐 4. 应用与总结 5. 参考1. 前言 在公司业务需求背景下,我需要解决来源不同语言语料的NLP问题如多语言(具体是中英日韩)情感分析,翻译(n种语言翻译成英语)。以前的时候总是为每总…...
2024/4/19 14:41:04 - sql注入学习笔记(1)--sqlmap参数介绍
前言 最近停更了一段时间,主要是重新学习了一下sqlmap sqlmap真的是sql注入最好的工具,不管是linux还是window环境,都是最好的 可能sqlmap是终端命令模式,用起来体验可能没有上面某些软件好,但功能很完善,还是好好学习一下吧 sql注入 sql注入是个很老的漏洞,晚上对于这个…...
2024/4/16 15:26:17 - 从入门到精通的分布式服务架构,常用的RPC框架原理及介绍
前言架构说简单点就是一堆技术、框架、工具的组合,至于怎么组合,这就非常考验架构师的经验和水平。一个优秀的架构,可以让开发效率变得更加高效,为企业节省更多的成本。程序员可将自己更多的精力放在业务需求的实现上,不会被底层的复杂技术细节所干扰。架构师(或从事架构工…...
2024/5/8 11:40:13 - 这个Python脚本,让工作自动向你汇报进度!
前言 本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。 作者:读芯术 PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取 http://t.cn/A6Zvjdun 笔者经常编写Python脚本来进行数据处理、数据…...
2024/4/23 2:17:44 - 高校合同管理方法风险与递信智能合同信息化解决方案
一、引言 在现代社会,高等教育学校除发挥原有的教学和研究的社会功能之外,越来越多地参与市场经济之中,发挥其支撑社会经济发展的重要作用。在这一过程中,高校实现内部管理和处理外部关系多需要依靠确定化的法律文本,从而高校的社会活动涉及众多的合同,以此来确定签约主体…...
2024/4/28 17:29:37 - RSA加密、解密、签名、验签的原理及方法
一、RSA加密简介RSA加密是一种非对称加密。可以在不直接传递密钥的情况下,完成解密。这能够确保信息的安全性,避免了直接传递密钥所造成的被破解的风险。是由一对密钥来进行加解密的过程,分别称为公钥和私钥。两者之间有数学相关,该加密算法的原理就是对一极大整数做因数分…...
2024/4/16 15:26:58 - 首届BSV 打点创新营圆满落幕,旨在提供技术交流平台,启发创新思维
开篇按语: 活动时间:2020年1月4日-1月5日 活动主办方:打点钱包 活动支持/合作方:比特币协会2020年1 月 5 日上午,由打点钱包与比特币协会联合举办的首届BSV 打点创新营(DotCamp for BSV)在福州希尔顿酒店圆满落下帷幕。BSV 打点创新营希望能够给所有开发者和企业提供交流…...
2024/4/18 12:47:15 - 对JAVA对象的一些理解和小知识点
对象 对象的意义和作用 对象的意义在之前,程序员们所写代码的思维为顺序写入和执行,这就导致了代码冗余和复杂性。为了解决这一问题,人们引入了对象这一概念,需要执行某种操作的时候则就调用该对象由这个对象去完成。极大简化了代码和疏通了思维逻辑性。作用通过把一个对象…...
2024/4/16 15:25:57 - 写给跨端玩家:支撑淘宝上亿日活的跨端框架—— Rax 的入门教程(附 TODO Demo)
一些废话沉寂了两个月,我又回来了。跟你们猜的一样,我已经到淘系实习了一段时间了,从上一篇文章之后就放了更多的心思在工作上。上篇文章发出去之后,我去腾讯实习了一段时间,等待阿里实习生入职流程开启。 收到淘系的实习生 offer 后,我买了人生中的第一张机票,第一次坐…...
2024/4/20 19:09:05 - 比特币协会圆满举办两届BSV编程马拉松,多个团队脱颖而出,荣获奖金及投资
活动时间:2019年5月4日-5月5日、2019年8月17日-8月19日 活动主办方:比特币协会 活动合作方:CoinGeek 活动评审:nChain2019年,比特币协会举办了两场线上虚拟编程马拉松,这是针对开发者的限时的编程比赛,参赛者都是为了赢得丰厚的奖金池。在编程马拉松期间,参赛者的任务是…...
2024/5/3 7:12:13 - 平衡小车制作过程3---电机篇【1】
平衡小车制作过程3—电机篇【1】 制作平衡小车肯定会用到电机,那么怎么控制呢?最简单的就是直接加电压,这样电机就能转动,但是至于转多少圈,转的快慢是不能控制的。这就不符合我们平衡小车的控制要求。这就需要用到PWM模式来控制电压的大小,从而控制转的快慢。至于转了多…...
2024/4/16 15:25:16 - Python程序员面试应如何准备,面试技巧分享!
今天,想跟大家分享Python程序员面试技巧,我们的简历上通常会有一个叫做“专业技能”的部分,这个部分通常会罗列6到12项左右的内容来展示你对编程语言、开发框架、服务器产品、开发工具等的理解和掌握情况。这里的每句话在面试时都可能都会产生一个或多个对应的问题,如果不事…...
2024/4/20 14:20:16 - JS奇淫巧技
0. 向下取整最快方式 向下取整有很多方法, Math.floor, parseInt都可以, 不过两个非(~)运算符来取整是最方便的, 而且逻辑运算很快.还可以用~~再加1来向上取整.~~3.14 > 3 ~~Math.PI > 3 ~~Math.E > 2 ~~12.98 > 12var b= 2.33 | 0 ---b=2var c= 2.33 >> …...
2024/4/1 0:01:24 - Python tkinter多窗口的交互问题:子窗口无法获取数据
Python tkinter多窗口的交互问题:子窗口无法获取数据 tkinter第二个、第三个子窗口数据不能交互响应的解决方法 先说结论:第二个、第三个子窗口生成时,不能用tk.Tk(),而应改为tk.Toplevel(),问题解决。 问题描述 最近在用tk、ttk开发一个仿真软件时,当在主窗口(tk.Tk()生…...
2024/4/16 15:27:54 - 初级Java工程师也能轻松进行JVM调优了
本文来自: PerfMa技术社区 PerfMa(笨马网络)官网Java 性能调优对于每一个Java程序员来说,是实现技术进阶必不可缺的知识了。比如:一台8G的服务器怎么配置JVM参数?我的JVM参数是否合理?如何分析内存Dump文件?如何分析线程Dump文件?等等…,你肯定或多或少都遇到过,熟知Ja…...
2024/4/16 15:26:53 - 剑桥大学Metanet社团宣布凤凰挑战赛获胜者
发表时间:2020年5月18日 信息来源:CoinGeek.com剑桥大学Metanet社团最近宣布了国际Bitcoin SV (BSV) 编程竞赛凤凰挑战赛获胜者。当前,全球各地人民都受困于新冠病毒疫情,凤凰挑战赛使全球软件开发者能够进行创新。 “特殊时期会造就非凡项目,就如同上一次在2008年经济危机…...
2024/4/18 4:20:56 - 精通以太坊-10~14章-思维导图
《精通以太坊》 第十章~第十四章 代币 预言机 DApp EVM 共识 学习笔记 思维导图附:文本结构 精通以太坊-10~14章代币使用方式数字货币通过私下交易的方式确定它的价值资源来自一个共享经济体或资源分享环境所产出或获取的资源资产链上或链下,有形或无形的资产访问权限针对物…...
2024/4/4 21:21:54 - Vue+element+Nodejs学习记录(1)
目前的打算是前端用Vue+element,后端用Nodejs的Express框架,实现一个展示页面和后台管理页面。打算记录学习过程。 推荐两个教程: https://www.cnblogs.com/xifengxiaoma/tag/element/ https://juejin.im/post/59097cd7a22b9d0065fb61d2#heading-1 https://panjiachen.githu…...
2024/4/16 15:27:08
最新文章
- 【DevOps】掌控云端:Google Cloud SDK 快速上手
一、Google Cloud SDK Google Cloud SDK (Software Development Kit) 是一组工具,包括 gcloud、gsutil 和 bq,用于通过命令行或自动化脚本访问和管理 Google Cloud 资源和服务。以下是 Cloud SDK 的详细介绍: 1、gcloud 命令行工具 gcloud 是 Cloud SDK 的核心组件,用于管理 …...
2024/5/8 11:57:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - STM32实现软件SPI对W25Q64内存芯片实现读写操作
先看看本次实验的成果吧: 这么简单的一个程序,我学习了一个星期左右,终于把所有的关节都打通了。所有代码都能什么都不看背着敲出来了。为了使自己的记忆更为清晰,特意总结了一个思维导图,感觉自己即便是日后忘记了看一…...
2024/5/7 21:13:56 - 【Linux实验室】NFS、DHCP的搭建
NFS、DHCP的搭建 1、nfs服务搭建及测试什么是NFS?环境准备服务端机器安装nfs-utils和rpcbind包启动NFS服务创建/data/NFSdata目录,配置nfs文件启动服务挂载测试在服务端在共享目录下创建文件测试在客户端在共享目录下创建文件 2、dhcp服务搭建及测试什么…...
2024/5/8 4:43:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
