Node.js爬虫实验项目二(二)后续
登录与注册
随后我们开始设置登录与注册页面,我们需要设定一些制度,比如没有注册的用户不可以登陆,不登陆不可以查看数据。
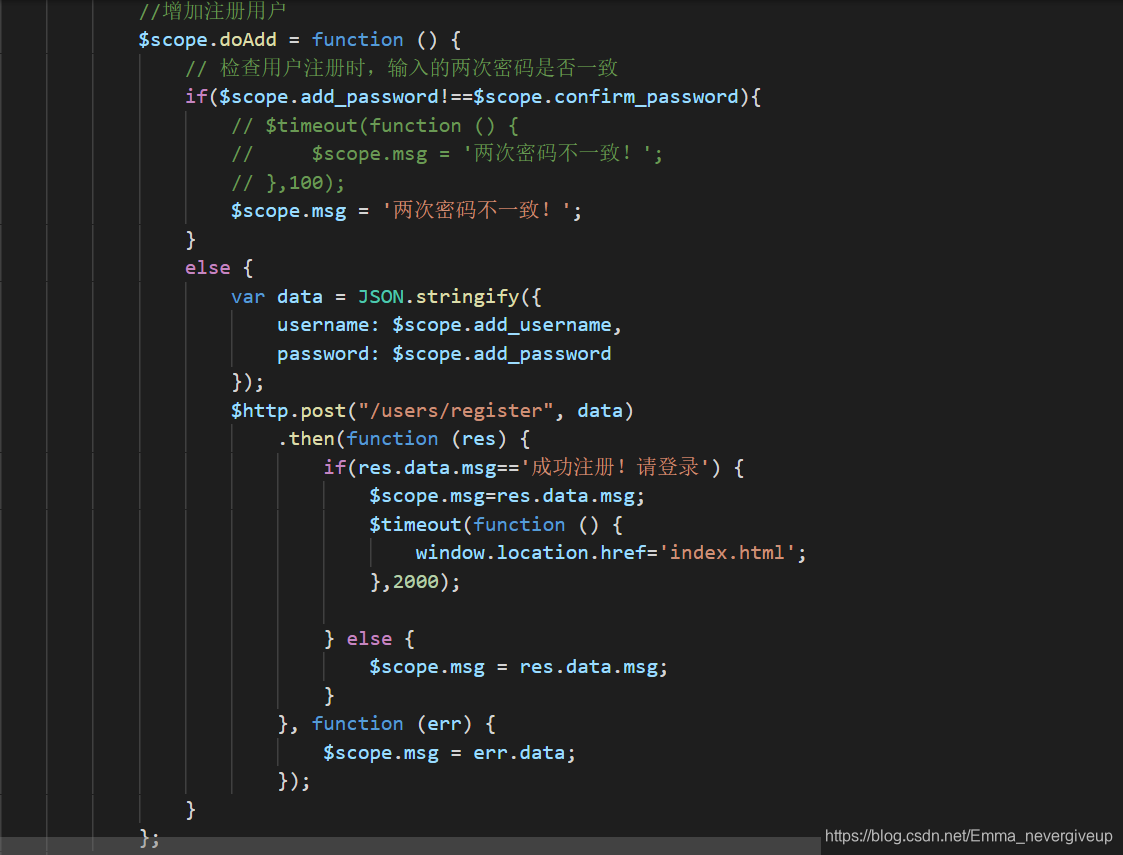
在登陆和注册时也需要添加提示功能,类似于登录时的密码错误时提示,注册时两次密码不相同时提示等日常登录注册页面所需要的提示功能必须都具备。
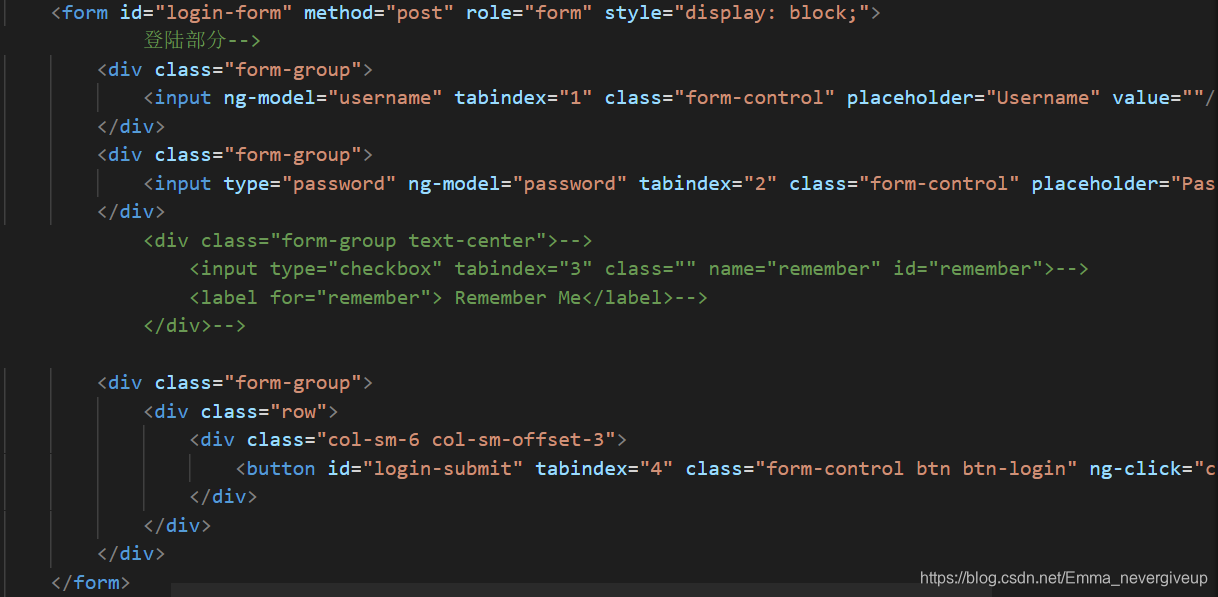
登陆页面部分


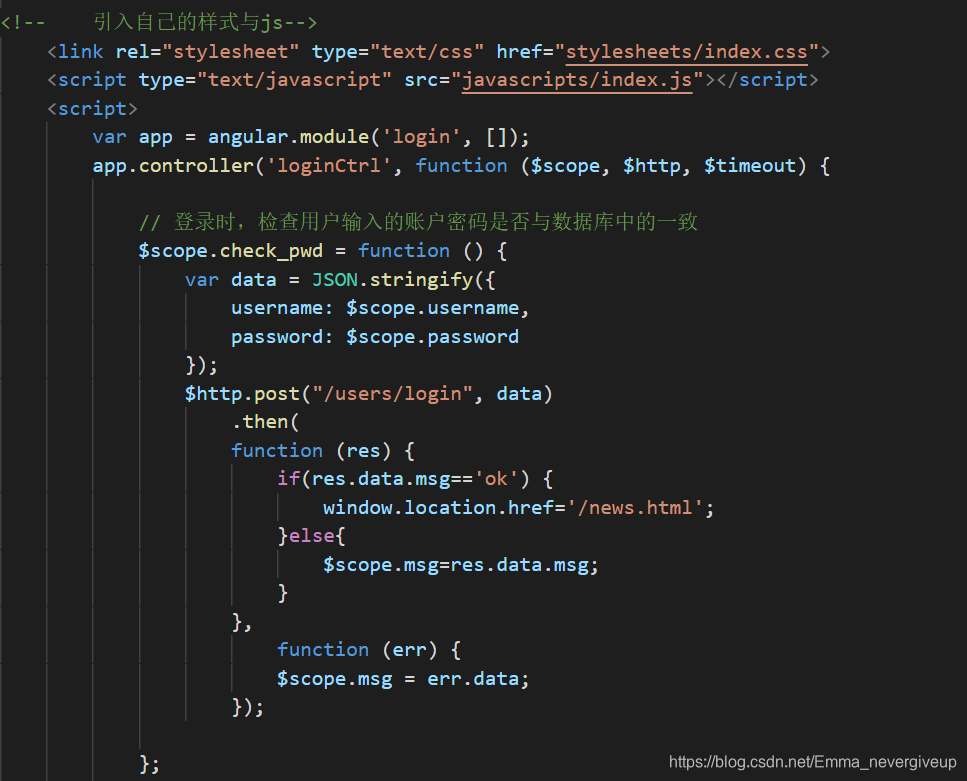
通过angular.js,可以实现登陆成功后进入news.html。登录成功后就进入主页面。
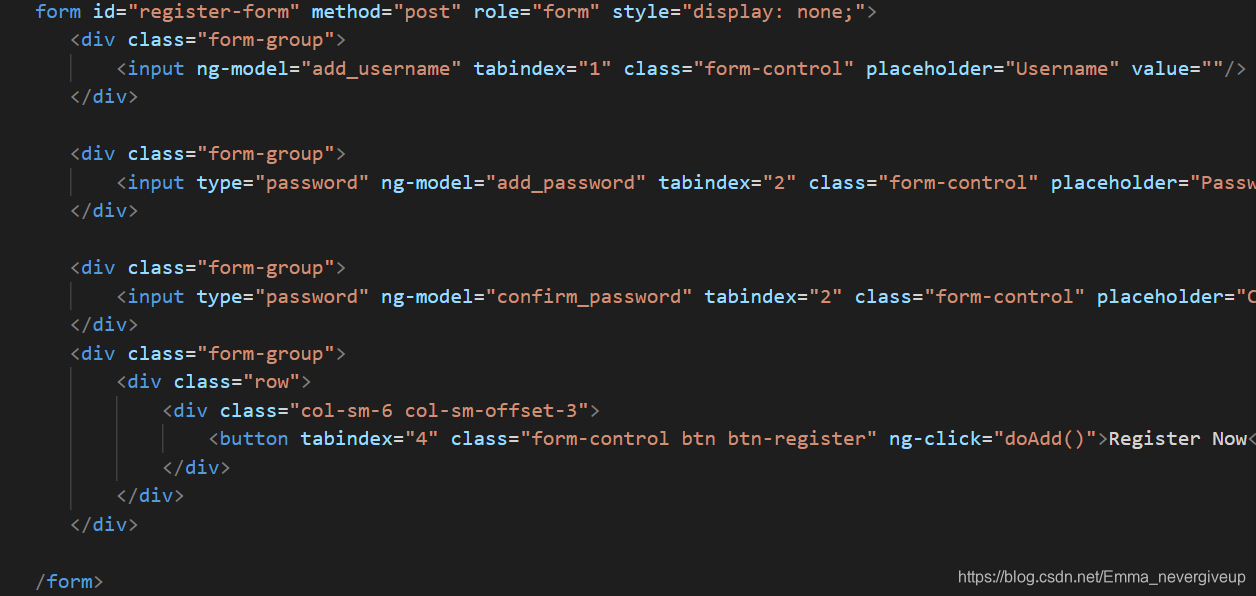
注册页面部分

 注册页路由
注册页路由

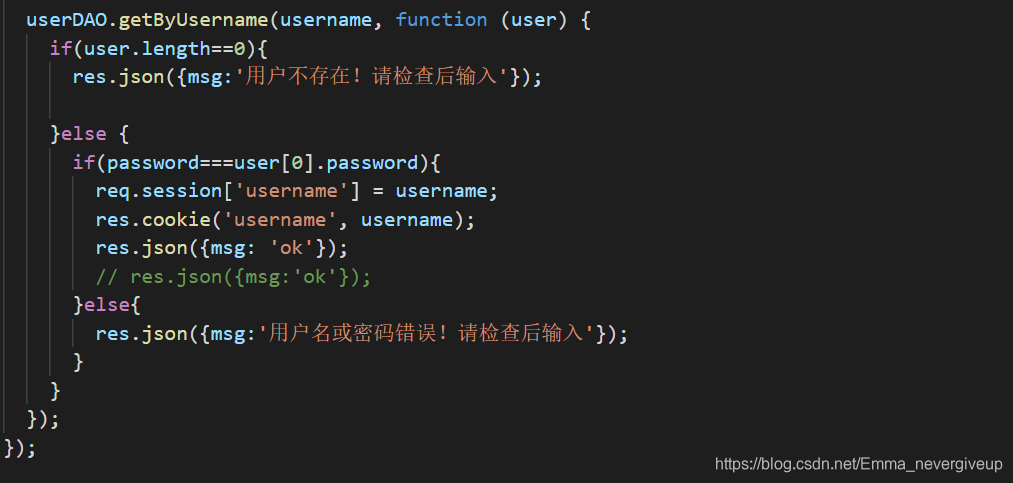
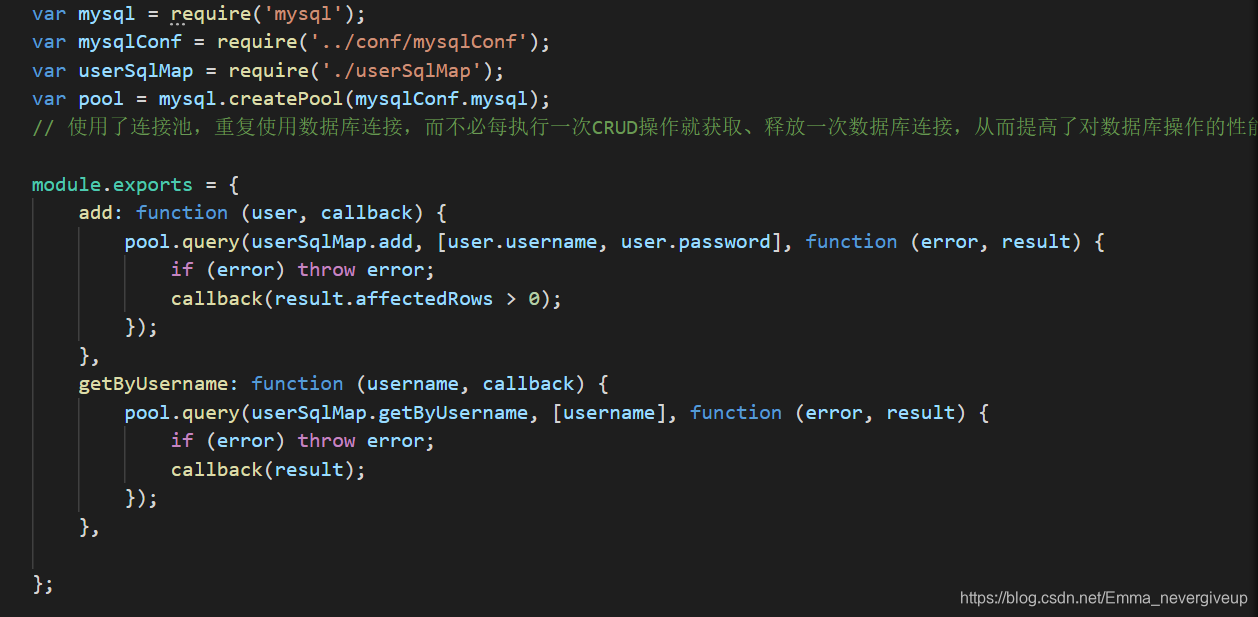
非注册用户和注册用户试图访问时也需要被区别,在登录页路由中,首先调用userDAO来保存session信息。

 最后还有退出登录的操作,按照所查的资料说明退出时需要删除session.
最后还有退出登录的操作,按照所查的资料说明退出时需要删除session.

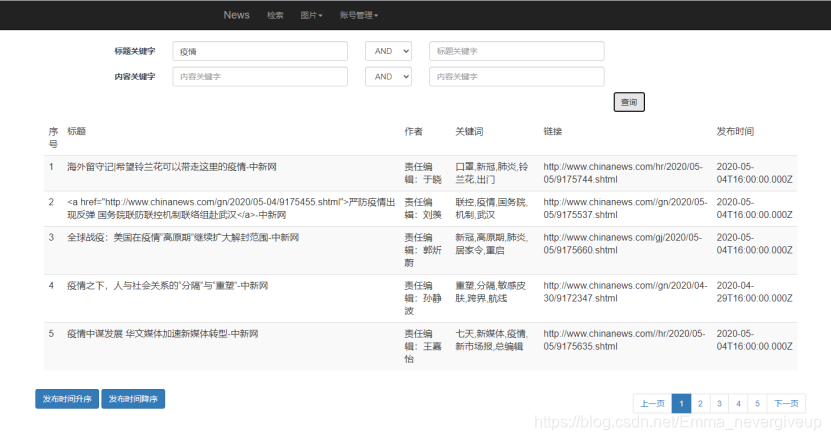
#####查询
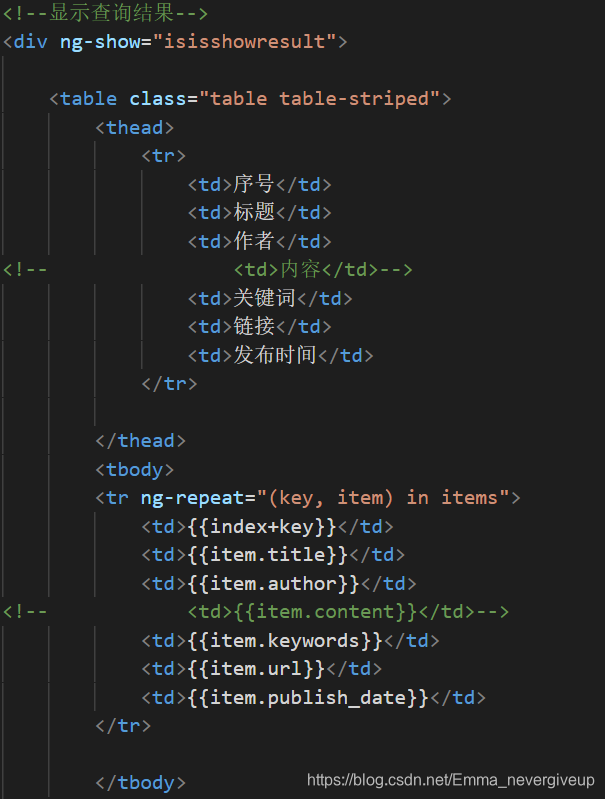
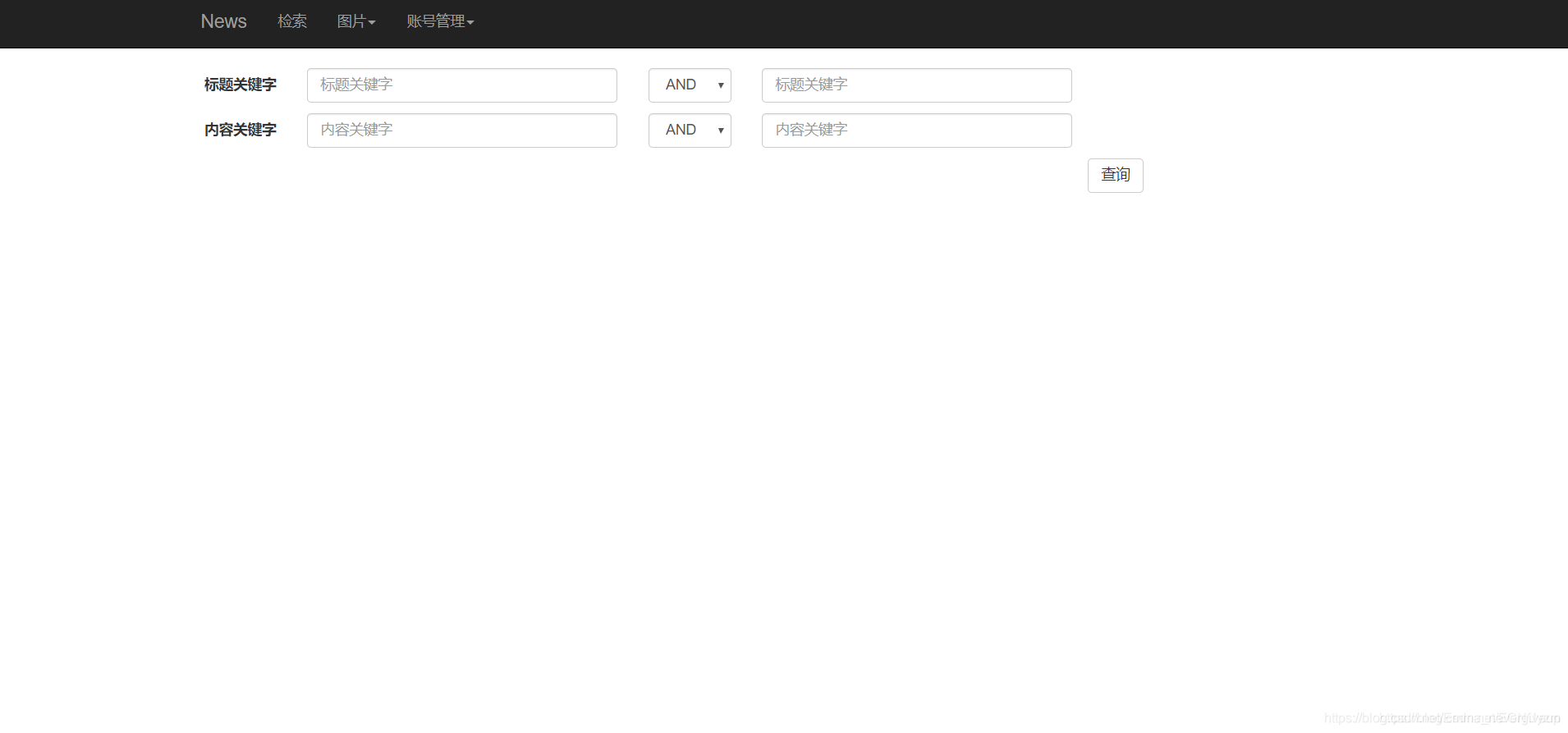
首先准备好如下的search.html。
<form class="form-horizontal" role="form"><div class="row" style="margin-bottom: 10px;"><label class="col-lg-2 control-label">标题关键字</label><div class="col-lg-3"><input type="text" class="form-control" placeholder="标题关键字" ng-model="$parent.title1"></div><div class="col-lg-1"><select class="form-control" autocomplete="off" ng-model="$parent.selectTitle"><option selected="selected">AND</option><option>OR</option></select></div><div class="col-lg-3"><input type="text" class="form-control" placeholder="标题关键字" ng-model="$parent.title2"></div></div><div class="row" style="margin-bottom: 10px;"><label class="col-lg-2 control-label">内容关键字</label><div class="col-lg-3"><input type="text" class="form-control" placeholder="内容关键字" ng-model="$parent.content1"></div><div class="col-lg-1"><select class="form-control" autocomplete="off" ng-model="$parent.selectContent"><option selected="selected">AND</option><option>OR</option></select></div><div class="col-lg-3"><input type="text" class="form-control" placeholder="内容关键字" ng-model="$parent.content2"></div></div><div class="form-group"><div class="col-md-offset-9"><button type="submit" class="btn btn-default" ng-click="search()">查询</button></div></div></form><!--显示查询结果-->
<div ng-show="isisshowresult"><table class="table table-striped"><thead><tr><td>序号</td><td>标题</td><td>作者</td>
<!-- <td>内容</td>--><td>关键词</td><td>链接</td><td>发布时间</td></tr></thead><tbody><tr ng-repeat="(key, item) in items"><td>{{index+key}}</td><td>{{item.title}}</td><td>{{item.author}}</td>
<!-- <td>{{item.content}}</td>--><td>{{item.keywords}}</td><td>{{item.url}}</td><td>{{item.publish_date}}</td></tr></tbody></table><div class="row">
<!-- <div class="form-group">--><div class="pull-left" style="margin-top: 12px;"><button type="submit" class="btn btn-primary" ng-click="searchsortASC()" >发布时间升序</button><button type="submit" class="btn btn-primary" ng-click="searchsortDESC()">发布时间降序</button></div>
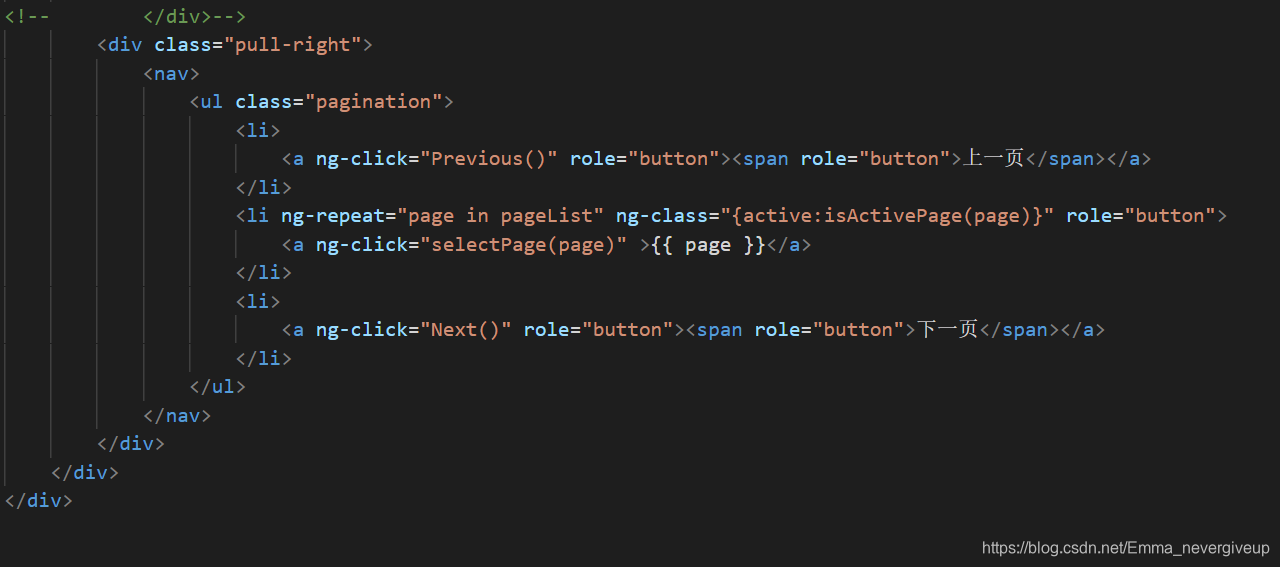
<!-- </div>--><div class="pull-right"><nav><ul class="pagination"><li><a ng-click="Previous()" role="button"><span role="button">上一页</span></a></li><li ng-repeat="page in pageList" ng-class="{active:isActivePage(page)}" role="button"><a ng-click="selectPage(page)" >{{ page }}</a></li><li><a ng-click="Next()" role="button"><span role="button">下一页</span></a></li></ul></nav></div></div>
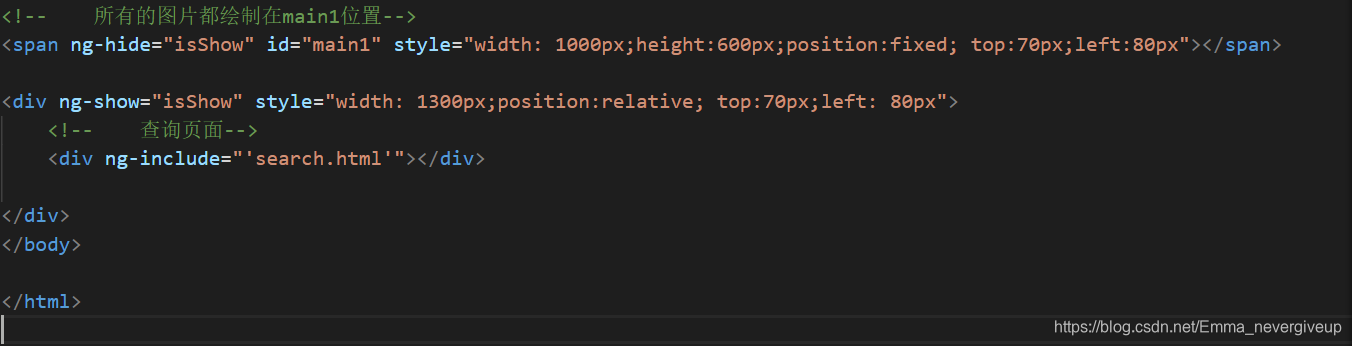
</div>在news.html引入查询页面
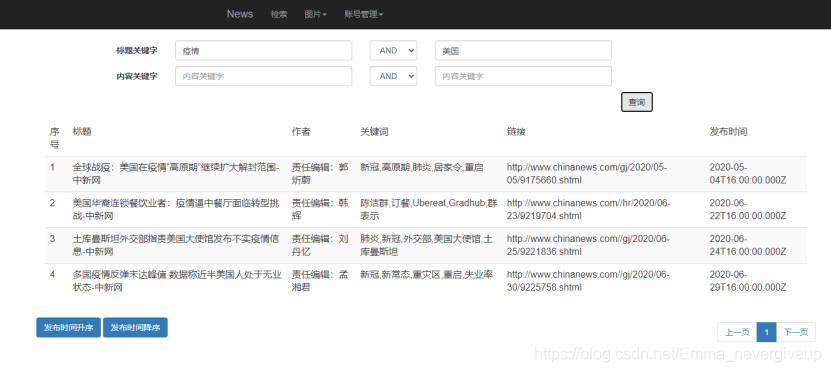
 紧接着实现查询词支持布尔表达式
紧接着实现查询词支持布尔表达式
// 查询数据$scope.search = function () {var title1 = $scope.title1;var title2 = $scope.title2;var selectTitle = $scope.selectTitle;var content1 = $scope.content1;var content2 = $scope.content2;var selectContent = $scope.selectContent;var sorttime = $scope.sorttime;// 检查用户传的参数是否有问题//用户有可能这样输入:___ and/or 新冠(直接把查询词输在了第二个位置)if(typeof title1=="undefined" && typeof title2!="undefined" && title2.length>0){title1 = title2;}if(typeof content1=="undefined" && typeof content2!="undefined" && content2.length>0){content1 = content2;}// 用户可能一个查询词都不输入,默认就是查找全部数据var myurl = `/news/search?t1=${title1}&ts=${selectTitle}&t2=${title2}&c1=${content1}&cs=${selectContent}&c2=${content2}&stime=${sorttime}`;$http.get(myurl).then(function (res) {if(res.data.message=='data'){$scope.isisshowresult = true; //显示表格查询结果// $scope.searchdata = res.data;$scope.initPageSort(res.data.result)}else {window.location.href=res.data.result;}},function (err) {$scope.msg = err.data;});};
现在看查询页路由
router.get('/search', function(request, response) {console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var param = request.query;newsDAO.search(param,function (err, result, fields) {response.json({message:'data',result:result});})}
});
还需要考虑的是newsDAO.search函数
search :function(searchparam, callback) {// 组合查询条件var sql = 'select * from fetches ';if(searchparam["t2"]!="undefined"){sql +=(`where title like '%${searchparam["t1"]}%' ${searchparam['ts']} title like '%${searchparam["t2"]}%' `);}else if(searchparam["t1"]!="undefined"){sql +=(`where title like '%${searchparam["t1"]}%' `);};if(searchparam["t1"]=="undefined"&&searchparam["t2"]=="undefined"&&searchparam["c1"]!="undefined"){sql+='where ';}else if(searchparam["t1"]!="undefined"&&searchparam["c1"]!="undefined"){sql+='and ';}if(searchparam["c2"]!="undefined"){sql +=(`content like '%${searchparam["c1"]}%' ${searchparam['cs']} content like '%${searchparam["c2"]}%' `);}else if(searchparam["c1"]!="undefined"){sql +=(`content like '%${searchparam["c1"]}%' `);}if(searchparam['stime']!="undefined"){if(searchparam['stime']=="1"){sql+='ORDER BY publish_date ASC ';}else {sql+='ORDER BY publish_date DESC ';}}sql+=';';pool.getConnection(function(err, conn) {if (err) {callback(err, null, null);} else {conn.query(sql, function(qerr, vals, fields) {conn.release(); //释放连接callback(qerr, vals, fields); //事件驱动回调});}});},};
就可以在search.html中显示查询结果

 下面要让爬虫数据查询结果列表支持分页
下面要让爬虫数据查询结果列表支持分页

// 分页$scope.initPageSort=function(item){$scope.pageSize=5; //每页显示的数据量,可以随意更改$scope.selPage = 1;$scope.data = item;$scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数$scope.pageList = [];//最多显示5页,后面6页之后不会全部列出页码来$scope.index = 1;// var page = 1;// for (var i = page; i < $scope.pages+1 && i < page+5; i++) {// $scope.pageList.push(i);// }var len = $scope.pages> 5 ? 5:$scope.pages;$scope.pageList = Array.from({length: len}, (x,i) => i+1);//设置表格数据源(分页)$scope.items = $scope.data.slice(0, $scope.pageSize);};
可以看出来。在进行初始化的时候对每页显示的数据量进行了一个5为极限的限制,并且对显示的页数也进行了一个5为极限的限制。这个可以根据情况修改。
//打印当前选中页$scope.selectPage = function (page) {//不能小于1大于最大(第一页不会有前一页,最后一页不会有后一页)if (page < 1 || page > $scope.pages) return;//最多显示分页数5,开始分页转换var pageList = [];if(page>2){for (var i = page-2; i <= $scope.pages && i < page+3; i++) {pageList.push(i);}}else {for (var i = page; i <= $scope.pages && i < page+5; i++) {pageList.push(i);}}$scope.index =(page-1)*$scope.pageSize+1;$scope.pageList = pageList;$scope.selPage = page;$scope.items = $scope.data.slice(($scope.pageSize * (page - 1)), (page * $scope.pageSize));//通过当前页数筛选出表格当前显示数据console.log("选择的页:" + page);};
同时限制第一页不会有上一页,最后一页也不会有下一页,在跳转的时候数字进行变化,图标进行转换。
//设置当前选中页样式$scope.isActivePage = function (page) {return $scope.selPage == page;};//上一页$scope.Previous = function () {$scope.selectPage($scope.selPage - 1);};//下一页$scope.Next = function () {$scope.selectPage($scope.selPage + 1);};$scope.searchsortASC = function () {$scope.sorttime = '1';$scope.search();};$scope.searchsortDESC = function () {$scope.sorttime = '2';$scope.search();};
这是很基础的分页,更复杂高效的版本还需要更多的练习与琢磨。
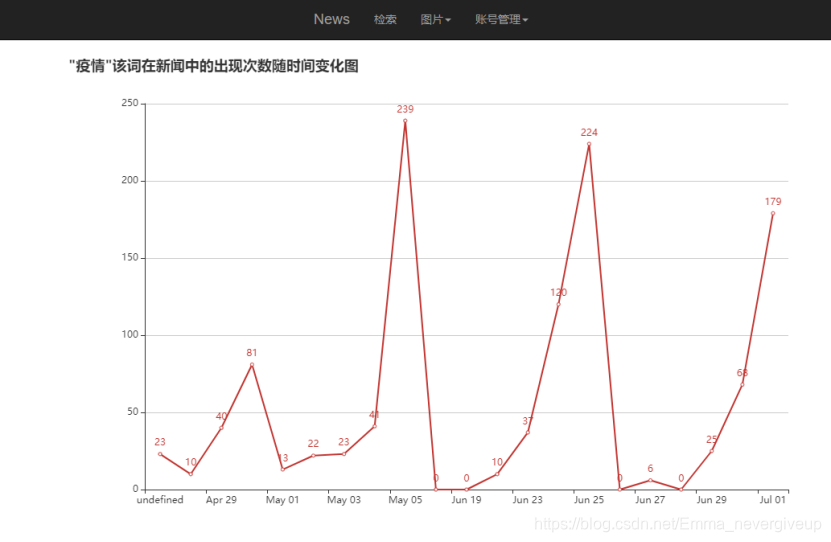
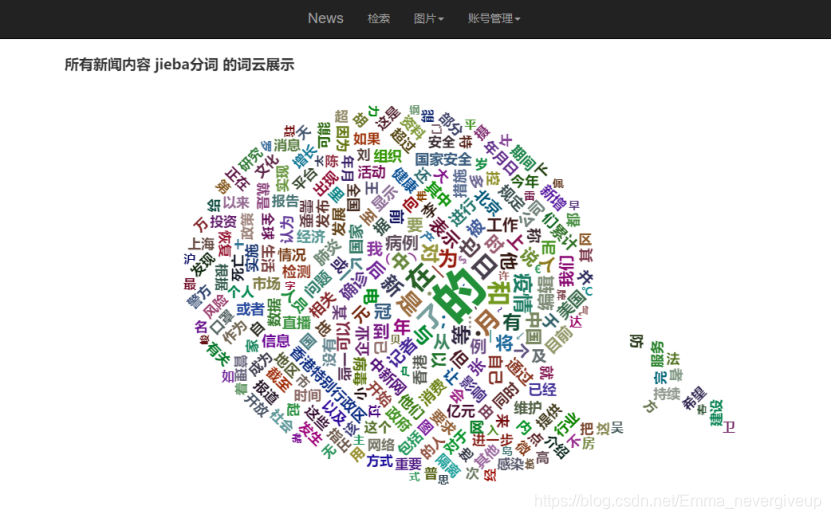
之后需要用Echarst添加相应的四个数据分析图表,即饼状图、折线图、柱状图、词云这四种。
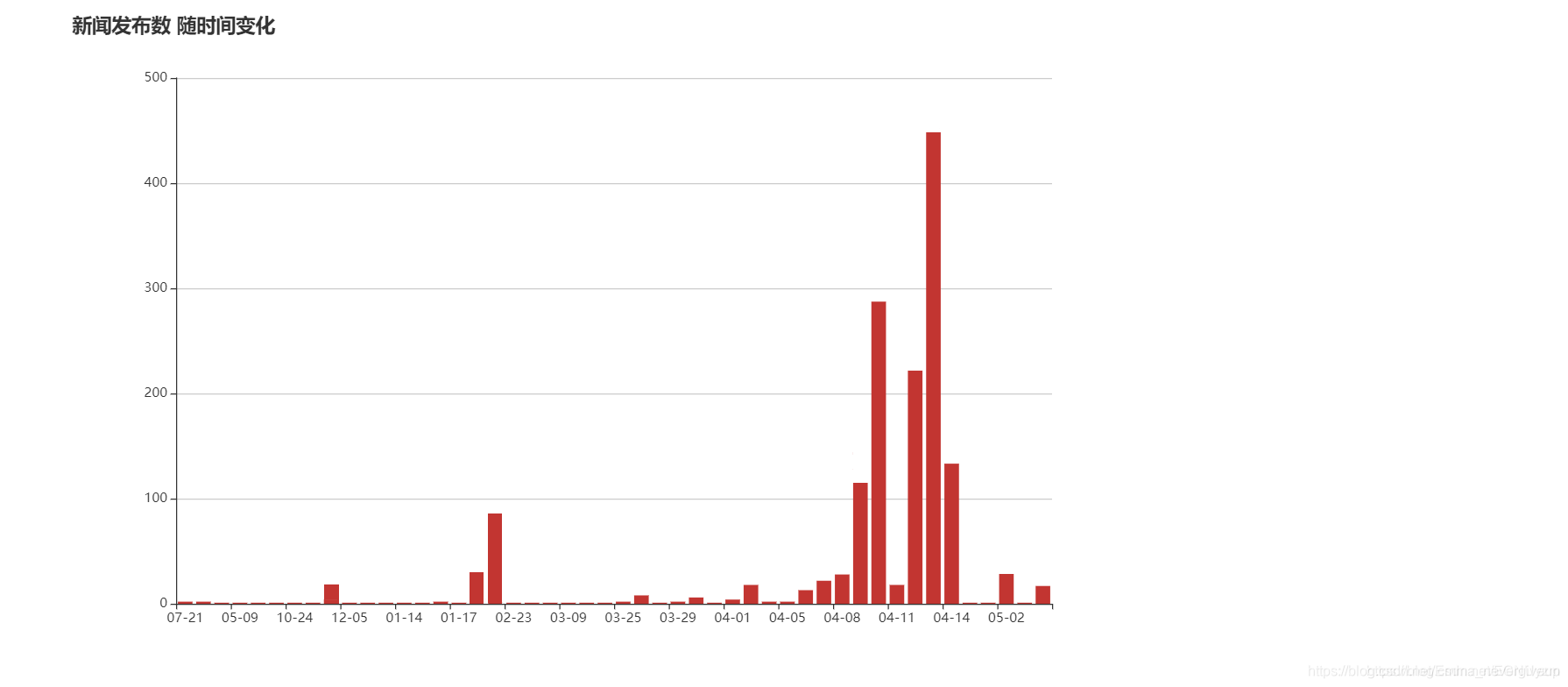
下面以柱状图为例:
$scope.histogram = function () {$scope.isShow = false;$http.get("/news/histogram").then(function (res) {if(res.data.message=='url'){window.location.href=res.data.result;}else {// var newdata = washdata(data);let xdata = [], ydata = [], newdata;var pattern = /\d{4}-(\d{2}-\d{2})/;res.data.result.forEach(function (element) {// "x":"2020-04-28T16:00:00.000Z" ,对x进行处理,只取 月日xdata.push(pattern.exec(element["x"])[1]);ydata.push(element["y"]);});newdata = {"xdata": xdata, "ydata": ydata};var myChart = echarts.init(document.getElementById('main1'));// 指定图表的配置项和数据var option = {title: {text: '新闻发布数 随时间变化'},tooltip: {},legend: {data: ['新闻发布数']},xAxis: {data: newdata["xdata"]},yAxis: {},series: [{name: '新闻数目',type: 'bar',data: newdata["ydata"]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}},function (err) {$scope.msg = err.data;});};
还有路由,如下:
router.get(’/histogram’, function(request, response) {
//sql字符串和参数
console.log(request.session[‘username’]);
//sql字符串和参数
if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});
}else {var fetchSql = "select publish_date as x,count(publish_date) as y from fetches group by publish_date order by publish_date;";newsDAO.query_noparam(fetchSql, function (err, result, fields) {response.writeHead(200, {"Content-Type": "application/json","Cache-Control": "no-cache, no-store, must-revalidate","Pragma": "no-cache","Expires": 0});response.write(JSON.stringify({message:'data',result:result}));response.end();});
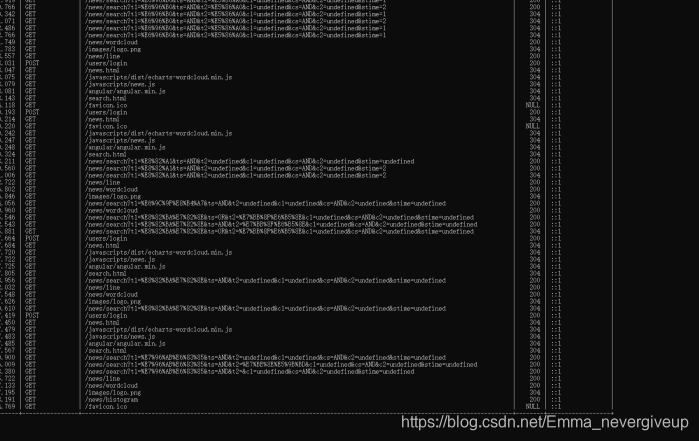
}最后一步,就是要实现用户注册、登录、查询等操作记入数据库中的日志。
直接在app.js中引入var logger = require('morgan’);
app.use(logger(function (tokens, req, res) {console.log('打印的日志信息:');var request_time = new Date();var request_method = tokens.method(req, res);var request_url = tokens.url(req, res);var status = tokens.status(req, res);var remote_addr = tokens['remote-addr'](req, res);if(req.session){var username = req.session['username']||'notlogin';}else {var username = 'notlogin';}// 直接将用户操作记入mysql中if(username!='notlogin'){logDAO.userlog([username,request_time,request_method,request_url,status,remote_addr], function (success) {console.log('成功保存!');})}
现在登录mysql,还可以进行打印表格
 实践开始时,
实践开始时,
进入final_project文件夹,cmd运行node bin/www
 进入http://localhost:3000/注册,随后登录。
进入http://localhost:3000/注册,随后登录。


开始进行搜索

 接下来看图表
接下来看图表



如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- jwt生成token报错ClassNotFoundException: javax.xml.bind.DatatypeConverter
jwt生成token报错ClassNotFoundException: javax.xml.bind.DatatypeConverter 解决方案有两个降版本到jdk1.8导包<dependency><groupId>javax.xml.bind</groupId><artifactId>jaxb-api</artifactId><version>2.3.0</version> </d…...
2024/4/20 16:18:54 - QT布局与信息和槽
实训第一天知识记录QT编码出现问题解决写代码出问题怎么办计算器编码的问题以及记录三种写法Hello World及注意事项布局的代码实现下一篇 信号,槽,以及connect()方法 QT编码出现问题解决 方法一: 找到工具栏——选项——kits 方法二: 项目中的构建目录 方法三: 右击清楚…...
2024/5/7 0:12:12 - String类、Arrays类
String类 概念:之前都已经接触到了String的对象,是一个字符串。String类就代表的是字符串 特点 1.双引号引起来的"abc",这种也是String对象,这种对象不是保存到堆中而是方法区的常量池中 2.字符串对象是不可变的对象,只要你观察到字符串的内容变化了,那么肯定是…...
2024/4/16 16:09:44 - 2020-07-02
网页 你知道什么是网页吗?或者你知道该用什么样的话来形容它吗? 我能想到的话是: 网页是由图片、文字、声音、视频、链接这些个东东组成的扩展名叫html的文件 那啥子叫扩展名呢? 扩展名就是指文件的类型 规定文件应该用哪个软件打开 晓得不啦?那html是个啥呢? html是一种…...
2024/3/31 23:49:48 - 自己动手写基本数据结构(Java)
尝试写出自己的数据结构数组(Array)栈(Stack) 这篇文章主要记录了几种基本的数据结构的学习过程,包括数组、栈、队列、单向链表、双端链表和双向链表,自己也试着去用Java语言动手写了栈、队列和链表,以加深印象。途中遇到了很多小问题,在解决的过程中,自己对这几种数据结构…...
2024/4/16 16:10:40 - 2007
All you need to do is upload the files on to your web space....
2024/5/6 21:42:57 - elasticSearch docker安装,记录安装过程
elasticSearch docker安装,记录安装过程安装elasticsearch命令 #在挂载的目录下新建两个目录 mkdir -p ./config mkdir -p ./data #docker 拉取镜像文件 docker pull elasticsearch:7.4.2 #拉取elasticsearch可视化镜像 docker pull kibana:7.4.2 #新建配置文件,yml格式,冒号后…...
2024/4/20 7:14:58 - 从阮一峰文档中入手ES6的新语法
待更新ing…...
2024/4/16 16:11:16 - MySQL - 基础语法
MySQL - 基础语法 SQL Structured Query Language:结构化查询语言 定义了了操作所有关系型数据库的规则 SQL 通用语法SQL 语句可以单行或多行书写,以分号结尾 可使用空格和缩进来增强语句的可读性 MySQL 数据库的SQL语句不区分大小写,关键字建议大写 注释:单行注释:-- 注释…...
2024/4/1 6:31:00 - 第四天:Spark Streaming
Spark Streaming概述 1. Spark Streaming是什么 Spark Streaming用于流式数据的处理。Spark Streaming支持的数据输入源很多,例如:Kafka、Flume、Twitter、ZeroMQ和简单的TCP套接字等等。数据输入后可以用Spark的高度抽象原语如:map、reduce、join、window等进行运算。而结果…...
2024/4/16 16:10:45 - 用Tableau制作滚动时间轴(下)
上一篇文章《用Tableau制作滚动时间轴(上)》我们介绍了滚动时间轴的基本制作方法。这篇文章我们继续丰富和美化时间轴。制作内容显示工作表由于数据集内有大量的文字描述内容,那么让这些内容显示到时间轴里,就不太现实了。需要单独建立一个工作表来显示文字内容。这里我们还…...
2024/4/16 16:10:35 - 未root手机如何使用Xposed框架(Android抓包无忧矣~)
一、目的手机无法root还需要使用xposed框架配合JustTrustMe插件绕过SSL Pinning抓取手机应用数据包怎么办? 二、方法一:VirtualXposed 2.1 介绍一个APP应用,安装到手机即可在应用中使用Xposed框架,如果想抓取目的数据包,直接将应用导入到VirtualXposed中即可官网:https:/…...
2024/4/16 16:11:36 - Redis之父的“退役”感言
Redis之父Antirez今早发布了一篇文章,题为《The end of the Redis adventure》。多年以前深入学习过Redis,这个最流行的缓存解决方案。当时惊叹于其近乎“变态”的性能表现,简直就是一个性能猛兽。而更令人印象深刻的是,在优异的外在表现背后,其代码质量也同样优秀。当年又…...
2024/4/20 15:05:49 - [STM32] Mac开发STM32之JLink常用方法
Mac开发STM32之JLink常用方法 一、JLink组件 APP JFlash/JFlashLite/JFlashSPI 下载烧录程序 JLinkConfig 升级固件 JLinkGDBServer 连接Target,设置为GDB server JLinkRemoteServer 设置主机+Jlink为远程server JLi…...
2024/4/16 16:10:30 - vue-cli的4.x版本命令行创建项目(node.js下载、cnpm安装)
前言(日常废话) 因为之前用的一直是vue-cli的2.9.6版本,这段时间将电脑上的2.x版本给卸了,装上了4.4.6版本。害,脑子不好使,总是记不住,好记性不如烂笔头,搁这儿做一下记录,见下: 正文 一、前期准备工作 node.js的10.0.0以上版本(必须)、cnpm(淘宝镜像)(可选)、vue-c…...
2024/4/27 7:18:16 - 决策树与随机森林
决策树与随机森林...
2024/4/16 16:10:20 - 快手2020校园招聘秋招笔试--工程B试卷
攻击者使用无效IP地址,利用TCP连接的三次握手过程,连续发送会话请求,使受害主机处于开放会话的请求之中,直至连接超时,最终因耗尽资源而停止响应。这种攻击被称为A. DNS欺骗攻击 B. DDoS攻击 C. SYN Flooding攻击 D. 重放攻击DNS欺骗攻击:DNS(Domin Name Sever)是域名服…...
2024/4/16 16:10:30 - AI面临的最大问题是什么?期望过高?效率太低?难用?还是缺少好想法?
全球顶级技术智库Gartner的VP Svetlana Sicular 在2019年发布CIO Survey时说,2019年 AI 应用的部署增长率实际上低于去年预测的23%;同时,参与调研的各大CIO表示,已经部署了 AI 的比例从去年的 14%增长到了 19%。同时Gartner 预测,聊天机器人是最受欢迎的 AI 应用之一,到…...
2024/4/16 16:10:35 - ubuntu20.04微信无法输入中文解决
打开输入法首选项, 勾选show suggestion去微信聊天框输入你好,会提醒下一个字,将提醒的字按空格输入到聊天框,就可以输入中文了 缺点就是每次都要这么操作...
2024/4/16 16:11:21 - 程序人生
程序人生...
2024/4/16 16:11:21
最新文章
- 【简单介绍下Debian常用命令】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...
2024/5/7 0:32:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 从头开发一个RISC-V的操作系统(二)RISC-V 指令集架构介绍
文章目录 前提ISA的基本介绍ISA是什么CISC vs RISCISA的宽度 RISC-V指令集RISC-V ISA的命名规范模块化的ISA通用寄存器Hart特权级别内存管理与保护异常和中断 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提…...
2024/5/5 1:33:57 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/6 18:32:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57