Echarts设置字体和线条的颜色相关操作笔记
这篇文章主要讲述Echarts设置字体和线条的颜色相关操作笔记,希望文章对你有所帮助,主要是自己的在线笔记吧。我在前面先放各种修改前后图片颜色的对照,后面再详细介绍代码。这样更方便阅读及读者知道,是否对自己有所帮助,其重点是如何在模板动态网页或JSP网站中插入Echarts图片。
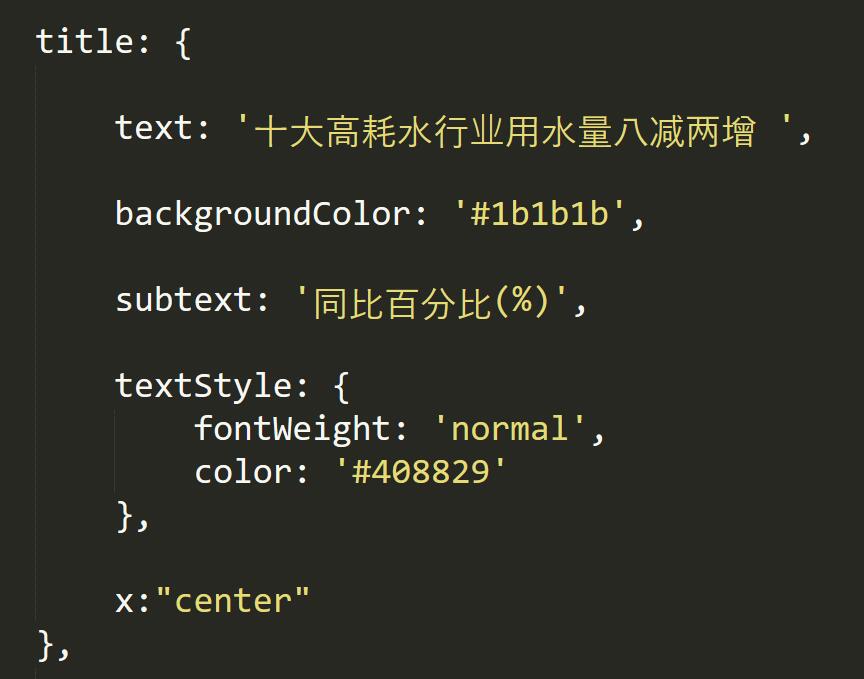
1.修改标题及背景颜色


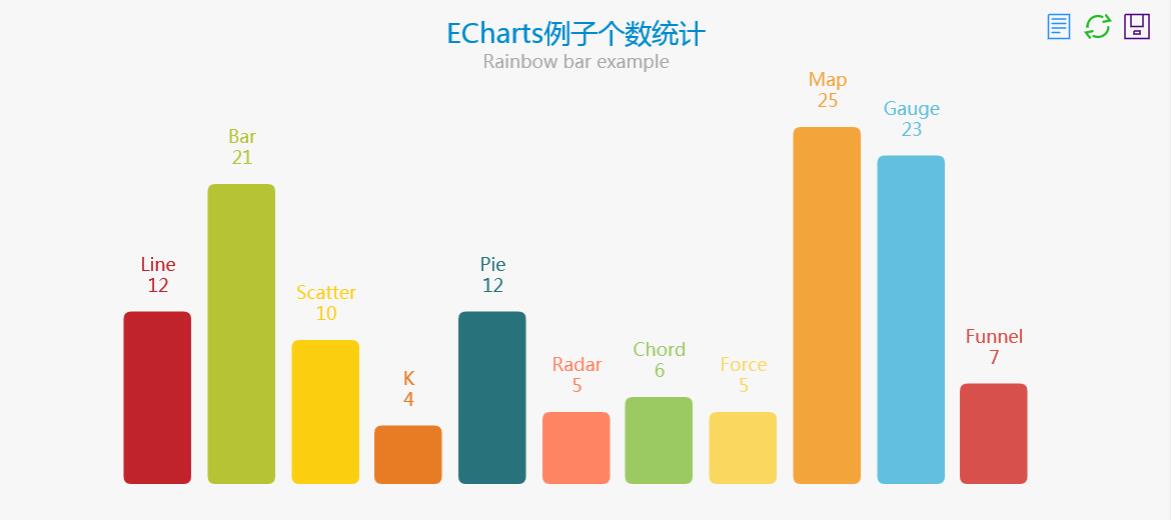
2.设置柱形图颜色


3.修改坐标轴字体颜色
4.设置Legend颜色

5.修改折线颜色


6.修改油表盘字体大小及颜色

7.柱状图文本鼠标浮动上的颜色设置

推荐文章:
http://echarts.baidu.com/echarts2/doc/example/bar14.html

http://echarts.baidu.com/echarts2/doc/example/bar15.html

官方文档:
http://echarts.baidu.com/echarts2/doc/example.html
http://echarts.baidu.com/demo.html#gauge-car
ECharts系列 - 柱状图(条形图)实例一 JSP
1.修改标题的颜色及背景
Echarts绘制柱状图及修改标题颜色的代码如下所示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><script src="echarts.min.js"></script>
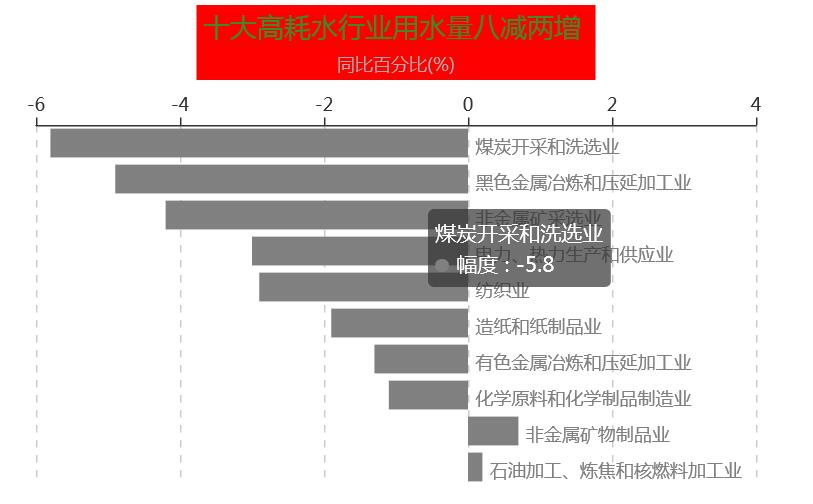
</head><body><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById(‘main‘));var labelRight = {normal: { position: ‘right‘ }};var labelRight = {normal: { position: ‘right‘ }};var option = {title: {text: ‘十大高耗水行业用水量八减两增 ‘, //标题backgroundColor: ‘#ff0000‘, //背景subtext: ‘同比百分比(%)‘, //子标题textStyle: {fontWeight: ‘normal‘, //标题颜色color: ‘#408829‘},x:"center" },legend: {data:[‘蒸发量‘,‘降水量‘,‘最低气温‘,‘最高气温‘]},tooltip : {trigger: ‘axis‘,axisPointer : { // 坐标轴指示器,坐标轴触发有效type : ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘}},grid: {top: 80,bottom: 80},xAxis: { //设置x轴type : ‘value‘,position: ‘top‘,splitLine: {lineStyle:{type:‘dashed‘}},max:‘4‘,},yAxis: {type : ‘category‘,axisLine: {show: false},axisLabel: {show: false},axisTick: {show: false}, splitLine: {show: false},data : [‘石油加工、炼焦和核燃料加工业‘ ,‘非金属矿物制品业‘, ‘化学原料和化学制品制造业‘,‘有色金属冶炼和压延加工业‘,‘造纸和纸制品业‘, ‘纺织业‘,‘电力、热力生产和供应业‘,‘非金属矿采选业‘,‘黑色金属冶炼和压延加工业‘,‘煤炭开采和洗选业‘]},series : [{name: ‘幅度 ‘,type: ‘bar‘,stack: ‘总量‘,label: {normal: {show: true,formatter: ‘{b}‘}},data:[ {value: 0.2, label: labelRight,itemStyle:{ normal:{color:‘gray‘} } },{value: 0.7, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},{value: -1.1, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},{value: -1.3, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},{value: -1.9, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},{value: -2.9, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},{value: -3.0, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }}, {value: -4.2, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},{value: -4.9, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }}, {value: -5.8, label: labelRight,itemStyle:{ normal:{color:‘gray‘} }},]}]};myChart.setOption(option);window.addEventListener("resize",function() {myChart.resize();});</script><div id="main2" style="width: 600px;height:400px;"></div></body>
</html>
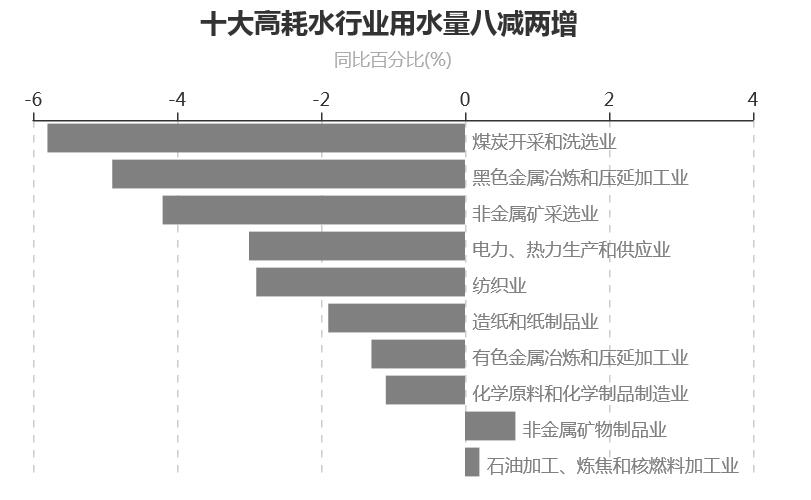
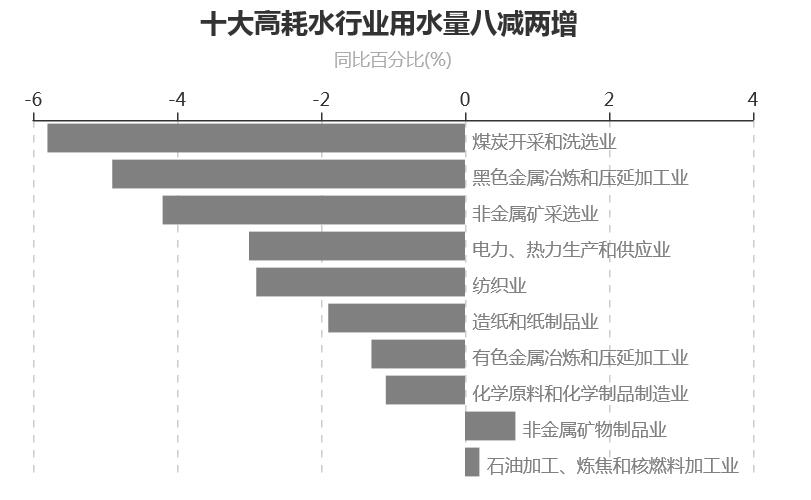
其中设置颜色标题的核心代码:
title: {text: ‘十大高耗水行业用水量八减两增 ‘, //标题backgroundColor: ‘#ff0000‘, //背景subtext: ‘同比百分比(%)‘, //子标题textStyle: {fontWeight: ‘normal‘, //标题颜色color: ‘#408829‘},x:"center"
},输出如下图所示:


2.设置柱形图颜色
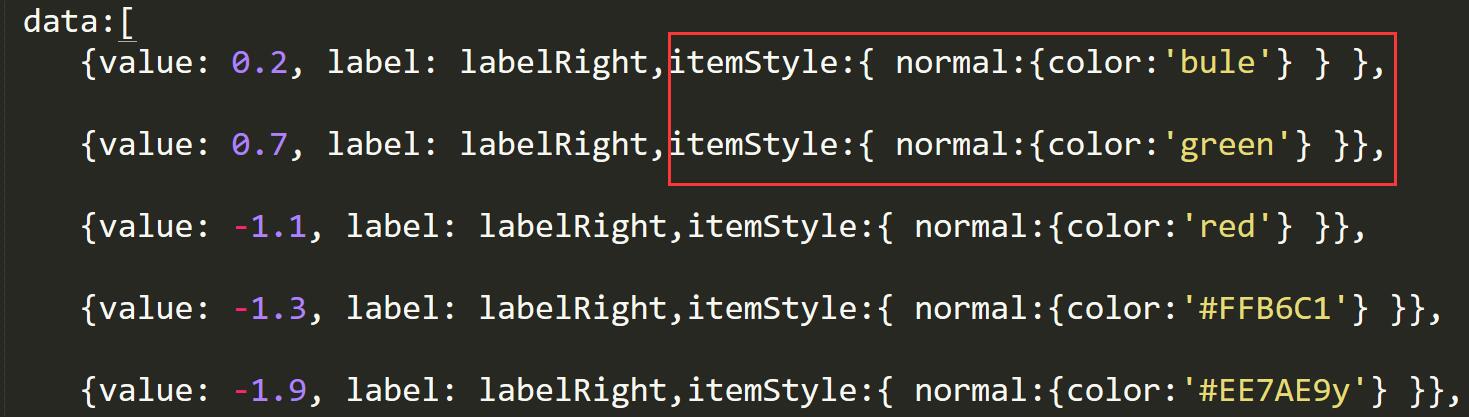
设置柱形图颜色代码如下所示,其中颜色表参考:RGB颜色查询对照表
series : [
{name: ‘幅度 ‘,type: ‘bar‘,stack: ‘总量‘,label: {normal: {show: true,formatter: ‘{b}‘}},data:[ {value: 0.2, label: labelRight,itemStyle:{ normal:{color:‘bule‘} } },{value: 0.7, label: labelRight,itemStyle:{ normal:{color:‘green‘} }},{value: -1.1, label: labelRight,itemStyle:{ normal:{color:‘red‘} }},{value: -1.3, label: labelRight,itemStyle:{ normal:{color:‘#FFB6C1‘} }},{value: -1.9, label: labelRight,itemStyle:{ normal:{color:‘#EE7AE9y‘} }},{value: -2.9, label: labelRight,itemStyle:{ normal:{color:‘#C1FFC1‘} }},{value: -3.0, label: labelRight,itemStyle:{ normal:{color:‘#AB82FF‘} }}, {value: -4.2, label: labelRight,itemStyle:{ normal:{color:‘#836FFF‘} }},{value: -4.9, label: labelRight,itemStyle:{ normal:{color:‘#00FA9A‘} }}, {value: -5.8, label: labelRight,itemStyle:{ normal:{color:‘#CD00CD‘} }},]
}输出如下图所示:


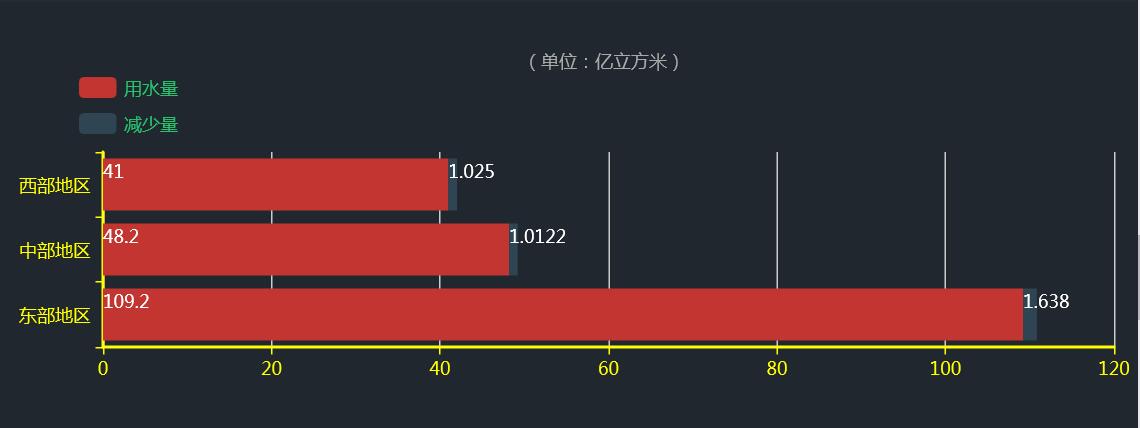
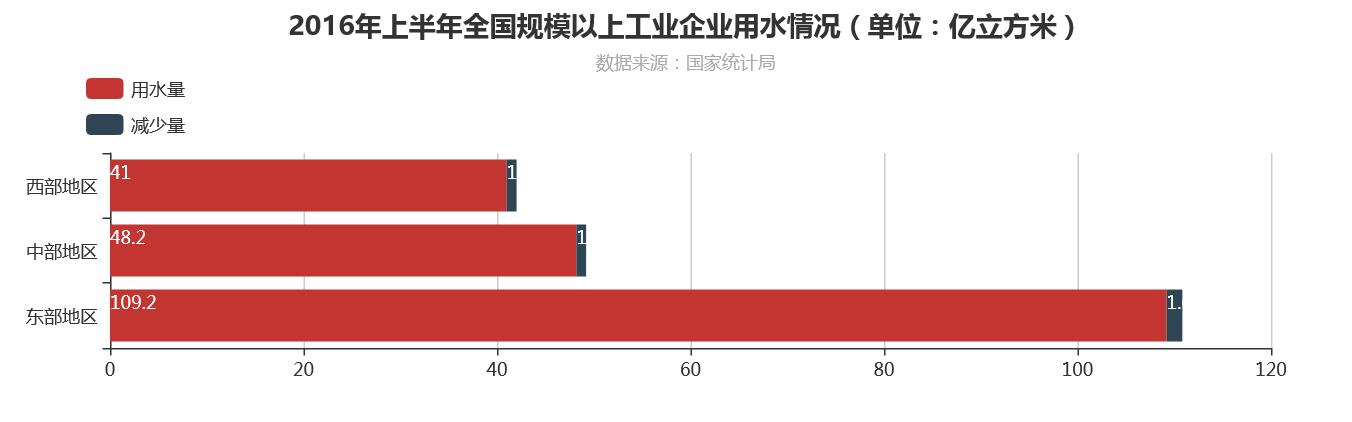
3.修改坐标字体颜色
完整代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
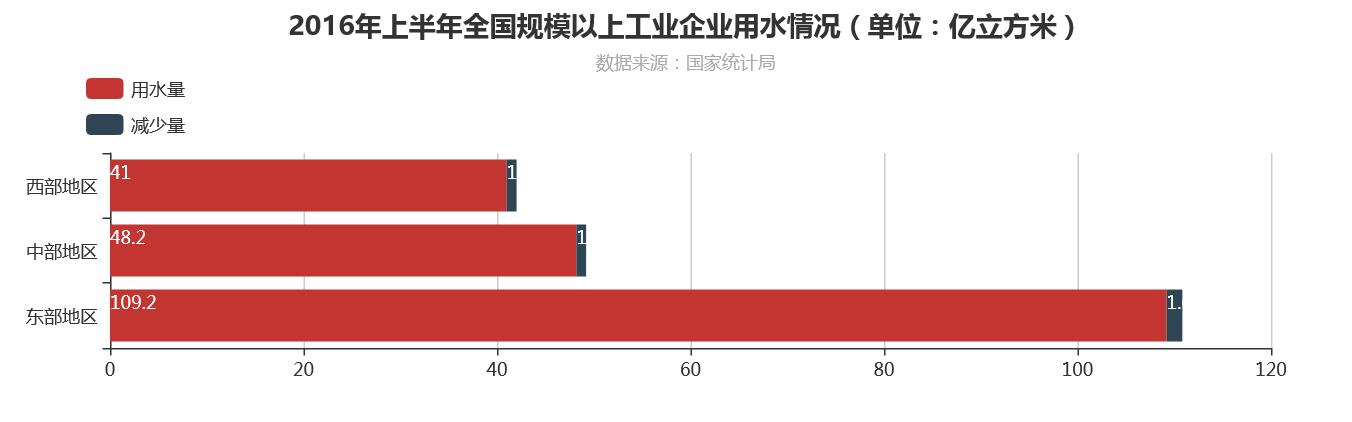
</head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div align="left" id="main" style="width: 900px;height:500px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById(‘main‘));option = {title: {text: ‘2016年上半年全国规模以上工业企业用水情况(单位:亿立方米)‘, subtext: ‘数据来源:国家统计局‘,x: ‘center‘,},tooltip : {trigger: ‘axis‘,axisPointer : { // 坐标轴指示器,坐标轴触发有效type : ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘}},legend: {orient: ‘vertical‘,x: ‘left‘,y:"top",padding:50, data: [‘用水量‘, ‘减少量‘,]},grid: {left: ‘10‘,right: ‘60‘,bottom: ‘3%‘,height: ‘30%‘, top: ‘20%‘,containLabel: true},xAxis: {type: ‘value‘,//设置坐标轴字体颜色和宽度axisLine:{lineStyle:{color:‘yellow‘,width:2}},},yAxis: {type: ‘category‘,//设置坐标轴字体颜色和宽度axisLine:{lineStyle:{color:‘yellow‘,width:2}},data: [‘东部地区‘,‘中部地区‘,‘西部地区‘,]},series: [{name: ‘用水量‘,type: ‘bar‘,stack: ‘总量‘,label: {normal: {show: true,position: ‘insidelift‘}},data: [109.2, 48.2, 41 ]},{name: ‘减少量‘,type: ‘bar‘,stack: ‘总量‘,label: {normal: {show: true,position: ‘insidelift‘}},data: [1.638, 1.0122, 1.025]},]};myChart.setOption(option);</script>
</body>
</html>核心代码如下所示:
yAxis: {type: ‘category‘,//设置坐标轴字体颜色和宽度axisLine:{lineStyle:{color:‘yellow‘,width:2}},data: [‘东部地区‘,‘中部地区‘,‘西部地区‘,]},输出如下图所示:

4.设置了legend颜色
核心代码代码如下:
legend: {orient: ‘vertical‘,//data:[‘用水量‘,‘减少量‘],data:[ {name: ‘用水量‘,textStyle:{color:"#25c36c"}},{name:‘减少量‘,textStyle:{color:"#25c36c"}}],x: ‘left‘,y:"top",padding:50, },输出如下图所示:
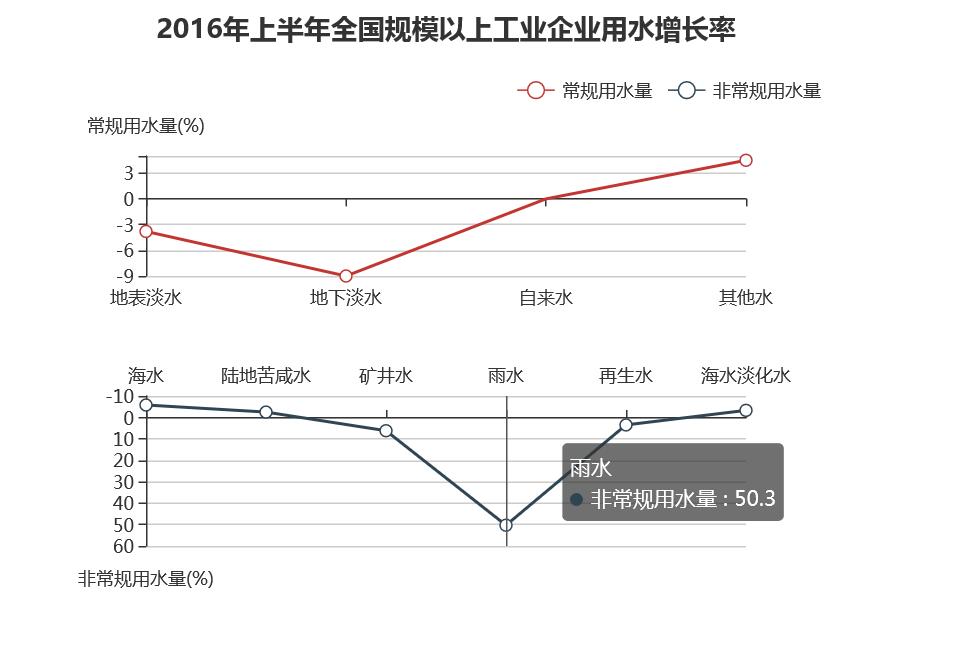
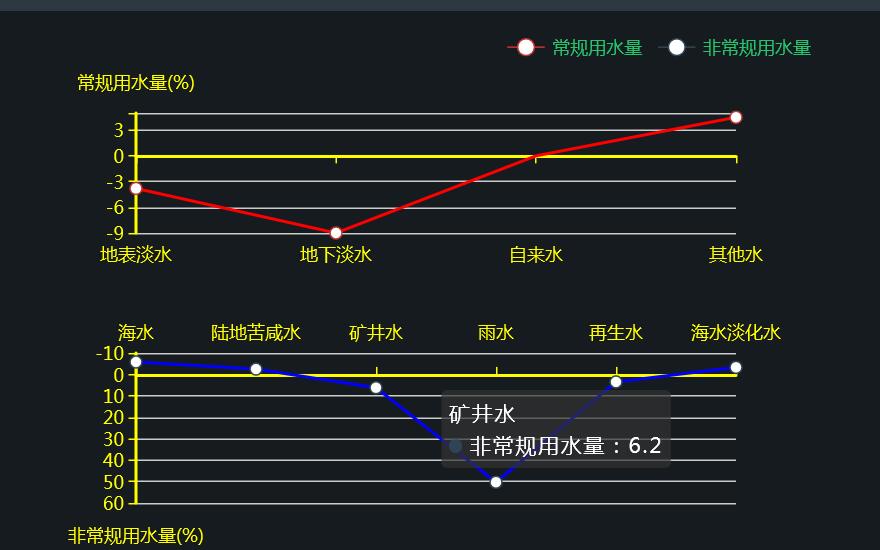
5.修改折现颜色
代码如下所示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
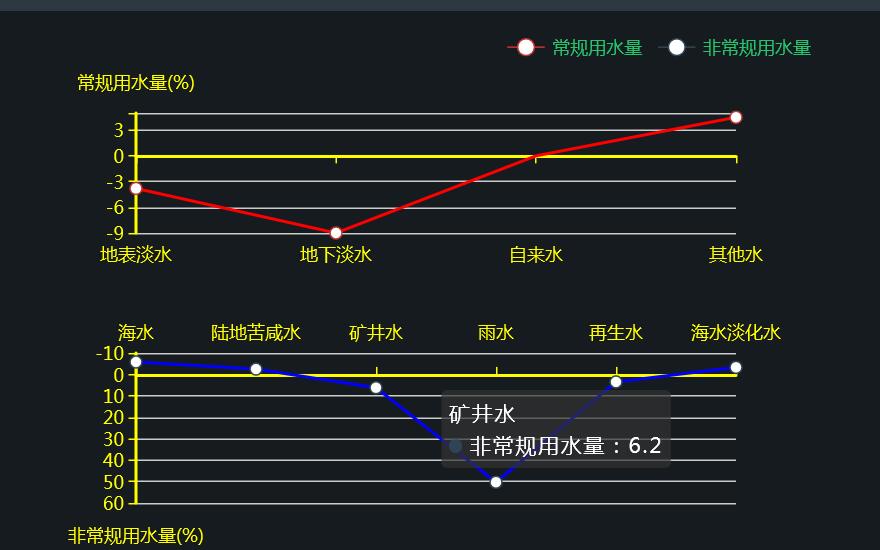
</head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById(‘main‘));var timeData = [‘海水‘,‘陆地苦咸水‘,‘矿井水‘,‘雨水‘,‘再生水‘,‘海水淡化水‘];timeData = timeData.map(function (str) {return str.replace(‘2016/‘, ‘‘);});option = {title: {text: ‘2016年上半年全国工业用水增长率‘,x: ‘center‘},tooltip: {trigger: ‘axis‘,axisPointer: {animation: false}},legend: {data:[‘常规用水量‘,‘非常规用水量‘],x:"right",y:"top",padding: 50},grid: [{left: 100,right: 100,height: ‘20%‘,top: ‘25%‘}, {left: 100,right: 100,top: ‘65%‘,height: ‘25%‘ }],xAxis : [{type : ‘category‘,boundaryGap : false,axisLine: {onZero: true},data:[‘地表淡水‘,‘地下淡水‘,‘自来水‘,‘其他水‘]},{gridIndex: 1,type : ‘category‘,boundaryGap : false,axisLine: {onZero: true},data: timeData,position: ‘top‘}],yAxis : [{name : ‘常规用水量(%)‘,type : ‘value‘,max : 5},{gridIndex: 1,name : ‘非常规用水量(%)‘,type : ‘value‘,inverse: true}],series : [{name:‘常规用水量‘,type:‘line‘,symbolSize: 8,//设置折线图颜色itemStyle : { normal : { lineStyle:{ color:‘#ff0000‘ } } }, hoverAnimation: false,data:[-3.8,-9.0,0.0,4.5 ]},{name:‘非常规用水量‘,type:‘line‘,xAxisIndex: 1,yAxisIndex: 1,symbolSize: 8,//设置折线图颜色itemStyle : { normal : { lineStyle:{ color:‘#0000ff‘ } } }, hoverAnimation: false,data: [-5.8,-2.5,6.2,50.3,3.5,-3.3 ]}]};myChart.setOption(option);</script>
</body>
</html>其中修改折现颜色代码如下所示:
series : [{name:‘常规用水量‘,type:‘line‘,symbolSize: 8,itemStyle : { normal : { lineStyle:{ color:‘#ff0000‘ } } }, hoverAnimation: false,data:[-3.8,-9.0,0.0,4.5 ]},{name:‘非常规用水量‘,type:‘line‘,xAxisIndex: 1,yAxisIndex: 1,itemStyle : { normal : { lineStyle:{ color:‘#ff0000‘ } } }, symbolSize: 8,hoverAnimation: false,data: [-5.8,-2.5,6.2,50.3,3.5,-3.3 ]}]修改图如下所示:

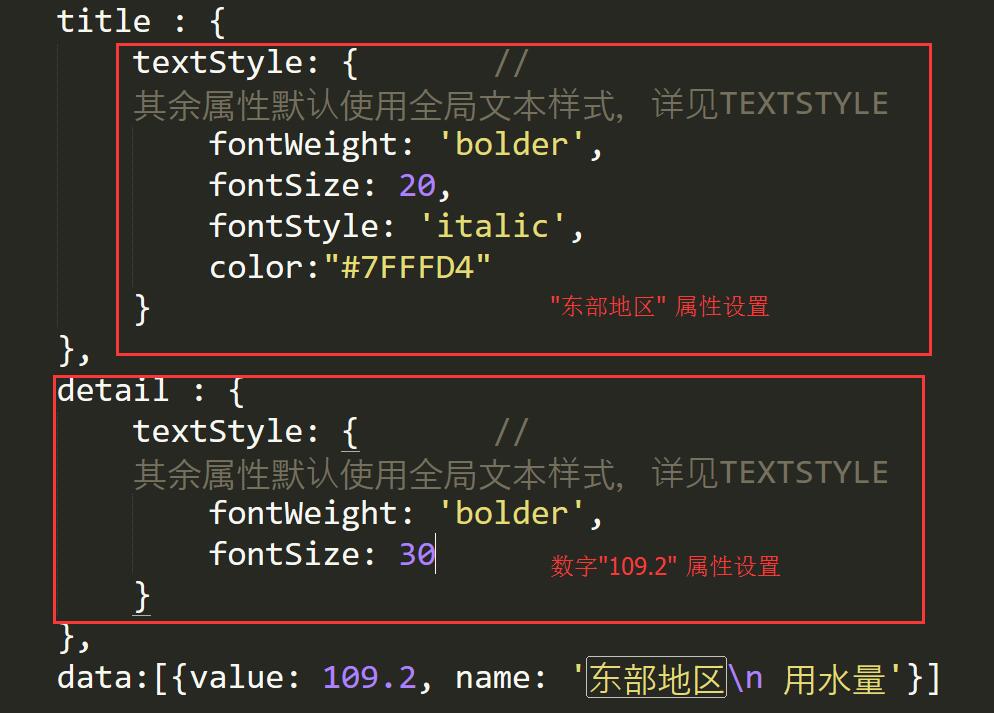
6.修改油表盘字体大小及颜色
核心代码如下所示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 800px;height:600px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById(‘main‘));option = {tooltip : {formatter: "{a} <br/>{c}{b}"},toolbox: {show: true,feature: {restore: {show: true},saveAsImage: {show: true}}},series : [{name: ‘东部地区‘,type: ‘gauge‘,z: 3,min: 0,max: 120,splitNumber: 12,radius: ‘50%‘,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 10}},axisTick: { // 坐标轴小标记length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle控制线条样式color: ‘auto‘}},splitLine: { // 分隔线length: 20, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: ‘auto‘}},title : {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: ‘bolder‘,fontSize: 20,fontStyle: ‘italic‘,color:"#25c36c"}},detail : {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: ‘bolder‘}},data:[{value: 109.2, textStyle:{color:"#25c36c"}, name: ‘ 东部地区\n 用水量‘}]},{name: ‘下降‘,type: ‘gauge‘,center : [‘50%‘, ‘65%‘], // 默认全局居中radius : ‘25%‘,min: 0,max: 2,startAngle: 315,endAngle: 225,splitNumber: 2,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记show: false},axisLabel: {formatter:function(v){switch (v + ‘‘) {case ‘0‘ : return ‘0‘;case ‘1‘ : return ‘下降‘;case ‘2‘ : return ‘1.5%‘;}}},splitLine: { // 分隔线length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: ‘auto‘}},pointer: {width:2},title: {show: false},detail: {show: false},data:[{value: 2, name: ‘下降‘}]},{name: ‘中部地区‘,type: ‘gauge‘,center: [‘20%‘, ‘55%‘], // 默认全局居中radius: ‘35%‘,min:0,max:72,endAngle:45,splitNumber:8,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记length:12, // 属性length控制线长lineStyle: { // 属性lineStyle控制线条样式color: ‘auto‘}},splitLine: { // 分隔线length:20, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: ‘auto‘}},pointer: {width:5},title: {offsetCenter: [0, ‘-30%‘], // x, y,单位px},detail: {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: ‘bolder‘}},data:[{value: 48.2, name: ‘ 中部地区ddd‘,textStyle:{color:"#ffff00"} }]},{name: ‘下降‘,type: ‘gauge‘,center : [‘20%‘, ‘62%‘], // 默认全局居中radius : ‘25%‘,min: 0,max: 2,startAngle: 315,endAngle: 225,splitNumber: 2,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记show: false},axisLabel: {formatter:function(v){switch (v + ‘‘) {case ‘0‘ : return ‘0‘;case ‘1‘ : return ‘下降‘;case ‘2‘ : return ‘2.1%‘;}}},splitLine: { // 分隔线length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: ‘auto‘}},pointer: {width:2},title: {show: false},detail: {show: false},data:[{value: 2, name: ‘下降‘}]},{name: ‘西部地区‘,type: ‘gauge‘,center: [‘85%‘, ‘55%‘], // 默认全局居中radius: ‘35%‘,min:0,max:72,endAngle:45,splitNumber:8,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记length:12, // 属性length控制线长lineStyle: { // 属性lineStyle控制线条样式color: ‘auto‘}},splitLine: { // 分隔线length:20, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: ‘auto‘}},pointer: {width:5},title: {offsetCenter: [0, ‘-30%‘], // x, y,单位px},detail: {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: ‘bolder‘}},data:[{value: 41, name: ‘ 西部地区\n 用水量‘, textStyle:{color:"#ffff00"} }]},{name: ‘下降‘,type: ‘gauge‘,center : [‘85%‘, ‘62%‘], // 默认全局居中radius : ‘25%‘,min: 0,max: 2,startAngle: 315,endAngle: 225,splitNumber: 2,axisLine: { // 坐标轴线lineStyle: { // 属性lineStyle控制线条样式width: 8}},axisTick: { // 坐标轴小标记show: false},axisLabel: {formatter:function(v){switch (v + ‘‘) {case ‘0‘ : return ‘0‘;case ‘1‘ : return ‘下降‘;case ‘2‘ : return ‘2.5%‘;}}},splitLine: { // 分隔线length: 15, // 属性length控制线长lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式color: ‘auto‘}},pointer: {width:2},title: {show: false},detail: {show: false},data:[{value: 2, name: ‘下降‘}]}]};/*app.timeTicket = setInterval(function (){myChart.setOption(option,true);},2000);*/myChart.setOption(option);</script></body>
</html>修改核心代码:
title : {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: ‘bolder‘,fontSize: 20,color:"#7FFFD4"}},detail : {textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLEfontWeight: ‘bolder‘ }},data: {value: 109.2,name: ‘\n\n 东部地区\n 用水量‘}]},核心代码如下所示:


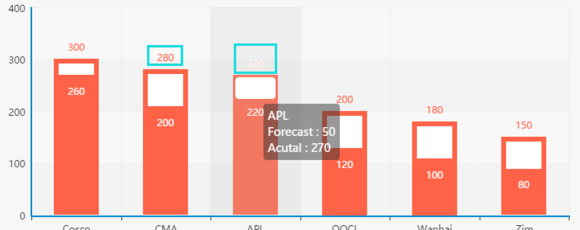
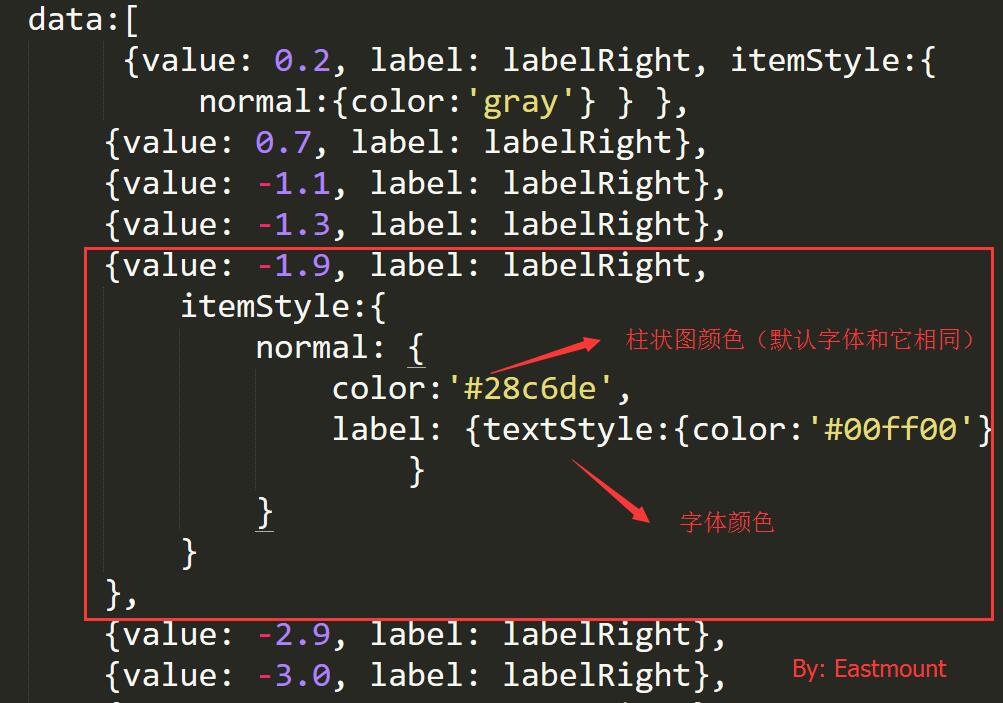
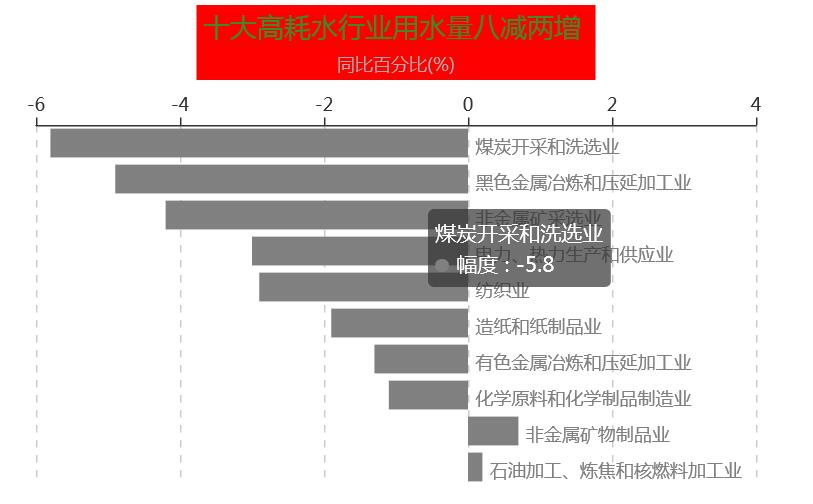
7.柱状图文本鼠标浮动上的颜色设置
需要修改的内容如下图所示:
代码如下所示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><script src="echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById(‘main‘));var labelRight = {normal: {position: ‘right‘}
};var labelRight = {normal: {position: ‘right‘}
};var option = {title: {text: ‘ 十大高耗水行业用水量八减两增 ‘,subtext: ‘同比百分比(%)‘,},tooltip : {trigger: ‘axis‘,axisPointer : { // 坐标轴指示器,坐标轴触发有效type : ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘}},grid: {top: 80,bottom: 80},xAxis: {type : ‘value‘,position: ‘top‘,splitLine: {lineStyle:{type:‘dashed‘}},max:‘4‘,},yAxis: {type : ‘category‘,axisLine: {show: false},axisLabel: {show: false},axisTick: {show: false},splitLine: {show: false},data : [‘石油加工、炼焦和核燃料加工业‘ , ‘非金属矿物制品业‘, ‘化学原料和化学制品制造业‘, ‘有色金属冶炼和压延加工业‘, ‘造纸和纸制品业‘, ‘纺织业‘,‘电力、热力生产和供应业‘, ‘非金属矿采选业‘, ‘黑色金属冶炼和压延加工业‘, ‘煤炭开采和洗选业‘]},series : [{name:‘幅度 ‘,type:‘bar‘,stack: ‘总量‘,label: {normal: {show: true,formatter: ‘{b}‘}},data:[{value: 0.2, label: labelRight, itemStyle:{ normal:{color:‘gray‘} } },{value: 0.7, label: labelRight},{value: -1.1, label: labelRight},{value: -1.3, label: labelRight},{value: -1.9, label: labelRight, itemStyle:{ normal: {color:‘#28c6de‘,label: {textStyle:{color:‘#00ff00‘}}} } },{value: -2.9, label: labelRight},{value: -3.0, label: labelRight}, {value: -4.2, label: labelRight},{value: -4.9, label: labelRight}, {value: -5.8, label: labelRight},]}]
};myChart.setOption(option);</script>
</body>
</html>核心代码:
data:[{value: 0.2, label: labelRight, itemStyle:{ normal:{color:‘gray‘} } },{value: 0.7, label: labelRight},{value: -1.1, label: labelRight},{value: -1.3, label: labelRight},{value: -1.9, label: labelRight, itemStyle:{ normal: {color:‘#28c6de‘,label: {textStyle:{color:‘#00ff00‘}}} } },{value: -2.9, label: labelRight},{value: -3.0, label: labelRight}, {value: -4.2, label: labelRight},{value: -4.9, label: labelRight}, {value: -5.8, label: labelRight},
]输出结果:
自适应大小,添加如下代码:
// 为echarts对象加载数据
myChart.setOption(option);
// 加上这一句即可
window.onresize = myChart.resize;或者:
window.addEventListener("resize",function(){ option.chart.resize();
});如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JSP开发环境(jdk配置、Tomcat配置、MySQL安装、eclipse安装),附安装包
文末附所需工具链接。 一、JDK安装 1、 双击jdk-8u161-windows-i586.exe,一直下一步。 2、配置: 1)右击“计算机”,选择属性,点击左侧【高级系统设置】。2)点击【环境变量】按钮:3)在系统变量内选择【新建】:4)添加变量JAVA_HOME,变量值怎么得到?找到JDK安装路径,在…...
2024/4/19 11:26:08 - 在VS中添加.dll文件
从同事那里拷贝过来的程序,运行的时候总是出现.dll文件缺失的报错,如图:但是在我的工程中明明又有这个.dll文件,只是不是和.exe一个文件。把.dll文件拷贝到.exe文件夹下肯定是能解决问题,但感觉这种办法太low。。。。 还好找到了更高级的解决方式: 只需在工程的环境中设置…...
2024/4/19 10:42:33 - 基于CMMI的软件测试
现在,很多软件组织都在走CMMI之路,这是以软件工程过程的标准化来保证软件质量的一种规范性行为。那么,软件测试在CMMI中是如何定义和实施的呢?首先,在CMMI中,软件测试与两个关键过程域有关,一个是验证,一个是确认。验证,是为了确认某一开发阶段的产品是否满足在阶段初…...
2024/4/16 18:26:53 - 机器学习之Gradient Tree Boosting中GBDT-- GradientBoostingClassifier
机器学习之Gradient Tree Boosting中GBDT-- GradientBoostingClassifier# -*- coding: utf-8 -*- """ Created on Mon Dec 3 22:24:34 2018@author: muli """import matplotlib.pyplot as plt import numpy as np from sklearn import datasets…...
2024/4/16 18:26:17 - 直播程序源码功能分析
直播程序源码可以做什么? 直播平台的架构,包含着多种的系统开发,但是最微小的结构还是在于直播程序源码,正是有直播程序源码的存在才对直播平台的搭建起着重要作用。 直播程序源码可以搭建什么直播功能? 在一个完整的直播平台上,功能的展现是面向客流量的重要部分。 1.视…...
2024/5/1 2:21:11 - 软件测试理论、方法及流程
一、软件测试理论基础 1. 软件测试的定义: 使用人工和自动手段来运行程序,目的在于检验是否满足了需求。 2. 软件测试的目的: 是想以最少的人力、物力和时间找出软件中潜在的各种错误与缺陷,通过修正各种错误和缺陷提高软件质量,回避软件发布后由于潜在的软件缺陷和错误造…...
2024/5/4 23:34:50 - XXX.dll文件丢失的解决办法
有时候ITK的程序在VS里编译完后执行.exe文件时会出现以下错误:当尝试将这个丢失的dll文件找到并复制到.exe所在目录下时候又会出现丢失其他dll文件的现象, 很是头疼。后来经过尝试,总结了以下两种方法,可以解决这个丢失dll文件的问题。1、复制并粘贴找到所有的ITK中dll的文…...
2024/4/16 18:27:23 - LightGBM参数介绍
Xgboost和LightGBM部分参数对照:Xgboots LightGbm booster(default=gbtree) boosting(default=gbdt) eta(default=0.3) learning_rate(default=0.1) max_depth(default=6) num_leaves(default=31) min_child_weight(default=1) min_sum_hessian_in_leaf(1e-3) gamma(de…...
2024/4/18 3:29:03 - html与jsp开发分离技术
在传统的JSP程序中,我们将HTML代码与Java代码混合在一起编写,这样虽然方便,但同时也导致页面难以维护,HTML开发人员和JSP开发人员负担加重,我们可以将这种传统的技术成为页面拉数据技术。 怎样才能做到将HTML开发和JSP开发分离呢?答案就是使用Tag技术,通过使用Tag技术,…...
2024/4/16 18:27:47 - 视频直播APP源码开发完成后,还有哪些重点内容?
直播平台有多种多样的流量变现方式,自从2016年“全民直播”时代开启后,越来越多的人涌入网络视频直播行业。一时间,视频直播APP源码也成为了运营方关注的焦点,尤其是那些完全开源的视频直播APP源码,更是可以通过二次开发,玩转流量。不过,从近年来视频直播APP源码市场来看…...
2024/4/18 7:03:02 - 制定合理的软件测试流程
首先向大家介绍一下我理解的测试流程是什么,流程在词典上的解释是“工艺程序,从原料到制成品的各项工序安排的程序”,那测试流程就是指从软件测试开始到软件测试结束经过的一系列准备、执行、分析的过程。所以我认为测试流程并不是只存在于有完整测试团队的公司,它分布在每一…...
2024/4/17 3:14:19 - http Content-type对照表
http://tools.jb51.net/table/http_content_type Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定 义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,比如用PHP输出图片文件、JSON数据、XML文件等非HTML内容 时,就必须用head…...
2024/4/28 19:31:36 - 关于.dll文件的注册,如何注册.dll文件
如何注册DLL文件将您下载的 "*. DLL" 文件复制到 "C:\Windows\system32\" 系统目录下 然后按 "Win键+R" 或单击 "开始"->"运行" 输入 "regsvr32 *.dll" 命令注册到系统文件。适用于Windows XP/2003/vista/win7…...
2024/4/16 18:27:47 - GBDT算法梳理
GBDT有很多简称,有GBT(Gradient Boosting Tree), GTB(Gradient Tree Boosting ), GBRT(Gradient Boosting Regression Tree), MART(Multiple Additive Regression Tree),其实都是指的同一种算法。加法模型:一、前向分布算法其中, 为基函数, 为基函数的参数, 为…...
2024/4/16 18:27:17 - 直播程序源码功能技术详解
直播现在愈发的火热,借助直播完成企业优化升级的商家也不在少数,今天我们就来围观一下,直播程序背后直播程序源码的都有哪些功能。 1.用户端 直播大厅为用户提供视频播放操作和聊天界面信息,以及相关的发送消息、礼物、彩信等,即会员可以与主播进行语音私聊;聊吧:主要是…...
2024/3/31 23:23:44 - Eclipse搭建jsp开发环境后建立jsp文件显示无法显示网页
------------可转载,但请注明出处------------ 如果建立jsp文件Run as 之后出现无法显示网页不一定是eclipse或者配置的问题。可能是IE浏览器的问题,因为 eclipse内嵌的是IE浏览器 解决方法如下: 下载腾讯电脑管家---电脑诊所---然后选择可以上QQ不能上网---然后重启 成功了…...
2024/4/16 18:27:41 - 如何制作windows下的dll(动态链接库)以及如何使用DLL文件
DLL即动态链接库(Dynamic-Link Library)的缩写,相当于Linux下的共享对象。Windows系统中大量采用DLL机制,甚至内核的结构很大程度依赖于DLL机制。Windows下的DLL文件和EXE文件实际上是一个概念,都是PE格式的二进制文件。一般的动态库程序有lib文件和dll文件,lib文件是编译…...
2024/4/16 18:27:23 - 软件测试--测试过程模型(V,W,H,X)
文章目录V模型阶段步骤缺陷及解决W模型W模型强调局限性优点H模型优点缺点X模型 V模型 RAD(Rap Application Development,快速应用开发)模型是软件开发过程中的一个重要模型,由于其模型构图形似字母V,所以又称软件测试的V模型。 阶段步骤 V模型大体可以划分为以下几个不同的…...
2024/4/20 17:44:00 - 解析直播间源码在网络直播中的应用领域
对于直播来讲源码就是稳固的“地基”,它所搭建出的网络直播不仅可以应用到单一的主播直播间,还可以应用到社会中的各个领域。毕竟直播现在已经开始逐渐渗透到社会的各行各业中,对人们的工作、学习乃至日常生活都起到了十分便利的作用。所以直播间源码构建出的直播系统都可以…...
2024/4/25 7:07:39 - nginx下JSP开发环境搭建
1:nginx下JSP开发环境概述如果想在nginx服务器中使用JSP技术,要在nginx服务器中搭建JSP开发环境2:JDK的安装JDK — 即javaSDK,JDK是java的核心,包括java运行环境、java工具 、java基础类库等。所以搭建JSP开发环境前,要安装JDK 到官网下载jdk,解压即安装。 移动到/us…...
2024/4/27 12:34:47
最新文章
- 鸿蒙开发仿咸鱼TabBar
鸿蒙开发自定义TabBar,实现tabBar 上中间按钮凸起效果 第一步、定义数据模型 export default class TabItemData{defaultIcon: ResourceselectedIcon: Resourcetitle: stringisMiddle: booleanconstructor(defaultIcon:Resource, selectedIcon:Resource, title:st…...
2024/5/5 0:39:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/5/1 7:27:36 - Django实现的登录注册功能
1 前言 在Web开发中,用户登录和注册是最基本且必不可少的功能。Django,作为一个高级的Python Web框架,为我们提供了强大的工具和库来快速实现这些功能。下面,我将详细介绍如何使用Django来实现用户登录和注册功能。 2 功能介绍 …...
2024/5/1 13:23:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57