web编程期末项目一
项目一要求
基于第一个项目爬虫爬取的数据,本次项目需要采用Node.JS实现后端,Express框架实现前段完成数据展示网站。具体要求如下:

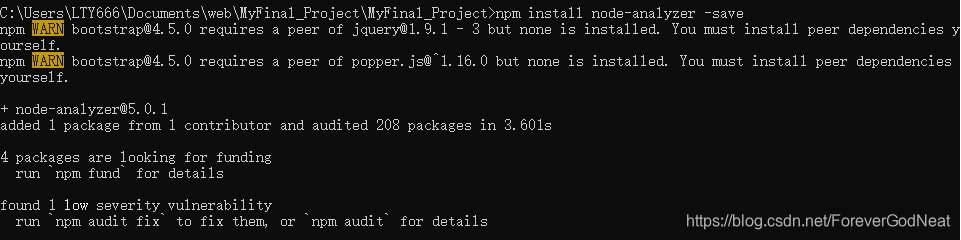
首先在cmd中安装所有依赖的node modules

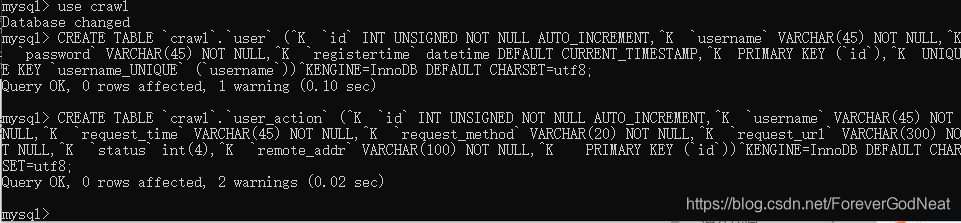
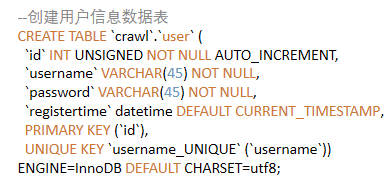
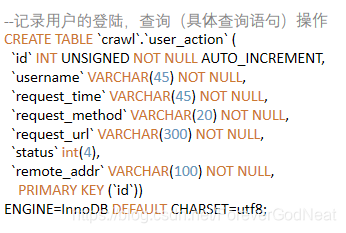
接下来我们需要建立两个mysql表,用来保存用户信息和操作日志

以下分别附上两个操作的具体代码


mysql表建立完之后,我们需要建立连接mysql配置文件

用户可注册登录网站,非注册用户不可登录查看数据
接下来我们要让用户可注册登录网站,非注册用户不可登录查看数据,同时给用户适当的提示。
以下先展示登录页的代码
<form id="login-form" method="post" role="form" style="display: block;">
<!-- 登陆部分--><div class="form-group"><input ng-model="username" tabindex="1" class="form-control" placeholder="Username" value=""/></div><div class="form-group"><input type="password" ng-model="password" tabindex="2" class="form-control" placeholder="Password"></div>
<!-- <div class="form-group text-center">-->
<!-- <input type="checkbox" tabindex="3" class="" name="remember" id="remember">-->
<!-- <label for="remember"> Remember Me</label>-->
<!-- </div>--><div class="form-group"><div class="row"><div class="col-sm-6 col-sm-offset-3"><button id="login-submit" tabindex="4" class="form-control btn btn-login" ng-click="check_pwd()">LOG IN</button></div></div></div></form>
先引入angular.js,登陆成功会跳转到news.html页面
<script src="/angular/angular.min.js"></script><!-- 引入自己的样式与js--><link rel="stylesheet" type="text/css" href="stylesheets/index.css"><script type="text/javascript" src="javascripts/index.js"></script><script>var app = angular.module('login', []);app.controller('loginCtrl', function ($scope, $http, $timeout) {// 登录时,检查用户输入的账户密码是否与数据库中的一致$scope.check_pwd = function () {var data = JSON.stringify({username: $scope.username,password: $scope.password});$http.post("/users/login", data).then(function (res) {if(res.data.msg=='ok') {window.location.href='/news.html';}else{$scope.msg=res.data.msg;}},function (err) {$scope.msg = err.data;});};
以下为登录页路由的具体代码
router.post('/login', function(req, res) {var username = req.body.username;var password = req.body.password;// var sess = req.session;userDAO.getByUsername(username, function (user) {if(user.length==0){res.json({msg:'用户不存在!请检查后输入'});}else {if(password===user[0].password){req.session['username'] = username;res.cookie('username', username);res.json({msg: 'ok'});// res.json({msg:'ok'});}else{res.json({msg:'用户名或密码错误!请检查后输入'});}}});
});
其中调用了userDAO,具体内容如下
var mysql = require('mysql');
var mysqlConf = require('../conf/mysqlConf');
var userSqlMap = require('./userSqlMap');
var pool = mysql.createPool(mysqlConf.mysql);
// 使用了连接池,重复使用数据库连接,而不必每执行一次CRUD操作就获取、释放一次数据库连接,从而提高了对数据库操作的性能。module.exports = {add: function (user, callback) {pool.query(userSqlMap.add, [user.username, user.password], function (error, result) {if (error) throw error;callback(result.affectedRows > 0);});},getByUsername: function (username, callback) {pool.query(userSqlMap.getByUsername, [username], function (error, result) {if (error) throw error;callback(result);});},};注意要保存session信息,不然记录用户操作日志时,不知道是哪位用户进行的操作。
session设置如下
//设置session
app.use(session({secret: 'sessiontest',//与cookieParser中的一致resave: true,saveUninitialized: false, // 是否保存未初始化的会话cookie : {maxAge : 1000 * 60 * 60, // 设置 session 的有效时间,单位毫秒},
}));
退出时要注意清除session
// 退出登录
router.get('/logout', function(req, res, next){req.session.destroy(function(err) {if(err){res.json('退出登录失败');return;}// req.session.loginUser = null;res.clearCookie('username');res.json({result:'/index.html'});});
});
module.exports = router;
接下来看注册页面的代码
<form id="register-form" method="post" role="form" style="display: none;"><div class="form-group"><input ng-model="add_username" tabindex="1" class="form-control" placeholder="Username" value=""/></div><div class="form-group"><input type="password" ng-model="add_password" tabindex="2" class="form-control" placeholder="Password"></div><div class="form-group"><input type="password" ng-model="confirm_password" tabindex="2" class="form-control" placeholder="Confirm Password"></div><div class="form-group"><div class="row"><div class="col-sm-6 col-sm-offset-3"><button tabindex="4" class="form-control btn btn-register" ng-click="doAdd()">Register Now</button></div></div></div></form>
注册页的js代码:
//增加注册用户$scope.doAdd = function () {// 检查用户注册时,输入的两次密码是否一致if($scope.add_password!==$scope.confirm_password){// $timeout(function () {// $scope.msg = '两次密码不一致!';// },100);$scope.msg = '两次密码不一致!';}else {var data = JSON.stringify({username: $scope.add_username,password: $scope.add_password});$http.post("/users/register", data).then(function (res) {if(res.data.msg=='成功注册!请登录') {$scope.msg=res.data.msg;$timeout(function () {window.location.href='index.html';},2000);} else {$scope.msg = res.data.msg;}}, function (err) {$scope.msg = err.data;});}};
注册页路由:
/* add users */
router.post('/register', function (req, res) {var add_user = req.body;// 先检查用户是否存在userDAO.getByUsername(add_user.username, function (user) {if (user.length != 0) {// res.render('index', {msg:'用户不存在!'});res.json({msg: '用户已存在!'});}else {userDAO.add(add_user, function (success) {res.json({msg: '成功注册!请登录'});})}});});
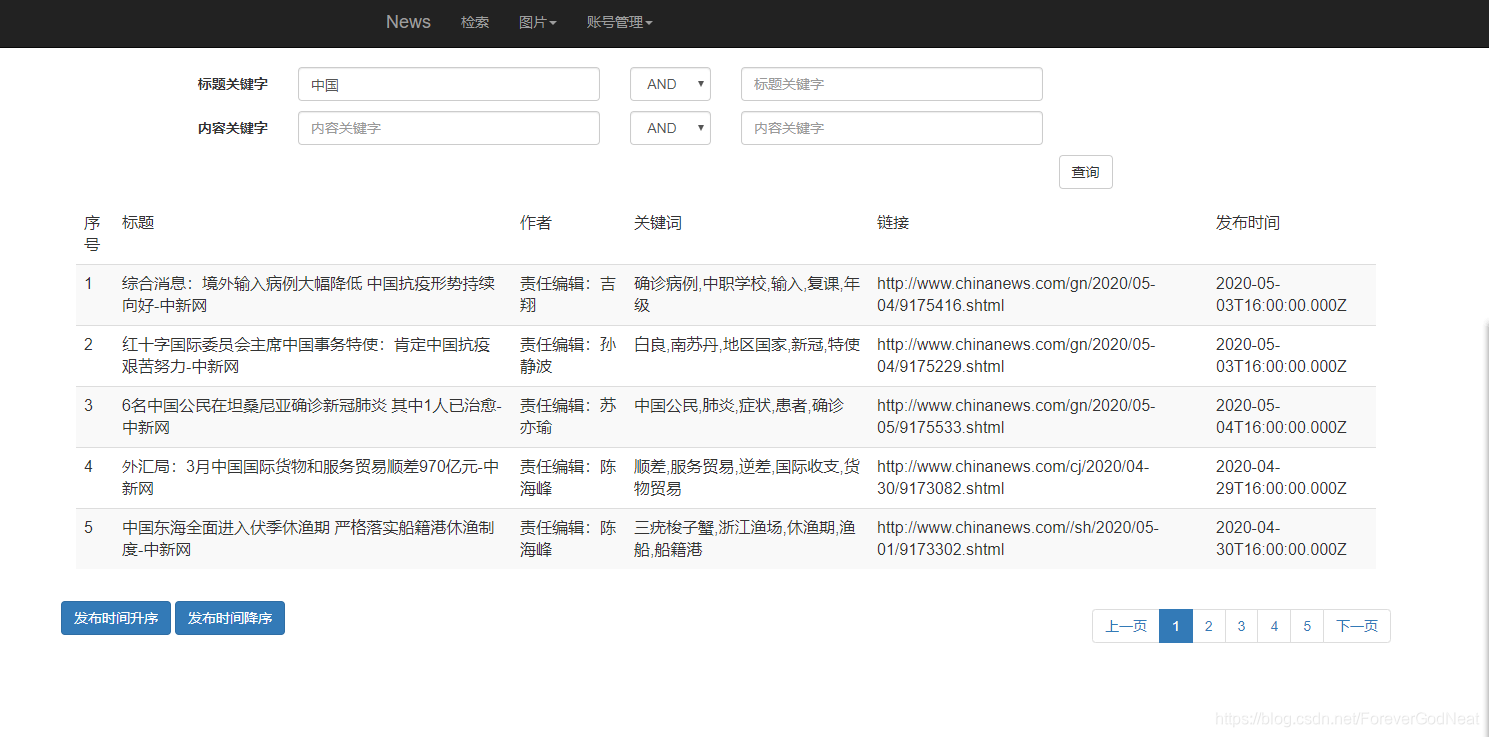
实现查询词支持布尔表达式
首先我们在news.html引入查询页面
<!-- 所有的图片都绘制在main1位置-->
<span ng-hide="isShow" id="main1" style="width: 1000px;height:600px;position:fixed; top:70px;left:80px"></span><div ng-show="isShow" style="width: 1300px;position:relative; top:70px;left: 80px"><!-- 查询页面--><div ng-include="'search.html'"></div></div>
</body></html>查询页面的js代码:
// 查询数据$scope.search = function () {var title1 = $scope.title1;var title2 = $scope.title2;var selectTitle = $scope.selectTitle;var content1 = $scope.content1;var content2 = $scope.content2;var selectContent = $scope.selectContent;var sorttime = $scope.sorttime;// 检查用户传的参数是否有问题//用户有可能这样输入:___ and/or 新冠(直接把查询词输在了第二个位置)if(typeof title1=="undefined" && typeof title2!="undefined" && title2.length>0){title1 = title2;}if(typeof content1=="undefined" && typeof content2!="undefined" && content2.length>0){content1 = content2;}// 用户可能一个查询词都不输入,默认就是查找全部数据var myurl = `/news/search?t1=${title1}&ts=${selectTitle}&t2=${title2}&c1=${content1}&cs=${selectContent}&c2=${content2}&stime=${sorttime}`;$http.get(myurl).then(function (res) {if(res.data.message=='data'){$scope.isisshowresult = true; //显示表格查询结果// $scope.searchdata = res.data;$scope.initPageSort(res.data.result)}else {window.location.href=res.data.result;}},function (err) {$scope.msg = err.data;});};
查询页路由:
router.get('/search', function(request, response) {console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var param = request.query;newsDAO.search(param,function (err, result, fields) {response.json({message:'data',result:result});})}
});search :function(searchparam, callback) {// 组合查询条件var sql = 'select * from fetches ';if(searchparam["t2"]!="undefined"){sql +=(`where title like '%${searchparam["t1"]}%' ${searchparam['ts']} title like '%${searchparam["t2"]}%' `);}else if(searchparam["t1"]!="undefined"){sql +=(`where title like '%${searchparam["t1"]}%' `);};if(searchparam["t1"]=="undefined"&&searchparam["t2"]=="undefined"&&searchparam["c1"]!="undefined"){sql+='where ';}else if(searchparam["t1"]!="undefined"&&searchparam["c1"]!="undefined"){sql+='and ';}if(searchparam["c2"]!="undefined"){sql +=(`content like '%${searchparam["c1"]}%' ${searchparam['cs']} content like '%${searchparam["c2"]}%' `);}else if(searchparam["c1"]!="undefined"){sql +=(`content like '%${searchparam["c1"]}%' `);}if(searchparam['stime']!="undefined"){if(searchparam['stime']=="1"){sql+='ORDER BY publish_date ASC ';}else {sql+='ORDER BY publish_date DESC ';}}
newsDAO.search函数,主要目的是拼起sql
展示查询结果所用的代码:
<!--显示查询结果-->
<div ng-show="isisshowresult"><table class="table table-striped"><thead><tr><td>序号</td><td>标题</td><td>作者</td>
<!-- <td>内容</td>--><td>关键词</td><td>链接</td><td>发布时间</td></tr></thead><tbody><tr ng-repeat="(key, item) in items"><td>{{index+key}}</td><td>{{item.title}}</td><td>{{item.author}}</td>
<!-- <td>{{item.content}}</td>--><td>{{item.keywords}}</td><td>{{item.url}}</td><td>{{item.publish_date}}</td></tr></tbody></table>爬虫数据查询结果列表支持分页
当页面列表的爬虫数据过多时,我们通常会需要对列表内容进行分页。此处使用了AngularJs分页的实现,不需要后台配合,前台一次性拿完所有数据,然后进行分页展示;这种方式的优点是在界面上对用户更友好,但是并没有实际提升页面的效率。缺点是数据量过大时页面加载压力比较大。
首先是前端代码:
<div class="pull-right"><nav><ul class="pagination"><li><a ng-click="Previous()" role="button"><span role="button">上一页</span></a></li><li ng-repeat="page in pageList" ng-class="{active:isActivePage(page)}" role="button"><a ng-click="selectPage(page)" >{{ page }}</a></li><li><a ng-click="Next()" role="button"><span role="button">下一页</span></a></li></ul></nav></div>
分页的代码用angular来实现:
// 分页$scope.initPageSort=function(item){$scope.pageSize=5; //每页显示的数据量,可以随意更改$scope.selPage = 1;$scope.data = item;$scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数$scope.pageList = [];//最多显示5页,后面6页之后不会全部列出页码来$scope.index = 1;// var page = 1;// for (var i = page; i < $scope.pages+1 && i < page+5; i++) {// $scope.pageList.push(i);// }var len = $scope.pages> 5 ? 5:$scope.pages;$scope.pageList = Array.from({length: len}, (x,i) => i+1);//设置表格数据源(分页)$scope.items = $scope.data.slice(0, $scope.pageSize);};
pageList是一个最多长为5的数组,表示右下角截图的框里最多展示5个页码。也可根据自己的需要改成最多显示其他任意的长度。
显示当前页面:
//打印当前选中页$scope.selectPage = function (page) {//不能小于1大于最大(第一页不会有前一页,最后一页不会有后一页)if (page < 1 || page > $scope.pages) return;//最多显示分页数5,开始分页转换var pageList = [];if(page>2){for (var i = page-2; i <= $scope.pages && i < page+3; i++) {pageList.push(i);}}else {for (var i = page; i <= $scope.pages && i < page+5; i++) {pageList.push(i);}}$scope.index =(page-1)*$scope.pageSize+1;$scope.pageList = pageList;$scope.selPage = page;$scope.items = $scope.data.slice(($scope.pageSize * (page - 1)), (page * $scope.pageSize));//通过当前页数筛选出表格当前显示数据console.log("选择的页:" + page);};//设置当前选中页样式$scope.isActivePage = function (page) {return $scope.selPage == page;};//上一页$scope.Previous = function () {$scope.selectPage($scope.selPage - 1);};//下一页$scope.Next = function () {$scope.selectPage($scope.selPage + 1);};
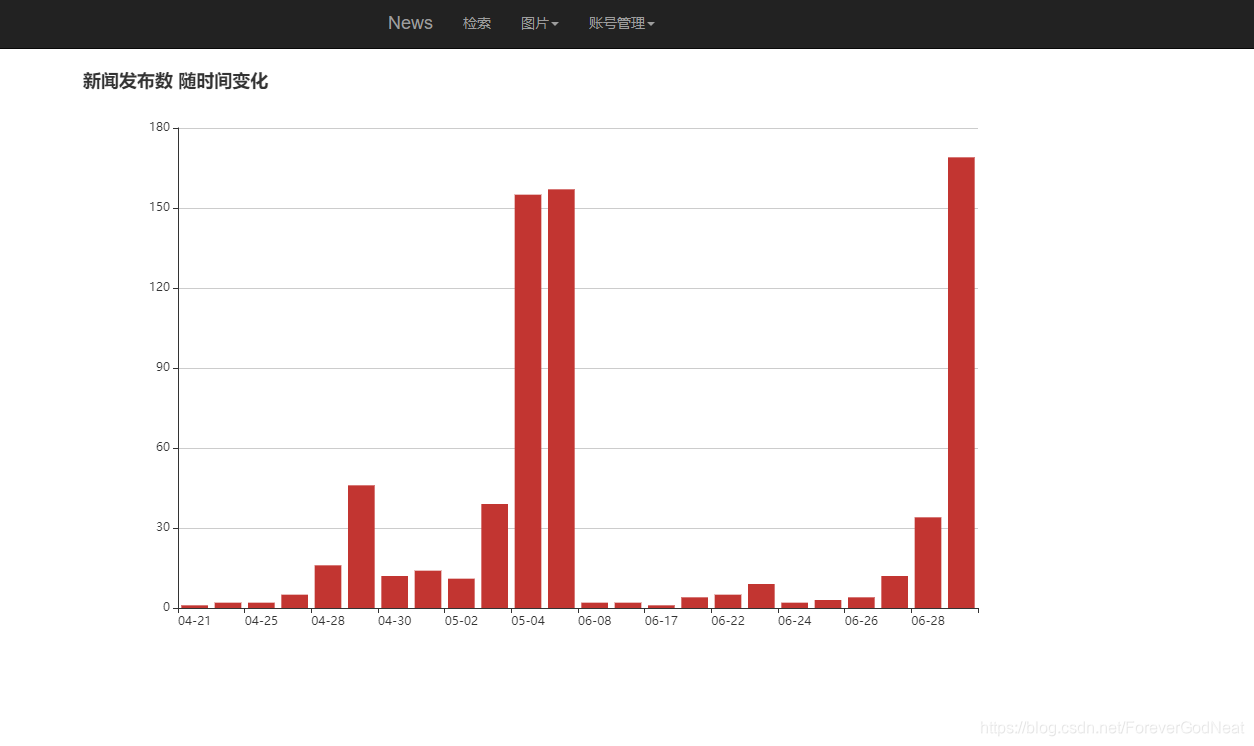
用Echarts实现4个数据分析图表
以柱状图为例,此处只展示柱状图的具体代码
前端angular.js代码:
$scope.histogram = function () {$scope.isShow = false;$http.get("/news/histogram").then(function (res) {if(res.data.message=='url'){window.location.href=res.data.result;}else {// var newdata = washdata(data);let xdata = [], ydata = [], newdata;var pattern = /\d{4}-(\d{2}-\d{2})/;res.data.result.forEach(function (element) {// "x":"2020-04-28T16:00:00.000Z" ,对x进行处理,只取 月日xdata.push(pattern.exec(element["x"])[1]);ydata.push(element["y"]);});newdata = {"xdata": xdata, "ydata": ydata};var myChart = echarts.init(document.getElementById('main1'));// 指定图表的配置项和数据var option = {title: {text: '新闻发布数 随时间变化'},tooltip: {},legend: {data: ['新闻发布数']},xAxis: {data: newdata["xdata"]},yAxis: {},series: [{name: '新闻数目',type: 'bar',data: newdata["ydata"]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}},function (err) {$scope.msg = err.data;});};
路由代码:
router.get('/histogram', function(request, response) {//sql字符串和参数console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var fetchSql = "select publish_date as x,count(publish_date) as y from fetches group by publish_date order by publish_date;";newsDAO.query_noparam(fetchSql, function (err, result, fields) {response.writeHead(200, {"Content-Type": "application/json","Cache-Control": "no-cache, no-store, must-revalidate","Pragma": "no-cache","Expires": 0});response.write(JSON.stringify({message:'data',result:result}));response.end();});}
});
在网页中的效果:

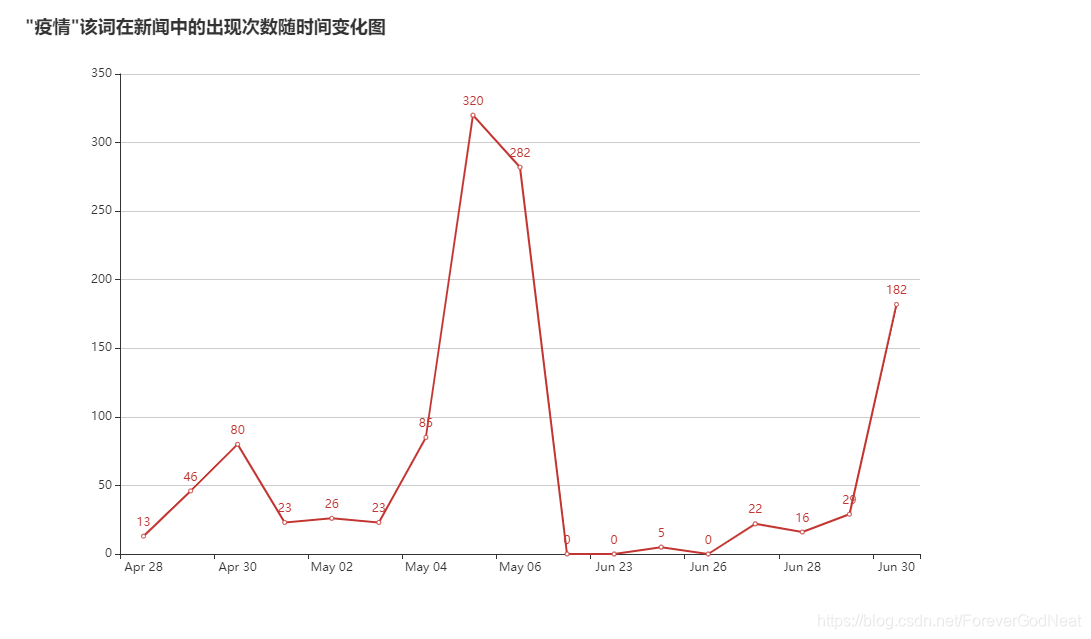
折线图:

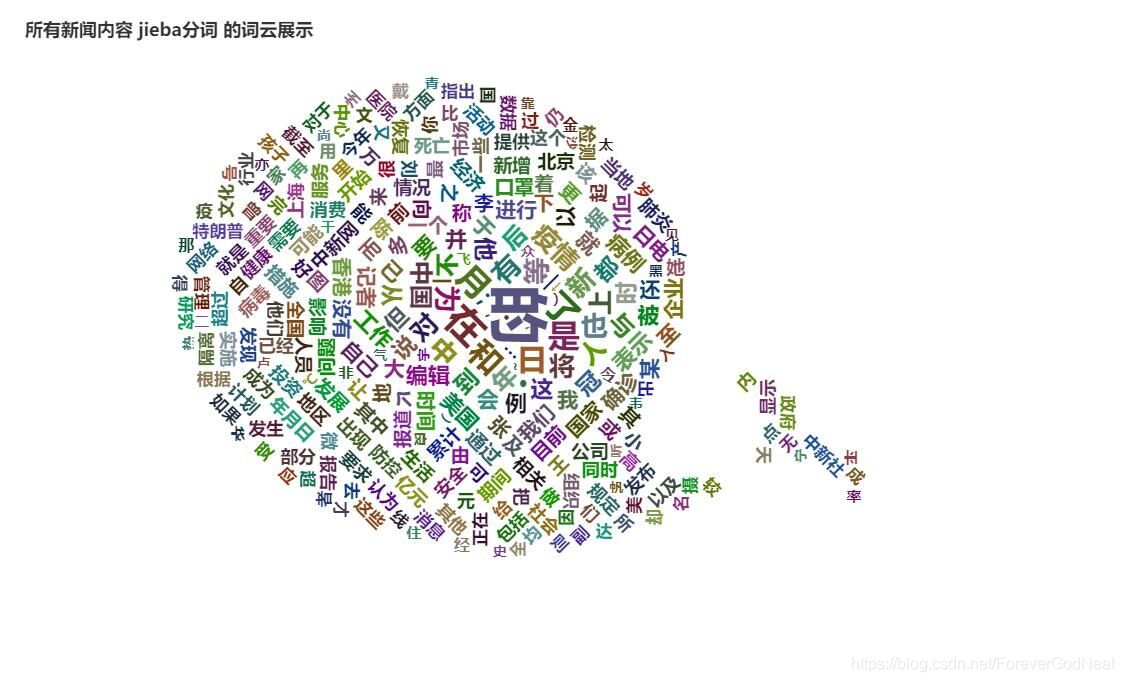
词云:

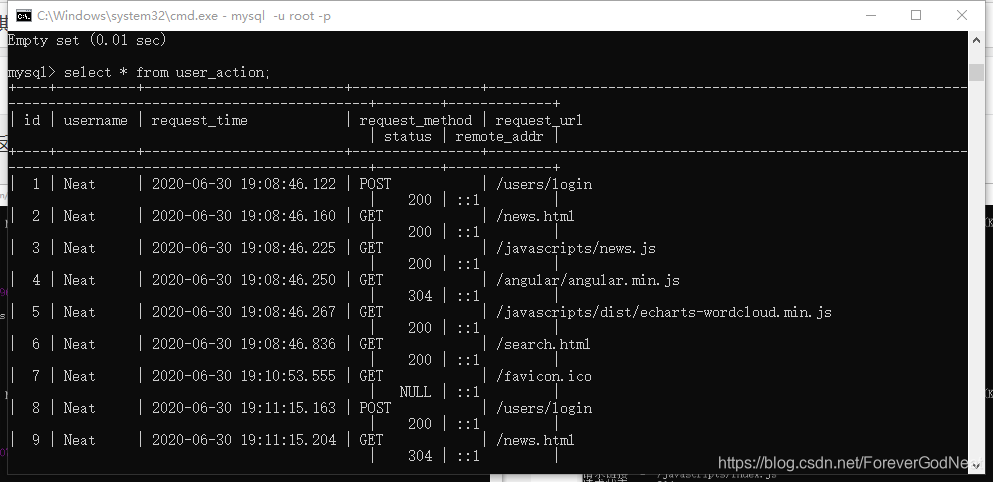
用户注册、登录、查询等操作记入数据库中的日志
直接在app.js中,引入var logger = require('morgan’)
借助中间件保存的信息:
app.use(logger(function (tokens, req, res) {console.log('打印的日志信息:');var request_time = new Date();var request_method = tokens.method(req, res);var request_url = tokens.url(req, res);var status = tokens.status(req, res);var remote_addr = tokens['remote-addr'](req, res);if(req.session){var username = req.session['username']||'notlogin';}else {var username = 'notlogin';}// 直接将用户操作记入mysql中if(username!='notlogin'){logDAO.userlog([username,request_time,request_method,request_url,status,remote_addr], function (success) {console.log('成功保存!');})}
接下来我们只要在mysql中输入select * from user_action就能查询保存的操作日志了

(还没进行操作,查询显示为空)
实际操作
首先我们在项目文件夹下cmd运行,运行完毕后打开网址

登录后查询关键词“中国”:

统计图上面展示过,这里就不再展示了
可以看到,前端的操作被返回并保存


以上就是本次项目的全部演示
本次大作业我最初是想要挑战自己选择项目二的树莓派开发的,同时也满足我一直以来对树莓派的好奇心,但是实际操作之后发现简直是寸步难行,一个又一个的问题接踵而至,而一段时间过去我的项目进度却几乎没有往前推进太多。无奈我只能放弃项目二,转做项目一,有老师的示例的指引做起来要容易很多(事实上,这几乎就是老师在手把手地指导怎么操作),我其实只是把老师的操作重复了一遍。如果要我从零开始写出这个网页,那难度也是相当大的。本学期的web编程课已经结束了,但是做完作业我意识到课上完之后我也不过是个新得不能再新的新手,这门课程的学习路程还非常漫长,往后的日子里不能因为结课就把它丢在一旁,我要争取有一天能完全靠自己从零开始完成一个网页。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- TN-S TN-C TN-C-S TT IT接地系统的接线图解
TN-S接地系统 (整个系统的中性线和保护线是分开的)TN-C接地系统 (整个系统的中性线和保护线是合一的)TT接地系统(TT接地系统有一个直接接地点,电气装置外露可导电部分则是接地)TN-C-S接地系统 (整个系统有一部分的中性线和保护线是合一的)IT接地系统 (IT接地系统的带…...
2024/4/28 15:33:02 - 开源服务器框架NF分享
NF全称为 NoahFrame/NoahGameFrame。 NF最早为客户端设计,后来随着时代的变化,而为自己又转为服务器开发,故在吸收了众多引擎的优点后(包含Ogre的插件模式&模块化管理机制,Bigworld的数据管理&配置机制,类似MYGUI的接口层次设计),经过多年演化和实践,变成了一…...
2024/4/28 0:14:36 - day01.介绍python运维开发
第1节:介绍python运维开发 课程的开场白: 学完次课程可以开发出高效的自动化软件、运维监控、聊天软件、网站等内容。 这个运维开发跟实际上的开发是有区别的,区别在我们是实现功能,但是不能向开发那样实现高并发量,能让网站在线人数达到上亿,如果学完次课程你可以自己做…...
2024/4/28 15:19:05 - python运维必须会用的库
python运维必须会用的库:1 os,pathlib(系统操作库)2 logging(运维用到的核心库,用于快速写入日志,非常好用)3 pymysql,pymssql,cx_oracle(这些是常用数据库驱动,很多,不一一列举)4 datetime(日期计算最常用的库),time(经常在统计性能的时候用到,以及sleep)5 random(随机数…...
2024/4/28 16:25:29 - 红包方法
控制台应用 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using ServiceStack.Redis; namespace testRedis { class Program { static void Main(string[] args) { double totalAmount = 100; int n…...
2024/4/27 21:22:47 - [转载]Java开源软件六大帮派
Java开源软件千千万,就好像一个江湖,有势力的有背景的就结成了一个帮派,经过不断的竞争,淘汰,六大帮派脱颖而出。丐帮- Apache Software Foundation 在我开始学习Java 的时候,Apache 的Jakarta 子项目还很弱小,Apache 的头牌是Apache HTTPD Server( 至今也还是头牌) ,如…...
2024/4/29 0:22:39 - 十字路口的程序员
有一种看法认为程序员是年轻人的职业。 而今天,三十岁的程序员很多都走到了十字路口程序员这个行业的知识更新速度很快,一般3到5年就需要更新换代。随着年龄增长,程序员学习和吸收新知识的速度会降低,也不再像刚毕业年轻时那样能保持更多的专注。这时老一代的程序员会感到有…...
2024/4/28 21:44:23 - 魔兽类游戏glest是一个基于opengl的开源RTS游戏
glest是一个基于opengl的开源RTS游戏,官网http://www.glest.org Glest is a free 3D real-time strategy game, where you control the armies of two different factions: Tech, which is mainly composed of warriors and mechanical devices, and Magic, that prefers mage…...
2024/4/28 9:43:19 - 免费和开源引擎 列表
免费和开源引擎 Agar - 一个高级图形应用程序框架,用于2D和3D游戏。 Allegro - 基于 C/C++ 的游戏引擎,支持图形,声音,输入,游戏时钟,浮点,压缩文件以及GUI。 Axiom 引擎 - OGRE的衍生引擎。 Baja 引擎 - 专业品质的图像引擎,用于The Lost Mansion。 Boom - Doom代码的…...
2024/4/28 8:48:21 - 牛客网刷刷刷刷
作者:故事的小黄瓜 链接:https://www.nowcoder.com/discuss/436386 来源:牛客网1. 线程池如何开启一个新线程?2. 线程池初始化的步骤?3. 线程池中线程状态?4. Connect 函数与非阻塞?5. Accept函数与三次握手关系?6. 主线程与IO线程之间描述符传递?7. TIME_WAIT…...
2024/4/28 6:39:58 - (转)Java开源软件六大帮派
原文链接:[url]http://www.oschina.net/question/12_662[/url]Java开源软件千千万,就好像一个江湖,有势力的有背景的就结成了一个帮派,经过不断的竞争,淘汰,六大帮派脱颖而出。丐帮 - Apache Software Foundation在我开始学习Java的时候,Apache的Jakarta子项目还很弱小,…...
2024/4/28 18:52:31 - Python运维常用的20个库和模块
基础库:sys、os(os.path、os.stat)、time、logging、prarmiko、re、randomPython运维常用的20个库1、psutil是一个跨平台库(https://github.com/giampaolo/psutil) 能够实现获取系统运行的进程和系统利用率(内存,CPU,磁盘,网络等),主要用于系统监控,分析和系统资源及…...
2024/4/20 3:04:56 - linux远程磁盘mount到本地
linux下将远程磁盘mount到本地一. linux下将远程磁盘mount到本地问题: 现需要把一台服务器上的几个目录共享给其他几台机器使用,这些机器的操作系统都是Linux。实现的办法: 使用nfs服务,在客户端mount服务器的文件夹。操作步骤:0. 检查服务端是否具有NFS服务$ rpm -qa |g…...
2024/4/27 23:54:37 - 游戏引擎学习,菜鸟的希望
Rokon游戏引擎第一讲2 月前 3102次访问 作者:sunmable 来源:csdn 关键词: Rokon 游戏 引擎导读:一个开源引擎,一个属于“菜鸟”的希望。身为一个游戏编程人员的我们,不少人都在游戏开发中总结了许多开发经验。身为一名“游戏小菜鸟”的我,也曾想利用自己的经验,写一个…...
2024/4/28 4:02:58 - Android NFC开发教程
https://github.com/skyseraph/android_nfc_bookhttp://download.csdn.net/detail/wyx100/8615193...
2024/4/23 3:51:45 - MVC框架--之Struts2
文章目录struts2定义:搭建struts2环境1、导包13个核心jar包:2、web.xml中配置过滤器**3、定义一个java类 action,用于处理请求,方法返回值类型String**action创建方式:**4、在src下配置struts.xml**result的Type属性实现跳转global-results全局变量:分模块开发:Action访…...
2024/4/19 19:17:39 - 谈谈活动目录里面我们经常要使用的DN名称!
记得多年前我在做一个项目的时候,有另外一个公司的团队负责了他们公司另外一个系统监控的项目,据说是IBM公司的项目。当时他们要做一个APM的项目和我们的活动目录做用户账号的集成,他们的工程师不太能够理解Base DN 这个描述,不知道该怎么配置我们的用户集成的Base DN名词。…...
2024/4/20 7:58:50 - linux中使用cifs挂载windows 7的共享文件提示mount error(5): Input/output error
在配置window7共享成功,并在window7中可以访问 在linux中可以使用 如下命令得到共享列表:smbclient -U Administrator -L //192.168.1.101/www Enter Administrators password: Domain=[QIDIZI-K27] OS=[Windows 7 Professional 7601 Service Pack 1] Server=[Windows 7 Profes…...
2024/4/20 14:16:51 - 为什么运维用Python?
基于Python本身的优点:简单,易学,速度快,免费、开源,高层语言,可移植性,解释性,可扩展性,可嵌入性,丰富的库,独特的语法。Python已经成为现在编程的必备语言。作为“胶水语言”它能够把其他语言制作的各种模块轻松联结在一起。比起C和Java,Python的魅力更为突显,因…...
2024/4/16 20:04:28 - Android开发入门教程1-初试Android
初识Android起源现状Android开发者android 开发工具Hello World 起源 Android是一个基于Linux内核的开放源代码移动操作系统,由Google成立的Open Handset Alliance(OHA,开放手持设备联盟)持续领导与开发,主要设计用于触摸屏移动设备如智能手机和平板电脑与其他便携式设备。…...
2024/4/4 21:42:31
最新文章
- python爬取电影
这是一个简单的Python代码示例,使用requests和BeautifulSoup库来爬取电影信息。这个示例将从一个电影网站(比如IMDb)上抓取电影的标题。请注意,这个代码只是一个示例,并且网站的结构可能会发生变化,导致代码…...
2024/4/29 1:14:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 布隆过滤器是如何避免缓存穿透的?
布隆过滤器(Bloom filter)是一种空间效率极高的概率型数据结构,用于判断一个元素是否在一个集合中。它的原理是当一个元素被加入集合时,通过几个不同的Hash函数将元素映射成一个位数组中的多个位置,再次查询时如果位数…...
2024/4/13 9:55:48 - 6.9物联网RK3399项目开发实录-驱动开发之PWM的使用(wulianjishu666)
嵌入式实战开发例程,珍贵资料,开发必备: 链接:https://pan.baidu.com/s/1149x7q_Yg6Zb3HN6gBBAVA?pwdhs8b PWM 使用 前言 AIO-3399J 开发板上有 4 路 PWM 输出,分别为 PWM0 ~ PWM3,4 路 PWM 分别使用在…...
2024/4/28 2:14:12 - Docker实战教程 第1章 Linux快速入门
2-1 Linux介绍 为什么要学Linux 三个不得不学习 课程需要:Docker开发最好在Linux环境下。 开发需要:作为一个后端程序员,是必须要掌握Linux的,这是找工作的基础门槛。 运维需要:在服务器端,主流的大型服…...
2024/4/25 0:18:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
