利用开源HTML5引擎lufylegend.js结合javascript实现的五子棋人机对弈
前言
游戏规则
玩过五子棋的都应该知道五子棋的规则,这里就简单介绍其规则。
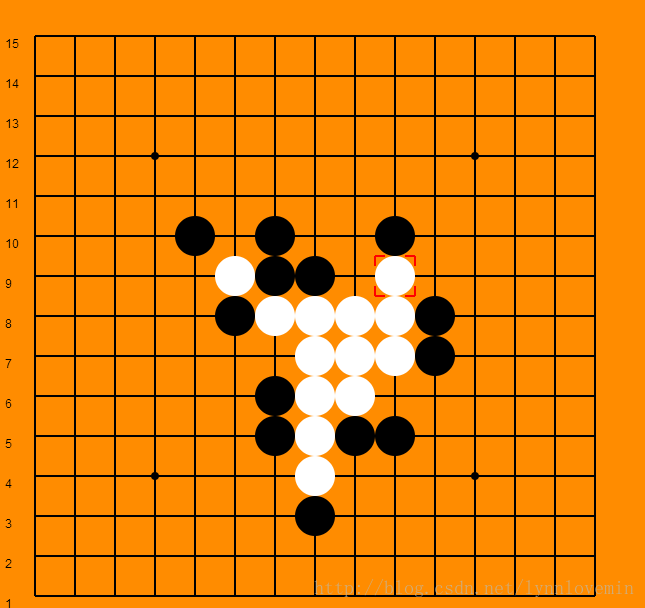
1、传统五子棋的棋具与围棋大致相同,棋子分为黑白两色,棋盘为15×15,棋子放置于棋盘线交叉点上。两人对局,各执一色,轮流下一子,先将横、竖或斜线的5个或5个以上同色棋子连成不间断的一排者为胜。
2、由于传统五子棋具有不公平性,而现代五子棋禁手规则令一部分棋手望而怯步。于是产生了职业制传统五子棋,职业制传统五子棋虽然准备麻烦,但胜在简单公平,而且难度增加,久而习之,思维活跃。
用到的术语
开发思路
详细过程
初始化棋盘
//背景层、格子层、棋子层
var backLayer,cellLayer,chessLayer;
var BOARD_SIZE = 15;//棋盘格子数量(15*15);
var OFFSET = 40;//格子偏移量
var CELL_WIDTH = 40;//行宽
var CENTER = 8;
var array = new Array();//记录每个格子是否有棋子0表示空位1表示己方棋子2表示地方棋子
var isPlay = true;//是否该玩家下棋
var C_STEP = 0,P_STEP = 0;//AI和玩家走的棋数function main(){backLayer = new LSprite();backLayer.graphics.drawRect(1,"darkorange",[0,0,LGlobal.width,LGlobal.height],true,"darkorange");addChild(backLayer);var textFiled;//画棋盘周围的数字和字母for(var i = 0;i<BOARD_SIZE;i++){textField = new LTextField();textField.color = "black";textField.x = OFFSET >> 2;textField.y = OFFSET+(CELL_WIDTH*(i));textField.font="Arial";textField.size = 8;textField.text = BOARD_SIZE - i;backLayer.addChild(textField);textField = new LTextField();textField.color = "black";textField.x = OFFSET+(CELL_WIDTH*i);textField.y = ((OFFSET*3) >> 2) + OFFSET + CELL_WIDTH * (BOARD_SIZE-1);textField.font = "Arial";textField.size = 8;textField.text = String.fromCharCode(65+i);backLayer.addChild(textField);}//AI初始化AI.init();//画出棋盘drawBoard();chessLayer = new LSprite();backLayer.addChild(chessLayer);//按钮//var resetButton = new LButtonSample1("重玩");//resetButton.x = 10;//resetButton.y = 500;//backLayer.addChild(resetButton);//resetButton.addEventListener(LMouseEvent.MOUSE_UP,reset);backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,onmove);backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,ondown);};//function reset(){//};//画棋盘
function drawBoard(){//画竖线条for(var i = 0;i < BOARD_SIZE;i++){backLayer.graphics.drawLine(2,"#000000",[i*CELL_WIDTH+OFFSET,OFFSET,i*CELL_WIDTH+OFFSET,(BOARD_SIZE-1)*CELL_WIDTH+OFFSET]);}//画横线条for(var i = 0;i < BOARD_SIZE;i++){backLayer.graphics.drawLine(2,"#000000",[OFFSET,i*CELL_WIDTH+OFFSET,(BOARD_SIZE-1)*CELL_WIDTH+OFFSET,i*CELL_WIDTH+OFFSET]);} //画棋盘上的小圆点drawStar(CENTER,CENTER);drawStar((BOARD_SIZE + 1) >> 2,(BOARD_SIZE + 1) >> 2);drawStar((BOARD_SIZE + 1) >> 2,((BOARD_SIZE + 1) * 3) >> 2);drawStar(((BOARD_SIZE + 1)*3) >> 2,(BOARD_SIZE + 1) >> 2);drawStar(((BOARD_SIZE + 1)*3) >> 2,((BOARD_SIZE + 1) * 3) >> 2);
};function drawStar(cx,cy){var x = (cx - 1)*CELL_WIDTH+OFFSET;var y = (cy - 1) * CELL_WIDTH+OFFSET;backLayer.graphics.drawArc(0,"#000000",[x,y,4,0,Math.PI * 2],true,"#000000");
};//在棋盘指定位置画出黑白棋子
function drawChess(cx,cy,color){//棋子欲放入格子的中心坐标var x = cx * CELL_WIDTH + OFFSET;var y = cy * CELL_WIDTH + OFFSET;var R = CELL_WIDTH >> 1;//棋子半径,为格子宽度/2chessLayer.graphics.drawArc(0,color,[x,y,R,0,Math.PI * 2],true,color);isPlay = false;
};
//画出鼠标点击后棋子欲落下的区域
function drawCell(cx,cy){if(cx >= 0 && cx < BOARD_SIZE && cy >= 0 && cy < BOARD_SIZE){if(cellLayer){cellLayer.die();cellLayer.removeAllChild();backLayer.removeChild(cellLayer);cellLayer = null;}cellLayer = new LSprite();backLayer.addChild(cellLayer);var length = CELL_WIDTH >> 1;cx = cx * CELL_WIDTH + OFFSET;cy = cy * CELL_WIDTH + OFFSET;cellLayer.graphics.drawLine(2,"red",[cx-length,cy - length,cx-length/2,cy-length]);cellLayer.graphics.drawLine(2,"red",[cx-length,cy - length,cx-length,cy-length/2]);cellLayer.graphics.drawLine(2,"red",[cx+length,cy - length,cx+length/2,cy-length]);cellLayer.graphics.drawLine(2,"red",[cx+length,cy - length,cx+length,cy-length/2]);cellLayer.graphics.drawLine(2,"red",[cx+length,cy + length,cx+length,cy+length/2]);cellLayer.graphics.drawLine(2,"red",[cx+length,cy + length,cx+length/2,cy+length]);cellLayer.graphics.drawLine(2,"red",[cx-length,cy + length,cx-length/2,cy+length]);cellLayer.graphics.drawLine(2,"red",[cx-length,cy + length,cx-length,cy+length/2]);}
};由于五子棋的核心算法就是AI部分,所以这部分初始化棋盘的代码大可不必深究,接下来就是AI算法。直接贴代码吧
var AI = AI || {};
//代表每个方向
AI.direction = {TOP:1,BOTTOM:2,LEFT:3,RIGHT:4,LEFT_TOP:5,LEFT_BOTTOM:6,RIGHT_TOP:7,RIGHT_BOTTOM:8
};
//初始化
AI.init = function(){//初始化数组为0for(var i = 0;i < BOARD_SIZE;i++){array[i] = new Array();for(var j = 0;j < BOARD_SIZE;j++){array[i][j] = 0;}}
};
//AI棋型分析
AI.analysis = function(x,y){//如果为第一步则,在玩家棋周围一格随机下棋,保证每一局棋第一步都不一样if(P_STEP == 1){return this.getFirstPoint(x,y);}var maxX = new Array(),maxY = new Array(),maxWeight = 0,max = new Array(),min = new Array(),i, j, tem;for (i = BOARD_SIZE - 1; i >= 0; i--) {for (j = BOARD_SIZE; j >= 0; j--) {if (array[i][j] !== 0) {continue;}tem = this.computerWeight(i, j,2);if (tem > maxWeight) {maxWeight = tem;maxX = i;maxY = j;}}}return new Point(maxX,maxY);
};
//下子到i,j X方向 结果: 多少连子 两边是否截断
AI.putDirectX = function (i, j, chessColor) {var m, n,nums = 1,side1 = false,//两边是否被截断side2 = false;for (m = j - 1; m >= 0; m--) {if (array[i][m] === chessColor) {nums++;}else {if (array[i][m] === 0) {side1 = true;//如果为空子,则没有截断}break;}}for (m = j + 1; m < BOARD_SIZE; m++) {if (array[i][m] === chessColor) {nums++;}else {if (array[i][m] === 0) {side2 = true;}break;}}return {"nums": nums, "side1": side1, "side2": side2};},//下子到i,j Y方向 结果
AI.putDirectY = function (i, j, chessColor) {var m, n,nums = 1,side1 = false,side2 = false;for (m = i - 1; m >= 0; m--) {if (array[m][j] === chessColor) {nums++;}else {if (array[m][j] === 0) {side1 = true;}break;}}for (m = i + 1; m < BOARD_SIZE; m++) {if (array[m][j] === chessColor) {nums++;}else {if (array[m][j] === 0) {side2 = true;}break;}}return {"nums": nums, "side1": side1, "side2": side2};},//下子到i,j XY方向 结果
AI.putDirectXY = function (i, j, chessColor) {var m, n,nums = 1,side1 = false,side2 = false;for (m = i - 1, n = j - 1; m >= 0 && n >= 0; m--, n--) {if (array[m][n] === chessColor) {nums++;}else {if (array[m][n] === 0) {side1 = true;}break;}}for (m = i + 1, n = j + 1; m < BOARD_SIZE && n < BOARD_SIZE; m++, n++) {if (array[m][n] === chessColor) {nums++;}else {if (array[m][n] === 0) {side2 = true;}break;}}return {"nums": nums, "side1": side1, "side2": side2};},
AI.putDirectYX = function (i, j, chessColor) {var m, n,nums = 1,side1 = false,side2 = false;for (m = i - 1, n = j + 1; m >= 0 && n < BOARD_SIZE; m--, n++) {if (array[m][n] === chessColor) {nums++;}else {if (array[m][n] === 0) {side1 = true;}break;}}for (m = i + 1, n = j - 1; m < BOARD_SIZE && n >= 0; m++, n--) {if (array[m][n] === chessColor) {nums++;}else {if (array[m][n] === 0) {side2 = true;}break;}}return {"nums": nums, "side1": side1, "side2": side2};},
//计算AI下棋权重
AI.computerWeight = function(i,j,chessColor){var weight = (BOARD_SIZE - 1) - (Math.abs(i - BOARD_SIZE >> 1) + Math.abs(j - BOARD_SIZE >> 1)), //基于棋盘位置权重(越靠近棋盘中心权重越大)pointInfo = {}, //某点下子后连子信息//x方向pointInfo = this.putDirectX(i, j, chessColor);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重pointInfo = this.putDirectX(i, j, chessColor-1);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重//y方向pointInfo = this.putDirectY(i, j, chessColor);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重pointInfo = this.putDirectY(i, j, chessColor-1);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重//左斜方向pointInfo = this.putDirectXY(i, j, chessColor);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重pointInfo = this.putDirectXY(i, j, chessColor-1);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重//右斜方向pointInfo = this.putDirectYX(i, j, chessColor);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, true);//AI下子权重pointInfo = this.putDirectYX(i, j, chessColor-1);weight += this.weightStatus(pointInfo.nums, pointInfo.side1, pointInfo.side2, false);//player下子权重return weight;
};
//权重方案 活:两边为空可下子,死:一边为空
AI.weightStatus = function (nums, side1, side2, isAI) {var weight = 0;switch (nums) {case 1:if (side1 && side2) {weight = isAI ? 15 : 10; //一}break;case 2:if (side1 && side2) {weight = isAI ? 100 : 50; //活二}else if (side1 || side2) {weight = isAI ? 10 : 5; //死二}break;case 3:if (side1 && side2) {weight = isAI ? 500 : 200; //活三}else if (side1 || side2) {weight = isAI ? 30 : 20; //死三}break;case 4:if (side1 && side2) {weight = isAI ? 5000 : 2000; //活四}else if (side1 || side2) {weight = isAI ? 400 : 100; //死四}break;case 5:weight = isAI ? 100000 : 10000; //五break;default:weight = isAI ? 500000 : 250000;break;}return weight;};
//判断是否胜出,胜返回true否则返回false
//思路:从下子的地方为中心朝4个方向判断,若连成五子,遇空子或敌方棋子则改变方向则胜出
//不用全盘遍历,因为只有下子的地方才会有胜出的可能
//flag标识AI还是玩家1为玩家2为AI
AI.isAIWin = function(x,y,flag){var count1 = 0;var count2 = 0;var count3 = 0;var count4 = 0;//左右判断for(var i = x;i >= 0;i--){if(array[i][y]!=flag){break;}count1++;}for(var i = x+1;i<BOARD_SIZE;i++){if(array[i][y] != flag){break;}count1++;}//上下判断for(var i = y;i>=0;i--){if(array[x][i] != flag){break;}count2++;}for(var i = y+1;i<BOARD_SIZE;i++){if(array[x][i] != flag){break;}count2++;}//左上右下判断for(var i = x,j=y;i>=0&&j>=0;i--,j--){if(array[i][j] != flag){break;}count3++;}for(var i = x+1,j=y+1;i<BOARD_SIZE&&j<BOARD_SIZE;i++,j++){if(array[i][j] != flag){break;}count3++;}//右上左下判断for(var i =x,j=y;i>=0&&j<BOARD_SIZE;i--,j++){if(array[i][j] != flag){break;}count4++;}for(var i =x+1,j=y-1;i<BOARD_SIZE&&j>=0;i++,j--){if(array[i][j] != flag){break;}count4++;}var win = 0;//AI是否赢了if(count1>=5||count2>=5||count3>=5||count4>=5){win = flag;}return win;
};
//AI第一步棋
//参数x,y为玩家第一步棋的坐标
AI.getFirstPoint = function(x,y){var point = new Point(x,y);if(x < 3 || x > BOARD_SIZE - 3 || y < 3 || y > BOARD_SIZE - 3){point.x = BOARD_SIZE >> 1;point.y = BOARD_SIZE >> 1;}else{var direction = random({min:1,max:8});switch(direction){case this.direction.TOP:point.y = y - 1;break;case this.direction.BOTTOM:point.y = y + 1;break;case this.direction.LEFT:point.x = x - 1;break;case this.direction.RIGHT:point.x = x + 1;break;case this.direction.LEFT_TOP:point.x = x - 1;point.y = y - 1;break;case this.direction.LEFT_BOTTOM:point.x = x - 1;point.y = y + 1;break;case this.direction.RIGHT_TOP:point.x = x + 1;point.y = y - 1;break;case this.direction.RIGHT_BOTTOM:point.x = x + 1;point.y = y + 1;break;default:point.x = x - 1;point.y = y - 1;break;}}return point;
};function Point(x,y){var self = this;self.x = x;self.y = y;
};
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于国产开源引擎cocos2d-x
最近在知乎上看到别人问如何评价cocos2d-x 引擎一大票全是喷的,说什么这里沙比那里沙比。其实从我看来,曾经坑确实多,问题确实多,但是开源本来就是如此,大家一起来解决,提交PR,帮助引擎更好。现在的cocos 3.17.1 ,用下来已经很好了,至少bug已经没那么多了,对于熟悉的…...
2024/4/16 20:18:59 - 为什么很多IT公司不喜欢进过培训机构的人呢
这里是修真院小课堂,本篇分析的主题是【为什么很多IT公司不喜欢进过培训机构的人呢?】写了十年的代码,管理过八十多人的团队,又出来做了三年的培训。对于为嘛公司不要进过培训机构的人,这一点我了解的很清楚啊。进培训机构的就是两种人,一种是科班生,一种是非科班生。科…...
2024/4/28 23:50:18 - 批处理(bat)命令获得并格式化日期和时间
set d=%date:~0,10%set d=%d:-=%set d=%d: =0%set t=%time:~0,8%set t=%t::=%set t=%t: =0%echo "%p%%d%%t%"pause...
2024/4/16 20:18:41 - app.$mount("#app") 手动挂载
$mount()手动挂载当Vue实例没有el属性时,则该实例就没有挂载到某个dom中假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。例如:当Vue实例有el属性时---看代码:new Vue({ el: #app, router, render: h => h(App) // render: x => x(App) // 这里的render: …...
2024/4/16 20:19:59 - web安全之跨站脚本攻击XSS与防范方法
跨站脚本攻击(Cross Site Script为了区别于CSS简称为XSS)指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。一个简单的留言板我们有个页面用于允许用户发表留言,然后在页面底部显示留言列表…...
2024/4/16 20:19:11 - 新建android工程(安卓蓝牙ble教程)
1、选择Empty Activity2、配置工程的一些基本信息,最小的API选择API19,再低就不支持BLE了...
2024/4/16 20:18:47 - JAVA执行cmd命令(包含执行批处理文件)
如下是java执行cmd命令的代码,以作记录: 内容包括执行单个cmd命令或者调用bat文件的方法; import java.io.BufferedReader; import java.io.InputStreamReader;/*** 执行windows的cmd命令工具类* @author dufei**/ public class CMDUtil {/*** 执行一个cmd命令* @param cmdC…...
2024/4/16 20:19:41 - 《没有事业的女人会很惨》个人感慨
这篇文章是我写在自己的博客中的,今天是看到lkj107在我留言板上的留言,还有是JE上大多男同胞在对于女生寻问女程序员出路的问题上,大多数回答都是找一个好老公,我承认这是一个最佳选择,但前提是,他有品有貌有钱或有权,再或者老爸是个钻石王老五,即便不是,也至少是有车…...
2024/3/28 19:56:44 - 什么是free variable
其实很多英文名词对应的中文名词我们很好理解,也很容易理解他的用处。但是有很多名词恰恰就是英文的,而我们因为英语水平的局限,很难将这些英文名词翻译到位,也就导致很容易理解的名词经常困扰着我们。那今天的主角是free variable。我把他叫为自由变量。用英文可以这么解释…...
2024/4/19 18:27:21 - IT牛们的bat面试心得与经验总结
面试心得与总结 面试心得与总结—BAT、网易、蘑菇街 之前实习的时候就想着写一篇面经,后来忙就给忘了,现在找完工作了,也是该静下心总结一下走过的路程了,我全盘托出,奉上这篇 诚意之作,希望能给未来找工作的人一点指引和总结, 也希望能使大家少走点弯路 , 如果能耐…...
2024/4/16 20:18:59 - Failed to mount component: template or render function not defined. 错误的解决方法
Vue.js 2 遇到 vue.runtime.common.js?d43f:511 [Vue warn]: Failed to mount component: template or render function not defined. (found in root instance) 错误的解决方法。问题描述先说一下每个文件的内容。package.json:{"name": "test-typeof-vue&qu…...
2024/4/19 9:24:47 - 批处理的多线程
比如1.bat要同时启动多个2.bat命令,而2.bat需要多线程执行,启动命令如下:(1.bat的内容:) start /min cmd /c2.bat start /min cmd /c2.bat start /min cmd /c2.bat ......
2024/4/16 20:21:05 - WIFI 鉴权方式-名词解释
移植RT3070,发现AuthMode 可设定成: "WEPAUTO", "OPEN", "SHARED", "WPAPSK", "WPA2PSK", "WPANONE" 查了下这些方式的定义,如下:WEP:Wired Equivalency Protection,一种Wi-Fi连接的安全标准,类似的安全标准…...
2024/4/4 21:43:42 - mount过程分析之三(do_mount -> do_new_mount)
上文我们说到了mount系统调用(简称sys_mount),下面我们就从sys_mount开始往下分析mount的过程 sys_mount - > do_mountdo_mount函数也在namespace.c里可以找到,如下:long do_mount(const char *dev_name, const char *dir_name,const char *type_page, unsigned long f…...
2024/4/16 20:19:53 - bat 方式启动 spring boot
@echo off start cmd /k "cd /D %~dp0&&java -jar ruoyi-admin.jar --server.port=9090"注意 : 1, bat 文件要放在 jar 目录下2,ruoyi-admin.jar springboot 应用打包后的 名称3, 9090 是端口...
2024/4/28 0:27:54 - 最近抖音很火的歌曲2019年6月抖音最热歌曲排名
又一个月了,很快哦,已经是6月份也,6.1儿童节你过了吗,2019年已经到了一半了,真不敢相信呢。下面来看看最近抖音又给我们带来了哪些好听的洗脑BGM呢。抖音也是有千人千面功能的每个人看到的都不同,难免会有所漏掉的,希望能留言歌名下次可以补上,最近抖音很火的歌曲。201…...
2024/4/20 16:39:01 - 最详细安卓ADT插件安装教程
教程作者:阿良,欢迎转载,转载请说明出处!本人QQ:583393588,欢迎广大安卓朋友交流! 本教程与《最详细eclipse汉化插件安装教程》是兄弟篇,欢迎查阅:http://blog.csdn.net/dai_zhenliang/article/details/8588576安卓SDK现在不停在更新,当我们更新了SDK后,运行eclipse…...
2024/4/16 20:20:05 - Godot 相关
Godot是一个全新开发的游戏引擎,其功能集类似知名的跨平台游戏引擎Unity,可用于开发PC、主机、移动和Web游戏。开发者声称引擎的2D和动画支持要强于Unity,表示在功能和特性上没有其它开源游戏引擎能相媲美。Godot引擎内置了类似Unity的编辑器,GUI工具 包,2D/3D物理支持,支…...
2024/4/16 20:20:05 - 名词性从句------宾语从句 ,表语从句, 主语从句 ,同位语从句
本节主要讲解名词性从句第一:宾语从句第一节:名词性从句 第二:表语从句第三:主语从句第四:同位语从句由于宾语从句 和其它的几类从句都是一致的,只是位置不同第一点: 宾语从句的含义the fossil record show that many spece have endured for milions of years 第二点:宾…...
2024/4/20 9:49:13 - 我的两个同居女友 第45章 谁伤了谁的心
第45章 谁伤了谁的心 “王鹏!”小妖精在门口追上了只是匆匆走着的我,“你等等我!” “这是怎么回事!”瞬间的冷静下来,我忽然很想知道事情的经过。 “还记得,CC在伊拉克给我的留言吗?”小妖精显然知道我想问什么,她也并没有掩饰。 “CC的留言,记得啊!怎么了!”怎么…...
2024/4/20 2:57:09
最新文章
- 指标完成情况对比查询sql
指标完成情况对比查询sql 1. 需求 2. SQL select--部门dept.name as bm,--年度指标任务-新签(万元)ndzbwh.nxqndzbrw as nxqndzbrw,--年度指标任务-收入(万元)ndzbwh.nsrndzbrw as nsrndzbrw,--年度指标任务-回款(万…...
2024/4/30 17:44:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/4/30 4:14:53 - 微前端qiankun接入Vue和React项目
业务场景:主应用vue,子应用react18umi,使用乾坤嵌入子应用页面(子应用目前只有一个页面) 主应用(vue)工作 首先,在主应用vue中安装qiankun依赖 yarn add qiankun 或者 npm i qian…...
2024/4/29 7:20:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/29 6:03:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/29 14:21:50 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
