深入wepy源码:wpy文件编译过程
转载自 深入wepy源码:wpy文件编译过程
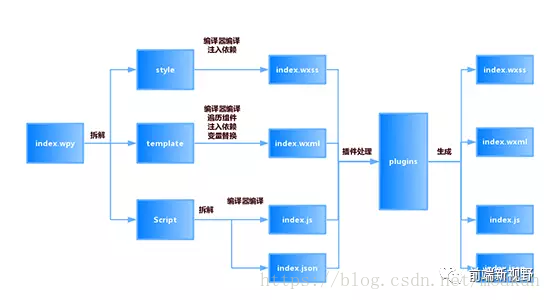
wepy 是腾讯开源的一款小程序框架,主要通过预编译的手段,让开发者采用类 Vue 风格开发。 让我们一起看看, wepy 是如何实现预编译的。先放上一张官网的流程图,后面的分析可以参考该图。
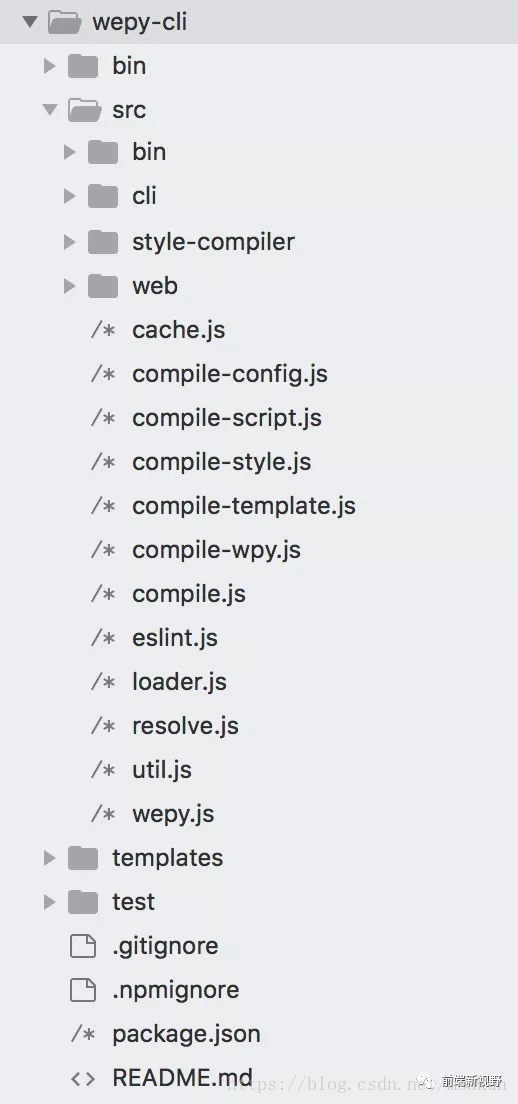
wepy-cli 主要负责 .wpy 文件的编译,目录结构如下:
编译的入口是 src/compile.js 中的 compile() 方法,该方法主要是根据文件类型,执行不同的 compiler ,比如 .wpy 文件会执行 compile-wpy.js 下的 compile() 方法。
compile(opath) {...switch(opath.ext) { case ext: cWpy.compile(opath); break; case '.less': cStyle.compile('less', opath); break; case '.sass': cStyle.compile('sass', opath); break; case '.scss': cStyle.compile('scss', opath); break; case '.js': cScript.compile('babel', null, 'js', opath); break; case '.ts': cScript.compile('typescript', null, 'ts', opath); break; default: util.output('拷贝', path.join(opath.dir, opath.base)); ... } }
.wpy文件拆解
compile-wpy.js 下的 compile() 方法,核心调用了 resolveWpy() 方法。
resolveWpy() 方法,主要是将 .wpy 拆解成 rst 对象,并对其中的 template、script 做一些预处理,然后将 template、 script、 style 三部分移交给不同的 compiler 处理。
生成rst对象
通过 xmldom 获取 xml 对象,然后遍历节点,拆解为 rst对象。
import {DOMParser} from 'xmldom';
export default {createParser (opath) {return new DOMParser({...})},...resolveWpy () {let xml = this.createParser(opath).parseFromString(content);}
}
rst对象结构如下:let rst = {moduleId: moduleId,style: [],template: {code: '',src: '',type: ''},script: {code: '',src: '',type: ''} };
此外,还对 template 做了如下一些预处理:
获取文件中的 import ,放入 rst.template.components 中
获取 props 和 events ,放入 rst.script.code 中
compile-template
compile-template.js 中的 compile() 方法,根据 template 的 lang 值,执行不同的 compiler ,比如 wepy-compile-typescript 。编译完成后,执行 compileXML 方法,做了如下的操作:
updateSlot方法: 替换 slot 内容updateBind方法: 在 {{}} 和 attr 上加入组件的前缀,例如:{{width}}->{{$ComponentName$width}}把自定义的标签、指令转换为 wxml 语法,例如:
<repeat for="xxx" index="idx" item="xxx" key="xxx"></repeat> <!-- 转换为 --> <block wx:for="xxx" wx:for-index="xxx" wx:for-item="xxx" wx:key="xxxx"></block>
compile-style
依旧先是根据 lang 值,先执行不同的 compiler ,比如 wepy-compile-less 。编译完成后,执行 src/style-compiler/scope.js 中的 scopedHandler() 方法,处理 scoped。
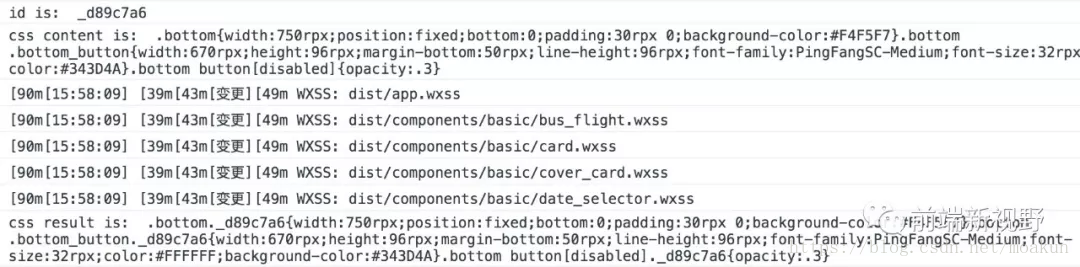
import postcss from 'postcss'; import scopeId from './scope-id'; export default function scopedHandler (id, content) {console.log('id is: ', id)console.log('css content is: ', content)return postcss([scopeId(id)]).process(content).then(function (result) {console.log('css result is: ', result.css)return result.css}).catch((e) => {return Promise.reject(e)}) }
这里主要是利用 add-id 的 postcss 插件,插件源码可参考 src/style-compiler/scope-id.js。根据上面的代码,打印出来的log如下:
最后,会把 requires 由绝对路径替换为相对路径,并在 wxss 中引入,最终生成的 wxss 文件为:
@import "./../components/demo.wxss"; Page{background:#F4F5F7} ...
compile-script
依旧先是根据 lang 值,执行不同的 compiler。compiler 执行完之后,判断是否是 npm 包,如果不是,依据不同的 type 类型,加入 wepy 初始化的代码。
if (type !== 'npm') {if (type === 'page' || type === 'app') {code = code.replace(/exports\.default\s*=\s*(\w+);/ig, function (m, defaultExport) {if (defaultExport === 'undefined') {return '';}if (type === 'page') {let pagePath = path.join(path.relative(appPath.dir, opath.dir), opath.name).replace(/\\/ig, '/');return `\nPage(require('wepy').default.$createPage(${defaultExport} , '${pagePath}'));\n`;} else {appPath = opath;let appConfig = JSON.stringify(config.appConfig || {});let appCode = `\nApp(require('wepy').default.$createApp(${defaultExport}, ${appConfig}));\n`;if (config.cliLogs) {appCode += 'require(\'./_wepylogs.js\')\n';}return appCode;}});} }
接下来会执行 resolveDeps() 方法,主要是处理 requires。根据 require 文件的类型,拷贝至对应的目录,再把 code 中的 require 代码替换为 相对路径。
处理好的 code 最终会写入 js 文件中,文件存储路径会判断类型是否为 npm。
let target; if (type !== 'npm') {target = util.getDistPath(opath, 'js'); } else {code = this.npmHack(opath, code);target = path.join(npmPath, path.relative(opath.npm.modulePath, path.join(opath.dir, opath.base))); }
plugin
根据上面的流程图,可以看出所有的文件生成之前都会经过 Plugin 处理。先来看一下,compiler 中是如何载入 Plugin 的。
let plg = new loader.PluginHelper(config.plugins, {type: 'css',code: allContent,file: target,output (p) {util.output(p.action, p.file);},done (rst) {util.output('写入', rst.file);util.writeFile(target, rst.code);} });
其中,config.plugins 就是在 wepy.config.js 中定义的 plugins。让我们来看一下 PluginHelper 类是如何定义的。
class PluginHelper {constructor (plugins, op) {this.applyPlugin(0, op);return true;}applyPlugin (index, op) {let plg = loadedPlugins[index]; if (!plg) {op.done && op.done(op);} else {op.next = () => {this.applyPlugin(index + 1, op);};op.catch = () => {op.error && op.error(op);};if (plg)plg.apply(op);}} }
在有多个插件的时候,不断的调用 next(),最后执行 done()。
编写plugin
wxss 与 css 相比,拓展了尺寸单位,即引入了 rpx 单位。但是设计童鞋给到的设计稿单位一般为 px,那现在我们就一起来编写一个可以将 px 转换为 rpx 的 wepy plugin。
从 PluginHelper 类的定义可以看出,是调用了 plugin 中的 apply() 方法。另外,只有 .wxss 中的 rpx 才需要转换,所以会加一层判断,如果不是 wxss 文件,接着执行下一个 plugin。 rpx 转换为 px 的核心是,使用了 postcss-px2units plugin。下面就是设计好的 wepy-plugin-px2units,更多源码可参考 github 地址( https://github.com/yingye/wepy-plugin-px2units )。
import postcss from 'postcss'; import px2units from 'postcss-px2units'; export default class { constructor(c = {}) {const def = {filter: new RegExp('\.(wxss)$'),config: {}}; this.setting = Object.assign({}, def, c);}apply (op) { let setting = this.setting; if (!setting.filter.test(op.file)) {op.next();} else {op.output && op.output({action: '变更',file: op.file}); let prefixer = postcss([ px2units(this.setting.config) ]); prefixer.process(op.code, { from: op.file }).then((result) => {op.code = result.css;op.next();}).catch(e => {op.err = e;op.catch();});}} }
最后
本文分析的源码以 wepy-cli@1.7.1 版本为准,更多信息可参考 wepy github (即 github 1.7.x 分支,https://github.com/Tencent/wepy/tree/1.7.x )。另外,文中有任何表述不清或不当的地方,欢迎大家批评指正。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SpringSecurity基本原理以及自定义用户认证逻辑
对于网站,安全问题是不容忽视的,在用户登录时我们需要对用户密码进行校验,我们可以自己来编写逻辑,不过Spring Security框架给我提供了一套很强大安全框架,本文是一篇SpringSecurity入门级的文章,主要介绍其基本原理与认证流程以及使用。Spring Security1.搭建Spring Sec…...
2024/4/27 15:34:52 - 小程序wepy踩坑之旅(一)---- thirdScriptError sdk uncaught third Error module "npm/lodash/_nodeUtil.js
近期一直在学小程序,作为新手,比较了下mpvue和wepy两个小程序框架,mpvue作为美团刚出来的vuejs开发看起来很不错,学习成本很低,但是对于在实际项目开发中,mpvue刚出来,很多资料,比如踩坑,比较少,而wepy框架腾讯出的接近一年半,有很多大牛分享方法和他们踩过的坑,对…...
2024/4/16 22:03:58 - VMware启动黑屏,无法进入
在VMware中装了虚拟机,但是在启动后一直处于黑屏而无法进入系统,也没有报错提示,出现这种问题的主要原因是VMware软件跟本地网路规范有所冲突,解决办法也简单,重置一下网络规范就好了,具体的操作方法如下:1,以管理员身份进入cmd2,2.在cmd窗口中输入netsh winsock rese…...
2024/4/26 23:05:39 - 在iBooks store 发布Epub格式电子书
因工作需要,要在iBooks store 美国销售电子书。因为国内尚未开通销售,开通信息的获取不是很便捷,经历了一番波折。其实,了解了怎么开通,还是很方便的,一如苹果的风格,整个过程还是比较顺利的。 开通流程: 1 创建Apple IDhttps://appleid.apple.com/account 2 邮箱验证 …...
2024/4/19 11:07:16 - Spring Security的架构与实现
Spring Security的架构与实现 概述 运行时环境 核心组件 SecurityContextHolder, SecurityContext和Authentication对象 获取当前用户的相关信息UserDetailsService GrantedAuthority 小结认证 在Spring Security中,什么是认证 直接设置SecurityContextHolder的内容web应用中的…...
2024/4/16 22:03:52 - 微信小程序WePY框架手册
WePY 框架概述 WePY 是腾讯官方出品的一个小程序快速开发框架,对原生小程序的开发模式进行了再次封装,更贴近于 MVVM 架构模式,并支持ES6/7的一些新特性,同时语法风格更接近于 Vue.js,使用 WePY 框架能够提高小程序的开发效率。 注意:WePY 只是小程序的快速开发框架之一,…...
2024/4/16 22:04:17 - ubuntu黑屏无法进入系统
ubuntu 18.04黑屏无法进入系统 表现为:每次开机后,第一次打开VMware,并启动ubuntu 18.04,均正常启动,不会黑屏。 但只要重启该虚拟机,必然会一直处于黑屏状态.无法进入系统。 搜索了很多方法,大家可以自己去找,但对我而言均无用。 尤其是那个“以管理员身份运行cmd控制…...
2024/4/16 22:03:40 - PTA 古风排版 Java
PTA 古风排版 Javaimport java.io.BufferedReader; import java.io.BufferedWriter; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.OutputStream; import java.io.OutputStreamWriter; import java.util.ArrayL…...
2024/3/30 12:27:04 - 依赖倒转原则,接口,关联
通过接口和关联去编写一个电子书软件,电子书软件可以有不同的类型,例如TXT,doc等,然后怎么通过接口去实现,然后在新建一个用户去看 主要是用了依赖倒转原则interface Ibook{void print(); }class EbookReader{Ibook book;void read(Ibook book){book.print();} }class TX…...
2024/4/17 19:12:28 - 在web项目中spring security与cas 结合使用的意义
在进行spring security的描述之前,我想描述一下认证与授权两个概念。 针对于企业级web应用中一个登陆过程,需要完成什么功能。其实就是完成认证与授权。在基于form表单的登陆形式,用户进入系统,在这个过程需要完成认证与授权。 所谓认证,就是当用户试图进入系统,而系统…...
2024/4/16 22:03:52 - Initialization failure:0x0000000C
今天启动QQ时发生了点错误具体什么原因我就不说了,直接说解决方法: 1.找到你的命令提示符(windows键 + r键,输入cmd)找到后以管理员身份运行 以管理员身份运行 以管理员身份运行(重要的事情说三遍)2.在命令行中输入:NETSH WINSOCK RESET CATALOG 之后敲击回车就会提示…...
2024/4/16 22:03:58 - WePY框架、mpvue框架、uniapp以及原生微信小程序的开发有何区别
WePY框架 WePY是一个由腾讯团队推出的最早的一款类Vue语法的小程序组件化开发框架。WePY2 是基于小程序原生组件实现组件化开发。因此WePY2支持的最低版本小程序基础库为 1.6.3。WePY官网https://wepyjs.github.io/wepy-docs/,WePY的特点有:类Vue开发风格 支持自定义组件开发 …...
2024/4/27 12:32:20 - Spring Security Oauth2:RedisTokenStore(一)之Token内容揭秘
[本文仅仅作为自我学习的笔记,有什么不对或误人之处,望大佬指正] RedisTokenStore之Token内容揭秘 Token存储方式 Spring Security Oauth2 存储Token的方式有多种, 比如JWT、Jdbc(数据库)、Redis等,根据Oauth2继承类图,实现方式如下:使用Redis存储Token具有明显的优势,…...
2024/4/16 22:03:40 - 2017 C4天梯 L1-039. 古风排版
题目描述 中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。输入格式:输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。输出格式:按古风格式排版给定的字符串,每列…...
2024/4/27 0:51:26 - 偏好设置
获得偏好设置方式: 第一种方式:Context中定义的一个方法,getSharedPreferences(偏好设置文件的名称, 偏好设置文件保存的位置);第二种方式:Activity中定义的一个方法,getPreferences(偏好设置文件保存的位置);偏好设置文件的名字是调用该方法的Activity的名字第三种方式:…...
2024/4/18 15:59:28 - VMware虚拟机开机黑屏解决办法
1、虚拟机开机黑屏,挂起时可以看到显示; 2、在windows系统下输入cmd,找到命令提示符,右键点击命令提示符,则弹出菜单后选择“以管理员身份运行” 3、在命令窗口输入“netsh winsock reset”,若出现成功地重置winsock目录,然后重新启动计算机即可解决。 4、如果还不行,在V…...
2024/3/31 22:35:49 - 微信小程序开发之wepy框架
wepy是由腾讯团队推出的小程序组件化开发框架,为什么一开始推出的时候不直接用这一套!?官网地址WePY 是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions的引入都是为了能让开…...
2024/4/24 5:44:05 - Java基础(二):继承+多态+抽象类
文章目录一、子类与父类:二、继承中的成员变量隐藏和方法重写1、成员变量的隐藏:2、子类对继承父类方法的重写:3、重载三、super关键字★1、调用父类的构造方法。super必须在第一行。2、使用super访问被子类成员隐藏的父类成员或者方法。四、final关键字1、修饰类:表示该类…...
2024/4/16 22:05:16 - Spring Security源码分析十六:Spring Security项目实战
Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架。它提供了一组可以在Spring应用上下文中配置的Bean,充分利用了Spring IoC,DI(控制反转Inversion of Control ,DI:Dependency Injection 依赖注入)和AOP(面向切面编程)功…...
2024/4/24 17:51:08 - L1-039 古风排版 (20 分)
L1-039 古风排版 (20 分) 中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。 输出格式: 按古风格式排版…...
2024/4/16 22:04:46
最新文章
- 3. join操作时,过滤条件写在on和where的异同?
目录结构: 先说结论left joinright joininner join 参考: 先说结论 left join 和 right join 场景中,过滤条件写在on和where有区别。 inner join 场景中,过滤条件写在on和where无区别。 left join 原理: 数据…...
2024/4/27 18:02:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 跨域问题一文解决
📝个人主页:五敷有你 🔥系列专栏:Vue ⛺️稳中求进,晒太阳 一、为什么会出现跨域的问题? 是浏览器的同源策略,跨域也是因为浏览器这个机制引起的,这个机制的存在还是在于安全…...
2024/4/15 8:47:10 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/4/27 11:03:33 - 【项目新功能开发篇】开发编码
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...
2024/4/27 12:02:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57