wepy 开发文档
快速入门
1,项目创建和使用
安装wepy,一下都是通过npm安装
npm install wepy-cli -g
2,在开发目录生成开发DEMO。
wepy new project
3,开发实时编译
wepy build --watch
4,项目目录结构
distnode_modulessrccomponentscom_a.wpycom_b.wpypagesindex.wpypage2.wpyapp.wpypackage.json5,开发使用说明
第一,使用微信开发者工具新建项目,本地开发选择dist目录
第二,微信开发者工具-->项目-->关闭ES6转ES5
第三,本地项目根目录运行,wepy build --watch ,开启实时编译
6,代码规范
第一,变量和方法命名尽量使用驼峰式命名,避免使用$开头,以$开头的变量和方法为框架内部变量和方法,可以使用,使用前请参考【API文档】
第二,入口,页面,组件的命名后缀为.wpy,外联的文件可以是其他后缀。
第三,使用ES6语法开发,框架在ES6下开发,因此需要使用ES6开发小程序,ES6中有许多的语法糖,可以使我们的代码更加的简洁高效。
第四,使用Promise,框架默认对小程序提供的API进行了Promise处理,甚至可以直接使用async/await等新特性进行开发
7,主要解决问题
第一,开发模式转换,对原有的小程序开发模式进行封装,更贴近MVVM框架开发模式,框架在开发过程中参考了一些现在的框架的特性,并且融入其中,一下是使用wepy前后的demo对比图
官方DEMO代码:
//index.js
//获取应用实例
var app = getApp()
Page({data: {motto: 'Hello World',userInfo: {}},//事件处理函数bindViewTap: function() {console.log('button clicked')},onLoad: function () {console.log('onLoad')}
})基于wepy的实现:
import wepy from 'wepy';export default class Index extends wepy.page {data = {motto: 'Hello World',单文件userInfo: {}};methods = {bindViewTap () {console.log('button clicked');}};onLoad() {console.log('onLoad');};
}第二,支持组件化的开发。
第三,支持加载外部npm包,在编译过程中,会递归的遍历代码中的require,然后将相应的依赖从node_modules中拷贝出来,并修改require为相对路径,从而实现对外部npm包的支。
第四,单文件模式,使得目录结构更加清晰。官方目录结构要求app必须有三个文件:app.json,app.js,app.wxss;页面有四个文件,index.json,index.js, index.wxml,index.wxss,而且文件必须同名
8,默认使用babel编译,支持ES6/7的一些新特性。用户可以通过wepyrc配置文件,配置自己熟悉的babel环境进行开发,默认开启使用了一些新的
特性,比如Promise,async/await等等。
9,针对原生API进行优化。对现在API进行promise处理,同时修复一些现有API的缺陷,比如wx.request并发问题。
原有代码
onLoad = function () {var self = this;wx.login({success: function (data) {wx.getUserInfo({success: function (userinfo) {self.setData({userInfo: userinfo});}});}});
}使用wepy之后
async onLoad() {await wx.login();this.userInfo = await wx.getUserInfo();
}进阶说明
1,.wepyrc配置文件说明
执行wepy new demo 之后会生成类似配置文件。
{"wpyExt": ".wpy","sass": {},"less": {},"babel": {}
}wpyExt:缺省值为.wpy IDE默认情况下不会对此文件类型高亮,此时可以修改所有文件后缀为.vue(因为与Vue高亮规则一样),然后将次选项修改为.vue,就能解决部分IDE高亮显示问题。
sass:sass编译配置,参见这里。
less:less编译配置,参见这里。
babel:babel编译配置,参见这里。
wpy文件说明
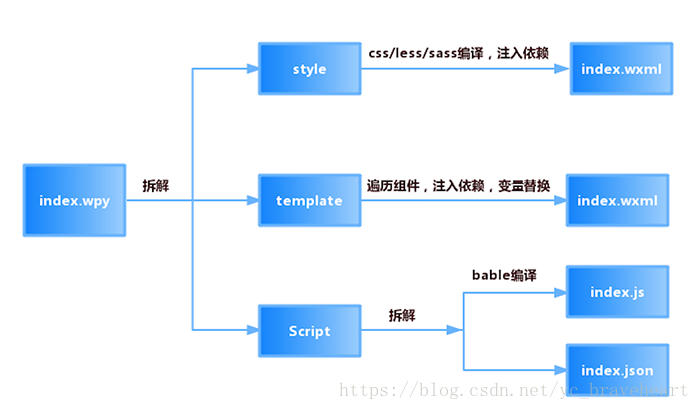
1,wpy文件的编译过程
一个.wpy文件分为三部分。
样式:<style></style>对应原有的wxss
模板:<template></template>对应原有的wxml
代码:<script></script>对应原有的js
其中入口文件app.wpy不需要template。所以编译时会被忽略。这三个标签都支持type和src属性,type决定了其代码编译过程,src决定是否外联代码,存在src属性且有效时,忽略内联代码。示例代码如下:
<style type="less" src="page1.less"></style>
<template type="wxml" src="page1.wxml"></template>
<script>// some code
</script> 标签对应 type 值如下表所示:
| 标签 | type默认值 | type支持值 |
|---|---|---|
| style | css | css,less,sass(待完成) |
| template | wxml | wxml,xml,html(待完成) |
| script | js | js,TypeScript(待完成) |
script说明
程序入口app.wpy
<style type="less">
/** less **/
</style>
<script>
import wepy from 'wepy';
export default class extends wepy.app {config = {"pages":["pages/index/index"],"window":{"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle": "black"}};onLaunch() {console.log(this);}
}
</script>入口app.wpy继承自wepy.app,其中包括一个config属性个全局属性,方法和事件。其中config属性对应原有的app.json,编译时会根据config属性生成app.json,如果需要修改config中的内容,请使用系统提供的api。
页面index.wpy
<style type="less">
/** less **/
</style>
<template type="wxml"><view></view><component id="counter1" path="counter"></component>
</template>
<script>
import wepy form 'wepy';
import Counter from '../components/counter';
export default class Index extends wepy.page {config = {};components = {counter1: Counter};data = {};methods = {};events = {};onLoad() {};// Other properties
}
</script>页面入口继承自wepy.page,主要属性说明如下。
| 属性 | 说明 |
|---|---|
| config | 页面config,相当于原来的index.json,同app.wpy中的config |
| components | 页面引入的组件列表 |
| data | 页面需要渲染的数据 |
| methods | wmxl的事件捕捉,如bindtap,bindchange |
| events | 组件之间通过broadcast,emit传递的事件 |
| 其它 | 如onLoad,onReady等小程序事件以及其它自定义方法与属性 |
组件com.wpy
<style type="less">
/** less **/
</style>
<template type="wxml"><view> </view>
</template>
<script>
import wepy form 'wepy';
export default class Com extends wepy.component {components = {};data = {};methods = {};events = {};// Other properties
}
</script>组件入口继承自wepy.conponent,属性与页面属性一样,除了不需要config和一些页面特有的小程序事件。
组件
小程序支持js模块化引用,也支持wxml模板,但彼此独立,业务代码与交互事件仍然需要在页面处理,无法实现组件化的松耦合和复用效果。
组件引用,
当页面或者组件需要引入子组件时,需要在页面或者script中的components给组件分配唯一id,并且在template中添加<component>标签,
组件交互
wepy.component基类包括三个方法,$broadcast,$emit,$invoke。因此,任一页面或者任一组件都可以调用上述方法实现通信与交互。如:
$this.$emit('some-event', 1, 2, 3, 4);组件的事件监听需要放在events属性下,如:
import wepy form 'wepy';
export default class Com extends wepy.component {components = {};data = {};methods = {};events = {'some-event': ($event, ...args) {console.log(`${this.name} receive ${$event.name} from ${$event.source.name}`);}};// Other properties
}1,$broadcast
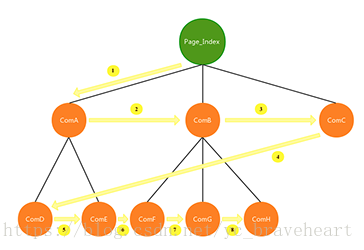
$broadcast是由父组件发起,所有子组件都会受到此广播事件,除非事件被手动取消。事件广播的顺序为广度优先搜索顺序,如上图,如果Page_Index发起一个$broadcast事件,那么接收到事件的先后顺序为:A, B, C, D, E, F, G, H。如下图:
2,$emit
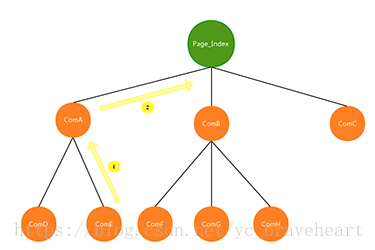
$emit与$broadcast正好相反。事件发起组件的父组件会一次接收到$emit事件。如上图,如果E发起一个$emit事件,那么接收到事件的先后顺序为:A, Page_Index。如下图:
3,$invoke
$invoke是一个组件对另一个组件的直接调用,通过传入组件路径找到相应组件。然后在调用其方法。如果想在page_Index中,调用组件A的相关方法,this.$invoke('comA', 'someMethod', 'someArgs'),如果想在组件A中调用组件G的某个方法:this.$invoke('./../ComB/ComG', 'someMethod', 'someArgs');
数据绑定
小程序通过page提供的setData方法去绑定数据,如:this.setData({title:'this is title'}); 由于小程序架构问题,页面渲染和js逻辑层分开,所以setData操作就是js逻辑层和页面渲染层的通信,那么在同一运行周期内多次执行setData操作,那么通信的次数一一次还是多次?这取决于API本身的设计。
wepy数据绑定方式
wepy使用脏数据检查对setData进行封装,在函数运行周期结束时执行脏数据检查,一来可以不用关心页面多次setData是否会有性能上的问题,二来可以更加简洁的去修改数据,实现绑定。不用重复去写setData方法。代码如下:
this.title = 'this is title';$apply方法。如:setTimeout(() => {this.title = 'this is title';this.$apply();
}, 3000);其它优化细节
1,wx.repuire接受参数的修改
点这里查看官方文档
// 官方
wx.request({url: 'xxx',success: function (data) {console.log(data);}
});// wepy 使用方式
// request 接口从只接收Object变为可接收String
wx.request('xxxx').then((d) => console.log(d));2,优化事件传递参数
// 官方
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
Page({tapName: function(event) {console.log(event.currentTarget.hi)// output: WeChat}
});// wepy 建议传参方式
<view id="tapTest" data-wepy-params="1-wepy-something" bindtap="tapName"> Click me! </view>events: {tapName (event, id, title, other) {console.log(id, title, other)// output: 1, wepy, something}
}3,改变数据绑定方式
保留setData方法,但不建议使用setData执行绑定,字符传入undefined的bug,并且修改入参支持。
this.setData(target, value);
this.setData(object)
// 官方
<view> {{ message }} </view>onLoad: function () {this.setData({message: 'hello world'});
}// wepy
<view> {{ message }} </view>onLoad () {this.message = 'hello world';
}// 官方
<!-- item.wxml -->
<template name="item"><text>{{text}}</text>
</template><!-- index.wxml -->
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/><!-- index.js -->
var item = require('item.js')// wepy
<!-- /components/item.wpy --><text>{{text}}</text><!-- index.wpy -->
<template><component id="item"></component>
</template>
<script>import wepy from 'wepy';import Item from '../components/item';export default class Index extends wepy.page {components = { Item }}
</script>API
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| name | String | - | 事件名称 |
| source | wepy.component | - | 事件来源 |
| type | String | - | emit 或者 broadcast |
| 方法 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| destroy | - | - | 在 emit 或者 broadcast 过程中,调用destroy方法将会停止事件传播。 |
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isComponent | Boolean | true | 是否是组件,如果是页面,此值为false |
| prefix | String | '' | 组件前缀,组件前缀+组件方法属性才是在小程序中真实存在的方法或属性。 |
| $root | wepy.page | - | 根组件,一般都是页面 |
| $parent | wepy.component | - | 父组件 |
| $wxpage | Page | - | 小程序Page对象 |
| $coms | List(wepy.component) | {} | 子组件列表 |
| 方法 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| init | - | - | 组件初始化。 |
| getWxPage | - | Page | 返回小程序Page对象。 |
| $getComponent | path(String) | wepy.component | 通过组件路径返回组件对象。 |
| $invoke | com(String/wepy.component), method(String), [args] | - | 调用其它组件方法 |
| $broadcast | evtName(String), [args] | - | broadcast事件。 |
| $emit | evtName(String), [args] | - | emit事件。 |
| $apply | fn(Function) | - | 准备执行脏数据检查。 |
| $digest | - | - | 脏检查。 |
wepy.page
| 方法 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| init | - | - | 页面始化。 |
wepy.app
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| $wxapp | App | - | 小程序getApp() |
| init | - | - | 应用始化包括对原生API的改造与优化 |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SpringBoot2.1.7整合SpringSecurity系列(一)
一 前言 安全管理框架中,Shiro和SpringSecurity都是响当当的存在。 相对于 Shiro,在 SSM/SSH 中整合 Spring Security 都是比较麻烦的操作,所以,Spring Security 虽然功能比 Shiro 强大,但是使用反而没有 Shiro 多(Shiro 虽然功能没有 Spring Security 多,但是对于大部分…...
2024/5/9 16:14:21 - iBooks 一样的翻书效果
FQ看一下这个:http://wdnuon.blogspot.com/2010/05/implementing-ibooks-page-curling-using.html 转载于:https://www.cnblogs.com/abob/articles/1977376.html...
2024/4/16 22:08:58 - [android]关于SharedPreferences putString和commit的使用注意事项
今天遇到一个问题SharedPreferences 写不进XML文件,里面没有字段。 代码是这样的: SharedPreferences sp = (SharedPreferences ) PreferenceManager.getDefaultSharedPreferences(this); sp.edit().putString("soundPath", path); sp.edit().commit();后来发现putSt…...
2024/5/9 13:16:46 - wepy
安装 npm install -g wepy-cli 创建一个空的模板 wepy init empty wepydemo01起一个项目名称(不可以大写) AppId (touristappid) Appid Project description (A WePY project) 项目描述 Use ESLint to lint your code? (Y/n) 是否使用eslint规范代码 package.json文件是需要…...
2024/5/9 17:21:04 - NETSH WINSOCK RESET这个命令的意义和效果?
简要地netsh winsock reset命令含义复位 Winsock 文件夹。一机多用的假设Winsock协议配置问题,那么问题会导致网络连接,我们需要使用netsh winsock reset命令重置Winsock使之恢复网络文件夹。 winsock这是windows网络编程接口,从Windows XP SP2启动建立了一个命令netsh。 ne…...
2024/4/24 17:24:46 - 创新!全球第二大出版商推iPad电子书
2010年03月05日 04:00 泡泡网【编译】 作者:泡泡产品论坛 编辑:彭辉随着电子书 格式的标准之争日趋白热化,Penguin近期作出大胆决定,公司将推出支持iPad 电子书 ,用户有望从苹果公司的iBook商店购买,Penguin出版社CEO John Makinson曾在本周早些时候向业界展示了该款电子图…...
2024/4/18 11:30:43 - Spring Security入门(三):密码加密
前文导读- Spring Security入门(一):登录与退出- Spring Security入门(二):基于数据库验证Github 地址https://github.com/ChinaSilence/any-spring-security 本文对应 security-login-db-encryptPWD摘要解决2个问题:注册时密码加密后存入数据库登录时密码加密校验运行程…...
2024/5/9 16:09:03 - 7-7 古风排版 (20 分)
7-7 古风排版 (20 分)中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。输入格式:输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。输出格式:按古风格式排版给定的字…...
2024/4/19 8:57:48 - win7/xp winsock 修复
为 Windows7重置 Winsock 要为 Windows 7 重置 Winsock,请按照下列步骤操作: 单击收起这个图片展开这个图片,在开始搜索框中键入 cmd,右键单击“cmd.exe”,单击“以管理员身份运行”,然后按“继续”。 在命令提示符处键入 netsh winsock reset,然后按 Enter。 修复完成后…...
2024/4/16 22:10:04 - springcloud+gateway(zuul)+springsecurity+jwt实现简单的认证授权
前段时间一直在研究微服务的认证和授权的方式,网上给了大致4种模式,感觉配置起来都不是很得心应手,偶然间看到了一个简单且较为完整的jwt+springsecurity的配置方式,这里先给出参考的github上的源码:https://github.com/shuaicj/zuul-auth-example但跟着配置后,问题还是很…...
2024/5/7 2:06:34 - 0117 - 深耕 iBooks 标注导入
Klib 已经可以从 iBooks 中导入标注和笔记了,不过还有一些进阶的工作可以做: 解析 ePub 数据结构,识别页码,使得排序准确。 iBooks 会将大段标注拆分存储,目前 Klib 导入时也是拆分着导入。计划将相关的标注合并起来导入,还得适配已经导入的标注,有点麻烦。 在 iBooks 中…...
2024/4/16 22:11:16 - Android SharePreferences源码解读
前言 在安卓开发中经常被用到,它是一个轻量级的存储类,通过key——value的形式用于保存一些配置参数。下面通过源码分析SharePreferences 主要类 首先介绍源码的分析过程中涉及到的一些类PreferenceManager:静态方法通过传入Context获取一个SharedPreferences实例 ContextIm…...
2024/4/16 22:10:46 - wepy中的登录
//获取code码 wepy.login({success: (res) => {const code = res.code;console.log(code)//发送请求获取opendIdwepy.request({url: url + /wx/admin/opendId,data: {},header: {content-type: application/json},success: function(res) {const openid = res.data.openid /…...
2024/4/8 22:59:28 - L1-039. 古风排版(有坑)
7-7 古风排版(20 分)中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。输入格式:输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。输出格式:按古风格式排版给定的字…...
2024/4/16 22:11:04 - springboot+springsecurity+mybatis+JWT+Redis 实现前后端离(实战篇)
写在开头:这篇是实战篇,即默认各位看官具备相应的基础目录一、springboot1.新建项目2.application.yml的配置3.写一个小demo二、druid三、springsecurity1.引入相关依赖2.写了几个工具类3.实现springsecurity各个核心接口,处理用户各种状态2.权限访问控制3.jwt生成token的工…...
2024/4/16 22:09:52 - 解决 iBooks 无法显示 epub 电子书本身的 thumbnail
2019独角兽企业重金招聘Python工程师标准>>> 原来显示是这样子的: 使用其他的 epub 阅读器(比如BookReader.app)默认始终打开,打开几个 epub 电子书测试一下,然后再选择默认使用 iBooks 默认始终打开epub 电子书,重启 Finder,就会看到 epub 图书的 thumbnai…...
2024/4/16 22:11:52 - wepy快速入门
Github地址 wepy官网:https://tencent.github.io/wepy/index.html 安装 wepy 命令行工具 npm install wepy-cli -g在开发目录生成开发DEMO wepy new myproject开发实时编译 wepy build --watchnpm install -g wepy-cli //全局安装或更新WePY命令行工具(wepy脚手架): wepy-…...
2024/4/16 22:10:46 - 使用DownloadManager实现下载更新
本文主要实现使用DownloadManager实现下载更新 首先得到prefs以及downloadManager downloadManager = (DownloadManager) currActivity.getSystemService(Context.DOWNLOAD_SERVICE); prefs = PreferenceManager.getDefaultSharedPreferences(currActivity); 然后再检查下载ID是…...
2024/4/16 22:10:16 - 浏览器无法访问此网站,连接已被重置,无法加载
出现下图找了很多办法,比如: 1.使用固定的NDS 2.cmd->netsh winsock reset :重置 Winsock 目录。如果一台机器上的Winsock协议配置有问题的话将会导致网络连接等问题,就需要用netsh winsock reset命令来重置。 还有各类林林总总的,但对于我的情况均无效。 后来以为是浏…...
2024/4/24 13:00:24 - Android 实现书籍翻页效果----原理篇
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处之前看到像ipad上的ibook的模拟书籍翻页的特效感觉很炫,在android上也有像laputa和ireader等应用实现有这个特效,在网上搜索了一下好像也没有现成的例子,所以自己动手实现了一个,现在将实现的过程记录下来。By 何明…...
2024/4/29 17:51:11
最新文章
- 移动端Web性能优化指南
移动端Web性能优化指南 1. 触摸交互优化 减少触控延迟 代码示例: document.getElementById(myButton).addEventListener(touchstart, handleTouchStart, { passive: true }); document.getElementById(myButton).addEventListener(touchend, handleTouchEnd, { passive: tr…...
2024/5/9 20:49:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 利用Sentinel解决雪崩问题(一)
1、解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待;舱壁模式:限定每个业务能使用的线程数,避免耗尽整个tomcat的资源,因此也叫线程隔离;熔断降级:由断路器统计业务…...
2024/5/9 17:11:33 - 最新在线工具箱网站系统源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 系统内置高达72种站长工具、开发工具、娱乐工具等功能。此系统支持本地调用API,同时还自带免费API接口, 是一个多功能性工具程序,支持后台管理、上…...
2024/5/8 8:32:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57