Angular25 组件的生命周期钩子
1 生命周期钩子概述
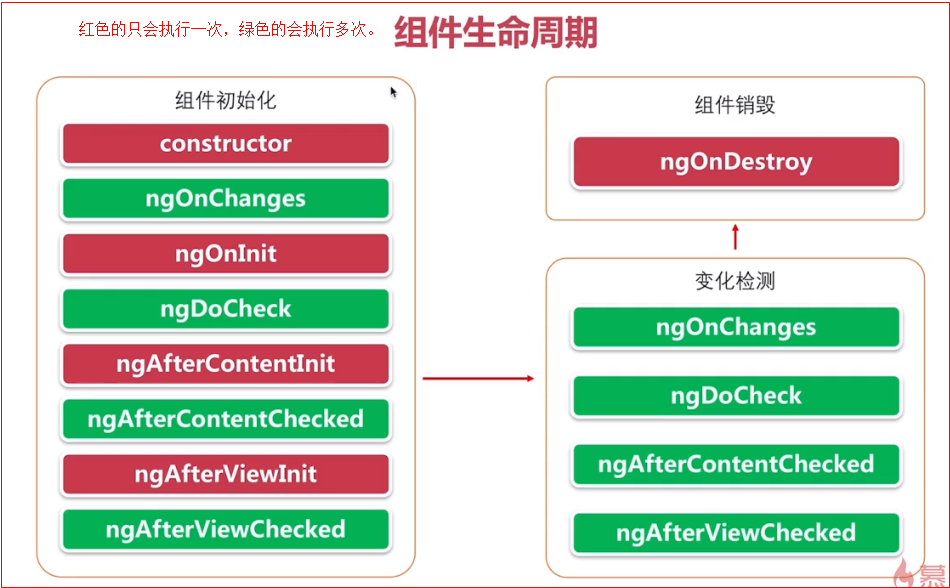
组件共有9个生命周期钩子

1.1 生命周期的执行顺序
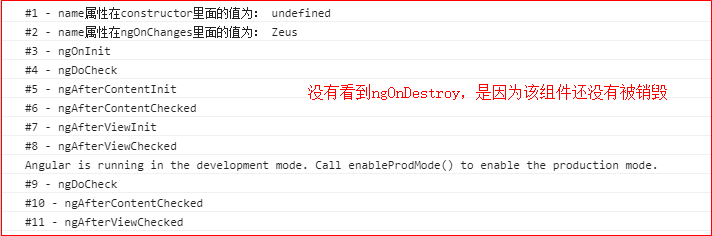
技巧01:测试时父组件传递对子组件的输入属性进行初始化操作


import { Component, Input, SimpleChanges, OnInit, OnChanges, DoCheck, AfterContentChecked, AfterViewInit, AfterContentInit, AfterViewChecked, OnDestroy } from '@angular/core';let logIndex : number = 1;@Component({selector: 'life',templateUrl: './life.component.html',styleUrls: ['./life.component.scss']
})
export class LifeComponent implements OnInit, OnChanges, DoCheck,
AfterContentInit, AfterContentChecked, AfterViewInit,
AfterViewChecked, OnDestroy {@Input()name : string;logIt(msg : String) {console.log(`#${logIndex++} - ${msg}`);}constructor() {this.logIt("name属性在constructor里面的值为: " + this.name);}ngOnInit() {this.logIt("ngOnInit");}ngOnChanges(changes : SimpleChanges){this.logIt("name属性在ngOnChanges里面的值为: " + this.name);}ngDoCheck() {this.logIt("ngDoCheck");}ngAfterContentInit() {this.logIt("ngAfterContentInit"); }ngAfterContentChecked() {this.logIt("ngAfterContentChecked");}ngAfterViewInit() {this.logIt("ngAfterViewInit");}ngAfterViewChecked() {this.logIt("ngAfterViewChecked");}ngOnDestroy() {this.logIt("ngOnDestroy");}}

2 ngOnChanges
2.1 可变对象和不可变对象
在JavaScript中string类型是不可变对象,自定义的对象是可变对象;例如:
var a = "hello"; -> 变量a中存储的是字符串“hello”对应的内存地址
a = "warrior"; -> 变量a中存储的是字符串“warrior”对应的内存地址
结论:将不同的字符串赋值给同一个变量时,变量的值会发生改变;所以string类型是不可变类型【PS: 跟Java一样】
var user : {name : string} = {name : "warrior"}; -> 变量user中存储的是对象{name : "warrior"}对应的内存地址
user.name = "fury"; -> 变量user中还是存储的对象{name : "fury”}对应的内存地址,而且{name : "warrior"}和{name : "fury”}是同一个对象,所以他们的内存地址相同,故变量user中存储的值没有发生改变,改变的仅仅是变量user所指向的那个对象中的内容而已
结论:修改一个对象的内容并不会改变这个对象的内存地址,所以对象是可变对象
2.2 ngOnChanges
当输入属性的值发生改变时就会触发ngOnChanges
技巧01:如果输入属性的类型是一个对象时,需要区分是可变对象还是不可变对象,只有不可变对象时才会触发ngOnChanges;总之记住只要输入属性的值发生改变才会触发ngOnChanges
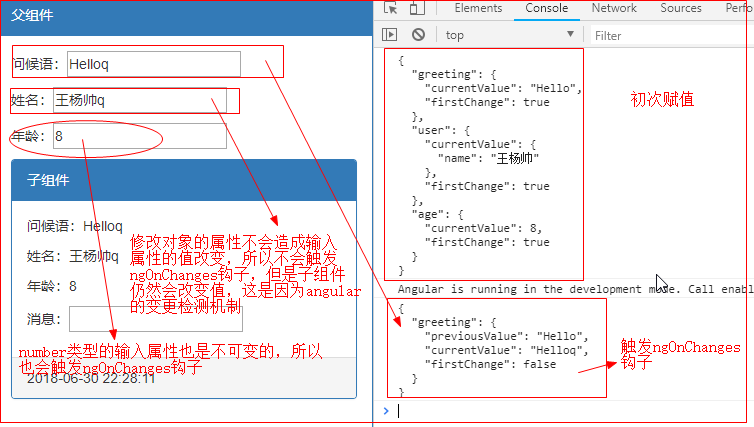
技巧02:ngOnChanges方法需要传入一个 SimpleChanges 类型的参数,可以利用该参数来查看输入属性改变前后的值,以及是否是初次赋值
技巧03:JSON.stringfy() 方法在将数据转化成JSON时可以进行格式化,例如
ngOnChanges(simpleChanges : SimpleChanges) {console.log(JSON.stringify(simpleChanges, null, 2));}
2.2.1 子组件代码


<div class="panel panel-primary"><div class="panel-heading">子组件</div><div class="panel-body"><p>问候语:{{greeting}}</p><p>姓名:{{user.name}}</p><p>年龄:{{age}}</p><p>消息:<input type="text" name="message" [(ngModel)]="message" /></p></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit, EventEmitter, Output, Input, OnChanges, SimpleChanges } from '@angular/core';@Component({selector: 'child',templateUrl: './child.component.html',styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit, OnChanges {@Input()greeting : string;@Input()user : {name : string};@Input()age : number;message : string;currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();setInterval(() => {this.currentDate = new Date();}, 1000);}ngOnChanges(simpleChanges : SimpleChanges) {console.log(JSON.stringify(simpleChanges, null, 2));}}
2.2.2 父组件代码


<div class="panel panel-primary"><div class="panel-heading">父组件</div><div class="panel-body"><p>问候语:<input type="text" name="greeting" [(ngModel)]="greeting" /></p><p>姓名:<input type="text" name="name" [(ngModel)]="user.name" /></p><p>年龄:<input type="number" [(ngModel)]="age" /></p><child [greeting]="greeting" [user]="user" [age]="age"></child></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit } from '@angular/core';@Component({selector: 'parent',templateUrl: './parent.component.html',styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit {greeting : string = "Hello";user : {name : string} = {name : "王杨帅"};age : number = 8;currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();setInterval(() => {this.currentDate = new Date();}, 1000);}}
2.2.3 效果图

3 ngDoCheck
3.1 变更检测机制
angular中由zone.js去负责监听浏览器中所有异步事件(事件[单击、双击]、定时器、ajax)来保证模板和组件属性的变化时同步的;
只要zone.js检测到有异步事件发生时所有监测机制是默认检测机制的组件都会触发ngDoCheck
应用:当输入属性的类型是可变对象时,即使可变对象的内容发生了变化 ngOnchanges 也不会被调用,但是 ngDoCheck 会被调用;所以我们可以利用 ngDoCheck 来检测可变对象的变化
坑01:zone.js检测到任何一个组件有异步事件发生都会让所有采用默认变更检测机制的组件执行 ngDoCheck,所以 ngDoCheck 方法要慎用,而且逻辑不能太复杂,不然会影响性能
3.2 变更检测策略
3.2.1 default
angular默认的变更检测策略
如果所有的组件都是默认的变更检测策略,那么当一个组件发生改变时angular会对所有的组件进行变更检查
3.2.2 onPush
待更新...
3.3 代码汇总
3.3.1 父组件代码


<div class="panel panel-primary"><div class="panel-heading">父组件</div><div class="panel-body"><p>问候语:<input type="text" name="greeting" [(ngModel)]="greeting" /></p><p>姓名:<input type="text" name="name" [(ngModel)]="user.name" /></p><p>年龄:<input type="number" [(ngModel)]="age" /></p><child [greeting]="greeting" [user]="user" [age]="age"></child></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit } from '@angular/core';@Component({selector: 'parent',templateUrl: './parent.component.html',styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit {greeting : string = "Hello";user : {name : string} = {name : "王杨帅"};age : number = 8;currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();// setInterval(() => {// this.currentDate = new Date();// }, 1000);}}
3.3.2 子组件代码


<div class="panel panel-primary"><div class="panel-heading">子组件</div><div class="panel-body"><p>问候语:{{greeting}}</p><p>姓名:{{user.name}}</p><p>年龄:{{age}}</p><p>消息:<input type="text" name="message" [(ngModel)]="message" /></p></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit, EventEmitter, Output, Input, OnChanges, SimpleChanges } from '@angular/core';
import { DoCheck } from '@angular/core/src/metadata/lifecycle_hooks';@Component({selector: 'child',templateUrl: './child.component.html',styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit, OnChanges, DoCheck {@Input()greeting : string;@Input()user : {name : string};oldName : string; // 存储上一次的值changeNum : number = 0; // 非本组件触发ngDoCheck方法的次数changeDetected : boolean; // 是否是本组件触发ngDoCheck方法@Input()age : number;message : string;currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();// setInterval(() => {// this.currentDate = new Date();// }, 1000);}ngOnChanges(simpleChanges : SimpleChanges) {console.log(JSON.stringify(simpleChanges, null, 2));}ngDoCheck() : void {// 如果检测到是本组件的输入属性变化if (this.user.name !== this.oldName) {this.changeDetected = true;console.log("ngDoCheck: user.name 从 "+ this.oldName +" 变成了 "+ this.user.name +" ");this.oldName = this.user.name;}if (this.changeDetected) {this.changeNum = 0; // 本组件触发的ngDoCheck就进行清零操作} else { // 非本组件触发的ngDoCheck方法就进行加一操作this.changeNum = this.changeNum + 1;console.log("ngDoCheck: user.name没有变化,ngDoCheck方法被调用了" + this.changeNum + "次");}this.changeDetected = false;}}
3.3.3 效果展示

4 ngAfterViewInit 和 ngAfterViewChecked
4.1 父组件调用子组件的方法
这两个钩子是在组件的模板已经完全组装好后才会被调用,所以在这两个钩子中不能修改和模板相关的数据信息
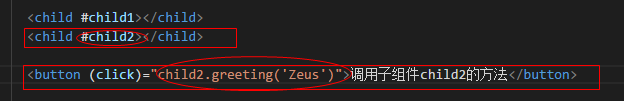
4.1.1 利用模板变量实现
在父组件的视图模板中为子组件添加一个模板变量,然后在父组件中就可以利用这个模板变量来调用子组件的方法了

4.1.2 利用子组件的实例实现
在父组件的视图模板中为子组件添加一个模板变量,然后在组件类中利用@ViewChild来实例化一个子组件实例,再通过这个实例在父组件类中调用子组件的方法


4.2 调用顺序
4.2.1 组件中这两个钩子的调用顺序
组件被加载 -> 视图初始化钩子
-> 视图变更检测钩子
-> 视图变更检测钩子
技巧01:组件被调用时先要执行视图初始化钩子,再执行视图变更检测钩子,而且视图初始化钩子只会被调用一次
4.2.2 父子组件中的调用顺序
父组件被加载 -> 子组件被加载 -> 子组件视图初始化钩子 -> 父组件视图初始化钩子
-> 子组件视图变更检测钩子 -> 父组件视图变更检测钩子
-> 子组件视图变更检测钩子 -> 父组件视图变更检测钩子
技巧01:先执行执行子父组件的视图初始化钩子 -> 再子父组件的视图变更检测钩子 -> 循环调用子父组件的视图变更检测钩子
技巧02:视图变更检测钩子的调用是先调用子组件的再调用父组件的
技巧03:视图初始化钩子的调用是先调用子组件的再调用父组件的
坑01:这两个钩子都是在视图组装好之后触发的
4.2.3 修改数据
视图初始化钩子和视图变更检测钩子中不能修改和视图相关的数据信息 -> 可以利用一个定时器来实现,因为利用定时器可以让操作在另外一个JavaScript运行周期中运行
4.2.4 代码汇总
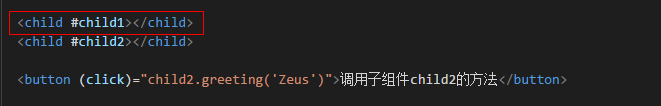
》父组件


<div class="panel panel-primary"><div class="panel-heading">父组件</div><div class="panel-body"><child #child1></child><child #child2></child><button (click)="child2.greeting('Zeus')">调用子组件child2的方法</button><br /><p>{{info}}</p></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


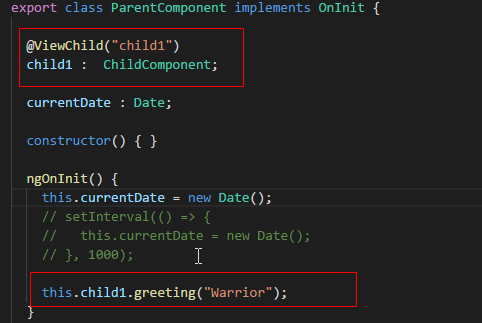
import { Component, OnInit, ViewChild } from '@angular/core';
import { ChildComponent } from './child/child.component';
import { AfterViewInit, AfterContentChecked } from '@angular/core/src/metadata/lifecycle_hooks';@Component({selector: 'parent',templateUrl: './parent.component.html',styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit, AfterViewInit, AfterContentChecked {@ViewChild("child1")child1 : ChildComponent;info : string;currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();// setInterval(() => {// this.currentDate = new Date();// }, 1000);setInterval(() => {this.child1.greeting("Warrior");}, 5000);}ngAfterViewInit() : void {console.log("父组件视图初始化完毕");// this.info = "good boy"; // 视图初始化钩子中不能修改和视图相关的数据信息// setTimeout(() => { // 上面一行代码的解决办法// this.info = "王杨帅";// }, 5000);}ngAfterContentChecked() : void {console.log("父组件视图变更检测完毕")this.info = "good boy"; // 视图变更检测钩子中可以修改和视图相关的数据信息}}
》子组件


<div class="panel panel-primary"><div class="panel-heading">子组件</div><div class="panel-body"></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit, DoCheck, EventEmitter, Output, Input, OnChanges, SimpleChanges, AfterViewInit, AfterContentChecked } from '@angular/core';@Component({selector: 'child',templateUrl: './child.component.html',styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit, AfterViewInit, AfterContentChecked {currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();// setInterval(() => {// this.currentDate = new Date();// }, 1000);}greeting(info : string) : void {console.log("Hello " + info);}ngAfterViewInit() : void {console.log("子组件视图初始化完毕");}ngAfterContentChecked() : void {console.log("子组件视图变更检测完毕")}}
5 ngAfterContentInit 和 ngAfterContentChecked
5.1 内容投影
5.1.1 需求
如何将父组件的数据传递到子组件
5.1.2 方案
》利用路由解决
》利用子组件的输入属性解决
》利用服务解决
》利用投影解决 【推荐】
5.1.3 投影编程步骤
》子组件的视图
在子组件的视图中添加 ng-content 标签
》父组件视图
在父组件中添加子组件标签,并在子组件标签内编写需要进行投影的代码;当系统运行后会自动将需要投影的代码投影到子组件的 ng-content 标签里面
技巧01:ng-content 仅仅是一个占据位置的标签,系统运行后投影的内容会代替 ng-content 的位置
》如何实现多个投影
为子组件的每个 ng-content 标签添加 select 属性
技巧01: select 的属性值格式是 “.属性值”
在父组件视图中使用子组件的内部利用class为其指定投影到那个 ng-content
》代码汇总


<div class="panel panel-primary"><div class="panel-heading">子组件</div><div class="panel-body"><div style="border: 1px solid red;"><ng-content select=".red"></ng-content></div><hr /><div style="border: 1px solid green"><ng-content select=".green"></ng-content></div></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


<div class="panel panel-primary"><div class="panel-heading">父组件</div><div class="panel-body"><child><div class="red">我是父组件传过来的数据【放到子组件的红框中】</div><div class="green">我是父组件传过来的数据02【放到子组件的绿框中】</div></child></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>
5.2 执行顺序
5.2.1 同一组件中这两个钩子的调用顺序
先调用投影内容初始化钩子 -> 再调用投影内容变更检测钩子
5.2.2 父子组件中的这两个钩子的调用顺序
先调用父组件中的钩子 -> 再调用子组件的的钩子
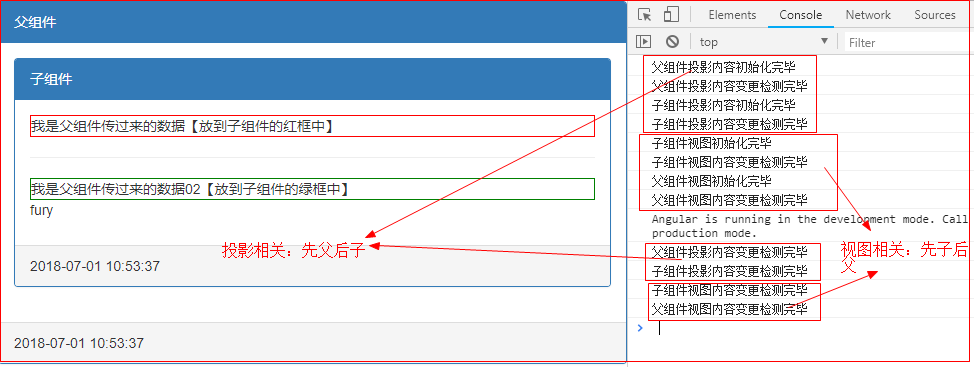
技巧01:投影内容相关的两个钩子在父子组件中的调用顺序和视图相关的两个钩子在父子组件中的调用顺序恰恰相反
5.2.3 修改数据
投影相关的两个钩子可以修改和视图相关的数据信息
愿意:投影相关的两个钩子是在视图组装完毕之前调用的,而视图相关的两个钩子是在视图组装完毕后调用的
5.2.4 代码汇总
》父组件代码


<div class="panel panel-primary"><div class="panel-heading">父组件</div><div class="panel-body"><child><div class="red">我是父组件传过来的数据【放到子组件的红框中】</div><div class="green">我是父组件传过来的数据02【放到子组件的绿框中】</div></child></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit, ViewChild } from '@angular/core';
import { ChildComponent } from './child/child.component';
import { AfterViewInit, AfterContentChecked, AfterContentInit, AfterViewChecked } from '@angular/core/src/metadata/lifecycle_hooks';@Component({selector: 'parent',templateUrl: './parent.component.html',styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit,
AfterContentInit, AfterContentChecked,
AfterViewInit, AfterViewChecked {@ViewChild("child1")child1 : ChildComponent;currentDate : Date;constructor() { }ngOnInit() {this.currentDate = new Date();// setInterval(() => {// this.currentDate = new Date();// }, 1000);}ngAfterContentInit() : void {console.log("父组件投影内容初始化完毕");}ngAfterContentChecked() : void {console.log("父组件投影内容变更检测完毕");}ngAfterViewChecked() : void {console.log("父组件视图内容变更检测完毕");}ngAfterViewInit() : void {console.log("父组件视图初始化完毕");}}
》子组件代码


<div class="panel panel-primary"><div class="panel-heading">子组件</div><div class="panel-body"><div style="border: 1px solid red;"><ng-content select=".red"></ng-content></div><hr /><div style="border: 1px solid green"><ng-content select=".green"></ng-content></div><p>{{info}}</p></div><div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>


import { Component, OnInit, DoCheck,AfterViewChecked, EventEmitter, AfterContentInit, Output, Input, OnChanges, SimpleChanges, AfterViewInit, AfterContentChecked } from '@angular/core';@Component({selector: 'child',templateUrl: './child.component.html',styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit,
AfterContentInit, AfterContentChecked,
AfterViewInit, AfterViewChecked {currentDate : Date;info : string;constructor() { }ngOnInit() {this.currentDate = new Date();// setInterval(() => {// this.currentDate = new Date();// }, 1000);}ngAfterContentInit() : void {console.log("子组件投影内容初始化完毕");// this.info = "warrior"; // 投影内容初始化完毕时可以修改视图相关数据信息}ngAfterContentChecked() : void {console.log("子组件投影内容变更检测完毕");this.info = "fury"; // 投影内容变更检测完毕时可以修改视图相关数据信息}ngAfterViewChecked() : void {console.log("子组件视图内容变更检测完毕");// this.info = "warrior";}ngAfterViewInit() : void {console.log("子组件视图初始化完毕");}}
5.2.5 效果展示

转载于:https://www.cnblogs.com/NeverCtrl-C/p/9249017.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SQL Server数据库备份自动清除
设置SQL Server数据库自动备份过后,数据库会定时备份,但是时间长了备份资料太多,占用存储空间,所以需要设置备份自动清除计划1.打开SQL Server数据库管理工具 SQL Server Managment2.连接数据库3.打开数据库,选择"管理"-"维护计划",即可看到已经存在的维护…...
2024/4/18 18:23:53 - 单点登录3
实现sso系统的主要难点:1:不能直接访问数据库,有安全隐患,而且还容易乱套。2:多个系统需要进行单点登录,逻辑需要严谨,能支持N多系统、而不只是少数几个系统。3:代码不能过于复杂,需要简洁,灵活支持本地部署,单点部署,集群部署,相同的代码可以通过部署配置灵活实现…...
2024/4/16 23:43:14 - PNG格式小图标的CSS任意颜色赋色技术
一、见为实CSS可以修改图片的颜色,没错,可以,见为实!您可以狠狠地点击这里:png小图标CSS赋色demo上面的不是很黑的是原始图标,是个PNG图片,下面这个是可以赋色的:下面,我们随意选择一个颜色,例如紫色,然后:是不是感觉很厉害!以后设计师就不需要在提供几套颜色的图…...
2024/4/20 0:58:45 - sql server: 数据库备份时出现-operating-system-error-5拒绝访问
sql-server 数据库备份时出现-operating-system-error-5拒绝访问。一般备份文件选择的目录为磁盘根目录或备份所选分区未授予sqlserver用户读写权限时会出现此错误。解决办法就是给sqlserver用户授予权限:选择要备份的文件夹 ,右键–>属性–>安全–>看下”组或用户”…...
2024/4/19 20:06:57 - 基于JAVA和SQL SERVER实现的图书借阅管理系统
1 引言1.1 课程设计目的按照关系型数据库的基本原理,综合运用所学的基本知识,设计开发一个小型的管理信息系统。通过对一个实际问题的分析、设计与实现,将原理与应用相结合,使学生学会如何把书本上学到的知识用于解决实际问题,培养学生的动手能力,另一方面,使学生能深入…...
2024/4/16 23:43:44 - js中onclick事件里面传递参数
在onclick事件中添加参数,很多时候在onclick事件中触发的是界面的跳转,那么一般需要传递参数过去。href="javascript:void(0)" οnclick="doCheck(this)" type=0 (也可以这样写:href="javascript:void(0)" οnclick="doCheck(this.type…...
2024/4/16 23:43:56 - cocos2d-x3.6 连连看连通算法
我的博客:http://blog.csdn.net/dawn_moon上一章讲了连连看游戏的主要逻辑,连通算法并有讲如何实现。这个连连看没有使用广度优先搜索算法,采用的是一种比较有技巧的算法,参见前面章节。大致分为几个部分:直连通 两个点X轴扩展后可以直连通 两个点Y轴扩展后可以直连通看下…...
2024/4/16 23:44:50 - [推荐]客户端表单通用验证CheckForm(oForm)(2)
导读: 客户端表单通用验证CheckForm(oForm)(2) 客户端表单通用验证CheckForm(oForm)(2) 也许有人已经发了,不过搜索没看到,那就再发一次吧 在线演示:http://ad.hnce.com.cn/AdReg.aspx 代码说明及下载:http://bbs.80nian.net/thread-452-1-1.html …...
2024/4/16 23:45:50 - 本科项目——51单片机多功能万年历
源程序下载地址:http://download.csdn.net/detail/cxp2205455256/8183217 设计报告下载地址:http://download.csdn.net/detail/cxp2205455256/8183231 本科项目——51单片机多功能万年历本设计是一个基于STC12C5A60S2系列单片机为核心的LCD12864数字时钟,结合相关的元器件(…...
2024/4/16 23:44:56 - 备份集中的数据库备份与现有的 'JM2012' 数据库不同。错误处理
sqlserver 2005 在新建库中恢复数据库文件。出现“备份集中的数据库备份与现有的 JM2012 数据库不同。”有以下几种错误可能: 一、在恢复新建数据库时没有选中“覆盖原数据库”。解决方法:选项(Options)->还原选项(Restore options)->覆盖现有数据库(Overwrite the exi…...
2024/4/16 23:46:02 - 关于word合并、分割、转换问题
最近项目中有个这样的需求:要把word 按章节(大纲)拆分多个word,然后再将这些word能合并成一个整体。看到这个需要,其实也是头疼,100个程序员中应该100位都没有做过类似的开发,最多的就是poi 读取、生成word,那么接下来,我会将最近研究的word切割、转换、合并以笔记的形式记…...
2024/4/16 23:45:14 - Cocos2d-x 3.0 RPG 回合制游戏实战 (一)虚拟操作键(虚拟遥感)
注:这个游戏是根据http://code4app.com/ios/RPG%E5%9B%9E%E5%90%88%E5%88%B6%E6%88%98%E6%96%97%E6%B8%B8%E6%88%8F/527b41e86803fa9d28000002 使用Cocos2d-x3.0beta重新实现的,而原游戏则使用Cocos2d-iphone为什么将虚拟操作键放在第一篇呢?原因很简单,就目前而言,几乎绝…...
2024/4/16 23:45:02 - Java 万年历输出方法
1.输入年份和月份,在控制台打印出本年本月的日历效果如下: 2.个人觉的写Java程序前首先要理解要求,然后理清思路,最后再决定用什么方法去实现。我的思路如下:第一,首先要输出万年历需要一个循环来打印输出这个日历表。 第二,其次需要知道某年的某月是从周即开始的。 …...
2024/4/18 16:23:01 - JaveWeb项目——简单的图书管理系统实现
一、项目介绍一个简单的图书管理系统(一)、功能介绍用户分为管理员和普通用户(0:普通用户,8:管理员);用户注册:设置用户名和密码(注册的用户会有一个值来标识,0:普通用户)管理员可以对图书进行数据库的增删改查等功能;(管理员可以根据图书编号来更改书名,删除书…...
2024/4/17 23:44:59 - 解决: : New update(s) found: 2.6.5
因为项目用到了ehcache,所以tomcat每次启动日志就打印net.sf.ehcache.util.UpdateChecker doCheck 以前也没有特别留意,今天在启动 Tomcat 的时候,发现了下面这段输出的信息: {INFO } [2014-06-30 07:42:10,625] <net.sf.ehcache.util.UpdateChecker> : New update(s…...
2024/4/16 23:44:44 - 数据库备份与恢复,全备份、增量备份
数据备份一、数据备份方法及策略MySQL数据库最常用的备份方法如下:直接cp备份 sqlhotcopy备份 主从同步复制 Mysqldump备份 xtrabackup备份二、mysqldump备份通常小于100GB的MySQL数据库可以使用mysqldump备份工具进行备份,如果是超过100GB的数据,由于mysqldump备份方式采用…...
2024/4/18 3:51:27 - Android数字游戏之数独(自动随机生成不同难度的数独)
一:概述我在去年写的一个小游戏,数字游戏其中有三个数字游戏。1.数独(这篇博客讲讲这个) 2.扫雷 3.数字排序相信大家都玩过数独吧,或者看别人玩过吧。简单介绍下规则。就是往九宫格中填数字,但是数字在九宫格类,横线方向和竖线方向都不能有重复的数字,就是这个。看看一…...
2024/4/16 23:45:02 - angular2监听变量
实现接口Docheck,检测页面上所有元素数据更新 import { Component, DoCheck } from "@angular/core"; export class LangListUserComponent implements DoCheck {constructor(private differs: KeyValueDiffers) { }ngOnInit() {this.objDiffer = {};this.list.forE…...
2024/4/19 2:38:24 - 万年历(包括显示系统时间)
public static void main(String[] args) throws Exception {int year;int month;int day = 0;int sumA = 0;int sumB = 0;System.out.println("* * * * * * * * * * * * * * * * * *欢迎使用万年历* * * * * * * * * * * * * * * * * */n ");Scanner input = new Sc…...
2024/4/16 23:46:08 - 从别一台服务器上得到一个数据库备份还原到本地,数据库中的用户无法登录
从别一台服务器上得到一个数据库备份还原到本地,数据库中的用户无法登录孤立用户问题:从别一台服务器上得到一个数据库备份.还原到本地,数据库中的用户无法登录,也就是联机帮助中说的还原备份可能产生的孤立用户问题.原有用户user想保留.A : 一种方法是你在恢复…...
2024/4/19 9:23:17
最新文章
- Python实战开发及案例分析(1)——Web开发
Python 是一种多功能的编程语言,在 Web 开发方面也有广泛的应用,尤其是通过使用 Django 和 Flask 这样的框架。这两种框架各有特点:Django 提供一个全面的、高度集成的 Web 开发体验,而 Flask 则更加轻量级和灵活。 案例分析&…...
2024/5/3 3:08:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - linux 搭建Samba服务
Samba简介 SAMBA是⼀个实现不同操作系统之间⽂件共享和打印机共享的⼀种SMB协议的免费软件, SMB(Server Message block)协议是window下所使⽤的⽂件共享协议,我们在linux系统或 者其类unix系统当中可以通过samba服务来实现SMB功能。 (1&…...
2024/5/1 8:34:46 - 策略模式图
策略模式 小小的图解 主要的三个角色 Strategy—抽象策略角色ConcreateStrategy—具体策略角色Context—上下文角色 封装了对具体策略的调用可以使用set的依赖注入也可以使用构造方法 核心是上下文角色 只要调用上下文角色就行,实现解耦 策略 工厂 将上下文角…...
2024/5/1 13:35:23 - ROS2从入门到精通1-2:详解ROS2服务通信机制与自定义服务
目录 0 专栏介绍1 服务通信模型2 服务模型实现(C)3 服务模型实现(Python)4 自定义服务5 话题、服务通信的异同 0 专栏介绍 本专栏旨在通过对ROS2的系统学习,掌握ROS2底层基本分布式原理,并具有机器人建模和应用ROS2进行实际项目的开发和调试的工程能力。…...
2024/5/3 1:11:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
