[Egret] 贪吃蛇H5小游戏
公司项目有用到egret h5小程序,所以就抽空研究了下小游戏的开发
首先还是要感谢egret论坛的热心网友,游戏的素材也是来自egret论坛,代码逻辑是自己写的
【第一步:UI界面】
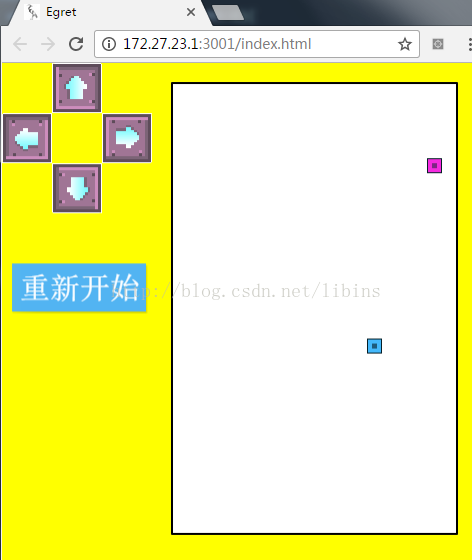
游戏界面如下:
左侧是控制栏,右侧框内是游戏区域。右侧区域可以做自适应手机屏幕。
【第二步:程序结构】
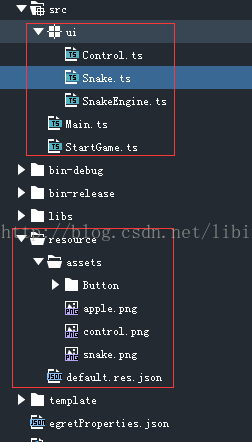
上述图片两个红框内,ts部分是程序代码部分,resource就是游戏对应的所需要的素材
程序部分大致介绍下:
ui包里,就是游戏的具体的逻辑控制
Control:是左侧控制栏的
Snake:是贪吃蛇的一个方块
SnakeEngine:是贪吃蛇的游戏逻辑
Main:是程序的主入口,资源配置和游戏的启动
StartGame:是游戏的入口
【第三步:部分代码】
Main.ts
可以保留官方的程序,加入这个游戏启动程序就可以
private createGameScene():void{this.addChild(new StartGame());
}StartGame.ts
/**** @author libins**/
class StartGame extends egret.DisplayObjectContainer{private boxDisX:number = 20;private snakeSize:number = 15;private stageW:number;private stageH:number;private controlSp:Control;private box :egret.Sprite;private snakeEngine: SnakeEngine;public constructor() {super();this.addEventListener(egret.Event.ADDED_TO_STAGE,this.addToStage,this);}private addToStage(e:egret.Event):void{this.removeEventListener(egret.Event.ADDED_TO_STAGE,this.addToStage,this);this.stageW = this.stage.stageWidth;this.stageH = this.stage.stageHeight;this.createBg();this.createControl();this.drawRect();this.startSnakeEngine();}private createBg():void{var bg:egret.Shape = new egret.Shape();bg.graphics.beginFill(0xffff00);bg.graphics.drawRect(0,0,this.stageW ,this.stageH);bg.graphics.endFill();this.addChild(bg);}private createControl():void{this.controlSp = new Control();this.controlSp.addEventListener("重新开始",this.playAgain,this);this.controlSp.addEventListener("改变方向",this.changMove,this);this.addChild(this.controlSp);}private playAgain(e:egret.Event):void{this.snakeEngine.playAgain();}private drawRect():void{this.box = new egret.Sprite();this.box.graphics.lineStyle(2,0x000000);this.box.graphics.beginFill(0xffffff);var boxWidth: number = this.stageW - this.controlSp.width - this.boxDisX * 2;var boxHeight: number = this.stageH - this.boxDisX * 2;var shouldWidth: number = Math.floor(boxWidth / this.snakeSize) * this.snakeSize;var shouldHeight:number = Math.floor(boxHeight/this.snakeSize)*this.snakeSize;this.box.graphics.drawRect(0,0,shouldWidth,shouldHeight);this.box.graphics.endFill();this.box.x = this.controlSp.width+this.boxDisX;this.box.y = this.boxDisX;this.addChild(this.box);}private startSnakeEngine():void{this.snakeEngine = new SnakeEngine();this.box.addChild(this.snakeEngine);}private changMove(e:egret.Event):void{this.snakeEngine.changeMove(this.controlSp.getMoveType());}
}
上述代码复杂一点的就在drawRect里,里面主要是要做自适应屏幕宽度,画一个可以整数倍添加蛇体宽度的一个方框。
SnakeEngine.ts
/**** @author libins **/
class SnakeEngine extends egret.DisplayObjectContainer {private snakeTotal:number;private snakeArr : eui.ArrayCollection;private apple :egret.Bitmap;private myTimer :egret.Timer;private moveType :string;private moveXBol :Boolean;private moveSpeed: number = 15;private timeCount :number = 100;private parentW :number;private parentH :number;private snakeLiveBol:Boolean;public constructor() {super();this.addEventListener(egret.Event.ADDED_TO_STAGE,this.addToStage,this);}private addToStage(e:egret.Event):void{this.removeEventListener(egret.Event.ADDED_TO_STAGE,this.addToStage,this);this.parentW = this.parent.width;this.parentH = this.parent.height;this.playAgain();}private initTimer():void{this.myTimer = new egret.Timer(this.timeCount,0);this.myTimer.addEventListener(egret.TimerEvent.TIMER,this.move,this);this.myTimer.start();}public playAgain():void{this.snakeTotal = 0;this.snakeLiveBol = true;this.snakeArr = new eui.ArrayCollection();this.removeAll();this.initUI();}public changeMove($type:string):void{if(this.myTimer == undefined){this.initTimer();}else{if(!this.myTimer.running) {this.myTimer.start();}}if(this.moveXBol!=undefined){if(this.moveXBol && ($type == "right" || $type == "left")) return;if(!this.moveXBol && ($type == "up" || $type == "down")) return;}this.moveType = $type;}private removeAll():void{while(this.numChildren>0){this.removeChildAt(0);}if(this.myTimer!=undefined){this.myTimer.stop();}this.moveXBol = undefined;}private initUI():void{this.addSnake();var snakeItem:egret.Bitmap = this.getChildAt(0) as egret.Bitmap;this.setRamdonPostion(snakeItem); this.addApple();}private addApple():void{this.apple = new egret.Bitmap(RES.getRes("apple_png"));this.addChild(this.apple);this.setRamdonPostion(this.apple); }private removeApple():void{this.removeChild(this.apple);this.apple = null;}private setRamdonPostion($target:egret.DisplayObject):void{var couldWNum: number = this.parent.width / $target.width;var couldHNum: number = this.parent.height / $target.height;$target.x = Math.floor(Math.random() * (couldWNum-1)) * $target.width;$target.y = Math.floor(Math.random() * (couldHNum-1)) * $target.height; }private addSnake():void{var snakeItem = new Snake();this.addChild(snakeItem);this.snakeArr.addItem(snakeItem);this.snakeTotal++;}private move(e:egret.TimerEvent):void{if(this.snakeLiveBol == false) return;for(var i: number = 0;i < this.snakeTotal;i++) {var snakeItem: Snake = this.snakeArr.getItemAt(i) as Snake;snakeItem.lastPoint = new egret.Point(snakeItem.x,snakeItem.y);if(i == 0) { switch(this.moveType) {case "up":snakeItem.y -= this.moveSpeed;if(snakeItem.y<0){//snakeItem.y = this.parent.height - snakeItem.height;snakeItem.y = 0;this.gameOver();}this.moveXBol = false;break;case "down":snakeItem.y += this.moveSpeed;if(snakeItem.y >= this.parentH - this.moveSpeed) {//snakeItem.y = 0;snakeItem.y = this.parentH - this.moveSpeed;this.gameOver();}this.moveXBol = false;break;case "left":snakeItem.x -= this.moveSpeed;if(snakeItem.x < 0) {// snakeItem.x = this.parent.width - snakeItem.width;snakeItem.x = 0;this.gameOver();}this.moveXBol = true;break;case "right":snakeItem.x += this.moveSpeed;if(snakeItem.x >= this.parentW - this.moveSpeed) {//snakeItem.x = 0;snakeItem.x = this.parentW - this.moveSpeed;this.gameOver();}this.moveXBol = true;break;}var p1: egret.Point = new egret.Point(snakeItem.x,snakeItem.y);var p2: egret.Point = new egret.Point(this.apple.x,this.apple.y);if(egret.Point.distance(p1,p2) < this.moveSpeed*.5){this.removeApple();this.addApple();this.addSnake();}}else{var lastSnakeItem: Snake = this.snakeArr.getItemAt(i - 1) as Snake;snakeItem.x = lastSnakeItem.lastPoint.x;snakeItem.y = lastSnakeItem.lastPoint.y;var p3: egret.Point = new egret.Point(snakeItem.x,snakeItem.y);if(egret.Point.distance(p1,p3) < this.moveSpeed) {this.gameOver();}}}}private gameOver():void{this.myTimer.stop();this.snakeLiveBol = false;}
}这个是贪吃蛇的游戏的关键代码,就是时间驱动,蛇头移动,然后就是判断是否吃到苹果,移动那,保证了只能90度方向调整,添加的蛇体部分,是以火车车厢的概念,连接在一起
另外两个类,就是纯UI的资源加载和点击事件,不放上来了。
个人觉得Egret做游戏开发还是挺方便的,开发者只要把精力放在游戏逻辑上,其他的资源,浏览器兼容等都交给Egret负责搞定,上手容易。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Android添加代码检查权限
1,首先创建一个项目,然后创建一个类,hello.javapublic class hello {public static final String PERMISSION_SAY_HELLO = "examples.ouc.com.checkpermissioncode.permission.SAY_HELLO";public static void sayhello(Context context){//检查代码是否拥有这个权…...
2024/4/4 22:02:18 - 图书馆管理系统的心得体会
图书馆管理系统是我至今为止做的最复杂的管理系统,持续了近一个月,修改了5到6次,到现在还是处在修改完善的状态,这个过程很辛苦,但也收获满满。我结合写这个程序的几个阶段和修改过程,谈谈我的心得和一些经验与教训。这个程序的第一版,我差不多花了将近1个星期的时间来完…...
2024/4/1 23:54:08 - 安规电容
安规电容是指用于这样的场合,即电容器失效后,不会导致电击,不危及人身安全. 它包括了X电容和Y电容。 x电容是跨接在电力线两线(L-N)之间的电容,一般选用金属薄膜电容;Y电容是分别跨接在电力线两线和地之间(L-E,N-E)的电容,一般是成对出现。基于漏电流的限制,Y电容值…...
2024/4/16 23:52:39 - 《sql-数据库备份表和还原数据》
数据库备份表和还原数据 开发工具与关键技术:vs 作者:龙文浩 撰写时间:2019年6月15日在数据库中备份表, 这样,不想改动原数据库,就新建一样表来备份作为演示, 打开SQL数据库之后,选择一个数据库,右键,新建查询: 在新建查询里面,新建一张表: Create table tb_newta…...
2024/4/17 5:12:18 - 什么是安规电容及 XI X2 X3 Y1 Y2 Y3 Y4
2007/11/23 15:44安规电容是指用于这样的场合,即电容器失效后,不会导致电击,不危及人身安全.它包括X电容各Y电容两种类型,x电容是跨接在电力线两线(L-N)之间的电容,一般选用金属薄膜电容;Y电容是分别跨接在电力线两线和地之间(L-E,N-E)的电容,一般是成对出现。基于…...
2024/4/18 16:06:49 - 用c语言编写一个万年历
33 #include<stdio.h> #include<stdlib.h> typedef struct /*于是在声明变量的时候就可:Stu stu1;(如果没有typedef就必须用struct Student stu1;来声明)这里的Stu实际上就是struct Student的别名。Stu==struct Student*/ {int year;char month;char day; } *DAT…...
2024/3/28 20:16:40 - 操作系统基础知识总结整理
操作系统基础知识整理1.操作系统分类:批处理操作系统(单道,多道)、分时操作系统(Unix)、实时操作系统(MsgOS)、网络操作系统、分布式操作系统、微机操作系统(Linux、Windows、IOS等)、嵌入式操作系统(Android,iOS)。2.操作系统的4个特征:并发性、 区别于并行性,…...
2024/4/16 23:52:03 - layer 复选框反选功能,以及获取复选框的选择状态。
其实我用过许多方法,发现layer的复选框用$("#id").checked以及 $(".class").checked等等是无法获取和改变它值的,只能用下面的循环语句获取复选框的选中状态,应该是layer本身把相关事件给屏蔽了吧。//反选 function DoCheck() {//layui-unselect layui-…...
2024/4/16 23:54:21 - Java实现Oracle数据库备份
今天将很早就实现的一个Oracle数据库备份功能粘贴出来,这个功能是在大学做阶段设计时写的: import java.io.File; import java.io.IOException;/*** Oracle数据库备份* * @author GaoHuanjie*/ public class OracleDatabaseBackup {/*** Java代码实现Oracle数据库导出* * @au…...
2024/4/16 23:54:03 - 安规电容的知识
安规电容是指用于这样的场合,即电容器失效后,不会导致电击,不危及人身安全. 它包括了X电容和Y电容。 x电容是跨接在电力线两线(L-N)之间的电容,一般选用金属薄膜电容;Y电容是分别跨接在电力线两线和地之间(L-E,N-E)的电容,一般是成对出现。基于漏电流的限制,Y电容值…...
2024/4/16 23:53:51 - 《游戏脚本的设计与开发》-(战棋部分)2.4 物理攻击
终于到了攻击部分了,战棋游戏中的攻击,主要分为物理攻击和法术攻击,本章就先从物理攻击讲起。物理攻击又分为普通攻击,连击(双击),以及致命攻击,再复杂一点的还有其他特殊攻击,比如我的《三国记-乱世群雄》游戏里面,张飞的三次攻击,关羽的多人攻击等特殊的技能攻击。…...
2024/4/16 23:53:39 - 网络攻防研究第001篇:尝试暴力破解某高校研究生管理系统学生密码
前言如果你是在校大学生,而且还对网络攻防比较感兴趣的话,相信你最开始尝试渗透的莫过于所在院校的学生管理系统。因为一般来说这样的系统往往比较薄弱,拿来练手那是再合适不过的了。作为本系列的第一篇文章,我将会利用暴力破解的方式,尝试对某高校的研究生管理系统的学生…...
2024/4/16 23:53:45 - 21zTree - 用 zTree 方法 勾选 checkbox
效果图:代码: <!DOCTYPE html> <HTML> <HEAD><TITLE> ZTREE DEMO - beforeCheck / onCheck</TITLE><meta http-equiv="content-type" content="text/html; charset=UTF-8"><link rel="stylesheet" hre…...
2024/4/16 23:53:39 - 数据库备份还原语句
一、SqlServer 1、备份:backup database 数据库名称 to disk 备份路径;2、还原:restore database 数据库名称 to disk 备份路径。二、MySql(cmd命令窗口操作,需配置mysql环境变量)1、备份:mysqldump -uroot -ppass database > D:\数据库备份\database.txt2、还原:my…...
2024/4/16 23:54:03 - [转载]知识管理
知识管理出自 MBA智库百科(http://wiki.mbalib.com/)知识管理(KM, Knowledge Management):未来人力资源管理的核心,是建设学习型组织的最重要的手段之一。 知识管理的定义 知识管理(KM, Knowledge Management)是网络新经济时代的新兴管理思潮与方法,管理学者彼得&mi…...
2024/4/4 22:02:28 - 军工工业医疗水下特种连接器船舶水下100米机器人防水连接器开发设计
水下特种连接器研制需求军工工业医疗水下特种连接器船舶水下100米机器人防水连接器开发设计: 名称:水下特种连接器 需求概述 研制一种能够快速插拔的特种连接器,不借助工具,可在狭小空间内单人手持完成插拔操作,且满足绝缘、防水、耐压、浸泡等要求。 主要指标 1.电气性能…...
2024/4/16 23:53:51 - js限制checkbox选中个数
今天在做项目时,碰到一个问题,我须要展示多个checkbox复选框,而仅仅能同意最多选6个。调试了老半天。最终出来了,代码例如以下: <SCRIPT LANGUAGE="JavaScript"> var c=0,limit=6; function doCheck(obj) { obj.checked?c++:c--; if(c>limit){obj.c…...
2024/4/16 23:53:39 - SQL数据库还原时备份集中的数据库备份与现有的数据库不同(解决方法)
SQL Server 2005数据库还原出错错误具体信息为:备份集中的数据库备份与现有的A数据库不同 具体操作如下:第一次:新建了数据库A,数据库文件放在E:/DB/A目录下,选中该数据库右键-任务-还原-文件和文件组,在源设备中找到备份文件A.bak,目标数据库选中A,还原路径找到E:/…...
2024/4/16 23:55:15 - 数独游戏——数模处理(MATLAB整数规划)
目录一、问题描述二、模型建立三、求解思路四、源程序1. 主程序 shudu.m2. 三维矩阵的转置函数 trans.m3. 显示矩阵的函数 showShudu.m五、结果展示 一、问题描述数独是源自18世纪瑞士的一种数学游戏,盘面是个九宫,每一宫又分为九个小格。在这八十一格中根据已知数字和解题条…...
2024/4/4 22:02:31 - 万年历设计
一. 课程设计内容:运用所学的c语言知识,编制和调试程序,具有如下功能:能够显示年历、月历、日历,用户输入任一年份能够显示出当年的年历,能够显示任意年份任意月份的日历,用户输入任意年份的日期能够显示出该天的信息(星期几),距离今天有多少天。 二. 课…...
2024/4/17 4:58:00
最新文章
- 锁策略和死锁问题
锁策略 乐观锁 vs 悲观锁重量级锁 vs 轻量级锁自旋锁 vs 挂起等待锁读写锁 vs 互斥锁公平锁 vs 非公平锁可重入锁 vs 不可重入锁死锁死锁产生的必要条件如何简单的解决死锁问题 小结 这里不是描述的某个特定锁,而是描述的锁的特性,描述的是"一类锁". 乐观锁 vs 悲观…...
2024/4/19 5:07:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/4/18 21:06:06 - app上架-您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。
上架提示 您的应用存在最近任务列表隐藏风险活动的行为,不符合华为应用市场审核标准。 修改建议:请参考测试结果进行修改。 请参考《审核指南》第2.19相关审核要求:https://developer.huawei.com/consumer/cn/doc/app/50104-02 造成原因 …...
2024/4/17 11:28:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57