HTML5游戏实战:计时拼图游戏制作

这游戏复杂点在各种拖动, 滑动的动画实现上. 下面我主要分享下动画部分的实现方法.
0 在线运行:
http://www.tangide.com/apprun.html?appid=previewupyunosgames1-241435729564104
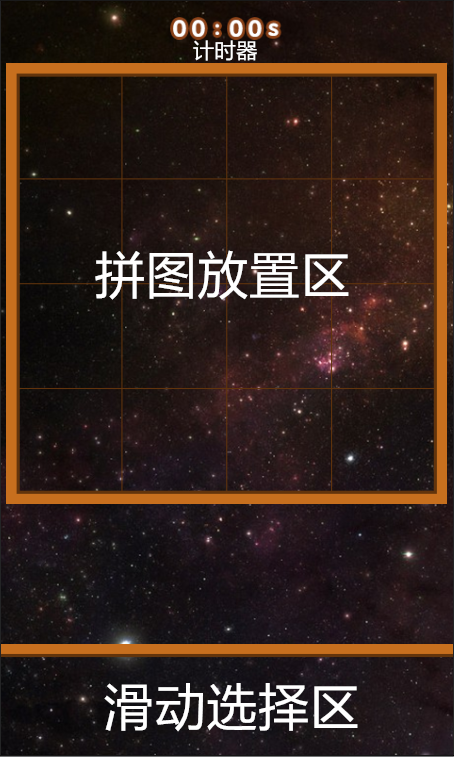
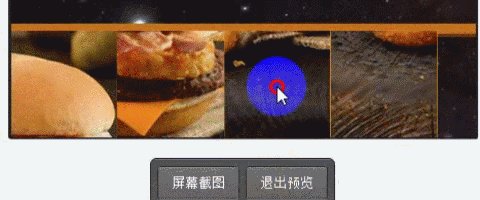
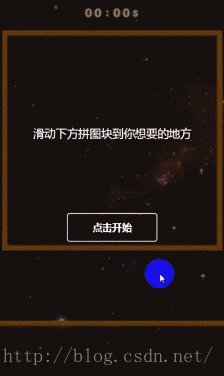
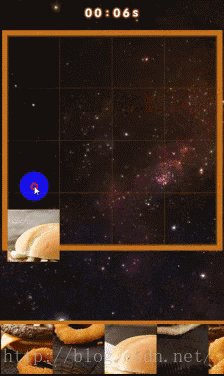
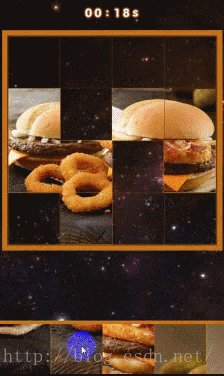
1: 确认界面布局
首先是对游戏功能区域的设计和
划分
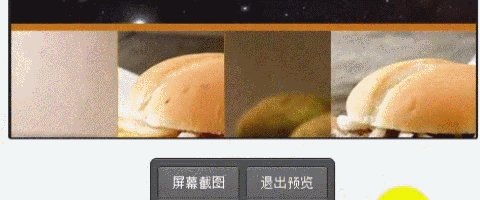
滑动选择区在屏幕最下方, 每一块小的拼图会出现在这里, 玩家可以左右滑动让整个滑动区域轮动以查看全部拼图块.
这里我放入了一张图片在屏幕最左下角,游戏开始时通过对这张图的自动复制, 随机排序, 插入图片等操作来
拼图放置区在计时器下方, 玩家需要吧小拼图从滑动选择区拖到这个区域的正确位置以完成游戏.
这里是4X4的游戏, 我放置了16张小图片用来确认16个格子的位置, 并让这16个格子以第一个格子为基准自动对齐.
这么做确认麻烦但由于我是首次开发此类型游戏,这样做利于调试.
可以看到滑动选择区和拼图放置区之间有一段空隙, 这主要是为不同分辨率的手机预留的.截图分辨率为480*800.
这样的布局可以在不同屏幕比的设备 例如ip4S,5S上都显示得体.
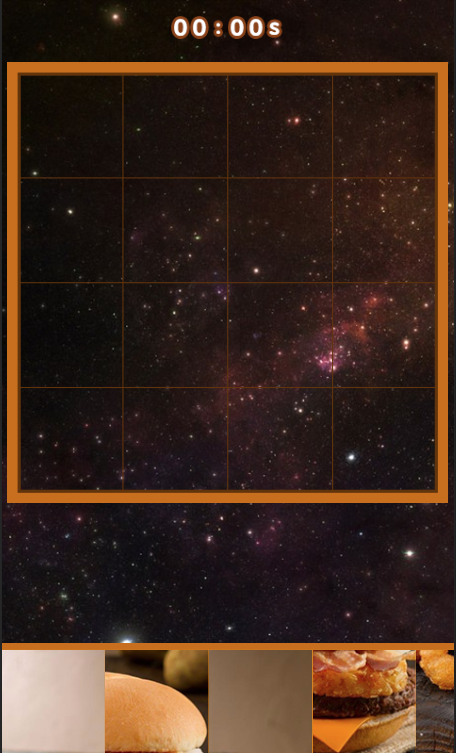
2: 滑动区域初始化
win.initPictrue = function() {var tempPicList = [];for (var i=1;i<=16;i++) {//排列图片picBar[i-1] = "图片"+i;tempPicList[i-1] = i-1;if (! win.find("图片"+i)) {win.dupChild("图片1").setName("图片"+i);}var x = (i-1)*basePic.w;win.find("图片"+i,true).setPosition(x,win.h-basePic.h);win.find("图片"+i,true).setVisible(true);}//打乱图片顺序var w = 404/4;var h = 404/4;for (i=0; i<16; i++) {var random = Math.floor(Math.random()*tempPicList.length);if (!DEBUG) {picOrder[i] = tempPicList[random];tempPicList.splice(random,1);}else {picOrder[i] = i;}var s = {xx:0,yy:0};coord.push(s);coord[i].xx = w*((i+1)%4 === 0 ? 3 : ((i+1)%4) - 1);coord[i].yy = h*(Math.ceil((i+1)/4) - 1);if (DEBUG) {console.log("dd_initPictrue x="+coord[i].xx+" y="+coord[i].yy);}}for (i=0;i<16;i++) {//给picBar的位置设置图片win.find(picBar[i]).setImageSrc(PUZZLEIMAGE);win.find(picBar[i]).setImageSrcRect(coord[picOrder[i]].xx, coord[picOrder[i]].yy, w, h);if (DEBUG) { win.find(picBar[i]).setText(picOrder[i]+1);}win.find(picBar[i]).key = picOrder[i]+1;}
};通过对屏幕下方拖动栏的初始化完成了picBar的随机排序, 随机插入图片, 以及最终用来判断游戏结束的key值记录.
3: 图片放置区域初始化
win.initSeat = function() {for (var i=1; i<=16; i++) {var x = baseSeat.x + baseSeat.w*((i%4) === 0 ? 3: (i%4) -1) + GAP;var y = baseSeat.y + baseSeat.h*(Math.ceil(i/4) -1) + GAP;//console.log("dd_initSeat SEAT="+SEAT + i);win.find("座位"+i).setPosition(x,y);seatGuest[i-1] = "";}
};
4: 图片选择区滑动效果
OnSwipeLeft = function(args) {var win = this.getWindow();win.swipeMe("left");
};win.swipeMe = function(direction) {if(hold === ""|| hold.indexOf("图片") !== 0|| picHolding == 1|| hold.y < win.h-basePic.h) {return;}console.log("dd_swipeMe "+direction);//距离限制:if (win.moveOutOfRange(direction)) {direction = "shake";return;}win.swipeAnimation(direction);
};win.swipeAnimation = function(direction) {for (var i=1; i<=picBar.length ;i++) {var targetPic = win.find(picBar[i-1]);var swipe = {duration:500,xStart:targetPic.x,yStart:targetPic.y,xEnd:targetPic.x-3*targetPic.w,yEnd:targetPic.y,interpolator:"l"};if (direction == "left") {swipe.xEnd = targetPic.x-3*targetPic.w;}else if (direction == "right") {swipe.xEnd = targetPic.x+3*targetPic.w;}else if (direction == "shake") {swipe.xEnd = targetPic.x;swipe.interpolator = "l";}else {console.log("dd_swipeAnimation ERROR");return;}targetPic.animate(swipe,function onDone(_obj) {});}
}; 如果picBar第一个元素已经在屏幕内则无法继续从左往右滑, 反之最后一个元素在屏幕内时 无法从右向左滑.
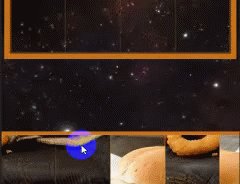
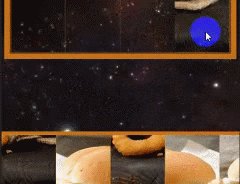
4: 图片拖动效果
游戏中对图片的选择,拖动, 放开 我使用指针按下, 移动, 松开事件来完成.
拖出动作的逻辑:
1: 判断指针按下时必须选中的是有效成员, 该有效成员将成为hold
2: 上一次指针按下以后又进行了指针移动(pointMove)且Y坐标移动到了一定范围以外, 此时将hold从picBar中删除
3: 对所选中的picBar成员使用setPositon来实现拖动他的效果.
4: 对仍然在屏幕底端的 且在发生移动时处于hold成员右侧的picBar成员播放向左移动的动画.
5: 根据指针抬起时所在的位置判断需要执行放下图片 还是重置图片位置.
图片放下的逻辑:
1:放下的位置如是正确则播放动画提示玩家,
2: 放下位置如是非正确的seat则没有动画效果,只是将图片移动到的合适位置.
3: 放下位置如是无效区域则hold的图片返回到屏幕下边栏,且已在屏幕下边栏的picBar成员全体向右移动一格.
win.pointDown = function(point) {if (picBarPlaying == 1|| picHolding == 1) {hold = "";return;}var targetElement = this.findChildByPoint(point, true);holdPoint = point;if (targetElement.name){if (targetElement.name == "图片0") {hold = "";return;}console.log("dd_you are point down at "+targetElement.name);if (targetElement.name == "游戏界面") {return;}if (targetElement.name.indexOf("图片") === 0) {hold = targetElement.name;}else {hold = "";return;}win.find(hold).setZIndex(50);}
};win.pointMove = function(point) {if(!win.pointerDown|| hold === "") {return;}if (point.y < win.h-basePic.h || picHolding === 1) {win.drawOutPic(point);//移动被hold的图片if (picHolding === 0) {//首次移动出范围需删除其位置数据picHolding = 1;if (holdPoint !== ""){//删除失效的seatGuestfor (var s=1;s<=16;s++) {var seat = win.find("座位"+s);if ( holdPoint.x >= seat.x&& holdPoint.x < seat.x+seat.w&& holdPoint.y >= seat.y&& holdPoint.y < seat.y+seat.h) {break;}}seatGuest[s-1] = "";}win.renewPicBar();}}
};win.pointUp = function(point) {if (hold === "") {return;}//放置在SEAT区域 var lastSeat = win.find("座位16");if ( point.x >= baseSeat.x && point.x < lastSeat.x+lastSeat.w&& point.y >= baseSeat.y&& point.y < lastSeat.y+lastSeat.h){var seatNum = 0;//获取hold的图放置的新位置for (var i=1;i<=16;i++) {var seat = win.find("座位"+i);if ( point.x >= seat.x&& point.x < seat.x+seat.w&& point.y >= seat.y&& point.y < seat.y+seat.h) {seatNum = i;break;}}if (seatNum < 1) {console.log("dd_pointUp : seatNum ERROR");return;}else {console.log("dd_pointUp : pointUp at 座位"+i);}//放置在有图片的SEAT,旧图被插回第一位if (seatGuest[i-1] !== ""&& seatGuest[i-1].indexOf("图片")===0) {win.waitForAnimation(0,seatGuest[i-1]);//播放旧图插回动画 }seatGuest[i-1] = hold;win.putPicInSeat(i);//新图放入seatconsole.log("dd_key="+win.find(hold).key);//播放拼图放对的特效if (win.find(hold).key == i) {console.log("dd_放对啦!!!!");picHolding = 1;win.playBlink(hold);}} else if (picHolding === 1 && hold !== "") {//放在了无意义的区域, 需要重置图片位置win.waitForAnimation(0,hold);} else {console.log("dd_pointUp : ELSE ??");}//检测是否游戏完成nowvar gameOver = win.gameOverCheck();if (gameOver == 1) {console.log ("dd_gameOver");win.find("计时器控件").pause();function overThisGame() {var initData = {};me.openWindow("游戏结束界面", function (retData) {console.log("window closed.");win.newGame();win.initGame();}, false, initData);}setTimeout(function() {overThisGame();}, 510);}picHolding = 0;hold = "";holdPoint = "";
};pointMove中结合hold 判断玩家是否在移动一个图片到可移动区域,
如果图片被拖动出滑动选择区,则留在滑动选择去的picBar成语播放对其动画.
pointUp中结合上两种方法中收集的数据,判断正在被hold的图片是否需要播放动画.
动画主要包含,1:放置在无效区域时 图片返回屏幕最下方, 2:最下方的其他图片右移给新插入的图片腾出位置
3:picBar中被拖出的图片放入puzzle座位区域的动画效果 4: 放置在了有效的区域,判断是否放置正确并播放动画.
每一次opintUp会检测游戏是否结束.
4: 其他方法代码展示
setStroke 为图片添加边框效果
win.setStroke = function(picName,canvas) {console.log("dd_setStroke : name="+picName);if (picName == "图片0") {return;}var pic = win.find(picName);pic.view.canvas.strokeStyle = "#E3881F";pic.view.canvas.lineWidth = 1;pic.view.canvas.strokeRect(0, 0, this.w, this.h);
};win.insertPic = function(seat,hold) {if (seat > picBar.length || (seat == picBar.length && picBar.length !== 0)) {console.log("dd_insertPic : seat ERROR = "+ seat);return;}var targetPic = win.find(hold);var targetSeat;if (win.find(picBar[seat])) {targetSeat = win.find(picBar[seat]);}var backToSeat = {duration:200,xStart:targetPic.x,yStart:targetPic.y,xEnd:targetSeat.x,yEnd:targetSeat.y,interpolator:"l"};if (picBar.length === 0) {backToSeat.xEnd = 0;backToSeat.yEnd = win.h-basePic.h,picBar.push(hold);}targetPic.animate(backToSeat,function onDone(_obj) {setTimeout(function() {picHolding = 0;}, 60);});
};drawOutPic 完成对拖出图片的移动显示
win.drawOutPic = function(point) {//console.log("dd_pointMove : "+point.x+" "+point.y);var x = point.x-basePic.w/2;var y = point.y-basePic.h/2;win.find(hold).setPosition(x,y);
};swapeAnimation 完成播放滑动选择区的滑动效果
win.swipeAnimation = function(direction) {for (var i=1; i<=picBar.length ;i++) {var targetPic = win.find(picBar[i-1]);var swipe = {duration:500,xStart:targetPic.x,yStart:targetPic.y,xEnd:targetPic.x-3*targetPic.w,yEnd:targetPic.y,interpolator:"l"};if (direction == "left") {swipe.xEnd = targetPic.x-3*targetPic.w;}else if (direction == "right") {swipe.xEnd = targetPic.x+3*targetPic.w;}else if (direction == "shake") {swipe.xEnd = targetPic.x;swipe.interpolator = "l";}else {console.log("dd_swipeAnimation ERROR");return;}targetPic.animate(swipe,function onDone(_obj) {});}
};moveOutOfRange 判断是否可以继续滑动 滑动区域
win.moveOutOfRange = function(direction) {if (direction == "left"&& win.find(picBar[(picBar.length-1)]).x+basePic.w <= win.w) {//向左滑时,如队末图片已完整出现在视野内则不处理.return 1;} else if (direction == "right"&& win.find(picBar[0]).x >= 0 ){//向右滑时,如队末图片已完整出现在视野内则不处理.return 1;}return 0;
};win.picBarRight = function(seat,hold) {var i = seat;if (picBar.length === 0) {console.log("dd_picBarRight : picBar is enpty!!!");return;}for (i; i<picBar.length; i++) {win.newPicBarAnimation(picBar[i],"insert");}picBar.splice(seat, 0, hold);console.log("dd_picBarRight : picBar =");if (DEBUG) {for (var r=0;r<picBar.length;r++) {console.log(picBar[r]);}}
};removeHoldFromPicBar 负责将被拖出的picBar成员从picBar列表中删除
win.removeHoldFromPicBar = function() {var index = -1;for (var i=0;i<picBar.length;i++) {if (hold == picBar[i]) {index = i;break;}}if (index >= 0) {picBar.splice(index,1);console.log("dd_removeHoldFromPicBar: index is "+index);}else {console.log("dd_removeHoldFromPicBar: index ERROR");}
};win.playBlink = function(target){if ( !win.find(target,true) ) {console.log("dd_playBlink : target notFound");return;}targetPic = win.find(target,true);var opRate = 0.3;var zoom = 0.8;var blinkP1 = {duration:60,opacityStart:1,opacityEnd:opRate,scaleXStart:1,scaleXEnd:zoom,scaleYStart:1,scaleYEnd:zoom,};var blinkP2 = {duration:60,opacityStart:opRate,opacityEnd:1,scaleXStart:zoom,scaleXEnd:1,scaleYStart:zoom,scaleYEnd:1,};targetPic.animate(blinkP1,function onDone(_obj) {targetPic.animate(blinkP2,function onDone(_obj) {blinkP1.duration = 140;blinkP2.duration = 140;targetPic.animate(blinkP1,function onDone(_obj) {targetPic.animate(blinkP2,function onDone(_obj) {});});});});
};gameOverCheck 负责检测游戏是否结束
win.gameOverCheck = function() {var i = 0;var key;seatGuest.length = 16;if (DEBUG) {for (i in seatGuest){key = win.find(seatGuest[i]).key-1;console.log("dd_seatGuest["+i+"]="+seatGuest[i]+"key="+key);}}i = 0;for (i in seatGuest){key = win.find(seatGuest[i]).key-1;if (seatGuest[i] === ""|| key == "undefined"|| key != i){return 0;}}return 1;
};win.timmerGameRule = function() {var timePic = [];var add = "http://osgames1.b0.upaiyun.com/games/diwy_source/businessSample/timeLimitPuzzle/pic/number";for (var i=0;i<=3;i++){timePic[i]= add+i+".png";}var time = 3;function timmer() {if (!win.children) {clearInterval(Interval);return;}win.timmerView(true);win.find("计时板").setImageSrc(timePic[time]);if (time < 0) {clearInterval(Interval);win.timmerView(false);win.find("图片1").setVisible(true);win.initSeat();win.initPictrue();win.find("计时器控件").start();}time --;}var Interval = setInterval(timmer,1000);
};这次的分享就到这里. 2015-07-13
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Nginx入门之静态资源与动态访问分离
摘要: 实际运用中,我们需要将静态资源交给Nginx处理,而web服务器的一些请求才交给tomcat处理,这个可以在Nginx配置中做到在上一篇中,我们配置了 location / {proxy_pass http://localhost:8080 ; } 这其实就是将Nginx的所有请求都转发给 http://localhost:8080 如果我们需…...
2024/4/28 9:10:41 - 严把质量关、做好可靠性与环境试验,不做被车压塌的桥!
前天下午6时左右,无锡某国道突发垮塌,数辆行驶的机动车被压在桥下,现场状况更是惨不忍睹,而之所以发生此事故,笔者认为主要有三点:第一:本身建造桥梁的材料质量问题。类似的事故之前都发生过,安全的建筑工程必须要有产品合格的建筑材料,比如说建桥常用到的水泥、混凝土…...
2024/4/29 0:02:03 - c语言万年历(源代码)
/** *c语言万年历,dev c++运行通过 *参数输入格式eg: *显示这一天是星期几:2013/01/01 2013.01.01 *显示这个月的整个日历:2013.01. 2013/01/ *控制台下运行 */ #include<stdio.h> #include<stdlib.h> #include<string.h> int main(int x,char* date[]…...
2024/4/28 11:35:24 - MySQL数据库备份恢复及中文乱码问题
MySQL数据库备份恢复及中文乱码问题1.数据库备份/恢复:用phpMyAdmin将数据库现在压缩格式(gzip 压缩)保存到本地,如果数据库量大,建议将表分开,分多个文件备份,据本人实践,如果数据库量大,在恢复时会发生执行错误,所以数据库量越大,分的文件越多越好。2.中文乱码问题…...
2024/4/28 5:23:17 - HTML5+JS游戏开发模块----canvas图片拖放
边学边做笔记,现在游戏开发进入下一个阶段,canvas图片拖放模块,如果要做塔防类游戏,少不了拖放炮塔之类的。HTML5提供拖放标签,draggable,ondrop,ondragover,ondragup等标签实现元素拖放,但是,canvas内部图片是无法使用这种方式的。 canvas拖放难点: 1.鼠标移动到can…...
2024/4/28 22:11:27 - Nginx认识nginx.conf配置文件
转载:https://blog.csdn.net/rth362147773/article/details/78837971 前言 nginx.conf文件是放在conf目录下的一个配置文件。这个是Nginx服务器的主配置文件。通过指令来配置这个文件能达到控制nginx,实现反向代理,负载均衡,也是nginx入门的基础。读懂使用nginx.conf文件是…...
2024/4/28 5:16:55 - MTBF
MTBF,即平均故障间隔时间,英文全称是“Mean Time Between Failure”。是衡量一个产品(尤其是电器产品)的可靠性指标。单位为“小时”。它反映了产品的时间质量,是体现产品在规定时间内保持功能的一种能力。具体来说,是指相邻两次故障之间的平均工作时间,也称为平均故障间…...
2024/4/20 12:49:47 - python3小游戏(1):吃苹果小游戏
python小白群交流:861480019注意,申请入群时必须备注“不发广告”,不然不通过(禁止在群里发广告,不然诅咒你),另外这个群都是一群和我一样的小白,大家谁也不说谁,共同进步(ps:写这个文章时,只有我一人)一. 概述:1.本文是基于pygame库开发的小游戏,主要功能有:(1).…...
2024/4/28 14:18:10 - Android开发之数据库备份
Android开发之数据库备份用过市面上刷题App/诸如驾考宝典这样的App/的用户应该知道,离线状态也是可以刷题的,这就表明了题库并不是在服务器或者云端数据库上,而是用本地的SQLite数据库存储的。可是如果别人给你的题库是个Excel表格,让你去开发成个App,该如何去做呢?接下来…...
2024/4/16 23:58:15 - java 简易万年历 源代码
import java.util.Scanner; class RiLi {public static void main(String[] args) {//输入要查询的年份和月份Scanner in = new Scanner(System.in);int statue=1;while(statue==1){System.out.println("请输入你要查看的年份!");int findYear = in.nextInt();Syste…...
2024/4/20 11:31:13 - 基于B/S模式的设备管理系统开发
摘 要:介绍了基于B/S模式的设备管理系统的结构组成与功能特点,为煤炭生产企业各级设备管理部门进行设备的管理提供了便捷可靠的信息管理系统。 关键词:设备管理 B/S模式 机电设备 0.引言设备管理是企业生产经营管理的重要组成部分,设备管理的好坏直接影响企业的生存和…...
2024/4/16 23:57:57 - Nginx入门之安装
Nginx是一款高性能的http服务器/反向代理服务器。官方测试可以支持5万的并发应用场景http服务器 虚拟主机。可以实现在一台服务器虚拟出多个网站。 反向代理,负载均衡。Nginx安装手册官网:http://nginx.orgnginx安装环境nginx是C语言开发,建议在linux上运行,本教程使用Cent…...
2024/4/16 23:58:09 - 图书管理系统中UML应用之需求分析和建模设计解析
1 UML简介UML(统一建模语言)是面向对象建模语言的标准,它可以对任何具有静态结构和动态行为的系统进行建模,它的主要作用是帮助用户进行面向的描述和建模,它可以描述软件从需求分析到软件实现和测试的全过程。标准建模语言UML的重要 内容 可以由五类图(十种图形)来定义,如…...
2024/4/26 0:00:50 - SQL数据库还原时备份集中的数据库备份与现有的数据库不同的解决办法
SQL Server 2005数据库还原出错错误具体信息为:备份集中的数据库备份与现有的A数据库不同 具体操作如下:第一次:新建了数据库A,数据库文件放在E:/DB/A目录下,选中该数据库右键-任务-还原-文件和文件组,在源设备中找到备份文件A.bak,目标数据库选中A,还原路径找到E:/…...
2024/4/16 23:57:57 - 兵装开关电源,替代明纬电源的最佳选择
“兵装电源”是由中国兵器工业第208研究研制和生产的军转民用产品,已有40多年的研究和开发历史。1996年就通过了国军标GJB/Z9001-96质量体系认证。兵装电源广泛应用于军工产品、工业控制、铁路通讯、医疗设备、安防监控、电子仪器等领域,产品远销全国及世界,深受广大客户信赖…...
2024/4/16 23:58:09 - 简易万年历的java实现
import java.util.Scanner;public class Calendar {public static void main(String[] args) {Scanner sc = new Scanner(System.in);// 年System.out.println("输入年份");int year = sc.nextInt();// 月System.out.println("输入月份");int month = sc.n…...
2024/4/16 23:57:15 - HTML5技术之图像处理:一个滑动的拼图游戏(转)
HTML5技术之图像处理:一个滑动的拼图游戏 HTML5有许多功能特性可以把多媒体整合到网页中。使用canvas元素可以在这个空白的画板上填充线条,载入图片文件,甚至动画效果。 在这篇文章中,我将做一个滑动拼图的游戏用来展示HTML5 canvas的图片处理能力。 在网页中使用canvas标签…...
2024/4/16 23:58:09 - Nginx入门搭建 负载均衡 keepalived实现高可用总结
一、介绍Nginx+环境搭建1.Nginx (“engine x”) 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器 。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的Rambler.ru 站点开发的,它已经在该站点运行超过四年多了。Igor 将源代码以类BSD许可证的形式发布…...
2024/4/19 17:28:29 - 基于PCF8563和stc12C5A60S2制作的万年历
这个星期和同学一起完成了这个课程设计,对单片机也有了更加近一步的了解。这次课程设计做的是基于芯片PCF8563和单片机stc12C5A60S2的万年历,在制作过程中,遇到了好几个问题,有些是硬件电路搭建时的疏忽导致的电路错误,有些是程序编写时的错误,经过反复的检查和调试后,最…...
2024/3/31 22:10:35 - linux上 mysql数据库备份与还原 (mysqldump)
最近要写mysql数据库备份,把自己所得记录下来,防止以后忘了,哈哈哈哈(注 这是远程备份,备份到指定服务器)使用环境 centos 7mysql 5.7 远程连接主机免密码登录 ,在运行服务器上执行 ssh-keygen一路回车,还是不要添加密码的好,这时候可以注意一下公钥,秘钥保存位置把公钥放到…...
2024/3/31 22:10:35
最新文章
- (十一)Servlet教程——Request请求转发
1.Web应用在处理客户端的请求的时候,一般的时候都需要多个资源协同处理,比如先经过一个Servlet的处理,然后再经过另外一个Servlet的处理。但是在一个Servlet中又不能直接调用另外一个Servlet的service方法,所以Servlet就提供了请求…...
2024/4/29 0:10:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity核心学习
目录 认识模型的制作流程模型的制作过程 2D相关图片导入设置图片导入概述纹理类型设置纹理形状设置纹理高级设置纹理平铺拉伸设置纹理平台打包相关设置 SpriteSprite Editor——Single图片编辑Sprite Editor——Multiple图片编辑Sprite Editor——Polygon图片编辑SpriteRendere…...
2024/4/24 7:49:17 - 分发饼干(C++ 贪心)
目录 题目需求 贪心算法思想 什么是贪心 贪心算法的使用 贪心算法的优缺点 代码实现 后言 题目需求 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i]&…...
2024/4/26 3:28:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57