JavaScript操作canvas制作前端H5小游戏——Flappy Bird
游戏查看
源码和素材下载
博主学习前端一年多一点,还是个新手,不过勇于尝试,才能不断进步,如果代码质量不好,欢迎提意见,下面开始讲解,首先贴张游戏界面图:
游戏使用canvas画图制作,分析游戏确定有这几个元素:
- 天空背景不动
- 小鸟上下移动,左右不动
- 地板和水管向左移动(造成小鸟向前移动的错觉)
canvas画图是覆盖画图,所以画图顺序很重要,它的api我就不多说了,只有用到以下内容:
<!-- html代码 -->
<canvas id="canvas">您的浏览器不支持canvas</canvas>/* js相关 */
var canvas = document.getElementById('canvas'), //获取canvas节点ctx = canvas.getContext('2d'); //获取画布上下文画图环境
//画图(只举了一种,还有另一种传参方式)
ctx.drawImage(img, imgx, imgy, imgw, imgh, canx, cany, canw, canh);
//参数的含义依次为:图片资源、图片的x坐标、y坐标、宽度、高度、画布中x坐标、y坐标、宽度、高度
//因为我把所有的图片都合成一张,所以需要用截取图像的传参方式下面简单说说整个游戏的运行代码结构:
var img = new Image(); //加载图像
img.src = './img.png';
img.onload = start; //图像加载完成就运行start函数,所以start是入口function start(){//检查是否碰撞到地板,水管check();if(是否游戏结束){//游戏结束的操作然后退出return;}//画背景...if(isStarted){ //isStarted为是否开始游戏的变量,是全局的,默认为false//开始游戏就画小鸟,水管}else{//否则就画准备开始的图像}//画分数(默认为0,准备阶段画的是0)...//画地板...//设置定时器,保证动画在游戏中不断进行timer = requestAnimationFrame(start); //和setTimeout(start, 16)效果差不多
}document.ontouchstart = document.onmousedown = function(e){//点击屏幕时小鸟进行跳跃等处理
}整体结构就是这样,然后我们一部分一部分完成就可以了。
第一步:获取设备的屏幕大小,兼容各种屏幕设备
var viewSize = (function(){var pageWidth = window.innerWidth,pageHeight = window.innerHeight;if (typeof pageWidth != 'number') {pageHeight = document.documentElement.clientHeight;pageWidth = document.documentElement.clientWidth;};if(pageWidth >= pageHeight){pageWidth = pageHeight * 360 / 640;}pageWidth = pageWidth > 414 ? 414 : pageWidth;pageHeight = pageHeight > 736 ? 736 : pageHeight;return {width: pageWidth,height: pageHeight};})();
//然后就设置画布宽高
canvas.width = viewSize.width;
canvas.height = viewSize.height;
//定义原图像与游戏界面的像素比
var k = viewSize.height / 600 //我找的背景图高度为600px,所以比例就是屏幕高除以600第二步:完成游戏进行中的部分(没有gameover检查,isStarted为true时)
1)画背景(没有难点,主要是图像大小的计算要想清楚)
//清除
ctx.clearRect(0,0,viewSize.width,viewSize.height);
//画背景
ctx.drawImage(img, 0, 0, 800, 600, 0, 0, Math.ceil(k * 800), viewSize.height);2)画小鸟:我在全局定义了一个小鸟类,如下:
function Bird(){//小鸟拍翅膀有三种状态,所以画图相关大多用一个数组来表示this.imgX = [170, 222, 275]; //在原图中x的坐标this.imgY = [750, 750, 750]; //在原图中y的坐标this.imgW = [34, 34, 34]; //在原图中宽度this.imgH = [24, 24, 24]; //在原图中高度var canX = Math.ceil(110 / 450 * viewSize.width); //在画布中x的坐标this.canX = [canX, canX, canX];var canY = Math.ceil(380 / 800 * viewSize.height); //在画布中y的初始坐标 this.canY = [canY, canY, canY]; var canW = Math.ceil(34 * k); //在画布中的宽度 this.canW = [canW, canW, canW]; var canH = Math.ceil(24 * k); //在画布中的高度this.canH = [canH, canH, canH];//下面三个变量是用来协助记住是在三个状态中的哪个状态,后面一看就知道了this.index = 0; this.count = 0;this.step = 1;//表示小鸟飞行的时间,后面知道用途this.t = 0;//记住初始y坐标,也是后面一看就知道了this.y = [canY, canY, canY];
}定义类的好处就是可以不用设置那么多的全局变量,你可以直接定义小鸟为一个对象,接着定义小鸟画图方法:
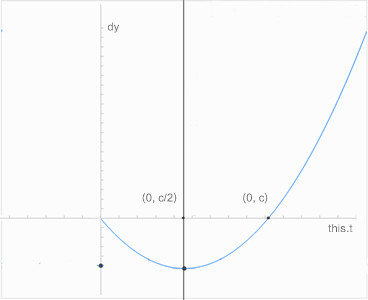
Bird.prototype.draw = function(){var index = this.index;//翅膀拍动, this.count就是用来控制拍动的频率,记住定时器1秒运行16帧,频率很快的this.count++;if(this.count == 6){this.index += this.step; this.count = 0;}//this.index的变化过程为0、1、2、1、0、1、2、1...所以需要this.index +1和-1变化if((this.index == 2 && this.step == 1) || (this.index == 0 && this.step) == -1){this.step = - this.step;} //计算垂直位移,使用公式 y = a * t * (t - c),这里就知道了this.t是代表着小鸟起跳后到现在的时间//我使用了抛物线的函数方程,你也可以自己选择,代码下面我会给出函数坐标图就很清除了var c = 0.7 * 60;var minY = - 85 * viewSize.height / 800;var a = -minY * 4 / (c * c);var dy = a * this.t * (this.t - c); //dy是小鸟的位移//下面是小鸟飞到顶部的情况,我的处理是,使再点击失效,要小鸟飞下来才能继续点击if(this.y[0] + dy < 0){canClick = false;}else{canClick = true;}//然后小鸟在画布的y坐标就等于原先的y坐标加上位移for(var i = 0; i < 3; i++){this.canY[i] = this.y[i] + Math.ceil(dy);}this.t++;ctx.drawImage(img, this.imgX[index], this.imgY[index], this.imgW[index], this.imgH[index], this.canX[index], this.canY[index], this.canW[index], this.canH[index]);};给出小鸟计算方程的坐标图
因为canvas的y正方向是向下的,所以跳跃应该位移是先负后正,自由落体又是抛物线,接下来就是数学知识了,图中可以看出:
如果this.t > c,dy > 0,所以可以得出,当this.t = c小鸟到最高点,选c的大小就可以控制上升和下落的速度
在this.t = c/2时,dy达到了最小值,所以,控制Ymin可以确定小鸟的垂直移动最大距离。
要画小鸟就可以:
var bird = new Bird();
bird.draw();3)画水管:
游戏画面中最多出现两组水管,当第一组水管到中间时,第二组开始出现,当第一组水管从游戏界面的左边出去了,第二组水管刚刚到达中间,而最右边又开始有水管进来,以此类推,不断重复。
先解决一组水管的画法,仍然先定义水管类,分为上水管和下水管:
//基类,属性的含义同小鸟类
function Pie(){this.imgY = 751; this.imgW = 52; this.imgH = 420;this.canX = viewSize.width; //默认在画布的最右边this.canW = Math.ceil(80 / 450 * viewSize.width);this.canH = Math.ceil(this.canW * 420 / 52);
}
//其中top我们随机生成,代表的是同一组水管中,上水管的左下角在画布中的y坐标
//上水管类
function UpPie(top){ Pie.call(this); //继承相同的属性this.imgX = 70; //上水管在原图中的x坐标 this.canY = top - this.canH; //上水管在画布中的y坐标计算this.draw = drawPie;
};
//下水管类
function DownPie(top){Pie.call(this);this.imgX = 0;this.canY = top + Math.ceil(150 / 800 * viewSize.height); //上水管和下水管的距离固定,大小可调this.draw = drawPie;
}
function drawPie(){var speed = 2 * k;this.canX -= speed; //每画一次就向左边走ctx.drawImage(img, this.imgX, this.imgY, this.imgW, this.imgH, this.canX, this.canY, this.canW, this.canH);
}然后开始画水管:
//用一个数组存在画面中的水管
var Pies = [];
//创建水管函数,首先随机生成top,然后分别实例化上、下水管然后存进Pies里
function createPie(){var minTop = Math.ceil(90 /800 * viewSize.height),maxTop = Math.ceil(390 /800 * viewSize.height),top = minTop + Math.ceil(Math.random() * (maxTop - minTop));Pies.push(new UpPie(top));Pies.push(new DownPie(top));
};
//画水管时,首先判断
//第一组水管出左边屏幕,移除水管
if(Pies[0].canX <= -Pies[0].canW && Pies.length == 4){Pies[0] = null;Pies[1] = null;Pies.shift();Pies.shift();canCount = true;
}
//第一组水管到达中间时创建水管
if(Pies[0].canX <= 0.5 * (viewSize.width - Pies[0].canW) && Pies.length == 2){createPie();
}
//然后就可以画水管
for(var i = 0, len = Pies.length; i < len; i++){Pies[i].draw();
}4)画分数,比较简单,主要是需要计算居中:
/*** 分数类*/
function Score(){this.imgX = 900;this.imgY = 400;this.imgW = 36;this.imgH = 54;this.canW = Math.ceil(36 * k);this.canH = Math.ceil(54 * k);this.canY = Math.ceil(50 / 800 * viewSize.height);this.canX = Math.ceil(viewSize.width / 2 - this.canW / 2);this.score = 0;
}
Score.prototype.draw = function(){var aScore = ('' + this.score).split('');var len = aScore.length;//计算一下居中this.canX = 0.5 * (viewSize.width - (this.canW + 10) * len + 10);for(var i = 0; i < len; i++){var num = parseInt(aScore[i]);if(num < 5){var imgX = this.imgX + num * 40;var imgY = 400;}else{var imgX = this.imgX + (num - 5) * 40;var imgY = 460;}var canX = this.canX + i * (this.canW + 2);ctx.drawImage(img, imgX, imgY, this.imgW, this.imgH, canX, this.canY, this.canW, this.canH);}
};然后画就简单了
var score = new Score();score.draw();5)画地板,主要是需要让它向左移动
//地板类
function Ground(){this.imgX = 0;this.imgY = 600;this.imgH = 112;this.imgW = 600;this.canH = Math.ceil(112 * k);this.canW = Math.ceil(k * 800);this.canX = 0;this.canY = viewSize.height - this.canH;
}
Ground.prototype.draw = function(){if(this.imgX > 24) this.imgX = 0; //因为无限滚动,所以需要无痕接上ctx.drawImage(img, this.imgX, this.imgY, this.imgW, this.imgH, this.canX, this.canY, this.canW, this.canH);this.imgX += 2;
};画的时候实例就可以了:
var ground = new Ground();ground.draw();到这里你就可以看到水管和地板可以向后走了,小鸟也能飞起来了,只是会不断下落,所以我们要设置点击弹跳。
第三步:点击处理
//touchstart是手机端,mousedown是PC端
document.ontouchstart = document.onmousedown = function(e){//游戏如果结束点击无效if(gameover) return;if(isStarted){//游戏如果开始了,那么久开始//刚才在小鸟飞出顶部我做了点击屏蔽,if(canClick){//当我们点击的时候,我们应该恢复初始状态,初始状态就是this.t=0, bird.y[i]储存了初始高度for(var i = 0; i < 3; i++){bird.y[i] = bird.canY[i];}bird.t = 0;}else{return;}}else{//游戏没有开始说明在准备,所以开始isStarted = true;}//在ios客户端,touch事件之后还会触发click事件,阻止默认事件就可以屏蔽了var e = e || window.event;if(e.preventDefault){e.preventDefault();}else{e.returnValue = false;}
};现在你已经可以使小鸟跳跃了,胜利就在前方。
第四步:check函数
检测小鸟和地板是否碰撞最为简单:
//地板碰撞,小鸟的y坐标 + 小鸟的高度 >= 地板的y坐标,表示撞了地板
if(bird.canY[0] + bird.canH[0] >= ground.canY){gameover = true;return;
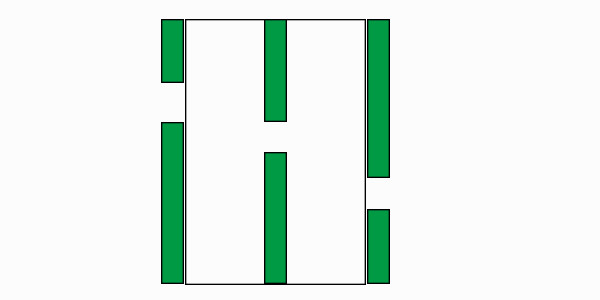
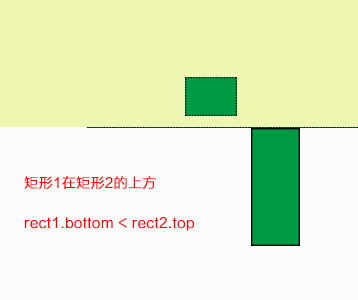
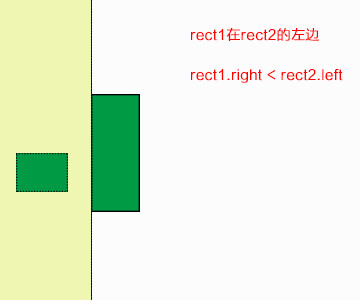
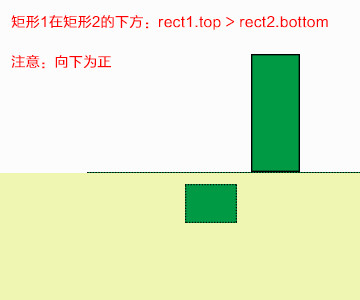
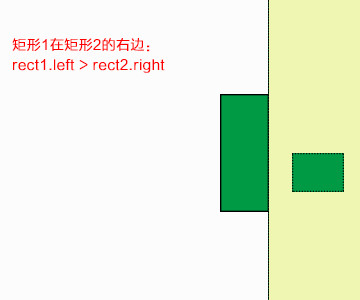
}检测小鸟和水管是否碰撞,可以化成两个矩形是否重合,重合的情况比较复杂,我们可以看不重合的情况:只有4种,如图:
(1)
(3)
只要符合上面一种情况就不重合,其余情况就是重合,所以:
//检测两个矩形是否重合,可以反着看,先找出矩形不重合的情况,
function isOverLay(r1, r2){var flag = false;if(r1.top > r2.bottom || r1.bottom < r2.top || r1.right < re2.left || r1.left > r2.right){flag = true;}//反之就是重合return !flag;
}
//水管碰撞
var birdRect = {top: bird.canY[0],bottom: bird.canY[0] + bird.canH[0],left: bird.canX[0],right: bird.canX[0] + bird.canW[0]
};
for(var i = 0, len = Pies.length; i < len; i++){var t = Pies[i];var pieRect = {top: t.canY,bottom: t.canY + t.canH,left: t.canX,right: t.canX + t.canW};if(isOverLay(birdRect,pieRect)){gameover = true;return;}
}还需要检查是否得分
if(Math.floor(bird.canX[0]) > Math.floor(Pies[0].canX + Pies[0].canW) && canCount){//小鸟的左边出了第一组水管的右边就得分,得分以后,第一组水管还没出屏幕左边时不能计算得分canCount = false;score.score++;
};所以check函数为:
function check(){function isOverLay(r1, r2){var flag = false;if(r1.top > r2.bottom || r1.bottom < r2.top || r1.right < re2.left || r1.left > r2.right){flag = true;}//反之就是重合return !flag;}//地板碰撞if(bird.canY[0] + bird.canH[0] >= ground.canY){console.log(viewSize)console.log(bird.canY[0],bird.canH[0],ground.canY)gameover = true;return;}//水管碰撞var birdRect = {top: bird.canY[0],bottom: bird.canY[0] + bird.canH[0],left: bird.canX[0],right: bird.canX[0] + bird.canW[0]};for(var i = 0, len = Pies.length; i < len; i++){var t = Pies[i];var pieRect = {top: t.canY,bottom: t.canY + t.canH,left: t.canX,right: t.canX + t.canW};if(isOverLay(birdRect,pieRect)){gameover = true;return;}}//是否得分if(Math.floor(bird.canX[0]) > Math.floor(Pies[0].canX + Pies[0].canW) && canCount){canCount = false;score.score++;};
}现在游戏已经可以玩了,就是还差gameover处理,和重新开始处理了
第五步:gameover处理:
//画gameover字样
ctx.drawImage(img, 170, 990, 300, 90, Math.ceil(viewSize.width * 0.5 - k * 277 * 0.5), Math.ceil(200 / 800 * viewSize.height), 277 * k, 75 * k);
//画重新开始点击按钮
ctx.drawImage(img, 550, 1005, 160, 90, Math.ceil(viewSize.width * 0.5 - k * 160 * 0.5), Math.ceil(400 / 800 * viewSize.height), 160 * k, 90 * k)
//因为有重新点击开始,所以在html中有个隐藏的div用来点击重新开始,现在让它出现
startBtn.style.display = 'block';
startBtn.style.width = 160 * k + 'px';
startBtn.style.height = 90 * k + 'px';
startBtn.style.left = Math.ceil(viewSize.width * 0.5 - k * 160 * 0.5) + 'px';
startBtn.style.top = Math.ceil(400 / 800 * viewSize.height) + 'px';
//消除定时器
cancelAnimationFrame(timer); //如果用setTimeout就是:cleatTimeout(timer)
//回收资源
ground = null;
bird = null;
score = null;
for(var i = 0, len = Pies.length; i < len; i++){Pies[i] = null;
}
Pies = [];第六步:重新开始游戏处理
startBtn.ontouchstart = startBtn.onmousedown = function(e){//初始化参数canClick = true;gameover = false;canCount = true;isStarted = false;startBtn.style.display = 'none';ground = new Ground();bird = new Bird();score = new Score();Pies = [];createPie();//开定时器timer = requestAnimationFrame(start); //或者timer = setTimeout(start, 16);//阻止冒泡到documentvar e = e || window.event;if(e.stopPropagation){e.stopPropagation();}else{e.cancelBubble = false;}}到此结束,贴上全部代码,有耐心看完的估计没有几个,哈哈哈
html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Flappy Bird</title><meta name="viewport" content="width=device-width"/><style>body,html{padding:0;margin:0;height:100%;width:100%;backgroung:#f1f1f1;cursor:pointer;overflow: hidden;}canvas{position:relative;z-index:998;}#restart{position:absolute;top:0;left:0;z-index:999;display:none;}</style>
</head>
<body><canvas id="canvas"></canvas><div id="restart"></div><script src="index.js"></script>
</body>
</html>js代码
var viewSize = (function(){var pageWidth = window.innerWidth,pageHeight = window.innerHeight;if (typeof pageWidth != 'number') {if (document.compatMode == 'CSS1Compat') {pageHeight = document.documentElement.clientHeight;pageWidth = document.documentElement.clientWidth;} else {pageHeight = document.body.clientHeight;pageWidth = document.body.clientWidth;}};if(pageWidth >= pageHeight){pageWidth = pageHeight * 360 / 640;}pageWidth = pageWidth > 414 ? 414 : pageWidth;pageHeight = pageHeight > 736 ? 736 : pageHeight;return {width: pageWidth,height: pageHeight};})();(function(){var lastTime = 0;var prefixes = 'webkit moz ms o'.split(' '); //各浏览器前缀var requestAnimationFrame = window.requestAnimationFrame;var cancelAnimationFrame = window.cancelAnimationFrame;var prefix;
//通过遍历各浏览器前缀,来得到requestAnimationFrame和cancelAnimationFrame在当前浏览器的实现形式for( var i = 0; i < prefixes.length; i++ ) {if ( requestAnimationFrame && cancelAnimationFrame ) {break;}prefix = prefixes[i];requestAnimationFrame = requestAnimationFrame || window[ prefix + 'RequestAnimationFrame' ];cancelAnimationFrame = cancelAnimationFrame || window[ prefix + 'CancelAnimationFrame' ] || window[ prefix + 'CancelRequestAnimationFrame' ];}//如果当前浏览器不支持requestAnimationFrame和cancelAnimationFrame,则会退到setTimeoutif ( !requestAnimationFrame || !cancelAnimationFrame ) {requestAnimationFrame = function( callback, element ) {var currTime = new Date().getTime();//为了使setTimteout的尽可能的接近每秒60帧的效果var timeToCall = Math.max( 0, 16 - ( currTime - lastTime ) );var id = window.setTimeout( function() {callback( currTime + timeToCall );}, timeToCall );lastTime = currTime + timeToCall;return id;};cancelAnimationFrame = function( id ) {window.clearTimeout( id );};}//得到兼容各浏览器的APIwindow.requestAnimationFrame = requestAnimationFrame;window.cancelAnimationFrame = cancelAnimationFrame;
})()var canvas = document.getElementById('canvas'),ctx = canvas.getContext('2d'),img = new Image(),k= viewSize.height / 600,canClick,gameover,canCount,isStarted,timer,ground,bird,score,Pies,startBtn = document.getElementById('restart');
//导入图像
img.onload = start;
img.src = './img.png';
//设置画布宽高
canvas.width = viewSize.width;
canvas.height = viewSize.height;
init();
function init(){canClick = true;gameover = false;canCount = true;isStarted = false;startBtn.style.display = 'none';ground = new Ground();bird = new Bird();score = new Score();Pies = [];createPie();
}
function destroy(){ground = null;bird = null;score = null;for(var i = 0, len = Pies.length; i < len; i++){Pies[i] = null;}Pies = [];
}
/*** 开始游戏*/
function start(){check();if(gameover){console.log(1)ctx.drawImage(img, 170, 990, 300, 90, Math.ceil(viewSize.width * 0.5 - k * 277 * 0.5), Math.ceil(200 / 800 * viewSize.height), 277 * k, 75 * k)ctx.drawImage(img, 550, 1005, 160, 90, Math.ceil(viewSize.width * 0.5 - k * 160 * 0.5), Math.ceil(400 / 800 * viewSize.height), 160 * k, 90 * k)startBtn.style.width = 160 * k + 'px';startBtn.style.height = 90 * k + 'px';startBtn.style.left = Math.ceil(viewSize.width * 0.5 - k * 160 * 0.5) + 'px';startBtn.style.top = Math.ceil(400 / 800 * viewSize.height) + 'px';startBtn.style.display = 'block';cancelAnimationFrame(timer);destroy();}else{//清除ctx.clearRect(0,0,viewSize.width,viewSize.height);//画背景ctx.drawImage(img, 0, 0, 800, 600, 0, 0, Math.ceil(k * 800), viewSize.height);if(isStarted){//第一组水管出左边屏幕,移除水管if(Pies[0].canX <= -Pies[0].canW && Pies.length == 4){Pies[0] = null;Pies[1] = null;Pies.shift();Pies.shift();canCount = true;}//画小鸟bird.draw();//创建水管if(Pies[0].canX <= 0.5 * (viewSize.width - Pies[0].canW) && Pies.length == 2){createPie();}//画水管for(var i = 0, len = Pies.length; i < len; i++){Pies[i].draw();}}else{//画readyctx.drawImage(img, 170, 900, 300, 90, Math.ceil(viewSize.width * 0.5 - k * 277 * 0.5), Math.ceil(200 / 800 * viewSize.height), 277 * k, 75 * k)ctx.drawImage(img, 170, 1150, 230, 150, Math.ceil(viewSize.width * 0.5 - k * 200 * 0.5), Math.ceil(400 / 800 * viewSize.height), 200 * k, 150 * k)}//画分数score.draw();//画地板ground.draw();//设置定时器timer = requestAnimationFrame(start);}};
/*** 检查是否碰撞、得分*/
function check(){function isOverLay(rect1, rect2){var flag = false;if(rect1.top > rect2.bottom || rect1.bottom < rect2.top || rect1.right < rect2.left || rect1.left > rect2.right) flag = true;return !flag;}//地板碰撞if(bird.canY[0] + bird.canH[0] >= ground.canY){console.log(viewSize)console.log(bird.canY[0],bird.canH[0],ground.canY)gameover = true;return;}//水管碰撞var birdRect = {top: bird.canY[0],bottom: bird.canY[0] + bird.canH[0],left: bird.canX[0],right: bird.canX[0] + bird.canW[0]};for(var i = 0, len = Pies.length; i < len; i++){var t = Pies[i];var pieRect = {top: t.canY,bottom: t.canY + t.canH,left: t.canX,right: t.canX + t.canW};if(isOverLay(birdRect,pieRect)){gameover = true;return;}}//是否得分if(Math.floor(bird.canX[0]) > Math.floor(Pies[0].canX + Pies[0].canW) && canCount){canCount = false;score.score++;};
}
/*** 点击*/
document.ontouchstart = document.onmousedown = function(e){if(gameover) return;if(isStarted){if(canClick){for(var i = 0; i < 3; i++){bird.y[i] = bird.canY[i];}bird.t = 0;}else{return;}}else{isStarted = true;}var e = e || window.event;if(e.preventDefault){e.preventDefault();}else{e.returnValue = false;}
};startBtn.ontouchstart = startBtn.onmousedown = function(e){var e = e || window.event;if(e.stopPropagation){e.stopPropagation();}else{e.cancelBubble = false;}init();timer = requestAnimationFrame(start);
}
/*** 分数类*/
function Score(){this.imgX = 900;this.imgY = 400;this.imgW = 36;this.imgH = 54;this.canW = Math.ceil(36 * k);this.canH = Math.ceil(54 * k);this.canY = Math.ceil(50 / 800 * viewSize.height);this.canX = Math.ceil(viewSize.width / 2 - this.canW / 2);this.score = 0;
}
Score.prototype.draw = function(){var aScore = ('' + this.score).split('');var len = aScore.length;this.canX = 0.5 * (viewSize.width - (this.canW + 10) * len + 10);for(var i = 0; i < len; i++){var num = parseInt(aScore[i]);if(num < 5){var imgX = this.imgX + num * 40;var imgY = 400;}else{var imgX = this.imgX + (num - 5) * 40;var imgY = 460;}var canX = this.canX + i * (this.canW + 2);ctx.drawImage(img, imgX, imgY, this.imgW, this.imgH, canX, this.canY, this.canW, this.canH);}
};
/*** 小鸟类*/
function Bird(){this.imgX = [170, 222, 275];this.imgY = [750, 750, 750];this.imgW = [34, 34, 34];this.imgH = [24, 24, 24];this.index = 2;this.count = 0;this.step = 1;var canX = Math.ceil(110 / 450 * viewSize.width);this.canX = [canX, canX, canX];var canY = Math.ceil(380 / 800 * viewSize.height);this.canY = [canY, canY, canY];var canW = Math.ceil(34 * k);this.canW = [canW, canW, canW];var canH = Math.ceil(24 * k);this.canH = [canH, canH, canH];this.t = 0;this.y = [canY, canY, canY];
}
Bird.prototype.draw = function(){var index = this.index;//翅膀拍动this.count++;if(this.count == 6){this.index += this.step;this.count = 0;}if((this.index == 2 && this.step == 1) || this.index == 0 && this.step == -1) this.step = - this.step;//计算垂直位移,使用公式 y = a * t * (t - c)var c = 0.7 * 60;var minY = - 85 * viewSize.height / 800;var a = -minY * 4 / (c * c);var dy = a * this.t * (this.t - c);if(this.y[0] + dy < 0){canClick = false;}else{canClick = true;}for(var i = 0; i < 3; i++){this.canY[i] = this.y[i] + Math.ceil(dy);}this.t++;ctx.drawImage(img, this.imgX[index], this.imgY[index], this.imgW[index], this.imgH[index], this.canX[index], this.canY[index], this.canW[index], this.canH[index])};
/*** 水管基类*/
function Pie(){this.imgY = 751;this.imgW = 52;this.imgH = 420;this.canX = viewSize.width;this.canW = Math.ceil(80 / 450 * viewSize.width);this.canH = Math.ceil(this.canW * 420 / 52);
}
/*** 上水管类*/
function UpPie(top){Pie.call(this);this.imgX = 70;this.canY = top - this.canH;this.draw = drawPie;
};
UpPie.prototype = new Pie();
/*** 下水管类*/
function DownPie(top){Pie.call(this);this.imgX = 0;this.canY = top + Math.ceil(150 / 800 * viewSize.height);this.draw = drawPie;
}
DownPie.prototype = new Pie();function drawPie(){var speed = 2 * k;this.canX -= speed;ctx.drawImage(img, this.imgX, this.imgY, this.imgW, this.imgH, this.canX, this.canY, this.canW, this.canH);
}/*** 创建水管*/
function createPie(){var minTop = Math.ceil(90 /800 * viewSize.height),maxTop = Math.ceil(390 /800 * viewSize.height),top = minTop + Math.ceil(Math.random() * (maxTop - minTop));Pies.push(new UpPie(top));Pies.push(new DownPie(top));
};
/*** 地板类*/
function Ground(){this.imgX = 0;this.imgY = 600;this.imgH = 112;this.imgW = 600;this.canH = Math.ceil(112 * k);this.canW = Math.ceil(k * 800);this.canX = 0;this.canY = viewSize.height - this.canH;
}
Ground.prototype.draw = function(){if(this.imgX > 24) this.imgX = 0;ctx.drawImage(img, this.imgX, this.imgY, this.imgW, this.imgH, this.canX, this.canY, this.canW, this.canH);this.imgX += 2;
};如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- nginx入门及简单配置
Ngin入门及简单配置nginx的安装nginx 指令nginx作用:反向代理正反向代理的介绍反向代理的使用:具体使用负载均衡参数配置分配策略动静分离介绍expires配置location 在我学习的过程中,碰到了很多可以部署静态页面的服务器;例如:Apache HTTP server、Tomcat、nginx等等(目前…...
2024/4/20 11:43:31 - Ubuntu下安装Android Eclipse开发环境
作者:刘洪涛,华清远见嵌入式培训中心讲师。 记录了为FS_S5PC100平台在Ubuntu下安装Android Eclipse开发环境的搭建过程。使用Ubuntu版本为10.10。 1、安装JDK (1) 安装“Linux-Android\toolchain”目录下的“jdk.bin”,jdk.bin是Jdk1.5。Jdk1.5是编译Android2.1必须的工具,…...
2024/4/17 0:07:11 - Ethminer挖矿软件使用教程
Gpu矿机使用(文章测试使用的是AMD 580显卡,Ethminer0.17.0)先执行 ethminer -G --list-devices 查看Gpu数量,我的机器是8Gpu,执行命令后1 首先启动geth节点geth --port 33333 --rpc --rpcapi eth --rpcaddr 192.168.10.176 --rpcport 8888 console2 启动ethminer(挖矿软件…...
2024/4/18 13:09:12 - Nginx入门与精通
centos7安装nginx 官方文档:http://nginx.org/en/linux_packages.html#RHEL-CentOS 安装方法一:yum配置安装 安装先决条件: sudo yum install yum-utils/etc/yum.repos.d/nginx.repo增加nginx的yum源 [nginx-stable] name=nginx stable repo baseurl=http://nginx.org/packa…...
2024/4/18 15:39:57 - PSIM仿真入门之一
1、如何旋转元件?未放置元件之前,右键可90度旋转元件。2、放置完元件如何取消放置状态?放置完一个元件后如果不想再放置元件可以按ESC键退出放置元件状态。 3、如何画线? 4、如何移动图面?点击鼠标右键,光标变成一个手形的图标,移动图标可以移动画面。 5、如何修改元件属…...
2024/4/17 0:06:41 - android NDK开发环境搭建
转自: http://blog.chinaunix.net/uid-26524139-id-3206370.html基于 Android NDK 的学习之旅-----环境搭建工欲善其事必先利其器 , 下面介绍下 Eclipse SDK NDK Cygwin CDT 集成开发环境的搭建。 1、Android 开发环境搭建Android开发环境搭建不是重点,相信看此文章的很多人都…...
2024/4/17 0:07:17 - Nginx 入门教程1
Nginx是什么Nginx是一种高性能的HTTP的web服务器,项目中我们一般使用Nginx来实现负载均衡 反向代理 动静分离等功能。Nginx的作者是俄罗斯人,他在2014年开发的。什么是反向代理首先说下什么是正向代理,大家想访问某个网站,但是这个网站不能直接访问,你需要通过代理服务器访问…...
2024/4/17 0:06:53 - WebGL实现HTML5的3D贪吃蛇游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨…...
2024/4/17 0:06:11 - HBuilder软件下载及安装教程
Hbuilder是由我国开发的一款开发网页的编辑器,使用起来及其方便容易上手,而且在Hbuilde全语法库中,可以清楚地看到对各个浏览器、各个版本的支持情况,集成了大量语法快,少敲多行代码,体验飞一般的感觉。 方法/步骤 首先我们要下载这个工具,去百度搜索找到Hbuilder的官网…...
2024/4/17 0:06:59 - nginx入门之编译安装
nginx是什么nginx是一个开源的,支持高性能,高并发的www服务和代理服务软件。它是一个俄罗斯人lgor sysoev开发的,作者将源代码开源出来供全球使用。 nginx比它大哥apache性能改进许多,nginx占用的系统资源更少,支持更高的并发连接,有更高的访问效率。 nginx不但是一个优秀…...
2024/4/17 0:06:47 - Auto CAD 2014 32/64 位软件安装包及安装教程
Auto CAD 2014 32/64 位软件安装包及安装教程 快来下载吧。...
2024/4/20 0:46:46 - C++实现简易的万年历
C++实现简易的万年历 代码如下: /* *文件名称:万年历.cpp *作 者:chenghan *完成日期:2019/1/10 *版 本 号:1.0 *问题描述:制作一个简单的万年历 */ #include<iostream> #include <string> using namespace std;//判断一年是否为闰年,是返回true 否返回…...
2024/4/17 0:07:05 - Android python环境搭建
目前在通过《Header First Python》学习Python语言。其中有几个章节介绍Python在web和移动设备上的开发,移动设备OS选用了现在火热的Android。对于这个系统,之前我只听说过,从未实际使用过;移动设备上程序的编写,也是第一次涉足。下面记录的搭建环境的过程及相关要点,希望…...
2024/4/18 14:46:04 - c++小游戏——杀手
杀手小游戏 会有一个存活者:(1 2 3 4 5),如果出现(1 0 3 4 5),代表二号已经死了。 一号有3次复活权 且有一次随机诅咒权(即当自己被杀死时,会随机诅咒另外一个人,当然不是死人或自己,使其死亡) 二号有一次复活权 且有一次随机诅咒权(但目标死亡率为50%) 三号有一…...
2024/3/31 22:08:33 - 基于JAVA的图书管理系统(jsp+mysql+tomcat)
这里分享一个java web 项目,是一个基于JAVA 的图书管理系统本系统使用JSP+MySQL+Tomcat开发完成,由于开发时间过短,功能不甚完善,前台页面也不怎么美观,但是麻雀虽小,五脏俱全,对于初学者还是有一些帮助的,毕竟完整的项目一般相对复杂,初学者可能学习起来比较吃力~简单…...
2024/4/19 2:56:31 - Android Studio搭建flutter开发环境
创建flutter项目必须要搭建flutter的开发环境,我们今天来创建flutter的一个简单的demo,学会怎样开发flutter项目,首先我们要获取flutter的sdk,可以从官网上下载 Flutter SDK然后下载下载之后解压,然后在目录的flutter文件下找到flutter_console.bat,双击运行并启动flutte…...
2024/4/17 0:07:47 - Nginx 入门教程常用配置解析
Nginx介绍和安装 Nginx是一个自由、开源、高性能及轻量级的HTTP服务器及反转代理服务器, 其性能与IMAP/POP3代理服务器相当。Nginx以其高性能、稳定、功能丰富、配置简单及占用系统资源少而著称。 Nginx 超越 Apache 的高性能和稳定性,使得国内使用 Nginx 作为 Web 服务器的…...
2024/4/17 0:07:47 - Visio2019软件安装教程 Visio2019 (32/64)位下载地址 Microsoft visio pro
软件介绍visio2019其实就是Microsoft visio pro软件,该软件是Microsoft公司开发的图表设计软件,可以让用户在软件上设计流程图,设计甘特图,设计逻辑图,设计思维图,内置丰富的设计工具,结合大部分office的功能,让这款软件更加适合办公使用,让企业员工可以在自己熟悉的界…...
2024/4/18 8:13:30 - Nginx入门级学习笔记
Nginx学习笔记 一、Nginx简介 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。其特点是占有内存少,并发能力强。 Nginx作用:反向代理 服务器负载均衡 客户端动静分离1.反向代理 正向代理:如果把局域网外的Internet想象成一个巨大…...
2024/4/17 0:07:05 - ubuntu14.10 android底层开发环境搭建
1.安装jdk配置环境变量 本人习惯编辑.bashrc来配置 export JAVA_HOME=/home/summer/work/jdk1.6.0_45 export JRE_HOME=${JAVA_HOME}/jre export ANDROID_HOME=/home/summer/work/sdk export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib export PATH=${JAVA_HOME}/bin:$…...
2024/4/20 10:33:52
最新文章
- 服务器有哪些特性?
服务器是计算机的一种,但是和普通的计算机是不同的,服务器比普通计算机的运行速度更快、负载能力更高,可以在网络中为其它客户机或是大型设备提供计算或者是应用服务,服务器有着高速的CPU运算能力、能够进行长时间的运行有着更好的…...
2024/4/20 12:52:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - springboot 项目整合easy-captcha验证码功能
效果 1、验证码使用easy-captcha,在pom文件增加依赖 <!-- google 验证码 --><dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId></dependency> 2、增加获取kaptcha的ctrl package com.*.*.s…...
2024/4/18 20:00:56 - linux系统编程 线程 p1
线程 1.线程的概念2.线程的创建/终止/取消,栈的清理2.1线程创建2.2线程终止2.3 栈的清理 1.线程的概念 线程就是一个正在运行的函数。 posix线程是一套标准,而不是实现。 openmp线程。 线程标识:pthread_t (linux环境下是整形数&…...
2024/4/18 5:05:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57