如何虚拟定位外勤365
数据记录 Record
数据集合中的一个条记录,包括数据的定义和值。相当于实体类。
数据代理 Proxy
用来获取数据的代理。相当于Datasource。
数据解析器 DataReader
负责将Proxy获取的数据解析出来传换成Record并存入Store中。相当于C#的DataReader。
数据集 Store
一个保存数据的集合,类似于C#的Datatable。
Extjs3的Proxy较以前版本有了一些变动,资料很少,而且官方文档上相当简练,以至于一个完整的例子都没有…… 我尽力理解……
1. 数据记录
一条数据记录一般是有多个字段组成的。字段由Ext.data.Field类定义。Field的配置项很丰富,使我们有足够的信息在弱类型的语言中处理我们的数据,主要有:
name:字段名;defaultValue:默认值;type:数据类型,可以是string,int,float,boolean,date和auto(默认)。先介绍这么多,其余的在具体用到的时候再介绍。
要建立一个数据记录类(注意不是具体一条数据),可以使用Ext.data.Record.create方法,这个方法接受一个数组的Field类的配置项,返回一个构造函数。看一个例子:
<script type="text/javascript">
// create a Record constructor from a description of the fields
var TopicRecord = Ext.data.Record.create([ // creates a subclass of Ext.data.Record
{name: 'title' },
{ name: 'author', allowBlank: false },
{ name: 'totalPosts', type: 'int' },
{ name: 'lastPost',type: 'date' },
// In the simplest case, if no properties other than name are required,
// a field definition may consist of just a String for the field name.
'signature'
]);
// create Record instance
var myNewRecord = new TopicRecord(
{
title: 'Do my job please',
author: 'noobie',
totalPosts: 1,
lastPost: new Date(),
signature: ''
},
id // optionally specify the id of the record otherwise one is auto-assigned
);
alert(myNewRecord.get('author'));
</script>
这里演示的仅仅是Record最基本的功能:定义字段和存取数据。Record还可以和Store一起,由Store跟踪Record的变化情况。就如C#的DataTable一样,可以跟踪其内部的DataRow变更的情况。Extjs几乎把前台开发变成了后台。这些内容等介绍Store的时候再介绍。
2.数据代理
Ext.data.DataProxy是数据代理的抽象基类,实现了DataProxy的通用公共接口。DataProxy的最重要的通用方法就是doRequest,执行这个方法之后将从各种具体的数据源读取数据。继承自DataProxy的具体Proxy类有:
2.1 HttpProxy
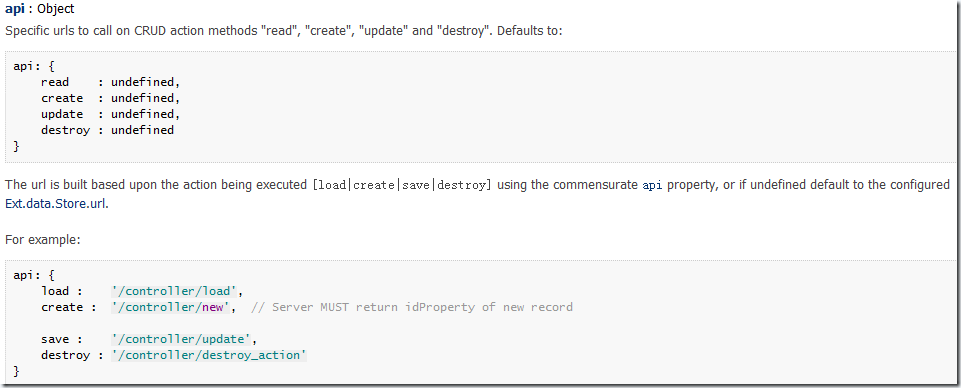
这是最常用的proxy,通过一个http请求从远程服务器获取数据。HttpProxy最重要的配置项就是配置获取数据的url。HttpProxy不仅仅支持获取数据,它支持对数据的CRUD操作。DataProxy的api属性就是用来配置这4种操作对应的url的。如果不配置,就采用HttpProxy的url属性。例如:
api: {
read: '/controller/load',
create : '/controller/new', // Server MUST return idProperty of new record
save : '/controller/update',
destroy : '/controller/destroy_action'
}
注意,extjs的官方文档这里相当含糊不清:

四个操作中的第一个到底是read还是load???
配置好api后,就可以执行doRequest方法,doRequest方法的参数比较复杂:
doRequest( String action, Ext.data.Record/Ext.data.Record[] rs, Object params, Ext.data.DataReader reader, Function callback, Object scope, Object arg )含义如下:action:表示执行的是哪种操作,可以是 create,read,update,destroy的一种。rs: 看了半天也没发现这个参数有什么用…… 看源代码发现其中出现了这样的表达式 url+rs.id,这个或许是为MVC架构的程序更好的构建url用的?直接忽略它,设为null即可。params:这个对象里边的属性:值对会作为post/get的参数传到服务器,非常有用。
reader: DataReader,将服务器返回的数据解析成Record的数组。下面会有更详细的解释。
callback:当读取到服务器数据之后执行的函数。这个函数接受三个参数,分别是: r Ext.Record[],服务器端返回的经过reader的数组。这是官方的说法,实际测试下来似乎只有当action是read的时候才是这样,下面有介绍;options:就是arg参数的值。success:是否成功的标致,bool,这个也是服务器端返回的。
scope:作用域
arg:一些附加的参数,会被传到callback的options参数中。
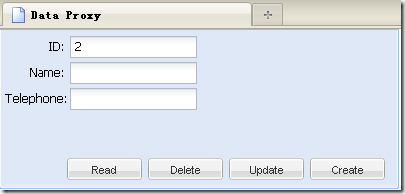
下面我们来完成一个例子,利用httpproxy完成基本的CRUD操作。先看服务器端代码:
<%@ WebHandler Language="C#" Class="dataproxy" %>
using System;
using System.Web;
using System.Collections.Generic;
public class dataproxy : IHttpHandler {
static List<Student> db = new List<Student>();
static dataproxy()
{
db.Add(new Student { Id = "1", Name = "Li", Telephone = "1232" });
db.Add(new Student { Id = "2", Name = "Wang", Telephone = "5568" });
db.Add(new Student { Id = "3", Name = "Chen", Telephone = "23516" });
db.Add(new Student { Id = "4", Name = "Zhu", Telephone = "45134" });
db.Add(new Student { Id = "5", Name = "Zhou", Telephone = "3455" });
}
public void ProcessRequest (HttpContext context) {
string id = context.Request.Params["id"];
string action=context.Request.Params["action"];
string result = "{success:false}";
if (action == "create")
{
}
else if (action == "read")
{
foreach (Student stu in db)
{
if (stu.Id == id)
{
result = "{success:true,r:[['" + stu.Id + "','" + stu.Name + "','" + stu.Telephone + "']]}";
break;
}
}
}
else if (action == "update")
{
}
else if (action == "delete")
{
}
context.Response.ContentType = "text/plain";
context.Response.Write(result);
}
public bool IsReusable {
get {
return false;
}
}
class Student
{
string id;
public string Id
{
get { return id; }
set { id = value; }
}
string name;
public string Name
{
get { return name; }
set { name = value; }
}
string telephone;
public string Telephone
{
get { return telephone; }
set { telephone = value; }
}
}
}
我们用一个静态的List来模仿数据库。在处理函数中分别应对4种情况。上面仅实现了read的代码,返回一个数组,因为我们最终客户端采用ArrayReader来解析数据。服务器端的代码没什么好解释的,很简单,再看客户端的:
<head>
<title>Data Proxy</title>
<link rel="Stylesheet" type="text/css" href="ext-3.1.0/resources/css/ext-all.css" />
<script type="text/javascript" src="ext-3.1.0/adapter/ext/ext-base-debug.js"></script>
<script type="text/javascript" src="ext-3.1.0/ext-all-debug.js"></script>
<script type="text/javascript" src="ext-3.1.0/src/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
var Student = Ext.data.Record.create(['id', 'Name', 'Telephone']);
var arrayReader = new Ext.data.ArrayReader({
root: 'r', idIndex: 0, fields: Student });
var httpProxy = new Ext.data.HttpProxy({
url: 'dataproxy.ashx',
api: {
read: 'dataproxy.ashx?action=read',
create: 'dataproxy.ashx?action=create',
update: 'dataproxy.ashx?action=update',
destroy: 'dataproxy.ashx?action=delete'
}
});
Ext.onReady(function() {
var form = new Ext.FormPanel({
renderTo: document.body,
height: 160,
width: 400,
frame: true,
labelSeparator: ':',
labelWidth: 60,
labelAlign: 'right',
defaultType: 'textfield',
items: [
{ fieldLabel: 'ID',
id: 'ID'
},
{ fieldLabel: 'Name',
id: 'Name'
},
{ fieldLabel: 'Telephone',
id: 'Telephone'
}
],
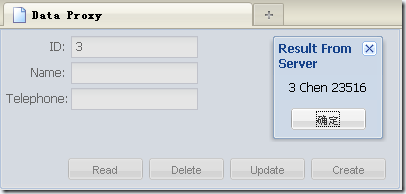
buttons: [{ text: 'Read', handler: function() {
httpProxy.doRequest('read', null, { id: form.getForm().findField('ID').getValue() }, arrayReader,
function(r, option, success) {
if (option.arrayData.success) {
var res = r.records[0];
Ext.Msg.alert('Result From Server', res.get('id') + ' ' + res.get('Name')
+' '+ res.get('Telephone'));
}
else {
Ext.Msg.alert('Result','Did not find.');
}
},this,arrayReader);
}
},
{ text: 'Delete' }, { text: 'Update' }, { text: 'Create'}]
})
});
</script>
</head>
这里有些东西要解释下,首先是定义了一个Student的Record,这个和服务器端的代码是一致的。然后定义了ArrayReader,ArrayReader是读取数组内的数据,数据格式参考服务器端的代码,它有一个root属性非常重要,指定的是读取json数据中哪个属性的值(这个值是一个数组的字面量).idIndex也是必须指定的,它标志着哪个字段是主键。fields就好理解了,读取的Record的字段。数组里边的顺序要和Record的字段顺序对应,否则可以通过Record的mapping属性来指定,例如: {name:'Telephone',mapping:4}就表示读取数组中第4个数值放到Telephone字段中。 下面就是定义httpProxy,设置好api。然后我们创建一个表单:
添加4个按钮。先为Read按钮写上处理函数:doRequest的一个参数是'read',第二个参数是null,因为我不懂它有什么用;第三个参数把要查询的ID的值传给服务器,第四个参数是一个reader,第五个参数callback很重要,我们在这里处理服务器的返回值。注意,我在最后一个参数设置为arrayReader,于是这个函数的option参数的值实际上就是arrayReader。我为什么要这样做呢,一来是做个演示,最后一个参数有什么用,二来是因为ArrayReader比较古怪,注意它没有公开的successProperty配置项,也就是说它无法判断服务器返回的success属性,也就是这个callback的success参数永远是undefined!我一开始以为是我服务器端的代码不对,后来debug进源代码,发现它确实不处理这个success属性。或许ArrayReader设计的本意就不是用在这个环境里的。不过作为演示,那就这样用吧。其实它不处理success参数我们自己还是可以处理的。arrayReader内部有个arrayData属性,它是一个解析好的json对象,如果返回的json字符串中有success属性那么这个对象也有success属性,这样我们就可以获得服务器的返回值,同理,也可以处理服务器返回的任何数据。当然,这种用法是文档上没有的,仅供演示。这个callback的第一个参数,要特别注意,文档上说是Record[],不过实际上它是一个对象,它的record属性才是Record[]。我只能说extjs这部分的文档很糟糕。幸好这部分的代码是很不错的,有兴趣的朋友可以调试进去看看,以便有更深刻的理解。好了,万事俱备,点击下Read按钮,结果出来了:
此文暂告一段落,其他几个操作原理上类似的,突然发现,如果单纯的用这个例子来演示似乎不太合适。因为Delete和Update服务器端都不需要返回什么数据,而doRequest强制要求用一个DataReader来解析返回的数据,很不方便。或许在操作表格型的数据的时候doRequest的其他方法才有用武之地。针对单个对象的CRUD,可以直接采用更底层的Ext.ajax方法(另文介绍),或者利用表单的方法来处理。
本文只是对Extjs的数据模型的功能和原理做一简单的介绍,在实际中如何高效的组织代码和在服务器与客户端间传递数据是一个另外的话题。Extjs还是很灵活的,客户端和服务器端的通信契约还是可以让程序员自己决定。
太长了…转下篇…
如何虚拟定位外勤365如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 虚拟定位gpsapk
如今的JavaScript再也不是以前被当做玩具的在网页上运行的花哨的脚本了。JavaScript已经逐渐标准化,作为一门真正的编程语言广泛地应用在Web开发上。因此,越来越多的人开始重新认识这门脚本语言,并在不断地探索关于JavaScript核心思想和实现原理,过程中遇到了一些非常混淆的…...
2024/5/8 8:55:11 - 虚拟定位ios软件下载
复制代码 代码如下:var gender = $("input:checked").val();...
2024/5/8 7:04:36 - 分身虚拟定位软件
call和apply方法 call方法可改变上下文this指针,类似的方法还有apply,主要用在js对象各方法互相调用的时候,使当前this实例指针保持一致,或在特殊情况下需要改变this指针。 obj1.method1.call(obj2,argument1,argument2) 如上,call的作用就是把obj1的方法放到obj2上使用,后…...
2024/5/7 12:49:36 - ipad爱思虚拟定位
hasOwnProperty 方法 返回一个布尔值,指出一个对象是否具有指定名称的属性。 object.hasOwnProperty(proName) 兼容WinIE5.5+, MacIE-, NN6+, Moz+, Safari- 参数 object 必选项。一个对象的实例。 proName 必选项。一个属性名称的字符串值。 说明 如果 object 具有指定名称的…...
2024/4/14 13:40:07 - 360 虚拟定位软件
复制代码 代码如下: function OnTreeNodeChecked() { var ele = event.srcElement; if (ele.type == checkbox) { var childrenDivID = ele.id.replace(CheckBox, Nodes); var div = document.getElementById(childrenDivID); if (div != null) { var checkBoxs = div.getEleme…...
2024/4/14 13:40:06 - 怎么学习手机刷脸虚拟定位
这个可以用jquery的一个插件cluetip地址下载是:plugins.learningjquery.com/cluetip/demo/ 下面简单讲解下用法: 1 首先当然要放JQUERY的基本JS,和这个插件的JS了,如: <a class="title" href="#" title="This is the title|The first set of conte…...
2024/4/14 13:40:05 - s7可以虚拟定位
下面就是我的“作品”啊,只是简单的实现其功能,并未做其他的功能啊 运行后,需要刷新下, 上面得代码比较简单,更多的例子,可以搜索dt猫以前发布的文章。表头表头表头 dt猫jb51.net4561263 1234567898794561263 1234567898794561263 1234567898794561263 12345678987945612…...
2024/5/7 21:15:31 - 虚拟定位自动加人软件
操作下拉框[Select] 1. $("#seelctId").append("<option value="+optionval+">"+text+"</option>");//给下拉框增加 一下option选项 (ddlSayTo这是下拉框的ID) $("#seelctId").val(optionval);//选中…...
2024/4/14 13:40:03 - 多开虚拟定位软件下载
因为浏览器的兼容问题,如果使用javascript获取这些数值是一个相当痛苦的过程。好在JQuery提供了简单优雅,并且兼容的解决方法。 获取浏览器和页面文档的宽度和高度 复制代码 代码如下: //获取浏览器显示区域的高度 $(window).height(); //获取浏览器显示区域的宽度 $(window)…...
2024/4/14 13:40:02 - 华为荣耀9怎么虚拟定位
海量的jQuery插件帖,很经典,不知道什么时候开始流传,很早以前就收藏过,为了工作方便还是发了一份放在日志里面。其中有些已经无法访问,或许是文件移除,或许是被封锁。大家分享的东西,没什么特别的可说的,唯有感谢无私分享的人们。猫嗔提醒大家在使用的时候注意jQuery包…...
2024/4/14 13:40:01 - 虚拟定位精灵软件免费下载
还好网上什么都有,上网找了一个浏览器兼容性最佳的函数,经测试兼容IE、FireFox、Chrome,并且不会有滚动条误差问题,存档下,以备后用 :) 复制代码 代码如下:function mousePos(e){ var x,y; var e = e||window.event; return { x:e.clientX+document.b…...
2024/5/6 20:03:05 - 穿越火线虚拟定位封号
一、 插入option 1、DOM方法 var oSelectYear = document.getElementById("SelectYear"); var op = document.createElement("option"); op.innerHTML = "2010"; op.value = "2010"; oSelectYear.appendChild(op); 2、new Option方法 …...
2024/4/14 13:39:59 - 红米4虚拟定位不了
1.精准简单的选择对象(dom): 复制代码 代码如下: $(#element);// 相当于document.getElementById ("element") $(.element);//Class $(p);//html标签 $("form > input");//子对象 $("div,span,p.myClass");//同时选择多种对象 $("tr:od…...
2024/4/14 13:39:58 - 用了虚拟定位被滴滴检测
复制代码 代码如下: (function($){ $.navs=function(){ return $(#top_menu_bar > li).each(function(){ $(this).hover( function(){ $(this).find(ul:eq(0)).show(); }, fu…...
2024/4/14 13:39:59 - 小米无root虚拟定位
页面大概是这样的,一个Partial View,而这个View包含了一小段绑定Search的Javascript,并且用Jquery-ui 的dialog 包含,而且确定不是ASP.net mvc生成HTML的问题,HTML是依照我的想法生成的,后来实在没有办法,把dialog的代码去掉,Search按就正常了。查了一下dialog的代码,…...
2024/4/26 3:23:17 - 苹果7怎么虚拟定位失败
上图: 注意下面的代码,最好保存为utf-8格式的,要不容易出现乱码。复制代码 代码如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>javascript 金山词霸在线网络翻译 </tit…...
2024/4/14 13:39:55 - 虚拟定位腾讯信用
先运行下程序看下: <span style=background-color:#336699;width:300px;>123</span> 输出:123 可以看到 span会自动根据包含的内容来变化宽度 这是因为:对于内联元素(可以是默认即为内联的比如 span 元素,也可以是 display: inline 的元素) width 和 height 只在 …...
2024/4/14 13:39:54 - 钉钉虚拟定位xposed
css:复制代码 代码如下:<style type="text/css"> .rollBox { width: 704px; overflow: hidden; padding: 12px 0 5px 6px; } .rollBox .LeftBotton { height: 52px; width: 19px; background: url(jt.gif) no-repeat 11px 0; overflow: hidden; float: left; d…...
2024/4/14 13:39:53 - 易到车主s6虚拟定位
当我们让div居中时候,一般有两种方法,一种是固定左右宽度,也就是使用像素绝对定位;另一种是用百分比来相对定位,在这种两种方式下,绝对定位是不能让div随着屏幕而自适应的,而用百分比就可以,但是,是用百分比就会有一个新的问题,如果我们的页面中有这么一句 <!DOCT…...
2024/4/14 9:51:58 - 魅蓝note6有虚拟定位吗
我们先来自定义一个事件: 复制代码 代码如下: person = function(name) { this.name = name; this.addEvents("walk"); } Ext.extend(person, Ext.util.Observable, { info: function(event) { return this.name + is + event + ing.; } }); var person = new perso…...
2024/4/14 13:39:52
最新文章
- 微信小程序下载文件详解
在微信小程序中,下载文件通常涉及使用 wx.downloadFile API。这个 API 可以将网络资源下载到本地临时文件路径,然后你可以使用 wx.saveFile 将临时文件保存到本地持久存储位置。下面是一个下载文件的详细过程: 使用 wx.downloadFile 下载文件…...
2024/5/8 10:05:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Java多路查找树(含面试大厂题和源码)
多路查找树(Multiway Search Tree),也称为B树或B树,是一种自平衡的树形数据结构,用于存储大量数据,通常用于数据库和文件系统中。它允许在查找、插入和删除操作中保持数据的有序性,同时优化了磁…...
2024/5/4 13:18:59 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/5/8 2:37:19 - __dirname 在ES模块中的使用
前言 ECMAScript模块是 JavaScript 的新标准格式。在Node.js中越来越多的库逐渐从从CommonJS转移到ES模块 注:这里是指“真”ES 模块并不是指代码中 Node.js 中使用 import 写法但是实际被 tsc 转成 commonJS 的形式 但是Node.js ES 开发中此前有一个棘手的问题是获…...
2024/5/7 13:42:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57