(cheer you up)vue-router重点来袭
vue:Router路由
认识路由
简单认识
1.网络工程中的术语
2.路由(维基百科):就是通过互联网把信息从源地址传输到目的地址的活动.
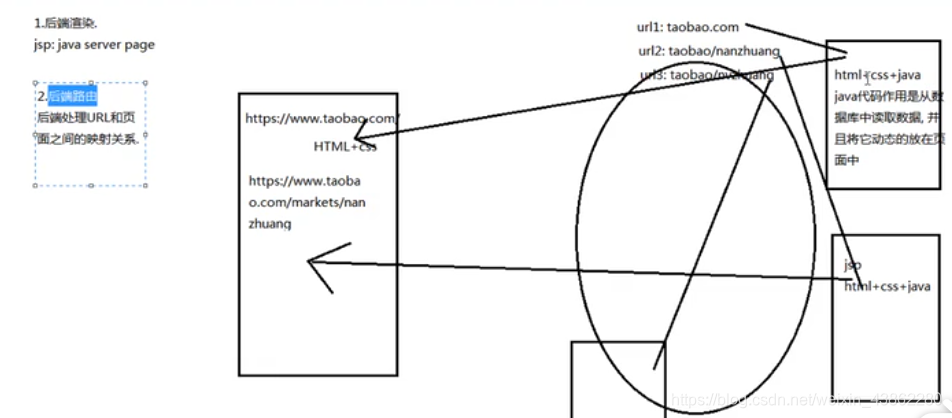
后端路由
后端处理url和页面之间的映射关系.把数据返回到前端.然后进行渲染.
本人后端开发工程师不在解释.

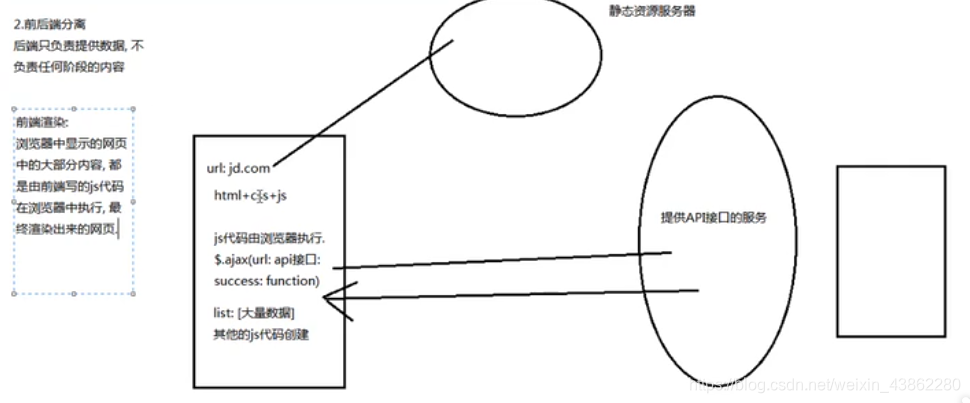
前端路由
前后端分离技术ajax阶段:后端只提供数据支持,不进行数据的渲染.前端发起ajax异步请求,然后请求后台的数据,然后再通过js进行dom的渲染.

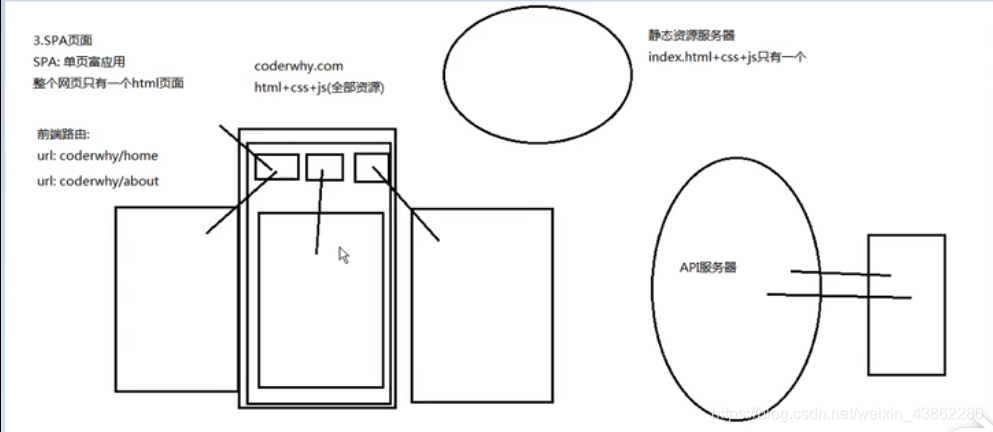
单页面富应用阶段
其实SPA(simple page web application )最主要的特点就是前后端分离得基础上加上了一层前端路由.也就是前端来维护一套路由规则.

前端路由的核心是:
1.改变URL但是页面是不进行整体刷新的
2.怎么实现呢?
URL的hash和h5的history
1.url的hash(默认的方式)
location.hash = "xxx"
2.history模式
history.pushState({},'','home');
history.pushState({},'','me');
history.pushState({},'','index');
//下面这两种方法是一样的.
history.back();
history.go(-1);
//向前走一步
history.forward();
history.go(1)
栈结构:取栈顶元素,back()方法取新的栈顶元素.
4.修改router模式为history
const rooter = new VueRooter({routers,mode: 'history'
})
vue-router基本使用
安装配置
npm安装
步骤一:安装vue-route
npm install vue-route --save
步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过vue.use()来安装路由功能)
第一步:导入路由对象并调用Vue.use(VueRoute)
第二步:创建路由实例,并且传入路由映射
第三步:再Vue实例中挂载路由实例
使用vue-router的步骤
第一步:创建路由组件
第二步:配置路由映射,组件和路径映射关系
第三步:使用路由,通过(最后被渲染成a标签)和
简单的使用
1.案例
router文件夹下的index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import home from '../components/home'
import about from '../components/about'
Vue.use(Router)const routers =[{path: '/home',name: 'home',component: home},{path: '/about',name: 'about',component: about}
]export default new Router({router: routers
})main.js文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
about.vue和home.vue组件lue
App.vue
<template><div id="app"><img src="./assets/logo.png"><router-link to="/home">首页</router-link><router-link to="/about">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>2.配置默认首页
redirect的 使用
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import home from '../components/home'
import about from '../components/about'Vue.use(Router)export default new Router({routes: [{path: '/',name: "index",redirect: "/home"},{path: '/home',name: 'home',component: home},{path: '/about',name: 'about',component: about}]
})Router-link的属性
1.tag
把router-link标签渲染成指定的标签
示例:
<template><div id="app"><router-link tag="button" to="/home">首页</router-link><router-link tag="button" to="/about">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>2.to
router路由映射关系
3.active-class
当对应的路由匹配成功时,会自动的给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称.
在进行高亮显示的导航栏菜单或者底部的tabbar,会使用到该类.
但是通常不会修改类的属性,会直接使用默认的router-link-active即可.
示例:点击触发该属性
<template><div id="app"><router-link tag="button" to="/home">首页</router-link><router-link tag="button" to="/about">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>.router-link-active{color: red;}
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>4.replace
replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上个页面.
通过代码跳转路由
示例
<template><div id="app"><!-- <router-link tag="button" to="/home" @click="homeClick">首页</router-link><router-link tag="button" to="/about" @click="aboutClick">关于</router-link>
--><button @click="homeClick">首页</button><button @click="aboutClick">关于</button><router-view/></div>
</template><script>
export default {name: 'App',methods:{homeClick(){this.$router.push("/home")console.log("我是首页")},aboutClick(){this.$router.push("/about")console.log("我是关于")}}
}
</script><style>.router-link-active{color: red;}
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面,希望是如下路径:
1./user/aaaa或者/user/bbbb
2.除了有前面的/user之外,后面还跟上了用户的ID
3.这种path和Component的匹配关系,我们称之为动态路由(也是路由传参数的一种形式)
示例:
router文件夹下的index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import home from '../components/home'
import about from '../components/about'
import user from '../components/user'Vue.use(Router)export default new Router({routes: [{path: '/',name: "index",redirect: "/home"},{path: '/home',name: 'home',component: home},{path: '/user/:userId',name: 'user',component: user},{path: '/about',name: 'about',component: about}]
})注意:上面参数传递的定义格式
user.vue文件
<template><div><h2>{{ message }}</h2><p>{{ page }}</p><h1>{{ userId }}</h1></div>
</template><script>export default {name: "user",data(){return{message: '我是用户',page: '我是用户的内容,嘿嘿嘿嘿嘿嘿~'}},computed: {userId(){return this.$route.params.userId}}}
</script><style scoped></style>App.vue文件
<template><div id="app"><router-link tag="button" to="/home">首页</router-link><router-link tag="button" to="/about">关于</router-link><router-link tag="button" :to="'/user/'+ userId">用户</router-link><router-view/></div>
</template><script>
export default {name: 'App',data(){return{userId: 'lisi',imgUrl: 'http://www.baidu.com/logo.png'}}
}
</script><style>.router-link-active{color: red;}
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>效果
总结:template标签内的内容得放在div中

路由的懒加载
官方解释
1.打包构建应用时,JavaScript包会变得非常大,影响页面加载
2.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候,才加载对应的组件,这样就更加高效.
3.个人理解:用到时再加载.
对官方理解
1.我们在路由中会定义很多页面
2.一般情况下打包后是放在一个js中
3.多个页面放在一个js文件中必然会造成这个页面很大
4.造成的我们一次从服务器请求下来这个页面,会花费很长时间,造成页面短暂空白,影响用户体验
5.所以使用路由懒加载能解决这个问题
路由懒加载做什么:
1.主要的作用是将路由对应的组件打包成一个个js代码块
2.只是在访问时,才加载对应的组件.
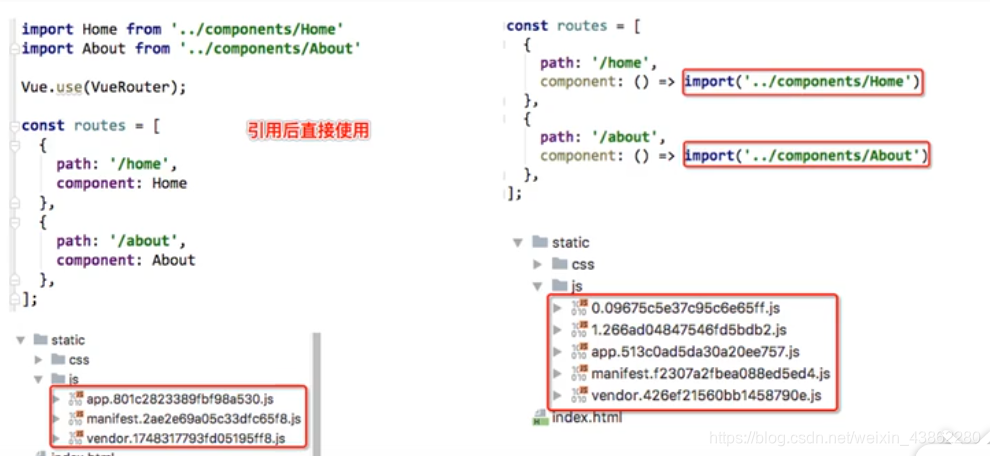
路由懒加载的效果

1.左边app.801c…:作用打包后的业务逻辑代码,即自己写得代码打包后的文件
2.mainfest:底层支撑文件
3.vendor:第三方资源打包后的文件
实现方式
1.结合vue的异步组件和webpack的代码分析
const home = resolve => {require.ensure(['../components/home.vue'],()=>{resolve(require('../componennts/home.vue'))})};
2.AMD写法
const About = resolve=> require(['../componennts/about.vue'],resolve);
3.ES6中,我们可以有更加简单的写法来组织vue异步组件和webpack的代码分割
const home = ()=>import('../componenets/home.vue')
示例
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
/*import home from '../components/home'
import about from '../components/about'
import user from '../components/user'*/const home = () => import('../components/home');
const about = () => import('../components/about');
const user = () => import('../components/user')
Vue.use(Router)export default new Router({routes: [{path: '/',name: "index",redirect: "/home"},{path: '/home',name: 'home',component: home},{path: '/user/:userId',name: 'user',component: user},{path: '/about',name: 'about',component: about}]
})vue-router嵌套路由
简介:
嵌套路由是一个很常见的功能
1.比如在home页面中,我们希望通过/home/newsh和/home/message访问一些内容
2.一个路径映射一个组件,访问这两个路径也会分别渲染两个组件
示例
home.vue下的子组件
<template><div><ul><li>新闻1</li><li>新闻2</li><li>新闻3</li></ul></div>
</template><script>export default {name: "homeNews"}
</script><style scoped></style>配置路由index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
/*import home from '../components/home'
import about from '../components/about'
import user from '../components/user'*/const home = () => import('../components/home');
const about = () => import('../components/about');
const user = () => import('../components/user');
const news = () => import('../components/homeNews')
Vue.use(Router)export default new Router({routes: [{path: '/',name: "index",redirect: "/home"},{path: '/home',name: 'home',component: home,children: [{path: 'news',component: news}]},{path: '/user/:userId',name: 'user',component: user},{path: '/about',name: 'about',component: about}]
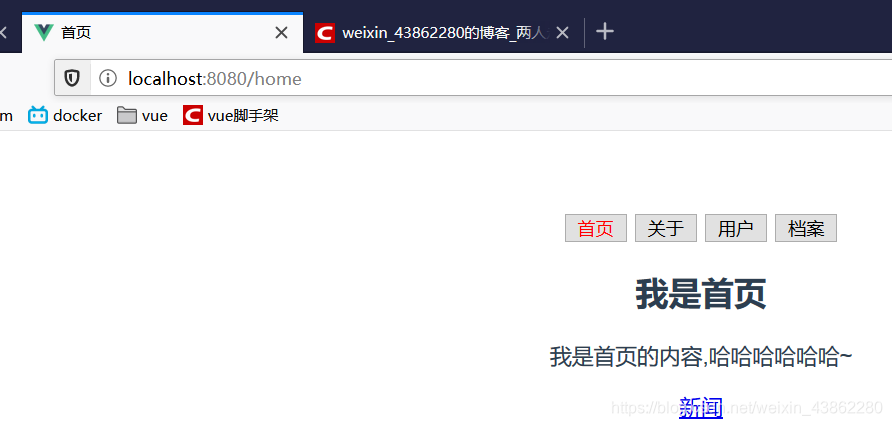
})使用在home中,router-view和router-link
<template><div><h2>{{message}}</h2><p>{{page}}</p><router-link to="/home/news">新闻</router-link><router-view></router-view></div>
</template><script>export default {name: "home",data(){return{message: '我是首页',page: '我是首页的内容,哈哈哈哈哈哈~'}}}
</script><style scoped></style>vue-route参数传递
传递参数一:
传递参数的主要两种方式是:params和query
params的类型(少量传递):
1.配置路由的格式(动态路由):/user/:userId
2.传递方式:在path后面跟上对应的值
3.传递后形式的路径:/router/123,/router/abc
query类型:(大量传递)
1.配置路由格式:/router,也就是普通配置
2.传递方式:对象中使用query的key作为传递方式
3.传递后路径的形式:/router?id=123;/router?id=abc
示例:
新建组件:profile.vue
<template><div><h2>我是Profile组件</h2><p>{{$route.query.name}}</p><p>{{$route.query.age}}</p><p>{{$route.query.sex}}</p></div>
</template><script>export default {name: "Profile",}
</script><style scoped></style>配置路由:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
/*import home from '../components/home'
import about from '../components/about'
import user from '../components/user'*/const home = () => import('../components/home');
const about = () => import('../components/about');
const user = () => import('../components/user');
const news = () => import('../components/homeNews');
const profile = () => import('../components/Profile')
Vue.use(Router)export default new Router({routes: [{path: '/profile',component: profile}, {path: '/',name: "index",redirect: "/home"},{path: '/home',name: 'home',component: home,children: [{path: 'news',component: news}]},{path: '/user/:userId',name: 'user',component: user},{path: '/about',name: 'about',component: about}]
})使用组件:
<template><div id="app"><router-link tag="button" to="/home">首页</router-link><router-link tag="button" to="/about">关于</router-link><router-link tag="button" :to="'/user/'+ userId">用户</router-link><router-link :to="{path:'/profile', query:{name: '张三', age: 18, sex: '男'}}" tag="button">档案</router-link><router-view/></div>
</template><script>
export default {name: 'App',data(){return{userId: 'lisi',imgUrl: 'http://www.baidu.com/logo.png'}}
}
</script><style>.router-link-active{color: red;}
}
</style>传递参数二
<template><div id="app"><router-link tag="button" to="/home">首页</router-link><router-link tag="button" to="/about">关于</router-link><router-link tag="button" :to="'/user/'+ userId">用户</router-link>
<!-- <router-link :to="{path:'/profile', query:{name: '张三', age: 18, sex: '男'}}" tag="button">档案</router-link>--><button @click="proClick">档案</button><router-view/></div>
</template><script>
export default {name: 'App',data(){return{userId: 'lisi',imgUrl: 'http://www.baidu.com/logo.png'}},methods:{proClick(){this.$router.push({path: '/profile',query:{name: '张三',age: 18,sex: '男'}})}}
}
</script><style>.router-link-active{color: red;}
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>vue-route导航守卫
作用:导航守卫的主要作用是监听跳转
需求:打开哪一个界面上面的标题必须和当前界面的标题一样
思路:1.生命周期函数create(),但是每一个界面都要写这个函数,所以不建议用
2.vue-router全局守卫
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
/*import home from '../components/home'
import about from '../components/about'
import user from '../components/user'*/const home = () => import('../components/home');
const about = () => import('../components/about');
const user = () => import('../components/user');
const news = () => import('../components/homeNews');
const profile = () => import('../components/Profile')
Vue.use(Router)const router = new Router({mode: 'history',routes: [{path: '/profile',component: profile,meta:{title: '档案'}}, {path: '/',name: "index",redirect: "/home"},{path: '/home',name: 'home',component: home,meta:{title: '首页'},children: [{path: 'news',component: news}]},{path: '/user/:userId',name: 'user',component: user,meta:{title: '用户'}},{path: '/about',name: 'about',component: about,meta:{title: '关于我们'}}]
});router.beforeEach((to,from,next) => {document.title = to.meta.title;next();
})export default router;效果:

总结:
[][]详细学习
keep-alive
1.keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或者避免重复渲染.
2.router-view也是一组件,如果直接被包在keep-alive里面,所有组件匹配到的视图都会被保存下来.
属性:
1.exclude:字符串或者正则表达式,任何匹配到的都不会被缓存
2.include:字符串或者正则表达式,直有匹配到的会被缓存.
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 虚拟定位打卡怎么关闭
在给网页加一些特效时经常要在<body>中加入“onload”事件,即在网页加载完后执行某事件,例如:<body onload=”alert(‘欢迎光临!)”,但这样做有个大的缺陷,事件会在网页完全下载完后才会执行,包括网页中的图片或Flash等,如果网页中的图片比较大或有很多图,可能…...
2024/4/14 13:38:31 - c++之浅拷贝与深拷贝
深拷贝与浅拷贝 深浅拷贝是面试经典问题,也是常见的一个坑。 浅拷贝:简单的赋值拷贝操作 深拷贝:在堆区重新申请空间,进行拷贝操作 实例 class Person { public://无参(默认)构造函数Person() {cout << "无参构造函数!" << endl;}//有参构造函数Pe…...
2024/4/18 4:07:23 - 虚拟定位源教程
getElementsByClassName() 为了从一大堆HTML代码中找出我们的树状菜单(也许有多个),我们先来实现一个通过className找DOM节点的方法:getElementsByClassName。这是对浏览器自有DOM方法的一个简单但实用的扩充。 此方法有两个参数:ele指出以哪个DOM节点为根节点寻找(…...
2024/4/30 17:12:20 - 鬼王虚拟定位
这一段使得FireFox也支持IE的innerText方法 复制代码 代码如下: function isIE(){ if (window.navigator.userAgent.toLowerCase().indexOf("msie")>=1) return true; else return false; } if(!isIE()){ //firefox innerText define HTMLElement.prototype.__def…...
2024/4/23 19:43:35 - quartz Cron表达式一分钟教程
每隔5秒执行一次:*/5 * * * * ?每隔1分钟执行一次:0 */1 * * * ?每天23点执行一次:0 0 23 * * ?每天凌晨1点执行一次:0 0 1 * * ?每月1号凌晨1点执行一次:0 0 1 1 * ?每月最后一天23点执行一次:0 0 23 L * ?每周星期天凌晨1点实行一次:0 0 1 ? * L在26分、29分、…...
2024/4/24 20:16:52 - linux中的虚拟化部署
1、环境配置(1)内核需要开启vmx功能(查看内核功能:cat /proc/cpuinfo);(2)vmware中的Linux需要以下配置:50G的硬盘,8G的内存,2个处理器;linux真机中:可直接进行虚拟化部署;(3)搭建yum仓库,方便进行必要的文件安装;(4)若通过光驱安装需要提前挂载好设备,若…...
2024/4/29 5:30:10 - 按键精灵能做虚拟定位么
- 输入一个关键词,鼠标点击后面的搜索引擎链接,即可进入到该引擎的页面 - 如果输入关键词后敲回车,则使用默认搜索引擎,而每选择新的搜索引擎,默认引擎也会随之改变 - 自动记忆上次使用的搜索引擎,后面添加* 源代码如下,使用了多种IE/FF的适应办法:复制代码 代码如下…...
2024/4/23 17:07:49 - 当有跳秒发生时,卫星导航接收机应该怎么办?
一、对于实时定位而言,需要满足两个条件才能进行定位:1、同时观测到四颗卫星以上;2、卫星到接收机的距离,距离在接收机上通过时间差体现(Δt=(接收机UTC+leap)-卫星信号发射时间)二、接收机内部怎么得到时间差Δt?我对于接收机实时定位中伪距的理解是:Δt=t2-t1 t1=就…...
2024/4/15 19:15:05 - 越狱成功后虚拟定位
一把情况下模拟点击一般两个方面,模拟点击超级连接事件firefox的兼容的函数为对HTMLAnchorElement 加入onclick事件 复制代码 代码如下:try { // create a element so that HTMLAnchorElement is accessible document.createElement(a); HTMLElement.prototype.click = functi…...
2024/4/21 15:22:38 - 作为前端面试官的思考
首先是要根据面试者的重要情况来区别对待,优先询问对方擅长的技术,以及长处比如对方擅长js,就以js为开始,不能抓着别人的缺点不放,而是发现别人的优点和长处。 此处要往深处问,看对方是否掌握了底层原理,数据结构及算法。其次考察基本集成, css常规布局,复杂布局, js…...
2024/4/17 1:07:13 - 红米4x手机怎么开启虚拟定位
1.用隐藏iframe来加载广告页面。 复制代码 代码如下: <!一开始我们就使用一个看不到的框架ID名为:framelink--> <iframe id="framelink" name="framelink" frameBorder="0" scrolling="no" width="0" height=&quo…...
2024/4/14 13:38:21 - 开启SAP CDS view DCL前后的读取性能对比
After I mark the CDS view as ‘not relevant for authorization check’, the user with limited authorization can also search orders from CDS view:And NO significant performance punishment is found during comparison: 50 ~ 70 milliseconds for max hit 100 and 5…...
2024/4/24 3:43:16 - 电脑qq虚拟定位软件哪个好用
JQuery,mootools,Ext等类库在这部分实现得非常艰辛,盘根错节地动用一大堆方法,因此想把这部分抠出来难度很大。深入研究它们的实现后,根据我积累的CSS知识,终于做出一个非常简炼的版本出来。它相当于JQuery.cssCur吧,不过或许功能还丰富一些,按饮食业话说叫“加量不加价…...
2024/4/22 7:19:30 - 虚拟定位精灵照片可以选吗
复制代码 代码如下: var rgb2hex = function(rgb) { rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/); return "#"+tohex(rgb[1])+tohex(rgb[2])+tohex(rgb[3]) } var tohex = function(x) { var hexDigits = [0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F]; return isNaN…...
2024/4/27 4:56:19 - Anywhere --虚拟定位
复制代码 代码如下: //取得元素x坐标 function pageX(elem) { return elem.offsetParent?(elem.offsetLeft+pageX(elem.offsetParent)):elem.offsetLeft; } //取得元素y坐标 function pageY(elem) { return elem.offsetParent?(elem.offsetTop+pageY(elem.offsetParent)):ele…...
2024/4/24 17:48:20 - 手机虚拟定位如何使用
空间就全凭CSS的绝对定位实现位移了。在开始之前,我们练习一下setTimeout的递归用法(用来模拟setInterval)。 复制代码 代码如下: function text(el){ var node = (typeof el == "string")? document.getElementById(el) : el; var i = 0; var repeat = function…...
2024/4/14 13:38:16 - 虚拟定位精灵 v1.2.5
如果你不知道原因,不要过于担心,请研究CSS规则并查看这篇文章:使用CSS来修正一切: 20 +常见错误和修复。 如果这些也无效,您可以通过下面列出的12个javascript解决方案修复它,这样您的网页看起来就能跨越所有浏览器了! 在本文中,我们会揭开你在开发web应用是可能会遇到的…...
2024/4/19 14:49:29 - 好用的安卓虚拟定位软件 注册码
这是AJAX开发中很常见的问题,如果你不是一直在用JavaScript框架做开发,相信你早就发现这个问题了。本文分析了两个解决办法,其中一个是讲解jQuery框架的实现。 一、 问题描述 下面举个简单的例子,演示问题所在。在下面的例子中,假设变量responseText就是AJAX加载的HTML片段…...
2024/4/24 0:59:34 - 小米5 不root 虚拟定位
Test var str="0101,0102,0103,0104"; function test() { alert("test"); result=str.split(","); result.splice(2,1); alert(result.join("-")); } [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]比较简单的删除数组中数据操作,更…...
2024/4/17 13:34:45 - 苹果 宝可梦go 虚拟定位
作为一名程序员,一提到“缓存”你很容易联想到“客户端(浏览器缓存)”和“服务器缓存”。客户端缓存是存在浏览者电脑硬盘上的,即浏览器临时文件夹,而服务器缓存是存在服务器内存中,当然在一些高级应用场合也有专门的缓存服务器,甚至有利用数据库进行缓存的实现。当然这…...
2024/4/19 14:55:30
最新文章
- Maven 构建 Flink 应用程序的最佳实践(根除各种类冲突/类加载问题)
作为开发者,在构建 Flink 应用程序时的体验真是一言难尽,想必大家都曾遇到过各种 ClassNotFoundException、NoSuchMethodError 以及 Could not find any factory for identifier kafka/jdbc/hive/hudi that implements org.apache.flink.table.factories.DynamicTableFactory…...
2024/4/30 18:45:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/4/30 6:11:08 - 技术与安全的交织
引言 介绍数字化转型对企业出海策略的影响,强调在全球市场中成功的关键因素之一是有效利用网络技术,如SOCKS5代理、代理IP,以及确保网络安全。 第一部分:网络技术的基础 SOCKS5代理 定义和工作原理 SOCKS5代理与网络匿名性的关系…...
2024/4/30 2:12:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
