Android Studio精彩案例(三)《模仿微信ViewPage+Fragment实现方式二》
转载本专栏文章,请注明出处,尊重原创 。文章博客地址:道龙的博客
写在前面的话:此专栏是博主在工作之余所写,每一篇文章尽可能写的思路清晰一些,属于博主的“精华”部分,不同于以往专栏的文章,是直接结合实际开发的。喜欢的朋友可以关注我,给与更好的思路或者意见,哪怕有一点点帮助到您,这才是最重要的。
上一篇模仿微信底部tab的方式实现滑动效果,那里的手段是通过动态添加View的方式,上一篇就提到,实现tab切页面的手段有很多种,本篇就使用另一种方式——ViewPage+Fragment;并对对其中的核心功能做一下封装。
使用过ViewPager小伙伴们都知道,Viewpager加载数据,需要数据源,这里我们定义4个Fragment。为了方便其他同事使用,可以给这4个Fragment添加了一个基类,核心代码如下:
一、底部tab的布局:
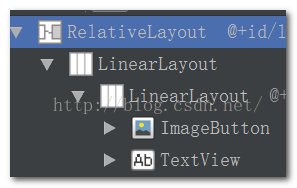
看一下继承结构:
核心代码:
<LinearLayout android:id="@+id/id_tab_bottom_weixin" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:descendantFocusability="beforeDescendants" android:gravity="center" android:orientation="vertical" > <ImageButton android:id="@+id/btn_tab_bottom_weixin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0000" android:src="@drawable/tab_weixin" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="微信" android:textColor="#ffffff" /> </LinearLayout>连续添加四个按钮就好了。
注意:
对于布局中设置控件是否获取焦点,有以下知识点:
我们知道:项目中的listview不仅仅是简单的文字,常常需要自己定义listview,自己的Adapter去继承BaseAdapter,在adapter中按照需求进行编写。诸如ImageButton,Button,CheckBox等子控件(也可以说是Button或者Checkable的子类控件)此时这些子控件会将焦点获取到,所以常常当点击item时变化的是子控件,item本身的点击没有响应。
android:descendantFocusability
Defines the relationship between the ViewGroup and its descendants when looking for a View to take focus.
Must be one of the following constant values.
该属性是当一个为view获取焦点时,定义viewGroup和其子控件两者之间的关系。
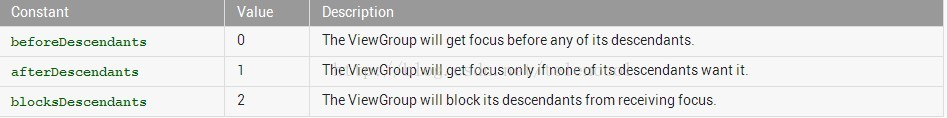
属性的值有三种:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点
至于用法么,就是在item 里的RelativeLayout 加入android:descendantFocusability="beforeDescendants"
二、创建Fragment的基类,实现子类
public abstract class BaseFragment extends Fragment {public Context mContext; @Override public void onCreate(@Nullable Bundle savedInstanceState) {//获取上下文操作 mContext = getActivity(); super.onCreate(savedInstanceState); }@Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View curentView = initView(); return curentView; }@Override public void onActivityCreated(@Nullable Bundle savedInstanceState) {initData();//初始化数据 super.onActivityCreated(savedInstanceState); }/**抽象方法,子类调用*/ public abstract View initView(); public abstract View initData(); }代码太简单了,增加了一个抽象的initView和一个初始化数据的initData。那么咱们看看一个子类的代码:
public class AddressFragment extends BaseFragment {@Override public View initView() {return View.inflate(mContext, R.layout.fragment_address,null); }@Override public View initData() {return null; } }其中每个fragment的布局都仅仅是显示一段文本即可。
三、完成核心代码,完成主活动。
我们创建viewPager的adapter类:
public class FragmentAdapter extends FragmentPagerAdapter {List<BaseFragment> mFragments = new ArrayList<BaseFragment>(); public FragmentAdapter(FragmentManager fm, List<BaseFragment> fragments) {super(fm); this.mFragments = fragments; }@Override public Fragment getItem(int position) {return mFragments.get(position); }@Override public int getCount() {return mFragments.size(); } }然后在活动里面,添加四个fragment,并给viewpage设置好适配器:
//添加fragment List<BaseFragment> mFragments = new ArrayList<BaseFragment>(); mFragments.add(new WeChatFragment()); mFragments.add(new FriendFragment()); mFragments.add(new AddressFragment()); mFragments.add(new SettingFragment()); //设置不进行预加载 mViewpages.setOffscreenPageLimit(0); FragmentAdapter mAdapter = new FragmentAdapter(getSupportFragmentManager(), mFragments); mViewpages.setAdapter(mAdapter);剩下的就是根据点击tab,切换对应的页面就好了。设置如下:
//给ViewPage添加监听事件 mViewpages.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {@Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}@Override public void onPageSelected(int position) {//选中当前的page页面的时候,调用 changeTab(position); }@Override public void onPageScrollStateChanged(int state) {}}); /** * 给独步tab的btn加入点击事件 */ mBtnTabBottomWeixin.setOnClickListener(this); mBtnTabBottomFriend.setOnClickListener(this); mBtnTabBottomContact.setOnClickListener(this); mBtnTabBottomSetting.setOnClickListener(this); }/** * 根据当前位置切换对应的fragment */ public void changeTab(int position) {//先清空原来的状态 mBtnTabBottomContact.setSelected(false); mBtnTabBottomFriend.setSelected(false); mBtnTabBottomSetting.setSelected(false); mBtnTabBottomWeixin.setSelected(false); //针对当前position switch (position) {case 0://第零页的page mBtnTabBottomWeixin.setSelected(true); break; case 1://第一页 mBtnTabBottomFriend.setSelected(true); break; case 2:mBtnTabBottomContact.setSelected(true); break; case 3:mBtnTabBottomSetting.setSelected(true); break; }//根据当前的btn位置,切换fragment页面 mViewpages.setCurrentItem(position); }@Override public void onClick(View v) {switch (v.getId()) {case R.id.btn_tab_bottom_weixin:changeTab(0); break; case R.id.btn_tab_bottom_friend:changeTab(1); break; case R.id.btn_tab_bottom_contact:changeTab(2); break; case R.id.btn_tab_bottom_setting:changeTab(3); break; } }最后运行程序看看结果:
看着效果还是蛮好的~
喜欢我的朋友可以关注我哈,也可以直接去下载源码
点击可下载地址:源码地址
也可以打开微信搜索公众号 Android程序员开发指南 或者手机扫描下方二维码 在公众号阅读更多Android文章。
微信公众号图片:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 图书管理系统(数据结构-C++)
#include<iostream> //#include<string> using namespace std; struct book{char ch_num[3]; //图书编号char ch_name[100]; //图书名称 char ch_author[10]; //图书作者 char ch_publisher[50];//图书出版社 }; int main() {int number=10; //初始化…...
2024/5/2 22:59:23 - 样本查询embedding向量
import tensorflow as tf#生成10*5的张量 p=tf.Variable(tf.random_normal([10,5]))# 模拟两个样本中的2个稀疏字段的embedding,有4个元素1,3,2,4 b = tf.nn.embedding_lookup(p, [[1, 3],[2,4]]) # b 的维度是2 * 2 * 5 ,batch=2 ,field size=2,dimension=5with tf.Ses…...
2024/5/3 2:18:31 - ofbiz 人事管理解决方案
ofbiz 人事管理解决方案 主要分为 全局设置 招聘 雇佣 合同 职位 离职 保险 考核 考勤 培训 薪酬 申述 文档管理 事件管理等模块,其中高度复杂和灵活的薪酬计算引擎和保险计算引擎是设计的关键...
2024/4/26 11:35:30 - C/C++经典项目:商品采购管理系统,简单易学,一看就会!
这款C++商品采购管理系统,基于MSSQL2000数据库,程序小巧实用,也可用来学习。系统功能主要有:基础信息管理(部门及员工管理、系统功能管理、操作员及角色管理、商品及库存信息管理)、采购管理(采购申请与入库、入库限货)、采购查询(查询申请、商品查询)三大块。项目结…...
2024/4/20 15:45:26 - [MEGA DEAL] ReactJS编程训练营(91%折扣)
通过44小时的培训掌握这个流行JavaScript库并开始构建强大的用户界面 嘿,怪胎, 本周,在我们的JCG Deals商店中 ,我们提供了另一个超值优惠 。 我们在ReactJS Programming Bootcamp上提供91%的折扣 。 现在只需39美元即可获得,而不是原价 $ 458 。 从头开始学习ReactJS …...
2024/5/2 23:03:33 - kali 肉鸡的操作
1.屏幕截图命令:screenshot 2.键盘记录命令:keyscan_start //开启 keyscan_dump //显示键盘记录keyscan_stop //关闭键盘记录3.结束进程命令:Kill 进程4.查看进程命令:ps5.重启电脑命令:Reboot6.关闭电脑命令:Shutdown7.获取电脑信息命令:sysinfo8.音频录音命令:reco…...
2024/5/2 23:28:31 - TF中的Embedding操作
1、什么是embedding 简单的说就是将一个特征转换为一个向量。 我们经常会遇到一些离散特征,我们一般的做法是将其转换为one-hot,但对于itemid这种离散特征,转换成one-hot之后维度非常高,但里面只有一个是1,其余都为0。这种情况下,我们的通常做法就是将其转换为embedding。…...
2024/5/3 4:01:18 - React安装教程【超详细】
前言:本人学到React时,在第一步安装上面就走了不少弯路,在网上各种查找文章,反复安装了好几次,还不小心误删了nodejs里的一些文件,吃了不少苦头,今天把完整的步骤记录下来,一步弯路也不用走,看着这个文章,可以完全的安装成功!!!1.首先,要安装 Node.js 及 NPM 。可…...
2024/4/17 2:37:00 - 利用JBOSS漏洞抓肉鸡
JBOSS是中间件,解析JSP的文件,由于中间件爆发漏洞一般很少人打补丁,这次我们利用jboss漏洞抓肉鸡。利用工具:jexboss-master 这个工具是Python写的在我的资源里面已经分享可以下载,也可以自己在github上面寻找网络搜索引擎:zoomeye(钟馗之眼)在抓肉鸡之前我们要明白目…...
2024/4/18 23:44:09 - Android开发之ViewPager使用详解(一)
ViewPager在开发中用的还是比较多的,比方说一些引导页,应用的主界面,最近也是用到了好多次,于是就系统的学习了下,那么今天就来和大家一起来分享下ViewPager的用法,如有谬误欢迎批评指正,如有疑问欢迎留言。 通过本篇博客你将学到以下知识点: ①ViewPager的用法 ②Page…...
2024/5/2 2:47:27 - 课程设计图书管理系统效果截图
...
2024/5/1 6:01:33 - ODOO 实施手册
链接:https://pan.baidu.com/s/1yhlfkoe4YCW0xcBJafLBGQ 提取码:glrt...
2024/4/29 1:00:15 - Tensorflow 2.x 嵌入层(Embedding)可视化 & Embedding Projector
将模型的Embedding层投影到三维空间,实现可视化模型结构,一个简单的分类示例,构建过程就不在这里展示了model.summary() history = model.fit(x, y, epochs=5)获取Embedding层参数emb = model.layers[0] #embedding层是模型第一层 weights = emb.get_weights()[0] print(wei…...
2024/4/7 4:48:04 - ReactJs入门介绍
现在最热门的前端框架有AngularJS、React、Bootstrap等。自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领略 ReactJS的风采吧~~ 章有点长,耐心读完,你会有很大收获哦~一、ReactJS简介React 起源于 Facebook 的内部项目,…...
2024/4/30 10:50:46 - zgrab
zgrab是一个灵活的应用层的发包工具,他可以向互联网上的任何一个目标发送一个对应服务的请求包,然后收到这个服务的返回包。配合zmap批量抓鸡速度贼快;当然这玩意的应用挺灵活的,用处多多,不只是抓鸡,还有绕过cdn找真实ip、dos攻击等。从网络协议的本质上来说,他可以向任…...
2024/4/30 1:02:45 - [C基础修炼] [C课程设计]C语言课程设计之图书管理系统
#include <stdio.h> #include <stdlib.h> #include <string.h> FILE *fp;//定义文件指针fp,指向文件的起始地址 struct bbb{char name[10];char writer[10];char num[12];char addr[8];char time [8];char price[8];}book; int main() { int t,i=1;char men…...
2024/4/17 2:37:36 - Network Embedding:Attributed Signed Network Embedding
摘要:Network Embedding目的是学习到网络节点的低维表征,然后使用得到的表征,进行下游的分析人物,如聚类,分类以及链路预测。现有的大部分Network Embedding方法仅仅被设计应用于无符号社交网络(unsigned social networks)。然而,许多社交媒体网络都有正反两方面的链接,而…...
2024/3/31 21:34:34 - Android开发中第三方炫酷的控件
首先主要介绍几种常见的产品引导介绍方式。 GuideView GuideView是一个遮罩式的导航页,能够快速为任何一个View创建一个遮罩层,支持单个页面,多个引导提示,支持为高亮区域设置不同的图形,支持引导动画,方便扩展。 项目地址:https://github.com/binIoter/GuideView 效果图…...
2024/4/29 5:30:32 - PLM/ERP类 开源企业应用
PLM/ERP类 开源企业应用 1、compiere系列 现在说到ERP,行内老大无疑是SAP;而开源世界里龙头就该是compiere。 adempiere是在compiere基础上开发的,被一致认为是最受欢迎的开源ERP件。 Compiere/adempiere二次开发优势明显,业务逻辑繁杂,适合100人以上的SME。http://www.a…...
2024/4/17 2:37:12 - 前端--React之webpack使用教程
记住:一定要一步一步的跟着执行,不要漏过任何一部项目的文件架构为: 最近在学习react,记录一下在学习webpack过程中的经历,希望帮助新人少走弯路。 1、新建一个测试目录,这里叫做ReactWebpackTest 2、在ReactWebpackTest下面新建src、dest文件夹,webpack.config.js(这个…...
2024/4/29 23:32:24
最新文章
- Linux深入学习内核 - 中断与异常(下)
软中断,Tasklet和Work Queue 由内核执行的几个任务之间有一些不是紧急的,他们可以被延缓一段时间!把可延迟的中断从中断处理程序中抽出来,有利于使得内核保持较短的响应时间,所以我们现在使用以下面的这些结构&#x…...
2024/5/3 4:08:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/5/2 2:42:44 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/30 3:37:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57