笔记:黑马React教程
文章目录
- React简介
- 前端三大主流框架
- React与vue的对比
- 组件化方面
- 开发团队方面
- 社区方面
- 移动APP开发体验方面
- 为什么要学习React
- React中几个核心的概念
- 虚拟DOM(Virtual Document Object Model)
- Diff算法
- 创建基本的webpack4.x项目
- 在项目中使用 react
- JSX语法
- React中创建组件
- 第1种 - 创建组件的方式
- 注意
- 第2种 - 创建组件的方式
- 了解ES6中 class 关键字的使用
- 基于class关键字创建组件
- 两种创建组件方式的对比
- 一个小案例,巩固有状态组件和无状态组件的使用
- 渲染评论列表
- 通过for循环生成多个组件
- 设置样式
- 在项目中启用模块化并同时使用bootstrap
- React 中绑定事件的注意点
- 绑定文本框与state中的值(单向数据流)
- 使用ref获取DOM元素引用
- 组件的生命周期
- defaultProps
- 通过Counter计数器的小案例 - 了解生命周期函数
- 安装 React Developer Tools 调试工具
- 相关文章
React简介
- React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram(照片交友) 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
- Angular1 2009 年 谷歌 MVC 不支持 组件化开发
- 由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
- 清楚两个概念:
- library(库):小而巧的库,只提供了特定的API;优点就是 船小好掉头,可以很方便的从一个库切换到另外的库;但是代码几乎不会改变;
- Framework(框架):大而全的是框架;框架提供了一整套的解决方案;所以,如果在项目中间,想切换到另外的框架,是比较困难的;
前端三大主流框架
- Angular.js:出来较早的前端框架,学习曲线比较陡,NG1学起来比较麻烦,NG2 ~ NG5开始,进行了一系列的改革,也提供了组件化开发的概念;从NG2开始,也支持使用TS(TypeScript)进行编程;
- Vue.js:最火(关注的人比较多)的一门前端框架,它是中国人开发的,对我我们来说,文档要友好一些;
- React.js:最流行(用的人比较多)的一门框架,因为它的设计很优秀;
React与vue的对比
组件化方面
-
什么是模块化:是从代码的角度来进行分析的;把一些可复用的代码,抽离为单个的模块;便于项目的维护和开发;
-
什么是组件化: 是从 UI 界面的角度 来进行分析的;把一些可复用的UI元素,抽离为单独的组件;便于项目的维护和开发;
-
**组件化的好处:**随着项目规模的增大,手里的组件越来越多;很方便就能把现有的组件,拼接为一个完整的页面;
-
Vue是如何实现组件化的: 通过
.vue文件,来创建对应的组件;- template 结构
- script 行为
- style 样式
-
React如何实现组件化:大家注意,React中有组件化的概念,但是,并没有像vue这样的组件模板文件;React中,一切都是以JS来表现的;因此要学习React,JS要合格;ES6 和 ES7 (async 和 await) 要会用;
开发团队方面
- React是由FaceBook前端官方团队进行维护和更新的;因此,React的维护开发团队,技术实力比较雄厚;
- Vue:第一版,主要是有作者 尤雨溪 专门进行维护的,当 Vue更新到 2.x 版本后,也有了一个以 尤雨溪 为主导的开源小团队,进行相关的开发和维护;
社区方面
- 在社区方面,React由于诞生的较早,所以社区比较强大,一些常见的问题、坑、最优解决方案,文档、博客在社区中都是可以很方便就能找到的;
- Vue是近两年才火起来的,所以,它的社区相对于React来说,要小一些,可能有的一些坑,没人踩过;
移动APP开发体验方面
- Vue,结合 Weex 这门技术,提供了 迁移到 移动端App开发的体验(Weex,目前只是一个 小的玩具, 并没有很成功的 大案例;)
- React,结合 ReactNative,也提供了无缝迁移到 移动App的开发体验(RN用的最多,也是最火最流行的);
为什么要学习React
- 和Angular1相比,React设计很优秀,一切基于JS并且实现了组件化开发的思想;
- 开发团队实力强悍,不必担心断更的情况;
- 社区强大,很多问题都能找到对应的解决方案;
- 提供了无缝转到 ReactNative 上的开发体验,让我们技术能力得到了拓展;增强了我们的核心竞争力;
- 很多企业中,前端项目的技术选型采用的是React.js;
React中几个核心的概念
虚拟DOM(Virtual Document Object Model)
-
DOM的本质是什么:浏览器中的概念,用JS对象来表示 页面上的元素,并提供了操作 DOM 对象的API;
-
什么是React中的虚拟DOM:是框架中的概念,是程序员 用JS对象来模拟 页面上的 DOM 和 DOM嵌套;
-
为什么要实现虚拟DOM(虚拟DOM的目的): 为了实现页面中, DOM 元素的高效更新
-
DOM和虚拟DOM的区别:
-
DOM: 浏览器中,提供的概念;用JS对象,表示页面上的元素,并提供了操作元素的API;
-
虚拟DOM: 是框架中的概念;是程序员手动用JS对象来模拟DOM元素和嵌套关系;
本质: 用JS对象,来模拟DOM元素和嵌套关系; 目的: 就是为了实现页面元素的高效更新;
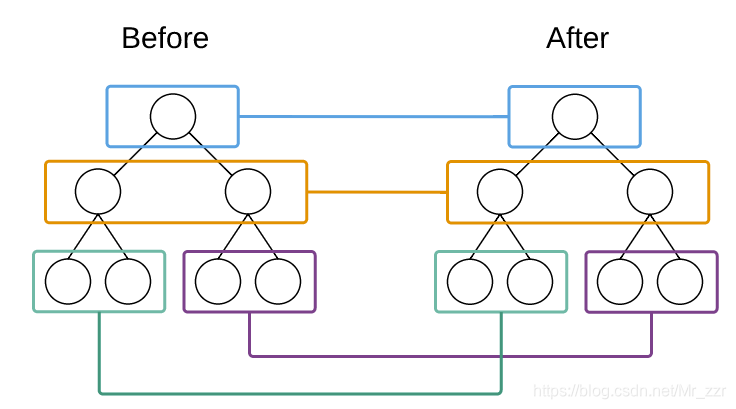
Diff算法
-
tree diff: 新旧两棵DOM树,逐层对比的过程,就是 Tree Diff; 当整颗DOM逐层对比完毕,则所有需要被按需更新的元素,必然能够找到;
-
component diff: 在进行Tree Diff的时候,每一层中,组件级别的对比,叫做 Component Diff;
- 如果对比前后,组件的类型相同,则暂时认为此组件不需要被更新;
- 如果对比前后,组件类型不同,则需要移除旧组件,创建新组件,并追加到页面上;
-
element diff: 在进行组件对比的时候,如果两个组件类型相同,则需要进行 元素级别的对比,这叫做 Element Diff;

创建基本的webpack4.x项目
- 运行
npm init -y快速初始化项目 - 在项目根目录创建
src源代码目录和dist产品目录 - 在 src 目录下创建
index.html - 使用 cnpm 安装 webpack ,运行
cnpm i webpack webpack-cli -D- 如何安装
cnpm: 全局运行npm i cnpm -g
- 如何安装
- 注意:webpack 4.x 提供了 约定大于配置的概念;目的是为了尽量减少 配置文件的体积;
- 默认约定了:
- 打包的入口是
src->index.js - 打包的输出文件是
dist->main.js - 4.x 中 新增了
mode选项(为必选项),可选的值为:development和production;
在项目中使用 react
-
运行
cnpm i react react-dom -S安装包- react: 专门用于创建组件和虚拟DOM的,同时组件的生命周期都在这个包中
- react-dom: 专门进行DOM操作的,最主要的应用场景,就是
ReactDOM.render()
-
在
index.html页面中,创建容器:<!-- 容器,将来,使用 React 创建的虚拟DOM元素,都会被渲染到这个指定的容器中 --> <div id="app"></div> -
导入 包:
import React from 'react' import ReactDOM from 'react-dom' -
创建虚拟DOM元素:
// 这是 创建虚拟DOM元素的 API <h1 title="啊,五环" id="myh1">你比四环多一环</h1> // 第一个参数: 字符串类型的参数,表示要创建的标签的名称 // 第二个参数:对象类型的参数, 表示 创建的元素的属性节点 // 第三个参数: 子节点 const myh1 = React.createElement('h1', { title: '啊,五环', id: 'myh1' }, '你比四环多一环') -
渲染:
// 3. 渲染虚拟DOM元素 // 参数1: 表示要渲染的虚拟DOM对象 // 参数2: 指定容器,注意:这里不能直接放 容器元素的Id字符串,需要放一个容器的DOM对象 ReactDOM.render(myh1, document.getElementById('app'))
JSX语法
什么是JSX语法:就是符合 xml 规范的 JS 语法;(语法格式相对来说,要比HTML严谨很多)
- 如何启用 jsx 语法?
-
安装
babel插件- 运行
cnpm i babel-core babel-loader babel-plugin-transform-runtime -D - 运行
cnpm i babel-preset-env babel-preset-stage-0 -D
- 运行
-
安装能够识别转换jsx语法的包
babel-preset-react- 运行
cnpm i babel-preset-react -D
- 运行
-
src目录下添加
.babelrc配置文件{"presets": ["env", "stage-0", "react"],"plugins": ["transform-runtime"] } -
webpack.config.js文件中添加babel-loader配置项:module: { //要打包的第三方模块rules: [{ test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/ }//千万别忘记添加exclude排除项] }
-
jsx 语法的本质:并不是直接把 jsx 渲染到页面上,而是 内部先转换成了 createElement 形式,再渲染的;
-
在 jsx 中混合写入 js 表达式:在 jsx 语法中,要把 JS代码写到
{ }中
- 渲染数字
- 渲染字符串
- 渲染布尔值
- 为属性绑定值
- 渲染jsx元素
- 渲染jsx元素数组
- 将普通字符串数组,转为jsx数组并渲染到页面上【两种方案】
-
在 jsx 中 写注释:推荐使用
{ /* 这是注释 */ } -
为 jsx 中的元素添加class类名:需要使用
className来替代class;htmlFor替换label的for属性 -
在JSX创建DOM的时候,所有的节点,必须有唯一的根元素进行包裹;
-
在 jsx 语法中,标签必须 成对出现,如果是单标签,则必须自闭和!
当 编译引擎,在编译JSX代码的时候,如果遇到了
<那么就把它当作 HTML代码去编译,如果遇到了{}就把 花括号内部的代码当作 普通JS代码去编译;
React中创建组件
第1种 - 创建组件的方式
使用构造函数来创建组件,如果要接收外界传递的数据,需要在 构造函数的参数列表中使用
props来接收;必须要向外return一个合法的JSX创建的虚拟DOM;
-
创建组件:
function Hello () { // return null return <div>Hello 组件</div> } -
为组件传递数据:
// 使用组件并 为组件传递 props 数据 <Hello name={dog.name} age={dog.age} gender={dog.gender}></Hello>// 在构造函数中,使用 props 形参,接收外界 传递过来的数据 function Hello(props) {// props.name = 'zs'console.log(props)// 结论:不论是 Vue 还是 React,组件中的 props 永远都是只读的;不能被重新赋值;return <div>这是 Hello 组件 --- {props.name} --- {props.age} --- {props.gender}</div> }
注意
使用{…obj}属性扩散传递数据
var o2 = {age: 22,address: '中国北京',phone: '139999'
}var o1 = {name: 'zs',...o2
}console.log(o1)
将组件封装到单独的文件中
1、将组建抽离出来
import React from 'react'
// 第一种创建组件的方式
export default function Hello(props) {// 如果 在一个组件中 return 一个 null。则表示此组件是空的,什么都不会渲染// return null// 在组件中,必须 返回一个 合法的 JSX 虚拟DOM元素// props.name = 'zs'console.log(props)// 结论:不论是 Vue 还是 React,组件中的 props 永远都是只读的;不能被重新赋值;return <div>这是 Hello 组件 --- {props.name} --- {props.age} --- {props.gender}</div>
}// 把组件暴露出去
// export default Hello
2、在其他文件中引入组件
// 1. 导入包
import React from 'react'
import ReactDOM from 'react-dom'
// 导入 Hello 组件
// 默认,如果不做单独的配置的话,不能省略 .jsx 后缀名
// import Hello from './components/Hello'// 注意: 这里的 @ 符号,表示 项目根目录中的 src 这一层目录
import Hello from '@/components/Hello'const dog = {name: '大黄',age: 3,gender: '雄'
}// 3. 调用 render 函数渲染 jsx XML 比 HTML 严格多了
ReactDOM.render(<div>123{/* 直接把 组件的名称,以标签形式,丢到页面上即可 */}{/* <Hello name={dog.name} age={dog.age} gender={dog.gender}></Hello> */}<Hello {...dog}></Hello></div>, document.getElementById('app'))
注意:组件的名称首字母必须是大写
在导入组件的时候,如何省略组件的.jsx后缀名
// 打开 webpack.config.js ,并在导出的配置对象中,新增 如下节点:
resolve: {extensions: ['.js', '.jsx', '.json'], // 表示,这几个文件的后缀名,可以省略不写alias: {'@': path.join(__dirname, './src')//在导入组件的时候,配置和使用@路径符号}}
第2种 - 创建组件的方式
使用 class 关键字来创建组件
ES6 中 class 关键字,是实现面向对象编程的新形式;
了解ES6中 class 关键字的使用
-
class 中
constructor的基本使用 -
实例属性和实例方法
-
静态属性和静态方法
function Person(name, age) {this.name = namethis.age = age}// info 属性,直接挂载给了构造函数,所以它是静态属性Person.info = 'aaaa'const p1 = new Person('王多多', 18)console.log(p1)// 通过 new 出来的实例,访问到的属性,叫做 【实例属性】// console.log(p1.name)// console.log(p1.age)// 【静态属性】:通过 构造函数,直接访问到的属性,叫做静态属性;console.log(Person.info)console.log('-------------华丽的分割线--------------------')// 创建了一个动物类class Animal {// 这是类中的 构造器// 每一个类中,都有一个构造器,如果我们程序员没有手动指定构造器,那么,可以认为类内部有个隐形的、看不见的 空构造器,类似于 constructor(){}// 构造器的作用,就是,每当 new 这个类的时候,必然会优先执行 构造器中的代码constructor(name, age) {// 实例属性this.name = namethis.age = age}// 在 class 内部,通过 static 修饰的属性,就是静态属性static info = "eee"}const a1 = new Animal('大黄', 3)console.log(a1)// console.log(a1.name)// 实例属性// console.log(a1.age) // 实例属性console.log(Animal.info) // info 是 Animal 的静态属性
function Person(name, age) {this.name = namethis.age = age
}// info 属性,直接挂载给了构造函数,所以它是静态属性
Person.info = 'aaaa'// 实例方法
Person.prototype.say = function () {console.log('这是 Person 的实例方法')
}// 静态方法
Person.show = function () {console.log('这是 Person 的静态 show 方法')
}const p1 = new Person('王多多', 18)
console.log(p1)
p1.say() // 这是 实例方法
Person.show()
console.log('-------------华丽的分割线--------------------')// 创建了一个动物类
// 注意1:在 class 的 { } 区间内,只能写 构造器、静态方法和静态属性、实例方法
// 注意2:class 关键字内部,还是用 原来的配方实现的;所以说,我们把 class 关键字,称作 语法糖;
class Animal {// 这是类中的 构造器// 每一个类中,都有一个构造器,如果我们程序员没有手动指定构造器,那么,可以认为类内部有个隐形的、看不见的 空构造器,类似于 constructor(){}// 构造器的作用,就是,每当 new 这个类的时候,必然会优先执行 构造器中的代码constructor(name, age) {// 实例属性this.name = namethis.age = age}// 在 class 内部,通过 static 修饰的属性,就是静态属性static info = "eee" // (今后用的不多)// 这是动物的实例方法(今后会经常用到 实例方法)jiao() {console.log('动物的实例方法')}// 这是 动物 类的静态方法(今后用的不多)static show() {console.log('这是 Animal 的静态 show 方法')}
}const a1 = new Animal('大黄', 3)
console.log(a1)
a1.jiao() // 这是实例方法
Animal.show()
- 使用
extends关键字实现继承
// 这是父类 【可以直接把 父类,理解成 原型对象 prototype】class Person {constructor(name, age){this.name = namethis.age = age}// 打招呼 的 实例方法sayHello(){console.log('大家好')}}// 这是子类 美国人 // 在 class 类中,可以使用 extends 关键字,实现 子类继承父类// 语法: class 子类 extends 父类 {}class American extends Person {constructor(name, age){//问题1:为什么一定要在 constructor 中调用 super//答案: 因为,如果一个子类,通过 extends 关键字继承了父类,那么,在子类的 constructor 构造函数中,必须 优先调用一下 super()//问题2:super 是个什么东西?//答案: super 是一个函数,而且,它是 父类的 构造器;子类中的 super,其实就是父类中constructor 构造器的一个引用;//问题3:为什么 调用了 super() 之后,a1 实例的 name 和 age 都变成 undefined 了?//答案:因为super()没有将子类中的name与age值传递给父类。super(name, age)}}const a1 = new American('Jack', 20)console.log(a1)a1.sayHello()// 这是子类 中国人class Chinese extends Person{// name 姓名 // age 年龄// IDNumber 身份证号 【中国人独有的】,既然是独有的,就不适合 挂载到 父类上;constructor(name, age, IDNumber){super(name, age)// 语法规范:在子类中, this 只能放到 super 之后使用this.IDNumber = IDNumber}}const c1 = new Chinese('张三', 22, '130428******')console.log(c1)c1.sayHello()
基于class关键字创建组件
-
最基本的组件结构:
// 如果要使用 class 定义组件,必须 让自己的组件,继承自 React.Component class 组件名称 extends React.Component {// 在 组件内部,必须有 render 函数,作用:渲染当前组件对应的 虚拟DOM结构render(){// render 函数中,必须 返回合法的 JSX 虚拟DOM结构return <div>这是 class 创建的组件</div>} }
两种创建组件方式的对比
注意:使用 class 关键字创建的组件,有自己的私有数据(this.state) 和 生命周期函数;
注意:使用 function 创建的组件,只有props,没有自己的私有数据和 生命周期函数;
- 用构造函数创建出来的组件:叫做“无状态组件”
- 用class关键字创建出来的组件:叫做“有状态组件”
- 什么情况下使用有状态组件?什么情况下使用无状态组件?
- 如果一个组件需要有自己的私有数据,则推荐使用:class创建的有状态组件;
- 如果一个组件不需要有私有的数据,则推荐使用:无状态组件;
- React官方说:无状态组件,由于没有自己的state和生命周期函数,所以运行效率会比 有状态组件稍微高一些;
有状态组件和无状态组件之间的本质区别就是:有无state属性、和 有无生命周期函数;
4、组件中的 props 和 state/data 之间的区别
- props 中的数据都是外界传递过来的;
- state/data 中的数据,都是组件私有的;(通过 Ajax 获取回来的数据,一般都是私有数据);
- props 中的数据都是只读的;不能重新赋值;
- state/data 中的数据,都是可读可写的;
一个小案例,巩固有状态组件和无状态组件的使用
渲染评论列表

通过for循环生成多个组件
- 数据:
CommentList: [{ id: 1, user: '张三', content: '哈哈,沙发' },{ id: 2, user: '李四', content: '哈哈,板凳' },{ id: 3, user: '王五', content: '哈哈,凉席' },{ id: 4, user: '赵六', content: '哈哈,砖头' },{ id: 5, user: '田七', content: '哈哈,楼下山炮' }
]
设置样式
使用普通的 style 样式
<h1 style={ {color: 'red', fontWeight: 200} }></h1>
启用 css-modules
1、修改 webpack.config.js这个配置文件,为 css-loader 添加参数:
{ test: /\.css$/, use: ['style-loader', 'css-loader?modules'] } // 为 .css 后缀名的样式表 启用 CSS 模块化
2、在需要的组件中,import导入样式表,并接收模块化的 CSS 样式对象:
import cssObj from '../css/CmtList.css'
3、在需要的HTML标签上,使用className指定模块化的样式:
<h1 className={cssObj.title}>评论列表组件</h1>
使用localIdentName设置生成的类名称,可选的参数有
- [path] 表示样式表所在路径
- [name] 表示 样式表文件名
- [local] 表示样式的定义名称
- [hash:length] 表示32位的hash值
- 例子:
{ test: /\.css$/, use: ['style-loader', 'css-loader?modules&localIdentName=[path][name]-[local]-[hash:5]'] }
使用 :local() 和 :global()
-
:local()包裹的类名,是被模块化的类名,只能通过className={cssObj.类名}来使用同时,
:local默认可以不写,这样,默认在样式表中定义的类名,都是被模块化的类名; -
:global()包裹的类名,是全局生效的,不会被css-modules控制,定义的类名是什么,就是使用定义的类名className="类名"
注意:只有.title这样的类样式选择器,才会被模块化控制,类似于body这样的标签选择器,不会被模块化控制;
在项目中启用模块化并同时使用bootstrap
-
把 自己的样式表,定义为
.scss文件 -
第三方的 样式表,还是 以
.css结尾 -
我们只需要为自己的
.scss文件,启用模块化即可; -
运行
cnpm i sass-loader node-sass -D安装能够解析scss文件的loader -
在
webpack.config.js文件中添加loader规则:{ test: /\.scss$/, use: ['style-loader', 'css-loader?modules&localIdentName=[path][name]-[local]-[hash:5]', 'sass-loader'] } // 打包处理 scss 文件的 loader
React 中绑定事件的注意点
-
事件的名称都是React的提供的,因此名称的首字母必须大写
onClick、onMouseOver -
为事件提供的处理函数,必须是如下格式
onClick= { function } -
用的最多的事件绑定形式为:
<button onClick={ () => this.show('传参') }>按钮</button>// 事件的处理函数,需要定义为 一个箭头函数,然后赋值给 函数名称 show = (arg1) => {console.log('show方法' + arg1) }import React from 'react'export default class BindEvent extends React.Component {constructor(){super()this.state = {}}render(){return <div><button onClick={ () => this.show('🐷', '🍕') }>按钮</button></div>}show = (arg1, arg2) => {console.log('show方法被调用了' + arg1 + arg2)}} -
在React中,如果想要修改 state 中的数据,推荐使用
this.setState({ })在setState中,只会把对应的状态更新,不会覆盖其他的state状态
this.setstate方法的执行是异步的。
import React from 'react'export default class BindEvent extends React.Component {constructor() {super()this.state = {msg: '哈哈',name: 'zs',age: 22,gender: '男'}}render() {return <div>{/* 需求:点击按钮,把修改 msg 的值 */}<button onClick={() => this.show('🐷', '🍕')}>按钮</button><h3>{this.state.msg}</h3></div>}show = (arg1, arg2) => {// console.log('show方法被调用了' + arg1 + arg2)// 注意:React 中,如果想为 state 中的数据,重新赋值,不要使用 this.state.*** = 值// 应该 调用 React 提供的 this.setState({ msg: '123' })// this.state.msg = 'oooooo'// 在 React 中,推荐使用 this.setState({ }) 修改 状态值this.setState({// 在 setState ,只会把 对应的 state 状态更新,而不会 覆盖其它的 state 状态msg: '123' + arg1 + arg2}, function () { // 回调函数中接收修改后的值console.log(this.state.msg)})// 注意: this.setState 方法的执行,是异步的;// 如果大家在 调用完 this.setState 之后,又想立即拿到 最新的 state 值,需要使用 this.setState({}, callback)}}
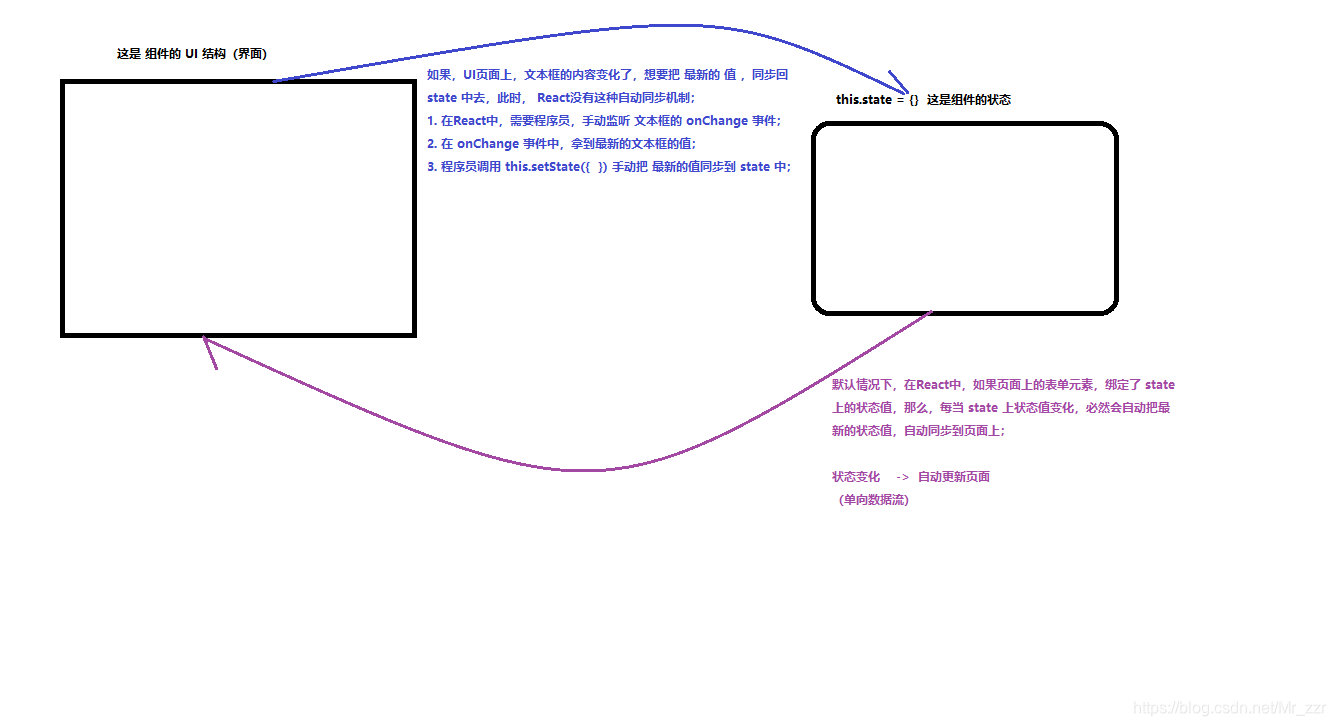
绑定文本框与state中的值(单向数据流)
- 在 Vue 中,默认提供了
v-model指令,可以很方便的实现数据的双向绑定; - 但是,在 React 中,默认只是
单向数据流,也就是 只能把 state 上的数据绑定到 页面,无法把 页面中数据的变化,自动同步回 state ; 如果需要把 页面上数据的变化,保存到 state,则需要程序员手动监听onChange事件,拿到最新的数据,手动调用this.setState({ })更改回去;

-
案例:
<input type="text" style={{ width: '100%' }} value={this.state.msg} onChange={() => this.textChanged()} ref="mytxt" />// 响应 文本框 内容改变的处理函数textChanged = () => {// console.log(this);// console.log(this.refs.mytxt.value);this.setState({msg: this.refs.mytxt.value})}
使用ref获取DOM元素引用
vue 为页面上的元素提供了 ref 的属性,如果想要获取 元素引用,则需要使用this.$refs.引用名称
在 React 中,也有 ref, 如果要获取元素的引用this.refs.引用名称
import React from 'react'export default class BindEvent extends React.Component {constructor() {super()this.state = {msg: '哈哈',name: 'zs',age: 22,gender: '男'}}render() {return <div>{/* 需求:点击按钮,把修改 msg 的值 */}<button onClick={() => this.show('🐷', '🍕')}>按钮</button><h3>{this.state.msg}</h3>{/* 如果 我们只是把 文本框的 value 属性,绑定到了 state 状态,但是,如果不提供 onChagne 处理函数的话,得到的文本框,将会是一个只读的文本框 */}{/* 当 为 文本框绑定 value 值以后,要么同时提供一个 readOnly, 要么,提供一个 onChange 处理函数 */}{/* <input type="text" style={{ width: '100%' }} value={this.state.msg} readOnly /> */}<input type="text" style={{ width: '100%' }} value={this.state.msg} onChange={(e) => this.txtChanged(e)} ref="txt" /></div>}// 每当文本框的内容变化了,必然会调用 这个 txtChangedtxtChanged = (e) => {// console.log('变化了');// 在 onChange 事件中,获取 文本框的值,有两种方案:// 方案1: 通过 事件参数 e 来获取;// console.log(e.target.value);//方案2: 通过ref属性获取 refs.ref属性值.XXX// console.log(this.refs.txt.value)const newVal = e.target.valuethis.setState({msg: newVal})}show = (arg1, arg2) => {this.setState({// 在 setState ,只会把 对应的 state 状态更新,而不会 覆盖其它的 state 状态msg: '123' + arg1 + arg2}, function () { // 回调函数中获取改变后的值console.log(this.state.msg)})}
}
组件的生命周期
-
生命周期的概念:每个组件的实例,从 创建、到运行、直到销毁,在这个过程中,会出发一些列 事件,这些事件就叫做组件的生命周期函数;
-
React组件生命周期分为三部分:
- 组件创建阶段:特点:一辈子只执行一次
componentWillMount:
render:
componentDidMount:- 组件运行阶段:按需,根据 props 属性 或 state 状态的改变,有选择性的 执行 0 到多次
componentWillReceiveProps:
shouldComponentUpdate:
componentWillUpdate:
render:
componentDidUpdate:- 组件销毁阶段:一辈子只执行一次
componentWillUnmount:
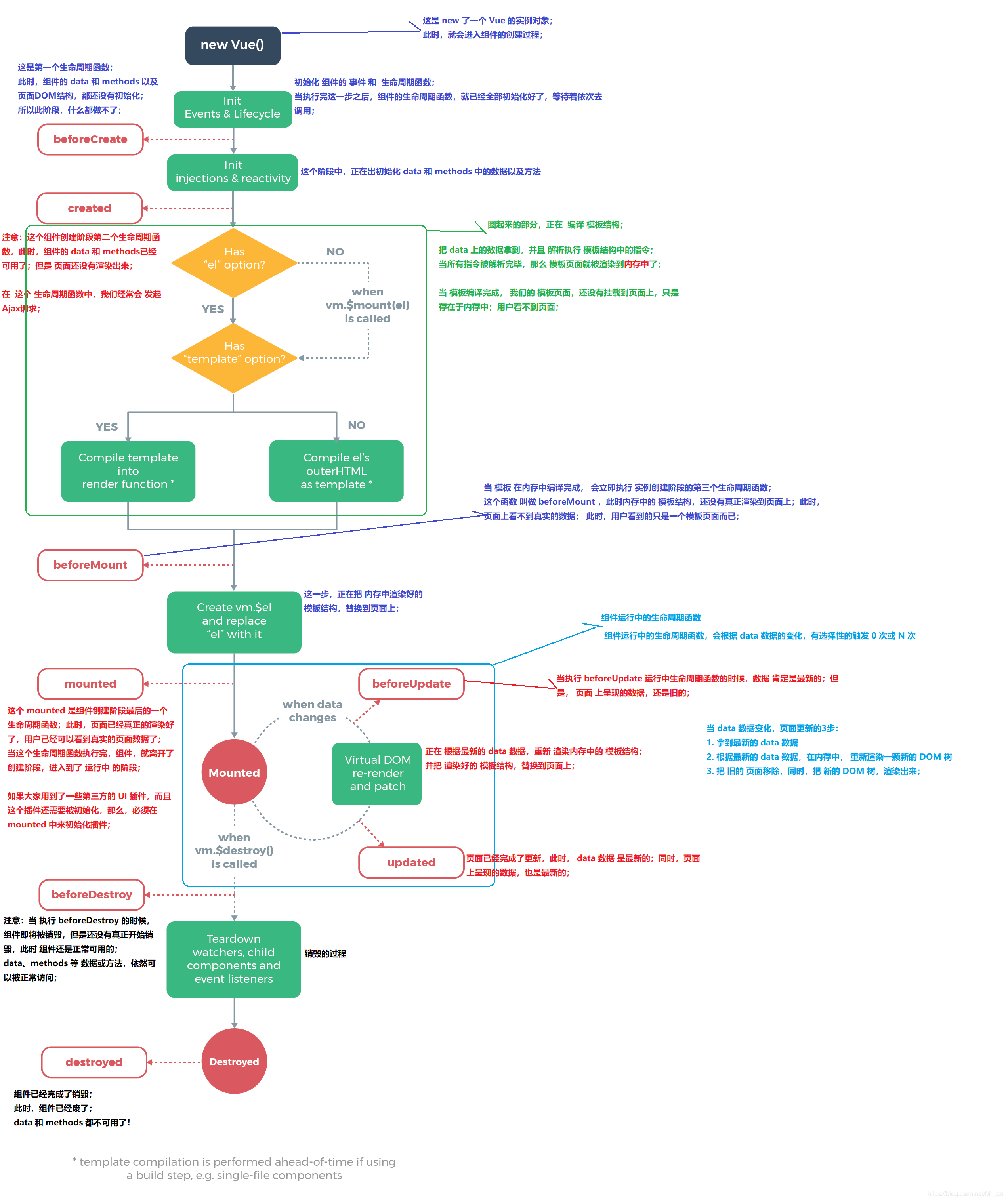
vue中的生命周期图

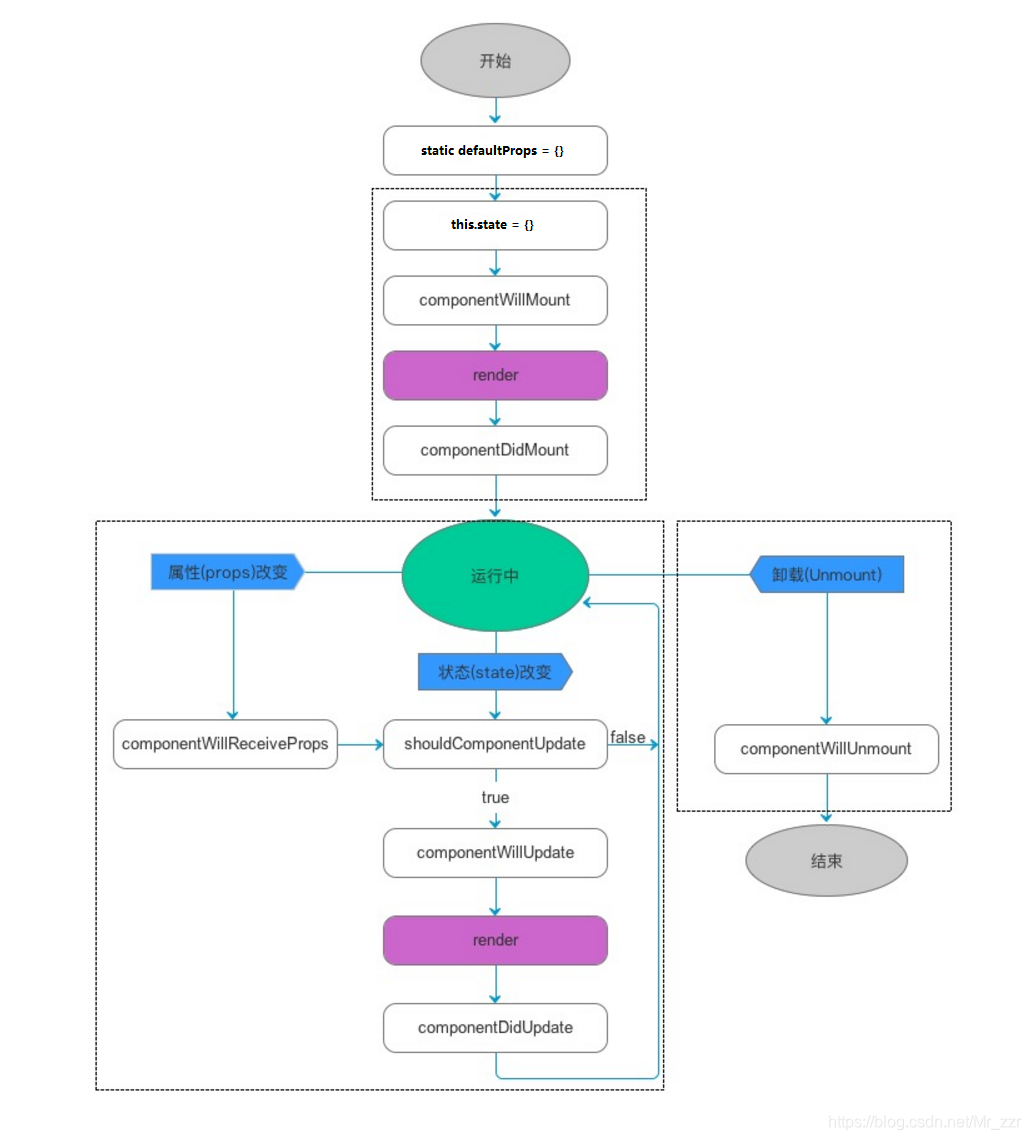
React Native 中组件的生命周期

defaultProps
在组件创建之前,会先初始化默认的props属性,这是全局调用一次,严格地来说,这不是组件的生命周期的一部分。在组件被创建并加载候,首先调用 constructor 构造器中的 this.state = {},来初始化组件的状态。
React生命周期的回调函数总结成表格如下:

组件生命周期的执行顺序:
- Mounting:
- constructor()
- componentWillMount()
- render()
- componentDidMount()
- Updating:
- componentWillReceiveProps(nextProps)
- shouldComponentUpdate(nextProps, nextState)
- componentWillUpdate(nextProps, nextState)
- render()
- componentDidUpdate(prevProps, prevState)
- Unmounting:
- componentWillUnmount()
通过Counter计数器的小案例 - 了解生命周期函数
-
给
props属性提供默认值 和 进行类型校验,需要先运行cnpm i prop-types --save -
给组件的
props提供默认值// 为组件提供 默认的 props 属性值static defaultProps = {initcount: 0 // 默认值为0 如果用户没有传递 ,则 默认就是0; 如果用户传递了,则 以用户传递的为准} -
给组件的
props进行类型校验// 3. 进行 props 属性的类型校验, static propTypes = {} 是固定写法static propTypes = {initcount: PropTypes.number.isRequired // 规定 外界在传递 initcount 的时候,必须是 number 值类型,否则 ,会在终端报警告// isRequired 表示 这个 props 属性值 是必须要传递的}
安装 React Developer Tools 调试工具
React Developer Tools - Chrome 扩展下载安装地址
相关文章
-
2018 年,React 将独占前端框架鳌头?
-
前端框架三巨头年度走势对比:Vue 增长率最高
-
React数据流和组件间的沟通总结
-
单向数据流和双向绑定各有什么优缺点?
-
怎么更好的理解虚拟DOM?
-
React中文文档 - 版本较低
-
React 源码剖析系列 - 不可思议的 react diff
-
深入浅出React(四):虚拟DOM Diff算法解析
-
一看就懂的ReactJs入门教程(精华版)
-
CSS Modules 用法教程
-
将MarkDown转换为HTML页面
-
win7命令行 端口占用 查询进程号 杀进程
-
类型校验
-
React数据流和组件间的沟通总结
-
单向数据流和双向绑定各有什么优缺点?
-
怎么更好的理解虚拟DOM?
-
React中文文档 - 版本较低
-
React 源码剖析系列 - 不可思议的 react diff
-
深入浅出React(四):虚拟DOM Diff算法解析
-
一看就懂的ReactJs入门教程(精华版)
-
CSS Modules 用法教程
-
将MarkDown转换为HTML页面
-
win7命令行 端口占用 查询进程号 杀进程
-
类型校验
-
Animation Add-Ons
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- linux入门教程(八) Linux磁盘管理
【查看磁盘或者目录的容量 df 和 du】df 查看已挂载磁盘的总容量、使用容量、剩余容量等,可以不加任何参数,默认是按k为单位显示的df常用参数有 –i -h -k –m等-i 使用inodes 显示结果-h 使用合适的单位显示,例如G-k -m 分别为使用K,M为单位显示简单介绍一下,你看到的相…...
2024/4/26 12:08:19 - Vue双向数据绑定浅谈
vue数据双向绑定原理 vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的,那么vue是如果进行数据劫持的,我们可以先来看一下通过控制台输出一个定义在vue初始化数据上的对象是个什么东西。 var vm = new Vue({data: {obj: {a: 1}},created: function () {con…...
2024/4/20 3:46:14 - 图书管理系统心得
为期两周多的图书管理系统也算是结束了,从开始接触这个系统到最终的全部完成,中间不知加了多少个夜晚。好在最后的结果也不是太差,也正是体现了有多少付出就有多少收货。 记得这次作业是老师在课上布置的。下课后,我到了自习室,又拿出了自己那个俗称的”饭碗本“将这次…...
2024/4/19 14:50:21 - 在Linux上建立LDAP服务器
安装 sudo apt-get install slapd ldap-utils 直接创建slapd.conf,备份删除slapd.d文件夹: sudo touch /etc/ldap/slapd.conf sudo mv /etc/ldap/slapd.d /etc/ldap/slap.d.bak -f编辑slapd.conf的内容。关闭服务sudo kill -INT `cat /var/run…...
2024/4/17 2:49:12 - Typora+PicGo图床配置~md文件上传到网上图片问题不用愁了~
前段时间不是搭了一个个人hexo博客嘛,但是发现了一个很大的问题,在Typora里编辑你的博文的时候,插入的图片都是一些本地图片,我们在博客上面根本不能加载这些图片~~其中一个解决方法就是通过一些平台,像知乎、qq相册之类的,把本地图片上传上去,然后获取URL链接,但是这个…...
2024/4/28 1:47:25 - 视频教程-React前端框架/进阶篇-ReactJS
React前端框架/进阶篇云知梦创始人,国际架构师,11年互联网培训和开发经验,曾在港电讯盈科、北大青鸟集团、远大教育、北京易第优教育等公司任职曾获得美国红帽RHCA构架师和RHCDS数据中心讲师,在国内排名第40名,在全球排名第300名。李强强119.00立即订阅订阅后:请点击此处…...
2024/4/17 2:50:06 - linux项目 -- 图书管理系统(链表版)
首先,参考 “搭建完善的Linux编程学习环境” 章节,下载搭建好的linux ubuntu 开发环境系统。 在ubuntu系统的/home/openwrt/Desktop/IS目录下,提供了笔者的一些项目,用户可以直接测试,了解linux系统下C程序项目的开发。提供了如下的项目:其中book_manager_json项目是一个…...
2024/4/17 2:49:00 - android项目管理(从入公司到项目上线)
这篇文章主要是关于我们在android开发中应该怎么做,才能更好的把公司的项目完整高效的开发出来。会讲道一些常用的插件,常用的第三方框架,还有开发中的一些小技巧。希望能与大家多多交流,多多成长。也希望能纠正我的错误。感谢!配置环境+IDE这里大家可以参考我的这篇文章,…...
2024/4/17 2:48:12 - Linux简单入门(八)磁盘管理
【查看磁盘或者目录的容量 df 和 du】 df 查看已挂载磁盘的总容量、使用容量、剩余容量等,可以不加任何参数,默认是按k为单位显示的 df常用参数有 –i -h -k –m等 -i 使用inodes 显示结果 -h 使用合适的单位显示,例如G -k -m 分别为使用K,M为单位显示 简单介绍一下,你看到…...
2024/4/17 2:48:42 - SSD软件技术开发组寻找合作伙伴
SSD软件技术开发组是由一群长年从事开源ERP、OA、CRM等系统研究的程序爱好者组成。我们致力于结合中小企业用户的实际特点,积极研究与设计开发一整套企业信息化解决方案。我们技术组现在已经推出了实用型的OA、CRM应用平台,ERP平台框架还在积极酝酿开发过程中。相信不久的将来…...
2024/4/17 2:48:18 - MSCI公布2020年度市场分类评审结果
警告MSCI阿根廷指数可能重新归类指出MSCI土耳其指数的可投资性下降将MSCI冰岛指数从独立市场地位重新归类为前沿市场地位宣布监测尼日利亚、黎巴嫩和孟加拉国股票市场的可及性伦敦--(美国商业资讯)--基于研究的指数与分析领先提供商MSCI Inc. (NYSE: MSCI)今天宣布了MSCI 2020年…...
2024/4/20 10:59:16 - php7安装ldap扩展
进入之前编译安装php包中 cd ~/php7.2.3/ext/ldap /server/php7/bin/phpize ./configure --with-php-config=/server/php7/bin/php-config --with-ldap 出错信息Iconfigure: error: Cannot find ldap.h 解决方法 yum install -y openldap openldap-devel 出错信息IIconfigure:…...
2024/4/17 2:49:36 - 图书馆管理系统总结
图书馆管理系统的学习是对我近期的学习成果的综合考验,说实话对我来说确实是很困难,各种第一次都迎面而来,第一次使用输出输入流,第一次使用对一个程序修改这么多次,第一次对一个程序的修改这么长时间,但历经的千辛万苦换来了最总还是换来了甘甜的成果。 首先,图书馆…...
2024/3/31 21:31:52 - Android开发之Material Design高体验开源项目篇
摘要:本文详细介绍了十个Material Design开源项目,从示例、FAB、菜单、动画、Ripple到Dialog,看被誉为“Google第一次在设计语言和规范上超越了Apple”的Material Design是如何逐渐成为App的一种全新设计标准。介于拟物和扁平之间的Material Design自面世以来,便引起了很多…...
2024/4/20 9:49:55 - 2020流动式起重机司机考试及流动式起重机司机模拟考试题库
题库来源:安全生产模拟考试一点通公众号小程序2020流动式起重机司机考试及流动式起重机司机模拟考试题库,包含流动式起重机司机考试答案解析及流动式起重机司机模拟考试题库练习。由安全生产模拟考试一点通公众号结合国家流动式起重机司机考试最新大纲及流动式起重机司机考试…...
2024/4/17 2:50:12 - 视频教程-经典React从入门到上手企业开发教程(含资料)-ReactJS
经典React从入门到上手企业开发教程(含资料)张长志技术全才、擅长领域:区块链、大数据、Java等。10余年软件研发及企业培训经验,曾为多家大型企业提供企业内训如中石化,中国联通,中国移动等知名企业。拥有丰富的企业应用软件开发经验、深厚的软件架构设计理论基础及实践能…...
2024/4/19 22:30:44 - 免费学习资源宝库
框架组件: 名 称 网 址 描 述 Thinkcmf https://www.thinkcmf.com/ 一款支持Swoole的开源内容管理框架,让WEB 开发…...
2024/4/17 2:48:48 - Linux系统的基本操作(磁盘管理)
【查看磁盘或者目录的容量 df 和 du】df 查看已挂载磁盘的总容量、使用容量、剩余容量等,可以不加任何参数,默认是按k为单位显示的df常用参数有 –i -h -k –m等-i 使用inodes 显示结果-h 使用合适的单位显示,例如G-k -m 分别为使用K,M为单位显示简单介绍一下,你看到的相关…...
2024/4/18 11:46:02 - OpenERP进入中国大学课堂
日前,上海对外贸易学院的张教授确认,该学院决定选择世界排名第一的开源ERP软件OpenERP作为ERP课程教学软件。他们之前用SAP软件。SAP只给学院开放了系统操作权限,系统配置、系统开发等权限都没有。SAP封闭式做法和学院所认为的,未来的商务应该越来越Open的理念不相符。大学…...
2024/4/17 2:49:54 - linux磁盘管理之df和du命令
df 查看已挂载磁盘的总容量、使用容量、剩余容量等,可以不加任何参数,默认是按k为单位显示的df常用参数有 –i -h -k –m等 -i 使用inodes 显示结果-h 使用合适的单位显示,例如G-k -m 分别为使用K,M为单位显示简单介绍一下,你看到的相关数据。Filesystem 表示扇区,也就是…...
2024/4/24 9:36:11
最新文章
- 一款 NodeJS 版本管理工具 NVM (Windows)
一、简介 Node Version Manager(NVM)是一种用于管理多个 NodeJS 版本的工具。在日常工作中,我们可能同时在进行多个不同的项目开发,每个项目的需求不同,依赖与不同版本的NodeJS 运行环境。这种情况下,维护…...
2024/5/6 10:09:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - SpringBoot和Vue2项目配置https协议
1、SpringBoot项目 ① 去你自己的云申请并下载好相关文件,SpringBoot下载的是Tomcat(默认),Vue2下载的是Nginx ② 将下载的压缩包里面的.pfx后缀文件拷贝到项目的resources目录下 ③ 编辑配置文件 (主要是框里面的内…...
2024/5/3 23:22:42 - Django实现的登录注册功能
1 前言 在Web开发中,用户登录和注册是最基本且必不可少的功能。Django,作为一个高级的Python Web框架,为我们提供了强大的工具和库来快速实现这些功能。下面,我将详细介绍如何使用Django来实现用户登录和注册功能。 2 功能介绍 …...
2024/5/5 8:36:26 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/5/5 8:49:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
