VC++ MFC 按钮的全部样式Style(CButtonST使用技巧)
转载地址:http://www.cnblogs.com/lujin49/p/4691107.html
Button Style BS_3STATE 与复选框一样本样式按钮可被单击变暗。变暗状态通常用于指示本样式的按键正处于禁用状态。 BS_AUTO3STATE 与三状态的复选框一样当用户选中它本按钮样式状态外观会改变。 BS_AUTOCHECKBOX 与复选框一样,除了在用户点控件后会出现一个选中标志,当用户在下一次点选时,该标志会消失。 BS_AUTORADIOBUTTON 与单选框一样,不同的是,用户点选它时会高亮显示,同时,会把同一组的其它同样的按钮的高亮状态转移到自己身上。
BS_BITMAP 指定按钮以一张位图显示。 BS_BOTTOM 把按钮标题放置到按钮矩形区域的底部。 BS_CENTER 按钮标题在按钮的矩形区域中央显示。 BS_CHECKBOX 在按钮的右边创建一个小方块(此样式必须与BS_LEFTTEXT结合使用。) BS_DEFPUSHBUTTON 创建一个通用的默认按钮该按钮有一个厚重的黑色边框。用户可以通过按回车键来点选本按钮,该按钮可以实现用户通常要使用的功能(即默认执行动作功能)。
BS_FLAT 指定按钮为2D按钮,不采用3D控件所使用的阴影。 BS_GROUPBOX 创建一个分组框来给控件分组,如果使用了标题,则标题会出现在分组框的左上角位置。 BS_ICON 指定按钮上显示一个图标。 BS_LEFT 在控件的矩形区域内左对齐标题。如果按钮是一个没有BS_RIGHTBUTTON 样式的复选框或单选框 ,那么文本居将在复选框或单选框的右边居左对齐(这话有些多余,意思文本在复选框或单选框的那个可选被小方框或圆圈的右边)。
BS_LEFTTEXT 当按钮是单选或是复选框时,标题文本将出现在单选或复选框的客户区(即复选框的矩形框,单选框的圆形框)的左边。 BS_MULTILINE 如果标题文本太长,将在绘制区域内对文本进行折行处理。 BS_NOTIFY 激活按钮,使之可对父窗口发送BN_DBLCLK, BN_KILLFOCUS,
BN_SETFOCUS 消息,注意:不管有没有使用本样式,按钮都有一个 BN_CLICKED 可发送消息。 BS_OWNERDRAW 创建一个自绘风格的按钮。当按钮的外观发生改变时,框架会调用DrawItem成员函数。本样式在使用CBitmapButton类时必须设置。
BS_PUSHBUTTON 创建一个按钮(即最常见的按钮),该按钮在点击时,将向父窗口发送一个WM_COMMAND 消息。
BS_PUSHLIKE 把(多选框,三态多选框,单选框)以按钮的形式显示,该按钮在未选种状态时是浮起的,但在选中状态时是陷入状态的。 BS_RADIOBUTTON 创建单选框,该按钮有一个圆形的客户区,(在本样式不与BS_LEFTTEXT 样式结合使用的情况下)标题文本在其右方。单选框通常用于有相关联的多个可选项里面,但相互之间只有作一个选择的情况下。
BS_RIGHT 在按钮的绘制区域内右对齐文本。但如果按钮是一个没有BS_RIGHTBUTTON样式的单选或复选框,标题文本将在单选或复选框可点选区的右边居右对齐。
BS_RIGHTBUTTON 设定单选框的圆形可选区或复选框的方开形复选区出现在按钮的矩形区域的右边。与BS_LEFTTEXT 的效果一样。
BS_TEXT 指定按钮将显示文本标题。 BS_TOP 将标题文本显示在按钮的绘制区域的顶边。 BS_USERBUTTON 已废弃不用,只作为兼容16位系统版本的Windows,基于32位windows系统的请用BS_OWNERDRAW样式取代。
BS_VCENTER 设定按钮的标题在绘制区域的垂直方向居中。
MFC按钮控件实现指示灯效果
转载地址:http://blog.sina.com.cn/s/blog_a5b3ed560101bwgm.html
VC为按钮控件添加图片的方法有很多种:
直接调用SetBitmap; CButton pButton->SetBitmap(hBitmap);
使用CButtonST控件;
使用CDC;
使用CBitmapButton;
这里主要讲解CBitmapButton的使用,CBitmapButton作为MFC的控件类,具体使用如下:
创建一个新的基于对话框的MFC工程
- 首先添加按钮控件,将属性Owner Draw设为True,按钮ID:
IDC_BUTTON1 - 添加位图资源ID:
IDB_BITMAP_CLOSEIDB_BITMAP_RED - 在对话框类中添加private成员变量:
CBitmapButton m_button; bool LedFlag; - 在初始化函数
OnInitDialog里添加图片加载:c++
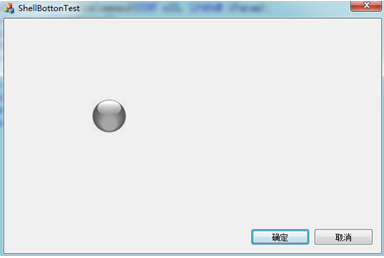
m_button.LoadBitmaps(IDB_BITMAP_CLOSE);
m_button.SubclassDlgItem(IDC_BUTTON1,this);
m_button.SizeToContent(); - 使用
CBitmapButton::LoadBitmaps装载各种状态的图片,再用SubclassDlgItem关联到想要的按钮,使用CBitmapButton::SizeToContent函数使按钮适合图片大小。注意Loadbitmaps一定要在关联到按钮之前进行!
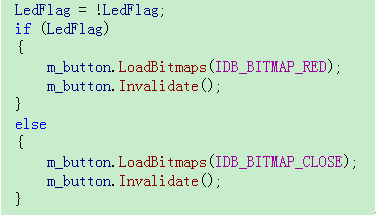
为按钮控件添加单击事件处理函数,输入如下代码:
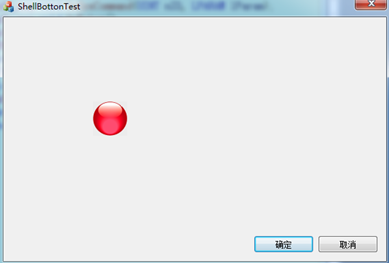
按理来说,写上m_ctrlButton.LoadBitmaps(图片ID);就可以了,可是这样做之后,发现按键了没反应。无意中将对话框最小化再还原,发现图片变了。所以实际上是没有进行刷新导致的。在后面加上m_button.Invalidate()就可以了。 - 运行程序
- 单击控件按钮变成红色
MFC Radio Button 使用 分组 RadioButton 用法
转载地址:http://blog.csdn.net/c_cyoxi/article/details/23868979
1. 环境:VS2010
2. 分组
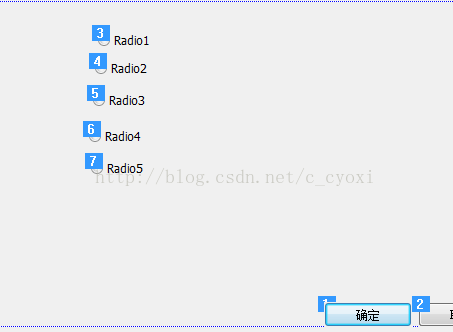
将radio1、radio2、radio3分为1组,radio4、radio5分为另一组;
方法:设置 radio1 的 属性: group、tabstop、auto均为true
设置 radio2 的 属性: group设为false, tabstop、auto均为true
设置 radio3 的 属性:group设为false, tabstop、auto均为true
设置 radio4 的 属性: group、tabstop、auto均为true
设置 radio5 的 属性: group设为false,tabstop、auto均为true
分组的原则为:在选上 Group属性的这一个开始直到碰到下一个选上Group属性的为止。
-
按CTRL+D,保证同一组内的radio的tab序号是连续的;调整tab序号的方式是:鼠标点击数字,比如先点3,然后点7,则3和7会交换,即radio1变为7,radio5变为3;
-
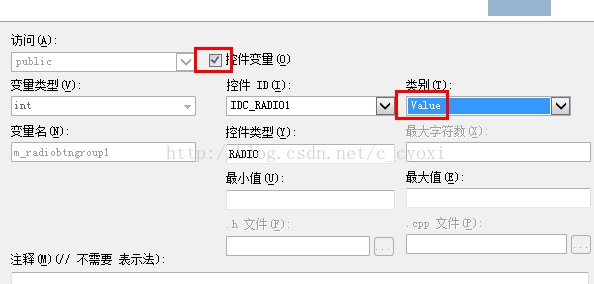
关联int型变量 注意:只需将group属性为true的radio1关联,radio2和radio3无需关联; 同样,radio4需关联,radio5无需关联
-
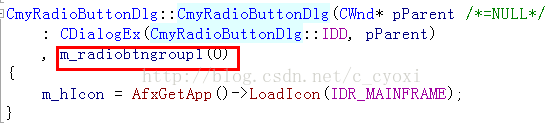
第4步完成后,在窗体头文件中可以看到
构造函数:
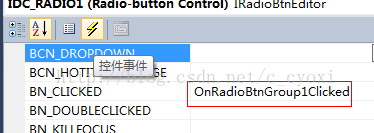
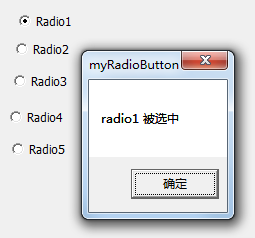
默认第一个radio被选中,即radio1被选中 - 事件处理
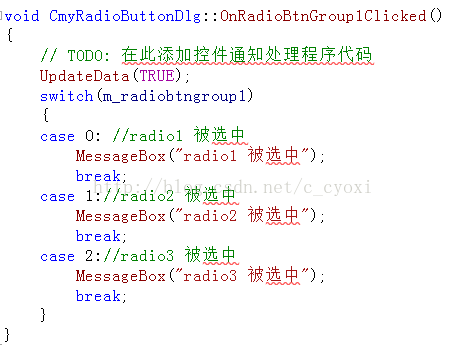
设置radio1的事件
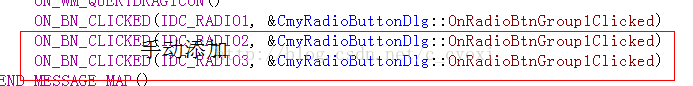
设置radio2和radio3的点击事件函数 和 radio1 相同
事件代码:
注意:updatedata(true) 不能少; 它的作用是 将radio的状态值更新给关联的变量,即m_radiobtngroup1;
感谢作者的简单易懂的分享
CButtonST类简介
转载地址:小城zjc
轩辕泪1020说明:
1. 添加了丢失的图片。
2. 在文章中所有的SubclassDlgItem()函数在源代码中都没有找到。
1 本章精华
CButtonST是功能非常全的CButton派生类,利用它你可以实现各种按钮的效果,它包括的特征如下:
1、 CButton所有的功能
2、 文字和图标按钮
3、 16×16,32×32,48×48,16或256色图标的支持
4、 支持透明按钮
5、 支持标准的或新的平面按钮风格
6、 运行时刻按钮风格的变换
7、 鼠标悬浮在按钮上时图标的变化
8、 支持tooltips
9、 每个按钮可以有自己的鼠标形状
10、 按钮颜色可以定制
下图是用CButtonST做的几个按钮:
CButtonST类主要包括BtnST.h、BtnST.cpp、BCMenu.h和BCMenu.cpp四个文件。如果你打算使用CButtonST的窗口不止一个,那么我建议你在VC++的Workspace | FileView中导入以上的四个文件之后,然后在SdtAfx.h文件中添加合适的include语句,如#include "BtnST.h"。
在接下来的几篇文章中,我将根据作者提供的演示程序向大家介绍CButtonST的各种常用方法。在最后一篇文章中,将为各位提供CButtonST类的中文文档,以供各位在以后的使用中参考。
2 CButtonST使用技巧(一)
本节主要包括了以下的效果:
1.
在按钮上加入Icon,使Icon和文字同时显示
2. 显示平面按钮
3. 使按钮上的图标可变
4. 设置按钮在不同状态下的底色和文字颜色
5. 设置图标和文字的位置
6. 根据Icon的形状设置按钮的形状
7. 添加Tooltips
以下是Basic Features的演示界面:
效果一:在按钮上加入Icon,使Icon和文字同时显示
假设按钮ID为IDC_BUTTON1
1. 添加成员变量 CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮 m_btn.SubclassDlgItem(IDC_BUTTON1,this); m_btn.SetIcon(IDI_ICON1); m_btn.SetFlat(FALSE);
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
实例:演示程序中的Standard 按钮。
效果二:显示平面按钮
只需要在效果一的基础上把m_btn.SetFlat(FALSE);语句去掉
效果三:使按钮上的图标可变
假设按钮ID为IDC_BUTTON1
1. 添加成员变量 CButtonST m_btn;
2. 添加两个Icon资源,ID设为IDI_ICON1和IDI_ICON2,其中IDI_ICON1是普通状态的图标,IDI_ICON2是按下时的图标
3. 在OnInitDialog函数中初始化按钮 m_btn.SubclassDlgItem(IDC_BUTTON1,this); m_btn.SetIcon(IDI_ICON2,IDI_ICON1);
实例:演示程序中的Halloween 按钮。
效果四:设置按钮在不同状态下的底色和文字颜色
假设按钮ID为IDC_BUTTON1
1. 添加成员变量 CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
提示:SetColor函数和OffsetColor函数的第一个参数表示按钮的各个状态,前景色就是文字的颜色,它们的取值表示:
BTNST_COLOR_BK_IN //鼠标放在按钮内时的背景色
BTNST_COLOR_FG_IN, //鼠标放在按钮内时的前景色
BTNST_COLOR_BK_OUT, //普通状态时的背景色
BTNST_COLOR_FG_OUT, //普通状态时的前景色
BTNST_COLOR_BK_FOCUS, //按钮被按下后的背景色
BTNST_COLOR_FG_FOCUS, //按钮被按下后的前景色- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
实例:演示程序中的48×48 icon 按钮、Zip按钮等。
效果五:设置图标和文字的位置
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加Icon资源,ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);- 1
- 2
- 3
- 1
- 2
- 3
提示:SetAlign函数的第一个参数表示位置信息,缺省情况下,文字在图标右边
ST_ALIGN_HORIZ // 文字在右
ST_ALIGN_VERT //文字在下
ST_ALIGN_HORIZ_RIGHT// 文字在左- 1
- 2
- 3
- 1
- 2
- 3
实例:演示程序中的Search 按钮。
效果六:根据Icon的形状设置按钮的形状
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2.添加Icon资源,设其ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawBorder(FALSE);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_IN, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
并根据实际情况设置背景颜色。请事先将按钮的文字去掉。
效果七:添加Tooltips
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2.添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetTooltipText(_T("This is a tooltip./r/nMultiline!"));- 1
- 2
- 3
- 1
- 2
- 3
3 CButtonST使用技巧(二)
本节主要包括了以下的效果:
1. 改变鼠标进入按钮时的形状(超链接效果)
2. 菜单按钮
3. 位图按钮
4. 按钮焦点
5. CheckBox按钮
6. 透明按钮(按钮背景和窗口背景一样)
7. 特殊的PictureBox
效果一:改变鼠标进入按钮时的形状(超链接效果)
假设按钮ID为IDC_BUTTON1
1. 添加成员变量 CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetURL("www.scut.edu.cn");
m_btn.SetTooltipText("www.scut.edu.cn");
m_btn.SetBtnCursor(IDC_CURSOR1);- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
效果二:菜单按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 添加Menu,ID设为IDR_MENU
4. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetMenu(IDR_MENU, m_hWnd);- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
注意:菜单的效果类似与右键菜单,所有在设置菜单选项时只设置一列就够了。另外菜单的宽度与菜单的文字长度有关,可以用空格占位的办法以达到最佳效果。
在菜单中引入位图的方法
1.添加ToolBar,依次使用Menu菜单项ID作为ToolBar按钮的ID。
2.ToolBar上的按钮图标将显示在相应的菜单项中。
将上面代码中的 m_btn.SetMenu(IDR_MENU, m_hWnd);
改为 m_btn.SetMenu(IDR_MENU, m_hWnd, TRUE, IDR_TOOLBAR); IDR_TOOLBAR为相应ToolBar的ID。
效果三:位图按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2.添加位图资源,ID设为IDB_BITMAP1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetBitmaps(IDB_BITMAP1,RGB(0,0,0));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);- 1
- 2
- 3
- 1
- 2
- 3
提示: 上面的SetBitmaps函数会将图片中颜色值为RGB(0,0,0)的点设为透明。
效果四:按钮焦点
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);
m_btn.DrawFlatFocus(TRUE);- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
效果五:CheckBox按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2. 添加Icon资源,ID设为IDI_ICON1和IDI_ICON2
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_CHECK1,this);
m_btn.SetIcon(IDI_ICON1,IDI_ICON2);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);- 1
- 2
- 3
- 1
- 2
- 3
提示: IDI_ICON1为选中时候显示的图标 IDI_ICON2为未选中时候的图标
效果六:透明按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量 CButtonST m_btn;
2. 添加Icon资源,ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawTransparent(TRUE);- 1
- 2
- 3
- 1
- 2
- 3
效果七:特殊的PictureBox
利用CButtonST的特殊显示风格,完全可以把它当作一个PictureBox控件使用。这时一般会把按钮的属性设置为disable。
实例:演示程序的About页中使用了CButtonST来代替PictureBox。
4 CButtonST使用技巧(三)
本节将介绍两个CButtonST的派生类。
一、CWinXPButtonST类
CWinXPButtonST类 是一个CButtonST的派生类。它的特点是使用了WindowsXP中的圆角、黑色边框的风格。它包括WinXPButtonST.h和WinXPButtonST.cpp两个文件,而由于它是从CButtonST派生而来的,所以在引用它时,也要一并引入CButtonST的文件。
使用:
1. 引入文件,添加文件
2. 导入文件后,在SdtAfx.h文件中添加 #include "WinXPButtonST.h"
3. 添加成员变量 CWinXPButtonST m_btn2;
4. 假设按钮ID为IDC_BUTTON
添加Icon资源,ID设为IDI_ICON1
5. 在OnInitDialog函数中初始化按钮
m_btn2.SubclassDlgItem(IDC_BUTTON,this);
m_btn2.SetIcon(IDI_ICON1);
m_btn2.SetRounded(TRUE);- 1
- 2
- 3
- 1
- 2
- 3
注意:但是它存在一个不足的地方,就是按钮的圆角是画出来的,按钮的形状仍然是原来的矩形。所以如果在有背景色的窗口中使用该按钮的话就会显得相当碍眼。
如图所示,在黑色的背景色中显示出难看的尖角:
图3–>此图不知道在何处!
解决的办法是通过SetColor函数使得按钮的底色与窗口的底色一致。
二、CShadeButtonST类
CShadeButtonST类 是CButtonST的另一个派生类。它的特点是支持更为多样化的背景,通过SetShade函数可以为按钮设置9种不通的背景效果。它包括四个文件,它们分别是CeXDib.h、CeXDib.cpp、ShadeButtonST.h和ShadeButtonST.cpp。在引用它时,同样要一并引入CButtonST的文件。
使用:
1.引入文件,添加文件
2.导入文件后,在SdtAfx.h文件中添加 #include "ShadeButtonST.h"
3.添加成员变量 CShadeButtonST m_btn3;
4.假设按钮ID为IDC_BUTTON3
添加Icon资源,ID设为IDI_ICON1
5.在OnInitDialog函数中初始化按钮
m_btn3.SubclassDlgItem(IDC_BUTTON3,this);
m_btn3.SetIcon(IDI_ICON1);
m_btn3.SetShade(CShadeButtonST::SHS_METAL);- 1
- 2
- 3
- 1
- 2
- 3
下面给出各种背景效果和对应的参数值。
5 CButtonST类公共接口函数
以下是CButtonST类的所有公共成员函数(函数名按音序排列先后):
CButtonST::DrawBorder DWORD DrawBorder(BOOL bDrawBorder = TRUE, BOOL bRepaint = TRUE)
注释:
因为CButtonST的默认显示风格是平面按钮。调用此函数用来显示按钮边框。
参数: bDrawBorder: 值为TRUE则显示按钮边框。 bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行完毕。
CButtonST::DrawFlatFocus DWORD DrawFlatFocus(BOOL bDrawFlatFocus, BOOL bRepaint = TRUE)
注释:
此函数只对平面按钮有效,调用此函数可以在按钮中显示焦点。
参数: bDrawFlatFocus: 值为TRUE则会在平面按钮上显示焦点。 bRepaint : 值为TRUE则马上重画按钮。
返回值: BTNST_OK: 表示函数执行成功。
CButtonST::DrawTransparent void DrawTransparent(BOOL bRepaint = FALSE)
注释:
调用此函数来激活透明显示模式。注意,此操作是不可逆的,而且必须在按钮实例创建之后调用。函数将会在内存中保留一份窗口背景的拷贝,因此请真的有需要时才调用此函数,以免浪费内存空间。透明模式一般是在带有背景的窗口中使用。
参数: bRepaint: 为TRUE则马上重绘按钮。
CButtonST::OffsetColor DWORD OffsetColor(BYTE byColorIndex, short shOffset, BOOL bRepaint = TRUE)
注释:
调用此函数可以设置按钮在各种状态下显示指定的底色。函数会根据所传递的偏移量参数以及按钮原来的默认底色产生一个新的颜色值。通过这样的方法可以使得按钮在不同状态下的颜色变化更为自然。
参数: byColorIndex : 状态索引值,它的取值必须是以下枚举值之一。
取值注释 BTNST_COLOR_BK_IN 鼠标指针位于按钮上面时的底色 BTNST_COLOR_FG_IN 鼠标指针位于按钮上面时的前景色 BTNST_COLOR_BK_OUT 鼠标指针不在按钮上面时的底色 BTNST_COLOR_FG_OUT 鼠标指针不在按钮上面时的前景色 BTNST_COLOR_BK_FOCUS 焦点位于按钮上面时的底色 BTNST_COLOR_FG_FOCUS 焦点位于按钮上面时的前景色
前景色一般是指文字的颜色 shOffsetColor: 指定颜色的偏移量,它的取值范围是[-255,255]。 bRepaint: 值为TRUE则马上重绘按钮。
返回值: BTNST_OK : 函数执行成功。 BTNST_INVALIDINDEX : 由 byColorIndex 指定状态索引值无效。 BTNST_BADPARAM : 根据偏移量生成的值超出RGB的颜色取值范围。
CButtonST::SetAlign DWORD SetAlign(BYTE byAlign, BOOL bRepaint = TRUE)
注释:
调用此函数可以设定按钮上图标(或位图)于按钮上文字的相对位置。
参数: byAlign: 位置参数,它的取值必须是以下枚举量之一。
取值注释 ST_ALIGN_HORIZ 图标/图片在左,文字在右 ST_ALIGN_VERT 图标/图片在上,文字在下 ST_ALIGN_HORIZ_RIGHT 图标/图片在右,文字在左
默认值为ST_ALIGN_HORIZ. bRepaint: 为TRUE则马上重绘按钮。
返回值: BTNST_OK: 函数执行成功。 BTNST_INVALIDALIGN: 位置参数无效。
CButtonST::SetAlwaysTrack DWORD SetAlwaysTrack(BOOL bAlwaysTrack = TRUE)
注释:
此函数只对平面按钮有效。调用此函数可以设定按钮是否显示高亮颜色。
参数: bAlwaysTrack: 值为TRUE时,无论前窗口是否为激活窗口,只要鼠标指针移动到按钮上面都会发按钮的显示状态发生变化。默认值为TRUE。
值为FALSE时,如果窗口未被激活,按钮的显示不会发生变化。
返回值: BTNST_OK : 函数执行成功。
CButtonST::SetBitmaps
DWORD SetBitmaps(int nBitmapIn, COLORREF crTransColorIn, int nBitmapOut = NULL, COLORREF crTransColorOut = 0)
DWORD SetBitmaps(HBITMAP hBitmapIn, COLORREF crTransColorIn, HBITMAP hBitmapOut = NULL, COLORREF crTransColorOut = 0)- 1
- 2
- 1
- 2
注释:
调用此函数可以在按钮上显示指定的图片(Icon)。如果对同一个按钮重复调用了此函数的话,那么按钮只显示最后一次指定的图片。
参数: nBitmapIn: 图片的ID值。当鼠标指针位于按钮之上时显示该图片。 crTransColorIn: 颜色值。ID为nBitmapIn的图片中与该颜色相同的区域将显示透明。 nBitmapOut: 图片的ID值。当鼠标指针不在按钮之上时显示该图片。 crTransColorOut: 颜色值。ID为nBitmapOut的图片中与该颜色相同的区域将显示透明。 hBitmapIn: 图片的句柄。当鼠标指针位于按钮之上时显示该图片。 crTransColorIn: 颜色值。由hBitmapIn指定的图片中与该颜色相同的区域将显示透明。 hBitmapOut: 图片的ID值。当鼠标指针不在按钮之上时显示该图片。 crTransColorOut: 颜色值。由hBitmapOut指定的图片中与该颜色相同的区域将显示透明。
返回值: BTNST_OK: 函数执行成功。 BTNST_INVALIDRESOURCE: 指定资源读取失败。 BTNST_FAILEDMASK: 颜色提取失败。
CButtonST::SetBtnCursor DWORD SetBtnCursor(int nCursorId = NULL, BOOL bRepaint = TRUE)
注释:
这个函数可以让鼠标在移动到按钮上面的时候显示指定的鼠标指针。
参数: nCursorId: 鼠标指针的ID值。 bRepaint: 值为TRUE则马上重绘按钮。
返回值: BTNST_OK: 函数执行成功。 BTNST_INVALIDRESOURCE: 读取指定资源失败。
CButtonST::SetCheck DWORD SetCheck(int nCheck, BOOL bRepaint = TRUE)
注释:
当按钮被当作CheckBox使用的时候,用来设置按钮的状态。
参数: nCheck : 1表示选中; 0表示没选中 bRepaint: 值为TRUE则马上重绘按钮。
返回值: BTNST_OK: 函数执行成功。
CButtonST::SetColor DWORD SetColor(BYTE byColorIndex, COLORREF crColor, BOOL bRepaint = TRUE)
注释:
调用此函数可以设置按钮在各种状态下显示指定的底色。
参数:
byColorIndex : 状态索引值。具体含义可以参见OffsetColor函数中的参数(byColorIndex)说明。
crColor : 颜色值。设置按钮指定状态的底色。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDINDEX: 无效的状态索引值。
CButtonST::SetDefaultColors
DWORD SetDefaultColors(BOOL bRepaint = TRUE)
注释:
调用此函数之后,程序将使用默认颜色来设定按钮在各个状态下的颜色。这些颜色值可能会因为Windows版本的不同而不同。
参数:
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
CButtonST::SetFlat
DWORD SetFlat(BOOL bFlat = TRUE, BOOL bRepaint = TRUE)
注释:
调用此函数来设置按钮的显示风格。
参数:
bFlat: 值为TRUE则显示为平面按钮; 值为FALSE则显示为标准的Windows按钮
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
CButtonST::SetIcon
DWORD SetIcon(int nIconIn, int nIconOut = NULL)
DWORD SetIcon(HICON hIconIn, HICON hIconOut = NULL)
注释:
调用此函数可以在按钮上显示指定的图标(Icon)。如果对同一个按钮重复调用了此函数的话,那么按钮只显示最后一次指定的图标。
参数:
nIconIn : 图标的ID值,当鼠标指针移动到按钮上面的时候显示该图标。如果该参数被赋值为 NULL ,则分配给这个按钮的所有图标资源将被释放。
nIconOut: 图标的ID值,当鼠标指针不在按钮上面的时候显示该图标。调用函数的时候可以忽略该参数。
hIconIn : 图标的句柄,当鼠标指针移动到按钮上面的时候显示该图标。如果该参数被赋值为 NULL ,则分配给这个按钮的所有图标资源将被释放。
hIconOut: 图标的句柄,当鼠标指针不在按钮上面的时候显示该图标。调用函数的时候可以忽略该参数。
返回值:
BTNST_OK: 表示函数执行成功。
BTNST_INVALIDRESOURCE: 表示函数执行失败,例如无法读取指定的图标资源。
CButtonST::SetMenu
DWORD SetMenu(UINT nMenu, HWND hParentWnd, BOOL bWinXPStyle = TRUE, UINT nToolbarID = NULL, CSize sizeToolbarIcon = CSize(16, 16), COLORREF crToolbarBk = RGB(255, 0, 255), BOOL bRepaint = TRUE)
DWORD SetMenu(UINT nMenu, HWND hParentWnd, BOOL bRepaint = TRUE)
注释:
要调用此函数必须与BCMenu类一起使用。函数将为按钮指派一个菜单,当点击按钮的时候会弹出所指派的菜单。此函数的调用与宏有关,如果在代码中声明了BTNST_USE_BCMENU 宏,则应该调用SetMenu函数的第一种形式,否则应该调用SetMenu的后一种形式。
参数:
nMenu : 菜单的ID值。
hParentWnd: 菜单所属的窗口句柄。菜单选项将触发该窗口内的时间。
bWinXPStyle: 值为TRUE则会以XP风格显示菜单, 值为FALSE则会以标准风格显示菜单。
nToolbarID: 工具条的ID值。程序会将工具条中与菜单项ID值相同图片加入到菜单中。
sizeToolbarIcon: 指定工具条中每一个图标的大小,它是一个CSize 类型的实例。注意请确保工具条中所有图标的大小一致。
crToolbarBk: 颜色值。工具条图片中与该颜色相同的区域将显示为透明。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDRESOURCE: 无法读取指定资源。
CButtonST::TooltipText
void SetTooltipText(int nText, BOOL bActivate = TRUE)
void SetTooltipText(LPCTSTR lpszText, BOOL bActivate = TRUE)
注释:
调用此函数可以为按钮设定提示信息。
参数:
nText: 字符串的ID值。
lpszText: 所要显示的字符串。
nActivate: 值为TRUE表示激活提示功能, 值为FALSE表示不激活提示功能。
CButtonST::SetURL
DWORD SetURL(LPCTSTR lpszURL = NULL)
注释:
调用此函数后,单击按钮将打开参数所指定的连接。
参数:
lpszURL: 包含链接信息的字符串。
返回值:
BTNST_OK: 函数执行成功。
CButtonST编译出错
错误类型:error C4996: ‘GetVersionExW’: 被声明为已否决
解决办法:项目–>XXX属性–>C/C++–>常规–>SDL 检查–>否
CButtonST下载地址:http://download.csdn.net/detail/xuanyuanlei1020/9634782
CButtonST的使用感悟
- 从原理上,其实CButtonST是重载了DrawItem函数,用起来比较不错。
- 但是并不能操作CStatic控件,但是其作者还写了CStaticST类,但是没有开放源码。
- 从自己要实现的功能上去看(就是实现指示灯的效果),用CStaticST类比较好。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- activitygroup里被管理的所有activity的onactivityresult失效问题
如果你发现当前activity的onactivityresult没返回值时,请检查你这个activity是否被一个activitygroup管理着,因为activitygroup是一个代理,他统一管理着其他子类的返回数据 如下: A:activitygroup 里面装着 B 和 Cstartactivityforresult 当B --------------------------…...
2024/4/17 4:36:03 - 高效能人士的七个习惯——七个习惯概论
七个习惯概论习惯对我们的生活有极大的影响,因为它是一贯的;在不知不觉中,经年累月影响者我们的品德,暴露出我们的本性,左右着我们的成败。习惯的定义习惯的基本定义为“知识”、“技巧”与“意愿”相互交织的结果。 知识是理论范畴,指点“做什么”及“为何做”;技巧告…...
2024/4/17 4:35:51 - java从入门到精通学习笔记(五)——数据库
JDBC制定了统一的访问各类关系数据库的标准接口。 JDBC并不能直接访问数据库,需要依赖与数据库厂商提供的JDBC驱动程序。 1. JDBC常用类和接口 (java.sql包) (1) DriverManager类 用于管理数据库中的所有驱动程序,是JDBC的管理层,作用于用户和驱动程序之间,跟踪可用的驱动…...
2024/4/19 23:05:24 - ActivityGroup加载子Activity中含有弹出框出错问题
问题描述: Android利用ActivityGroup加载子Activity,子Activity中含有WebView控件,在点击WebView中的select下拉框时报错(如果子Activity含有AlertDialog时也会报错):ERROR/AndroidRuntime(450):Caused by: android.view.WindowManager$BadTokenException: Unable to add …...
2024/4/17 4:36:09 - day 14-15 面试题:Binder机制、动画机制
面试题: 1. 什么是Binder,用来干什么?讲讲Binder的机制? 2. 动画机制1.Android中的动画分为哪些种类 & 特点 & 缺点。2.知道SVG & 矢量动画吗?3.给我说说转场动画。4.给我谈谈插值器 & 估值器 的作用。5.说说Android动画框架实现的原理。 1. Binder的…...
2024/5/8 11:27:22 - 高效能人士的7个习惯-读书笔记(转)
高效能人士的7个习惯优秀和你仅有一步之遥 什么是习惯? 讲到习惯,要知道一个良好的习惯是可以培养的,柯维把习惯定义为意愿、知识与技巧三者的混合体。简单来说就是从“想做”、“做什么”、“为何做”到“如何做”。要培养一种习惯,这三项要素缺一不可。通过在意愿、知识与…...
2024/4/17 4:37:17 - Golang 原生实现简单爬虫
了解爬虫基本原理,深入探索爬虫的更多玩法。现在爬虫的热度越来越高,有不少人抱着好奇心和兴趣来学习爬虫,有用 Python、Java、PHP 等等,如果你去网上问,学爬虫最好用什么语言?95% 的人会推荐使用 Python,但其中不少人并不是真正了解 Python 的,大多是网上看了点资料,…...
2024/4/18 2:04:07 - ActivityGroup中使用切换动画
ActivityGroup中使用切换动画在stack上面发现的方法,分享给大家,功能是在activitygroup切换子activity时候加载补间动画,代码如下:public void replaceContentView(String id, Intent newIntent) {View view = getLocalActivityManager().startActivity(id,newIntent.addFlag…...
2024/4/17 4:35:39 - Spark从入门到精通(一)
什么是Spark 大数据计算框架 离线批处理 大数据体系架构图(Spark) Spark包含了大数据领域常见的各种计算框架:比如Spark Core用于离线计算,Spark SQL用于交互式查询,Spark Streaming用于实时流式计算,Spark MLib用于机器学习,Spark GraphX用于图计算 Spark主要用于大数据…...
2024/5/8 11:49:15 - 高效能人士的七个习惯简介
史蒂芬柯维(Stephen R. Covey),影响人类思想的新智慧学家,美国学界的“思想巨匠”,入选“影响美国历史进程的25位人物”。2002年,福布斯将《高效能人士的七个习惯》评为有史以来最具影响力的10大管理类书籍之一。个人领域的成功:从依赖到独立习惯一:积极主动——个人愿…...
2024/4/17 4:35:57 - ionic之样式button
1、实例背景 ionic中常见的按钮button,设置按钮样式用class="button",这个是设置普通样式2、实现源码<!DOCTYPE html> <html><head><meta charset="UTF-8"><meta name="viewport" content="initial-scale…...
2024/4/17 4:35:39 - Android之最好理解的Binder机制
转载:http://weishu.me/2016/01/12/binder-index-for-newer/Binder学习指南发表于 2016-01-12 | 92条评论 | 34011次阅读毫不夸张地说,Binder是Android系统中最重要的特性之一;正如其名“粘合剂”所喻,它是系统间各个组件的桥梁,Android系统的开放式设计也很大程度…...
2024/4/17 4:36:27 - 那些浪费时间的错误-ASP.NET从入门到精通笔记第9章
在学习的过程中,总有那些让我们卡在那一小时甚至一天的问题,他打败不了我们,却总是激起我们的斗志. 零晨0:09分,终于搞定一个,庆祝,记录. 示例09\03:使用Command对象修改数据. 问题描述: GridView控件添加自定义bind()方法,如下(参见ASP.NET从入门到精通9.3.3)protected void b…...
2024/4/19 17:50:06 - Binder机制原理简述
参考自大神 https://zhuanlan.zhihu.com/p/35519585 参考自大神 https://blog.csdn.net/carson_ho/article/details/73560642 一 前言 二 Linux传统的进程间通信原理简述 2.1 Liunx 中跨进程通信主要有三个关键信息 2.2 Linux 下的传统 IPC 通信原理 三 Binder 跨进程通信原理 …...
2024/4/17 4:38:05 - 《高效能人士的 7 个习惯》知识整理
本文内容来自于个人网络学习,属于学习笔记范畴,欢迎喜欢读书的朋友一起交流。书名《高效能人士的七个习惯》内容简介 什么是高效能人士 简言之,也就是高效能人士的特点: 高产出 高产能 会平衡 高产出指的是自身在某领域/某件事上持续产出有价值的东西。高产能是指具有高产出…...
2024/5/4 14:09:38 - HTML控件用法
htmlGeneric:(只有此控件的TagName可以修改) <span id="MyControl" runat="server">Generic Control Content</span> htmlAnchor :<a href="html_anchor.aspx" id="MyControl" runat="server">My Anchor …...
2024/4/18 12:26:20 - 关于使用ActivityGroup实现活动跳转带来的问题
需要使用ActivityGroup实现Tab下内嵌多组Activity的效果。这样的教程网上很多,这里就不做详细的介绍了,大致是这样的: Window w = ActivityGroup.getLocationActivityManager().startActivity(String FLAG,Intent i); ActivityGroup.setContentView(w.getDecorView()); 这里…...
2024/4/20 17:55:18 - Spider-Python爬虫之聚焦爬虫与通用爬虫的区别
为什么要学习爬虫? 学习爬虫,可以私人订制一个搜索引擎。 大数据时代,要进行数据分析,首先要有数据源。 对于很多SEO从业者来说,从而可以更好地进行搜索引擎优化。 什么是网络爬虫? 模拟客户端发送网络请求,接收请求对应的数据,按照一定的规则,自动抓取互联网信息的程…...
2024/4/17 4:37:11 - 【爬虫教程】最详细的爬虫入门教程~
【爬虫教程】吐血整理,最详细的爬虫入门教程~初识爬虫学习爬虫之前,我们首先得了解什么是爬虫。来自于百度百科的解释:网络爬虫(又称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。通俗来…...
2024/5/4 21:51:26 - 高效能人士的七个习惯学习总结
我的初入职场的过程中,读过非常重要的两本书:《高效能人士的七个习惯》和《卓有成效的管理者》。第一本让我在生活、工作态度、习惯上,积极向上,对自己有相对全面的认识,自我发展方向明确。第二本使我远离常见的打工者心态误区,保持好的工作态度,在职场上发挥自己的潜力…...
2024/4/17 21:06:25
最新文章
- 【Vue】Vue packages version mismatch(vue 和 vue-template-compiler)
报错:Vue packages version mismatch 原因:vue和vue-template-compiler版本不一样解决:如上vue版本为 2.6.14,vue-template-comiler版本为2.7.16。将vue-template-comiler版本设置为和vue版本一致即可。 npm install vue-templat…...
2024/5/8 13:08:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/5/7 4:57:38 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/5/7 13:11:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57