Android原生模拟表单提交上传多图+PHP接收表单数据和多图存储
觉得博文有用,请点赞,请评论,请关注,谢谢!~
最近项目中实现多图提交,尝试了base64,16进制 异步上传多图。又尝试了一下Android模拟表单提交,
并且把最近学习的TP5用上,写了一个接收多图的接口,测试成功,在这里分享一下。
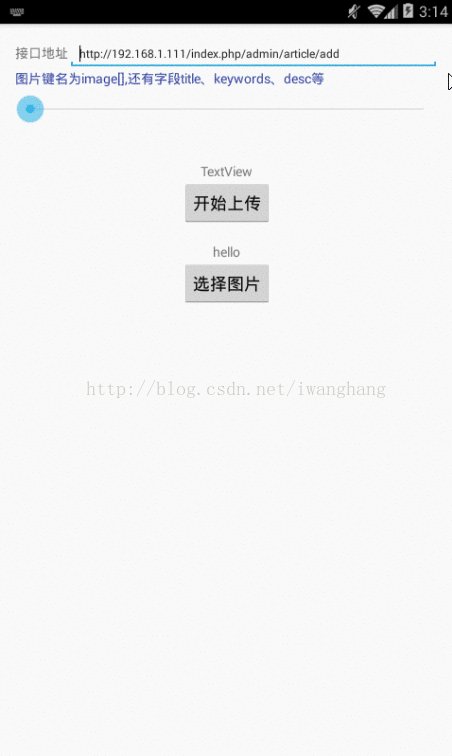
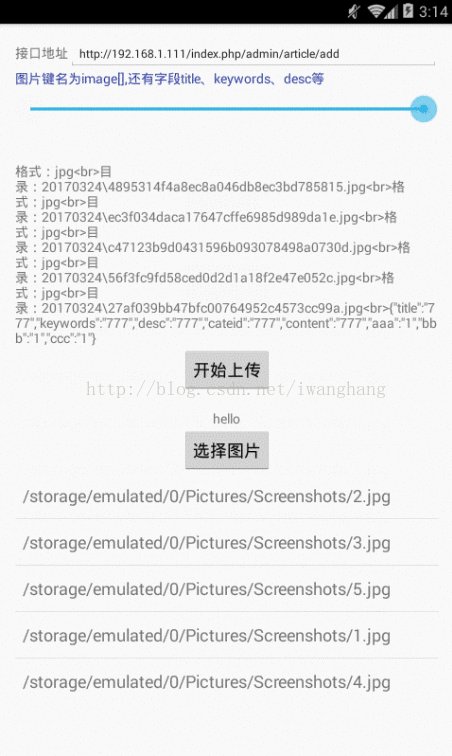
先上GIF动态图,看个效果,如果符合你的项目或者确定你要了解的内容,再往下看吧:完整项目下载地址:http://download.csdn.net/detail/iwanghang/9792576
首先,在开始动手前,PHP要和Android协商好字段信息。
比如图片image,标题title,内容desc等等等等,协商好了,我们就开工。
PHP:
PHP方面比较简单,先说一下PHP是如何接收的。
http://192.168.1.111/index.php/admin/article/add 这个是我的本地接口
\application\admin\controller\Article.php 这个是接口的文件
以下是接收表单数据、接收表单上传上来的多图的源码:
<?php
namespace app\admin\controller;
use think\Controller;
class Article extends Controller
{public function add(){if (request()->isPost()) {$data = ['title' => input('title'),'keywords' => input('keywords'),'desc' => input('desc'),'cateid' => input('cateid'),'content' => input('content'),'time' => time(),];// 接收多图// 获取表单上传文件$files = request()->file('image');foreach($files as $file){// 移动到框架应用根目录/public/uploads/ 目录下$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');if($info){// 成功上传后 获取上传信息$data['image'] = 'uploads/'.date('Ymd').'/'.$info->getFilename();// 输出 jpgecho "格式:";echo $info->getExtension();echo "<br>";// 输出 42a79759f284b767dfcb2a0197904287.jpgecho "目录:";echo $info->getSaveName();echo "<br>";}else{// 上传失败获取错误信息echo $file->getError();}}return json_encode(\think\Request::instance()->request(false));return;}$cateres = db('cate')->select(); // 查询所有栏目名称$this->assign('cateres',$cateres); // 分配模板return $this->fetch();}}Android:
1.首先在Manifest里,申请一堆权限:
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.iwanghang.moreimageupload"><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.INTERNET"/><uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" /><uses-permission android:name="android.permission.CAMERA"/><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:supportsRtl="true"android:theme="@style/AppTheme"><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activityandroid:name="com.iwanghang.moreimageupload.logic.ImgFileListActivity"android:label="@string/app_name" ></activity><activityandroid:name="com.iwanghang.moreimageupload.logic.ImgsActivity"android:label="@string/app_name" ></activity></application></manifest>2.我们拆分开多图选择,和多图上传:
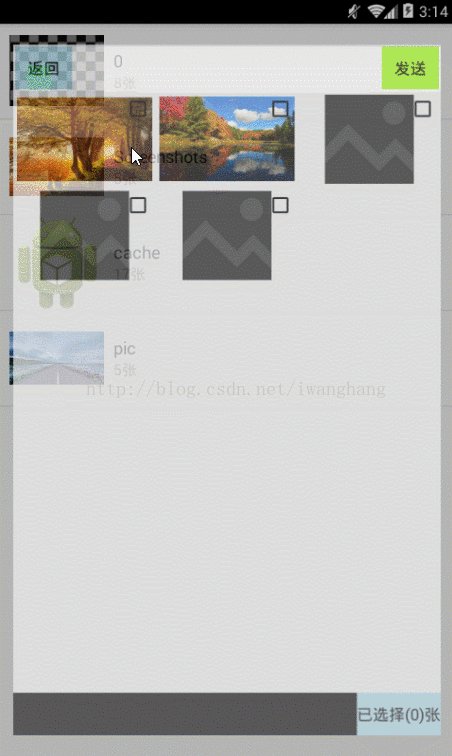
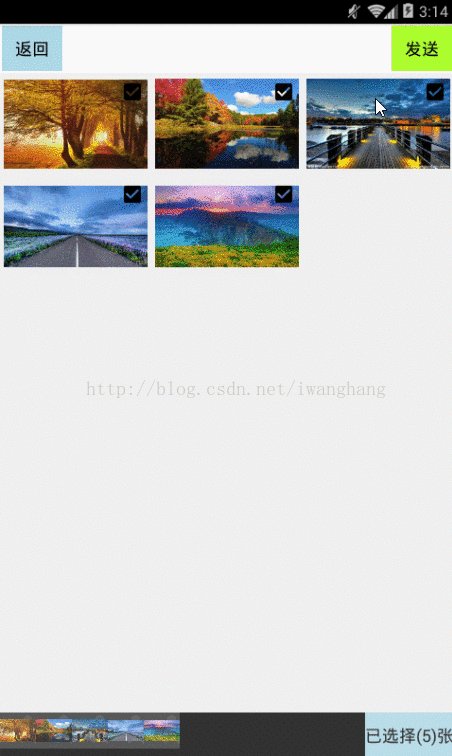
2.1.多图选择:
MainActivity.java:
public class MainActivity extends Activity {// 图片选择ListView listView;ArrayList<String> listfile=new ArrayList<String>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 图片选择listView=(ListView) findViewById(R.id.listView1);Bundle bundle= getIntent().getExtras();if (bundle!=null) {if (bundle.getStringArrayList("files")!=null) {listfile = bundle.getStringArrayList("files");listView.setVisibility(View.VISIBLE);ArrayAdapter<String> arryAdapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, listfile);listView.setAdapter(arryAdapter);}}}public void chise(View v){Intent intent = new Intent();intent.setClass(this,ImgFileListActivity.class);startActivity(intent);}
}logic\FileTraversal.java:
package com.iwanghang.moreimageupload.logic;import java.util.ArrayList;
import java.util.List;import android.annotation.SuppressLint;
import android.os.Parcel;
import android.os.Parcelable;// 文件的类
@SuppressLint("ParcelCreator")
public class FileTraversal implements Parcelable {public String filename;//所属图片的文件名称public List<String> filecontent=new ArrayList<String>();@Overridepublic int describeContents() {return 0;}@Overridepublic void writeToParcel(Parcel dest, int flags) {dest.writeString(filename);dest.writeList(filecontent);}public static final Parcelable.Creator<FileTraversal> CREATOR=new Creator<FileTraversal>() {@Overridepublic FileTraversal[] newArray(int size) {return null;}@Overridepublic FileTraversal createFromParcel(Parcel source) {FileTraversal ft=new FileTraversal();ft.filename= source.readString();ft.filecontent= source.readArrayList(FileTraversal.class.getClassLoader());return ft;}};
}logic\ImgCallBack.java:
package com.iwanghang.moreimageupload.logic;import android.graphics.Bitmap;
import android.widget.ImageView;public interface ImgCallBack {public void resultImgCall(ImageView imageView, Bitmap bitmap);
}logic\ImgFileListActivity.java:
package com.iwanghang.moreimageupload.logic;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;import com.iwanghang.moreimageupload.R;public class ImgFileListActivity extends Activity implements OnItemClickListener{ListView listView;Util util;ImgFileListAdapter listAdapter;List<FileTraversal> locallist;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.imgfilelist);listView=(ListView) findViewById(R.id.listView1);util=new Util(this);locallist=util.LocalImgFileList();List<HashMap<String, String>> listdata=new ArrayList<HashMap<String,String>>();Bitmap bitmap[] = null;if (locallist!=null) {bitmap=new Bitmap[locallist.size()];for (int i = 0; i < locallist.size(); i++) {HashMap<String, String> map=new HashMap<String, String>();map.put("filecount", locallist.get(i).filecontent.size()+"张");map.put("imgpath", locallist.get(i).filecontent.get(0)==null?null:(locallist.get(i).filecontent.get(0)));map.put("filename", locallist.get(i).filename);listdata.add(map);}}listAdapter=new ImgFileListAdapter(this, listdata);listView.setAdapter(listAdapter);listView.setOnItemClickListener(this);}@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {Intent intent=new Intent(this,ImgsActivity.class);Bundle bundle=new Bundle();bundle.putParcelable("data", locallist.get(arg2));intent.putExtras(bundle);startActivity(intent);}}
logic\ImgFileListAdapter.java:
package com.iwanghang.moreimageupload.logic;import java.io.File;
import java.io.FileNotFoundException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;import android.content.Context;
import android.graphics.Bitmap;
import android.net.Uri;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.iwanghang.moreimageupload.R;public class ImgFileListAdapter extends BaseAdapter{Context context;String filecount="filecount";String filename="filename";String imgpath="imgpath";List<HashMap<String, String>> listdata;Util util;Bitmap[] bitmaps;private int index=-1;List<View> holderlist;public ImgFileListAdapter(Context context,List<HashMap<String, String>> listdata) {this.context=context;this.listdata=listdata;bitmaps=new Bitmap[listdata.size()];util=new Util(context);holderlist=new ArrayList<View>();}@Overridepublic int getCount() {return listdata.size();}@Overridepublic Object getItem(int arg0) {return listdata.get(arg0);}@Overridepublic long getItemId(int arg0) {return arg0;}@Overridepublic View getView(final int arg0, View arg1, ViewGroup arg2) {Holder holder;if (arg0 != index && arg0 > index) {holder=new Holder();arg1=LayoutInflater.from(context).inflate(R.layout.imgfileadapter, null);holder.photo_imgview=(ImageView) arg1.findViewById(R.id.filephoto_imgview);holder.filecount_textview=(TextView) arg1.findViewById(R.id.filecount_textview);holder.filename_textView=(TextView) arg1.findViewById(R.id.filename_textview);arg1.setTag(holder);holderlist.add(arg1);}else{holder= (Holder)holderlist.get(arg0).getTag();arg1=holderlist.get(arg0);}holder.filename_textView.setText(listdata.get(arg0).get(filename));holder.filecount_textview.setText(listdata.get(arg0).get(filecount));if (bitmaps[arg0] == null) {util.imgExcute(holder.photo_imgview,new ImgCallBack() {@Overridepublic void resultImgCall(ImageView imageView, Bitmap bitmap) {bitmaps[arg0]=bitmap;imageView.setImageBitmap(bitmap);}}, listdata.get(arg0).get(imgpath));}else {holder.photo_imgview.setImageBitmap(bitmaps[arg0]);}return arg1;}class Holder{public ImageView photo_imgview;public TextView filecount_textview;public TextView filename_textView;}}logic\ImgsActivity.java:
package com.iwanghang.moreimageupload.logic;import java.io.File;
import java.io.FileNotFoundException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.RelativeLayout;import com.iwanghang.moreimageupload.MainActivity;
import com.iwanghang.moreimageupload.R;public class ImgsActivity extends Activity {Bundle bundle;FileTraversal fileTraversal;GridView imgGridView;ImgsAdapter imgsAdapter;LinearLayout select_layout;Util util;RelativeLayout relativeLayout2;HashMap<Integer, ImageView> hashImage;Button choise_button;ArrayList<String> filelist;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.photogrally);imgGridView=(GridView) findViewById(R.id.gridView1);bundle= getIntent().getExtras();fileTraversal=bundle.getParcelable("data");imgsAdapter=new ImgsAdapter(this, fileTraversal.filecontent,onItemClickClass);imgGridView.setAdapter(imgsAdapter);select_layout=(LinearLayout) findViewById(R.id.selected_image_layout);relativeLayout2=(RelativeLayout) findViewById(R.id.relativeLayout2);choise_button=(Button) findViewById(R.id.button3);hashImage=new HashMap<Integer, ImageView>();filelist=new ArrayList<String>();
// imgGridView.setOnItemClickListener(this);util=new Util(this);}class BottomImgIcon implements OnItemClickListener{int index;public BottomImgIcon(int index) {this.index=index;}@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {}}@SuppressLint("NewApi")public ImageView iconImage(String filepath,int index,CheckBox checkBox) throws FileNotFoundException{LinearLayout.LayoutParams params=new LayoutParams(relativeLayout2.getMeasuredHeight()-10, relativeLayout2.getMeasuredHeight()-10);ImageView imageView=new ImageView(this);imageView.setLayoutParams(params);imageView.setBackgroundResource(R.drawable.imgbg);float alpha=100;imageView.setAlpha(alpha);util.imgExcute(imageView, imgCallBack, filepath);imageView.setOnClickListener(new ImgOnclick(filepath,checkBox));return imageView;}ImgCallBack imgCallBack=new ImgCallBack() {@Overridepublic void resultImgCall(ImageView imageView, Bitmap bitmap) {imageView.setImageBitmap(bitmap);}};class ImgOnclick implements OnClickListener{String filepath;CheckBox checkBox;public ImgOnclick(String filepath,CheckBox checkBox) {this.filepath=filepath;this.checkBox=checkBox;}@Overridepublic void onClick(View arg0) {checkBox.setChecked(false);select_layout.removeView(arg0);choise_button.setText("已选择("+select_layout.getChildCount()+")张");filelist.remove(filepath);}}ImgsAdapter.OnItemClickClass onItemClickClass=new ImgsAdapter.OnItemClickClass() {@Overridepublic void OnItemClick(View v, int Position, CheckBox checkBox) {String filapath=fileTraversal.filecontent.get(Position);if (checkBox.isChecked()) {checkBox.setChecked(false);select_layout.removeView(hashImage.get(Position));filelist.remove(filapath);choise_button.setText("已选择("+select_layout.getChildCount()+")张");}else {try {checkBox.setChecked(true);Log.i("img", "img choise position->"+Position);ImageView imageView=iconImage(filapath, Position,checkBox);if (imageView !=null) {hashImage.put(Position, imageView);filelist.add(filapath);Log.i("filapath", "choise filapath->"+filapath);Log.i("filelist", "choise filelist->"+filelist);select_layout.addView(imageView);choise_button.setText("已选择("+select_layout.getChildCount()+")张");}} catch (FileNotFoundException e) {e.printStackTrace();}}}};public void tobreak(View view){finish();}/*** FIXME* 只需要在这个方法把选中的文档目录已list的形式传过去即可* @param view*/public void sendfiles(View view){Intent intent =new Intent(this, MainActivity.class);Bundle bundle=new Bundle();bundle.putStringArrayList("files", filelist);intent.putExtras(bundle);startActivity(intent);}
}logic\ImgsAdapter.java:
package com.iwanghang.moreimageupload.logic;import java.util.ArrayList;
import java.util.List;import android.content.Context;
import android.graphics.Bitmap;
import android.support.v4.util.LruCache;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageView;import com.iwanghang.moreimageupload.R;public class ImgsAdapter extends BaseAdapter {Context context;List<String> data;public Bitmap bitmaps[];Util util;OnItemClickClass onItemClickClass;private int index=-1;List<View> holderlist;public ImgsAdapter(Context context,List<String> data,OnItemClickClass onItemClickClass) {this.context=context;this.data=data;this.onItemClickClass=onItemClickClass;bitmaps=new Bitmap[data.size()];util=new Util(context);holderlist=new ArrayList<View>();}@Overridepublic int getCount() {return data.size();}@Overridepublic Object getItem(int arg0) {return data.get(arg0);}@Overridepublic long getItemId(int arg0) {return arg0;}public void setIndex(int index) {this.index = index;}@Overridepublic View getView(int arg0, View arg1, ViewGroup arg2) {Holder holder;if (arg0 != index && arg0 > index) {index=arg0;arg1=LayoutInflater.from(context).inflate(R.layout.imgsitem, null);holder=new Holder();holder.imageView=(ImageView) arg1.findViewById(R.id.imageView1);holder.checkBox=(CheckBox) arg1.findViewById(R.id.checkBox1);arg1.setTag(holder);holderlist.add(arg1);}else {holder= (Holder)holderlist.get(arg0).getTag();arg1=holderlist.get(arg0);}if (bitmaps[arg0] == null) {util.imgExcute(holder.imageView,new ImgClallBackLisner(arg0), data.get(arg0));}else {holder.imageView.setImageBitmap(bitmaps[arg0]);}arg1.setOnClickListener(new OnPhotoClick(arg0, holder.checkBox));return arg1;}class Holder{ImageView imageView;CheckBox checkBox;}public class ImgClallBackLisner implements ImgCallBack{int num;public ImgClallBackLisner(int num) {this.num=num;}@Overridepublic void resultImgCall(ImageView imageView, Bitmap bitmap) {bitmaps[num]=bitmap;imageView.setImageBitmap(bitmap);}}public interface OnItemClickClass{public void OnItemClick(View v, int Position, CheckBox checkBox);}class OnPhotoClick implements OnClickListener{int position;CheckBox checkBox;public OnPhotoClick(int position,CheckBox checkBox) {this.position=position;this.checkBox=checkBox;}@Overridepublic void onClick(View v) {if (data!=null && onItemClickClass!=null ) {onItemClickClass.OnItemClick(v, position, checkBox);}}}}logic\Util.java:
package com.iwanghang.moreimageupload.logic;import java.io.File;
import java.io.FileNotFoundException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Set;
import java.util.TreeSet;import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.AsyncTask;
import android.provider.MediaStore;
import android.view.Display;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SimpleAdapter;public class Util {Context context;public Util(Context context) {this.context=context;}/*** 获取全部图片地址* @return*/public ArrayList<String> listAlldir(){Intent intent = new Intent(Intent.ACTION_PICK,android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);Uri uri = intent.getData();ArrayList<String> list = new ArrayList<String>();String[] proj ={MediaStore.Images.Media.DATA};Cursor cursor = context.getContentResolver().query(uri, proj, null, null, null);//managedQuery(uri, proj, null, null, null);while(cursor.moveToNext()){String path =cursor.getString(0);list.add(new File(path).getAbsolutePath());}return list;}public List<FileTraversal> LocalImgFileList(){List<FileTraversal> data=new ArrayList<FileTraversal>();String filename="";List<String> allimglist=listAlldir();List<String> retulist=new ArrayList<String>();if (allimglist!=null) {Set set = new TreeSet();String []str;for (int i = 0; i < allimglist.size(); i++) {retulist.add(getfileinfo(allimglist.get(i)));}for (int i = 0; i < retulist.size(); i++) {set.add(retulist.get(i));}str= (String[]) set.toArray(new String[0]);for (int i = 0; i < str.length; i++) {filename=str[i];FileTraversal ftl= new FileTraversal();ftl.filename=filename;data.add(ftl);}for (int i = 0; i < data.size(); i++) {for (int j = 0; j < allimglist.size(); j++) {if (data.get(i).filename.equals(getfileinfo(allimglist.get(j)))) {data.get(i).filecontent.add(allimglist.get(j));}}}}return data;}// 显示原生图片尺寸大小public Bitmap getPathBitmap(Uri imageFilePath,int dw,int dh)throws FileNotFoundException{//获取屏幕的宽和高/*** 为了计算缩放的比例,我们需要获取整个图片的尺寸,而不是图片* BitmapFactory.Options类中有一个布尔型变量inJustDecodeBounds,将其设置为true* 这样,我们获取到的就是图片的尺寸,而不用加载图片了。* 当我们设置这个值的时候,我们接着就可以从BitmapFactory.Options的outWidth和outHeight中获取到值*/BitmapFactory.Options op = new BitmapFactory.Options();op.inJustDecodeBounds = true;//由于使用了MediaStore存储,这里根据URI获取输入流的形式Bitmap pic = BitmapFactory.decodeStream(context.getContentResolver().openInputStream(imageFilePath),null, op);int wRatio = (int) Math.ceil(op.outWidth / (float) dw); //计算宽度比例int hRatio = (int) Math.ceil(op.outHeight / (float) dh); //计算高度比例/*** 接下来,我们就需要判断是否需要缩放以及到底对宽还是高进行缩放。* 如果高和宽不是全都超出了屏幕,那么无需缩放。* 如果高和宽都超出了屏幕大小,则如何选择缩放呢》* 这需要判断wRatio和hRatio的大小* 大的一个将被缩放,因为缩放大的时,小的应该自动进行同比率缩放。* 缩放使用的还是inSampleSize变量*/if (wRatio > 1 && hRatio > 1) {if (wRatio > hRatio) {op.inSampleSize = wRatio;} else {op.inSampleSize = hRatio;}}op.inJustDecodeBounds = false; //注意这里,一定要设置为false,因为上面我们将其设置为true来获取图片尺寸了pic = BitmapFactory.decodeStream(context.getContentResolver().openInputStream(imageFilePath), null, op);return pic;}public String getfileinfo(String data){String filename[]= data.split("/");if (filename!=null) {return filename[filename.length-2];}return null;}public void imgExcute(ImageView imageView,ImgCallBack icb, String... params){LoadBitAsynk loadBitAsynk=new LoadBitAsynk(imageView,icb);loadBitAsynk.execute(params);}public class LoadBitAsynk extends AsyncTask<String, Integer, Bitmap>{ImageView imageView;ImgCallBack icb;LoadBitAsynk(ImageView imageView,ImgCallBack icb){this.imageView=imageView;this.icb=icb;}@Overrideprotected Bitmap doInBackground(String... params) {Bitmap bitmap=null;try {if (params!=null) {for (int i = 0; i < params.length; i++) {bitmap=getPathBitmap(Uri.fromFile(new File(params[i])), 200, 200);}}} catch (FileNotFoundException e) {e.printStackTrace();}return bitmap;}@Overrideprotected void onPostExecute(Bitmap result) {super.onPostExecute(result);if (result!=null) {
// imageView.setImageBitmap(result);icb.resultImgCall(imageView, result);}}}}
2.2.多图上传:
MainActivity.java:
public class MainActivity extends Activity {// 图片上传/*** 上传的进度*/private SeekBar progress;/*** 后台返回的结果*/private TextView tv_result;private String url = "http://192.168.1.111/index.php/admin/article/add";private EditText editText;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 图片上传progress = (SeekBar) findViewById(R.id.seekBar1);tv_result = (TextView) findViewById(R.id.textView2);editText = (EditText) findViewById(R.id.editText); // API urlfindViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {MultiUpload.IuploadProgress iuploadProgress = new MultiUpload.IuploadProgress() {@Overridepublic void uploadProgress(int progress) {// 进度条显示进度MainActivity.this.progress.setMax(100);MainActivity.this.progress.setProgress(progress);}@Overridepublic void connectTimeOut() {}@Overridepublic void uploadSuccess(String success) {tv_result.setText(success);}};List<BasicNameValuePair> texts = new ArrayList<BasicNameValuePair>();// 随便写了一些键名 键名 添加到数组texts.add(new BasicNameValuePair("title", "777"));texts.add(new BasicNameValuePair("keywords", "777"));texts.add(new BasicNameValuePair("desc", "777"));texts.add(new BasicNameValuePair("cateid", "777"));texts.add(new BasicNameValuePair("content", "777"));texts.add(new BasicNameValuePair("aaa", "1"));texts.add(new BasicNameValuePair("bbb", "1"));texts.add(new BasicNameValuePair("ccc", "1"));HashMap<File, String> files = new HashMap<File, String>();// 把内存卡的图片1.jpg 2.jpg 3.jpg 添加到数组//files.put(new File(Environment.getExternalStorageDirectory(),"1.jpg"), "image[]");//files.put(new File(Environment.getExternalStorageDirectory(),"2.jpg"), "image[]");//files.put(new File(Environment.getExternalStorageDirectory(),"3.jpg"), "image[]");// 把多图选择的图片 添加到数组Log.e("listfile.size()", String.valueOf(listfile.size()));for (int i=0;i<listfile.size();i++){File file = new File(listfile.get(i));files.put(file, "image[]");}url = editText.getText().toString();new MultiUpload(url, iuploadProgress).upload(texts, files);}});}}MultiUpload.java:
package com.iwanghang.moreimageupload;import android.os.Handler;
import android.os.Message;
import android.text.TextUtils;
import android.util.Log;import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.HttpVersion;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.conn.ClientConnectionManager;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import org.apache.http.params.CoreConnectionPNames;
import org.apache.http.params.CoreProtocolPNames;
import org.apache.http.util.EntityUtils;import java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map.Entry;
import java.util.Set;/*** 上传表单数据(多文件和多文本)*/
public class MultiUpload {/*** 请求的服务器地址*/private String url;private Handler handler;private DefaultHttpClient defaultHttpClient;/*** 上传的文本集合...........*/private List<BasicNameValuePair> texts;/*** 上传的文件集合..........*/private HashMap<File, String> files;public MultiUpload(String url, final IuploadProgress iuploadProgress) {this.url = url;this.handler = new Handler() {@Overridepublic void handleMessage(Message msg) {super.handleMessage(msg);switch (msg.what) {case 0:// 上传进度...........iuploadProgress.uploadProgress((Integer) msg.obj);break;case 1:// 连接超时iuploadProgress.connectTimeOut();break;case 2:// 上传成功,看服务返回的结果...........iuploadProgress.uploadSuccess((String) msg.obj);break;default:break;}}};// 死机........if (TextUtils.isEmpty(url)) {throw new IllegalArgumentException("请求的服务器地址为空");}}/*** @param texts* 文本数据集合* @param files* 文件数据集合 因为上传文件的key有可能相同(name="files[]),所以HashMap<File, String>* * * <form method="post"* action="http://192.168.2.145/wuxifu/test/uploadMulti.php"* enctype="multipart/form-data"> <input type="file"* name="files[]"><br/>* <input type="file" name="files[]"><br/>* <input type="file" name="files[]"><br/>* <input type="text" name="name"></br/> <input type="text"* name="age"></br/> <input type="submit" value="submit"> </form>*/public void upload(List<BasicNameValuePair> texts, HashMap<File, String> files) {this.texts = texts;this.files = files;new Thread() {public void run() {iniClient();HttpPost httpPost = iniHttpPost();try {HttpResponse httpResponse = defaultHttpClient.execute(httpPost);if (httpResponse.getStatusLine().getStatusCode() == HttpStatus.SC_OK) {// 上传成功closeConnect();//由于我这边服务器编码为gbk,所以编码设置gbk,如果乱码就改为utf-8String result = EntityUtils.toString(httpResponse.getEntity(), "utf-8");Log.e("上传成功........", result);Message msg = handler.obtainMessage(2, result);handler.sendMessage(msg);}} catch (ClientProtocolException e) {// e.printStackTrace();handler.sendEmptyMessage(1);} catch (IOException e) {// e.printStackTrace();handler.sendEmptyMessage(1);}}}.start();}/*** 初始化post的内容* * @return HttpPost*/protected HttpPost iniHttpPost() {HttpPost httpPost = new HttpPost(url);// MultipartEntityBuilderMultipartEntityBuilder create = MultipartEntityBuilder.create();// 普通文本的发送,用户名&密码等if (texts != null && texts.size() > 0) {for (BasicNameValuePair iterable_element : texts) {create.addTextBody(iterable_element.getName(),iterable_element.getValue());Log.i("key",iterable_element.getName());Log.i("value",iterable_element.getValue());}}// 二进制的发送,文件if (files != null && files.size() > 0) {Set<Entry<File, String>> entrySet = files.entrySet();for (Entry<File, String> iterable_element : entrySet) {create.addBinaryBody(iterable_element.getValue(), iterable_element.getKey());//create.addBinaryBody("111", iterable_element.getKey());//create.addBinaryBody("albumFile", iterable_element.getKey(), ContentType.create("image/jpeg"), iterable_element.getValue());Log.i("key", String.valueOf(iterable_element.getKey()));Log.i("value", String.valueOf(iterable_element.getValue()));}}HttpEntity httpEntity = create.build();// 上传内容的长度.............final long contentLength = httpEntity.getContentLength();ProgressOutHttpEntity progressOutHttpEntity = new ProgressOutHttpEntity(httpEntity, new ProgressOutHttpEntity.ProgressListener() {@Overridepublic void transferred(long transferedBytes) {int currentProgress = (int) (100 * transferedBytes / contentLength);// 当前进度.............Message msg = handler.obtainMessage(0, currentProgress);handler.sendMessage(msg);}});// post内容的设置............httpPost.setEntity(progressOutHttpEntity);return httpPost;}/*** 初始化httpClient*/private void iniClient() {if (defaultHttpClient == null) {defaultHttpClient = new DefaultHttpClient();// HTTP协议版本1.1defaultHttpClient.getParams().setParameter(CoreProtocolPNames.PROTOCOL_VERSION, HttpVersion.HTTP_1_1);// 连接超时defaultHttpClient.getParams().setParameter(CoreConnectionPNames.CONNECTION_TIMEOUT, 5000);}};/*** 关闭连接*/private void closeConnect(){if(defaultHttpClient!=null){ClientConnectionManager connectionManager = defaultHttpClient.getConnectionManager();if(connectionManager!=null)connectionManager.shutdown();defaultHttpClient=null;}}public interface IuploadProgress {/*** 上传的进度* * @param progress* (1-100)100就是上传完毕.......*/public void uploadProgress(int progress);/*** @param success* 上传成功...........*/public void uploadSuccess(String success);/*** 连接超时*/public void connectTimeOut();}}ProgressOutHttpEntity.java:
package com.iwanghang.moreimageupload;import org.apache.http.HttpEntity;
import org.apache.http.entity.HttpEntityWrapper;import java.io.FilterOutputStream;
import java.io.IOException;
import java.io.OutputStream;/*** ProgressOutHttpEntity:输出流(OutputStream)时记录已发送字节数*/
public class ProgressOutHttpEntity extends HttpEntityWrapper {/**进度监听对象**/private final ProgressListener listener;public ProgressOutHttpEntity(final HttpEntity entity,final ProgressListener listener) {super(entity);this.listener = listener;}@Overridepublic void writeTo(final OutputStream out) throws IOException {this.wrappedEntity.writeTo(out instanceof CountingOutputStream ? out: new CountingOutputStream(out, this.listener));}/*** 进度监听器接口*/public interface ProgressListener {public void transferred(long transferedBytes);}/*** @author wuxif_000 内部类...........**/public static class CountingOutputStream extends FilterOutputStream {private final ProgressListener listener;private long transferred;CountingOutputStream(final OutputStream out,final ProgressListener listener) {super(out);this.listener = listener;this.transferred = 0;}@Overridepublic void write(final byte[] b, final int off, final int len)throws IOException {out.write(b, off, len);this.transferred += len;this.listener.transferred(this.transferred);}@Overridepublic void write(final int b) throws IOException {out.write(b);this.transferred++;this.listener.transferred(this.transferred);}}
}最后,不要忘记jar包:
httpclient-4.2.5.jar
httpcore-4.3.3.jar
httpmime-4.3.6.jar
还有,暴力解决冲突的方法:以下代码加入build.gradle:
packagingOptions {exclude 'META-INF/DEPENDENCIES'exclude 'META-INF/NOTICE'exclude 'META-INF/LICENSE'exclude 'META-INF/LICENSE.txt'exclude 'META-INF/NOTICE.txt'}补充,Layout忘记贴出来了:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_main"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.iwanghang.moreimageupload.MainActivity"><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_below="@+id/button1" ></ListView><EditTextandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:inputType="textPersonName"android:text="http://192.168.1.111/index.php/admin/article/add"android:ems="10"android:textSize="12dp"android:layout_alignParentTop="true"android:id="@+id/editText"android:layout_alignParentRight="true"android:layout_alignParentEnd="true"android:layout_toRightOf="@+id/textView"android:layout_toEndOf="@+id/textView" /><TextViewandroid:text="接口地址"android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/textView"android:layout_alignBaseline="@+id/editText"android:layout_alignBottom="@+id/editText"android:layout_alignParentLeft="true"android:layout_alignParentStart="true" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView"android:layout_below="@+id/seekBar1"android:layout_centerHorizontal="true"android:layout_marginTop="40dp" /><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="开始上传"android:layout_below="@+id/textView2"android:layout_alignLeft="@+id/button1"android:layout_alignStart="@+id/button1" /><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"android:layout_below="@+id/button2"android:layout_centerHorizontal="true"android:layout_marginTop="18dp" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="选择图片"android:onClick="chise"android:layout_below="@+id/textView1"android:layout_centerHorizontal="true" /><SeekBarandroid:id="@+id/seekBar1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="26dp"android:layout_below="@+id/editText"android:layout_alignParentLeft="true"android:layout_alignParentStart="true" /><TextViewandroid:text="图片键名为image[],还有字段title、keywords、desc等"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/textView"android:layout_alignParentLeft="true"android:layout_alignParentStart="true"android:textColor="@color/colorPrimaryDark"android:id="@+id/textView3"android:layout_alignParentRight="true"android:layout_alignParentEnd="true" /></RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="wrap_content"android:orientation="horizontal" ><ImageViewandroid:id="@+id/filephoto_imgview"android:layout_width="100dp"android:layout_height="100dp"android:src="@drawable/imgbg" android:layout_marginLeft="10dp"/><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="match_parent"android:orientation="vertical" android:layout_marginLeft="10dp"android:gravity="left|center_vertical"><TextViewandroid:id="@+id/filename_textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="文件名称"android:textColor="@android:color/black"android:textAppearance="?android:attr/textAppearanceMedium" /><TextViewandroid:id="@+id/filecount_textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="几张"android:textSize="16dp"android:textColor="#8B7D7B"/></LinearLayout></LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" android:background="#EFEFEF"><ListViewandroid:id="@+id/listView1"android:layout_width="fill_parent"android:layout_height="fill_parent" ></ListView></LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content" ><ImageViewandroid:id="@+id/imageView1"android:layout_margin="4dp"android:layout_width="wrap_content"android:layout_height="100dp"android:layout_centerInParent="true"android:src="@drawable/imgbg"/><CheckBoxandroid:id="@+id/checkBox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignRight="@+id/imageView1"android:layout_alignTop="@+id/imageView1" android:checked="false"android:focusable="false"android:clickable="false"/></RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="#EFEFEF"><RelativeLayoutandroid:id="@+id/relativeLayout1"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:background="@android:color/white" ><Buttonandroid:id="@+id/button1"android:layout_margin="2dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:text="返回"android:textColor="@android:color/black"android:background="#ADD8E6"android:onClick="tobreak"/><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_alignParentTop="true"android:background="#ADFF2F"android:textColor="@android:color/black"android:layout_margin="2dp"android:onClick="sendfiles"android:text="发送" /></RelativeLayout><GridViewandroid:id="@+id/gridView1"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_alignParentBottom="true"android:layout_alignParentLeft="true"android:layout_below="@+id/relativeLayout1"android:listSelector="@color/bule_overlay"android:numColumns="3" ></GridView><RelativeLayoutandroid:id="@+id/relativeLayout2"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentLeft="true"android:layout_alignParentRight="true"android:alpha="0.8"android:background="@android:color/black" ><HorizontalScrollViewandroid:id="@+id/scrollview"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_toLeftOf="@+id/button3"android:scrollbars="none" ><LinearLayoutandroid:id="@+id/selected_image_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_vertical"android:orientation="horizontal" ></LinearLayout></HorizontalScrollView><Buttonandroid:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_alignParentTop="true"android:background="#ADD8E6"android:visibility="visible"android:textColor="@android:color/black"android:text="已选择(0)张" /></RelativeLayout></RelativeLayout>完整项目下载地址:http://download.csdn.net/detail/iwanghang/9792576
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/65630703
沈阳或周边城市公司有意开发Android,请与我联系
联系方式

微信:iwanghang
QQ:413711276
邮箱:iwanghang@qq.com
觉得博文有用,请点赞,请评论,请关注,谢谢!~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 计算机三级网络技术知识点
第一章:网络系统统结构与设计的基本原则计算机网络按地理范围划分为局域网,城域网,广域网;局域网提供高数据传输速率 10mbps-10gbps,低误码率的高质量传输环境局域网按介质访问控制方法角度分为共享介质式局域网和交换式局域网[SD1] 局域网按传输介质类型角度分为有线介质局…...
2024/4/20 8:28:07 - 产品经理如何写出一看就想约的简历
2010年工商管理专业毕业后怀揣着一份商业计划书(农业方面)前往北京找投资,兜兜转转了4个月后折戟而归;之后进入中兴通讯旗下子公司做开放平台运营(类似于豌豆荚和应用宝),1年后进入电信天翼空间做解决方案;3年后离开电信加入创业公司做婚恋产业方面的创业(商业模式有点…...
2024/5/8 17:18:29 - 将链接转成base64格式生成二维码和把页面生成图片
将链接转成base64格式function getUrlBase64 (url, etx, callback) {var canvas = document.createElement(canvas)var ctx = canvas.getContext(2d)var img = new Image()img.src = urlimg.crossOrigin = Anonymousimg.onload = function () {canvas.width = img.widthcanvas.…...
2024/4/28 10:54:43 - Base64与File之间的相互转化
问题:最近遇到一个上传文件的问题,前端使用了另一种传值,就是Base64字符串传给后台 ,一开始没有对其进行解码操作,存入数据库时就超长了,今天这里提供一种base64和file之间相互转化的工具类,以便日后参考/**** @param path* @return String* @description 将文件转base6…...
2024/4/20 4:57:02 - 创业基础(第7章 创业计划) 来自高校:全国大学生创新创业实践联盟 分类:创新创业 学习规则:按序学习
7.1:(单选) 以下关于创业计划的说法,正确的是(D)A. 创业计划是一份全面说明创业构想以及如何实施创业构想的文件 B. 创业计划描述所要创立的企业是什么以及将成为什么的故事 C. 如果把创业比作一个旅程,一个不熟悉且充满不确定性的旅程,那么创业计划更像一个行动路线图…...
2024/4/17 7:21:36 - Intellij IDEA中修改Maven项目的项目名称
大家好,用maven来管理我们的项目是我们现在的首选.那么如何给一个maven项目改名?要注意哪些细节,我们来一起开一下。一.终极目标我们现在要将原项目名:ruoyi 重命名成新项目名:website二.操作流程首先我们找到项目在磁盘中的位置,将它重命名为 website接下来,我们把项目导…...
2024/4/17 7:21:06 - 网络的需求分析和规划
1、计算模式专用服务器模式 客户机/服务器(Client/Server)模式 浏览器/服务器(Browser/Server)模式...
2024/5/8 12:14:52 - centos打包项目时出现的问题及解决方法
使用npm run build:prod报错 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! ruoyi@2.3.0 build:prod: `vue-cli-service build` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the ruoyi@2.3.0 build:prod script. npm ERR! This is probably not a problem wit…...
2024/5/8 11:29:52 - 大数据学习一般都需要学习哪些知识
基础阶段:Linux、Docker、KVM、MySQL基础、Oracle基础、MongoDB、redis。hadoop mapreduce hdfs yarn:hadoop:推Hadoop 概念、版本、历史,HDFS工作原理,YARN介绍及组件介绍。荐一个大数据学习群 119599574每天晚上20:10都有一节【免费的】大数据直播课程,专注大数据分析方…...
2024/4/17 7:21:54 - Android拍照选择图片上传服务器自定义控件
做android项目的时候总免不了遇到图片上传功能,虽然就是调用android系统的拍照和相册选择功能,但是总面部了把一大推代码写在activity里,看上去一大推代码头都昏了。不如把这些功能都集成一个控件,以后遇到图片上传功能也不用那么麻烦了。好啦,下面开始上效果图。</pre…...
2024/4/19 15:52:03 - 干货——BRD(商业需求文档)模板
项目名称商业需求文档文件状态:[√] 草稿[ ] 正式发布[ ] 正在修改文件标识:Company-Project-RD-UR当前版本:X.Y作 者:人人都是产品经理、起点学院完成日期:Year-Month-Day1. 摘要1.1 文档目的阐述项目的商业价值,该产品被开发出来的重要性。1.2 参考文档 提示:列出…...
2024/4/17 7:20:36 - 撰写网站规划书
撰写一个网站的规划书,内容包括前期调研分析;确定网站目的及功能定位;拟出网站技术解决方案;对网站内容进行规划,网页效果进行大致设计;列出网站维护、测试、网站发布与推广方案等 1.基本知识与技能 1.1网站的工作原理 1.1.1静态网页的工作原理1.1.2动态网页的工作原理1.…...
2024/4/17 7:21:36 - 若依框架部署到idea
RuoYi 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf、Bootstrap),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、通知公告等。在线定时任务配置;支持集群,支持多数据源。主要特…...
2024/4/19 10:07:18 - Android MediaStore检索视频并播放
该文章是为了检索手机上sd卡中的视频,然后将检索出来的相应视频的缩略图,名称等视频信息显示在ListView上。点击每个item后播放相应的视频。 源代码:布局文件: activity_main: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xm…...
2024/4/18 13:23:54 - base64_encode与base64_decode
base64_encode 编码string base64_encode ( string $data ) #设计此种编码是为了使二进制数据可以通过非纯 8-bit 的传输层传输,例如电子邮件的主体 #编码后的字符串数据, 或者在失败时返回 FALSE。base64_decode 解码string base64_decode ( string $data [, bool $strict =…...
2024/4/17 7:21:48 - Flutter环境配置
Flutter、Golang、Python、编译原理、算法、Chrome原理学习系列文章抢先看请关注【码农帮派】:Flutter的开发需要安装Fluuter SDK,下面分别介绍如何在Windows、MacOS以及Linux三个平台上搭建Flutter开发环境。配置Flutter国内镜像国内Flutter镜像目前常用的有两个,一个是Flu…...
2024/4/17 7:21:36 - 国内开源ERP DtERP 2014年开发计划
2014年 DtERP开发计划 将根据行业业务规则,重构DtERP财务,库存,采购,财务外部系统接口等模块,增加DtPortal管理门户,增强与 DtOA,DtCRM,DtPDM,DtHR等业务子系统的数据交互和统一员工操作后台。新版完成后,DtERP将发布到国内云盘,广州Juuluu不再 提供下载服务。 DtERP简…...
2024/4/17 7:22:06 - Android内存优化大全(二)
*Android内存泄露*虽然JAVA有垃圾回收机制,但也存在内存泄露。如果我们一个程序中,已经不再使用某个对象,但是因为仍然有引用指向它,垃圾回收器就无法回收它,当然该对象占用的内存就无法被使用,这就造成了内存泄露。如果我们的java运行很久,而这种内存泄露不断的发生,最…...
2024/4/17 7:21:36 - 若依框架(前后端分离)的导入和启动
一、下载nodejs从这里下载一直点击下一步安装即可。二、设置淘宝镜像源 进入nodejs的文件夹→nodes_modules→npm中npmrc中添加registry=https://registry.npm.taobao.org三、搭前后端从这里下载项目将ruoyi-ui导入idea中,直接 Run npm install,等待下载完成使用命令行进入ru…...
2024/4/17 7:23:00 - 转载 mpls ***
原帖地址:http://support.huawei.com/huaweiconnect/enterprise/thread-294983.html1 BGP/MPLS IP 横空出世由于当时MPLS技术基于标签转发大大提升了路由器的转发效率,在很长的一段时间MPLS一直独步武林,无人匹敌。最重要的是,MPLS可以承载任意协议类型的报文,使得其…...
2024/4/27 0:03:14
最新文章
- 使用凌鲨建立软件研发技能学习小组
凌鲨(OpenLinkSaas)的团队功能除了提供论坛功能,还能记录团队成员的成长记录。 使用方法 打开团队功能 团队功能在默认情况下是关闭的,你可以在登录后打开团队功能开关。 创建学习团队 日报/周报/个人目标一般是企业团队需要,建议关闭。 …...
2024/5/8 18:14:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 安卓java打包uniapp原生插件 和 uniapp使用安卓android原生插件
1.uniapp dcloud官方文档 简介 | uni小程序SDK 2.前提,需要有经验的安卓java开发人员,并且同时具备uniapp移动端开发经验。说明:android打包的.aar和uniapp需要的.aar是不一样的,uniapp需要的.aar是需要有一些特定配置的&#x…...
2024/5/8 12:38:51 - Nginx配置文件修改结合内网穿透实现公网访问多个本地web站点
文章目录 1. 下载windows版Nginx2. 配置Nginx3. 测试局域网访问4. cpolar内网穿透5. 测试公网访问6. 配置固定二级子域名7. 测试访问公网固定二级子域名 1. 下载windows版Nginx 进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx 下载好后解压进入nginx目…...
2024/5/5 0:23:44 - 爱自然生命力粤东中心家风家教高端研讨会在广东汕头盛大开启
2024年3月30日,爱自然生命力粤东中心家风家教高端研讨会在广东汕头金海湾大酒店隆重召开。 (图为活动现场) 本次由爱自然生命力体系粤东中心主办的粤东家风家教高端研讨会,主题为“携手校家社,共筑新格局”࿰…...
2024/5/7 12:14:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57