实现购物车结算功能:批量和全部删除,全选和反选,单价和总价,数量增减,页面隐藏和显示
需求:
要求:技术要求(html+css+angularjs)
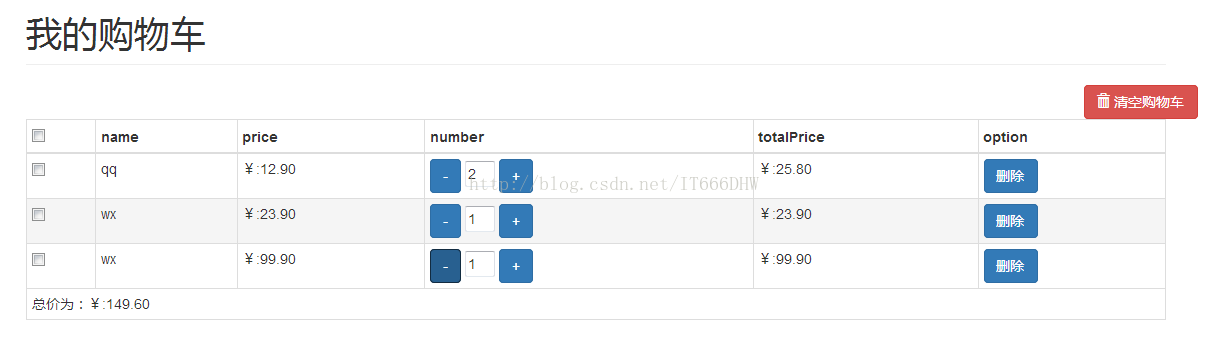
1. 完成页面布局,如图1.1(button按钮可以用普通按钮)
2.Ø声明数据对象,初始化商品信息,数据自拟且不低于四条
3. 用ng-repaet指令将对象遍历并渲染到页面中
4.Ø点击”+”按钮输入框中的数量加1,同时可以计算出商品小计和购物车总价。同理,当点击”-”按钮时输入框中的数量减1,商品小计和购物车总价都会改变。在输入框中手动输入数量值,商品小计和购物车总价动态改变。
5. 使用AngularJS的过滤器在商品价格、商品小计、购物车总价前加”¥:”。
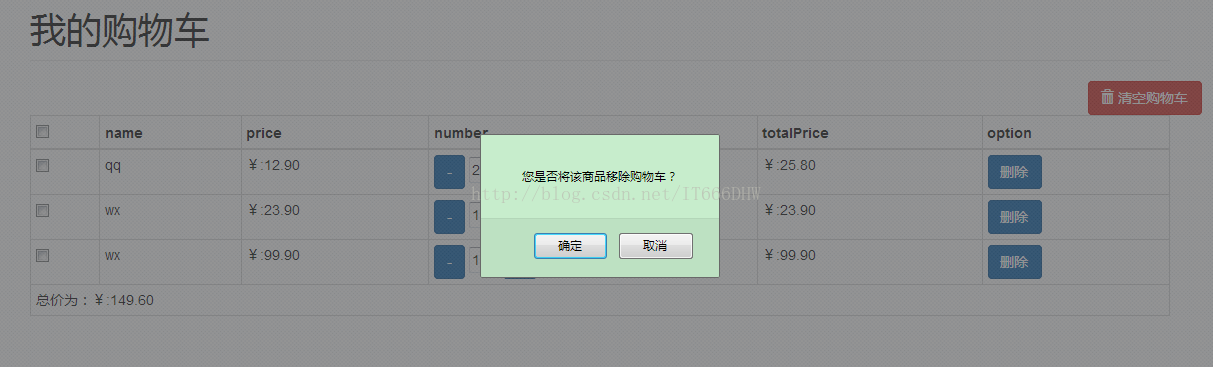
6. 当商品数量为1,用户点击”-”操作时,弹出对话框,询问用户是否删除该商品。如图1.2 当用户点击”确认”时删除该条商品信息,当用户点击”取消”时 商品恢复原来数量。
7. 用户点击第一个checkbox代表全选,全选商品后点击删除选中商品,选中商品被删除, 若购物车商品被全部删除后,展示如图1.3
效果图:
图1.1
图1.2
图1.3
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实现购物车结算功能:批量/全部删除,全选/反选,单价/总价,数量增减,页面隐藏/显示</title> <style type="text/css"> .mouse_color{ background-color: #cccccc; } .num{ width: 50px; } a{ text-decoration: none; } #btn1,#btn2{ color:white; width: 100px; float: right; border: solid red; margin-right: 88px; background-color: #ff3b30; } </style> <script src="../js/jquery-2.1.0.js"></script> <script src="../js/angular.js"></script> <script type="text/javascript"> $(function () { // 鼠标移到行的颜色:光标在表格上移动,当前行变色;( mousemove或mouseover ) $("#tab tr").mouseover(function () { $(this).addClass("mouse_color"); }); // 鼠标移出行的颜色:离开当前行,颜色恢复 $("#tab tr").mouseout(function () { $(this).removeClass("mouse_color"); }); }); </script> <script> var app = angular.module("myApp",[]); app.controller("myCtrl",function ($scope) { //1. 声明数据对象,初始化商品信息,数据自拟且不低于四条 $scope.Products = [ {name:"qq",price:12.90,number:1,totalPrice:12.90,state:false}, {name:"wx",price:23.90,number:1,totalPrice:23.90,state:false}, {name:"cn",price:99.90,number:1,totalPrice:99.90,state:false}, {name:"us",price:2.90,number:1,totalPrice:2.90,state:false}, {name:"jp",price:0.90,number:1,totalPrice:0.90,state:false} ]; //2. 减少数量函数 $scope.less = function (index) { if($scope.Products[index].number > 1){ $scope.Products[index].number--; }else { //跳转到删除按钮事件处 $scope.remove(index); } } //3. 添加数量函数 $scope.add = function (index) { $scope.Products[index].number++; } //4. 所有商品总价函数 $scope.AlltotalPrice = function () { var allPrice = 0; for(var i = 0;i<$scope.Products.length;i++){ allPrice += $scope.Products[i].number * $scope.Products[i].price; allPrice.toFixed(2); //保留两位小数 } return allPrice.toFixed(2);; } //5. 输入框输入负数或其它除数字外的内容时,输入框内容要变为1 $scope.change = function (index) { if($scope.Products[index].number >= 1){ }else { $scope.Products[index].number = 1; } } //6.购买总数量函数 $scope.numAll = function () { var numAlls = 0; for(var i = 0;i<$scope.Products.length;i++){ numAlls += $scope.Products[i].number; } return numAlls; } //7. 点击删除按钮操作,弹出对话框,询问用户是否删除该商品。 $scope.remove = function (index) { if(confirm("您是否要将该商品移除购物车?")){ $scope.Products.splice(index,1); } } //8.点击 清空购物车 按钮,清空商品信息 $scope.clear = function () { if(confirm("您是否准备清空购物车?")){ $scope.Products = []; } } //9. 点击批量删除按钮的函数:用户没有选中任意复选框时点击批量删除按钮提示用户先进行选中要删除的商品信息 $scope.delSelect = function () { var ProductsNames = []; //定义空数组,保存选中项的name //根据下标遍历数据源,把选中项的名字添加到数组中。 for(index in $scope.Products){ //判断选项是否为选中的的状态? if($scope.Products[index].state == true){ ProductsNames.push($scope.Products[index].name); } } //遍历含有选中项name属性的数组。有多少个被选中,数据源就会被遍历多少遍。 if(ProductsNames.length >0 ){ if(confirm("您是否要将选择的商品移除购物车?")){ for(i in ProductsNames){ var name = ProductsNames[i]; //对比选中项的名字在数组中的角标,根据角标删除当前对象,删一个数据源少一个。 for(y in $scope.Products){ if (name == $scope.Products[y].name){ $scope.Products.splice(y,1); } } } } }else { alert("请先选择要移除的商品项"); } } //10. 全选复选按钮 的点击事件 $scope.selectAll = false; $scope.selectAllFun = function () { //如果全选按钮为true时,就把数组的state状态变为true if($scope.selectAll){ for(index in $scope.Products){ $scope.Products[index].state = true; } }else { for(index in $scope.Products){ $scope.Products[index].state = false; } } } //单个复选框按钮的点击事件:根据点击的单个复选框按钮的下标的state 检测内容是否全选 $scope.checkSelect = function (index) { var temp = 0; if($scope.Products[index].state == true){ temp++; }else { temp--; } //定义的变量大小等于数组的长度,代表内容全选,表示全选按钮为true if(temp == $scope.Products.length ){ $scope.selectAll = true; }else { $scope.selectAll = false; } //定义标志位checkState,默认为false var checkState = false; for(i in $scope.Products){ if($scope.Products[i].state == true){ }else { //数据源中的标志位变量state不是全部等于true时,标志位checkState才为true checkState = true; } } if(checkState){ //标志位checkState为true时,全选按钮就为false $scope.selectAll = false; }else { $scope.selectAll = true; } } //11. 判断数据源的长度:长度为0时,即购物车为空,页面就提示:您的购物车为空,去逛商场 $scope.showContent = function () { if($scope.Products.length > 0){ return false; }else { return true; } } }); </script> </head> <body ng-app="myApp" ng-controller="myCtrl"> <h2>我的购物车</h2> <hr style="size: 1px;background-color: #F5F5F5;width: 100%;"> <br> <button ng-click="delSelect()" id="btn1" > 批量删除 </button> <button ng-click="clear()" id="btn2" > 清空购物车 </button> <br><br> <center> <table id="tab" ng-hide="showContent()" border="1 solid #F5F5F5;" cellspacing="0" cellpadding="1" width="888" height="333"> <thead> <tr align="left"> <!-- 全选复选按钮 --> <th><input type="checkbox" ng-model="selectAll" ng-click="selectAllFun()"></th> <th>name</th> <th>price</th> <th>number</th> <th>totalPrice</th> <th>option</th> </tr> </thead> <tbody> <!-- 用ng-repaet指令将对象遍历并渲染到页面中 --> <!-- 使用AngularJS的过滤器在商品价格、商品小计、购物车总价前加”¥:” --> <tr ng-repeat="goods in Products"> <!-- 单个 复选按钮 --> <th align="left"><input type="checkbox" ng-model="goods.state" ng-click="checkSelect($index)"></th> <td>{{goods.name}}</td> <td>¥:{{goods.price.toFixed(2)}}</td> <td> <!-- 点击”+”按钮输入框中的数量加1,同时可以计算出商品小计和购物车总价。 --> <button ng-click="less($index)" style="background-color: #007aff;color: white;border: solid #007aff;">-</button> <input type="text" class="num" ng-model="goods.number" ng-change="change($index)"> <!-- 当点击”-”按钮时输入框中的数量减1,商品小计和购物车总价都会改变。 --> <button ng-click="add($index)" style="background-color: #007aff;color: white;border: solid #007aff;">+</button> </td> </td> <td>¥:{{(goods.price * goods.number).toFixed(2)}}</td> <td><button ng-click="remove($index)" style="background-color: #007aff;color: white;border: solid #007aff;">删除</button></td> </tr> </tbody> <tfoot> <tr> <td colspan="6"> 购买数量:<span>{{numAll()}}</span> <!-- 显示¥符号也可以直接使用 ¥ 如<td colspan="6">总价为:¥:<span ng-bind="AlltotalPrice()"></span></td> --> 总价为:<span ng-bind="AlltotalPrice() | currency:'¥'"></span> </td> </tr> </tfoot> </table> <!-- 购物车为空时选择显示的内容 --> <p ng-show="showContent()">您的购物车为空,<a href="https://world.taobao.com/">去逛商场</a></p> </center> </body> </html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 那些逝去的岁月-档案
前天向赐哥要的华姐爱人的电话,前天晚上联系上姐夫,让他帮我去办理一下档案的事,昨天把我身份证复印件传真过去,首次用传真,真神奇,我觉得我都out了。那边姐夫还挺热心的。今天早上就给我打了2电话,第一个电话就是确认下我毕业的时间、毕业学校、名字,这些信息我还真漏…...
2024/4/17 9:34:51 - halcon相机标定及图像矫正(代码)
1 halcon相机标定和图像矫正对于相机采集的图片,会由于相机本身和透镜的影响产生形变,通常需要对相机进行标定,获取相机的内参或内外参,然后矫正其畸变。相机畸变主要分为径向畸变和切向畸变,其中径向畸变是由透镜造成的,切向畸变是由成像仪与相机透镜的不平行造成的。针…...
2024/4/17 9:35:03 - 隻去掉小數點後,末位的0
FORM REMOVE_RADIX_POINT_ZERO USING PF_DIGIT PF_VALUE PF_STRVAL. "小數點后的位數,原值,字符值 DATA: L_QTY TYPE I, L_LEN TYPE I.L_QTY = PF_VALUE. IF L_QTY = PF_VALUE. PF_STRVAL = L_QTY. …...
2024/4/17 9:34:39 - 用C++扩展PHP
前端时间写过一个Repl的PHP Extension, 记得当时在国内的中文网站上,相关的资料真的很少, 今天就抛砖引玉写一些,希望对后来者有所帮助, 那些基本的东西我就不赘述了, 主要谈谈, PHP Exitension和 PHP 之间的参数传递问题;先说说我写的那个PHP Extension, 因为Repl(Yahoo的一个…...
2024/4/19 19:08:55 - Java循环-搬砖问题
@Testpublic void test6() {/** 搬砖问题:36 块砖,36 人搬,男搬 4,女搬 3,两个小孩抬 1 砖,要求一次全搬完,问男、女和小孩各若干?*/int man, woman, child;int brick = 36;// 砖头数量int count = 36;// 人数for (man = 0; man < brick / 4; man++) {for (woman = …...
2024/5/6 23:25:27 - 多商铺购物车查询 排除重复商家
2019独角兽企业重金招聘Python工程师标准>>> 实例: 两个不同的店铺查询如果: 相同店铺: 结果: ok转载于:https://my.oschina.net/u/3794433/blog/2048773...
2024/5/5 4:54:54 - 视觉测量—相机标定
随着计算机视觉的飞速发展,计算机视觉已经越来越多的应用于空间几何尺寸的精确测量和定位,摄像机作为视觉测量的关键部件,相机标定自然是视觉测量的一项重要工作。 1、标定原因 在视觉测量过程中,为确定空间物体特征点的三维几何位置与其在图像中对应点之间的相互关系,必须…...
2024/4/23 20:39:32 - 实验吧-你真的会PHP吗?writeup
首先fiddler抓包,在response header中发现hint:6c525af4059b4fe7d8c33a.txt,打开后找到index.php源码<?php $info = ""; $req = []; $flag="xxxxxxxxxx";ini_set("display_error", false); error_reporting(0); if(!isset($_POST[number…...
2024/5/3 23:40:21 - 4月收支情况登记
1 号星期三 中餐 7元2号星期四 中餐 7元3号星期五 中餐 7元 请人吃饭 7元 请姐夫,卢君胜吃饭 100元4号星期六 请姐夫吃中餐 50元 请姐夫和军武晚餐 50元5号星期天 请姐夫吃中餐 50元6号星期一 请龚双和刘迪吃饭 90元7号星期二 中餐 7元8号星期三 中餐 7元9号星期四 中…...
2024/4/1 14:05:06 - Java实验--超级简单的计算器
学了Java的GUI后,做了个super简单的计算器,只能做加法。(萌新日常记录,大佬发现有什么问题欢迎评论区留言) 都是很简单的知识,其中主要涉及GridLayout布局的应用、添加监听器、两个控件、还有响应事件、内部类… 详细代码如下: import java.awt.*; import java.awt.even…...
2024/4/17 9:34:45 - 购物车课程设计实验报告
1、团队成员介绍: 组长:穆浩然,组员:林聪杰,罗家宏,朱心溁 任务分配: 穆浩然:编写UserInfo类和Commodity类,撰写博客;林聪杰:商品和购物车界面;罗家宏:用户登入界面;朱心溁:数据库。 2、项目git地址 https://gitee.com/UM_L/shopping_cart_course_design 3、gi…...
2024/4/17 9:34:27 - 相机标定——基础知识整理
相机标定是用于获取相机畸变,内参数和外参数的一个操作,是机器视觉中不可或缺的一个重要步骤。畸变是相机因其自身成像特性无法避免产生的图像变形。内参数是对相机内部特性的描述,包括相机图像中心、相机焦距等。外参数描述的是相机在世界坐标系上的位置和方向。一、畸变系…...
2024/4/17 9:34:33 - 如何通过动态生成Html灵活实现DataGrid分类统计的界面显示功能
作者:未知 请作者速与本人联系步入IT业已经有几年的时间了,从最早接触pb6.0到现在.Net技术,计算机技术不论是从硬件还是软件都有巨大的进步.而中国程序员总体水平在世界上也是远远落后,其中缺乏完善的体系、必要的交流和程序员个人英雄主义的思想是主要原因.前不久在工作中…...
2024/5/4 12:28:28 - 编译原理:词法分析实验报告
词法分析实验报告文章目录词法分析实验报告一、实验目的二、实验原理三、实验要求四、实验步骤(利用Java语言来进行词法分析)① 待分析的语言词法② 单词符号对应的种别码③ 词法分析程序流程图④ 编写程序(见源程序代码文件)⑤ 测试结果(见输入输出文件)五、运行结…...
2024/4/24 22:52:49 - java梦
看来我也不用这么早回去了,其实,我也想在家的,我姐夫帮我在教育局找到了一份工作,嘿嘿。有着落,一切都可以慢慢来。没什么大不了的。我又可以安安心心的去实现我的JAVA梦了哦,嘿嘿,我姐夫帮我找了个网络中心的工作,不知道怎么样,哈哈,总算心里放下个石头了。大笑。 …...
2024/4/17 9:34:39 - 购物车多sku组合查询算法
购物车多sku组合查询算法http://blog.csdn.net/xie244135119/article/details/77747220下载地址:https://github.com/xie244135119/ChooseSkuDemo...
2024/4/17 9:34:33 - xslt点滴
1。引入文档声明xhtml文件开头要求有文档声明,例aspx自动产生的是 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">解决方法:在xslt文件中声明<xsl:output method="html&…...
2024/4/17 9:35:46 - Java课程设计 --- 词典笔记,对自己的单词本进行增删改查
登陆界面是Login.java文件,登陆账号为001,密码为123。Login.javaimport java.awt.Font; import java.awt.GridLayout; import javax.swing.*; import java.awt.event.*;public class Login extends JFrame{JPanel jp0,jp1,jp2,jp3;JLabel jlb1,jlb2;JButton jb1,jb2;JTextFie…...
2024/4/17 9:35:28 - 何时才能大富大贵
公司的减肥哈开始的恢复阿卡世界打开大姐夫卡时间豆腐阿杜康师傅暗示的话官方会计师的供货方科技按时打发士大夫阿士大夫啊是打飞机开啊是打飞机开哈里斯的回复拉丝机快点发生借款老地方卢卡斯的回复拉斯加豆腐了卷卡式带付款了坚实的发了可接受的富利卡就是大富豪拉时刻记得发…...
2024/4/24 17:13:45 - cookie实现购物车与session的登录判断
Cookie是由服务器端生成,发送给客户端,在客户端存储,而session是有服务器端生成,并存储于服务器端,因而session比cookie安全。但是如果什么都放session的话,会拖垮服务器的。 要实现购物车,首先我们用js模拟一个商品对象,这里只给出了加入购物车的功能use strict; var …...
2024/5/4 12:34:54
最新文章
- 云原生周刊:Terraform 1.8 发布 | 2024.5.6
开源项目推荐 xlskubectl 用于控制 Kubernetes 集群的电子表格。xlskubectl 将 Google Spreadsheet 与 Kubernetes 集成。你可以通过用于跟踪费用的同一电子表格来管理集群。 git-sync git-sync 是一个简单的命令,它将 git 存储库拉入本地目录,等待一…...
2024/5/7 2:54:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 流域生态系统水-碳-氮耦合过程模拟
流域是一个相对独立的自然地理单元,它是以水系为纽带,将系统内各自然地理要素连结成一个不可分割的整体。碳和氮是陆地生态系统中最重要的两种化学元素,而在流域系统内,水-碳-氮是相互联动、不可分割的耦合体。随着流域内人类活动…...
2024/5/5 8:45:42 - YOLOv9架构图分享
YOLOv9是YOLO (You Only Look Once)系列实时目标检测系统的最新迭代。它建立在以前的版本之上,结合了深度学习技术和架构设计的进步,以在目标检测任务中实现卓越的性能。通过将可编程梯度信息(PGI)概念与广义ELAN (GELAN)架构相结合,YOLOv9在…...
2024/5/6 12:36:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57