小程序开发API之动画Animation
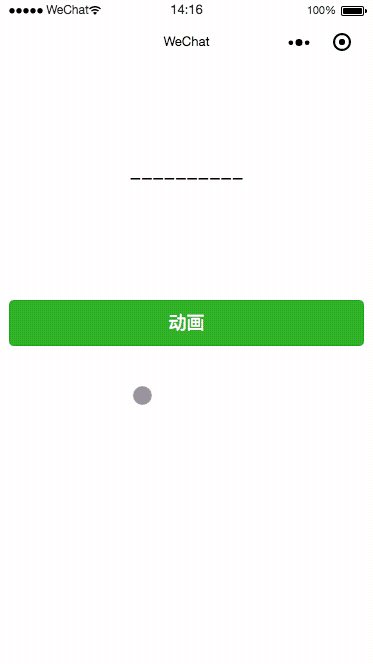
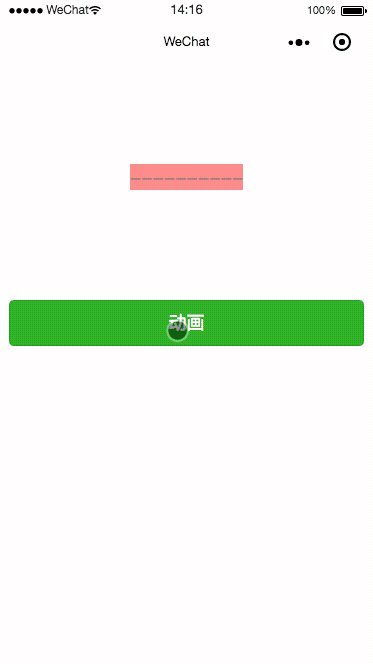
效果展示

wx.createAnimation(Object object)
创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
wx.createAnimation参数
timingFunction 的合法值 ### transform-origin
### transform-origin
属性允许您改变被转换元素的位置。
transform-origin: x-axis y-axis z-axis;
其中
x-axis定义视图被置于 X 轴的何处。可能的值:left、center、 right、length、%y-axis定义视图被置于 Y 轴的何处。可能的值: top、center、bottom、 length、%z-axis定义视图被置于 Z 轴的何处。可能的值:length
返回值
Animation
Animation
动画对象
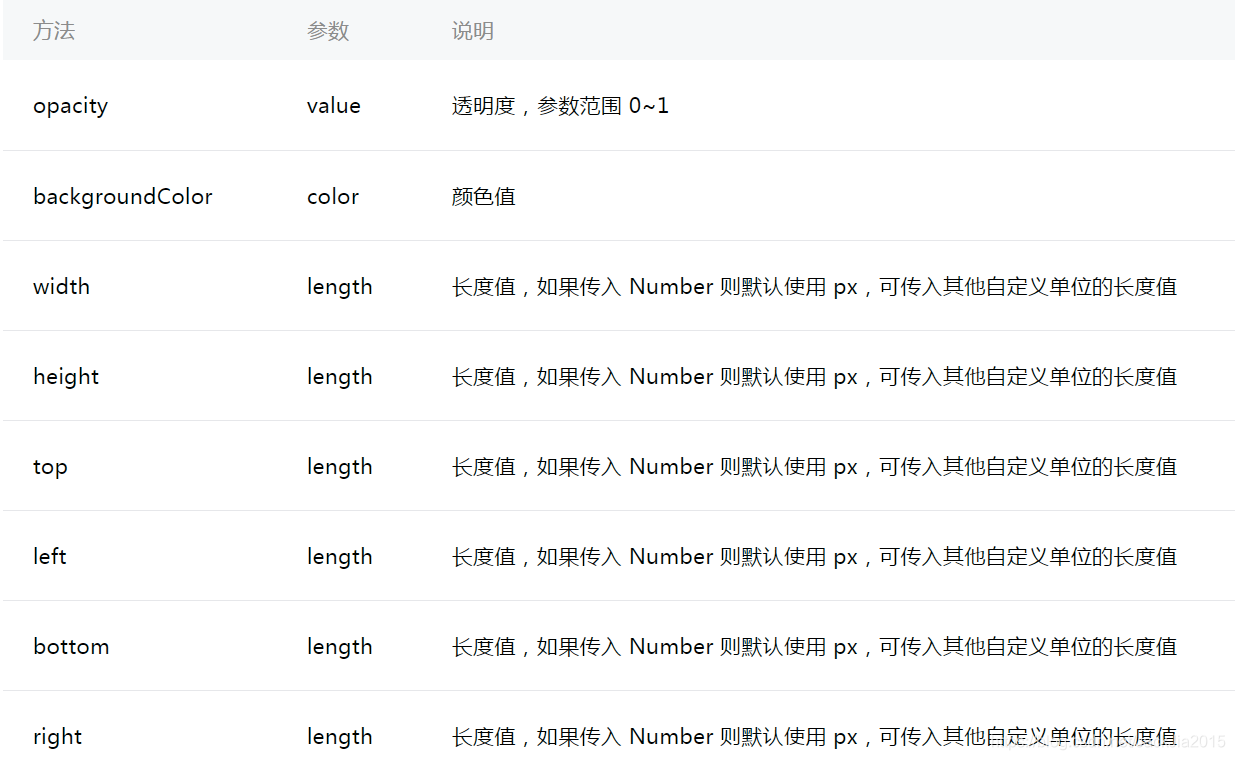
Animation方法
动画方法
样式:
旋转:
缩放:
偏移:
倾斜:
矩阵变形:
Array.<Object> Animation.export()
导出动画队列。export 方法每次调用后会清掉之前的动画操作。
返回值
Array.
animationData
Animation.step(Object object)
表示一组动画完成。可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。
参数

** timingFunction 的合法值 **

返回值
animation
Animation.backgroundColor(string value)
设置背景色
参数
string value 颜色值
返回值
Animation
Animation.bottom(number|string value)
设置 bottom 值
参数
string value 长度值,如果传入 number 则默认使用 px,可传入其他自定义单位的长度值
返回值
Animation
Animation.height(number|string value)
设置高度
参数
string value 长度值,如果传入 number 则默认使用 px,可传入其他自定义单位的长度值
返回值
Animation
Animation.left(number|string value)
设置 left 值
参数
string value 长度值,如果传入 number 则默认使用 px,可传入其他自定义单位的长度值
返回值
Animation
Animation.opacity(number value)
设置透明度
参数
number value 透明度,范围 0-1
返回值
Animation
Animation.right(number|string value)
设置 right 值
参数
string value 长度值,如果传入 number 则默认使用 px,可传入其他自定义单位的长度值
返回值
Animation
Animation.rotate(number angle)
从原点顺时针旋转一个角度
参数
number angle 旋转的角度。范围 [-180, 180]
返回值
Animation
Animation.rotate3d(number x, number y, number z, number angle)
从 X 轴顺时针旋转一个角度
参数
number x 旋转轴的 x 坐标
number y 旋转轴的 y 坐标
number z 旋转轴的 z 坐标
number angle 旋转的角度。范围 [-180, 180]
返回值
Animation
Animation.rotateX(number angle)
从 X 轴顺时针旋转一个角度
参数
number angle 旋转的角度。范围 [-180, 180]
返回值
Animation
Animation.rotateY(number angle)
从 Y 轴顺时针旋转一个角度
参数
number angle 旋转的角度。范围 [-180, 180]
返回值
Animation
Animation.rotateZ(number angle)
从 Z 轴顺时针旋转一个角度
参数
number angle 旋转的角度。范围 [-180, 180]
返回值
Animation
Animation.scale(number sx, number sy)
缩放
参数
number sx 当仅有 sx 参数时,表示在 X 轴、Y 轴同时缩放sx倍数
number sy 在 Y 轴缩放 sy 倍数
返回值
Animation
Animation.scale3d(number sx, number sy, number sz)
缩放
参数
number sx x 轴的缩放倍数
number sy y 轴的缩放倍数
number sz z 轴的缩放倍数
返回值
Animation
Animation.scaleX(number scale)
缩放 X 轴
参数
number scale X 轴的缩放倍数
返回值
Animation
Animation.scaleY(number scale)
缩放 Y 轴
参数
number scale Y 轴的缩放倍数
返回值
Animation
Animation.scaleZ(number scale)
缩放 Z 轴
参数
number scale Z 轴的缩放倍数
返回值
Animation
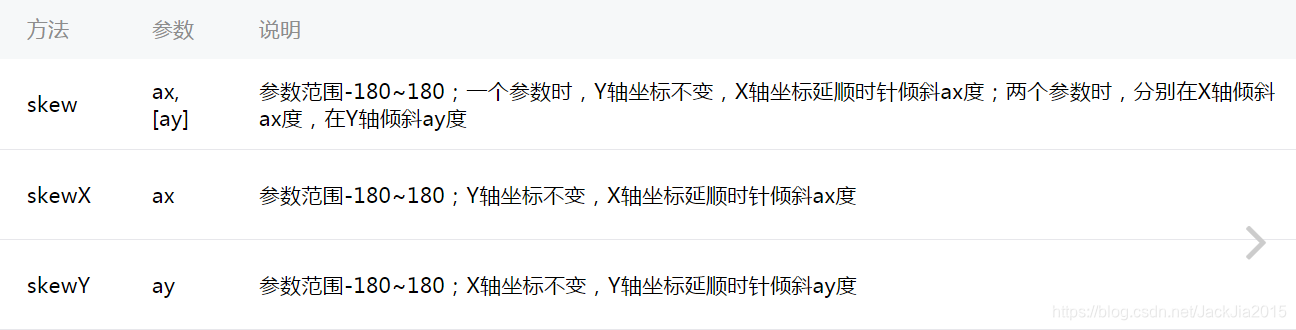
Animation.skew(number ax, number ay)
对 X、Y 轴坐标进行倾斜
参数
number ax 对 X 轴坐标倾斜的角度,范围 [-180, 180]
number ay 对 Y 轴坐标倾斜的角度,范围 [-180, 180]
返回值
Animation
Animation.skewX(number angle)
对 X 轴坐标进行倾斜
参数
number angle 倾斜的角度,范围 [-180, 180]
返回值
Animation
Animation.skewY(number angle)
对 Y 轴坐标进行倾斜
参数
number angle 倾斜的角度,范围 [-180, 180]
返回值
Animation
Animation.top(number|string value)
设置 top 值
参数
number|string value 长度值,如果传入 number 则默认使用 px,可传入其他自定义单位的长度值
返回值
Animation
Animation.translate(number tx, number ty)
平移变换
参数
number tx 当仅有该参数时表示在 X 轴偏移 tx,单位 px
number ty 在 Y 轴平移的距离,单位为 px
返回值
Animation
Animation.translate3d(number tx, number ty, number tz)
对 xyz 坐标进行平移变换
参数
number tx 在 X 轴平移的距离,单位为 px
number ty 在 Y 轴平移的距离,单位为 px
number tz 在 Z 轴平移的距离,单位为 px
返回值
Animation
Animation.translateX(number translation)
对 X 轴平移
参数
number translation 在 X 轴平移的距离,单位为 px
返回值
Animation
Animation.translateY(number translation)
对 Y 轴平移
参数
number translation 在 Y 轴平移的距离,单位为 px
返回值
Animation
Animation.translateZ(number translation)
对 Z 轴平移
参数
number translation 在 Z 轴平移的距离,单位为 px
返回值
Animation
Animation.width(number|string value)
设置宽度
参数
number|string value 长度值,如果传入 number 则默认使用 px,可传入其他自定义单位的长度值
返回值
Animation
Animation.matrix()
同 transform-function matrix
返回值
Animation
注:
CSS数据类型用于对元素的显示做变换。通常,这种变换可以由矩阵表示,并且可以使用每个点上的矩阵乘法来确定所得到的图像。
CSS 函数 matrix() 用六个指定的值来指定一个均匀的二维(2D)变换矩阵。这个矩形中的常量值是不作为参数进行传递的,其他的参数则在主要列的顺序中描述。
matrix(a, b, c, d, tx, ty)
其中
a b c d 以 的格式来描述线性变换
tx ty 以 的格式来描述变换的量
Animation.matrix3d()
同 transform-function matrix3d
CSS 函数 matrix3d() 用一个 4 × 4 的齐次矩阵来描述一个三维(3D)变换。16个参数都在主要列的顺序中描述。
matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
其中
a1 b1 c1 d1 a2 b2 c2 d2 a3 b3 c3 d3 d4 以 的格式来描述线性变换
a4 b4 c4 以 的格式来描述变换的量
示例:
效果展示

代码
index.wxml
<view class="container"><view animation="{{animation}}" class="view">----------</view>
</view>
<button bindtap='btnClick1' type="primary">动画</button>
index.wxss
button{margin: 20rpx
}
index.js
/*duration:400 动画持续时间,单位 mstimingFunction:'linear' 动画的效果delay:0 动画延迟时间,单位 mstransformOrigin:'50% 50% 0' 属性允许您改变被转换元素的位置。transform-origin: x-axis y-axis z-axis;x-axis 定义视图被置于 X 轴的何处。可能的值:left、center、 right、length、%y-axis 定义视图被置于 Y 轴的何处。可能的值: top、center、bottom、 length、%z-axis 定义视图被置于 Z 轴的何处。可能的值:length
*/
Page({data: {animation:''},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {//实例化一个动画 this.animation = wx.createAnimation({duration:1500, //动画持续时间,单位 mstimingFunction: 'linear', //动画的效果delay: 100, //动画延迟时间transformOrigin: 'center center 0',//属性允许您改变被转换元素的位置。}) },btnClick1: function (options) {//设置背景色为红色,透明度为0.1this.animation.backgroundColor('red').step({duration: 5000, //动画持续时间,单位 mstimingFunction: 'linear', //动画的效果delay: 100, //动画延迟时间transformOrigin: 'center center 0',//属性允许您改变被转换元素的位置。})this.animation.opacity(0.5).step({})//旋转180this.animation.rotate(180).step({})//从 X 轴顺时针旋转一个角度this.animation.rotateX(180).step({})//从 Y 轴顺时针旋转一个角度this.animation.rotateY(180).step({})//从 Z 轴顺时针旋转一个角度this.animation.rotateZ(180).step({})//缩放this.animation.scale(1.5,1.5).step({})//对 xyz 坐标进行平移变换this.animation.translate3d(0, -200, 0).step({duration: 5000, //动画持续时间,单位 mstimingFunction: 'linear', //动画的效果delay: 100, //动画延迟时间transformOrigin: 'center center 0',//属性允许您改变被转换元素的位置。})this.animation.translate3d(50, 50, 0).step({})this.setData({//输出动画animation: this.animation.export()})}
})
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 通过函数名字符串调用函数【C语言版】
问题引入 在C中,函数先定义,后使用。举个简单的例子 /************************ * add by oscar999 ************************/ func1() {printf("this is func1!\n"); }void main() {func1(); } 定义了一个简单的函数func1, 调用的时候只需要"函数名()&quo…...
2024/4/11 11:43:53 - 【python】小游戏程序——弹跳小球
大概在一年前写了一篇使用C语言编写的弹跳小球小游戏:【c语言】小游戏程序——弹跳小球如今学了python,所以就想使用python来写个小游戏练习下手感———————————————LINE————————————————先来看看最后的效果:——————————————下面…...
2024/4/17 10:17:33 - RichTextBox 显示图片和word的方法
显示图像: Image img = Image.FromFile( @"E:\image\bottle\2006122013203825344.jpg" );Clipboard.SetDataObject( img );RichTextBox.Paste( DataFormats.GetFormat( DataFormats.Bitmap ) );显示wordstring filename = @"d:\随笔.doc";//C#读…...
2024/4/20 13:18:59 - C语言:编写猜数字游戏,猜一个数字,一直到猜中为止
#include<stdio.h> #include<stdlib.h> #include<time.h>int game() {int num = 0;int ret = 0;srand((unsigned int)time(NULL));ret = rand();ret = ret % 100;while (1){scanf("%d", &num);if (num>ret){printf("大了,请再猜!\n&…...
2024/5/4 17:37:56 - C语言调用Lua函数
记得上学时,初中英文课本中,上网叫做surfing the internet,中文叫网上冲浪。那个时期,人们经常称互联网为赛博空间。如今工作了,大量的零碎时间用于上微博,知乎,QQ,这些碎片化的阅读让人读起来轻松,也能获取些粗浅的信息。然而它们是消耗时间的黑洞,时间就这样一分一…...
2024/4/19 2:41:58 - 在不确定自身高度的情况下,用 CSS 实现元素垂直居中的3种方法
作者:Jaskey Lam 链接:https://www.zhihu.com/question/20543196/answer/57757836 1.不知道自己高度和父容器高度的情况下, 利用绝对定位只需要以下三行:parentElement{position:relative;}childElement{position: absolute;top: 50%;transform: translateY(-50%);}2.若父容…...
2024/4/17 10:15:27 - C语言的输入和输出函数
C语言提供了两个控制台格式化输入、输出函数printf() 函数 和scanf() 函数,这两个函数可以在标准输入输出设备上以各种不同的格式读写数据。printf()函数用来向标准输出设备(屏幕)写数据; scanf() 函数用来从标准输入设备(键盘)上读数据。一、格式化输出函数—printf()函…...
2024/4/20 17:22:48 - 让RichTextBox或TextBox自动滚动,始终显示最新的内容
问题描述:当RichTextBox或TextBox的内容超过当前可见区域时,控件会自动产生一个滚动条,但是此时显示的却是 第一次添加的内容。 实现结果:当RichTextBox或TextBox的内容内容超过当前可见区域时,自动滚动到最新显示内容。解决办法:在控件的ContentsR…...
2024/5/2 19:16:33 - transform perspective的层级问题
如上图,在积分的数字元素上,使用了transform perspective,其层级就穿透了上面的遮罩层,关键代码如下:.mask {position: fixed; z-index: 99; } .flip {transform: perspective(400px) rotateX(40deg); }具体解决方法: 1. 在有perspective的元素的任意父级添加overflow:hi…...
2024/5/2 12:07:00 - c语言"猜动物"游戏
其实就是一个2叉树的访问操作。#include <stdio.h> #include <string.h> #include <stdlib.h> #define MAX_STR 2048 typedef struct tag_Question Question; typedef struct tag_Question {char *ask;Question *yes;Question *no; }Question; typedef struc…...
2024/5/2 16:49:50 - CSS3中动画效果新属性----transition&transform
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”transition主要包含四个属性值:执行变换的属性:transi…...
2024/4/17 10:17:03 - C语言中调用系统命令(system popen...)
1、system(执行shell 命令)相关函数 fork,execve,waitpid,popen 表头文件 #include<stdlib.h> 定义函数 int system(const char * string); 函数说明 system()会调用fork()产生子进程,由子进程来调用/bin/sh-cstring来执行参数string字符串所代表的命令,此命令执行…...
2024/4/17 10:15:27 - WPF RichTextBox 插入回车
richtextbox插入回车,开始是这样写的,在win7下运行时没有问题:MyMessageBox.CaretPosition.InsertLineBreak(); MyMessageBox.CaretPosition = MyMessageBox.CaretPosition.GetNextInsertionPosition(LogicalDirection.Forward); MyMessageBox.Focus();View Code 但是当在wi…...
2024/4/17 10:16:51 - 拍七游戏
[size=small][b][color=indigo]标题:拍7游戏 许多人都曾经玩过“拍七”游戏。规则是:大家依次从1开始顺序数数, 数到含有7或7的倍数的要拍手或其它规定的方式表示越过(比如:7,14,17等都不能数出), 下一人继续数下面的数字。违反规则者受罚。下面的程序模…...
2024/4/17 10:15:39 - 理解SVG transform坐标变换
转自:http://www.zhangxinxu.com/wordpress/?p=4965一、HTML transform和SVG transform SVG中自带transform属性,没错,是属性,例如:<svg width="200" height="150"><rect x="30" y="30" width="120" height=…...
2024/5/2 19:46:22 - C语言调用汇编和汇编调用C语言
1.C语言调用汇编 程序的入口是main,在main里调用汇编的函数。在C语言中,要extern 一个函数声明即可,然后这个函数在汇编里面实现。在汇编里面,用EXPORT 把C语言定义的函数名引进来,再开始编写函数名开始的段 #include<stdio.h> extern int sum(int a,int b,int c,in…...
2024/4/19 8:22:32 - 控制 .net框架的RichTextBox的粘贴事件(为了只粘贴纯文本),怎么办?
目的:当用户粘贴图文到 RichTextBox 中前,预处理所粘贴的内容为纯文本。尝试过的方法: 1、寻找 RichTextBox 控件的粘贴事件,并在事件中编程。 2、捕捉 WM_PASTE 消息。 3、捕捉 Ctrl-V 键盘操作消息,以及在其它所有执行粘贴的菜单动作中作预处理工作。 4、实现一个“粘贴…...
2024/4/19 19:46:11 - transform:translate (-50%,-50%) 造成的文字模糊和解决方案
首先先上图,图片为工作项目图片,为了避嫌,打了个码。 如图所示,为了让文字在一个div中水平垂直都居中显示,用absolute定位和transform将文字放在了一个div的中间位置, 此时字号并不小,但字体边缘模糊。这是因为transform时div的宽度或者高度并不是偶数,移动50%之后,像…...
2024/4/17 10:18:00 - 在 Windows 窗体 RichTextBox 控件中显示滚动条
源自:https://msdn.microsoft.com/zh-cn/library/s9e4wde1默认情况下,Windows 窗体 RichTextBox 控件在必要时会显示水平和垂直滚动条。 RichTextBox 控件的 ScrollBars 属性有七个可能的值,在下面的表中对这些值进行了说明。 在 RichTextBox 控件中显示滚动条1.将 Multilin…...
2024/4/25 23:19:13 - 如何让C语言函数返回一个二维数组
为了让C语言函数返回一个二维数组,有些人这样定义函数:int **foo(int rows, int columns)然后在函数中费劲心机拼出来一个这样的malloc语句:int (*result)[columns] = (int (*)[columns])malloc(rows * columns * sizeof(int));在函数内读写这个数组发现很正常,等把数组返回…...
2024/4/19 14:27:37
最新文章
- 政安晨:【Keras机器学习示例演绎】(二十六)—— 图像相似性搜索的度量学习
目录 概述 设置 数据集 嵌入模型 测试 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: TensorFlow与K...
2024/5/4 18:12:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 汽车统一诊断服务UDS协议参考文章和视频
UDS基础知识介绍-电子发烧友网 【图解UDS】UDS汽车诊断标准协议(ISO14229)带你入门到精通-有驾 车载测试之UDS诊断协议9:0x27服务:解锁ECU_哔哩哔哩_bilibili UDS诊断的22服务(DID读取数据)和2E服务&…...
2024/5/2 2:41:27 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/4 14:29:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
