Android拼图游戏的设计逻辑,从切图到交互动画,从关卡到倒计时,实例提高!
Android拼图游戏的设计逻辑,从切图到交互动画,从关卡到倒计时,实例提高!
群英传的最后一章,我大致的看了一下这个例子,发现鸿洋大神也做过,就参考两个人的设计逻辑,感觉都差不多,就这样实现起来了
一.切图工具类
我们九宫格嘛,肯定要一个切图的工具,把一个图片给切成九张,那具体是怎么实现呢?我们先写一个bean来存储一切的状态
ImagePiece
package com.lgl.ninegame.utils;import android.graphics.Bitmap;/**** Created by LGL on 2016/5/2.*/
public class ImagePiece {private int index;private Bitmap bitmap;//构造方法public ImagePiece() {}//有参构造方法public ImagePiece(int index, Bitmap bitmap) {this.index = index;this.bitmap = bitmap;}public int getIndex() {return index;}public void setIndex(int index) {this.index = index;}public Bitmap getBitmap() {return bitmap;}public void setBitmap(Bitmap bitmap) {this.bitmap = bitmap;}}
然后就可以实现我们的切图工具类了
ImageSplitterUtil
package com.lgl.ninegame.utils;import android.graphics.Bitmap;import java.util.ArrayList;
import java.util.List;/*** 切图工具* Created by LGL on 2016/5/2.*/
public class ImageSplitterUtil {/*** 静态方法* 传递bitmap切成piece*piece块,返回List<ImagePiece>** @param bitmap* @param piece* @return*/public static List<ImagePiece> splitImage(Bitmap bitmap, int piece) {//作为返回值传递List<ImagePiece> imagePieces = new ArrayList<>();//获取图片的宽高int width = bitmap.getWidth();int height = bitmap.getHeight();//根据宽高取最小值达到正方形int pieceWidth = Math.min(width, height) / piece;//进行切割for (int i = 0; i < piece; i++) {for (int j = 0; j < piece; j++) {ImagePiece imagePiece = new ImagePiece();imagePiece.setIndex(j + i * piece);int x = j * pieceWidth;int y = i * pieceWidth;//第一次循环为0,0,imagePiece.setBitmap(Bitmap.createBitmap(bitmap, x, y, pieceWidth, pieceWidth));/*** 保存到list中进行返回*/imagePieces.add(imagePiece);}}return imagePieces;}}
二.自定义容器
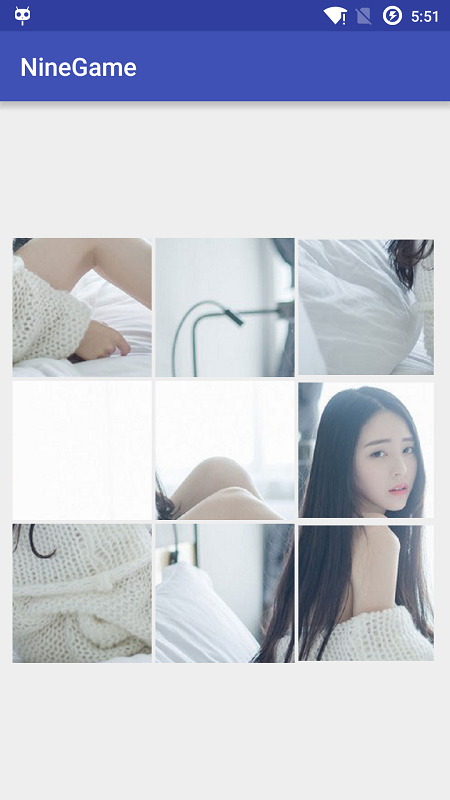
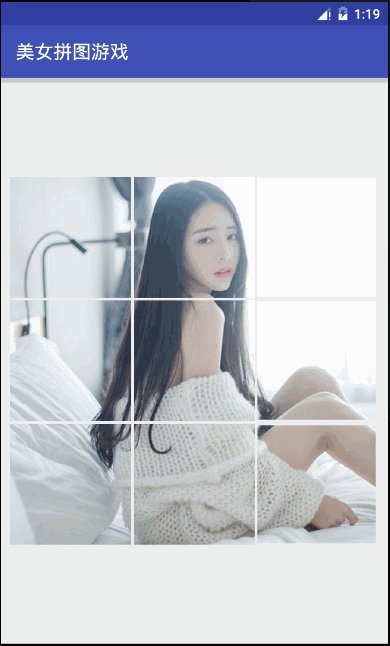
工具有了,就需要容器了,我们需要自定义一个,这里我们就继承相对布局,我们这个是一个游戏布局,所以我实现准备好了一张妹子的图片,分辨率是800*80
GameView
package com.lgl.ninegame.view;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;import com.lgl.ninegame.R;
import com.lgl.ninegame.utils.ImagePiece;
import com.lgl.ninegame.utils.ImageSplitterUtil;import java.util.Collections;
import java.util.Comparator;
import java.util.List;/*** 自定义容器* Created by LGL on 2016/5/2.*/
public class GameView extends RelativeLayout implements View.OnClickListener {//默认3*3private int mColumn = 3;//容器的内边距private int mPadding;//小图的距离 dpprivate int mMagin = 3;//存储图片的,宽高 都是固定的,所以使用数组private ImageView[] mGameOintuItems;//宽度private int mItemWidth;//图片private Bitmap mBitmap;//切图后存储private List<ImagePiece> mItemBitmaps;//标记private boolean once;//容器的一个宽度private int mWidth;public GameView(Context context) {this(context, null);}public GameView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public GameView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}/*** 初始化*/private void init() {//单位转换——dp-pxmMagin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 3, getResources().getDisplayMetrics());mPadding = min(getPaddingLeft(), getPaddingRight(), getPaddingTop(), getPaddingBottom());}/*** 确定当前布局的大小,我们要设置成正方形** @param widthMeasureSpec* @param heightMeasureSpec*/@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);//拿到容器的高宽最小值mWidth = Math.min(getMeasuredHeight(), getMeasuredWidth());if (!once) {//进行切图和排序initBitmap();//设置imageview(item)的宽高等属性initItem();once = true;}setMeasuredDimension(mWidth, mWidth);}/*** 进行切图和排序*/private void initBitmap() {//判断是否存在这张图片if (mBitmap == null) {mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.img);}//进行裁剪mItemBitmaps = ImageSplitterUtil.splitImage(mBitmap, mColumn);//裁剪玩后需要进行顺序打乱sortCollections.sort(mItemBitmaps, new Comparator<ImagePiece>() {@Overridepublic int compare(ImagePiece lhs, ImagePiece rhs) {//生成随机数,如果》0.5返回1否则返回-1return Math.random() > 0.5 ? 1 : -1;}});}/*** 设置imageview(item)的宽高等属性*/private void initItem() {//( 容器的宽度 - 内边距 * 2 - 间距 ) / 裁剪的数量mItemWidth = (mWidth - mPadding * 2 - mMagin * (mColumn - 1)) / mColumn;//几 * 几mGameOintuItems = new ImageView[mColumn * mColumn];//开始排放for (int i = 0; i < mGameOintuItems.length; i++) {ImageView item = new ImageView(getContext());item.setOnClickListener(this);//设置图片item.setImageBitmap(mItemBitmaps.get(i).getBitmap());//保存mGameOintuItems[i] = item;//设置IDitem.setId(i + 1);//设置Tagitem.setTag(i + "_" + mItemBitmaps.get(i).getIndex());RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(mItemWidth, mItemWidth);//判断不是最后一列if (i + 1 % mColumn != 0) {lp.rightMargin = mMagin;}//判断不是第一列if (i % mColumn != 0) {lp.addRule(RelativeLayout.RIGHT_OF, mGameOintuItems[i - 1].getId());}//判断如果不是第一行if ((i + 1) > mColumn) {lp.topMargin = mMagin;lp.addRule(RelativeLayout.BELOW, mGameOintuItems[i - mColumn].getId());}addView(item, lp);}}/*** 获取多个参数的最小值*/private int min(int... params) {int min = params[0];//遍历for (int param : params) {if (param < min) {min = param;}}return min;}/*** 点击事件** @param v*/@Overridepublic void onClick(View v) {}
}
代码的逻辑十分的简单,这点不假,而且注释也是相对来讲清晰易懂,这样,我们先测试一下,在XML中引用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="10dp"><com.lgl.ninegame.view.GameView
android:layout_width="match_parent"android:layout_height="match_parent"android:layout_centerInParent="true" /></RelativeLayout>
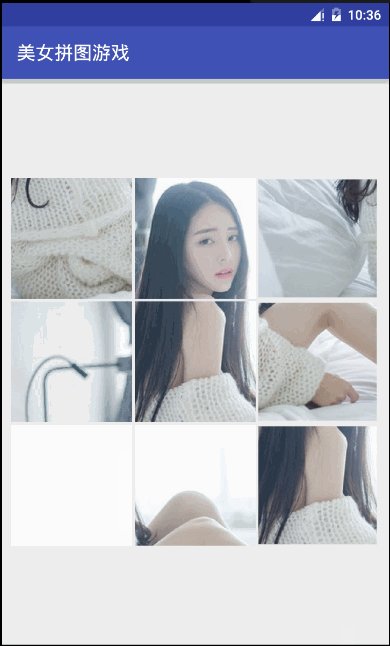
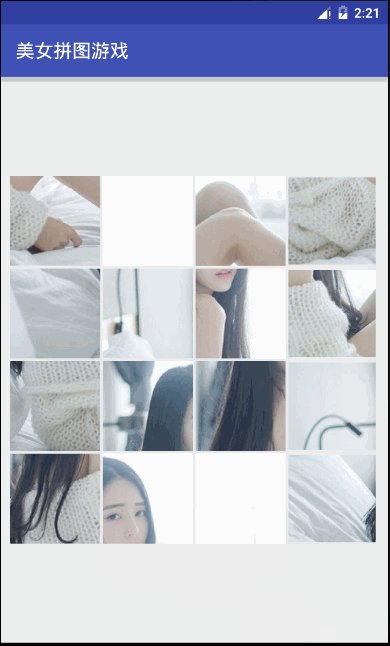
我们运行一下看看现在裁剪后的效果
可以的,那我们继续
三.实现图片交互
这里大家应该都知道,要用我们的点击事件了,我们继续在GameView里面编写
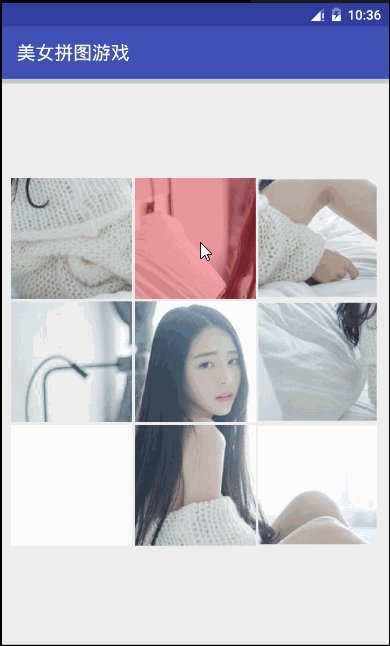
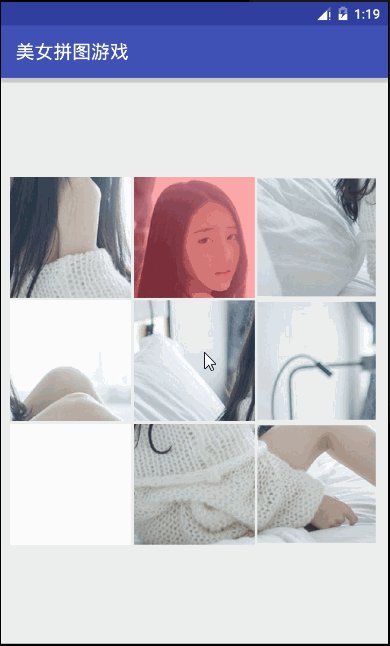
/*** 点击的第一张图和第二张图,他们进行交换*/private ImageView mFirst;private ImageView mSecond;/*** 点击事件** @param v*/@Overridepublic void onClick(View v) {//重复点击if (mFirst == v) {//去掉颜色mFirst.setColorFilter(null);mFirst = null;return;}if (mFirst == null) {mFirst = (ImageView) v;//设置选中效果mFirst.setColorFilter(Color.parseColor("#55FF0000"));//第二次点击} else {mSecond = (ImageView) v;//交换exchangeView();}}
这里我们需要去写一个图片交换的方法
/*** 图片交换*/private void exchangeView() {//先去掉颜色mFirst.setColorFilter(null);String firstTag = (String) mFirst.getTag();String secondTag = (String) mSecond.getTag();String[] firstParams = firstTag.split("_");String[] scendParams = secondTag.split("_");//获取到bitmap并且替换mSecond.setImageBitmap(mItemBitmaps.get(Integer.parseInt(firstParams[0])).getBitmap());mFirst.setImageBitmap(mItemBitmaps.get(Integer.parseInt(scendParams[0])).getBitmap());//回到最初始的状态mFirst = mSecond = null;}这样,我们就可以运行了
但是,大家有没有发现,他的小bitmap排序是错误的,这就需要我们去处理了
实际上是因为我们虽然交换了,但是tag没改,我们在回到最初始的状态之前加上以下代码:
//改变tagmFirst.setTag(secondTag);mSecond.setTag(firstTag);四.交互动画
既然我们卡片已经实现了,那么接下来,我们怎么的也要去加点动画呀,开搞,我们先把公用的东西抽取出来
/*** 获取tag** @param tag* @return*/public int getImageIdByTag(String tag) {String[] split = tag.split("_");return Integer.parseInt(split[0]);}/*** 获取图片的tag** @param tag* @return*/public int getImageIndex(String tag) {String[] split = tag.split("_");return Integer.parseInt(split[1]);}/*** 动画层,覆盖在viewGroup中*/private RelativeLayout mAnimLayout;/*** 交互动画*/private void setUpAnimLayout() {if (mAnimLayout == null) {mAnimLayout = new RelativeLayout(getContext());//添加到整体addView(mAnimLayout);}}接着,我们需要修改以下图片交换的方法,添加一层动画层
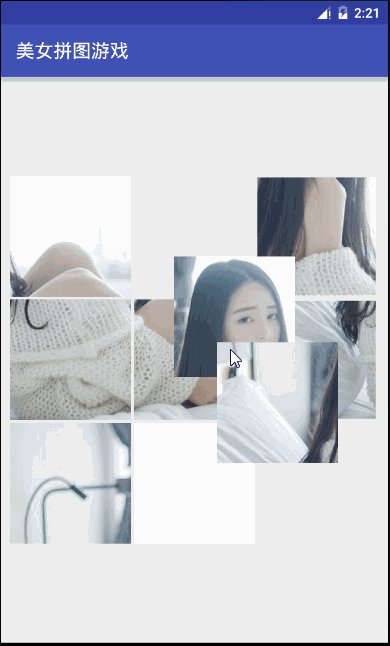
/*** 图片交换*/private void exchangeView() {mFirst.setColorFilter(null);// 构造我们的动画层setUpAnimLayout();ImageView first = new ImageView(getContext());final Bitmap firstBitmap = mItemBitmaps.get(getImageIdByTag((String) mFirst.getTag())).getBitmap();first.setImageBitmap(firstBitmap);LayoutParams lp = new LayoutParams(mItemWidth, mItemWidth);lp.leftMargin = mFirst.getLeft() - mPadding;lp.topMargin = mFirst.getTop() - mPadding;first.setLayoutParams(lp);mAnimLayout.addView(first);ImageView second = new ImageView(getContext());final Bitmap secondBitmap = mItemBitmaps.get(getImageIdByTag((String) mSecond.getTag())).getBitmap();second.setImageBitmap(secondBitmap);LayoutParams lp2 = new LayoutParams(mItemWidth, mItemWidth);lp2.leftMargin = mSecond.getLeft() - mPadding;lp2.topMargin = mSecond.getTop() - mPadding;second.setLayoutParams(lp2);mAnimLayout.addView(second);// 设置动画TranslateAnimation anim = new TranslateAnimation(0, mSecond.getLeft()- mFirst.getLeft(), 0, mSecond.getTop() - mFirst.getTop());anim.setDuration(300);anim.setFillAfter(true);first.startAnimation(anim);TranslateAnimation animSecond = new TranslateAnimation(0,-mSecond.getLeft() + mFirst.getLeft(), 0, -mSecond.getTop()+ mFirst.getTop());animSecond.setDuration(300);animSecond.setFillAfter(true);second.startAnimation(animSecond);// 监听动画anim.setAnimationListener(new Animation.AnimationListener(){@Overridepublic void onAnimationStart(Animation animation){mFirst.setVisibility(View.INVISIBLE);mSecond.setVisibility(View.INVISIBLE);}@Overridepublic void onAnimationRepeat(Animation animation){// TODO Auto-generated method stub}@Overridepublic void onAnimationEnd(Animation animation){String firstTag = (String) mFirst.getTag();String secondTag = (String) mSecond.getTag();mFirst.setImageBitmap(secondBitmap);mSecond.setImageBitmap(firstBitmap);mFirst.setTag(secondTag);mSecond.setTag(firstTag);mFirst.setVisibility(View.VISIBLE);mSecond.setVisibility(View.VISIBLE);mFirst = mSecond = null;mAnimLayout.removeAllViews();}});}
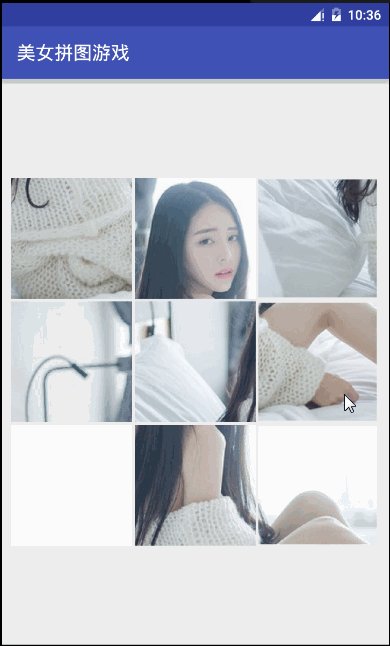
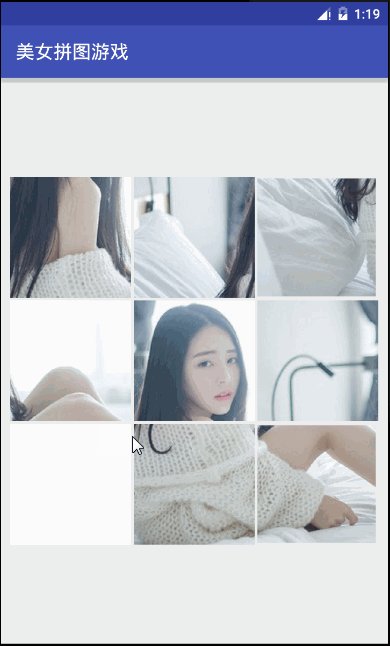
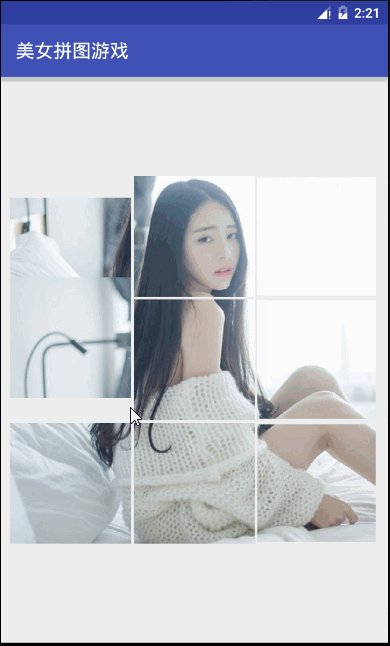
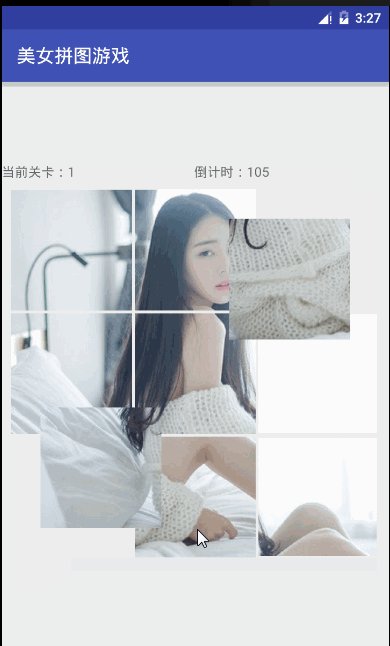
这样,我们就可以有动画效果了,我们来运行一下
到现在,我们就已经可以玩了,但是这样子就不叫游戏了,我们应该这样添加一些过关的逻辑
五.过关逻辑
其实过关的逻辑很简单的,只要我们在每次移动之后去判断是不是过关了就行,如下代码
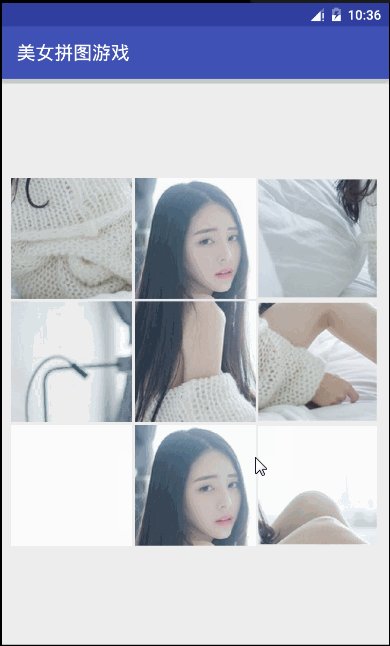
/*** 判断是否过关*/private void checkSuccess() {boolean isSuccess = true;for (int i = 0; i < mGameOintuItems.length; i++) {//拿到所有的图片ImageView imageView = mGameOintuItems[i];if(getImageIndex((String) imageView.getTag()) != i){isSuccess = false;}}if(isSuccess){Log.i("tag","成功");Toast.makeText(getContext(),"成功,进入下一关!",Toast.LENGTH_LONG).show();}}OK,但是这个不是重点,重点是我们要下一关,而且要把相应的数据传递给MainActivity,这就要实现接口了
private static final int TIME_CHANGED = 10;private static final int NEXT_LEVEL = 11;/*** 设置接口回调** @param mListener*/public void setOnGamemListener(GamePintuListener mListener) {this.mListener = mListener;}public GamePintuListener mListener;/*** 关数*/private int level = 1;/*** 设置开启时间** @param timeEnabled*/public void setTimeEnabled(boolean timeEnabled) {isTimeEnabled = timeEnabled;}//接口private interface GamePintuListener {//关卡void nextLevel(int nextLevel);//时间void timechanged(int time);//游戏结束void gameOver();}同时要实现下一关的方法
/*** 下一关*/public void nextLevel() {this.removeAllViews();mAnimLayout = null;mColumn++;isGameSuccess = false;initBitmap();initItem();}这样,我们就可以在handler中操作了
//子线程操作private Handler handler = new Handler() {@Overridepublic void handleMessage(Message msg) {switch (msg.what) {case TIME_CHANGED:break;case NEXT_LEVEL:level = level + 1;if(mListener!=null){mListener.nextLevel(level);}else{nextLevel();}break;}super.handleMessage(msg);}};这边的逻辑OK了之后,我们需要回到MainActivity去操作显示UI
gameview = (GameView) findViewById(R.id.gameview);gameview.setOnGamemListener(new GameView.GamePintuListener() {@Overridepublic void nextLevel(int nextLevel) {new AlertDialog.Builder(MainActivity.this).setTitle("拼图完成").setMessage("美女抱回家").setPositiveButton("下一关", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {gameview.nextLevel();}}).show();}@Overridepublic void timechanged(int time) {}@Overridepublic void gameOver() {}});这样,我们再来演示一遍
六.记录时间
开发也到了最后了,我们把时间记录给实现了,我们还是的创建几个方法
/*** 是否显示时间*/private void checkTimeEnable() {//如果我们开启了if (isTimeEnabled) {countTimeBaseLevel();handler.sendEmptyMessage(TIME_CHANGED);}}/*** 根据当前等级设置时间*/private void countTimeBaseLevel() {mTime = (int) Math.pow(2, level) * 60;}
然后发送handler
case TIME_CHANGED:if (isGameSuccess || isGameOver) {return;}if (mListener != null) {mListener.timechanged(mTime);if (mTime == 0) {isGameOver = true;mListener.gameOver();return;}}mTime--;handler.sendEmptyMessageDelayed(TIME_CHANGED, 1000);break;现在我们可以去MainActivityity实现逻辑了,这里的gameover逻辑可以这样下
@Overridepublic void gameOver() {new AlertDialog.Builder(MainActivity.this).setTitle("游戏结束").setMessage("很遗憾没有成功抱到美女!").setPositiveButton("重新开始", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {//先不考虑}}).setNegativeButton("退出", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {finish();}}).show();}});时间
@Overridepublic void timechanged(int time) {//设置时间tv_time.setText("倒计时:"+time);}这里要记住设置显示效果
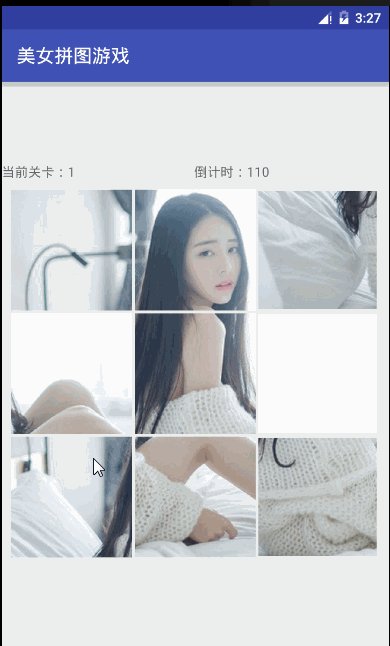
//显示时间gameview.setTimeEnabled(true);现在就可以倒计时了,同时,也可以监听到结束了
七.最后的补充
我们gameover以后也是需要操作的,我们有一个重新开始,我们只要写一个初始化的方法就可以了
/*** 重新开始*/public void restartGame() {isGameOver = false;mColumn--;nextLevel();}这样就可以了
当然,我们游戏一般都是有暂停的,这个我们也加上,我们在GameView中新建方法
/*** 暂停*/public void pauseGame() {isPause = true;handler.removeMessages(TIME_CHANGED);}/*** 恢复*/public void resumeGame() {if (isPause) {isPause = false;handler.sendEmptyMessage(TIME_CHANGED);}}不过我们的目的是他后台时=不记录时间,所以只要和生命周期绑定就可以了
@Overrideprotected void onPause() {super.onPause();gameview.pauseGame();}@Overrideprotected void onResume() {super.onResume();gameview.resumeGame();}到这里,整个游戏算是正式的开发完整了,贴上完整的代码
MainActivity
package com.lgl.ninegame;import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;import com.lgl.ninegame.view.GameView;public class MainActivity extends AppCompatActivity {private GameView gameview;private TextView tv_level, tv_time;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);tv_level = (TextView) findViewById(R.id.tv_level);tv_time = (TextView) findViewById(R.id.tv_time);gameview = (GameView) findViewById(R.id.gameview);//显示时间gameview.setTimeEnabled(true);gameview.setOnGamemListener(new GameView.GamePintuListener() {@Overridepublic void nextLevel(final int nextLevel) {new AlertDialog.Builder(MainActivity.this).setTitle("拼图完成").setMessage("美女抱回家").setPositiveButton("下一关", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {gameview.nextLevel();tv_level.setText("当前关卡" + nextLevel);}}).show();}@Overridepublic void timechanged(int time) {//设置时间tv_time.setText("倒计时:" + time);}@Overridepublic void gameOver() {new AlertDialog.Builder(MainActivity.this).setTitle("游戏结束").setMessage("很遗憾没有成功抱到美女!").setPositiveButton("重新开始", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {gameview.restartGame();}}).setNegativeButton("退出", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {finish();}}).show();}});}@Overrideprotected void onPause() {super.onPause();gameview.pauseGame();}@Overrideprotected void onResume() {super.onResume();gameview.resumeGame();}
}
GameView
package com.lgl.ninegame.view;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.Toast;import com.lgl.ninegame.R;
import com.lgl.ninegame.utils.ImagePiece;
import com.lgl.ninegame.utils.ImageSplitterUtil;import java.util.Collections;
import java.util.Comparator;
import java.util.List;/*** 自定义容器* Created by LGL on 2016/5/2.*/
public class GameView extends RelativeLayout implements View.OnClickListener {//默认3*3private int mColumn = 3;//容器的内边距private int mPadding;//小图的距离 dpprivate int mMagin = 3;//存储图片的,宽高 都是固定的,所以使用数组private ImageView[] mGameOintuItems;//宽度private int mItemWidth;//图片private Bitmap mBitmap;//切图后存储private List<ImagePiece> mItemBitmaps;//标记private boolean once;//记录时间private int mTime;//容器的一个宽度private int mWidth;//判断游戏是否成功private boolean isGameSuccess;//是否显示时间private boolean isTimeEnabled = false;/*** 动画层,覆盖在viewGroup中*/private RelativeLayout mAnimLayout;private boolean isGameOver;/*** 动画限制*/private boolean isAniming;private static final int TIME_CHANGED = 10;private static final int NEXT_LEVEL = 11;/*** 设置接口回调** @param mListener*/public void setOnGamemListener(GamePintuListener mListener) {this.mListener = mListener;}public GamePintuListener mListener;/*** 关数*/private int level = 1;/*** 设置开启时间** @param timeEnabled*/public void setTimeEnabled(boolean timeEnabled) {isTimeEnabled = timeEnabled;}//接口public interface GamePintuListener {//关卡void nextLevel(int nextLevel);//时间void timechanged(int time);//游戏结束void gameOver();}//子线程操作private Handler handler = new Handler() {@Overridepublic void handleMessage(Message msg) {switch (msg.what) {case TIME_CHANGED:if (isGameSuccess || isGameOver || isPause) {return;}if (mListener != null) {mListener.timechanged(mTime);if (mTime == 0) {isGameOver = true;mListener.gameOver();return;}}mTime--;handler.sendEmptyMessageDelayed(TIME_CHANGED, 1000);break;case NEXT_LEVEL:level = level + 1;if (mListener != null) {mListener.nextLevel(level);} else {nextLevel();}break;}super.handleMessage(msg);}};public GameView(Context context) {this(context, null);}public GameView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public GameView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}/*** 初始化*/private void init() {//单位转换——dp-pxmMagin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 3, getResources().getDisplayMetrics());mPadding = min(getPaddingLeft(), getPaddingRight(), getPaddingTop(), getPaddingBottom());}/*** 确定当前布局的大小,我们要设置成正方形** @param widthMeasureSpec* @param heightMeasureSpec*/@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);//拿到容器的高宽最小值mWidth = Math.min(getMeasuredHeight(), getMeasuredWidth());if (!once) {//进行切图和排序initBitmap();//设置imageview(item)的宽高等属性initItem();//根据关卡设置时间checkTimeEnable();once = true;}setMeasuredDimension(mWidth, mWidth);}/*** 是否显示时间*/private void checkTimeEnable() {//如果我们开启了if (isTimeEnabled) {countTimeBaseLevel();handler.sendEmptyMessage(TIME_CHANGED);}}/*** 根据当前等级设置时间*/private void countTimeBaseLevel() {mTime = (int) Math.pow(2, level) * 60;}/*** 进行切图和排序*/private void initBitmap() {//判断是否存在这张图片if (mBitmap == null) {mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.img);}//进行裁剪mItemBitmaps = ImageSplitterUtil.splitImage(mBitmap, mColumn);//裁剪玩后需要进行顺序打乱sortCollections.sort(mItemBitmaps, new Comparator<ImagePiece>() {@Overridepublic int compare(ImagePiece lhs, ImagePiece rhs) {//生成随机数,如果》0.5返回1否则返回-1return Math.random() > 0.5 ? 1 : -1;}});}/*** 设置imageview(item)的宽高等属性*/private void initItem() {//( 容器的宽度 - 内边距 * 2 - 间距 ) / 裁剪的数量mItemWidth = (mWidth - mPadding * 2 - mMagin * (mColumn - 1)) / mColumn;//几 * 几mGameOintuItems = new ImageView[mColumn * mColumn];//开始排放for (int i = 0; i < mGameOintuItems.length; i++) {ImageView item = new ImageView(getContext());item.setOnClickListener(this);//设置图片item.setImageBitmap(mItemBitmaps.get(i).getBitmap());//保存mGameOintuItems[i] = item;//设置IDitem.setId(i + 1);//设置Tagitem.setTag(i + "_" + mItemBitmaps.get(i).getIndex());RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(mItemWidth, mItemWidth);//判断不是最后一列if (i + 1 % mColumn != 0) {lp.rightMargin = mMagin;}//判断不是第一列if (i % mColumn != 0) {lp.addRule(RelativeLayout.RIGHT_OF, mGameOintuItems[i - 1].getId());}//判断如果不是第一行if ((i + 1) > mColumn) {lp.topMargin = mMagin;lp.addRule(RelativeLayout.BELOW, mGameOintuItems[i - mColumn].getId());}addView(item, lp);}}/*** 获取多个参数的最小值*/private int min(int... params) {int min = params[0];//遍历for (int param : params) {if (param < min) {min = param;}}return min;}/*** 点击的第一张图和第二张图,他们进行交换*/private ImageView mFirst;private ImageView mSecond;/*** 点击事件** @param v*/@Overridepublic void onClick(View v) {//如果点击了一次,你还点击,则无效if (isAniming) {return;}//重复点击if (mFirst == v) {//去掉颜色mFirst.setColorFilter(null);mFirst = null;return;}if (mFirst == null) {mFirst = (ImageView) v;//设置选中效果mFirst.setColorFilter(Color.parseColor("#55FF0000"));//第二次点击} else {mSecond = (ImageView) v;//交换exchangeView();}}/*** 图片交换*/private void exchangeView() {mFirst.setColorFilter(null);// 构造我们的动画层setUpAnimLayout();ImageView first = new ImageView(getContext());final Bitmap firstBitmap = mItemBitmaps.get(getImageIdByTag((String) mFirst.getTag())).getBitmap();first.setImageBitmap(firstBitmap);LayoutParams lp = new LayoutParams(mItemWidth, mItemWidth);lp.leftMargin = mFirst.getLeft() - mPadding;lp.topMargin = mFirst.getTop() - mPadding;first.setLayoutParams(lp);mAnimLayout.addView(first);ImageView second = new ImageView(getContext());final Bitmap secondBitmap = mItemBitmaps.get(getImageIdByTag((String) mSecond.getTag())).getBitmap();second.setImageBitmap(secondBitmap);LayoutParams lp2 = new LayoutParams(mItemWidth, mItemWidth);lp2.leftMargin = mSecond.getLeft() - mPadding;lp2.topMargin = mSecond.getTop() - mPadding;second.setLayoutParams(lp2);mAnimLayout.addView(second);// 设置动画TranslateAnimation anim = new TranslateAnimation(0, mSecond.getLeft()- mFirst.getLeft(), 0, mSecond.getTop() - mFirst.getTop());anim.setDuration(300);anim.setFillAfter(true);first.startAnimation(anim);TranslateAnimation animSecond = new TranslateAnimation(0,-mSecond.getLeft() + mFirst.getLeft(), 0, -mSecond.getTop()+ mFirst.getTop());animSecond.setDuration(300);animSecond.setFillAfter(true);second.startAnimation(animSecond);// 监听动画anim.setAnimationListener(new Animation.AnimationListener() {@Overridepublic void onAnimationStart(Animation animation) {mFirst.setVisibility(View.INVISIBLE);mSecond.setVisibility(View.INVISIBLE);isAniming = true;}@Overridepublic void onAnimationRepeat(Animation animation) {// TODO Auto-generated method stub}@Overridepublic void onAnimationEnd(Animation animation) {String firstTag = (String) mFirst.getTag();String secondTag = (String) mSecond.getTag();mFirst.setImageBitmap(secondBitmap);mSecond.setImageBitmap(firstBitmap);mFirst.setTag(secondTag);mSecond.setTag(firstTag);mFirst.setVisibility(View.VISIBLE);mSecond.setVisibility(View.VISIBLE);mFirst = mSecond = null;mAnimLayout.removeAllViews();//每次移动完成判断是否过关checkSuccess();isAniming = false;}});}/*** 判断是否过关*/private void checkSuccess() {boolean isSuccess = true;for (int i = 0; i < mGameOintuItems.length; i++) {//拿到所有的图片ImageView imageView = mGameOintuItems[i];if (getImageIndex((String) imageView.getTag()) != i) {isSuccess = false;}}if (isSuccess) {isGameSuccess = true;handler.removeMessages(TIME_CHANGED);Log.i("tag", "成功");Toast.makeText(getContext(), "成功,进入下一关!", Toast.LENGTH_LONG).show();handler.sendEmptyMessage(NEXT_LEVEL);}}/*** 获取tag** @param tag* @return*/public int getImageIdByTag(String tag) {String[] split = tag.split("_");return Integer.parseInt(split[0]);}/*** 获取图片的tag** @param tag* @return*/public int getImageIndex(String tag) {String[] split = tag.split("_");return Integer.parseInt(split[1]);}/*** 交互动画*/private void setUpAnimLayout() {if (mAnimLayout == null) {mAnimLayout = new RelativeLayout(getContext());//添加到整体addView(mAnimLayout);}}/*** 下一关*/public void nextLevel() {this.removeAllViews();mAnimLayout = null;mColumn++;isGameSuccess = false;checkTimeEnable();initBitmap();initItem();}/*** 重新开始*/public void restartGame() {isGameOver = false;mColumn--;nextLevel();}//暂停状态private boolean isPause;/*** 暂停*/public void pauseGame() {isPause = true;handler.removeMessages(TIME_CHANGED);}/*** 恢复*/public void resumeGame() {if (isPause) {isPause = false;handler.sendEmptyMessage(TIME_CHANGED);}}
}
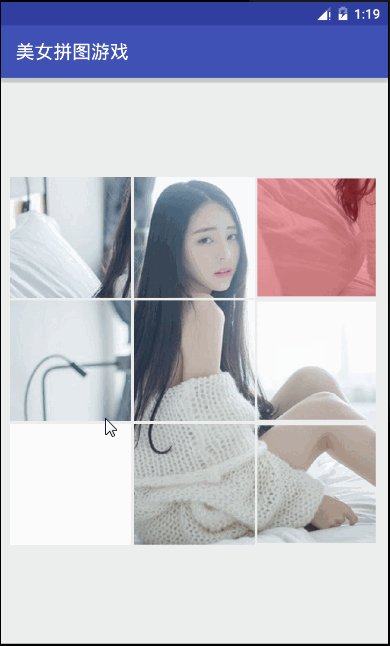
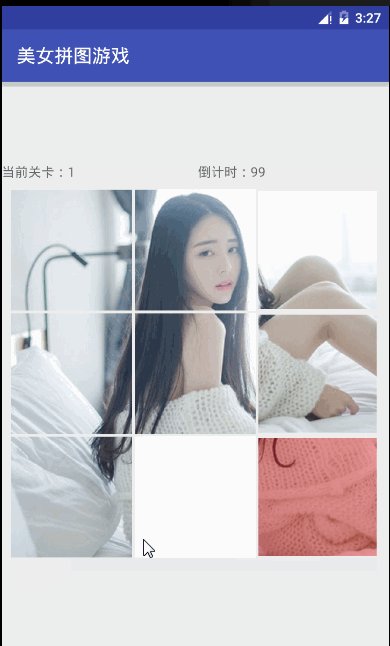
我们最终的运行结果
笔记下载地址:http://pan.baidu.com/s/1c0U7k2W 密码:9v0g
Demo下载:http://download.csdn.net/detail/qq_26787115/9509305
我的群,通往Android的神奇之旅 :555974449,欢迎大家进来交流技术!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 限制RichTextBox的行数方法
主要代码:this.richTextBox_query_txt.AppendText("" + r.Next(100000, 999999999) + "\n");int maxLinds = 3;if (this.richTextBox_query_txt.Lines.Length > maxLinds){int moreLines = this.richTextBox_query_txt.Lines.Length - maxLinds;string…...
2024/4/20 8:23:37 - C语言--使用函数求素数和
测试程序#include <stdio.h> #include <math.h>int prime( int p ); int PrimeSum( int m, int n );int main() {int m, n, p;scanf("%d %d", &m, &n);printf("Sum of ( ");for( p=m; p<=n; p++ ) {if( prime(p) != 0 )printf(&quo…...
2024/5/7 16:30:42 - css 鼠标hover 水流上升动画
实现原理 1 . 子盒子撑满父盒子 , 设置水流颜色 2 . 子盒子的 伪元素after 宽高 1:1 , 设置边框圆角 , 颜色和文档背景色相同 3 . 带边框的圆角 , rotate(360deg) , 旋转360度 , 模拟水流动画 4 . 鼠标hover , 子盒子的伪元素加旋转动画 , 在加上 translateY()向上平移动画 5 .…...
2024/4/21 15:09:53 - 【VC++游戏开发#三】2D篇 —— 游戏之一:空中大战(SpaceWar)
本文由BlueCoder编写 转载请说明出处:http://blog.csdn.net/crocodile__/article/details/13505997我的邮箱:bluecoder@yeah.net 欢迎大家和我交流编程心得我的微博:BlueCoder_黎小华 欢迎光临^_^ 前面两篇回顾了一些MFC编程要领(后期还会随带着讲一点儿,不过不是…...
2024/4/23 18:57:21 - 用C语言做很简单的飞机游戏
首先,可以通过第一步的,通过空格和换行来显示出飞机。#include <stdio.h> #include <stdlib.h>int main() {int pox,poy;int x=20;int y=20;//可以定义一个input输入框,用于控制移动方向//加入while循环while(1){//开始描绘出飞机模型,暂时用雪花点代替。for(p…...
2024/5/7 19:18:27 - C语言函数返回值的实现方法和误区
实例:你们认为这三个函数能正常返回吗? int func1(int a , int b) {int c = 0;c = a + b;return c; }char * func2() {char *strTmp = "abs";return strTmp; } char *func3() {char buf[] = "qwe";return buf; }int main() {int rec = 0;int x = 1;int y…...
2024/4/20 18:08:24 - 正则表达式引擎浅析
[来自网络]正则表达式引擎浅析正则表达式引擎的内部工作机制是什么呢?我们有的时候会碰到当使用正则表达式的时候很多的结果并不是我们想要的,那么其原因是什么呢?那么这里就会给你一个答案:了解正则表达式引擎的必要性:知道正则表达式引擎是如何工作的有助于你很快理解为…...
2024/5/7 17:27:52 - RichTextBox扩展控件的中文乱码解决方案
在程序中有利用RichTextBox进行一些操作的需求,无意中在CodeProject中发现了一个封装比较完整的RichTextBox控件(http://www.codeproject.com/KB/edit/csexrichtextbox.aspx),控件封装的还是不错,测试界面效果如下:总体来说,支持各种格式的定义以及图片的插入,效果还是…...
2024/4/20 12:56:14 - 微信小程序自定义Toast
实现类似于Android的Toast提示 index.js:var timer; var inputinfo = ""; var app = getApp() Page({data: {animationData:"",showModalStatus:false},onLoad: function () {},showModal: function () {// 显示遮罩层var animation = wx.createAnimation…...
2024/4/17 10:19:27 - C语言函数深入理解
2015年10月17日18:21:46 C语言函数 张明阳 1.简述C语言函数的重要性 用C语言中的函数作为参照,有助于区分面向过程与面向对象两种重要的编程思想,C语言中的基本单位是函数,Java,C++,C#中的基本单位是类 2.简述为什么需要函数 1>避免了重复性操作 在很多地方,虽然针对的数据不…...
2024/5/7 22:51:09 - 微信小程序垂直方向上全屏滚动效果的代码实现demo(类似微视、抖音效果)
关注小编微信公众号公众号【前端基础教程从0开始】回复“1”,拉你进程序员技术讨论群,群内有大神,可以免费提供问题解答。公众号回复“小程序”,领取300个优秀的小程序开源代码+一套入门教程。公众号回复“领取资源”,领取300G前端,Java,产品经理,微信小程序,Python等…...
2024/4/17 10:20:34 - 游戏服务器之分线处理
游戏服务器之分线处理处理的是游戏服务器在多场景服务器和每个场景服务器下分多场景对象的情况下的角色跳线和进入分线场景的应用的处理。 设计上: (1)配置分线信息到静态表,服务器启动时加载并创建场景对象。 (2)每生产一个场景对象(包括分线的场景对象)就注册到社会关…...
2024/4/17 10:21:04 - C# winform向RichTextBox控件插入图片
选择图片放在剪切板中,然后粘贴到RichTextBox里 代码: private void btn_InsertPicture_Click(object sender, EventArgs e){try{OpenFileDialog P_OpenFileDialog = new OpenFileDialog();//创建打开文件对话框对象P_OpenFileDialog.Filter = "*.jpg|*.jpg|*.bmp|*.bmp…...
2024/4/19 13:03:48 - C语言中的引用,以及传递引用,数组传递
很多初学者不理解为什么C语言中用数组名作为参数能改变实参数组的值,现在来谈谈我的理解。先来预热一下。 把实参数组传递给函数,则形参从数组哪里得到了其实地址,因此数组与实参数组共占了同一段内存单元,在函数调用期间,该变了形参数组的值,也就改变了实参数组的值。 现…...
2024/4/11 12:54:33 - Android中的Matrix
Matrix,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。最好记住。如下图:解释一下,上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计…...
2024/4/17 10:19:33 - WPF往RichTextBox添加图片及调整行距
WPF里面虽然很多形式上跟Winform一样,但是控件的使用上面还是会有很多诧异。RichTextBox就是一个例子,是的,在WPF里面对这个控件可以做很多Winform很难做的效果出来。 比如在对RichTextBox插入图片,winform时代除了用复制粘贴这种借助剪贴板的差劲方法之外就是要重写和自定…...
2024/4/17 10:19:46 - C语言函数的调用语句fun((exp1,exp2),(exp3,exp4,exp5))中含有的实参个数有多少个
C语言函数的调用语句fun((exp1,exp2),(exp3,exp4,exp5))中含有的实参个数有多少个? 2个实参,分别是exp2和exp5。 逗号表达式,它将以逗号为界,从左到右依次计算每个表达式的值,最后返回最右边的表达式的值 1.形参是定义声明函数的时候才有的,像float fun(int a,int b),a …...
2024/4/17 10:19:46 - 全球同服游戏服务端设计
现在越来越多的游戏,像皇室战争一样,会做成全球同服,统一入口。这种方案带来的用户体验和以前的滚服游戏很不一样。这里就全球服的游戏谈谈架构设计。首先,所谓的全球同服只是给玩家的感觉是只有一个服,而非真的只有一台服务器。否则像皇室战争这样火爆的游戏性能上是不可…...
2024/4/17 10:19:52 - transition动画与transform变换(了解
1、transition-property设置过渡的属性,比如:width height background-color 2、transition-duration设置过渡的时间,比如:1s 500ms 3、transition-timing-function设置过渡的运动方式,常用有 linear(匀速)|ease(缓冲运动) 4、transition-delay设置动画的延迟 5、属性连写…...
2024/4/19 16:01:36 - c语言函数传参时候的类型强制装换
由于函数调用的参数是表达式,所以在参数传递给函数时候也可能进行类型转换。在没有函数原型的情况下,char与short类型都将被转换为int类型,float类型将被转换为double类型,因此,即使调用函数的参数为char或者float类型,我们也把函数参数声明成int或者double类型。...
2024/4/17 23:28:05
最新文章
- 雷达通信一体化(含WCSP2023会议论文集学习)
雷达通信一体化,又称雷达通信融合(RADCOM),是一种新兴的技术,它将雷达(通常用于探测和跟踪目标)和无线通信(用于传输信息)的功能结合在一起。这种融合技术的主要目标是提…...
2024/5/8 2:14:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【Linux 驱动基础】设备树驱动
# 前置知识 在图中,树的主干就是系统总线, IIC 控制器、 SPI 控制器等都是接到系统主线上的分支。其中 IIC1 上接了 AT24C02这个 IIC 设备, DTS 文件的主要功能就是按照图所示的结构来描述板子上的设备信息。 1. Device格式 DTS文件格式 …...
2024/5/7 12:31:12 - 并发编程相关面试题详细总结
1. 什么是线程安全? 答:线程安全是指在多线程环境下,一个代码块或对象能够在同时被多个线程访问时正确地工作,而不会出现不一致或错误的结果。线程安全的代码应该能够处理并发访问,避免竞态条件和数据不一致。 2. 什么…...
2024/5/7 11:31:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57