HTML5——canvas制作游戏接住小球
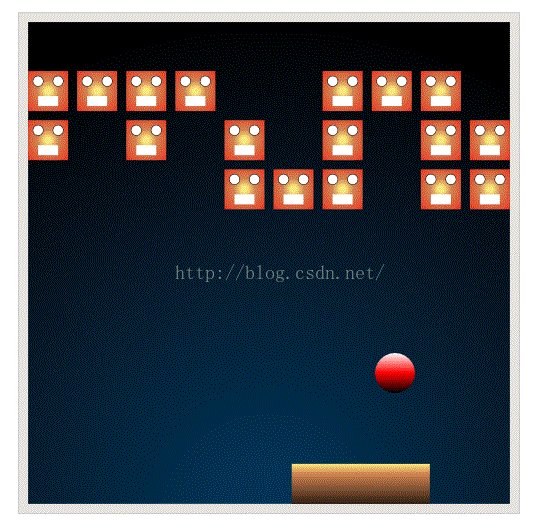
先来一张效果图并完整版代码下载地址:HTML5——canvas制作游戏接住小球
游戏的整体逻辑是随机在上面生成障碍物,当小球碰到障碍物时障碍物消失,当全部障碍物被消灭时赢得游戏,而当小球掉到木板以下则输掉游戏。
先从页面说起,比较简单的代码,只有一个div一个canvas,就不多做解释了。
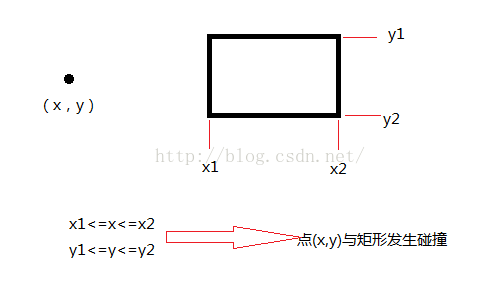
然后是游戏界面,小球和木板部分我定义了全局变量来存储他们的左上角坐标,因为这个坐标是不断变化的。而障碍物部分则用一个二维数组存储,然后用随机数给二维数组赋初值,0代表该处无障碍物,1代表该处有障碍物。<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>move_ball</title> <style type="text/css">div{text-align:center;margin-top:150px;}#view{border:1px solid #ccc;} </style> </head> <body> <div><canvas id="view" height="500px" width="500px"></canvas><script type="text/javascript" src="move_ball.js"></script> </div> </body> </html>绘制部分的代码就不贴了,下面就说说主要逻辑。首先是木板的移动,这里主要是通过键盘的左右箭头来控制,因为要调用js的键盘监听事件。具体代码如下:var mat_x=30*margin_width; var mat_vx=0; var ball_x=5*box_width; var ball_y=5*box_width; var ball_vx=3; var ball_vy=5; var display=new Array(); for ( var i = 0; i < 10; i++) {display[i]=new Array();for ( var j = 0; j < 3; j++) {var temp=Math.round(Math.random());display[i][j]=temp;} }通过得到的移动速度改变小球坐标:document.οnkeyup=function(event){mat_vx=0;};document.οnkeydοwn=function(event){var e = event || window.event || arguments.callee.caller.arguments[0];if(e && e.keyCode==37){ //向左移动mat_vx=-3;}if(e && e.keyCode==39){ //向右移动mat_vx=3;}};然后是小球移动的代码,一开始我们给小球定义一个x轴方向的速度vx,一个y轴方向的速度vy,让小球一开始就动起来。然后我们判断运动后小球的位置,当小球运动到左右两边时,x轴方向的速度vx变为它的相反数,同理,运动到上方时,则y轴方向的速度变为它的相反数。而当小球撞击木板时(碰撞解说看下面,这里暂不解说了),y轴的速度必定改变,x轴的速度则视情况而定。如果小球和木板x轴的速度同向,即都大零,或都小于零,则x轴速度不变。否则x轴速度等于小球速度加上木板速度。(当小球运动到下方而没撞击木板时,游戏结束,因此不在此处进行判断):function moveMat(){if (mat_x+mat_vx<=margin_width) {mat_x=margin_width;}else if(mat_x+mat_vx>=width-3*box_width-3*margin_width) {mat_x=width-3*box_width-3*margin_width;}else{mat_x+=mat_vx;}}然后是小球与障碍物的碰撞部分,要判断一个物体与另一个物体碰撞还是挺难的,所以我们先不这样判断,而是先判断一个点与一个物体发生碰撞,由于我们这里的障碍物使用的矩形,就拿矩形来说了。如果一个点的x坐标,大于矩形最小的x坐标,小于矩形最大的x坐标且点的y坐标小于矩形最小的y坐标,大于矩形最大的y坐标,则点与矩形发生了碰撞了。可能这么说还是有人不明白,所以笔者画了一张图加以解释:function changeBall(){if (ball_x<=margin_width||ball_x>=width-margin_width-box_width) {ball_vx=-ball_vx;}if(ball_y<=margin_width){ball_vy=-ball_vy;}if(ball_x>=mat_x-box_width&&ball_x<=mat_x+4*box_width+3*margin_width&&ball_y<=height-2*margin_width-box_width*2+5&&ball_y>=height-2*margin_width-box_width*2-5){if (ball_vx>0&&mat_vx<0||ball_vx<0&&mat_vx>0) {ball_vx=ball_vx+mat_vx;}else if (ball_vx==0) {ball_vx=mat_vx;} ball_vy=-ball_vy;}ball_x=ball_x+ball_vx;ball_y=ball_y+ball_vy; }
明白了点与矩形的判断,我们再来看看小球与障碍物的判断,这里笔者仍把小球看作一个矩形,具体是取小球的外切矩形的四个顶点的坐标,拿这四个顶点依次去与障碍物判断,只要有一个顶点与障碍物发生碰撞,小球即与障碍物发生了碰撞。由于取的是外切矩形的顶点,所以不太严谨,有强迫症的朋友可以去计算小球的边缘的坐标。
当发生碰撞后,需要处理两件事,一是障碍物消失:我们前面说过,障碍物存在二维数组里,1代表有障碍物,0代表无障碍物,所以这里只要把对应的数赋值为0即可。二是小球方向改变:y轴速度改变,则x轴速度不变。x轴速度改变,则y轴速度不变。因为有点麻烦,笔者想了好久没有想到办法解决,这里笔者又偷了一点懒,用一个随机数来判断是否改变。如果诸位读者有什么好的解决办法,还望与笔者分享一下,不胜感激。
最后部分就是判断输赢了。只有当障碍物全部被消灭时,才能赢得游戏,而当还存在障碍物,小球却掉到下方时输掉游戏并结束。具体代码如下:function checkImpact(){ //碰撞检测for ( var i = 0; i < 10; i++) {for ( var j = 0; j < 3; j++) {if (display[i][j]==1) {var x1=margin_width+i*(margin_width+box_width);var y1=margin_width+(j+1)*(margin_width+box_width);var x2=(1+i)*(margin_width+box_width);var y2=(j+2)*(margin_width+box_width);if (ball_x>=x1&&ball_x<=x2&&ball_y>=y1&&ball_y<=y2|| ball_x+box_width>=x1&&ball_x+box_width<=x2&&ball_y>=y1&&ball_y<=y2|| ball_x>=x1&&ball_x<=x2&&ball_y+box_width>=y1&&ball_y+box_width<=y2|| ball_x+box_width>=x1&&ball_x+box_width<=x2&&ball_y+box_width>=y1&&ball_y+box_width<=y2) {display[i][j]=0;if (Math.round(Math.random())==0) {ball_vy=-ball_vy;}else{ball_vx=-ball_vx;}}} } } }另外:完整版代码也已上传,有兴趣的可以下载看下,谢谢!HTML5——canvas制作游戏接住小球function checkOver(){var flag=false;for ( var i = 0; i < 10; i++) {for ( var j = 0; j < 3; j++) {if (display[i][j]==1) {flag=true;}} } if (!flag) {alert("你赢了!");window.clearInterval(f);}if (ball_y>=height) {alert("你输了!");window.clearInterval(f);}}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- CSS3变形笔记
主要关注2D变形,包括平移、旋转、缩放和倾斜效果,每个效果都是变形函数,可以结合css3的transition和动画的keyframe产生一些动画效果(例如结合使用transition属性,可以时变形有一个过渡的时间,而不是一下子就变形了,视觉上比较好)。 一、css3变形中的X/Y可用函数:tran…...
2024/4/17 10:21:52 - jquery正则表达式基础辅助式理解
1.什么是正则表达式? 根据百度百科的说法,正则表达式使用单个字符串来描述,匹配一些列符合某个语法规则的字符串,在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。其实嘛,正则表达式就是一个自定义的语法规范而已,就如我们卖书一样,卖什么书…...
2024/4/17 10:21:58 - [科普小短文]在C#中调用C语言函数(静态调用Native DLL,Windows & Microsoft.Net平台)
本文属于“科普”性质,面向对.Net不了解的读者。对于不太了解.Net的人,如果想要了解.Net,我必须给他介绍P/Invoke。P/Invoke是什么呢?简单地说,就是在.Net中调用本地代码(Native code)的一种解决方案。所谓“本地代码”是相对于托管代码(Managed code)来说的。P/Invok…...
2024/4/17 10:21:52 - transform属性——css3变形效果2D
一、transform 该属性允许我们对元素进行移动、缩放、旋转或倾斜 transform的属性值如下所示: 1、none 无变换 2、translate 可使用长度值或百分数值,在水平方向、垂直方向或两个方向上 translateX 平移元素 tra…...
2024/4/20 15:27:43 - java编写简易扑克牌游戏
游戏功能描述创建一副扑克牌: 包括四种花色:黑桃,红桃,梅花,方片 包括十三种点数:2-10,J,Q,K,A 创建两名玩家(or多名) 玩家至少要有ID,姓名,手牌等属性,手牌为扑克牌的集合 将创建好的扑克牌进行随机洗牌 从洗牌后的扑克牌的第一张开始,发给每个玩家,按照一人一…...
2024/4/17 10:21:46 - C语言 将函数(有参、无参)作为参数传递
在学习中遇到一个问题,就是要计算出一个函数的执行时间,但是我不可能每个函数都去执行一次clock,所以这里要想统一处理这个问题就需要把函数作为参数传入到方法内。首先是是无参函数作为的传递:void printTest_0() {printf("%s", "printTest_0"); }voi…...
2024/4/20 5:33:44 - Silverlight技术之RichTextBox中Xaml绑定
RichTextBox是Silverlight中一个重要的控件,常用它来呈现SL中富文本,使用此控件可以呈现常见的加粗,斜体,下划线,段落,还以加载各种控件等。它支持XAML格式文本输出,在实际应用中比较广泛。提到Silverlight可能大家用到比较多的数据展现,也许是数据绑定来实现的,那么能…...
2024/4/17 10:22:16 - 一个简单JS小游戏
这是一个简单的利用JS制作的卡片类游戏. html文件如下:<html> <head><title>卡片游戏</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="…...
2024/4/19 11:35:05 - C语言编写的扫雷程序(思路清晰、注释详细)
鉴于我上一个写的贪吃蛇程序把头文件和源文件分开写后有人可能会没看出来那是两个文件,本次把所有代码写在同一个文件里。下面是代码。本次程序没有去网上找一些好看的素材,所有的图案都是用EasyX图形库函数画的。你们若是有更好看的素材可以自己在这个程序上修改一下。我都在…...
2024/4/20 14:29:34 - fullpage学习笔记
最近H5的页面滑屏很火,两个比较轻量级的框架很很火。slip,他是通过控制父元素的transform: translateY或margin-top或top的值来上下滑动页面,每次的位移的取值为当前页面高度。 fullpage,他是通过控制子容器的方法实现的滑屏,只显示其中一个子元素,其它隐藏,滑屏时隐藏…...
2024/4/17 10:23:22 - C语言入门:函数定义和调用
一,函数定义举例: 例子1: int FunctionDamon1(); /* 这个函数声明包含了“ 返回值类型 函数名称 和括号()” , 没有函数参数,有函数参数的例子如下*/例子2; int FunctionDamon2(int valuable1, double valuable2 ); /* 括号里是函数的参数,参数可以是任意的数据类…...
2024/4/17 10:23:22 - textbox,richtextbox 自动滚动到最底端
private void richTextBox1_TextChanged(object sender, EventArgs e){//richTextBoxRecieve.SelectionStart = richTextBoxRecieve.Text.Length;//richTextBoxRecieve.SelectionLength = 0;//richTextBoxRecieve.Focus();}垂直滚动条始终在RichTextBox的底部 你需要设置HideSe…...
2024/4/18 8:36:37 - 【HTML5游戏开发】简单的《找不同汉字版》,来考考你的眼力吧
一,准备工作本次游戏开发需要用到lufylegend.js开源游戏引擎,版本我用的是1.5.2(现在最新的版本是1.6.0)。引擎下载的位置:http://lufylegend.googlecode.com/files/lufylegend-1.5.2.rar引擎API文档:http://lufylegend.com/lufylegend/api首先为了开发方便,我们得先建立…...
2024/4/18 0:06:51 - 运用函数调用法求两数的平均(C语言)
#define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stdlib.h> int average(int x, int y) { int z = x + (y-x)/2; //求两数平均值的函数式return z; } int main() { int b=0;int a=0;int c=0;printf(“输入两个操作数:>”);scanf("%d …...
2024/4/17 10:23:16 - WPF RichTextBox的常用方法和属性(内容的读取/导入等)
1. 取得已被选中的内容: (1)使用 RichTextBox.Document.Selection属性 (2)访问RichTextBox.Document.Blocks属性的“blocks”中的Text 2. 在XAML中增加内容给RichTextBox: <RichTextBox IsSpellCheckEnabled="True"><FlowDocument><Paragraph> &l…...
2024/4/17 10:23:40 - 关于transform搭配overflow使用时的问题
关于transform搭配overflow使用时的问题 今天写代码的时候,准备在输入框的下方使用transform搭配overflow进行动画移入效果,发现了一些比较奇怪的事情 首先看HTML代码 <div class="inf"><input type="text" required placeholder="请输入账号…...
2024/4/17 10:23:04 - c语言函数基础
C语言是面向过程的语言,每个C程序都至少有一个函数,即主函数main(),所有简单的程序都可以定义其他额外的函数。函数就是一个功能或者某个完成某个功能的模块。一,函数的分类自定义函数:返回类型 函数名 (形参){函数体;//模块的过程return 返回值表达式;}返回类型:一…...
2024/4/17 10:23:04 - .Net (C#) RichTextBox控件实现上下查找
最近自己写了一个仿Windows的记事本程序,上下查找部分的功能不好实现,所以后面自己编写了一个查找函数。。。。。。//向下查找 public void down(RichTextBox text,string test,bool check) { string strDown = ""; int intCo…...
2024/4/17 10:22:04 - 滚动视差?CSS 不在话下
何为滚动视差 视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。 作为网页设计的热点趋势,越来越多的网站应用了这项技术。通常而言,滚动视差在前端需要辅助 Javascript 才能实现。当然,其实 CSS 在实现滚动视差…...
2024/4/17 10:23:40 - 如何在c语言中源文件调用另一个源文件的函数
在源文件A1.c中调用A2.c 中的函数 有两种方法:1.在A2.c中有完整的函数定义,在A1.c中添加一下要用到的函数原型(声明)就可以了,例如: 在A2.c中:有函数void A2(){...}; 在A1.c中:在文件前头增加一行:void A2();就可以了2.把A2.c中完整定义的函数的原型,写到一个A2.h文件…...
2024/4/17 10:23:04
最新文章
- STM32_舵机的实战
一、配置相应的管脚 二、写代码...
2024/4/26 11:14:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 手机无线投屏到windows11电脑
1 安装无线投影组件 2 电脑端打开允许其他设备投影的开关 3 手机找到投屏选项 4 手机搜索可用设备连接即可 这里的官方文档给的不太好,给了一些让人眼花撩乱的信息,以下是经过整合的有效信息...
2024/4/23 6:25:34 - 黑客(网络安全)技术自学——高效学习
01 什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面…...
2024/4/22 19:45:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57