Android之仿腾讯游戏转盘抽奖
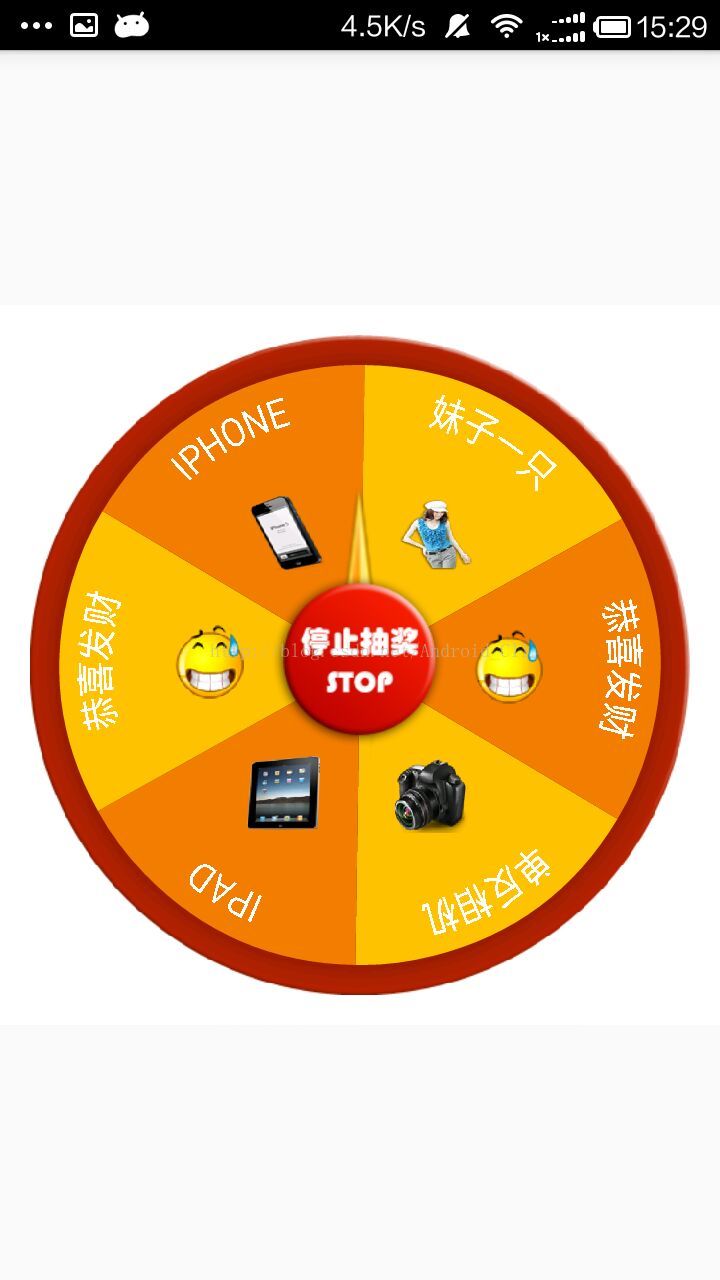
一:先来张效果图(这里应该是GIF动画,我就截屏的所有没有动画,实际是动的)
二:实现步骤:
-------.其实这个挺简单的,就写两个工具类,我把代码贴出来,都有注释,我就不解释什么了、
1.转盘抽奖的工具类:
package cll.com.myapplication;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;/***工具类*/
public class BitWheelView extends SurfaceView implements Callback, Runnable {private SurfaceHolder mHolder;/*** 与SurfaceHolder绑定的Canvas*/private Canvas mCanvas;/*** 用于绘制的线程*/private Thread t;/*** 线程的控制开关*/private boolean isRunning;/*** 抽奖的文字*/private String[] mStrs = new String[]{"单反相机", "IPAD", "恭喜发财", "IPHONE","妹子一只", "恭喜发财"};/*** 每个盘块的颜色*/private int[] mColors = new int[]{0xFFFFC300, 0xFFF17E01, 0xFFFFC300,0xFFF17E01, 0xFFFFC300, 0xFFF17E01};/*** 与文字对应的图片*/private int[] mImgs = new int[]{R.mipmap.danfan, R.mipmap.ipad,R.mipmap.f040, R.mipmap.iphone, R.mipmap.meizi,R.mipmap.f040};/*** 与文字对应图片的bitmap数组*/private Bitmap[] mImgsBitmap;/*** 盘块的个数*/private int mItemCount = 6;/*** 绘制盘块的范围*/private RectF mRange = new RectF();/*** 圆的直径*/private int mRadius;/*** 绘制盘快的画笔*/private Paint mArcPaint;/*** 绘制文字的画笔*/private Paint mTextPaint;/*** 滚动的速度*/private double mSpeed;private volatile float mStartAngle = 0;/*** 是否点击了停止*/private boolean isShouldEnd;/*** 控件的中心位置*/private int mCenter;/*** 控件的padding,这里我们认为4个padding的值一致,以paddingleft为标准*/private int mPadding;/*** 背景图的bitmap*/private Bitmap mBgBitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.bg2);/*** 文字的大小*/private float mTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());public BitWheelView(Context context) {this(context, null);}public BitWheelView(Context context, AttributeSet attrs) {super(context, attrs);mHolder = getHolder();mHolder.addCallback(this);// setZOrderOnTop(true);// 设置画布 背景透明// mHolder.setFormat(PixelFormat.TRANSLUCENT);setFocusable(true);setFocusableInTouchMode(true);this.setKeepScreenOn(true);}/*** 设置控件为正方形*/@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);int width = Math.min(getMeasuredWidth(), getMeasuredHeight());// 获取圆形的直径mRadius = width - getPaddingLeft() - getPaddingRight();// padding值mPadding = getPaddingLeft();// 中心点mCenter = width / 2;setMeasuredDimension(width, width);}@Overridepublic void surfaceCreated(SurfaceHolder holder) {// 初始化绘制圆弧的画笔mArcPaint = new Paint();mArcPaint.setAntiAlias(true);mArcPaint.setDither(true);// 初始化绘制文字的画笔mTextPaint = new Paint();mTextPaint.setColor(0xFFffffff);mTextPaint.setTextSize(mTextSize);// 圆弧的绘制范围mRange = new RectF(getPaddingLeft(), getPaddingLeft(), mRadius+ getPaddingLeft(), mRadius + getPaddingLeft());// 初始化图片mImgsBitmap = new Bitmap[mItemCount];for (int i = 0; i < mItemCount; i++) {mImgsBitmap[i] = BitmapFactory.decodeResource(getResources(),mImgs[i]);}// 开启线程isRunning = true;t = new Thread(this);t.start();}@Overridepublic void surfaceChanged(SurfaceHolder holder, int format, int width,int height) {}@Overridepublic void surfaceDestroyed(SurfaceHolder holder) {// 通知关闭线程isRunning = false;}@Overridepublic void run() {// 不断的进行drawwhile (isRunning) {long start = System.currentTimeMillis();draw();long end = System.currentTimeMillis();try {if (end - start < 50) {Thread.sleep(50 - (end - start));}} catch (InterruptedException e) {e.printStackTrace();}}}private void draw() {try {// 获得canvasmCanvas = mHolder.lockCanvas();if (mCanvas != null) {// 绘制背景图drawBg();/*** 绘制每个块块,每个块块上的文本,每个块块上的图片*/float tmpAngle = mStartAngle;float sweepAngle = (float) (360 / mItemCount);for (int i = 0; i < mItemCount; i++) {// 绘制快快mArcPaint.setColor(mColors[i]);
// mArcPaint.setStyle(Style.STROKE);mCanvas.drawArc(mRange, tmpAngle, sweepAngle, true,mArcPaint);// 绘制文本drawText(tmpAngle, sweepAngle, mStrs[i]);// 绘制IcondrawIcon(tmpAngle, i);tmpAngle += sweepAngle;}// 如果mSpeed不等于0,则相当于在滚动mStartAngle += mSpeed;// 点击停止时,设置mSpeed为递减,为0值转盘停止if (isShouldEnd) {mSpeed -= 1;}if (mSpeed <= 0) {mSpeed = 0;isShouldEnd = false;}// 根据当前旋转的mStartAngle计算当前滚动到的区域calInExactArea(mStartAngle);}} catch (Exception e) {e.printStackTrace();} finally {if (mCanvas != null)mHolder.unlockCanvasAndPost(mCanvas);}}/*** 根据当前旋转的mStartAngle计算当前滚动到的区域 绘制背景,不重要,完全为了美观*/private void drawBg() {mCanvas.drawColor(0xFFFFFFFF);mCanvas.drawBitmap(mBgBitmap, null, new Rect(mPadding / 2,mPadding / 2, getMeasuredWidth() - mPadding / 2,getMeasuredWidth() - mPadding / 2), null);}/*** 根据当前旋转的mStartAngle计算当前滚动到的区域** @param startAngle*/public void calInExactArea(float startAngle) {// 让指针从水平向右开始计算float rotate = startAngle + 90;rotate %= 360.0;for (int i = 0; i < mItemCount; i++) {// 每个的中奖范围float from = 360 - (i + 1) * (360 / mItemCount);float to = from + 360 - (i) * (360 / mItemCount);if ((rotate > from) && (rotate < to)) {Log.d("TAG", mStrs[i]);return;}}}/*** 绘制图片** @param startAngle* @param* @param i*/private void drawIcon(float startAngle, int i) {// 设置图片的宽度为直径的1/8int imgWidth = mRadius / 8;float angle = (float) ((30 + startAngle) * (Math.PI / 180));int x = (int) (mCenter + mRadius / 2 / 2 * Math.cos(angle));int y = (int) (mCenter + mRadius / 2 / 2 * Math.sin(angle));// 确定绘制图片的位置Rect rect = new Rect(x - imgWidth / 2, y - imgWidth / 2, x + imgWidth/ 2, y + imgWidth / 2);mCanvas.drawBitmap(mImgsBitmap[i], null, rect, null);}/*** 绘制文本** @param* @param startAngle* @param sweepAngle* @param string*/private void drawText(float startAngle, float sweepAngle, String string) {Path path = new Path();path.addArc(mRange, startAngle, sweepAngle);float textWidth = mTextPaint.measureText(string);// 利用水平偏移让文字居中float hOffset = (float) (mRadius * Math.PI / mItemCount / 2 - textWidth / 2);// 水平偏移float vOffset = mRadius / 2 / 6;// 垂直偏移mCanvas.drawTextOnPath(string, path, hOffset, vOffset, mTextPaint);}/*** 点击开始旋转** @param luckyIndex*/public void luckyStart(int luckyIndex) {// 每项角度大小float angle = (float) (360 / mItemCount);// 中奖角度范围(因为指针向上,所以水平第一项旋转到指针指向,需要旋转210-270;)float from = 270 - (luckyIndex + 1) * angle;float to = from + angle;// 停下来时旋转的距离float targetFrom = 4 * 360 + from;/*** <pre>* (v1 + 0) * (v1+1) / 2 = target ;* v1*v1 + v1 - 2target = 0 ;* v1=-1+(1*1 + 8 *1 * target)/2;* </pre>*/float v1 = (float) (Math.sqrt(1 * 1 + 8 * 1 * targetFrom) - 1) / 2;float targetTo = 4 * 360 + to;float v2 = (float) (Math.sqrt(1 * 1 + 8 * 1 * targetTo) - 1) / 2;mSpeed = (float) (v1 + Math.random() * (v2 - v1));isShouldEnd = false;}public void luckyEnd() {mStartAngle = 0;isShouldEnd = true;}public boolean isStart() {return mSpeed != 0;}public boolean isShouldEnd() {return isShouldEnd;}}2.九宫格的工具类:
package cll.com.myapplication;import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;import java.util.Random;/*** 九宫格工具类*/
public class LuckyView extends LinearLayout implements Runnable,OnTouchListener{private Context mContext;private AttributeSet mAttrs;private int mItemSize = 9;/*** 抽奖的文字*/private String[] mStrs = new String[] { "单反相机", "IPAD", "恭喜发财", "IPHONE","妹子一只", "恭喜发财","妹子一只", "恭喜发财","妹子一只" };/*** 每个盘块的颜色*/private int[] mColors = new int[] { 0xFFFFC300, 0xFFF17E01, 0xFFFFC300,0xFFF17E01, 0xFFFFC300, 0xFFF17E01,0xFFF17E01, 0xFFFFC300, 0xFFF17E01 };/*** 与文字对应的图片*/private int[] mImgs = new int[] { R.mipmap.danfan, R.mipmap.ipad,R.mipmap.f040, R.mipmap.iphone, R.mipmap.meizi,R.mipmap.f040 , R.mipmap.iphone, R.mipmap.meizi,R.mipmap.f040};public static final int MESSAGE_9 = 9;public static final int MESSAGE_1 = 1;public static final int MESSAGE_2 = 2;public static final int MESSAGE_3 = 3;public static final int MESSAGE_4 = 4;public static final int MESSAGE_5 = 5;public static final int MESSAGE_6 = 6;public static final int MESSAGE_7 = 7;public static final int MESSAGE_8 = 8;public static final int MESSAGE_11 = 11;public static final int MESSAGE_22 = 22;public static final int MESSAGE_33 = 33;public static final int MESSAGE_44 = 44;public static final int MESSAGE_55 = 55;public static final int MESSAGE_66 = 66;public static final int MESSAGE_77 = 77;public static final int MESSAGE_88 = 88;public static final int MESSAGE_STOP = 10;boolean IsLongPressed = false;int flag = 1;int number = 8;TextView tv1;TextView tv2;TextView tv3;TextView tv4;TextView tv5;TextView tv6;TextView tv7;TextView tv8;TextView tv9;ImageView iv;int width;int height;Bitmap wheel;Bitmap wheel1;Bitmap wheel2;Bitmap wheel3;Bitmap wheel4;Bitmap wheel5;Bitmap wheel6;Bitmap wheel7;Bitmap wheel8;Handler handler;public LuckyView(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);mContext = context;mAttrs = attrs;init();}public LuckyView(Context context, AttributeSet attrs) {super(context, attrs);mContext = context;mAttrs = attrs;init();}public LuckyView(Context context) {super(context);mContext = context;init();}public void init(){setOrientation(VERTICAL);TypedArray array = mContext.obtainStyledAttributes(mAttrs, R.styleable.LuckyView);mItemSize = array.getInt(R.styleable.LuckyView_size, 0);View view = LayoutInflater.from(mContext).inflate(R.layout.item, this);tv1 = (TextView)findViewById(R.id.tv1);tv2 = (TextView)findViewById(R.id.tv2);tv3 = (TextView)findViewById(R.id.tv3);tv4 = (TextView)findViewById(R.id.tv4);tv5 = (TextView)findViewById(R.id.tv5);tv6 = (TextView)findViewById(R.id.tv6);tv7 = (TextView)findViewById(R.id.tv7);tv8 = (TextView)findViewById(R.id.tv8);tv9 = (TextView)findViewById(R.id.tv9);tv1.setBackgroundResource(mImgs[0]);tv2.setBackgroundResource(mImgs[1]);tv3.setBackgroundResource(mImgs[2]);tv4.setBackgroundResource(mImgs[3]);tv5.setBackgroundResource(mImgs[4]);tv6.setBackgroundResource(mImgs[5]);tv7.setBackgroundResource(mImgs[6]);tv8.setBackgroundResource(mImgs[7]);tv1.setText(mStrs[0]);tv2.setText(mStrs[1]);tv3.setText(mStrs[2]);tv4.setText(mStrs[3]);tv5.setText(mStrs[4]);tv6.setText(mStrs[5]);tv7.setText(mStrs[6]);tv8.setText(mStrs[7]);tv9.setText("Run");tv9.setOnTouchListener(this);iv = (ImageView)findViewById(R.id.iv);WindowManager wm=(WindowManager)mContext.getSystemService(Context.WINDOW_SERVICE);width=wm.getDefaultDisplay().getWidth(); //手机屏幕的宽度height=wm.getDefaultDisplay().getHeight()+90; //手机屏幕的高度wheel = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel);wheel1 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel1);wheel2 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel2);wheel3 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel3);wheel4 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel4);wheel5 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel5);wheel6 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel6);wheel7 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel7);wheel8 = BitmapFactory.decodeResource(getResources(), R.mipmap.wheel8);}@Overridepublic void run() {}Handler mHandler = new Handler() {public void handleMessage(Message msg) {switch (msg.what) {case MESSAGE_1:iv.setImageBitmap(wheel1);tv1.setText(mStrs[MESSAGE_1-1]);break;case MESSAGE_2:iv.setImageBitmap(wheel2);tv2.setText(mStrs[MESSAGE_2-1]);break;case MESSAGE_3:iv.setImageBitmap(wheel3);tv3.setText(mStrs[MESSAGE_3-1]);break;case MESSAGE_4:iv.setImageBitmap(wheel4);tv4.setText(mStrs[MESSAGE_4-1]);break;case MESSAGE_5:iv.setImageBitmap(wheel5);tv5.setText(mStrs[MESSAGE_5-1]);break;case MESSAGE_6:iv.setImageBitmap(wheel6);tv6.setText(mStrs[MESSAGE_6-1]);break;case MESSAGE_7:iv.setImageBitmap(wheel7);tv7.setText(mStrs[MESSAGE_7-1]);break;case MESSAGE_8:iv.setImageBitmap(wheel8);tv8.setText(mStrs[MESSAGE_8-1]);break;case MESSAGE_11:flag = 1;
// dialog();break;case MESSAGE_22:flag = 2;
// dialog();break;case MESSAGE_33:flag = 3;
// dialog();break;case MESSAGE_44:flag = 4;
// dialog();break;case MESSAGE_55:flag = 5;
// dialog();break;case MESSAGE_66:flag = 6;
// dialog();break;case MESSAGE_77:flag = 7;
// dialog();break;case MESSAGE_88:flag = 8;
// dialog();break;case MESSAGE_STOP:Bundle bundle = new Bundle();bundle = msg.getData();int i = bundle.getInt("msg");tv9.setText("RUN");switch (i%8) {case 0:break;case 1:break;case 2:break;case 3:break;case 4:break;case 5:break;case 6:break;case 7:break;default:break;}break;}}};@Overridepublic boolean onTouch(View v, MotionEvent event) {Message msg = new Message();if(event.getAction()==MotionEvent.ACTION_DOWN){//zhongjiantv9.setText("RUNNING");Random random = new Random();number = random.nextInt((8))+1;Log.i("chz",""+number);new Thread(new Runnable() {public void run() {Random random = new Random();int num = random.nextInt((8));Log.i("chz",""+(num+3));while(number<60+num){Message message = new Message();switch (number%8) {case 0:message.what = MESSAGE_8;break;case 1:message.what = MESSAGE_1;break;case 2:message.what = MESSAGE_2;break;case 3:message.what = MESSAGE_3;break;case 4:message.what = MESSAGE_4;break;case 5:message.what = MESSAGE_5;break;case 6:message.what = MESSAGE_6;break;case 7:message.what = MESSAGE_7;break;case 8:message.what = MESSAGE_8;break;default:break;}number++;
// Bundle bundle = new Bundle();
// bundle.putString("msg", "chzlovehp");
// message.setData(bundle);mHandler.sendMessage(message);if(number<50){try {Thread.sleep(100);} catch (InterruptedException e) {// TODO Auto-generated catch blocke.printStackTrace();}}else if(number>50 && number<60){try {Thread.sleep(300);} catch (InterruptedException e) {// TODO Auto-generated catch blocke.printStackTrace();}}else{try {Thread.sleep(400);} catch (InterruptedException e) {// TODO Auto-generated catch blocke.printStackTrace();}}}Message message = new Message();message.what = MESSAGE_STOP;Bundle bundle = new Bundle();bundle.putInt("msg", (num+3));message.setData(bundle);mHandler.sendMessage(message);}}).start();mHandler.sendMessage(msg);}return false;}
}
------------------就那么简单,有不懂得自己下demo看,不喜勿喷、
------------------demo地址:点击打开链接
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- C语言-内部函数与外部函数+调用实例
内部函数 内部函数由static定义,被调用的范围只能是同一个源文件。 外部函数 外部函数由extern定义,可以被其他源文件的函数调用。extern可以省略。 这样的分类可以让我们的代码更有可读性和模块化。 file1.c #include<stdio.h>int main() {extern double cost(double …...
2024/4/19 0:13:41 - 实现RichTextBox内容自动滚动(WPF)
要实现RichTextBox内容的自滚动,首先要建立一个WPF Application 的工程,这里工程命名为FreeScroll。 1.应用软件:VS2010 2. 程序完成的功能:2.1 在richtextBox中载入Xaml文件2.2 设置滚动速度2.3 滚动2.4 鼠标双击停止滚动 3. 程序用到的控件:RichTextBox,Butt…...
2024/4/17 10:26:22 - SQL_Oracle 表中ID字段的自动递增
原创作品,出自 “深蓝的blog” 博客,欢迎转载,转载时请务必注明以下出处,否则追究版权法律责任。 深蓝的blog:http://blog.csdn.net/huangyanlong/article/details/43937701目标:实现向一张表中插入数据时,ID字段自动递增。 开始实验: (1)、创建实验表 createtable t…...
2024/4/17 10:24:46 - 用CSS3做一个立方照片墙
用CSS3的2D,3D和动画效果来做一个立方照片墙3D转换: 平移 translateX() 沿X轴平移 translateY() 沿Y轴平移 translateZ() 沿Z轴平移 旋转 rotateX() 绕X轴旋转 rotateY() 绕Y轴旋转 rotateZ() 绕Z轴旋转动…...
2024/4/17 10:27:10 - C# richTextBox如何控制行高的问题
richTextBox控件是一个active的控件,却没有一个明显的控制文字行高的属性,于是在网上google了一下,果然网上高手众多,找到了示例代码,一测试,真管用,呵呵。下边是我的测试代码:public partial class Form1 : Form { public const int WM_USER = 0x0400; …...
2024/4/11 13:59:06 - c语言函数指针的多种赋值方法
c语言函数指针用法【多种赋值方法】提供框架模型,具体代码缩略,适合功能模块包装,例子程序为c语言基于TCP的图片发送1、mdu_TcpClient.h中:定义结构体typedef struct {int (*init)(char *szIpaddr, char *wTcpPort); //初始化tcp客户端//发送…...
2024/4/16 20:56:38 - Java正则表达式实践: 使用正则表达式判断一个String字符串类型是否为整数或者多个整数构成
我准备把遇到的比较经典的正则表达式的例子做一个集合,如果你遇到正则表达式不会写,请在评论留言。一、使用正则表达式判断一个String字符串类型是否为整数1、正则表达式:^[+-]?[\d]+$。解释:以“+/-”为开始,?表示也可以没有前面的符号,然后必须在字符串结尾出现一个数…...
2024/5/4 13:50:51 - 浅谈棋牌游戏开发框架之架构
浅谈棋牌游戏开发框架之架构 关键字: 棋牌游戏 架构 框架 开发 发表文章 摘要:现在来和大家分享下怎么架构和实现框架来满足棋牌游戏需求的。一、原型符合棋牌项目框架,快速换皮,快速融合。多渠道多包体。自由拆装。一次开发核心玩法,快速自由迭代各种市场版本。二、架构设定解…...
2024/5/4 20:58:31 - Perl正则表达式(2) - 用正则表达式进行匹配
Perl正则表达式 2. 用正则表达式进行匹配 2.1 用 m// 进行匹配 到目前为止,我们都是讲正则表达式的内容写在一对斜线内,如/fred/。但其实这是 m// 的简写,其中m代表match,和之前看到的 qw// 类似,我么可以自行选择用于保卫内容的一堆字符作为边界,所以上面这个例子可以改…...
2024/4/17 10:26:04 - 弹出框页面居中显示的两种方法
第一种position:absolute; /*position:fixed;*/ top:0; right:0; left:0; bottom:0; margin:auto; 这种方法在元素的宽度不固定时会横向拉伸元素,在高度不固定时会纵向拉伸。但是在宽高固定的情况下可以用,没有兼容性问题。第二种position:absolute; /*position:fixed;*/ t…...
2024/4/17 10:26:22 - C语言函数中的数组传递
用形参返回指针 用函数返回 用全局变量返回 用引用返回C++ #include <stdio.h> typedef unsigned char uchar; //---------------------------------------------------全局变量 uchar *t; //---------------------------------------------------子函数声明 void func…...
2024/5/4 17:54:28 - richtextbox的颜色设置问题
richTextBox1.Text += textBox1.Text.ToString() +"\n";int i = richTextBox1.Text.Length;int j = textBox1.Text.Length;int k = i - j;richTextBox1.Select(k-1, i);richTextBox1.SelectionColor = Color.Red;...
2024/4/20 7:22:39 - 棋牌游戏开发框架Theway 架构篇
说在前面的话:棋牌游戏市场,大部分都是品质低劣,生命周期短暂,绝大部分原因是因为棋牌游戏开发成本低,对开发人员的要求也低。大部分团队只需要快速出成品,只要有东西快速赚钱就可以了。16年的私人房模式,再次引爆了棋牌市场。我也该兑现我的承诺,跟大家分享下怎么架构…...
2024/4/17 10:24:52 - C语言中函数参数传递的方式。
/* Windows 环境下,C语言中我们所写的main函数在生成exe文件之后只是整个可执行文件的一部分。当然,* 是最关键的一部分。在main函数中,我们只需要关心如何定义变量,如何赋值,如何进行参数运算等问* 题,至于如何向系统申请资源,如何在程序结束后释放资源,参数之间如何进…...
2024/4/17 10:27:52 - C# RichTextBox 滚动条 滚动到最新行
richTextBox.Select(richTextBox.TextLength, 0); richTextBox.ScrollToCaret(); 转载于:https://www.cnblogs.com/CHPowerljp-IT/p/10948697.html...
2024/4/18 18:15:48 - css3动画-transform属性
transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜 transform属性---2D位置移动1.translate(x,y) 定义:基于原来的位置,沿X轴平移,长度为x,沿Y轴平移,长度为y 语法:transform:translate(x,y); …...
2024/4/18 23:38:38 - 2019年CSP-J2第一题:数字游戏(number)题解
题目来源2019年CSP-J第二轮认证,第一题数字游戏。题面链接:http://47.110.135.197/problem.php?id=5076。题面小 K 同学向小 P 同学发送了一个长度为 8 的 01 字符串来玩数字游戏,小 P 同学想要知道字符串中究竟有多少个 1。 注意:01 字符串为每一个字符是 0 或者 1 的字符…...
2024/4/17 10:26:10 - linux平台学x86汇编(十九):C语言中调用汇编函数
【版权声明:尊重原创,转载请保留出处:blog.csdn.net/shallnet,文章仅供学习交流,请勿用于商业用途】除了内联汇编以外,还有一种途径可以把汇编代码整合到C/C++语言中,C/C++语言可以直接调用汇编函数,把输入值传递给函数,然后从函数获得输出值。如果希望汇编语言函数和…...
2024/4/18 22:33:29 - WPF中richtextbox的一些用法
1. 从文件中读出纯文本文件后放进RichTextBox或直接将文本放进RichTextBox中:private void LoadTextFile(RichTextBox richTextBox, string filename){ richTextBox.Document.Blocks.Clear(); using (StreamReader streamReader = File.OpenText(filename)) { …...
2024/4/20 15:53:36 - 前端复习--rotate和translate联用
这人写的博客很好,简简单单,全是干货。 http://www.cnblogs.com/xljzlw/p/4966798.html transform 可以接多个属性,别高兴太早,事实远远没有想象中那么简单,w3school没有讲那么细。原来这多个属性值的顺序也很重要! 首先rotate是一个害群之马,rotate原地绕自己的几何中心…...
2024/4/20 11:20:23
最新文章
- 读天才与算法:人脑与AI的数学思维笔记17_歌曲的创作公式
1. 人为何创作音乐 1.1. 音乐一直具有算法性质,这意味着在所有的艺术形式中,它受到人工智能进步的威胁最大 1.1.1. 音乐也是所有艺术形式中最抽象的一种,它利用结构和模式,而正是这种抽象的性质使它与数学紧密相连 1.1.2. 在这…...
2024/5/4 22:24:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/5/1 13:01:46 - 【教程】iOS如何抓取HTTP和HTTPS数据包经验分享
📱 在日常的App开发和研发调研中,对各类App进行深入的研究分析时,我们需要借助专业的抓包应用来协助工作。本文将介绍如何使用iOS手机抓包工具来获取HTTP和HTTPS数据包,并推荐一款实用的抓包应用——克魔助手,希望能够…...
2024/5/4 4:50:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57