css3实现正方体和旋转效果
css3实现正方体和旋转效果
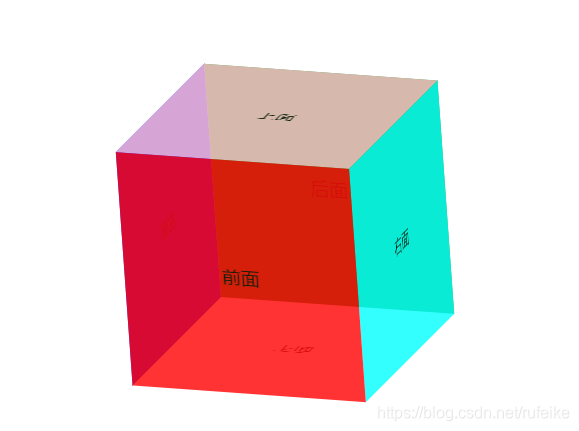
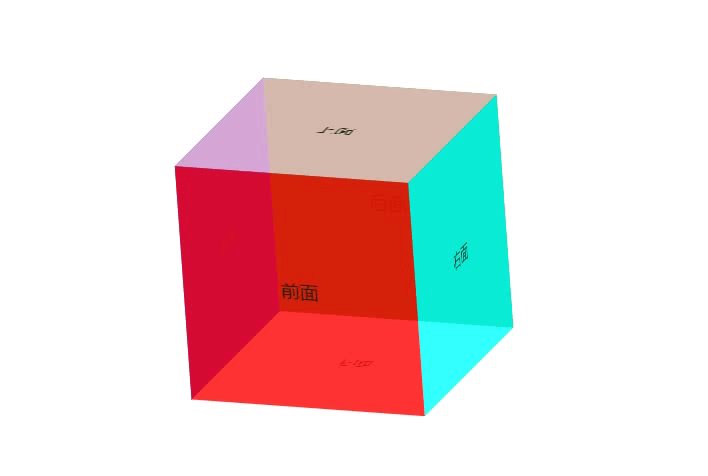
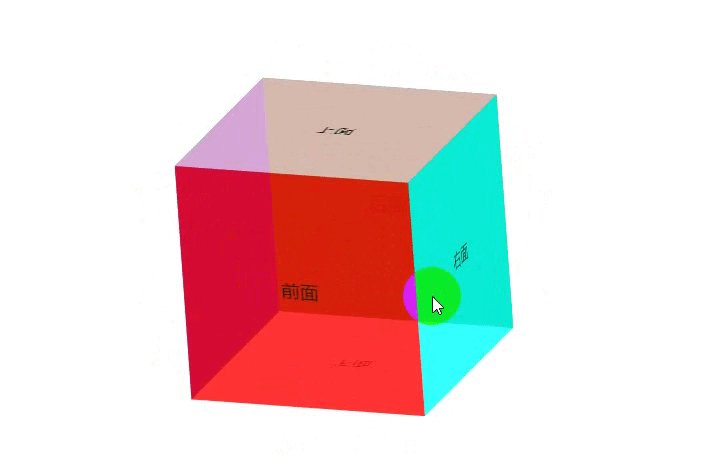
实现效果图


涉及知识点
- 3D移动
方法:translate3d(x,y,z)
单独设置:translateX(length),translateY(length),translateZ(length) - 3D旋转
方法:rotate3d(x,y,z,angle) - 3D动画结果保留设置
transform-style:preserve-3d;子元素将保留其3d位置 --立体方式,被转换的子元素保留其3d转换结果(需要设置在父元素中)
实现步骤
- 步骤一
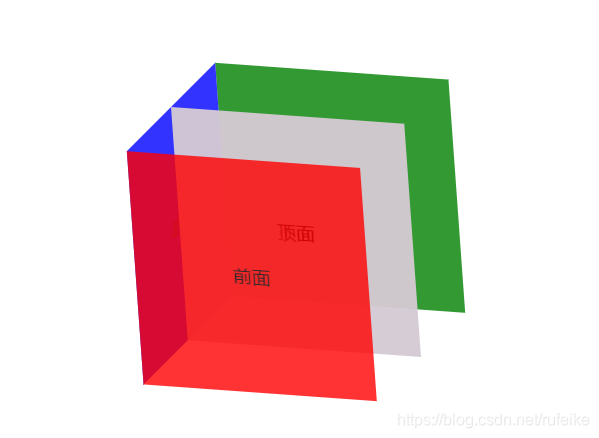
页面排版基本结构,一个div作为正方体主容器,内部6个div分别为前、后、左、右、上、下六个面,按以下样式进行基本样式设置,示例按200px宽高进行演示。为了能看到立体效果,需要先在父级元素.box中设置3D动画结果保留属性transform-style:preserve-3d;和主体沿着XY轴对角旋转30度;transform:rotate3d(1,1,0,-30deg);效果如下:

css样式
<style>* {padding: 0;margin: 0;/*禁止页面文字选择*/-moz-user-select:none; /* Firefox私有属性 */-webkit-user-select:none; /* WebKit内核私有属性 */-ms-user-select:none; /* IE私有属性(IE10及以后) */-khtml-user-select:none; /* KHTML内核私有属性 */-o-user-select:none; /* Opera私有属性 */user-select:none; /* CSS3属性 */}.box{position:relative;width: 200px;height: 200px;margin:200px auto;/*保留子元素3D动画效果*/transform-style:preserve-3d;/*俯角预览效果预设,方便查看3D效果*/transform:rotate3d(1,1,0,30deg);}.box>div{position:absolute;width: 200px;height: 200px;line-height: 200px;text-align: center;/*设置透明度,方便查看*/opacity: 0.8;}.front {background-color: red;}.back {background-color: green;}.left {background-color: blue;}.right {background-color: cyan;}.top {background-color: pink;}.bottom {backgrond-color: purple;}</style>
元素结构
<div class="box"><div class="front">前面</div><div class="back">后面</div><div class="left">左面</div><div class="right">右面</div><div class="top">上面</div><div class="bottom">下面</div>
</div>- 步骤二
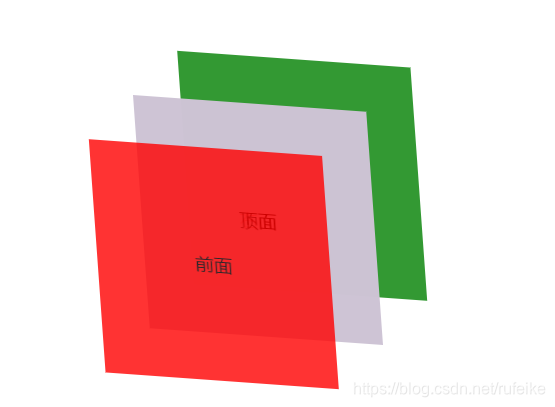
实现正面和背面的移动,正面沿着z轴向前移动100pxtransform:translateZ(100px);;背面向后移动100pxtransform:translateZ(-100px);如下:

<style>.front {background-color: red;transform:translateZ(100px);}.brack {background-color: green;transform:translateZ(-100px);}</style>
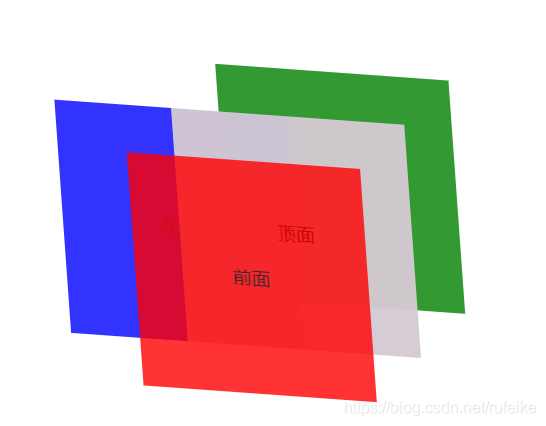
- 步骤三
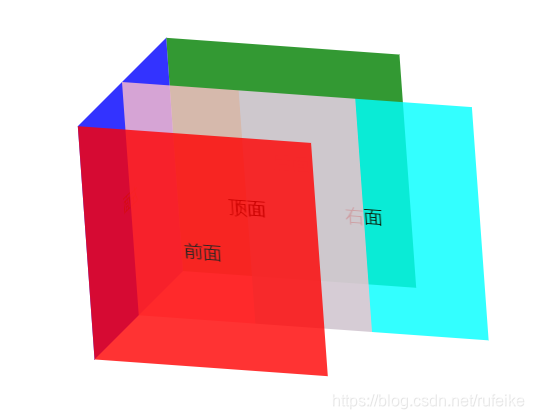
左右两面移动,需要主要,应该是先实现移动再进行旋转,否则会因旋转改变坐标轴方向,影响移动结果;
左面:先沿着X左侧移动100px,再沿着Y轴逆时针旋转90度 transform:translateX(-100px) rotateY(-90deg);


右面:先沿着X右侧移动100px,再沿着Y轴顺时针旋转90度 transform:translateX(100px) rotateY(90deg);


.left {background-color: blue;transform:translate(-100px) rotateY(-90deg);}.right {background-color: cyan;transform:translate(100px) rotateY(90deg);}
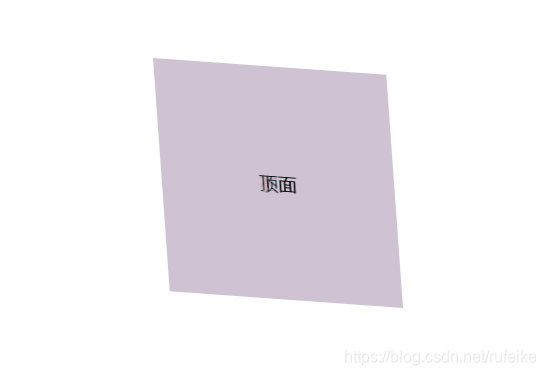
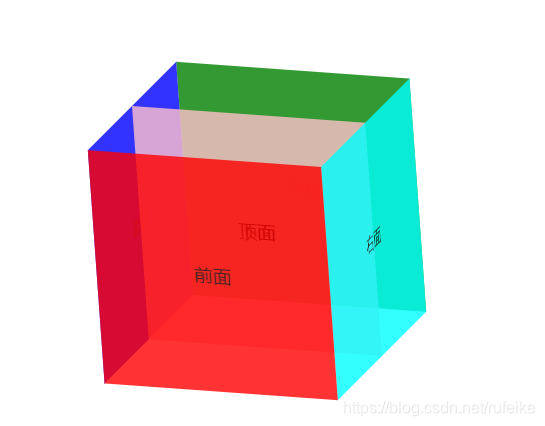
- 步骤四
上面:先沿着Y上方移动100px,再沿着X轴顺时针旋转90度transform:translateY(-100px) rotateX(90deg);
下面:先沿着Y下方移动100px,再沿着X轴逆时针旋转90度transform:translateY(100px) rotateX(-90deg);

.top {background-color: pink;transform:translateY(-100px) rotateX(90deg);
}.bottom {backgrond-color: purple;transform:translateY(100px) rotateX(-90deg);
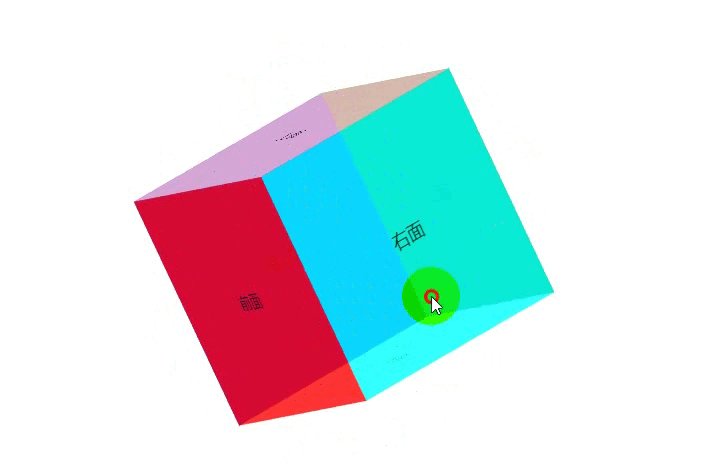
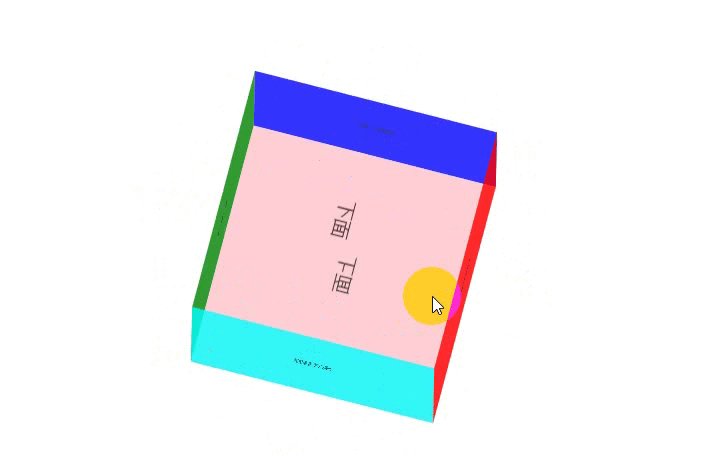
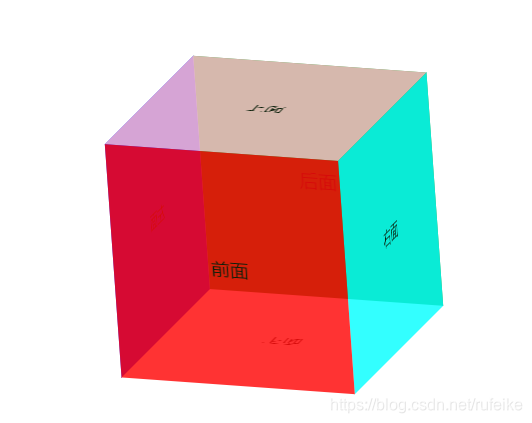
}- 点击旋转动画
css3伪类属性active中设置,动画旋转;点击时,会激活动画效果。同时.box样式中设置动画执行效果按5秒执行完成transition:transform 5s;
.box:active{transform:rotate3d(1,1,0,360deg) rotate3d(0,1,1,360deg);
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>* {padding: 0;margin: 0;/*禁止页面文字选择*/-moz-user-select:none; /* Firefox私有属性 */-webkit-user-select:none; /* WebKit内核私有属性 */-ms-user-select:none; /* IE私有属性(IE10及以后) */-khtml-user-select:none; /* KHTML内核私有属性 */-o-user-select:none; /* Opera私有属性 */user-select:none; /* CSS3属性 */}.box{position:relative;width: 200px;height: 200px;margin:200px auto;/*保留子元素3D动画效果*/transform-style:preserve-3d;/*俯角预览效果预设,方便查看3D效果*/transform:rotate3d(1,1,0,-30deg);/*定义动画执行时间*/transition:transform 5s;}.box>div{position:absolute;width: 200px;height: 200px;line-height: 200px;text-align: center;/*设置透明度,方便查看*/opacity: 0.8;}.front {background-color: red;transform:translateZ(100px);}.brack {background-color: green;transform:translateZ(-100px);}.left {background-color: blue;transform:translateX(-100px) rotateY(-90deg);}.right {background-color: cyan;transform:translateX(100px) rotateY(90deg);}.top {background-color: pink;transform:translateY(-100px) rotateX(90deg);}.bottom {backgrond-color: purple;transform:translateY(100px) rotateX(-90deg);}.box:active{transform:rotate3d(1,1,0,360deg) rotate3d(0,1,1,360deg);}</style>
</head>
<body>
<div class="box"><div class="front">前面</div><div class="brack">后面</div><div class="left">左面</div><div class="right">右面</div><div class="top">上面</div><div class="bottom">下面</div>
</div>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- WPF中读取txt文件并让其在RichTextBox中显示
WPF中读取txt文件并让其在RichTextBox中显示出于项目的需要,本来想直接将内容写在RichTextBox中,不过考虑到灵活性,我想,不管是谁,都会想把内容写在一个文件里,然后去读取它以实现这个效果。我也是这么想的,而且这个问题怎么想都不算是个难题,代码量也不大,出于对WPF的…...
2024/4/21 12:07:26 - Mysql数据库一个表字段中存了id,并以逗号分隔,id对应的详细信息在另一个表中
有两张表, 一张为爱好表b表 一张为用户表 u表 u表 id 名称 爱好Id 1 张三 1,2,3,4 2 李四 2,5b表 id 名称 1 打乒乓 2 打羽毛球 3 打蓝球 4 上网玩游戏 5 打牌正常查询u表 select * from u 现在需求是: id 名称 爱好 1 张三 打乒乓…...
2024/5/6 13:32:48 - C语言之函数调用
C语言之函数调用-栈帧 学过汇编的都知道在汇编中子程序调用是怎样实现的 那高级语言中的函数调用是怎样实现的? 通过栈帧,什么是栈帧? 栈帧是函数调用的过程记录 栈帧是怎么实现的? 有如下代码反汇编代码如下我们发现在call指令调用add函数前进行了两次push 操作把add函数所…...
2024/5/6 18:19:00 - Java培训笔记二十一()
特殊流类型:1,RandomAccessFile2,压缩与解压:zip/rar,jar,Gzip (1)zip:<1>zipOutputStream <2>DataOutputStream <3>zipEntry (2)GZip:GZipOutputStream (3)jar:<1>JarOutputStream <2>JarEntry <3>Attr…...
2024/4/17 11:34:58 - transform:translate(-50%,-50%)水平垂直居中效果
transform: translateY(-50%) 实现元素垂直居中效果 transform:translate(-50%,-50%)实现水平垂直居中 通过position absolute和top 50%,结合transform产生效果。 eg.头部CSS排版<style lang="stylus" rel="stylesheet/stylus"> .top_containerba…...
2024/4/12 16:40:24 - c#写带行号的richTextBox
基本思路: 在usercontrol组件中分别放一个panel和richtextbox,两者均高度相等,无border,且顶端对齐,完全填充usercontrol的client界面计算得到richtextbox的当前显示文本的开始行坐标crntFirstPosk开始行号crntFistLine,开始字符索引号crntFirstIndex和最末行坐标crntLas…...
2024/4/25 4:23:49 - 如何实战开发一款小游戏
如何快速开发一款火爆的小游戏?“火爆”是一个偏运营的词,今天介绍的内容可能更倾向于技术方面,即如何利用微信的开放能力开发一款小游戏。小游戏上线120天时发布了几个重要的消息,其中有几个数字可以用来描述“火爆”这个词。微信小游戏正式允许第三方开发者发布的时间是在…...
2024/5/6 7:40:52 - C语言:函数的递归调用
函数的递归调用:一个函数在它的函数体内,直接或者间接地调用了他本身。直接递归调用:函数直接调用自身。 间接递归调用:函数间接调用自身。如下图: 如下图:防止…...
2024/5/6 8:32:21 - java 多excel下载 打成zip压缩包 程序中创建文件 响应到浏览器(二)
在浏览器端点击下载,会下载一个zip压缩包,里面包含多个Excel文件(二)我暂且把从程序中下载压缩包分为三种类型,即三步下载,两步下载,一步下载。三步下载是指第一步先从数据库读取数据、写成文件,然后把文件们下载到本地磁盘;第二步是把文件们打成压缩包;第三步是把压…...
2024/4/17 11:34:52 - 动画效果 上下浮动,渐隐渐出
@keyframes start{0%, 30% {opacity: 0;transform: translateY(10px);}60% {opacity: 1;transform: translate(0);}100% {opacity: 0;transform: translateY(-8px);} }...
2024/3/31 19:46:54 - WPF RichTextBox 禁止换行
WPF RichTextBox 禁止换行原文:WPF RichTextBox 禁止换行这个问题困扰了好久,进过不断的努力,终于解决了<RichTextBox Margin="0,44,10,0" Name="codeText" VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Aut…...
2024/5/6 12:41:29 - C语言中通过调用函数来修改实参值
#include<stdio.h> int fun(int x) {x=9; } int main(void) {int t=1;fun(t);printf("t = %d\n",t); }结果为 t = 1。怎样通过调用函数来修改实参值呢?方法1:用返回值的办法#include<stdio.h> int fun(int x) {x=9;return x; } int main(void) {int t=…...
2024/4/20 23:20:58 - Document 已属于另一 RichTextBox 或者 Document RichTextBox already belongs to another RichTextBox...
最近在使用RichTextBox时,因为是MVVM模式,要绑定它的Document,但Document不是依赖属性,就重新写了个类BindableRichTextBox,继承自RichTextBox。起初一切顺利,但后面发现在设计视图时,总是报下面这个错误: ArgumentException: Document 已属于另一 RichTextBox; 如果是…...
2024/5/6 11:10:18 - position: absolute 与 transform 来居中块级元素的问题
position: absolute; top: 50%; left:50%; -webkit-transform: translateX(-50%) translateY(-50%); -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%);...
2024/4/25 17:30:25 - Java读取Zip文件和文件内容
这个无需解压可以通过流读取直接下载 package test; import java.io.BufferedInputStream; import java.io.BufferedReader; import java.io.FileInputStream; import java.io.InputStream; import java.io.InputStreamReader; import java.util.zip.ZipEntry; imp…...
2024/4/29 4:13:18 - html5游戏开发--"动静"结合(一)-动态画面的实现
一、前言 很久没写文章了。。。也不知大家还记不记得以前给大家的承诺——写几篇有关html5开发游戏的文章。今天总算有时间了,不过我还得抓紧时间,因为种种原因,明天我还得投入紧张的工作之中。 言归正传,现在让我们来说说html5开发游戏。有的朋友认为html5开发游戏不就是用…...
2024/4/18 0:12:23 - C语言之二维数组在函数中的调用问题
之前在学习二维数组的时候感觉理解起来很简单,所以理解一下就过去了,但是当自己真正的去用二维数组数组解决一些问题(特别是在函数调用二维数组的过程中)才真正发现原来使用起来还是要去注意一些细节的。废话不多说,直接上干货! 一、函数调用二维数组 在函数…...
2024/5/6 16:32:07 - 小程序-动画,距离移动端适配方法
小程序动画,距离移动端适配方法问题:由于小程序动画如下:that.animation.translateY(-640 ).step()距离没有单位,据实测是手机的分辨率,物理像素乘以dpr,导致在不同手机上移动距离不相同解:使用小程序的获取系统信息方法wx.getSystemInfo获取windowWidth(窗口宽度)和pi…...
2024/5/6 9:12:23 - Java ZIP API压缩文件解压后,丢失文件权限属性?如何找回?
Java ZIP API提供了处理ZIP压缩以及解压的方法,但是有一个大的问题,压缩进去的文件解压后就丢失了文件可执行属性。这是部分压缩实现代码: File d = new File(dir); if (!d.isDirectory()) throw new IllegalArgumentException("Not a directory: " + dir); …...
2024/5/6 14:56:00 - C#中RichTextBox内容的滚屏效果实现
1.设置原理:这里借助移动超出panel边界的组件将会被隐藏的特性。实现C#RichTextBox循环滚屏的功能。现在可以看一下效果:2.首先,实现滚屏效果,至少需要三个组件:timer1,panel1和richTetxBox1。将richTetxBox1放入panel1上。并且在richTetxBox1中添加好要展示的文本内容(也…...
2024/4/19 16:51:08
最新文章
- Java 面试题整理
Java 基础 Java 自动装箱、拆箱(编译器自动处理) 装箱: Jdk1.5 之后提供的功能、将包装类型自动转换为基本数据类型拆箱: Jdk1.5 之后提供的功能、将基本数据类型自动转换为包装类型 Jdk 与 Jre 的 区别 Jdk 是 Java 开发工具、包含了Jre 和 开发工具包JRE 是 Java 运行时环境 …...
2024/5/6 18:20:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 设计模式——责任链模式13
责任链模式 每个流程或事物处理 像一个链表结构处理。场景由 多层部门审批,问题分级处理等。下面体现的是 不同难度的问题由不同人进行解决。 设计模式,一定要敲代码理解 传递问题实体 /*** author ggbond* date 2024年04月10日 07:48*/ public class…...
2024/5/6 8:43:06 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/5/5 15:55:12 - Java-运算符
运算符 Java语言支持如下运算符: 算术运算符:,-,*,/,%,,--复制运算符:关系运算符:>, <, >, <, , !instanceof逻辑运算符:&&…...
2024/5/5 8:51:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
