HTML笔记案例
一、HTML简介
1.HTML是什么?
HTML:Hyper Text Markup Language超文本标记(标签)语言各种标签组成,用来制作网页,告诉浏览器该如何显示页面
2.作用
制作网页,控制网页和内容的显示
插入图片、音乐、视频、动画等多媒体
通过连接检索信息
使用表单获取用户的数据,实现交互
3.HTML版本
w3c:world wide web consortium互联网联盟,制定web技术的相关标准和规范的组织,HTML就是标准
两个版本:HTML 4.0.0,HTML5.0------通常H5
官网:https://www.w3school.com.cn
4.扩展名
HTML文件的扩展名是以.html或.html结尾
eg:hello.html
二、HTML文档的结构
1.基本结构
1.1简介
html标签是由尖括号括号的关键字,如,通常标签都是成对的出现
以为根本标签,包含头部和主体部分
- 头部提供关于网页的相关信息,如标题、文档类型、字符编码、关键词等摘要信息
- 主题部分提供网页要显示的内容,真正显示页面中的
- 合理的缩进
- 标签名不区分大小写,但一般要用小写
2.开发工具
记事本notepad,sublime,notepad++,Dreamweaver,VScode,webstorm等
使用步骤:
1.新建文件(ctrl+N),然后保存(ctrl+S),指定扩展名.html
2.编写html代码
3.在浏览器中打开文件进行验证效果哦
1.3浏览器
- 常见的浏览器IE微软,chrome谷歌,Firefox火狐,Safari苹果
- 浏览器作用:读取html文件,并以网页的形式进行显示
- 浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2.标签
2.1标签的组成
一个完整HTML标签的组成:
<标签名 属性名="属性值">内容</标签名>
属性值要使用引号引起来,一般使用双引号
2.2标签的分类
根据标签是否关闭,分为:关闭型和非关闭型
- 关闭型:又开始标签,也有结束标签,一般是成对出现的
<title>标题</title>
<body>主体</body>
<h1>一级标题</h1>
- 非关闭型:只有开始标签,没有结束标签
<meta>
<br>
<hr>
根据标签是否独占一行,分为:块级标签和行级标签
- 快级标签:显示为块状,独占一行
<h1></h1>
<hr>
- 行级标签:在行内显示,可以与其他文本内容在同行显示
<span></span>
<html><head><title>标签的组成</title><meta charset = "utf-8"></head><body bgcolor = "yellow" text="red">标签的组成<hr>HTML从入门到精通<hr><h1>html简介,主讲:刘晓勇</h1><hr><h2>二级标题</h2><h1>哈哈</h1>呵呵<hr><span>嘿嘿</span>吼吼</body>
</html>
2.3注释
注释在浏览器中不会显示,是用来标注释HTML语句,但通过查看源代码可以看到
<!--注释内容-->
######2.4实体字符
实体字符也称为特殊字符,用于显示一些特殊符号:如<>&空格等
语法:
&实体字符的名称;
常用实体字符:
< < 小于号 less than
> > 大于号 great than
空格 space 在html中对于连续的空白字符(空格、缩进、换行等),在浏览器中显示时只能显示为一个空格
& & 与
" " 双撇号
© 版权符号 copyright
® 注册符号 register
× 关闭符号
注意:实体字符是严格区分大小写,即大小写敏感
2.5文档类型
在HTML文档的第一行,使用声明html文档的类型
用来告诉浏览器页面的html文档类型,简单来说,用来指定使用的html版本模范
目前基本上都是使用的是html5,
三、常用标签
1.基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型标签 |
| p | 段落标签 | 关闭型标签,块级标签,前后段落之间有明显距离 |
| h1.h2…h6 | 标题标签 | 按照h1到h6逐渐变小 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用容器来使用,一般用于页面布局划分,块级标签 |
| span | 范围标签 | 默认情况没有任何效果,一般用来设置行内的特殊格式 |
| ol、li | 有序标签 | 有顺序的项目列表 |
| ul、li | 无序列表 | 无顺序的项目列表 |
| dl、dt、dd | 定义列表 | 对术语、图片等进行描述的定义的列表 |
| hr | 水平线 | 非关闭型 |
| img | 图像标签 | 非关闭型标签,行级标签 |
1.1有序列表
ol:ordered list
li:list item
默认情况下使用阿拉伯数字,从1开始标记,可以通过属性进行更改
- type属性:设置列表钱的符号标记,取值,数字1(默认),字母a或A,罗马数字I或i
- start属性:设置起始值,值必须是数字
1.2无序列表
ul:unodered list
li:list item
默认使用实心圆作为符号标记,可以通过属性进行修改
type属性:设置列表前面的符号标记,取值:disc实心圆(默认)、circle空心圆、square正方形、none不现实符号
1.3定义列表
dl:definition list(定义列表)
dt:definition title (标题)
dd:definition description(描述)
1.4水平线标签
hr:horizontal
常用属性:
- color颜色
两种写法:
颜色名称:如red、green、blue、White、black、pink、orange等
16进制的RGB:red、Green、Blue用法:#RRBGGBB每种颜色的物质范围0-255,转换为16进制00ff
eg:#FF0000红色,#00FF00绿色、#0000FF蓝色、#000000黑色,#CCCCCC,#FF7300橙色
- size粗细、数值
- width宽度
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于该标签所在的父容器的宽度的百分比
1.5图像标签
img:image
常见的图片格式:jpg、png、gif、bmp
常见属性:
- src:source指定图片的路径(来源),必选参数
如果图片与html源代码在同一个文件夹中,可以直接书写图拼的名称
习惯上,会将多个图片存放到一个单独的文件夹中,如project\image,此时,需要在图片名称的前面添加路径
路径的分类:
-
相对路径
表示:./当前路径
…/当前位置的上一级文件夹
提示:…/image
-
alt:当图片无法正常显示时提示的信息
-
title:当鼠标停留在图片上时显示的提示信息
-
width/height:设置图片的宽度和高度
默认情况下原始尺寸显示
如果只设置其中一个,则另一个按比例自动缩放
如果同时设置宽和高,可能会导致图片变形
两种写法:
像素:绝对值(固定值)
百分比,相对值,相对该标签所在的上一级父容器的宽度的百分比
2.其他标签
| 标签 | 含义 | 说明 |
|---|---|---|
| i | 斜体 | italic |
| em | 强调的内容 | 在浏览器中显示时一般为斜体 |
| address | 地址 | 在浏览器中显示时一般为斜体,块级标签 |
| b | 加粗 | bold |
| strong | 强调的内容 | 在浏览器中显示时一般为加粗 |
| del | 删除线 | delete |
| ins | 下划线 | |
| sub | 下标 | |
| sup | 上标 | |
| bdo | 设置文本的方向 | 通过属性dir=”ltr“(left to right) “rtl”(right to left)从右到左 |
| abbr | 设置文字缩写 | 通过title属性设置当前鼠标停留在文字上时显示的提示信息 |
| small | 相对于当前其他文本的字号减小一号 | |
| big | 相对于当前其他文本的字号增大一号 |
为了更好地语义化
3.头部标签
-
meta定义网页的摘要信息,如字符编码,关键字,描述,作者信息
-
title定义网页的标题
-
style定义内部的CSS样式
-
link引用外部的CSS样式
-
script定义或引用脚本
-
base定义基础路径
默认以当前页面文件的所在位置为相对路径的参照
4.标签嵌套
一个标签中嵌套另外一个标签
标签不能乱嵌套,如一下标签的嵌套是错误的
<p style="width:300px;height:300px;background:green"><div style="width:200px;height:200px;background:blue">world</div>
</p>
浏览器渲染后显示的页面代码与编码时有所不同
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
如何打开:
- 在页面中右键单击–>检查/审查元素/查看元素
- 按F12
常用工具
- Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构
- console:控制台,显示各种警告和错误信息
- network:查看网络请求信息,浏览器向服务器请求了哪些资源、资源大小、加载资源所共费的时间
四、超链接
1.简介
使用超链接可以从一个页面跳转到另一个页面,实现页面之间的跳转
当鼠标移动超链接文本上时,鼠标箭头会变成一只小手
超链接有三种类型:
- 普通链接/页面间链接:跳转到另一个页面
- 锚链接:跳转到锚点(同一个页面的某个位置)
- 功能链接:实现特殊功能(发邮件,下载图片)
2.基本用法
使用<a>标签创建超链接
语法格式:
<a href="链接地址" target="链接打开的位置">链接文本或图像</a>
常见属性:
href链接地址或路径:链接地址
target链接打开的位置,取值:
_self自身,当前,默认值 _blank空白、新的页面 _parent父层框架 _top顶层框架 自定义
路径分类:
-
相对路径
相对于当页面所在的路径为参照,不是以根开始的
/.当前路径
…/表示上级路径
-
绝对路径:
以根开始的路径
http://www.baidu.com
3.锚链接
3.1简介
点击链接后跳转到页面的指定位置(锚点anchor)
锚链接的分类
- 页面内的锚链接
- 页面间的锚链接
3.2页面内的锚链接
步骤:
1.定义锚点(标记)
<a name="锚点名称">目标位置</a>
2.链接锚点
<a href="锚点名称">链接文本</a>
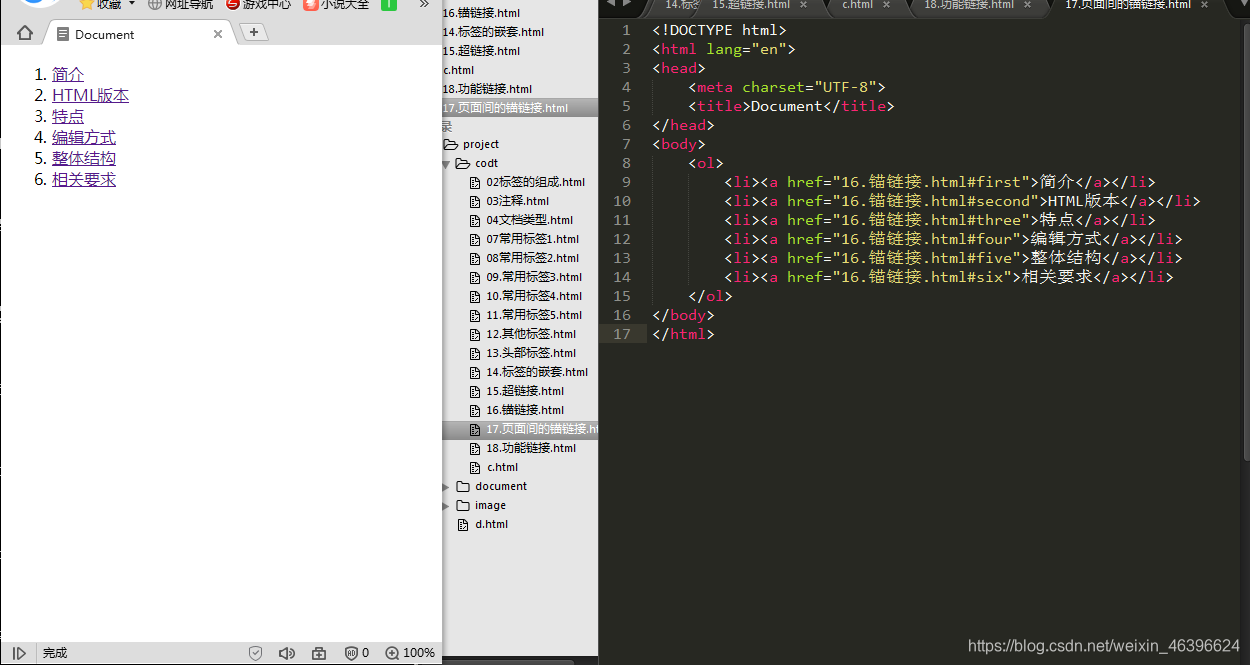
3.3页面间的锚链接
<a href="目标页面#锚点名称">链接文本</a>
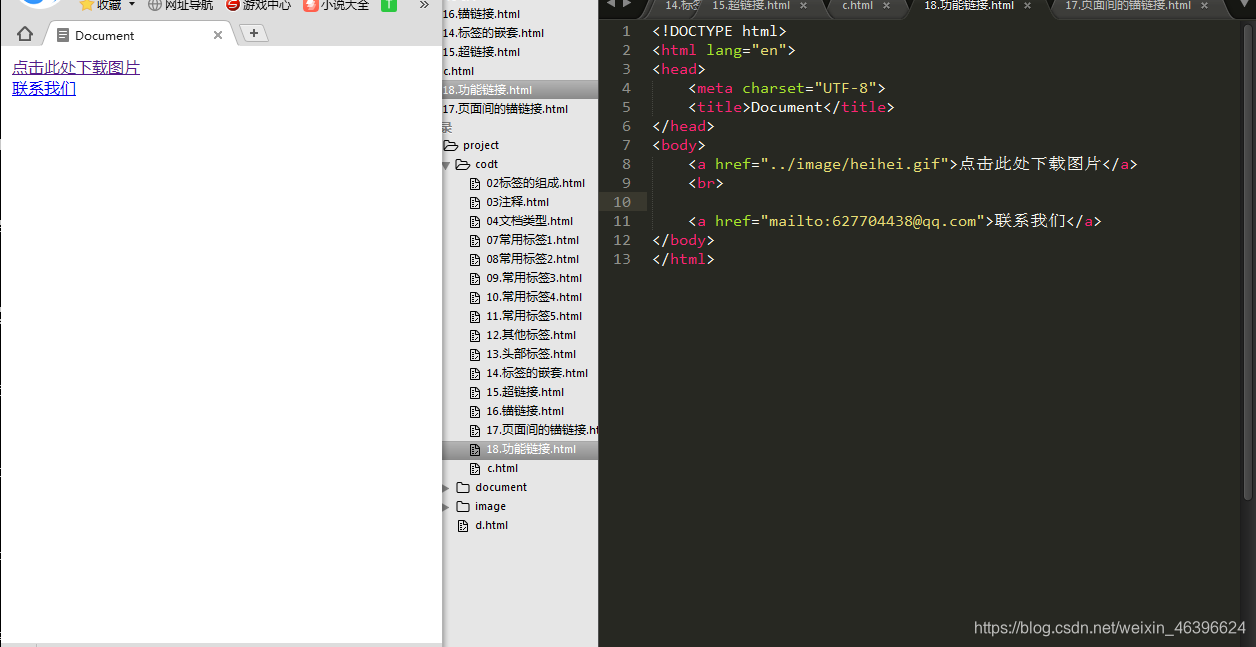
4.功能链接
5.URL
5.1简介
URL:uniform Resource Locator统一资源定位器,用来定位资源所在的位置,最常见的就是网址
1 https://www.baidu.com/img/bd_logo1.png?name=tom&age=2&sex=male
2 https://www.w3schol.com.cn/html/html_quotation_elements.asp
3 file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%AD%BE3.html
4 http://www/sxgipx.net/
5 ftp://10.255.254.253/
5.2组成
1 https://www/w3school/com.cn/html5/index/asp
2 http://www.sxgipx.net
3 file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%AD%BE3.html
4 ftp://10.255.254.253
5 https://www.baidu.com/img/bd_logo1.png
一个完整的URL由8个部分组成:
-
协议:prococol如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocol
https:更加安全的协议SSL安全套接子层
ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol
file:文件协议,用来访问本地文件
-
主机名hostname服务器地址或服务器Netbios名称,如www/baidu.com ftp://10.255.254.254
-
端口:Port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如http使用80端口,https使用的是443端口,ftp使用20和21如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://29.49.32.213:7070/
-
路径:path目标文件所在的路径结构:如https://www/bilibili.com/video/av93425449//
-
资源resource要访问的目标文件,如bd_logo1.png
-
查询字符串:query string也称为参数
在资源后面使用?开头的一组名称/值
名称和值之间以=分隔,多个表达式之间用&分隔,如:?name=tom&age=2&sex=male
-
锚点anchor,在资源后面使用#开头的文本,如#6
-
身份认证authentication,指定身份信息,如:ftp://账户:密码@ftp.bbshh010.com
五、表格
1.简介
表格是一个规则的行列结构,每个表格是由若干行组成,每行是由若干个单元格组成
table、row、column
2.基本结构
2.1 table标签
用来定义表格
常用属性:
- border边框,默认值为0
- width/height宽度/高度
- align对齐方式,取值:left center right
- bordercolor:边框颜色
- bgcolor:背景颜色
- background:背景图片
- cellspacing:间距 单元格与单元格之间的距离
- cellpadding:边距 单元格内容与边界之间的距离
2.2 tr标签
用来定义行:table row
常用的属性:
- align水平对齐 取值left(默认) center right
- valign垂直对齐 取值top middle bottom
- bgcolor:背景颜色
- background:背景图片
2.3 td标签
用来定义单元格:table data
常用属性:align valign bgcolor background
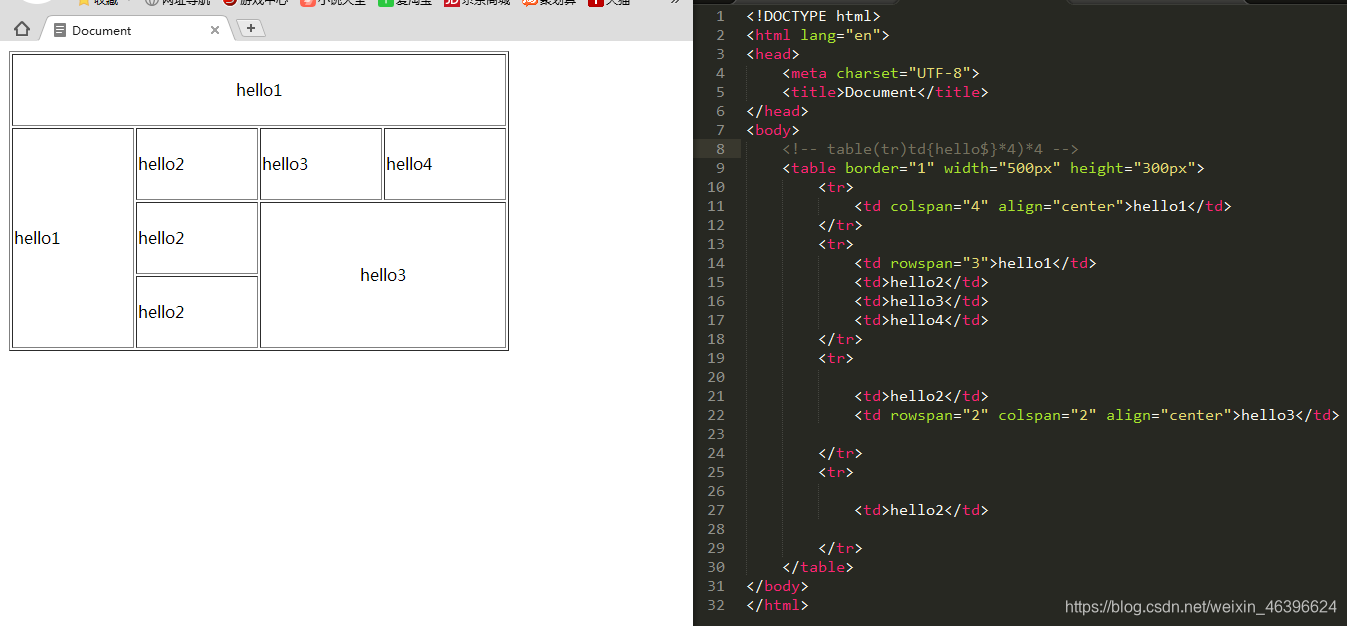
3.合并单元格
合并单元格也称为表格的跨行和跨列
两个属性:
-
rowspan
设置单元格所跨的行数,如rowspan="2"表示跨越2行
-
colspan
设置单元格所跨的列数,如clospan=“4” 表示跨越4列
步骤:
1.在跨值得单元格中设置rowspan/colspan属性
2.将被跨越的单元格删除
注意:必须要保证每行的实际列数是相同的,否则表格可能会出现错乱
4.高级标签
4.1 caption标签
表格的标题标签
4.2 thead标签
表格的头部table head
4.3 th标签
表格的头部标题 table head title
一般在thead中,设置头部标题,替代td标签,与td的区别,加粗和居中对齐
4.4 tbody标签
表格的主体 table body
4.5 tfoot标签
表格的底部table foot
六、表单
1.简介
表单是一个包含若干个表单元素的区域,用于获取不同类型的用户记录
表单元素是允许用户在表单中输入信息的元素如:文本框、密码框、单选按钮、复选框、下拉列表、按钮等
2.表单结构
2.1表单的语法
<form action"" mehtod="">多个表单元素
</form>
2.2 form标签
用来定义表单、可以包含多个表单元素
常用属性:
-
action提交数据给处理,即处理数据的程序,默认为当前页面,并且以查询字符串的形式来表现
-
method提交数据的方式,取值:get(默认)、post
get和post的区别:
get以查询字符串形式提交,在地址栏中能够看到,长度有限制,不安全
post以表单数据组形式提交,在地址栏中看不到,长度无限制,安全
-
enctype:提交数据的编码,取值:application/x-www-form-urlencoded(默认)、multipart/form-data(文件上传)
3.表单元素
大多数表单元素都是使用<input>标签来定义,通过设置type属性来定义不同的表单元素
<input type="表单元素的类型" name="名称" value="默认值" size="">
| 表单元素是类型 | 含义 | 说明 |
|---|---|---|
| text | 单行文本框 | 省略时默认就是text |
| password | 密码框 | 输入时以点号显示,安全 |
| radio | 单选按钮 | 只能选择其中一个 |
| checkbox | 复选框 | 可以同时选择多个 |
| submit | 提交按钮 | 提交表单数据 |
| reset | 充值按钮 | 重置表单元素的初始值 |
| image | 图像按钮 | 可以使用图片作为按钮,具有提交功能 |
| button | 普通按钮 | 默认情况下无功能 |
| file | 文件选择器 | 选择要上传的文件 |
| hidden | 隐藏域 | 在页面上不显示 |
3.1单行文本框
常用属性:
-
name属性:名称,如果没有指定name,则该表单元素的数据是无法提交的
-
vale属性:当用户没有输入数据时,文本框中的默认值
-
size文本框显示宽度
-
maxlength:最大字符数,默认字符数
-
readonly:只读readonly=“readonly”,可以简写readonly,即只写属性名
-
disabled不可用,禁用disable="disabled"可以简写disabled,完全被禁用
readonly和disabled区别:readonly数据会提交,而disabled的数据不会提交
表单元素被提交的两个条件:1、有name属性 2、非disable状态
3.2单选按钮
常用属性:
- name:名称,多个radio的name属性值必须相同,才可以实现互斥(单选)
- value:值
- checked是否被选中,两种状态,选中,未选中
checked=checken简写checked
3.3 复选框
常用属性与radio类似
3.4 文件选择器
常用属性:
-
name属性:名称
-
accept接收:设置可选的文件类型,用来限制上传文件的类型
使用mime格式字符串对资源类型进行限制:
常见mime类型:
- 纯文本:text/plain text/html text/xml
- 图像:image/png image/gif image/ipeg
4.特殊表单元素
| 表单元素 | 含义 | 说明 |
|---|---|---|
| select | 下拉列表 | |
| option | 列表选项 | |
| optgroup | 选项组 | 用来option分组 |
| textarea | 文本域/多行文本框 | 用来创建一个多行文本框 |
4.1 下拉列表
select常用属性:
- name名称
- size:下拉列表所显示的行数,同时显示多个选项
- multiple允许同时选择多个
option常用属性:
- value选项值:
- selected设置默认选中的项
optgroup常用属性:
- label分组的标签
4.2 文本域
- name:名称
- rows:行数
- cols:列数
5.其他元素表单
5.1 label标签
为表单元素提供标签,当选中label标签中的文本时会自动将焦点切换到与之相关联的表单元素中。
常用属性:
- for必须将该属性值设置为与之相关联的表单元素的id属性值相同
注意:几乎所有的HTML标签都有id属性,且id属性值必须唯一
5.2 button标签
也表示按钮,与input按钮类似
语法:
<button type="按钮类型">按钮文本或图像</button>
常用属性:
- type按钮的类型:取值submit(默认)、reset、button
5.3 fieldset和egend标签
fieldset标签,对表单元素进行分组
legend标签:对分组添加标题
七、内嵌框架
1.简介
使用iframe可以在一个页面中引用另一个页面,实现页面代码的复用,灵活
2.基本语法
语法:
<iframe src=""></iframe>
常用属性:
- src引用的页面
- width/height宽度/高度 像素或百分比
- frameborder是否显示边框 取值:1(yes) 0(no)
- scrolling是否显示滚动条,取值yes,no,auto(默认)
- name为框架定义名称
3.在框架中打开超链接
<iframe name="">hello</iframe>
<a href="链接地址" target="hello">链接的文本或图像</a>
八、HTML简介
1.发展
w3c于1992年12月发布了HTML4.0.1标准
w3c于2014年10月发布了HTML5标准
2.特点
- 取消了过时的标签,如font、center等,它们仅限于展示外观
- 增加了一些更加具有语义化的标签,如header、footer、aside等
- 增加了一些功能标签,如audio、video、canvas等
- 增加了一些表单控件,如email、date、time、url、search等
- 可以直接在浏览器中绘图(canvas),无须flash
- 增加了本地存储的功能
3.兼容性
http://caniuse.com
提供了各种浏览器版本对HTML5和CSS3规范的支持度
九、HTML5新增内容
1.结构相关的标签
用来进行页面结构布局,本身无任何特殊样式,需要使用CSS进行样式设置
- article定义一个独立的内容,完整的文章
- section定义文档的章节,段落
- header文章的头部、页眉、标题
- footer文章的底部、页脚、标注
- aside定义侧边栏
- figure图片区域
- figcaption为图片区域定义标题
- nav定义导航菜单
结构标签只是表明各部分的角色,并无实际外观样式,与普通的div相同
2.语义相关的标签
2.1 mark标签
标注,用来图粗显示文本,默认添加黄色背景
2.2 time标签
定义日期和时间,便于搜索引擎智能查找
2.3 details和summary标签
默认显示summary中的内容,点击后显示details中的内容
注:并不是所有的浏览器都兼容,chrome、opera支持、Firefox、IE浏览器不支持
2.4 meter标签
技术仪,表示度量
常用属性:
- max定义最大值,默认为1
- min定义最小值,默认为0.
- value定义当前值
- high定义限定为高的值
- low定义限定为低的值
- optimum定义最佳值
规则:
1 .如果optimum大于high,则表示值越大越好
当value大于high时为绿色
当value在low与high之间时为黄色
当value小于low时为红色
2 .如果optimum小于low,则表示值越销越好
当value小于low时为绿色
当value在low与high之间时为黄色
当value大于high时为红色
3 .当optimum介于low和high之间,则表示值在low和high之间最好
当value在low与high之间时显示绿色,否则显示黄色
2.5 progress标签
进度条,表示运行中的进度
常用属性:
- value定义当前值
- max定义完成的值
3.表单相关
3.1 新增表单元素
新增以下type类型:
- email接收邮箱
- url接收URL
- tel接收电话号码,目前仅在移动设备上有效
- search搜索文框
- number/range接收数字/数字滑块,包含min,max,step属性
- date/month/week/time/datetime日期时间选择器,兼容性不好
- color颜色拾取
作用:
- 具有格式校验的功能
- 可以与移动设备的键盘相关联
3.2新增表单属性
form标签的属性:
- autocomplete是否启动表单的自动完成功能,取值:on(默认)、off
- novalidate提交表单时不进行校验,默认会进行表单校验
3.3 新增表单元素的属性
新增表单元素属性:input/select/textarea等
- placeholder提示文字
- required是否必填
- autocomplete是否启用该表单元素的自动完成功能
- autofocus设置初始焦点元素
- pattern使用正则表达式(regexp后面会讲解),进行数据校验
- list使文本元素具有下啦列表的功能,需要配合datalist和option标签一起使用
- form可以将表单元素卸载form标签外面,然后通过该属性关联指定的表单
4.多媒体标签
4.1 audio标签
在页面中插入音频,不同的浏览器对音频格式的支持不一样
audio常用属性:
-
src音频文件的来源
-
controls是否显示控制面板,默认不显示
-
autoplay是否自动播放,默认不自动播放
-
loop是否循环播放
-
muted是否静音
-
preload是否预加载,取值:nonebu不预加载、auto预加载(默认)、metadata只加载元数据
如果设置了autoplay属性,则该属性无效
可以结合source标签使用,指定多个音频文,浏览器会检测并使用第一个可用的音频文件
4…2 video标签
在页面中插入视频,不同的浏览器对视频格式的支持不一样
用法与audio标签基本相同,增加属性:
- width/height视频播放器的宽度/高度
- poster在视频加载前显示的图片
案例1
<html><head><title>第一个HTML文件</title><meta charset="utf-8"></head><body>欢迎学习HTML</body>
</html>

案例2
<html><head><title>HTML,学习</title><meta charset = "utf-8"></head><body>welcome to html !</body>
</html>

案例3
<html><head><title>HTML学习</title></head><body>欢迎学习HTML网页技术!</body>
</html>

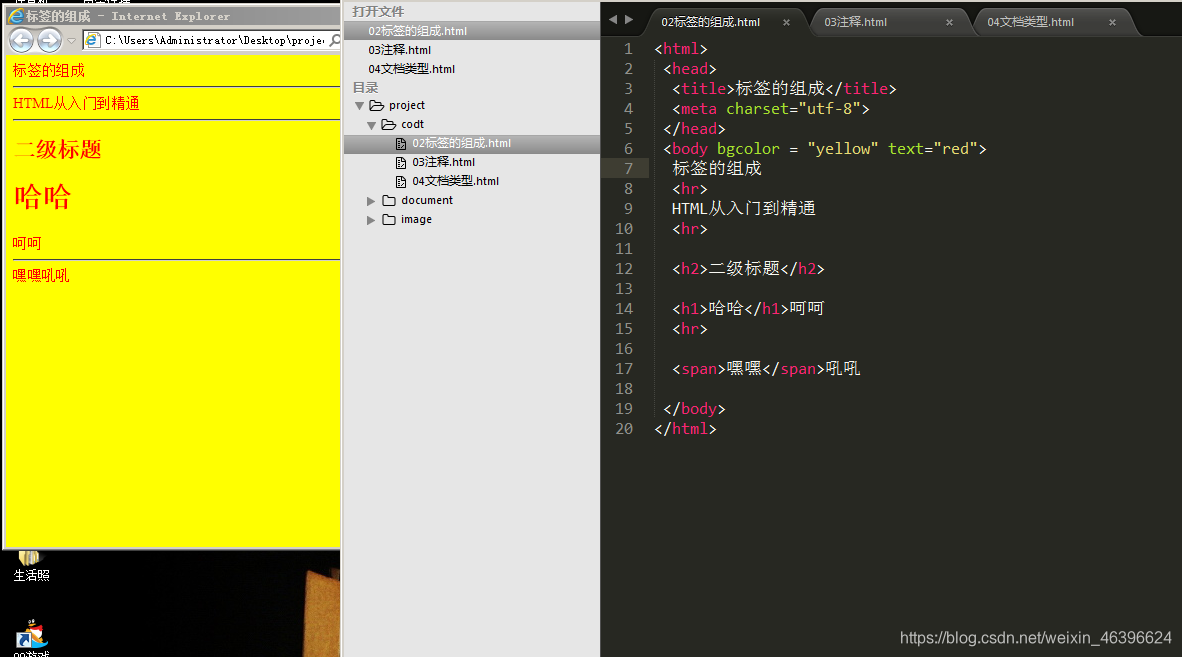
案例4
<html><head><title>标签的组成</title><meta charset="utf-8"></head><body bgcolor = "yellow" text="red">标签的组成<hr>HTML从入门到精通<hr><h2>二级标题</h2><h1>哈哈</h1>呵呵<hr><span>嘿嘿</span>吼吼</body>
</html>

案例5
<!DOCTYPE html>
<html long="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
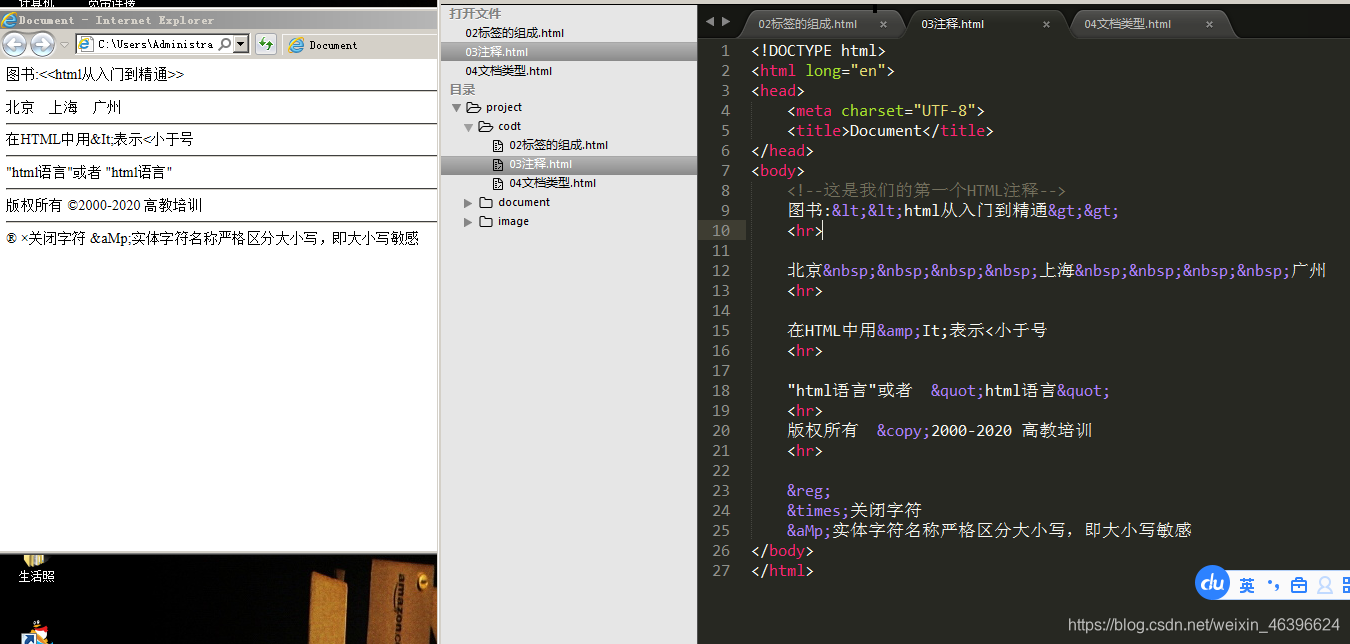
<body><!--这是我们的第一个HTML注释-->图书:<<html从入门到精通>><hr>北京 上海 广州<hr>在HTML中用&It;表示<小于号<hr>"html语言"或者 "html语言"<hr>版权所有 ©2000-2020 高教培训<hr>®×关闭字符&aMp;实体字符名称严格区分大小写,即大小写敏感
</body>
</html>

案例6
<!DOCTYPE html>
<html lang ="en">
<head><<meta charset="utf-8"><title>Document</title>
</head>
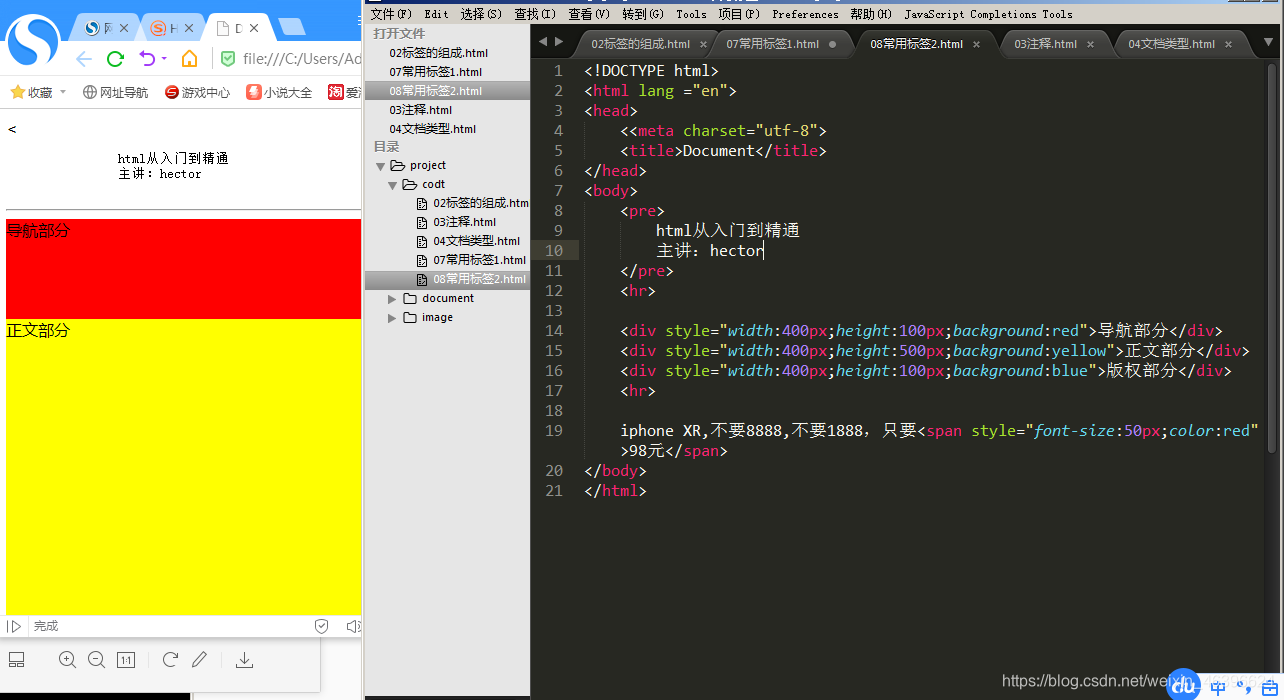
<body><pre>html从入门到精通主讲:hector</pre><hr><div style="width:400px;height:100px;background:red">导航部分</div><div style="width:400px;height:500px;background:yellow">正文部分</div><div style="width:400px;height:100px;background:blue">版权部分</div><hr>iphone XR,不要8888,不要1888,只要<span style="font-size:50px;color:red">98元</span>
</body>
</html>

案例7
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
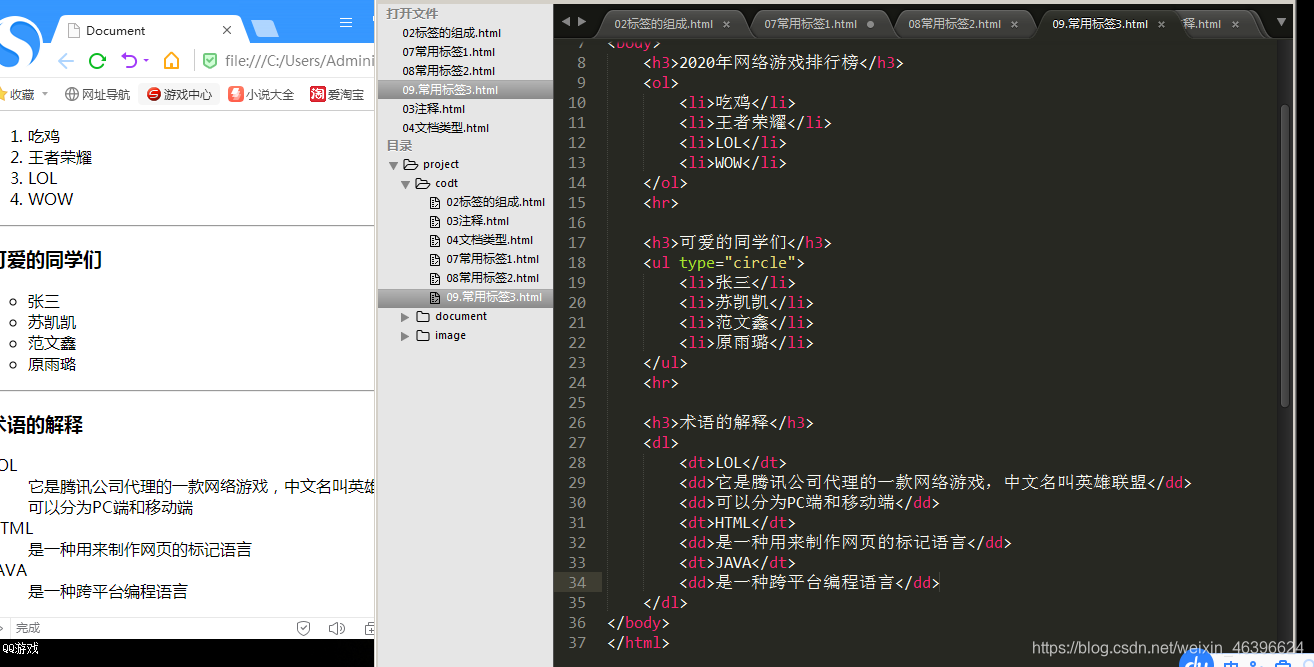
<body><h3>2020年网络游戏排行榜</h3><ol><li>吃鸡</li><li>王者荣耀</li><li>LOL</li><li>WOW</li></ol><hr><h3>可爱的同学们</h3><ul type="circle"><li>张三</li><li>苏凯凯</li><li>范文鑫</li><li>原雨璐</li></ul><hr><h3>术语的解释</h3><dl><dt>LOL</dt><dd>它是腾讯公司代理的一款网络游戏,中文名叫英雄联盟</dd><dd>可以分为PC端和移动端</dd><dt>HTML</dt><dd>是一种用来制作网页的标记语言</dd><dt>JAVA</dt><dd>是一种跨平台编程语言</dd></dl>
</body>
</html>

案例8
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
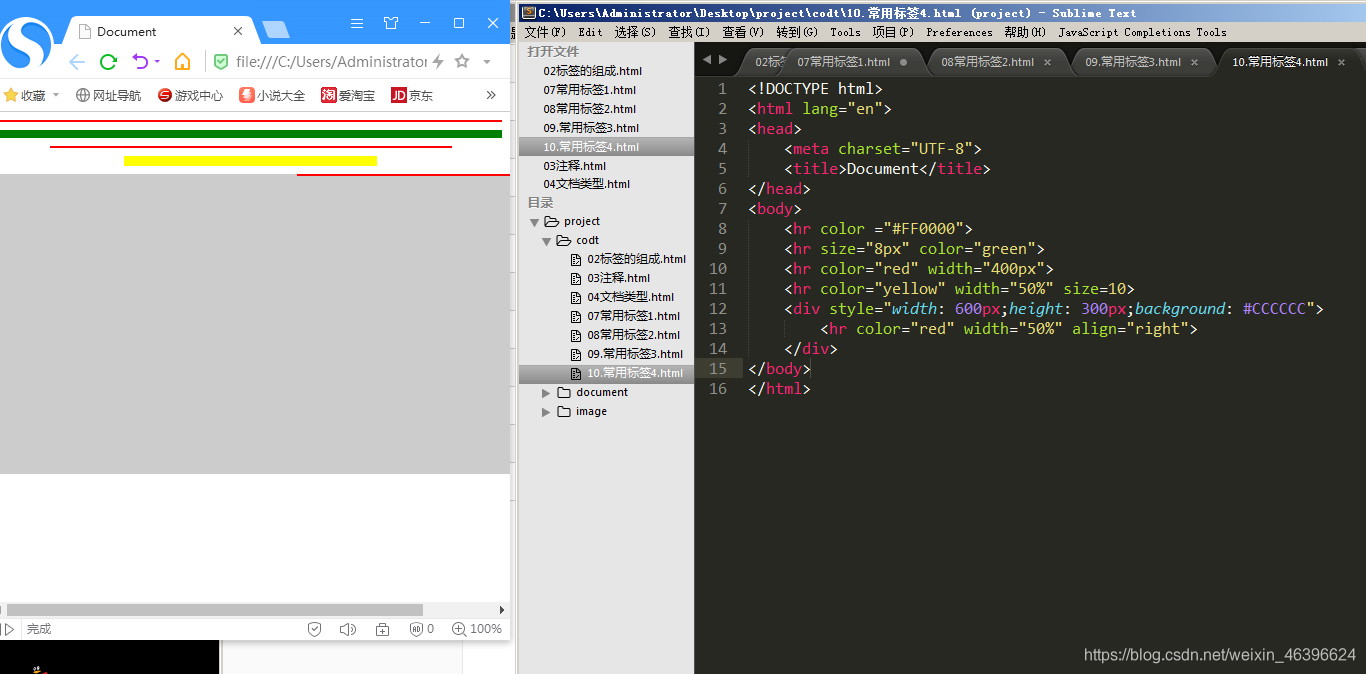
<body><hr color ="#FF0000"><hr size="8px" color="green"><hr color="red" width="400px"><hr color="yellow" width="50%" size=10><div style="width: 600px;height: 300px;background: #CCCCCC"><hr color="red" width="50%" align="right"></div>
</body>
</html>

案例9
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>Document</title>
</head>
<body>hello world<br>welcome to html<p>html称为超文本标记文本标记语言,是一种标识性的语言,它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。html文本是由html命令组成的描述文本,html命令可以说明文字,图形、动画、声音、表格、链接等。</p><p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图标与其他信息媒体的关联,这些相互关联的信息媒体可以在同一文本中,也可能是其他文件,或是地理闻之相距较远的某台计算机的文件。这种组织信息方式分布在不同位置的信息资源用随机方式进行链接,为人们查找,检索信息提供方便。</p><h1>一级标题</h1><h2>二级标题</h2><h3>四级标题</h3><h6>六级标题</h6>
</body>
</html>

案例10
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><img src="../image/qq.jpg" alt="图片加载失败.." title="这是腾讯集团的吉祥物--企鹅"><hr><img src="../image/mac.jpg" width="50%"><hr><div style="width:800px;height:800px;background:red;"><img src="../image/mac.jpg" width="50%"></div></body>
</html>

案例11
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body>welcome <i>to</i> HTML<hr>welcome <em>to</em> HTML<hr>welcome to <address>上海市南京东路</address><hr>HTML从<b>入门</b>到精通!<br>HTML从<strong>入门</strong>到精通!<hr>原价:<del>188元</del>,优惠价,<span style="font-size:40px;color:red">98元</span><br>主讲:<ins>Hector</ins><hr>水的分子表达式:H<sub>2</sub>O<hr>2 <sup></sup>=8<hr><bdo dir="rtl">welcome to html!</bdo><br><bdo dir="rtl">上海自来水来自海上</bdo><br><abbr title="Hyper Text Language">HTML</abbr><hr><span title="Hyper Text Language">HTML</span><hr>HTML从<small>入门</small>到精通<br>HTML从<big>入门</big>到精通
</body>
</html>

案例12
<!DOCTYPE html>
<html lang="en">
<head><!-- 设置字符编码 --><meta charset="UTF-8"><!-- 设置网页关键字 SEO 网站优化 --><meta name="keywords" content="IT教育,JAVA开发,WEB前端,Python,Andorid开发......"><!-- 设置网页的描述 --><meta name="description" content="做专业的IT教育......"><!-- 设置网站的作者 --><meta name="authot" content="Hector"><!-- 设置网站的跳转 --><!-- <meta http-equiv="refresh" content="2;url=http://www.baidu.com"> --><title>Document</title><!-- 定义内部的css样式 --><style>body{color:red;}</style><!-- 引用外部的css样式 --><link rel="stylesheet" href="CSS文件的路径"><!-- 定义或引用脚本 --><script>alert("哈哈");</script><!-- 定义基础路径 --><base href="../image/">
</head>
<body>IT教育,全国计算机等级考试-Hector<img src="../image/heihei.gif" alt=""><hr><img src="qq.jpg" alt="">
</body>
</html>

案例13
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script>alert("嘿嘿!");</script>
</head>
<body><div style="width:200px;height:200px;background:red"><p>hello</p></div><p style="width:300px;height:300px;background:green;"><div style="width:00px;height:200px;background:blue">hellp</div> </p>
</body>
</html>

案例14
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="http://www.baidu.com">百度</a><br><a href="http://www.baidu.com" target="_blank">百度</a><hr><a href="d:/software/b.html" target="_blank">b</a><br><a href="c.html">c</a><!-- ./当前路径 --><br><a href="../d.html">d</a>
</body>
</html>

案例15
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><ol><li><a href="#first">简介</a></li><li><a href="#second">HTML版本</a></li><li><a href="#three">特点</a></li><li><a href="#four">编辑方式</a></li><li><a href="#five">整体结构</a></li><li><a href="#six">相关要求</a></li></ol><p><a name="first">简介</a></p><p>HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。</p><p> 自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。</P><p><a name="second">HTML版本</a></p><p>HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由GERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。 </p><p>HTML历史上有如下版本: ①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。<br>②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。 <br> ③HTML 3.2:1997年1月14日,W3C推荐标准。 <br>④HTML 4.0:1997年12月18日,W3C推荐标准。<br> ⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。<br> ⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。<br></p><p><a name="three">特点</a></p><p>超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下: [4] 简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。 [4] 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 [4] 平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。 [4] 通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。</p><p><a name="four">编辑方式</a></p><p>HTML其实是文本,它需要浏览器的解释,它的编辑器大体可以分为以下几种:
基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。 [7]
半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text2收费但可以无限期试用)。 [7]
所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位Adobe)。Microsoft Visual Studio(出品公司:微软):其中所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。</p> <p><a name="five">整体结构</a></p><p>一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。 [10] 标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。</p><p><a name="six">相关要求</a></p><p>在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 [9] 文本标记语言源程序的文件扩展名默认使用htm(磁盘操作系统DOS限制的外语缩写为扩展名)或html(外语缩写为扩展名),以便于操作系统或程序辨认,除自定义的汉字扩展名。在使用文本编辑器时,注意修改扩展名。而常用的图像文件的扩展名为gif和jpg。 [9] 超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。完整的空格可使用特殊符号(实体符)“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。 [9] 标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束;标记元素忽略大小写,即其作用相同,但完整的空格可使用特殊符号“ (注意此字母必须小写,方可空格)”;许多标记元素具有属性说明,可用参数对元素作进一步的限定,多个参数或属性项说明次序不限,其间用空格分隔即可;一个标记元素的内容可以写成多行。 [9] 标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。 [9] HTML注释由"<!--"号开始,由符号”-->“结束结束,例如<!--注释内容-->。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。</p>
</body>
</html>

案例16
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><ol><li><a href="16.锚链接.html#first">简介</a></li><li><a href="16.锚链接.html#second">HTML版本</a></li><li><a href="16.锚链接.html#three">特点</a></li><li><a href="16.锚链接.html#four">编辑方式</a></li><li><a href="16.锚链接.html#five">整体结构</a></li><li><a href="16.锚链接.html#six">相关要求</a></li></ol>
</body>
</html>

案例17
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="../image/heihei.gif">点击此处下载图片</a><br><a href="mailto:627704438@qq.com">联系我们</a>
</body>
</html>

案例18
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
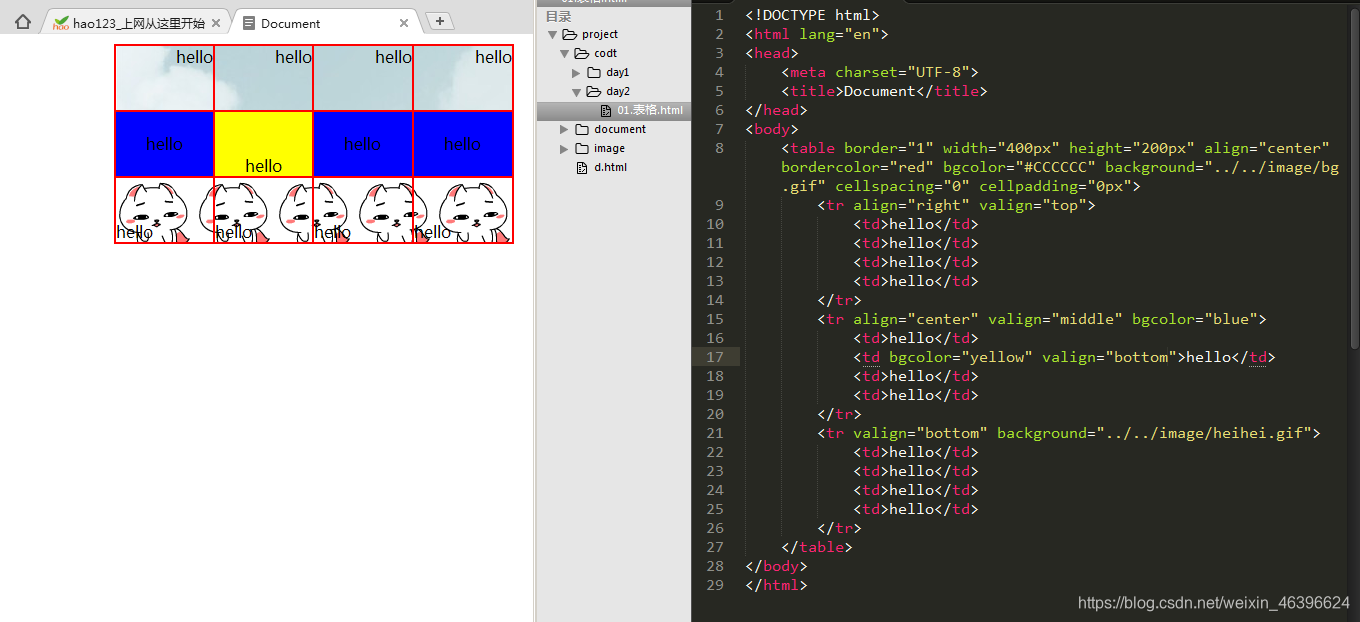
<body><table border="1" width="400px" height="200px" align="center" bordercolor="red" bgcolor="#CCCCCC" background="../../image/bg.gif" cellspacing="0" cellpadding="0px"><tr align="right" valign="top"><td>hello</td><td>hello</td><td>hello</td><td>hello</td></tr><tr align="center" valign="middle" bgcolor="blue"><td>hello</td><td bgcolor="yellow" valign="bottom">hello</td><td>hello</td><td>hello</td></tr><tr valign="bottom" background="../../image/heihei.gif"><td>hello</td><td>hello</td><td>hello</td><td>hello</td></tr></table>
</body>
</html>

案例19
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!-- table(tr)td{hello$}*4)*4 --><table border="1" width="500px" height="300px"><tr><td colspan="4" align="center">hello1</td></tr><tr><td rowspan="3">hello1</td><td>hello2</td><td>hello3</td><td>hello4</td></tr><tr><td>hello2</td><td rowspan="2" colspan="2" align="center">hello3</td></tr><tr><td>hello2</td></tr></table>
</body>
</html>

案例20
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><table border="1" width="600px" height="300px" align="center"><caption><h2>学生基本信息表</h2></caption><thead bgcolor="cyan"><td>学号</td><td>姓名</td><td>年龄</td><td>性别</td></thead><tbody bgcolor="#CCCCCC"><tr><td>1001</td><td>阿牛</td><td>21</td><td>男</td></tr><tr><td>1002</td><td>阿花</td><td>20</td><td>女</td></tr><tr><td>1003</td><td>张三</td><td>19</td><td>男</td></tr><tr><td>1004</td><td>李四</td><td>22</td><td>女</td></tr></tbody><tfoot bgcolor="yellow" align="center"><tr><td width="25%">总计人数</td><td colspan="3">4</td></tr></tfoot></table>
</body>
</html>

案例21
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><h2>用户注册</h2><form action="" method="get" enctype="application/x-www-form-urlencoded" >用户名:<input type="text" name="usr-name" value="无名氏"><br>密码:<input type="password" name="pwd" size="20" maxlength="6"><br>年龄:<input type="text" name="age" disabled=""><br><input type="submit" value="确认"></form>
</body>
</html>

案例22
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><h2>用户注册</h2><form action="" method="get" enctype="multipart/form-data" >用户名:<input type="text" name="usr-name" value="无名氏"><br>密码:<input type="password" name="pwd" size="20" maxlength="6"><br>年龄:<input type="text" name="age" value="18" enabled><br>性别:<input type="radio" name="sex" value="male"><img src="../../image/male.gif" alt=""><input type="radio" name="sex" value="female" checked><img src="../../image/female.gif" alt=""><br>爱好:<input type="checkbox" name="hobby" value="eat">吃饭<input type="checkbox" name="hobby" value="sleep">睡觉<input type="checkbox" name="hobby" value="doudou">打豆豆<br>头像:<input type="file" name="head" accept="image/jpeg"><input type="hidden" name="usr_id" value="9528"><hr><input type="submit" value="注 册"><input type="reset" value="重 置"><hr><input type="image" src="../../image/submit.gif"><input type="image" src="../../image/reset.gif"><hr><input type="button" value="普通按钮"></form>
</body>
</html>

案例23
<meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="">学历:<select name="degree"><option value="0">请选择学历</option><option value="dazhuansheng">大专</option><option value="benke" selected="">本科</option><option value="yanjiusheng">研究生</option><option value="shuoshi">硕士</option></select><br>城市:<select name="city"><optgroup label="山西省"><option value="taiyuan">太原</option><option value="datong">大同</option><option value="changzhi">长治</option></optgroup><optgroup label="山东省">input><option value="jinan">济南</option><option value="qingdao">青岛</option><option value="rizhao">日照</option></optgroup><optgroup label="江苏省"><option value="nanjing">南京</option><option value="yangzhou">扬州</option><option value="xuzhou">徐州</option></optgroup></select><br>服务协议:<textarea name="intrduce" readonly="" rows="10" cols="20">请遵守本网站的相关协议和国家的法律法规请遵守本网站的相关协议和国家的法律法规请遵守本网站的相关协议和国家的法律法规</textarea><hr><input type="submit"></form>
</body>
</html>

案例24
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><fieldset><legend>个人信息</legend><label for="name">用户名:</label><input type="text" name="usrname" id="name"><br><label for="email">邮箱:</label><input type="text" name="email" id="email"><hr></fieldset><input type="submit" value="提交按钮"><input type="reset" value="重置按钮"><input type="image" src="../../image/submit.gif"><input type="button" value="普通按钮"><hr><button type="submit">提交按钮</button><button type="reset">重置按钮</button><button type="button">普通按钮</button><button><img src="../../image/submit.gif" alt=""></button><br><fieldset><legend>院校信息</legend>学号:<input type="text" name="stuID"><br>学校:<input type="text" name="stuSchool"><br>专业:<input type="text" name="stuMajor"><br></fieldset>
</body>
</html>

案例25
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><iframe src="top.html" width="100%" height="200" frameborder="0" scrolling="auto"></iframe><h3>主体部分</h3><hr><a href="01.表格.html" target="hello">01.html</a><a href="02.合并单元格.html" target="hello">02.html</a><br><iframe src="./foot.html" width="600px" height="600px" frameborder="0" name="hello"></iframe>
</body>
</html>

案例26
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><article><header>标题</header><section>第一段</section><section>第二段</section><footer>脚注</footer></article><aside>广告</aside><br><figure><figcaption>logo标题</figcaption><img src="../../image/google.png" alt=""><img src="../../image/facebook.png" alt=""></figure><nav><ul><li>网页</li><li>资讯</li><li>视频</li><li>图片</li><li>知道</li><li>文库</li><li>贴吧</li></ul></nav>
</body>
</html>

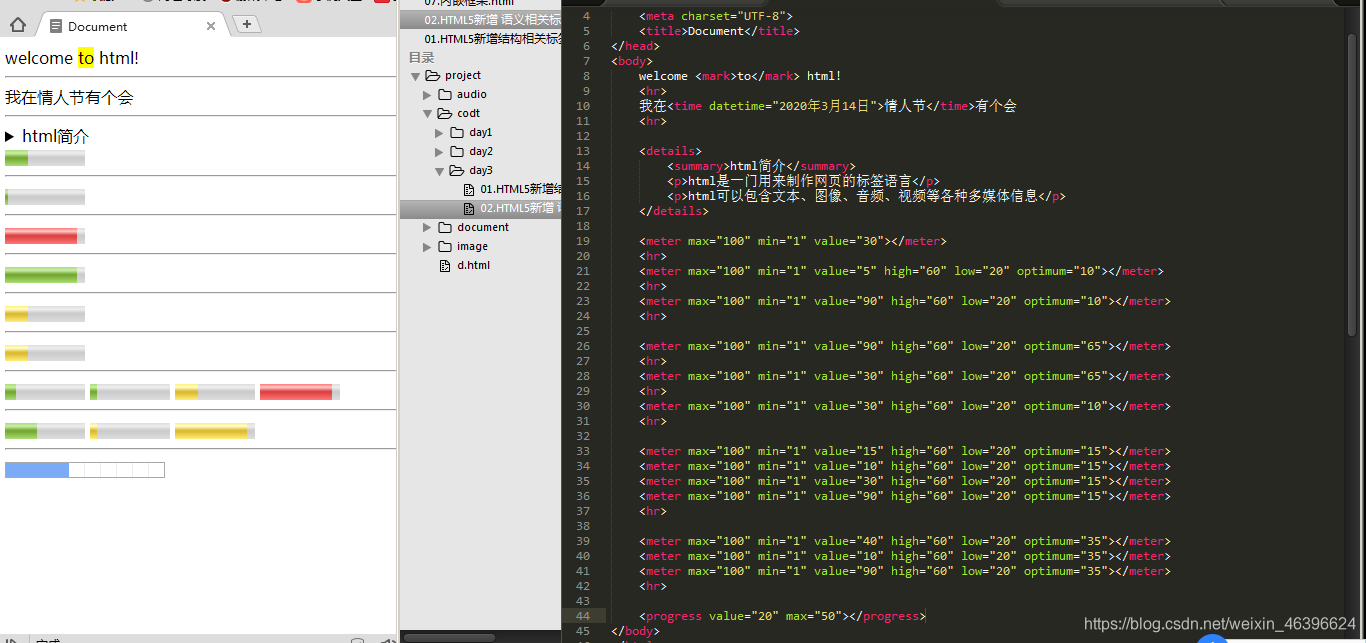
案例27
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body>welcome <mark>to</mark> html!<hr>我在<time datetime="2020年3月14日">情人节</time>有个会<hr><details><summary>html简介</summary><p>html是一门用来制作网页的标签语言</p><p>html可以包含文本、图像、音频、视频等各种多媒体信息</p></details><meter max="100" min="1" value="30"></meter><hr><meter max="100" min="1" value="5" high="60" low="20" optimum="10"></meter><hr><meter max="100" min="1" value="90" high="60" low="20" optimum="10"></meter><hr><meter max="100" min="1" value="90" high="60" low="20" optimum="65"></meter><hr><meter max="100" min="1" value="30" high="60" low="20" optimum="65"></meter><hr><meter max="100" min="1" value="30" high="60" low="20" optimum="10"></meter><hr><meter max="100" min="1" value="15" high="60" low="20" optimum="15"></meter><meter max="100" min="1" value="10" high="60" low="20" optimum="15"></meter><meter max="100" min="1" value="30" high="60" low="20" optimum="15"></meter><meter max="100" min="1" value="90" high="60" low="20" optimum="15"></meter><hr><meter max="100" min="1" value="40" high="60" low="20" optimum="35"></meter><meter max="100" min="1" value="10" high="60" low="20" optimum="35"></meter><meter max="100" min="1" value="90" high="60" low="20" optimum="35"></meter><hr><progress value="20" max="50"></progress>
</body>
</html>

案例28
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
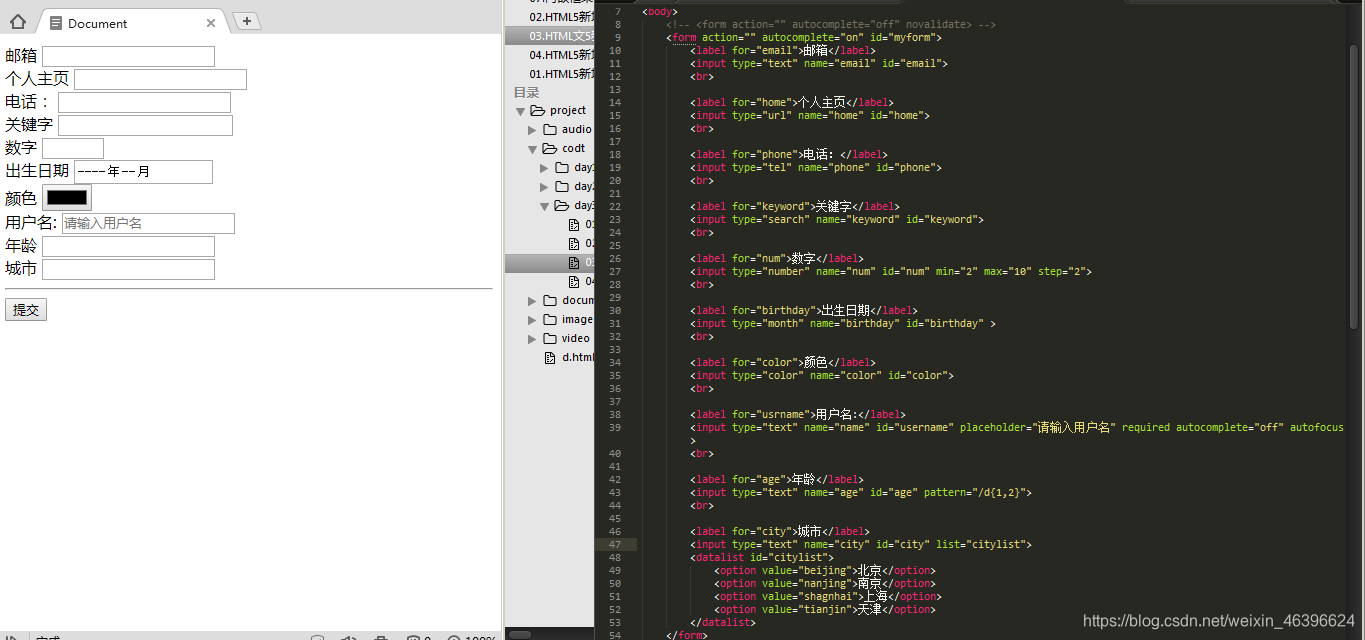
<body><!-- <form action="" autocomplete="off" novalidate> --><form action="" autocomplete="on" id="myform"><label for="email">邮箱</label><input type="text" name="email" id="email"><br><label for="home">个人主页</label><input type="url" name="home" id="home"><br><label for="phone">电话:</label><input type="tel" name="phone" id="phone"><br><label for="keyword">关键字</label><input type="search" name="keyword" id="keyword"><br><label for="num">数字</label><input type="number" name="num" id="num" min="2" max="10" step="2"><br><label for="birthday">出生日期</label><input type="month" name="birthday" id="birthday" ><br><label for="color">颜色</label><input type="color" name="color" id="color"><br><label for="usrname">用户名:</label><input type="text" name="name" id="username" placeholder="请输入用户名" required autocomplete="off" autofocus><br><label for="age">年龄</label><input type="text" name="age" id="age" pattern="/d{1,2}"><br><label for="city">城市</label><input type="text" name="city" id="city" list="citylist"><datalist id="citylist"><option value="beijing">北京</option><option value="nanjing">南京</option><option value="shagnhai">上海</option><option value="tianjin">天津</option></datalist></form><hr><input type="submit" form="myform">
</body>
</html>

案例29
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!-- <audio src="../../audio/water.mp3" controls autoplay autoplay loop muted preload="metedate"></audio> --><audio><source src="../../audio/earth.ogg"><source src="../../audio/water.mp3">您的浏览器不支持audio标签,请更换浏览器</audio><video src="../../video/volcano.mp4" controls="" width="600px" poster="../../image/p1.jpg"></video>
</body>
</html>

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【C语言】C语言概述
一、嵌入式开发中为什么选择C语言?1. C语言具有出色的可移植性,能在多种不同体系结构的软/硬件平台上运行。什么是移植性呢?移植性就是把一个平台上的代码放到另一个平台上。在把代码从一个平台换到另一个平台的时候,修改的东西越少,就说明移植性越好。2. C语言具有简洁紧…...
2024/4/27 5:26:29 - java基础的界面美化
一、设置窗体背景图片:如果一个窗体上有几个面板此时,想要将窗体背景设置为自己想要的图片那么,首先将背景图片放在JLabel标签里第二步,将背景标签添加到JFram的LayeredPane面板里。第三步,设置背景标签的位置第四步,获取窗体上的全部面板并将其全部设置为透明具体代码如…...
2024/4/15 9:00:54 - PHP正则表达式-从文本中提取URL
1.从文本中提取URL的正则表达式/https?:\/\/[\w-.%#?\/\\\]+/i转载于:https://www.cnblogs.com/bore3601/p/3318358.html...
2024/4/19 1:15:22 - 一个叫盒子的姑娘
我走在路上,大片大片的油菜花还有远处叫不上名字的火红火红的花,红,黄和绿。眼前草地上躺着一个姑娘,不知道是不是死去,还是她只是睡着了,和我一样,整晚整晚的失眠,累到也想在这地上随便找个地方躺下。远处的火山不断喷吐着火焰,像是喘息的男人。太阳在山左边的天空上…...
2024/4/20 3:09:07 - SAP FICO财务会计之过账
在FICO模块 中,采购收货和发票校验完成后都会在系统中自动生成会计凭证,其科目是在系统配置时预先设定的。自动记账的科目和金额的处理受到存货计价方法和收货与收发票的先后次序等因素影响。具体规则如下:1、标准成本法和移动平均价SAP系统有两种典型的存货计价方法:标准成…...
2024/4/20 12:01:55 - maven在MANIFEST.MF文件添加参数
前言在接触了lombok之后由于对实现机制感兴趣,所以就开始学习Java agent,可是由于需要在MANIFEST.MF增加一些参数,所以就去maven的官网找相关资料。MANIFEST.MF简介MANIFEST.MF用于定义扩展和包相关数据的清单文件。 注意事项: 1. MANIFEST.MF中的数据是以key: value [va…...
2024/4/20 18:06:11 - 【互联网营销基础知识】新媒体运营人员须知的10大素材网站(一)
做新媒体会有大量的时间是制作文章和短视频,而文章短视频制作过程中需要用到大量的图片、音乐、音频等素材。这里总结了当前比较好用的10大素材网站,相信能对大家有一定的帮助。1.爱给网爱给网有海量的音效资源,对于短视频创作者来说,很实用。虽然部分内容要收费,但免费内…...
2024/5/5 11:09:08 - SAP案例教程MM采购前台操作
目录新增供应商 1扩展供应商公司视图 6采购申请清单显示 12采购申请转采购订单 13创建STO公司间采购订单(整机公司) 17查询采购订单 20采购入库 21查询物料凭证清单 23STO公司间采购订单收货(整机公司) 25查询仓库库存 27新增供应商案例erplabs整机公司有以下供应商,在SAP…...
2024/5/5 4:42:13 - Win32 CRT and MFC 清单文件.manifest配制
Demo.exe.manifest<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0"><dependency><dependentAssembly><…...
2024/4/17 13:17:44 - 备忘:关于php正则匹配不成功的问题
某php程序的正则部分突然不能正常工作,调试发现正则匹配失败 仔细检查后发现正则表达式无误,但preg_match始终返回false。 翻手册的时候看到了preg_last_error()函数,添加后发现返回值为PREG_BACKTRACK_LIMIT_ERROR 搜索一番后发现是非贪婪模式的正则表达式(形如:".*…...
2024/4/17 13:19:08 - c语言入门教程 / c语言入门经典书籍
用C语言开始编写代码初级:C语言入门必备(以下两本书任选一本即可)C语言是作为从事实际编程工作的程序员的一种工具而出现的,本阶段的学习最主要的目的就是尽快掌握如何用c语言编写程序的技能。对c语言的数据类型、控制流结构、函数、指针等能够有较深入的理解。当然本阶段最…...
2024/4/20 2:28:00 - 哈里森,史上最具空间价值的钟表匠
原文地址:http://sztqb.sznews.com/html/2008-03/25/content_110854.htm不久前,在“大师日历”栏目里,我们编发了《库克,大航海的终结者》一文,有读者朋友看后,觉得其中一笔带过的经度与时空的关系交待得不很清楚。所以,借哈里森的诞辰及辞世的纪念日,我们又约了这篇纪…...
2024/4/19 23:01:29 - DRBD+ Pacemake + Corosync 实现 MySQL主备+自动切换
DRBD+ Pacemake + Corosync 实现 MySQL主备+自动切换一、功能介绍1. DRBD2. Pacemake3. Corosync二、安装过程1. 环境准备2. 安装软件3. 配置DRBD4. 初始化DRBD5. MySQL安装6. 安装Pacemeka和Corosync7. 编写MySQL切换脚本三、故障模拟测试1. MySQL故障模拟2. 机器宕机测试 一…...
2024/4/29 1:38:23 - SAP HANA 高性能内存数据库
最近,用到了SAP HANA内存数据库,听过这套集群搭建公司已花费超过2亿RMB。今天对于这款德国SAP制造的内存数据库做一个简单的介绍和总结。虽然在处理大数据方面性能很赞,但是花费太高,不是一般小公司能够承担起的,所以不是很流行,在DB-Engines排名不是很高。一、HANA是什么…...
2024/4/20 10:15:50 - 苹果域对应关系 Manifest.db文件解析
最新的IOS10版本,这些信息存储在Manifest.db的sqlite数据库中,用sqlite软件打开即可查看对应的信息转载:http://www.cnblogs.com/ios8/p/ios-store2.html这篇主要讲解如何解析Manifest.mbdb文件。使用二进制工具打开这个文件,文件的头6个字节是固定的,相当于是文件的一种标…...
2024/4/18 20:49:12 - PHP正则表达式(2)
括号字符 ():改变限定符的作用范围。(thir|four)th可匹配单词thirth或fourth 分组。IP表达式中(.[0-9]{1,3}){3},对分组进行重复操作。 反向引用(后向引用) 依靠子表达式的“记忆”功能来匹配连续出现的字串或字母。如匹配连续两个it,(it)\1。(sens|respons)e and \1ibil…...
2024/4/19 19:12:02 - 粘贴代码规整漂亮的网站
可以生成比较好看的代码截图:https://carbon.now.sh可以在Word中粘贴出比较整齐的代码:http://www.planetb.ca/syntax-highlight-word顺便加一个PDF转PPT的网站:https://lightpdf.com/zh/pdf-to-ppt撒花~~ 用起来还算方便,如果大家有更好的,希望可以安利给我哟!!!甘特图…...
2024/4/17 13:19:02 - 计算机本科/硕士找offer的总结 节选
在这样的目标定位下,我的求职历程从2006年10月8日开始,到2007年1月10日正式结束,一共持续了3个月的时间。整个过程可以分为三个阶段:第一阶段:2006年10月份找工作刚刚开始的阶段,什么都不懂,也没有经验,所以主要是以海投为主,多争取笔试、面试机会,为后面的面试积累经…...
2024/4/18 18:12:19 - SAP C/4HANA与人工智能和增强现实(AR)技术结合的又一个创新案例
今天这篇迟到的文章,来自我的同事Aviva。 去年SAP C/4HANA发布之后,SAP的从业者们可能或多或少都读过一些来自SAP官方渠道,比如微信公众号"SAP天天事"发布的一些文章,提到了"企业数字化转型", "智慧企业"等概念。那么这些概念如何落地呢?请…...
2024/4/19 18:36:22 - PHP正则分组替换
/*** 将字符串转换为驼峰式命名* @param string $str* @param boolean $big true大驼峰式 false小驼峰式* @return string*/ function humpType($str,$big=false){$str=strtolower($str);$big and ucfirst($str);$str=preg_replace("/_([a-zA-Z])/e", "strtoup…...
2024/4/17 13:20:20
最新文章
- 高并发支持的RSA文件加解密后端接口设计与实现
1. 简介 在现代信息安全领域,RSA算法是一种常用的非对称加密算法,被广泛应用于数据传输和文件加密。为了实现安全可靠的文件传输和存储,设计一个支持高并发、日志打印详细的RSA文件加解密后端接口至关重要。 2. 技术选型 2.1 编程语言 选…...
2024/5/5 11:33:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Java8新特性】四、强大的Stream api
这里写自定义目录标题 一、了解Stream二、流(stream)到底是什么?三、Stream操作的三个步骤四、创建Stream的四种方式五、Stream 的中间操作1、筛选和切片2、map 映射3、排序 六、Stream 的终止操作1、查找和匹配2、归约3、收集 一、了解Stream Stream是Java8中…...
2024/5/5 1:29:36 - 54.螺旋矩阵
题目描述 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。示例 1:输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5] 示例 2:输入:matrix …...
2024/5/4 14:38:47 - linux期末知识点总结
Linux操作系统不仅是技术爱好者的热门选择,也是许多IT专业人士必备的技能。随着期末的临近,了解并掌握Linux的关键知识点对于顺利通过考试至关重要。本文将对Linux操作系统的主要知识点进行总结,帮助你巩固学习成果,顺利应对期末考…...
2024/5/5 9:37:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
