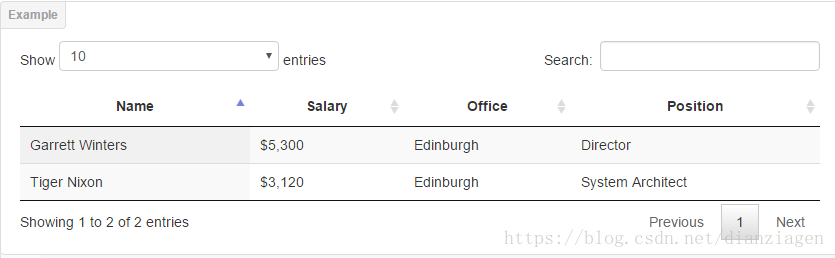
Datatables是一款jquery表格插件
Datatables
是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
特点:分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
Data
处理模式(Processing modes)
DataTables 中有两种不同的方式处理数据(排序、搜索、分页等):客户端处理(Client)—— 所有的数据集预先加载(一次获取所有数据),数据处理都是在浏览器中完成的【逻辑分页】。
服务器端处理(ServerSide)—— 数据处理是在服务器上执行(页面只处理当前页的数据)【物理分页】。
每种模式都有自己的优点和缺点,选择哪种模式是由你的数据量决定的。根据经验来看,数据少于 10,000 行你可以选择客户端模式,超过 10,000 行的使用服务器端处理。
数据源类型(Data source types)
DataTables 使用的数据源必须是一个数组,数组里的每一项将显示在你定义的行上面,DataTables 可以使用三种基本的 JavaScript 数据类型来作为数据源:
数组(Arrays [])
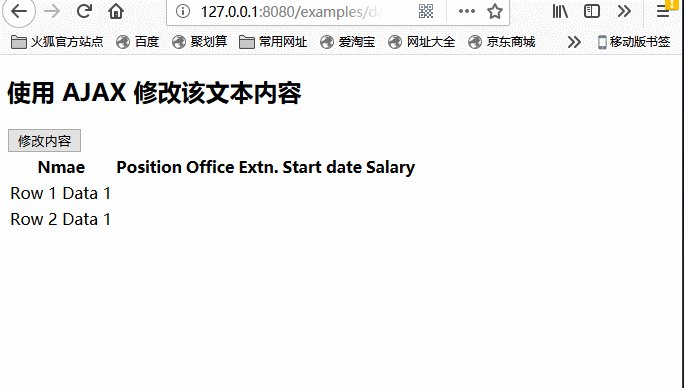
<!DOCTYPE html>
<html>
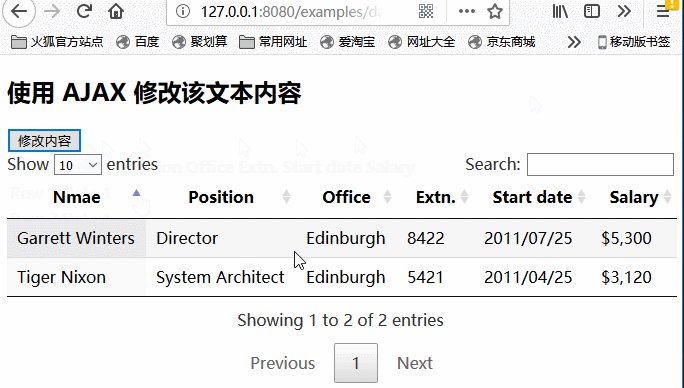
<head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title><meta charset="utf-8"><!--第一步:引入Javascript / CSS (CDN)--><!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"><!-- jQuery --><script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8"src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script><script>$(document).ready(function () {$("button").click(function () {var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];//$('#table_id_example').DataTable();//然后 DataTables 这样初始化:$('#table_id_example').DataTable({data: data});});});</script>
</head>
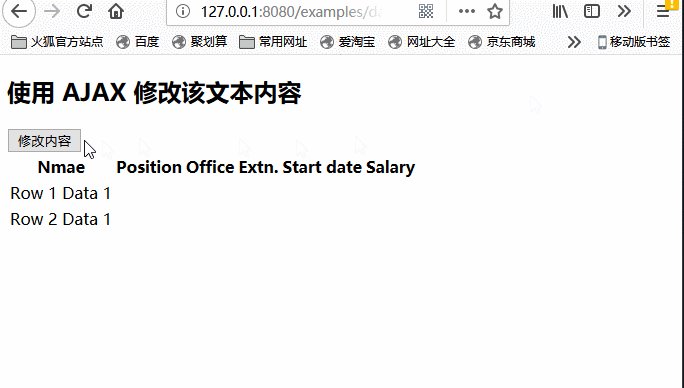
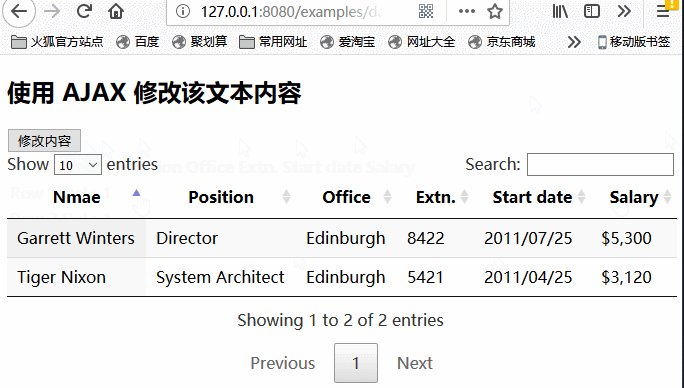
<body><button type="button">修改内容</button>
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display"><thead><tr><th>Nmae</th><th>Position</th><th>Office</th><th>Extn.</th><th>Start date</th><th>Salary</th></tr></thead><tbody><tr><td>Row 1 Data 1</td></tr><tr><td>Row 2 Data 1</td></tr></tbody>
</table>
</body>
</html>
对象(objects {})
对象看起来很直观,使用起来和数组略有不同。如果你已经参考了 API ,你可以知道通过对象获得特定的数据非常简单, 你只需要使用一个属性的名字,而不是记住这个数组的索引,比如data.name,而不是data[0]
var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使用对象数组,一定要配置columns,告诉 DataTables 每列对应的属性//data 这里是固定不变的,name,position,salary,office 为你数据里对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );实例(new myclass())
DataTables 从实例中获取数据显示是非常有用的,这些实例可以定义成抽象的方法来更新数据。
注意,name,salary,position 是属性而office是一个方法,DataTables 允许这样使用,他会自动识别,详细见手册 columns.dataOption
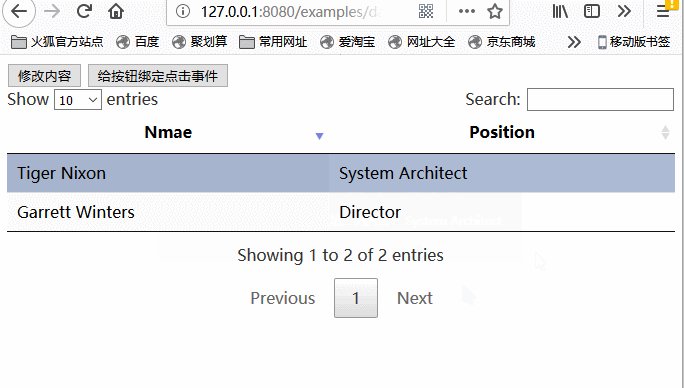
以上为实例作为数据源的实例,效果如下:
function Employee ( name, position, salary, office ) {this.name = name;this.position = position;this.salary = salary;this._office = office;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );给行绑定选中事件
<!DOCTYPE html>
<html>
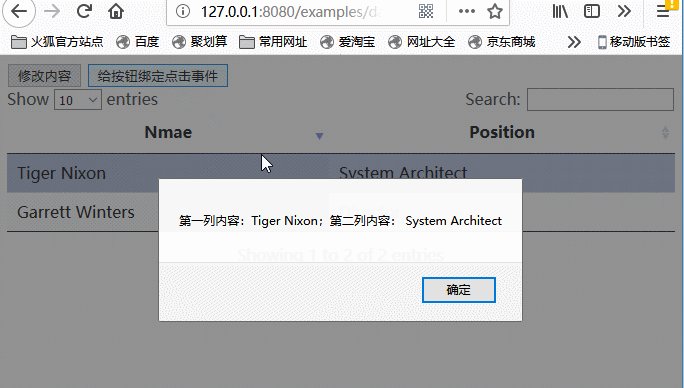
<head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title><meta charset="utf-8"><!--第一步:引入Javascript / CSS (CDN)--><!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"><!-- jQuery --><script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8"src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script><script>$(document).ready(function () {var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];var table = $('#table_id_example').DataTable({data: data,//这样配置后,即可用DT的API来访问表格数据columns: [{data: "name"},{data: "position"}]});//给行绑定选中事件$('#table_id_example tbody').on( 'click', 'tr', function () {console.log("给行绑定选中事件");if ($(this).hasClass('selected')) {$(this).removeClass('selected');}else {table.$('tr.selected').removeClass('selected');$(this).addClass('selected');}} );//给按钮绑定点击事件$("#table_id_example_button").click(function () {console.log("给按钮绑定点击事件");var column1 = table.row('.selected').data().name;var column2 = table.row('.selected').data().position;alert("第一列内容:"+column1 + ";第二列内容: " + column2);});$("#button2").click(function () {console.log("button2");});});</script>
</head>
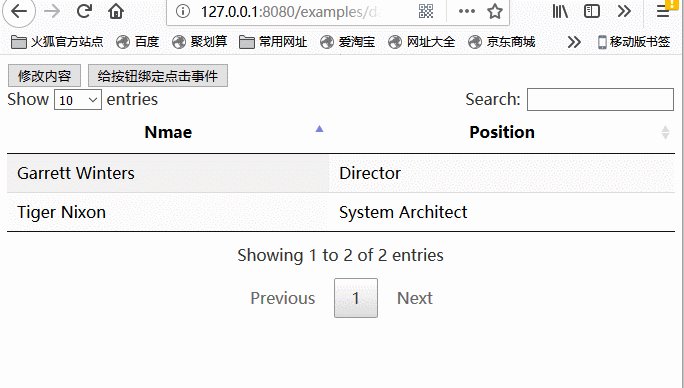
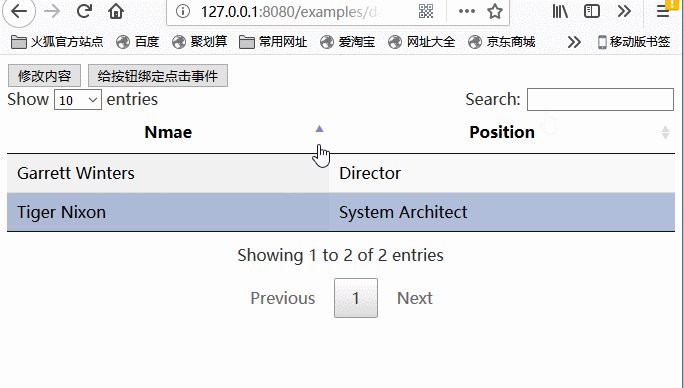
<body><button type="button" id="button2">修改内容</button>
<button type="button" id="table_id_example_button">给按钮绑定点击事件</button>
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display"><thead><tr><th>Nmae</th><th>Position</th></tr></thead><tbody><tr><td>Row 1 Data 1</td></tr><tr><td>Row 2 Data 1</td></tr></tbody>
</table>
</body>
</html>
。。。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- js事件
115.3.1onClick事件 鼠标单击onClick事件是最常用的事件之一,当用户单击鼠标时,产生onClick事件,同时onClick指定的事件处理程序或代码将被调用程序。 <input type="buttom" name="fullsreen" value="全屏”onClick="window.open(dicument…...
2024/4/17 16:04:31 - 数据结构Status
我们学的数据结构c语言版,里面每个函数前面都有status,网上有以下几种解释:1.这里的Status是一个结构或变量类型。STATUS是返回的状态,程序中的error,ok就是和它对应的!2.typedef int Status; /*类型名定义用status代替int*/ 这样你应该理解了吧,status push(linkstack top…...
2024/4/17 16:04:07 - angular ui-grid 表格插件配置项
angular ui-grid 表格插件配置项 ui-grid是英文文档,我总结了一些常用配置项$scope.gridOptions = {data:$scope.data//请求来的数据放入$scope.data中columnDefs:[{name:,displayName:,enableColumnMenu:false,width:,cellTemplate:"<div></div>"},{na…...
2024/4/17 16:04:13 - 通过exp命令对Oracle数据库进行备份操作(提供两种情况的备份:备份本地,备份远程的数据库)
通过exp命令可以对Oracle数据库进行备份操作,其命令含义是:exp 用户名/密码@数据库所在ip地址:数据库端口号/数据库的service-name file=存储到的位置 exp MISPS/MISPS@orcl file=d:\MISPS.dmp 远程导出的方法 exp MISPS/MISPS@10.12.10.111:1521/cipaspd.css.com file=d:\…...
2024/4/12 13:11:43 - JS中一些常用的事件(笔记)
window.onload事件:当文档和其所有外部资源(如图片)完全加载并显示给用户时就会触发它。window.onload = function (){//当加载完当前页面和其所有外部资源(如图片)后,执行这个函数 }window.onunload事件:当用户离开当前页面时会触发该事件window.onunload = function (){//…...
2024/4/19 0:12:32 - 使用Python 3 将txt文件转成csv文件
使用python3 将txt文本文件转换为csv文件 #-*-coding:utf-8 -*- import csvwith open(data.csv,w+,encoding="utf8",newline=)as c:writer_csv = csv.writer(c,dialect="excel")with open("data.txt",r,encoding=utf8)as f:# print(f.readlines(…...
2024/4/17 16:03:37 - 推荐一款基于 Bootstrap 的 jQuery 表格插件Bootstrap table
推荐一款基于 Bootstrap 的 jQuery 表格插件Bootstrap table...
2024/4/17 16:04:26 - 《数据结构——C++实现》(第二版)课后答案(缪淮扣 沈俊)
下载地址:CSDN下载希望同学们,学习进步!...
2024/4/18 20:45:58 - javascript之事件处理
一般事件 onclick 鼠标点击时触发此事件 ondblclick 鼠标双击时触发此事件 onmousedown 按下鼠标时触发此事件 onmouseup 鼠标按下后松开鼠标时触发此事件 onmouseover 当鼠标移动到某对象范围的上方时触…...
2024/4/16 2:35:40 - 如何将TXT或CSV数据导入到EXCEL中让长数字不会变成科学计数法,转化成文本
如何将TXT或CSV数据导入到EXCEL中让长数字不会变成科学计数法,转化成文本1.打开Excel软件2.在菜单栏中:数据->导入外部数据->导入数据3.在在弹出的选择数据源对话框中选择将要导入的txt文件,或者csv文件4.关键步骤:在文本导入导向的步骤2中需要特别注意,选择下方的含…...
2024/4/15 23:28:36 - iOS中UIWebView中添加长按和双击事件
如何在UIWebView中响应双击事件最近做的一个项目中涉及这样一个需求: 响应用户点击html元素的事件.这其中包含响应单击(single tap/click)和双击(double tap/dblclick).单击事件通常单击的解决方案是用javascript实现, 为html元素绑定onclick事件, javascript接收事件后跳转url…...
2024/4/17 16:03:12 - Perl例程:从txt文件提取数据到excel文件指定位置
功能: 1.读取当前路径下txt文件中符合特定匹配条件的数据; 2.将读取的数据保存到excel表指定位置。 #!/usr/bin/perluse Cwd; my $dir = getcwd; use strict; use Win32; use Win32::OLE; use Win32::OLE::Const Microsoft Excel; use Win32::OLE::Variant; use Win32::OLE::…...
2024/4/12 13:08:26 - oracle的备份文件(dmp)导入mysql数据库方法
2019独角兽企业重金招聘Python工程师标准>>> 这个过程分为两步,当然了,如果你本身有安装oracle数据库,那就不要看这个文章了,如果你不想为了一个几十M的dmp文件去安装一个oracle那你可以参考本文章的方法。 第一步:把dmp文件转为sql 去下载一个叫Toad for Or…...
2024/4/17 16:06:07 - Datatables——一款前端好用的表格插件,本地json模拟数据实现表格分页查询
在做管理后台功能时,经常需要用到表格展示数据,从数据库查询返回的数据,返回集合或数组到前台,然后前台将数据渲染成表格,方便直观展示数据,通常还需要结合分页、查询、排序。Datatables是一款符合上面所有需求的表格插件,基于jquery,方便我们对表格进行交互操作Datata…...
2024/4/11 17:36:39 - 自己做个js表格插件呗--mytable v0.1
mytable 0.1由来:在开发中试用了很多表格插件,发现太复杂了,而我只想要把数据应用在表格上而已。 为什么是0.1版本开始,因为她就只有0.1的功能啊。设计思想:通过后台传来的json数据使用js生成表格,我只要调用方法mytable(url,data,keys);就可以实现自动生成表格的功能了…...
2024/4/17 16:04:25 - easyui 双击单元格 onDblClickCell 事件
easyui 双击单元格 onDblClickCell 想获取 datagrid 中行数据的方法: var selectedRow = $(this).datagrid(‘getSelected’);onDblClickCell: function (index, field, value) {var selectedRow = $(this).datagrid(getSelected);$("#feederDlg").dialog({modal:…...
2024/4/17 16:05:43 - 利用excel与txt批量修改文件名--转载+自我改写
利用excel与txt批量修改文件名转载自https://www.douban.com/note/715544108/喵病多 2019-04-23 19:25:37因为经常在整理文件时候忘记如何批量修改文件名,于是自己做了个教程方便自己查找,顺便分享。在所需修改文件的文件夹下创建txt,输入dir /b>rename.xls保存,修改文件…...
2024/4/17 16:04:07 - 数据结构学习总结
今天终于把严蔚敏数据结构C语言版的最后一个算法搞定了,回想数据结构的学习经历,感慨颇多。之前听学长说数据结构很重要很重要,就下定决心要把它学好,前前后后把书看了三遍,严老师的视频也看了两遍,里面所有的算法都实现了一遍,每一遍看书,每一遍看视频都有新的好的发现…...
2024/4/17 16:05:42 - JQuery.dataTables的数据表格插件示例
基于Bootstrap样式:https://datatables.net/examples/styling/bootstrap.html中文社区:http://datatables.club/Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。分页,即时搜索和排序几乎支持任何数据源:DOM, javascript…...
2024/4/12 11:58:10 - js报错after argument list 和 【双击直接修改数据失焦确认提交】
οnclick="detail(<?php echo $v[perpetual_url]?>)" 报错οnclick="detail(<?php echo $v[perpetual_url]?>)" 不报错 区别就在于多加了 一组单引号ondblclick="ShowElement(this)" //ondblclick双击function ShowElement(…...
2024/4/17 16:05:12
最新文章
- 前端Vue3之基础知识点碎片
1、Element Plus是啥? Element Plus 是一个基于 Vue 3 框架构建的开源 UI(用户界面)组件库,旨在帮助开发者快速搭建企业级的 Web 应用程序界面。Element Plus 提供了一系列预先设计好的高质量 UI 组件,这些组件涵盖了…...
2024/4/19 6:19:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 使用pytorch构建有监督的条件GAN(conditional GAN)网络模型
本文为此系列的第四篇conditional GAN,上一篇为WGAN-GP。文中在无监督的基础上重点讲解作为有监督对比无监督的差异,若有不懂的无监督知识点可以看本系列第一篇。 原理 有条件与无条件 如图投进硬币随机得到一个乒乓球的例子可以看成是一个无监督的GAN&…...
2024/4/14 1:04:37 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/4/18 6:04:16 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/4/18 16:27:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57