原生JS小项目之贪吃蛇小游戏(附源代码)
公开课链接渡一教育贪吃蛇连接

<body><div class="content"><div class="btn startBtn"><button></button></div><div class="btn pauseBtn"><button></button></div><div id="snakeWrap"></div></div>
.content{width: 640px;height: 640px;margin: 50px auto;position: relative;
}
.btn{width: 100%;height: 100%;position: absolute;left: 0;top: 0;background-color: rgba(0,0,0,0);z-index: 1;
}
.btn button{background: none;border:none;background-size: 100% 100%;cursor: pointer;outline: none;position: absolute;left: 50%;top: 50%;
}
.startBtn button{width: 200px;height: 100px;background-image: url("../开始游戏.png");margin-left: -100px;margin-top: -50px;
}
.pauseBtn{display: none;
}
.pauseBtn button{width: 70px;height: 70px;background-image: url("../游戏暂停.png");margin-left: -35px;margin-top: -35px;
}
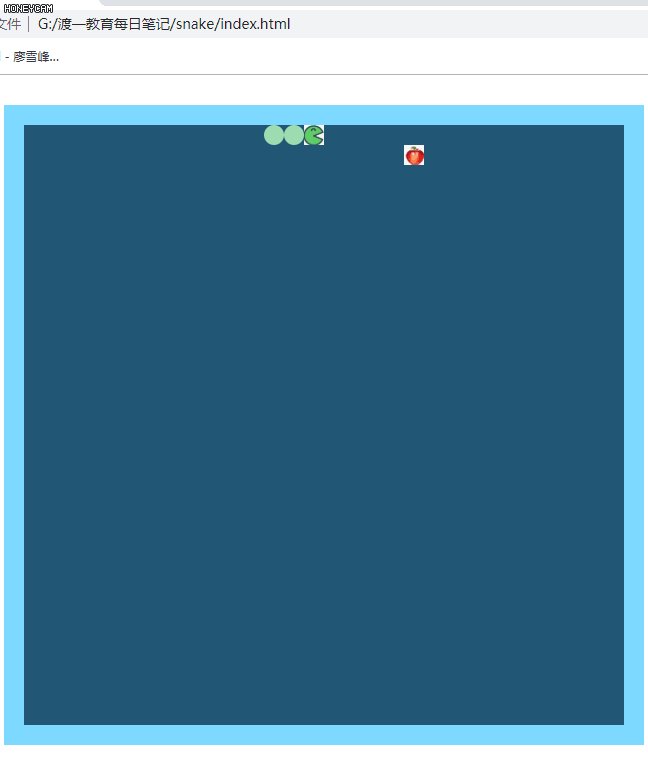
#snakeWrap{position: relative;width: 600px;height: 600px;background: #225675;border:20px solid #7dd9ff;
}
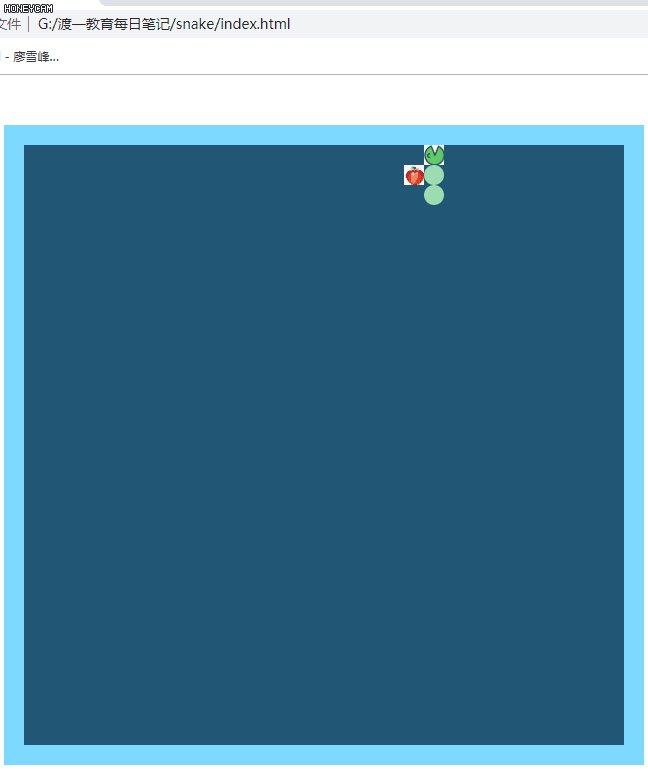
.snakeHead{background-image: url("../蛇头.png");background-size: cover;
}
.snakeBody{background-color: #9ddbb1;border-radius: 50%;
}
.food{background: url("../食物.png") no-repeat;background-size: 100% 100%;
}
var sw = 20, // 一个方块的宽度sh = 20, // 高度tr = 30, // 行数td = 30; // 列数var snake = null, // 蛇的实例food = null, // 食物的实例game = null; // 游戏实例// 方块构造函数
function Square(x,y,classname) {this.x = x*sw;this.y = y*sh;this.class = classname;this.viewContent = document.createElement('div');this.viewContent.className = this.class;this.parent = document.getElementById('snakeWrap');}Square.prototype.create = function(){ // 创建方块domthis.viewContent.style.position='absolute';this.viewContent.style.width = sw+'px';this.viewContent.style.height = sh + 'px';this.viewContent.style.left = this.x +'px';this.viewContent.style.top = this.y + 'px';this.parent.appendChild(this.viewContent)}Square.prototype.remove = function() {this.parent.removeChild(this.viewContent);
}// 蛇
function Snake () {this.head = null; //蛇头this.tail = null; // 蛇尾this.pos = []; // 存储蛇身上的每一个方块的位置this.directionNum = { // 存储蛇走的方向,用一个对象来表示left:{x:-1,y:0,rotate:180 // 蛇头旋转角度},right:{x:1,y:0,rotate:0},up:{x:0,y:-1,rotate:-90},down:{x:0,y:1,rotate:90}}
}Snake.prototype.init = function() {// 创建蛇头var snakeHead = new Square(2,0,'snakeHead');snakeHead.create();this.head = snakeHead; // 存储蛇头信息this.pos.push([2,0]) // 存储蛇头位置// 创建蛇身体var snakeBody1 = new Square(1,0,'snakeBody');snakeBody1.create();this.pos.push([1,0]) // 存储蛇身1位置var snakeBody2 = new Square(0,0,'snakeBody');snakeBody2.create();this.tail = snakeBody2; // 存储蛇尾信息this.pos.push([0,0]) // 存储蛇身1位置// 形成链表关系snakeHead.last = null;snakeHead.next = snakeBody1;snakeBody1.last = snakeHead;snakeBody1.next = snakeBody2;snakeBody2.last = snakeBody1;snakeBody2.next = null;// 给蛇添加一个属性,用来表示蛇走的方向this.direction = this.directionNum.right; // 默认往右走}// 获取蛇头的下一个位置对应的元素,要根据元素做不同的事情
Snake.prototype.getNextPos = function() {var nextPos = [this.head.x/sw+this.direction.x,this.head.y/sh+this.direction.y]// 下个点是自己,游戏结束var selfCollied = false; //是否撞到了自己this.pos.forEach(function(value) {if(value[0]==nextPos[0] && value[1]==nextPos[1]){selfCollied = true;}});if(selfCollied){console.log('撞到了自己');this.strategies.die.call(this);return;}// 下个点是围墙,游戏结束if(nextPos[0]<0 || nextPos[1]<0 || nextPos[0]>td-1 || nextPos[1]>tr-1){console.log('撞到了墙');this.strategies.die.call(this);return;}// 下个点是食物,吃if(food && food.pos[0]==nextPos[0] && food.pos[1]==nextPos[1]){// 如果这个条件成立说明现在蛇头要走的下一个点是食物的那个点;console.log('吃到食物了');this.strategies.eat.call(this);return;}// 下个点什么都不是,走this.strategies.move.call(this);};// 处理碰撞后要做的事
Snake.prototype.strategies = {move:function(format) { // 该参数用于决定是否删除蛇尾// 创建新身体,在旧蛇头的位置var newBody = new Square(this.head.x/sw,this.head.y/sh,'snakeBody');// 更新链表的关系newBody.next = this.head.next;newBody.next.last = newBody;newBody.last = null;this.head.remove(); // 把旧蛇头从原来的位置删除newBody.create();// 创建蛇头:蛇头下一个点var newHead = new Square(this.head.x/sw+this.direction.x,this.head.y/sh+this.direction.y,'snakeHead');// 更新链表的关系newHead.next = newBody;newHead.last = null;newBody.last = newHead;newHead.viewContent.style.transform = 'rotate('+this.direction.rotate+'deg)';newHead.create();// 更新蛇身上每一个方块的坐标this.pos.splice(0,0,[this.head.x/sw+this.direction.x,this.head.y/sh+this.direction.y]);this.head = newHead; //更新this.headif(!format){ // false: 需要删除(处理吃之外的操作)this.tail.remove();this.tail = this.tail.last;this.pos.pop();}},eat:function(){this.strategies.move.call(this,true);createFood();game.score++;},die:function(){game.over();}
}snake = new Snake();
// snake.init();// 创建食物
function createFood(){// 食物的随机坐标var x = null;var y = null;var include = true; // 循环跳出的条件,true表示食物坐标在蛇身上,false:表示不在while(include){x = Math.round(Math.random()*(td-1));y = Math.round(Math.random()*(tr-1));snake.pos.forEach(function(value){if(x!=value[0] && y!=value[1]){// 坐标不在蛇身上include = false;}})}// 生成食物food = new Square(x,y,'food');food.pos = [x,y]; // 存储食物的坐标,用于跟蛇头下一个走的点作对比var foodDom = document.querySelector('.food');if(foodDom){foodDom.style.left = x*sw +'px';foodDom.style.top = y*sh +'px';}else{food.create();}
}// 创建游戏逻辑
function Game(){this.timer = null;this.score = 0;}
Game.prototype.init = function(){snake.init();createFood();document.onkeydown = function(ev) {// 用户按下左键, 蛇不能是正在往右走的if(ev.which == 37 && snake.direction != snake.directionNum.right){snake.direction = snake.directionNum.left;}else if(ev.which == 38 && snake.direction != snake.directionNum.down){snake.direction = snake.directionNum.up;}else if(ev.which == 39 && snake.direction != snake.directionNum.left){snake.direction = snake.directionNum.right;}else if(ev.which == 40 && snake.direction != snake.directionNum.up){snake.direction = snake.directionNum.down;}}this.start();}Game.prototype.start = function(){// 开始游戏this.timer = setInterval(function(){snake.getNextPos();},200);
}
Game.prototype.pause = function() {clearInterval(this.timer);
}
Game.prototype.over = function() {clearInterval(this.timer);alert('你的得分为:'+ this.score);// 游戏回到最初始的状态var snakeWrap = document.getElementById('snakeWrap');snakeWrap.innerHTML = '';snake = new Snake();game = new Game();var startBtnWrap = document.querySelector('.startBtn');startBtnWrap.style.display = 'block';
}// 开启游戏
game = new Game();var startBtn = document.querySelector('.startBtn button');
startBtn.onclick = function(){startBtn.parentNode.style.display = 'none';game.init();
}// 暂停游戏
var snakeWrap = document.getElementById('snakeWrap');
var pauseBtn = document.querySelector('.pauseBtn button');
snakeWrap.onclick = function() {game.pause();pauseBtn.parentNode.style.display='block';
}
pauseBtn.onclick = function() {game.start();pauseBtn.parentNode.style.display='none';
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Tomcat内存释放不了、Tomcat内存溢出原因、Tomcat内存管理[整理]
公司CMS的tomcat又挂掉了,之前挂了一次.出现以下错误,后来把tomcat的内存增大到1024 严重: Exception initializing page context java.lang.OutOfMemoryError: Java heap space 在tomcat\bin\catalina.bat的set CURRENT_DIR=%cd% 前面添加 set JAVA_OPTS =-Xms512m -Xmx…...
2024/4/19 19:24:23 - 织梦截取字符长度和去除HTML标签的函数
DEDE中如何过滤掉Html标签,并且截取字符串长度 在dede标签中只要使用2个函数就可以。 [field:body function="cn_substr(Html2text(@me),80)"/] Html2text()函数是去掉html标签代码。 cn_substr(str,80)函数是截取字符串长度。...
2024/4/20 13:21:42 - TCP三次握手和四次挥手简述
三次握手、四次挥手三次握手:客户端与服务端传输数据第一次:客户端向服务端发送消息,此信息主要确定的是服务端是否处于运行状态,传输内容包括(标识为0,协议为syn) 第二次:服务端向客户端发送消息,此信息主要是告诉客户端,服务器处于运行状态,传输内容包括(标识为0…...
2024/4/17 17:30:35 - Android进阶(十)Android 发邮件
最近在做的APP涉及到发邮件,总结如下:在android里进行邮件客户端开发可以有两种方式:在邮件客户端的设计中,可以采用两种方法。一种是调用android系统自带的邮件服务优点:这种方法比较简单易用缺点:发送邮件的账号必须是gmail账号令一种方法是采用javamail功能包优点:可…...
2024/4/26 17:38:41 - [工具]Mac电脑如何直接管理安卓手机内存文件
之前用windows时,管理android手机内存卡,拷贝个图片应用啥的比较简单。 转战Mac之后,找了半天没找到如何管理手机内存文件。 现在终于给找到好东西了,在Mac上直接就能打开手机内存卡。比用windows还简单。Android File Transfer-官网:http://www.android.com/filetransfer…...
2024/3/31 18:40:37 - 如何获取NSString的字符长度以及如何获取指定字符长度字符的字符串
//首先先新建一个NSString的Category类 //获取NSString对应的字符长度- (int)chineseLength {int asciiCount = 0;int nonAsciiCount = 0;for (NSUInteger i = 0; i < self.length; i++) {unichar c = [self characterAtIndex:i];if (isascii(c)) {asciiCount++;} else {non…...
2024/4/17 17:27:28 - 基于Java的宿舍报修管理系统
一、背景: 随着社会的发展,教育事业的完善,全国范围内受教育的人数在逐渐递增,临沂大学有三万多的在校生,宿舍管理成为重中之重。宿舍是学生生活和学习的重要场所,但因宿舍的使用率的居高不下,导致宿舍物品的损坏数量不断递增,后勤每天都有着大量的工作需要完成。 但是…...
2024/4/17 17:28:04 - java 字符串截取指定长度字节数
转自:https://www.cnblogs.com/jiyanle/p/5161533.html/*** 返回截取指定长度字节数后的字符串,多余部分用“...”代替* * @作者 jiyanle* @日期 2014-7-6* @param strs* @param length* @return*/ public static String cutStr(String strs, int length) {int sum = 0;String…...
2024/4/20 3:51:11 - TCP三次握手四次挥手
【1】 tcp的三次握手(1) 客户端发送请求包,告诉服务器 我想和你通信,数据包中syn位置为1,假设其序列号为x,客户端状态变成SYN_SENT(2) 服务器收到请求包后也发送一个请求包,告诉客户端现在可以进行连接了,数据包中syn位置为1,假设序列号为y(注意,客户端序…...
2024/4/17 17:27:10 - 18款最佳Bug跟踪管理系统
对于开发者来说,Bug 往往是他们最头疼的问题。有些 Bug 会隐藏的很深,很难发现,甚至用户已经使用了才出现,这样真是赔了名声又折钱。为了让开发者更早地发现和消灭 Bug,本文收集了 18 款最佳的 Bug 处理应用程序,这些系统有收费也有免费的,大家可以根据自己的实际情况选…...
2024/4/27 9:59:04 - 不会代码也能开发游戏?Steam上架傻瓜式开发软件
时代在变化,科技在进步,曾几何时我们一度以为的高科技,在现在看来也不过是平常到不能再平常的东西。游戏开发也一样,以前需要代码才能开发制作而成,现如今都不需要了,直接编辑就OK,Steam商城这次就上架了一款完全免费的傻瓜式游戏开发软件《GameGuru》,就算你不会编程一…...
2024/4/17 17:27:05 - 如何监控和诊断JVM堆内和堆外内存使用?
可以使用综合性的图形化工具,如JConsole、 VisualVM(注意,从Oracle JDK 9开始, VisualVM已经不再包含在JDK安装包中)等。这些工具具体使用起来相对比较直观,直接连接到Java进程,然后就可以在图形化界面里掌握内存使用情况。 以JConsole为例,其内存页面可以显示常见的堆…...
2024/4/17 17:30:28 - iOS 贪吃蛇单机版的实现
github地址:贪吃蛇小游戏前言前天了解到疯狂iOS讲义这本书。上面有一个手势教学的代码实例:贪吃蛇。于是找到了它的电子版和源码。进行学习。做出来的效果就是这样的,可能样子有点丑,但我也不知道为什么就突然想起粉色和灰色的配搭。所以观影出现不适,本人概不负责,哈哈哈…...
2024/4/17 17:28:23 - 在别人基础改写贪吃蛇代码
原来的贪吃蛇是在模拟机上运行的,需要按键去操控,而我呢,就是改写在真机上运行的,用手指滑动控制 改写代码就是把原来的onkey()改为ontoucheven() 代码如下@Overridepublic boolean onTouchEvent(MotionEvent e) {// TODO Auto-generated method stubswitch (e.getActi…...
2024/4/25 13:36:21 - Linux网络编程---TCP三次握手,SYN洪水攻击,
一、建立TCP连接需要三次握手才能建立,在认识TCP三次握手前,我们先来看看TCP报文首部结构:源端口和目的端口字段:各占2字节。端口是传输层与应用层的服务接口。传输层的复用和分用功能都要通过端口才能实现序号字段:占4字节。TCP连接中传送的数据流中的每一个字节都编上一…...
2024/4/17 17:28:11 - H5游戏开发代码总结
<span style="font-family: Arial, sans-serif; background-color: rgb(255, 255, 255);">1.移动端页面布局,使用相对的数值,不要使用绝对数值,推荐使用%,vw,vh,rem,em</span>布局的时候,如果一个元素你想让他的宽高保持一定比例,而不随屏幕变化…...
2024/4/17 17:29:41 - 作业提交管理系统用到的技术梳理
后端框架和技术:Springspring容器提供了对象的创建和管理,项目用了spring极大的简化了开发步骤,也更好的和持久层框架整合,比如我们项目用到的mybatis;Mybatis这是一个轻量级的持久层框架,我们之所以采用mybatis是因为,系统中有些复杂的多表关联查询,而mybatis从配置,还有使用,…...
2024/4/17 17:27:29 - 退出手机QQ依然显示在线
老婆说明明看到你手机QQ在线,怎么发信息不回复?这让我很是冤枉,我明明退出了啊! 晚上宝宝睡觉后,我们一起来研究,发现了其中的秘密,原来只要选择了“退出后仍接受消息通知”这个选项,就算你退出了QQ(是在主菜单里点击退出,不是直接回退那种),也会显示手机QQ在线的,…...
2024/4/19 15:44:04 - HTML5游戏实战(1):50行代码实现正面跑酷游戏
前段时间看到一个“熊来了”的HTML5跑酷游戏,它是一个典型的正面2D跑酷游戏,这里借用它来介绍一下用Gamebuilder+CanTK开发正面跑酷游戏的基本方法。CanTK(Canvas ToolKit)是一个开源的游戏引擎和APP框架,是开发HTML5游戏或者APP的利器,如果你喜欢它,请在github上给它加星…...
2024/4/11 19:00:52 - shell去字符串长度和截取
方法1: 使用wc -L命令 wc -L可以获取到当前行的长度,因此对于单独行的字符串可以用这个简单的方法获取,另外wc -l则是获取当前字符串内容的行数。 复制代码 代码如下: echo "abc" |wc -L 方法2: expr length string 使用expr length可以获取string的长度 方法3: aw…...
2024/4/20 5:47:26
最新文章
- C语言例题27:打印99乘法口诀表
打印99乘法口诀表 #include <stdio.h>void main() {int i, j;int result 0;for (i 1; i < 10; i) {for (j 1; j < i; j) {result i * j;printf("%d*%d%d\t", j, i, result);}printf("\n");} } 本章C语言经典例题合集:http://t…...
2024/4/28 3:35:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/23 6:37:29 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/4/27 19:03:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
