前端发展历程与技术应用概述
前端发展历程与技术应用概述
前言
随着web2.0时代的到来,前端在web开发中所占的比重越来越大,专注于内容呈现和网站交互的前端开发人员也逐渐展现出其不可替代性。前端所涉及的领域甚至不限于web应用,如HTML5技术允许我们开发原生的移动应用;React Native、Flutter等跨平台框架可以用于开发跨平台的移动应用;还有近些年相当流行的微信/支付宝小程序等。此外,随着微软的新项目React Native for Windows的发布,使用前端技术开发Windows桌面应用也成为了可能。
那么前端如此繁荣的生态是如何一步步形成的呢?本文将带领大家回顾从web1.0到web2.0时代前端的主要发展历程和代表性的技术,希望帮助大家对前端有一个整体的认识(不懂前端的可以作为科普文章哦)。
前端发展简述
web 1.0时代 - 静态内容呈现
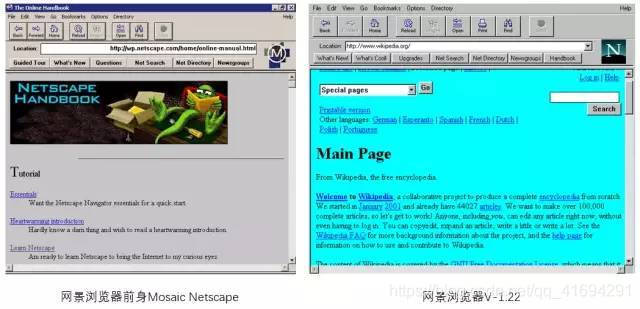
随着1994年美国的Netscape公司推出第一款浏览器NCSAMosaic(后改名Navigator),web1.0时代正式到来(web的概念可追溯到更早)。安装了该浏览器的用户,可以浏览来自于其他网站的信息(主要是文字和图片),当时的浏览器长这样(图片来自网络):

web诞生后的相当长的一段时间内,“前端”的工作完全是由后端开发人员来完成的。那时候的网站更偏向于静态内容展示。用户在浏览网站时,几乎不会与网页产生交互行为(如果你浏览的网页全是文字和图片,只能提交个表单,那可能就是上世纪穿越来的网页…),这时候开发一个网站的成本是比较低的,这个时代我们称为web1.0时代。
这个时代前端的代表技术主要是HTML 4.01,CSS 2.0,ECMA 4.0(JavaScript语言核心规范,两者的关系后面会有介绍)。三者的关系可以描述为:HTML告诉浏览器网页上有什么,CSS告诉浏览器他们长什么样,JavaScript描述他们有什么行为。直至今日,这三者仍是前端开发的三大核心(以JavaScript为重中之重)。
这个时代最具代表性的事件莫过于被前端开发人员津津乐道的Netscape与IE的浏览器之争(毫无疑问那是前端开发者的噩梦),后文会详细介绍。
这时候的前端专注于静态内容的呈现,但由于技术的限制,前端的呈现能力显得非常不足。
web 2.0时代 - 交互时代
web 2.0的概念正式诞生于 2004 年 3 月 O’Reilly Media 公司和 MediaLive 国际公司的一次头脑风暴会议中,在“What Is Web2.0”一文中首次被提及。
简单来说,web2.0更强调网页的交互性,它不再将用户局限在对网页的浏览上,而是根据用户的操作,来展现不同的网页内容。用户可以在不刷新页面的情况下,通过简单的点击、按键输入等获取不同的内容。除此之外,得益于JavaScript的发展,前端可以执行少量的数据处理甚至数据存储(如浏览器端数据库indexeddb),而这种能力,也是前后端发展逐渐走向平衡的一种表现。一个典型的web2.0网页如下(图片来自截图):

在web2.0时代,网页具备了展示更多媒体应用的能力,如播放音频,视频,查看PDF文档等。同时技术的标准化使前端开发人员逐渐从浏览器之争的创伤之中走出来,也大大推动了互联网技术的进步。
web2.0时代最具代表性的前端技术莫过于HTML5 + CSS3和ES5 / ES6了,其中HTML5为网页提供了诸多能力,包括播放音视频,canvas,svg,多线程,本地存储,离线应用,websocket,web worker等等;CSS3则大大增强了网页的渲染能力,包括阴影,渐变,新的布局模型,2D/3D变形和动画等等;ES5和ES6对网页的增强则是整个web2.0发展的核心,它赋予了网页越来越强的交互能力。其中ES5诞生于web2.0的早期,目前正在逐渐被ES6及其后续版本所取代。
除了在web中的应用,前端开发还触及到了其他相当多的领域,包括原生移动应用(主要借助HTML5相关技术),跨平台移动开发(React Native和Flutter),微信小程序,以及后续的Windows桌面应用开发等,此外,在一些新兴领域,如智能设备,智能医疗,计算机视觉,大数据等,前端技术都占有一席之地。因为前端最重要的工作,就是负责内容的呈现和与用户的交互。
这时候的前端把更多注意力放在了用户交互上,并大大增强了内容呈现的能力,致力于带给用户更好的浏览体验。
web 3.0时代(参考自百度百科,不做详述)
实际上web3.0时代并未真正到来,它只是业内一种概念性的描述,并且本质上不是技术的革新,而是web理念的一种革新。我们先来看一下web2.0时代遇到的一些问题。
随着web2.0时代的蓬勃发展,大量的网站涌现出来,web中的数据量呈指数级增长。对于普通浏览器用户来说,web技术不止带来了大量的免费信息,也带来了筛选信息的烦恼。如今的互联网上充斥着大量的数据,如何找到准确、可靠、最新的信息,即使对专业的计算机开发人员来说,也是个不小的问题。此外,各个网站之间相对独立,信息只有通过同时浏览过这些网站的人才能发生交互。我们知道,数据的整合会创造更大的价值,而目前这种整合几乎完全依赖于每个web参与者,这显然无法完全发挥这些数据的价值。
web3.0则会通过第三方平台来整合数据,为用户筛选和提炼更有价值的信息,这可能需要借助其他领域的技术来实现,如人工智能、大数据等等。另外web3.0的实践者希望所有的应用都完全基于web,即使用web技术实现需要复杂的系统应用才能实现的功能,例如微软的基于web的在线office应用等。
web3.0背景下,前端需要具备呈现更加复杂的数据的能力,并提供不亚于复杂的系统应用的交互能力和业务逻辑处理能力。
前端发展史及代表性技术
web1.0的诞生与发展
这里我们以Netscape推出第一款浏览器作为前端发展的开始。
HTML规范
1994年,HTML2.0版本发布(1990年诞生的最初的HTML版本没有官方规范,因此HTML是从2.0版本开始发布的),同年Netscape推出第一款浏览器Mosaic,以HTML作为通用的标记语言。
HTML本身是一种标记语言,用类似于<></>的标签来标识一段内容,如<html>…</html>表示标签内的部分是HTML文档,而<p>…</p>表示中间的内容是一个段落。一段简单的HTML代码可能长这样:
<!DOCTYPE html>
<html>
<head><title>一个网页</title><meta charset="utf-8">
</head>
<body><p>这里是一个段落</p>
</body>
</html>
如果你想制作自己的第一个网页,可以按以下步骤执行:
- 新建一个文本文档(如test.txt)
- 将上述内容粘贴进去
- 将文件的后缀改为html(如test.html)
现在你就完成了一个网页的制作,你只需要双击该文档(或在打开方式中选择任意一个浏览器),就可以在浏览器中打开该HTML文档,然后你就可以看到如下内容:

没错,这就是一个标准的网页(尽管它几乎不能再简单了)。
第一行<!DOCTYPE html>告诉浏览器,这是个html文档(也就是网页)。
<html>…</html>里面的内容将被浏览器认为是整个文档的所有内容(里面的所有内容都会被浏览器解析)。
<head>…</head>中的内容是对这个网页的描述,<title>…<title>中的内容是文档的名字,将显示在顶部标签栏中(浏览器最顶部的一个个标签页),meta标签定义了文档的编码格式(主要防止中文乱码)。
<body>…</body>中的内容就是页面上需要显示的内容,<p>…</p>定义了一个段落,本文当中网页上的内容只有一个段落,而段落里显示的内容就是“这里是一个段落”(如图所见)。
现在你已经不是对前端一无所知了,不是吗?
JavaScript的诞生
1995年,Netscape公司的Brendan Eich开发出了决定web前端发展的一门编程语言–JavaScript(此处应有掌声~~)。
设计JavaScript的最初目的,是为了进行网页上的表单验证。在那个年代,人们的上网速度极慢。设想,假如你正在填写一个表单,需要你输入用户名和密码,但是你还没填用户名就手残地点了提交,过了30秒,你收到一条服务器返回来的数据,告诉你用户名没填,你会作何感想?
为了在数据发给服务器之前,就提前对数据进行一定的验证(如数据是否为空,邮箱格式是否正确等),JavaScript被设计出来了。现在我们可以在前端拦截要发送的表单,验证里面的数据,验证通过后再发动给服务器,多好!(实际上正是因为JavaScript最初的功能如此简单,它在相当长一段时间内都被认为是一门玩具语言,完全没有人想到它能像现在这样统治web前端!)
关于JavaScript的小科普
JavaScript最初名叫LiveScript,因为那时的Java刚好受到媒体的热捧,借着这个浪潮,Netscape将LiveScript更名为JavaScript。
JavaScript与ECMAScript的关系:
ECMAScript,通常简写为es,是JavaScript语言的核心规范,它定义了这门语言本身的语法规范和编程特性等,由ECMA国际组织(前身为欧洲计算机制造协会)定义。
es1.0实际上是基于已有的JavaScript定义的,于1997年发布。目前广泛使用的是es5版本,并逐渐被es6及其后续版本所取代。JavaScript以ECMAScript为语言核心,并进行了必要的扩展。为了在HTML中使用JavaScript,它提供了文档对象模型(DOM,Document Object Model),而为了访问浏览器提供的接口,它提供了浏览器对象模型(BOM,Browser Object Model)。因此JavaScript由ECMAScript、DOM、BOM三部分构成。而ECMAScript同时也是某些其他脚本语言的核心规范,如JScript、VBScript等。
CSS规范
通过上面短短的十行代码,我们已经可以写出自己的第一个网页了,但是网页长成这样,怎么拿出去给别人看?
于是在1996年,CSS1.0规范发布,目的就是解决网页的样式问题。下面我们给body中的p段落加一点小小的改动:
<p style="color: red;">这里是一个段落</p>
这里的style表示后面的字符串是为了描述这个段落的样式的,color: red表示我想让这个段落显示为红色,将这个p标签放回到我们的html文件里,网页就变成了这样:

看到了吗,现在我们的段落变成了红色,你还可以继续写style=“color: red;text-indent: 2em;”,这样段落的开始就会缩进两格:

简单却很酷,不是吗?
CSS赋予了我们美化页面的能力(随着CSS3的发布,这种能力变得越发的强大和不可思议!),它描述了HTML页面上的每一部分内容长什么样,这是那些绚丽多彩的网站实现的基础,你甚至可以直接使用CSS来定义一个动画效果(现在的网站通常都会这么做)。比如下面这种效果(实际点击照片会动态切换,这里只是截图):

这才是前端该有的样子吧!
web1.0的落幕
浏览器之争 - 前端开发者的噩梦
浏览器之争的两大对立方,分别是Netscape公司和操作系统巨头微软,而这场争端则是从微软1996年推出其第一款浏览器Internet Explore 3(简称IE3)开始的。
由于Netscape更早地入驻web领域,它一度将自己视为web发展的领头羊。而微软作为操作系统领域的巨头,自然也不想放过web领域这块肥肉。仅仅两年之后,微软就推出了自己的浏览器IE3,使用的脚本语言是JScript(如此命名是为了避免与Netscape的版权冲突)。随后两者的发展几乎是各自独立的,两者都在为浏览器提供新的功能扩展,但是由于当时没有一个标准化组织可以对技术进行统一,因此两者对同一功能的实现往往大相径庭。鉴于当时两者都具有很高的市场份额,网站开发者不得不开发出能同时在两个浏览器上运行的代码(这种痛苦即使到了今天也依然存在),这样开发者的工作量成倍地增加,还需要忍受浏览器中存在的大量bug。

当然浏览器之争对前端发展的好处也是有目共睹的。由于没有受到任何约束,浏览器厂商可以随心所欲地向浏览器添加有用的功能,用户几乎能切身地感受到web技术的迅猛发展。就在这样的客观背景下,前端技术向前迈进了一大步。
但是到了20世纪末,随着微软将IE浏览器捆绑到操作系统,免费提供给用户使用,几乎完全靠浏览器来盈利的Netscape公司迅速败下阵来,并最终在1998年被收购,浏览器之争到此落下了帷幕(此举至今仍备受指责,并一度被认为是一种垄断行为)。浏览器之争结束后,web领域涌现出了一大批优秀的浏览器,如谷歌的Chrome浏览器,继承了Netscape衣钵的Firefox(火狐)浏览器,苹果的Safari浏览器等,IE因为遗留下来的大量技术问题,市场份额逐渐减少,趋于被web领域所抛弃。
技术标准化 - 前端发展的根基
为了应对浏览器之争带来的种种弊端,各大标准化组织开始对已有的技术进行大规模标准化。将web1.0带向成熟的规范包括HTML4.01,CSS2.0,ES3.0,在这三者的推动下,web领域的技术趋于稳定。但此时的前端开发者可谓寥寥无几,因为这时的网站通常是一堆的静态页面,主要功能是向用户展示来自服务器的数据,页面复杂度相对较低,因此前端的工作通常是由有经验的后端开发人员来承担,使用诸如基于java的jsp技术,以及基于C#的asp技术等,将后台代码嵌入模板,生成页面,发送给浏览器。
但是随着页面复杂度的不断增加,使用模板生成页面的成本也不断增加,后端开发人员逐渐变得力不从心。此外,后端开发人员开发的页面,通常对页面美化不够重视,网站风格也偏于古板,无法满足用户的审美需求。
前后端分离成为了一种必然趋势!
web2.0时代的兴起
AJAX技术 - 异步加载数据
当技术发展到一定程度,人们就会对它产生更多的期待,web技术同样如此。1.0时代的静态页面虽然足够承载大量的信息,但却无法满足人们与网页进行交互的需求(这种需求也正是推动技术进步的最大动力)。
以前如果你需要从服务器获取数据,无论多么少量的数据,网页都必须全部刷新一次,这带来了很不好的用户体验。用户希望页面更加“智能”,不要每次请求数据都刷新页面。
随着这种需求的日益强烈,AJAX技术诞生了!这项技术最初用在谷歌2004-2005年推出的两款革命性产品Gmail(邮件服务)和Google Map(谷歌地图)中,用户可以在不刷新页面的情况下,直接从服务器获取数据。这在当时是史无前例的,而这两款产品也迅速占领了市场!

AJAX技术现在已经成为当前web发展的基础技术之一,对web技术的发展起到了极大的推动作用。
兼容性框架的出现
作为浏览器之争的受害者,一直到web1.0时代结束,前端开发者都不得不为了兼容主流浏览器,而开发大量的兼容性代码,这给前端开发工作带来了极大的障碍。这个时期,前端中涌现了许多可以处理浏览器兼容问题的库,而这其中最优秀的当属jQuery了。

2006年,John Resig正式发布了jQuery,随后其便迅速成为各大网站的标配(直至今日,jQuery的市场份额仍然不可低估)。它为各大主流浏览器提供了统一的接口,也就是说,如果你想实现一个功能,那么可以直接使用jQuery提供的功能,然后jQuery会根据用户使用的浏览器自动进行兼容性处理。这样开发者只需要写一份符合jQuery规范的代码,即可保证在各大浏览器上正常运行,这在当时是多么了不起的一件事啊!比如我们只需要下面一行代码就可以产生让div元素向上收起的动画效果:
...$("div").slideUp(100);...
除了进行浏览器兼容,jQuery还对JavaScript本身提供了很多的扩展,提供了诸如DOM操作、css选择器、异步队列、数据缓存、动画、属性操作、事件封装、ajax请求封装等一系列的功能,使前端开发进入了一个崭新的时代。此外,jQuery的生态系统极其丰富,它具有很强的可扩展性,吸引了大量的插件开发者开发高质量的jQuery插件来扩展其功能(这些高质量的插件可能是jQuery仍然占据大量市场份额的一个原因)。
HTML5标准的问世
这里的HTML5标准不单指HTML自身,还包括了CSS3和ES5 / ES6相关的规范。
HTML5规范极大地扩展了浏览器所能呈现内容的范围。在HTML5规范下,我们可以很容易地嵌入一段音频、一个视频等等,也可以使用canvas画布或者svg,在网页上随心所欲地绘制一幅图片,拖拽、动画、2D/3D变换等操作都成为了可能,这要归功于HTML5+CSS3规范所提供的强大能力。

ES5规范的提出,使JavaScript进一步成熟,在编程语言市场占有了一席之地。紧接着,ECMA标准组织又推出了ES6规范,为这门语言提供了相当多的现代语言特性,大大增强了其对前端环境的适应力。同时也为JavaScript进入后端开发奠定了基础。
当前的前端生态
nodejs的兴起
由于JavaScript单线程的语言特性以及不具备如java般严谨的面向对象特征,它一度被认为只能用于前端开发,不能适应后端复杂业务逻辑的开发,这主要基于三点:
- 单线程特性,无法充分利用多核CPU强大的计算能力,不利于开发分布式应用
- 不够安全,一旦主线程出错,整个执行过程就会崩溃
- 没有严谨的面向对象特性,封装程度不够,无法处理复杂的业务逻辑
但同时作为面向前端浏览器环境所设计的一门语言,JavaScript也具有一些其他大部分语言没有的特性,最典型的包括其事件循环机制,同时单线程的特点也可以说是有利有弊。
利用JavaScript的这些语言特点,Ryan Dahl于2009年发布了JavaScript的服务器端运行环境nodejs。它基于谷歌浏览器广受好评的JavaScript引擎–V8引擎,是一个事件驱动的非阻塞I/O模型。它将所有的客户端请求都交给事件循环机制来处理,从而将I/O代价降到极低。由于单线程的语言机制,它不需要处理复杂的线程同步问题,更不会发生死锁等线程问题。随着ES6规范中web worker的出现,nodejs也具备了利用多核CPU的能力(当然仍然无法与java相提并论)。

总的来说,JavaScript和nodejs的发展仍有不足,使用nodejs开发完整后端应用的网站仍然微乎其微,但是有相当多的网站使用nodejs来开发中间件,利用其优秀的I/O性能,处理大量的I/O请求。
nodejs的发展仍然值得期待。
组件化开发和MVVM的兴起
英雄终有落幕,尽管jQuery红极一时,但是终究无法应对越来越复杂的前端开发工作。一方面,jQuery大量的优秀特性已经被吸纳为JavaScript标准。另一方面,占有其60%代码量的DOM操作已经被公认为网页的性能杀手,因为DOM操作需要反复地操作文档,并触发网页的重绘和重排,这会严重影响网页的性能,最严重的可能导致页面卡死。此外,使用jQuery开发的网站,会因为大量的DOM操作,需要书写大量的代码,从而变得难以维护。
我们需要有一种更优雅的方式来操作页面,以获得更优秀的用户体验。
为了解决这些问题,前端兴起了组件化开发和MVVM开发模型。
目前对国内影响比较大的当属React和Vue了(Angular没有接触过,所以就不讨论了)。2013年,Facebook的前端团队设计了一个崭新的前端框架,它将网页的各个部分拆分成一个个的组件,使用虚拟DOM将页面上的节点存储在内存中,将视图和数据进行绑定。视图的显示完全由数据和模板来驱动,这样当数据发生变化时,开发者不需要考虑如何去进行DOM操作,框架会自动以高效的方式去更新虚拟DOM,然后更新网页内容。开发者只需要专注于数据的操作即可。这样就实现了视图与业务逻辑的分离。

作为国内的一款优秀的前端框架,Vue在前端开发中的地位毋庸置疑。以我个人看来,Vue的设计更加符合人们的思维方式,所以上手更快,学习成本更低。但Vue本身并不是严格基于MVVM模型的框架,只是借鉴了MVVM的设计原理。这里就不详述了。

前端技术在其他领域的应用
HTML5的出现赋予了JavaScript开发原生移动应用的能力,但是性能与java、kotlin等开发的移动应用相比稍差一些。
同样是Facebook推出的前端框架React Native,可以用于开发跨安卓和iOS平台的移动应用。
此外,备受瞩目的Google开发框架Flutter(基于Dart语言)同样提供了这种能力,目前两者均占有一定的市场份额。
近些年流行的小程序,如微信小程序、支付宝小程序等,也是前端技术的应用之一。
此外,微软推出了基于React Native的项目React Native for Windows,可以使用JavaScript来编写Windows桌面应用,该项目目前处于发展初期。
另外,人工智能领域,大数据领域等也都可以看到JavaScript的身影,主要用于内容的呈现,数据的展示,与用户的交互等。在很多应用场景中,前端的形式已经发生了巨大的变化,但是本质还是用于内容的呈现和与用户的交互。
总结
前端的发展经历了上古的混乱时期,到后来的规范化、标准化时期,再到近些年的快速发展时期,现在已经成为了web领域中不可缺少的一环。作为前端开发者,我们致力于以更好的方式为用户呈现内容,以及向用户提供更好的交互体验。作为初涉前端的开发人员,我对前端的认识尚浅,另外由于篇幅有限,本文有大量的前端知识点没有涉及,如有兴趣可自行查阅。本文的目的主要是向对前端了解较少,但对前端充满兴趣的开发者分享一些个人对前端的理解和认识,也是对我这一年前端开发经历的小总结,如有错误,还望指正。
参考资料
前端开发进化史,你经历过哪几个时期?
前端发展简史
web 百度百科
web3.0 百度百科
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《程序员的创世传说》第五节 逆转的巴别塔
《程序员的创世传说》第五节 逆转的巴别塔太阳早已落山,群星在风雪的遮盖下暗淡无光,只剩月亮还犹自勉强工作。 虽然属于温带大陆气候,入冬的莫斯科却异常寒冷,相较摩尔曼斯克也毫不逊色。郊外旷地显得一片荒芜,夜行生物稀稀落落,行人车辆早已断绝,只留下濒临死亡的男人…...
2024/4/23 4:27:51 - 计算流体力学(CFD)学习小记1 ANSYS Icepak入门
前言 最近需要解决一个比较麻烦的问题:车载充电机(OBC)散热器的设计。散热器太小,MOSFET估计会炸;散热器太大,则无法满足功率密度指标的要求。与很多电力电子的工程师交流过,散热器设计估计仅次于EMI设计,是玄学之一。 这次尝试利用计算流体力学(Computational Fluid Dyn…...
2024/4/17 18:20:10 - 机器学习的应用——关于正确应用机器学习
引言前阵子看到一篇文章,学习了一段时间的机器学习算法后,再回头看机器学习问题,发现要想利用机器学习去很好的求解一个问题,其实并不是一件容易办到的事情,尤其是能够对整个模型的解释方面,要想能够对模型很好的解释,那么难度就会更大。因为利用机器学习处理一个实际的…...
2024/5/8 17:19:15 - tomcat配置jdk
windows环境下,安装了多个jdk。需指定的JDK版本的目录为:D:\install\Java\jdk1.8.0_1711、 修改Tomcat的bin文件夹下面的catalina.bat文件,如下:修改前: echo Using JAVA_HOME: "%JAVA_HOME%"修改后: echo Using JAVA_HOME: "D:\install\Ja…...
2024/5/8 15:38:29 - 学习C++的过程(引用的)
第一步:首先入门可以从 国内出版的 教材入门 如 潭浩强的<<C程序设计>> 清华大学出版的<<C++程序设计>>等 能了解一些基本语法 会编写些简单的程序 第二步:看<<C++ primer>>我绝对对赞同这是本好书,面也广.<<The C++ …...
2024/5/8 20:16:46 - 设置Solidworks为Ansys Workbench进行参数化设计作准备
工欲善其事,必先利其器。最近一直在思考如何将Solidworks与Ansys Workbench结合起来使用参数优化设计。这是个很好的方法,Ansys当然不可能不做这个功能,然后就搜索了一下如何实现在Solidworks中进行参数化建模,并在导入Ansys中后能识别出来吧。Solidworks中建模,出现尺寸参…...
2024/5/8 13:24:06 - java使用ffmpeg处理视频
官网链接http://ffmpeg.org/ 1.下载并解压windows版本安装包2.windows本地使用命令行测试修改格式测试(转码)将需要修改的视频A.avi 提前放在bin目录下在bin目录下cmd进入命令行输入命令完成转码成B.mp4ffmpeg.exe -i A.avi -y B.mp4视频音频结合测试将需要修改的视频A.avi和…...
2024/5/8 19:07:13 - IntelliJ IDEA for Mac 首次创建web项目总结(tomcat配置及项目创建)
tomcat的下载及安装 1.tomcat下载 tomcat 7 下载地址:http://tomcat.apache.org/download-70.cgi2.选择路径(tomcate下载完成后,将解压后的整个文件拷贝至 /usr/local 文件夹下) 右键你的mac的Finder->前往文件夹->/usr/local 将刚才解压后的tomcat文件夹整个放到整…...
2024/4/19 14:46:25 - Python 数据科学手册 5.7 支持向量机
5.7 支持向量机支持向量机(SVM)是一种特别强大且灵活的监督算法,用于分类和回归。 在本节中,我们将探索支持向量机背后的直觉,及其在分类问题中的应用。我们以标准导入开始:%matplotlib inline import numpy as np import matplotlib.pyplot as plt from scipy import st…...
2024/5/7 5:26:37 - 把DXF导入到Altium Designer的完美方法
硬件工程师跟结构工程师交互的文件,就只有结构图了,也就是PCB板框,这类文件一般是由AutoCAD导出的DWG、DXF文件,当然,也有只给你3D图的(如SolidWorks、Pro-E等),让你自己导。这里以DWG、DXF以例,演示导入到Altium Designer中。首先用AutoCAD打开DWG或DXF文件,保存为低…...
2024/5/5 8:38:42 - tomcat配置成https访问(强制https)
命令行执行%JAVA_HOME%\bin\keytool -genkey -aliastomcat -keyalg RSA 执行过程中会询问你一些信息,比如国家代码,省市等,其中需要填写两个密码,一次在开头,一次在最后,请保持两个密码相同。比如,我将密码都设成aas@123456。 如果不同,启动会报错,大概是下面这样的 j…...
2024/5/6 20:29:30 - Android应用程序请求SurfaceFlinger服务创建Surface的过程分析
前面我们已经学习过Android应用程序与SurfaceFlinger服务的连接过程了。连接上SurfaceFlinger服务之后,Android应用程序就可以请求SurfaceFlinger服务创建Surface。而当有了Surface后,Android应用程序就可以用来渲染自己的UI了。在本文中,我们将详细分析Android应用程序请求…...
2024/4/17 18:17:35 - 2018年最新Java视频课程免费分享(微软专家陆敏技主讲)
今天分享的这套课程是微软专家陆敏主讲的Java视频课程,持续更新。陆敏技老师在2017年创办了IT培训机构最课程,全程面授培训优秀的IT工程师,主要开设有Java和软件测试课程。...
2024/4/15 17:58:42 - matlab2016a中drtoolbox工具箱安装
数据降维基本原理是将样本点从输入空间通过线性或非线性变换映射到一个低维空间,从而获得一个关于原数据集紧致的低维表示。 win7环境,安装之前在网上搜了很多“教程”,总也搞不好。。。 后来自己七拼八凑,移花接木。。。搞好了,记录下。 首先下载好drtoolbox工具箱,我是…...
2024/5/7 12:24:13 - 阿里云服务器tomcat配置好外网无法访问
今天我配置阿里云服务器,装上了tomcat。结果我的本地电脑楞是无法访问那个初始页面。后来通过将tomcat conf文件夹下的 server.xml的port从8080改为80,然后外网就可以访问了。我估计是和我一开始选择只开放80和22少量端口有关。...
2024/5/3 11:49:47 - 正在爆发的互联网革命(30余位互联网大腕、100余家电视台等媒体鼎力推荐)
正在爆发的互联网革命(30余位互联网大腕、100余家电视台等媒体鼎力推荐) 【作 者】西门柳上;马国良;刘清华 [同作者作品] [作译者介绍] 【出 版 社】 机械工业出版社 【书 号】 9787111282259 【上架时间】 2009-9-9 【出版日期】 2009 年9月 【开 本】 16开 网上预订:http…...
2024/5/2 22:19:25 - NLP+VS︱深度学习数据集标注工具、图像语料数据库、实验室搜索ing...
~~因为不太会使用opencv、matlab工具,所以在找一些比较简单的工具。 .一、NLP标注工具 来源:《构想:中文文本标注工具(附开源文本标注工具列表)》 Chinese-Annotator来源:https://github.com/crownpku/Chinese-Annotator 能不能构建一个中文文本的标注工具,可以达到以下…...
2024/5/3 1:20:52 - Layout-pcb之天线设计
一:天线的定义天线是一种变换器,它把传输线上传播的导行波,变换成在无界媒介(通常是自由空间)中传播的电磁波,或者进行相反的变换。在无线电设备中用来发射或接收电磁波的部件。无线电通信、广播、电视、雷达、导航、电子对抗、遥感、射电天文等工程系统,凡是利用电磁波…...
2024/4/17 18:18:05 - 【实习周报】2019年4月 前端开发实习工作周报汇总
以下记录的是今年4月笔者在公司进行web前端工作的每周工作总结,其中隐去了项目的具体名称、人名、公司名等。2019.4.1-2019.4.3本周工作内容: 本周主要完成了训练场(Training)页面的静态显示;实现了其拖拽用户元素的效果不足之处:本周笔者在工作上的不足之处主要是css布局…...
2024/5/2 21:58:54 - tomcat的安装与配置
想用Tomcat作为服务器,必须分以下两步。首先要配置好JDK的环境变量,再去下载Tomcat的压缩包。 一,下载、安装JDK,并且配置好环境变量。1,下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html2,先接受协议,再根据自己的电脑…...
2024/5/3 2:39:37
最新文章
- Python实现Chiikawa
写在前面 哈?呀哈!本期小编给大家素描版Chiikawa! 主人公当然是我们可爱的吉伊、小八以及乌萨奇啦~ Chiikawa小小可爱 《Chiikawa》是一部来自日本的超萌治愈系漫画与动画作品,由作者秋田祯信创作。"Chiikawa"这个名字…...
2024/5/9 2:02:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/4 23:56:47 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/5/4 14:52:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
