opengl从画三角形到画一个立方体(二)
前一节内容,如果读者能够坚持看到最后,并且能够将立方体画出来,我相信还是有一点点的成就感的,毕竟我们从点、到三角形、再到立方体、再到立方体的旋转一步一步的走,而且学会了VBO、VAO、EBO的数据传输、shader的使用等等最最基本的知识,这一步好艰难,但是毕竟走过来了。
那么下面我们将继续征途,本小节的内容,相对短一点,而且很容易明白。
本小节的主要内容,就是为前一小节的立方体,贴上一张图,使用纹理。
那么在opengl中我们如何去准备一张图、准备一张什么格式的图、以及把这个图放在程序的什么位置、以及怎么加载这个图、以及怎么将这个图传递给shader、是传递给shader的顶点着色器还是片段着色器、传递的这种图有什么用,怎么使用。
首先,我们来回到最后一个问题,这张图到底有什么用,为什么要使用纹理。
上一节中,我们的三角形,在光栅化之后,变为具体的一个一个像素,每个像素我们都是用了唯一的颜色进行赋值,那么如果我们想让颜色丰富起来,比如显示一张树叶,一条狗,那么是不是要对每个像素的颜色都要赋值呢?是的,你必须对每个像素点进行赋值一个颜色,这个工作量不是一般的大,于是我们就想能不能拍一张树叶的图、或者一条狗的图,用手机、相机、或者psp、或者直接从网上下载一个图片就能方便的实现贴图效果,答案是可以的。哦,到现在明白了,为什么要使用纹理,纹理就是让颜色丰富起来,让现实中的一个图贴到一个物体上去,就是刷漆,就是上色的效果。
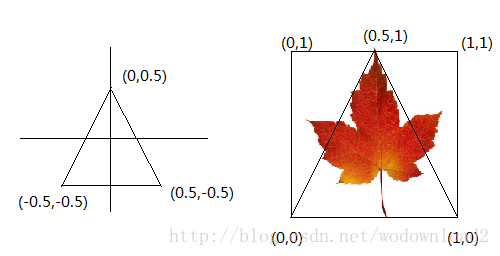
问题又来了,我们使用这个图片的哪个位置的像素去贴到光栅化之后的每个像素点呢?是不是要有个纹理坐标呢?比如下面的三角形和一张纹理的对应情况:

于是我们修改之前的数据,变化后为:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"using namespace std;const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"layout (location = 1) in vec2 inTexcoord;\n"
"out vec2 outTexcoord;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos,1.0);\n"
" outTexcoord = vec2(inTexcoord.x, inTexcoord.y);\n"
"}\0";const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"in vec2 outTexcoord;\n"
"uniform sampler2D texture1;\n"
"void main()\n"
"{\n"
" FragColor = texture(texture1, outTexcoord);\n"
"}\n\0";int main()
{//初始化和创建窗口glfwInit();GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);//设置glfwMakeContextCurrent(window);gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);//三角形的三个顶点数据float vertices[] = {-0.5f, -0.5f, 0.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.0f, 1.0f, 0.0f,0.0f, 0.5f, 0.0f, 0.5f, 1.0f,};unsigned int VBO, VAO;glGenVertexArrays(1, &VAO);glGenBuffers(1, &VBO);glBindVertexArray(VAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);int vertexShader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);glCompileShader(vertexShader);int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);int shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);unsigned int texture1;glGenTextures(1, &texture1);glBindTexture(GL_TEXTURE_2D, texture1);int width, height, nrChannels;unsigned char *data = stbi_load("leaf.jpg", &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}glUseProgram(shaderProgram);glUniform1i(glGetUniformLocation(shaderProgram, "texture1"), 0);while (!glfwWindowShouldClose(window)){glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texture1);glUseProgram(shaderProgram);glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 3);glfwSwapBuffers(window);glfwPollEvents();}return 0;
}运行结果为:

我们看到上图显示的图片并不太对,于是我们第一个想法是找网址上https://learnopengl.com/#!Getting-started/Textures
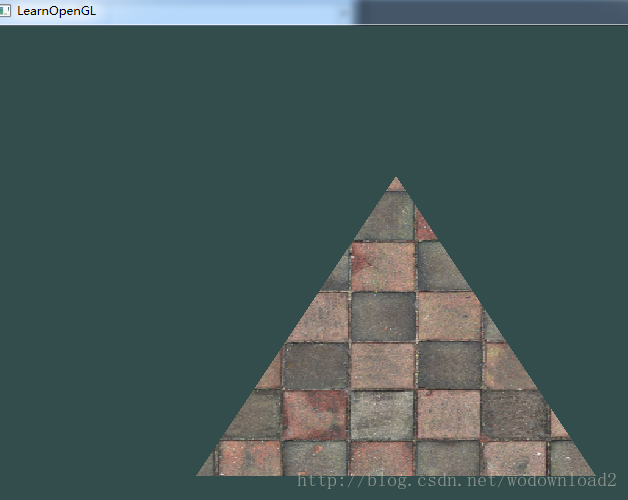
是如何把图片显示清楚的,我们第一个做的就是把图片换成:
https://learnopengl.com/img/textures/wall.jpg
结果运行之后得到了如下的图:

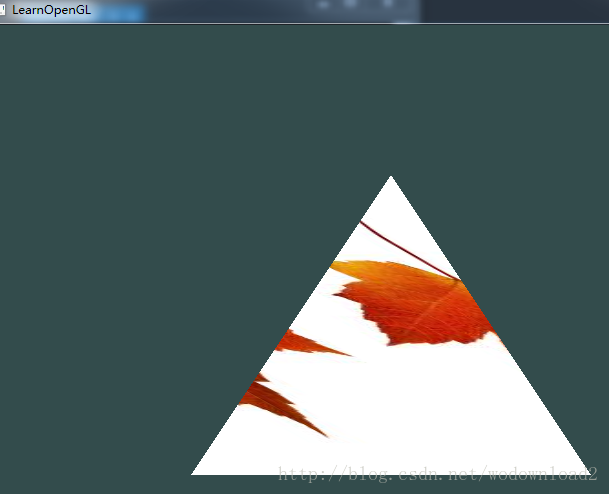
结果就这样正确了,我的理解是我们刚才的图片的分辨率不够,这个图的分辨率为512*512。
那么此时我们要做的实验是,把图片缩小一点看看还能不能正常显示。
比如我们将图改为50*50的大小,如何把图片改为50*50呢,方法很简单,直接使用画图工具即可。

这样再改小图片之后,我们的程序运行结果为:

这样就出现了上面的问题,也就证明了我们的猜测。让我们结束这个反人类的三角形,画一个矩形试试,代码如下:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"using namespace std;const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"layout (location = 1) in vec2 inTexcoord;\n"
"out vec2 outTexcoord;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos,1.0);\n"
" outTexcoord = vec2(inTexcoord.x, inTexcoord.y);\n"
"}\0";const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"in vec2 outTexcoord;\n"
"uniform sampler2D texture1;\n"
"void main()\n"
"{\n"
" FragColor = texture(texture1, outTexcoord);\n"
"}\n\0";int main()
{//初始化和创建窗口glfwInit();GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);//设置glfwMakeContextCurrent(window);gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);//三角形的三个顶点数据float vertices[] = {-0.5f, -0.5f, 0.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.0f, 1.0f, 1.0f,-0.5f, 0.5f, 0.0f, 0.0f, 1.0f,};unsigned int indices[] = {0,1,2,0,2,3,};unsigned int VBO, VAO, EBO;glGenVertexArrays(1, &VAO);glGenBuffers(1, &VBO);glGenBuffers(1, &EBO);glBindVertexArray(VAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);int vertexShader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);glCompileShader(vertexShader);int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);int shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);unsigned int texture1;glGenTextures(1, &texture1);glBindTexture(GL_TEXTURE_2D, texture1);stbi_set_flip_vertically_on_load(true);int width, height, nrChannels;unsigned char *data = stbi_load("timg.jpg", &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}glUseProgram(shaderProgram);glUniform1i(glGetUniformLocation(shaderProgram, "texture1"), 0);while (!glfwWindowShouldClose(window)){glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texture1);glUseProgram(shaderProgram);glBindVertexArray(VAO);//glDrawArrays(GL_TRIANGLES, 0, 3);glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);glfwSwapBuffers(window);glfwPollEvents();}return 0;
}注意这里的索引数组是unsigned int类型的,开始的时候,我写成了float类型,结果在glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);却是unsigned int类型,所以导致画不出来。
运行结果如下:
下面我们接着做的就是,将立方体添加纹理,让立方体的六个面贴上纹理。我们除了将顶点的数据,换回原来的立方体数据,还要在while中改变画图的方式为: glDrawArrays(GL_TRIANGLES, 0, 36);
但是这样画出的立方体我们说过了,还是一个矩形,没有立体的感觉,只能看到一个面,所以还要讲立方体旋转起来,ok,所以还要改变顶点着色器的代码。把之前的让立方体的旋转代码粘贴过来。
代码如下:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"using namespace std;const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"layout (location = 1) in vec2 inTexcoord;\n"
"out vec2 outTexcoord;\n"
"uniform mat4 transform;\n"
"void main()\n"
"{\n"
" gl_Position = transform * vec4(aPos,1.0);\n"
" outTexcoord = vec2(inTexcoord.x, inTexcoord.y);\n"
"}\0";const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"in vec2 outTexcoord;\n"
"uniform sampler2D texture1;\n"
"void main()\n"
"{\n"
" FragColor = texture(texture1, outTexcoord);\n"
"}\n\0";int main()
{//初始化和创建窗口glfwInit();GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);//设置glfwMakeContextCurrent(window);gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);//三角形的三个顶点数据float vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f};unsigned int VBO, VAO;glGenVertexArrays(1, &VAO);glGenBuffers(1, &VBO);glBindVertexArray(VAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);int vertexShader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);glCompileShader(vertexShader);int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);int shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);unsigned int texture1;glGenTextures(1, &texture1);glBindTexture(GL_TEXTURE_2D, texture1);stbi_set_flip_vertically_on_load(true);int width, height, nrChannels;unsigned char *data = stbi_load("timg.jpg", &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}glUseProgram(shaderProgram);glUniform1i(glGetUniformLocation(shaderProgram, "texture1"), 0);while (!glfwWindowShouldClose(window)){glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texture1);glm::mat4 transform;transform = glm::rotate(transform, 10 * (float)glfwGetTime(), glm::vec3(1.0f, 1.0f, 0.0f));unsigned int transformLoc = glGetUniformLocation(shaderProgram, "transform");glUniformMatrix4fv(transformLoc, 1, GL_FALSE, glm::value_ptr(transform));glUseProgram(shaderProgram);glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 36);glfwSwapBuffers(window);glfwPollEvents();}return 0;
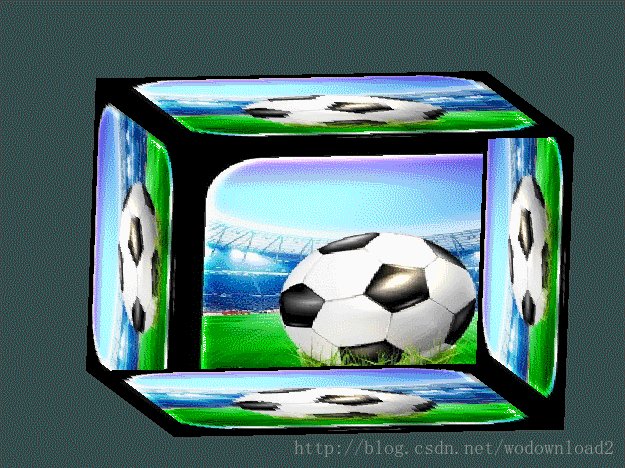
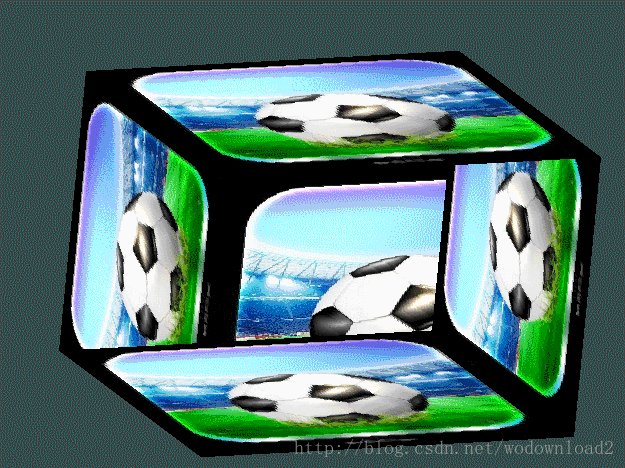
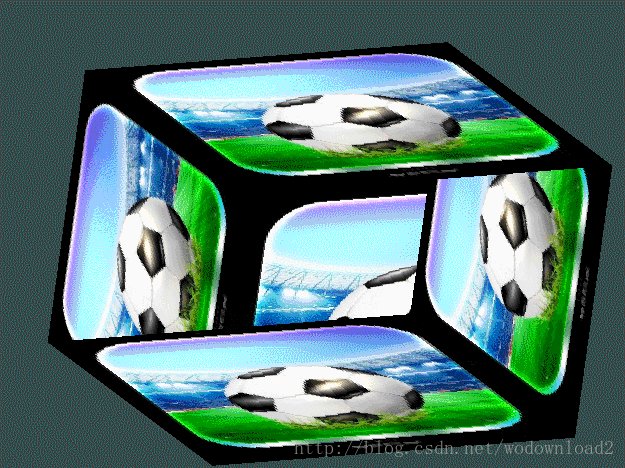
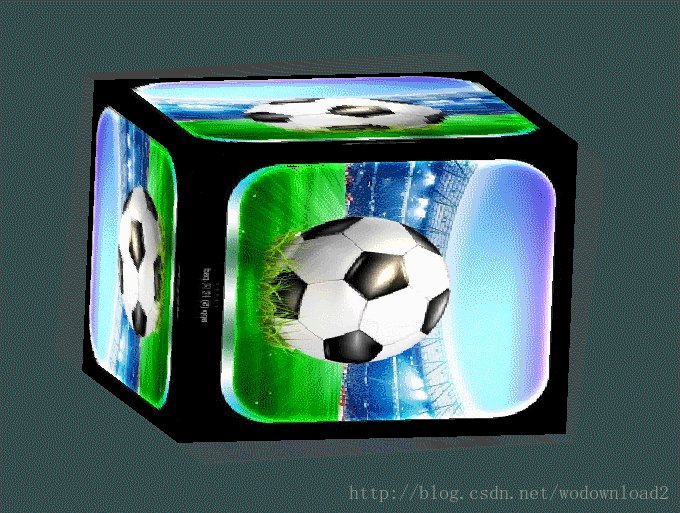
}运行的结果如下:

你可能觉得上面的效果非常的奇怪,是的,非常奇怪,奇怪的地方有两点1、透了,近处的面看不到,远处的面居然看到了;2、没有透视的效果,即没有近大远小的效果。
我们来看看原来网址中的关于第1点的解释,你们可能也看不太懂,所以我还是给你们讲解一下,当然也是忠实原文的意思,opengl通过画三角形的方式来画立方体,但是没有任何的参数来限制先画的三角形是否被后画的三角形覆盖。所以当画完离我们近的三角形之后,再画一个远的三角形,这样后画的三角形就会被覆盖了。
那么opengl是怎么解决这个问题的呢,是通过一个深度值来判断是否要覆盖之前的像素,也就是传说中的z-buffer。opengl把每个像素点的z轴存放在深度缓冲中,当我们画一个像素点的时候,如果这个点的在之前相同位置点的z之后,那么则丢弃这个点,这个过程就是所谓的深度测试。
opengl把每个点的深度存储起来,自动的,完全不用我们操作。而深度测试,也不需要我们做,我们只需要启用深度测试即可。一句代码搞定,任性的很,不错你看到的就是任性二字。
glEnable(GL_DEPTH_TEST); 我们是将这句代码加到while循环中,还是非while循环中呢?
都可以,但是只需要设置一次即可,所以只需要放在非while中即可。
那么此时我们允许代码会发现,呀!什么都没有了,我们的立方体去哪了呢?幸好,原文中紧接着讲到,我们要清楚深度缓存,要在while循环中清理上一帧的深度信息,之前我们的清除,只是清除颜色缓冲,这里要再加一个深度清除。
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); 这样之后,我们的立方体就正常显示了。
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"using namespace std;const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"layout (location = 1) in vec2 inTexcoord;\n"
"out vec2 outTexcoord;\n"
"uniform mat4 transform;\n"
"void main()\n"
"{\n"
" gl_Position = transform * vec4(aPos,1.0);\n"
" outTexcoord = vec2(inTexcoord.x, inTexcoord.y);\n"
"}\0";const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"in vec2 outTexcoord;\n"
"uniform sampler2D texture1;\n"
"void main()\n"
"{\n"
" FragColor = texture(texture1, outTexcoord);\n"
"}\n\0";int main()
{//初始化和创建窗口glfwInit();GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);//设置glfwMakeContextCurrent(window);gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);//三角形的三个顶点数据float vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f};unsigned int VBO, VAO;glGenVertexArrays(1, &VAO);glGenBuffers(1, &VBO);glBindVertexArray(VAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);int vertexShader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);glCompileShader(vertexShader);int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);int shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);unsigned int texture1;glGenTextures(1, &texture1);glBindTexture(GL_TEXTURE_2D, texture1);stbi_set_flip_vertically_on_load(true);int width, height, nrChannels;unsigned char *data = stbi_load("timg.jpg", &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}glUseProgram(shaderProgram);glUniform1i(glGetUniformLocation(shaderProgram, "texture1"), 0);glEnable(GL_DEPTH_TEST);while (!glfwWindowShouldClose(window)){glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texture1);glm::mat4 transform;transform = glm::rotate(transform, 10 * (float)glfwGetTime(), glm::vec3(1.0f, 1.0f, 0.0f));unsigned int transformLoc = glGetUniformLocation(shaderProgram, "transform");glUniformMatrix4fv(transformLoc, 1, GL_FALSE, glm::value_ptr(transform));glUseProgram(shaderProgram);glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 36);glfwSwapBuffers(window);glfwPollEvents();}return 0;
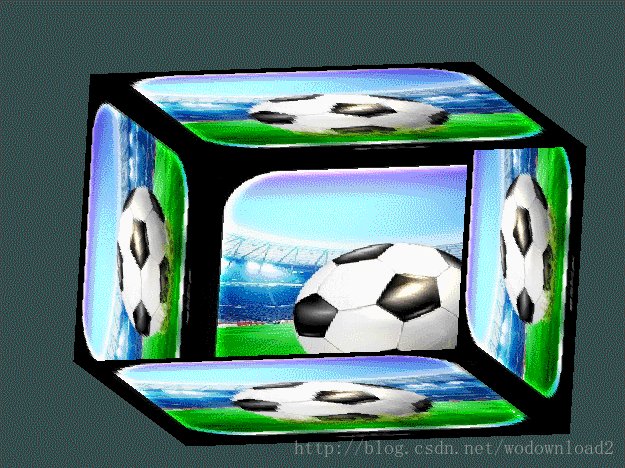
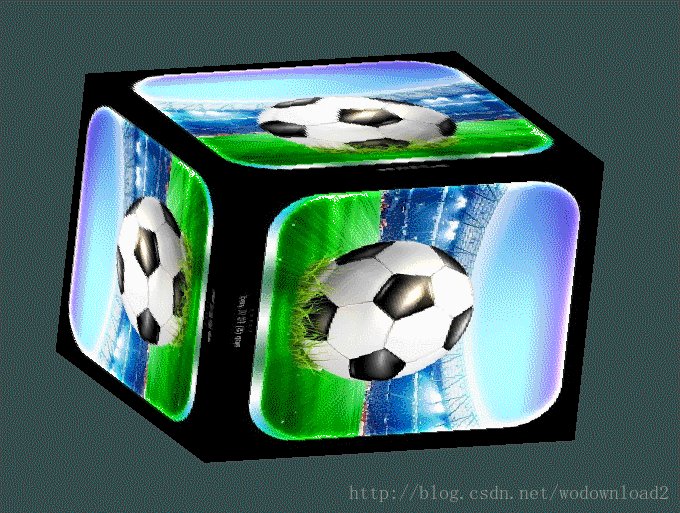
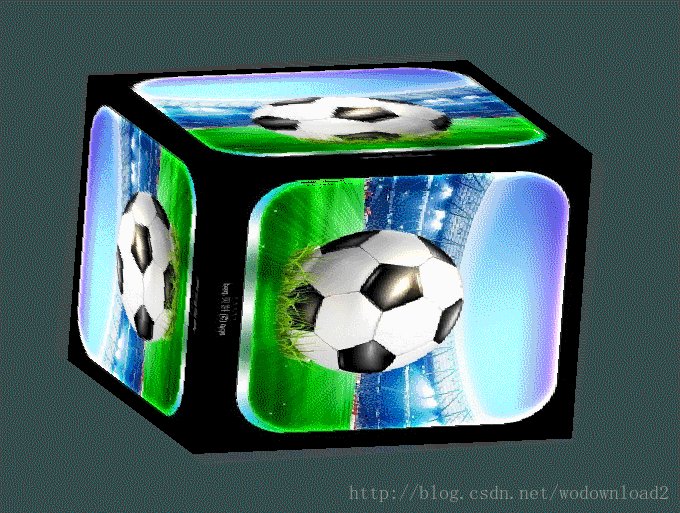
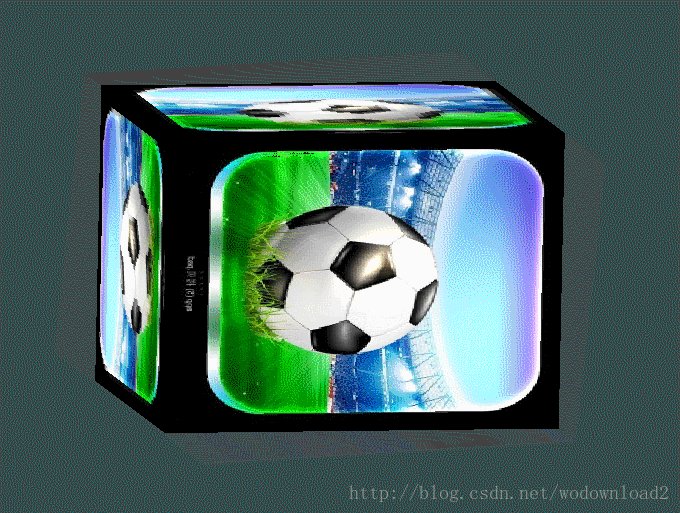
}运行结果为:

yep,我们看到了正常的立方体了。
那么下面我们的立方体能不能多弄几个立方体呢?我们要做的只需要平移一个立方体即可。讲到这里,我们似乎还是对坐标系统不太熟悉,什么是本地坐标、什么是世界坐标、什么是视口坐标、什么是裁剪空间、什么又是透视除法、什么又是ndc空间,搞这么多概念到底又有啥作用?哎……一股凉风再次袭来,不禁看到好难、好抽象呀,没事慢慢听我道来。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于ANSYS 17.2 的安装问题
实习时,到新公司,安装ANSYS,因校bt关闭,故从bupt下载。用local 安装方法安装后,发现Workbench可以用,但Mechanical APDL 无法打开,重装后依然出现了这个问题,怀疑bupt版本不专业。最终从自己电脑的ANSYS(无安装包)把Lisence 复制了过来,进行了调换,哈哈,可以了,就…...
2024/4/20 16:54:31 - 使用 webpack 定制前端开发环境
随着互联网大潮的兴起,web 项目复杂度上升,前端社区蓬勃发展,前端构建已经是开发工作中一个绕不开的话题。上图罗列了前端的很多东西,除了一些类库,其他基本都和构建有一定的关系。在前端旧时代,JavaScript 本身就缺乏模块化相关规范的支持,而现今也并非所有浏览器都支持…...
2024/4/19 10:57:25 - java远程下载文件到本地和传送给前端
java远程下载文件到本地public class getFile {public static void downloadFile(String remoteFilePath, String localFilePath){URL urlfile = null;HttpURLConnection httpUrl = null;BufferedInputStream bis = null;BufferedOutputStream bos = null;File f = new File(lo…...
2024/4/19 13:44:35 - 如何优化tomcat配置(从内存、并发、缓存3个方面)优化
一.Tomcat内存优化 **Tomcat内存优化主要是对 tomcat 启动参数优化,我们可以在 tomcat 的启动脚本 catalina.sh 中设置 java_OPTS 参数。JAVA_OPTS参数说明 -server 启用jdk 的 server 版; -Xms java虚拟机初始化时的最小内存; -Xmx java虚拟机可使用的最大内存; -XX: Perm…...
2024/4/17 18:21:29 - 电磁场仿真——绘制电场线和等势线
空间中有三个电荷量分别为+1C,-1C,+1C的点电荷,三个点电荷在边长为10mm的正三角形顶点处,绘制电场线的空间二维分布。一:基本原理在空间二维平面中建立二维坐标系,如图1所示在(5,0),(-5,0)和(0,5)处分别有1C的正电荷,1C的正电荷和-1C的负电荷。(一)电势原理…...
2024/4/17 18:21:28 - 我看盛大 [以下内容仅为个人观点]
【说明】1、这是一篇写于2010-09-26的新浪博文,很久之前就已经在意了它,因为他独到的见解和他的视角,能从一个小人物的角度去跨域基层、中层的长焦视角,看一个自己的公司整体业务,窥视他的业务战略,这和高高在上,想当然的坐而论道的人相比,给了我一种清新的感觉,也比较…...
2024/5/2 2:32:27 - 测测你适合从事Web前端开发吗
一般初创的互联网公司最烧钱的时候往往都是刚刚获得风投或融资的时候,因为他们要把钱砸向前端,因为那时候没有客户访问,对于企业来说只有先做好前端技术、做好客户体验一切才有可能。用户体验做好,才有人访问,访问的人多了,才会优化后端,才做客户分析。互联网公司都清楚…...
2024/5/2 6:25:01 - Unity网格编程篇(二) 非常详细的Mesh编程入门文章
Procedural Grid Programming Form代码实现网格本文目标创建网格坐标 使用协程计算他们的位置 利用三角形确定一个面 自动生成法线 添加纹理坐标和切线在这篇教程中我们将利用顶点和三角面创建一个网格。0.开始这篇博客的原文地址:http://catlikecoding.com/unity/tutorials/p…...
2024/5/2 6:46:55 - Java Tomcat配置
安装 Tomcat 之前请一定先安装 Java ,然后才能安装 Tomcat 。安装 Java 、环境变量 path 的设置以及 cmd 小技巧请看 http://blog.csdn.net/lw_power/article/details/53545916下载 Tomcat首先到 Tomcat 的官方网站下载 Windows 版本的 Tomcat 最新版,根据我们所使用的操作系…...
2024/5/2 3:02:34 - CKEditor上传视频(java)
CKEditor上传视频 CKEditor批量上传图片flvplayer.swf播放器CKEditor整合包(v4.6.1) ———————————————————————————————————— 在我上一篇文章中已经讲到,使用ckeditor上传多图,这篇文章主要是讲上传视频。其实ckeditor中会自带一个插件就…...
2024/4/19 9:05:05 - 那些年哪些黑客在历史上留下了浓重的一笔
那些年哪些黑客在历史上留下了浓重的一笔在互联网发展早期,黑客往往是一些因为兴趣而惹祸上身的天才少年,但随着互联网经济成为世界经济的重要一部分,让很多人对黑客产生了兴趣,因此今天很多黑客入侵电脑通常就是为了钱,在互联网发展早期,黑客往往是一些因为兴趣而惹祸上…...
2024/5/1 21:09:16 - 超表面相关理论与仿真(cst)
前段时间家事私事共烦,未更新。这是一些学业上十分浅薄的工作与思考。 定性分析过程中,使用阻抗边界的方法计算电磁波在超表面的反射相位以及幅度的突变,此时单元的微结构层可以使用等效传输线的方法分析。从而在量值上确定电磁波在超表面上发生相位突变的能力。值得注意的是…...
2024/4/26 23:02:59 - 准备由java转到前端开发了,转一篇前端知识体系及修炼攻略
来自: BorisHuai前端修炼 > 如何成为前端开发高手前端简介 Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年。Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。随着人们对用户体验的要求越来越高,前端开发的技术…...
2024/5/2 4:58:24 - JavaScript 编程精解 中文第三版 十四、文档对象模型
十四、文档对象模型原文:The Document Object Model译者:飞龙协议:CC BY-NC-SA 4.0自豪地采用谷歌翻译部分参考了《JavaScript 编程精解(第 2 版)》Too bad! Same old story! Once you’ve finished building your house you notice you’ve accidentally learned somethi…...
2024/5/1 22:34:19 - Tomcat配置Maven
1.配置Tomcat用户打开 tomcat 安装目录,进入 conf 文件夹下,找到对应的 tomcat-users.xml 文件; 将文件中所有内容删除,加入以下内容并保存;<?xml version=1.0 encoding=utf-8?> <tomcat-users> <role rolename="manager-gui"/> <role …...
2024/5/2 4:56:33 - VS Code 成主宰、Vue 备受热捧!2019 前端开发趋势必读
前端在生产和开发中占据着越来越重要的地位,PC 端、手机端、桌面端、智能手表端等等设备都离不开前端的身影。本文将围绕框架、编程语言、工具、React、Vue 等方面,全面回顾 2019 年前端与 Web 开发的大事。作者 | Trey Huffine译者 | 弯月,责编 | 郭芮出品 | CSDN(ID:CSD…...
2024/5/2 2:51:35 - ANSYS SIWave SI仿真
ANSYS SIwave: Electrothermal Analyses of a PCB - Part Ihttps://www.youtube.com/watch?v=0-7uRuuFwiY&list=PL0lZXwHtV6OlX1zLLASBnXoW6TZ8W5FrJANSYS How To Videos7,710次观看 次观看2016年5月9日发布DescriptionFor more info: http://bit.ly/2erY0iM This ANSYS v…...
2024/5/2 1:12:10 - 优秀的计算机编程类博客和文章整理(github转载)
介绍优秀的计算机编程类博客是一些关于计算机方面的优秀博客。欢迎大家将经常看的优秀博客或博客文章共享出来,您可以:使用 Issues 以及 Pull Request目录优秀博客 语言无关类 语言相关类 C/C++ CSS/HTML Dart Java JavaScript iOS Android Python Ruby Go 读书笔记及其它 优…...
2024/5/2 6:50:14 - tomcat 配置访问路径 server.xml配置去掉项目名称 .
转自:http://blog.csdn.net/thunder0709/article/details/8090458一般默认访问路径为 http://localhost:8080/项目名 , 如果要改成: http://localhost/ 直接到项目首页 修改tomcat/conf/server.xml 在<Host/>标签中加入: <Context path="" docBase=&quo…...
2024/5/2 0:19:03 - 上传视频至本地文件夹(文件也可以上传)java代码
视频上传 Controller:private final static String UPLOADDIR = "/new_resource/video"; //上传文件存放路径 private List<File> file; //上传文件集合 private List<String> fileFileName; //上传文件名集合 private List<String> …...
2024/4/17 18:21:10
最新文章
- 算法===二分查找
文章目录 概要定义代码Python小结 概要 二分,很常用,不管是日常生活,还是工作,学习;哪怕是使用计算机查下哪块占了硬盘空间,都用的上。 二分,太常用了。比如,我的电脑某一个盘慢了&…...
2024/5/3 21:41:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 自定义OPPO-r9s的kernel内核,并开启安卓支持docker
0. 版本说明 本文提供了OPPO手机r9s的内核编译方法,并开机支持docker。用的是开源lineage14.1的rom。 我这边基于开源lineage14.1,打了一个docker内核编译镜像(17380582683/r9s),大家可以在容器里,手动打出完整的rom包zip文件。…...
2024/5/2 2:39:28 - Android Framework学习笔记(2)----系统启动
Android系统的启动流程 启动过程中,用户可控部分是framework的init流程。init是系统中的第一个进程,其它进程都是它的子进程。 启动逻辑源码参照:system/core/init/main.cpp 关键调用顺序:main->FirstStageMain->SetupSel…...
2024/5/2 2:35:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57