Android制作粒子爆炸特效
简介
最近在闲逛的时候,发现了一款粒子爆炸特效的控件,觉得比较有意思,效果也不错。
但是代码不好扩展,也就是说如果要提供不同的爆炸效果,需要修改的地方比较多。于是我对源代码进行了一些重构,将爆炸流程和粒子运动分离。
对于源码,大家可以参考以下链接
链接1
链接2
上面两套代码,其实结构都是一样的,但是实现的效果不同(其实就是粒子运动的算法不同)。
本篇文章,将给大家介绍粒子爆炸特效的实现方式,替大家理清实现思路。
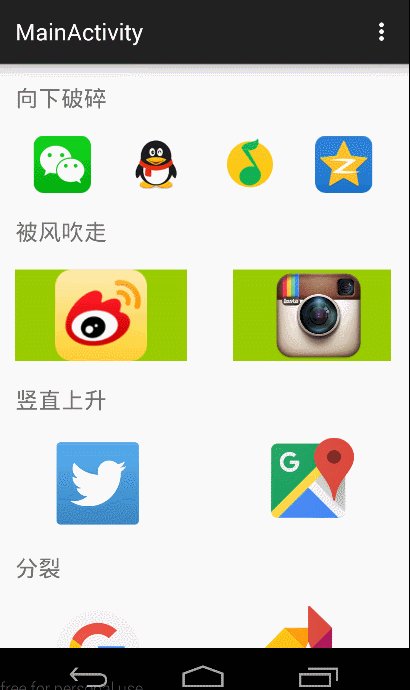
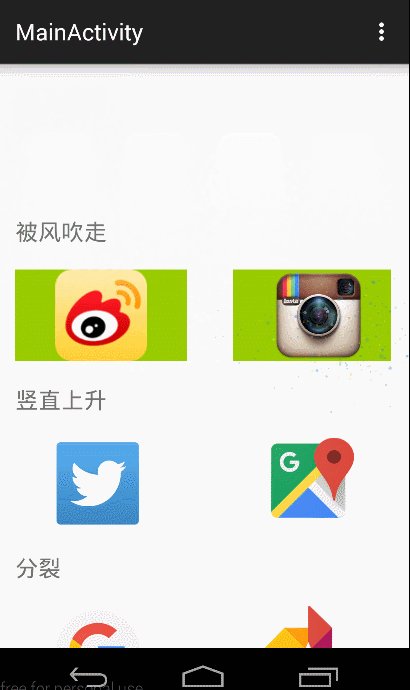
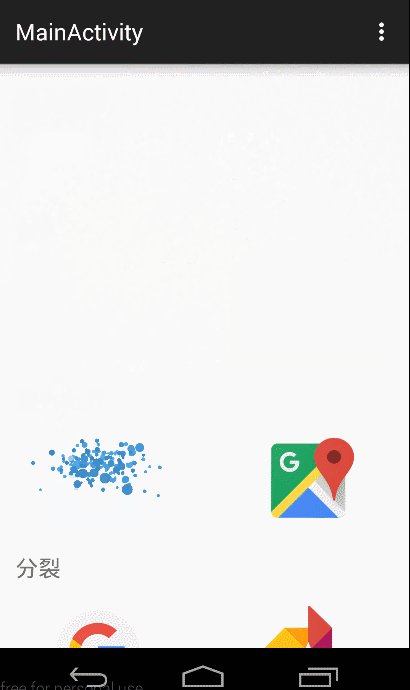
实现效果如下:

类设计
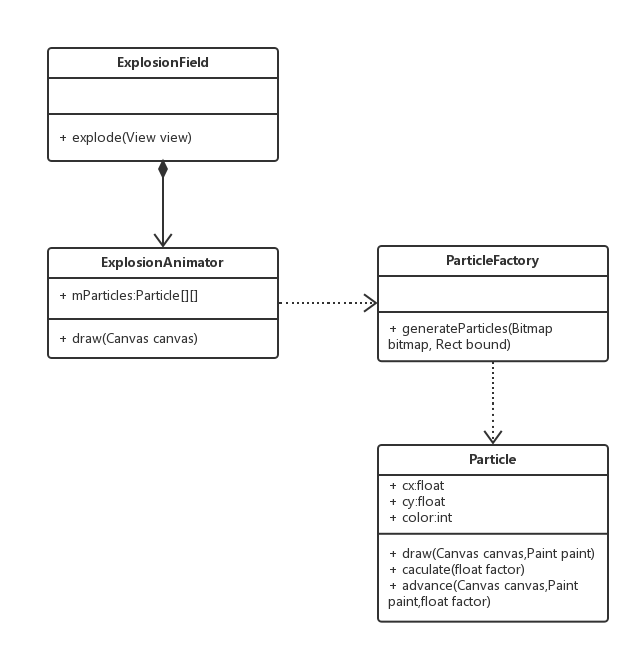
类设计图如下:
ExplosionField,爆炸效果发生的场地,是一个View。当一个控件需要爆炸时,需要为控件生成一个ExplosionField,这个ExplosionField**覆盖整个屏幕**,于是我们才能看到完整的爆炸效果。
ExplosionAnimator,爆炸动画,其实是一个计时器,继承自ValueAnimator。1024s内,完成爆炸动画,每次计时,就更新所有粒子的运动状态。draw()方法是它最重要的方法,也就是使所有粒子重绘自身,从而实现动画效果。
ParticleFactory,是一个抽象类。用于产生粒子数组,不同的ParticleFactory可以产生不同类型的粒子数组。
Particle,抽象的粒子类。代表粒子本身,必须拥有的属性包括,当前自己的cx,cy坐标和颜色color。必须实现两个方法,d**raw()方法选择怎么绘制自身(圆形还是方形等),**caculate()计算当前时间,自己所处的位置。
控件的使用
控件使用很简单,首先要实现不同的爆炸效果,需要给ExplosionField传入不同的ParticleFactory工厂,产生不同的粒子。
ExplosionField explosionField = new ExplosionField(this,new FallingParticleFactory());然后哪个控件需要爆炸效果,就这样添加
explosionField.addListener(findViewById(R.id.text));
explosionField.addListener(findViewById(R.id.layout1));这样就为两个控件添加了爆炸效果,注意layout1代表的是一个viewgroup,那么我们就会为viewgroup中的每个view添加爆炸效果。
我们可以想象,在ExplosionField的构造函数中,传入不同的ParticleFactory,就可以生成不同的爆炸效果。
爆炸实现思路
1、获取当前控件背景bitmap
例如,例子中使用的是imageview,对于这个控件,我提供了一个工具类,可以获得其背景的Bitmap对象
public static Bitmap createBitmapFromView(View view) {view.clearFocus();Bitmap bitmap = createBitmapSafely(view.getWidth(), view.getHeight(), Bitmap.Config.ARGB_8888, 1);if (bitmap != null) {synchronized (sCanvas) {Canvas canvas = sCanvas;canvas.setBitmap(bitmap);view.draw(canvas);canvas.setBitmap(null);}}return bitmap;}public static Bitmap createBitmapSafely(int width, int height, Bitmap.Config config, int retryCount) {try {return Bitmap.createBitmap(width, height, config);} catch (OutOfMemoryError e) {e.printStackTrace();if (retryCount > 0) {System.gc();return createBitmapSafely(width, height, config, retryCount - 1);}return null;}}上面的方法,简而言之,就是将控件的Bitmap对象复制了一份,然后返回。
我们知道,bitmap可以看成是一个像素矩阵,矩阵上面的点,就是一个个带有颜色的像素,于是我们可以获取每个点(未必需要每个)的颜色和位置,组装成一个对象Particle,这么一来,Particle就代表带有颜色的点了。
2、将背景bitmap转换成Particle数组
获取Bitmap以后,我们交给ParticleFactory进行加工,根据Bitmap生产Particle数组。
public abstract class ParticleFactory {public abstract Particle[][] generateParticles(Bitmap bitmap, Rect bound);
}例如我们来看一个简单实现类,也是gif图中,第一个下落效果的工厂类
public class FallingParticleFactory extends ParticleFactory{public static final int PART_WH = 8; //默认小球宽高public Particle[][] generateParticles(Bitmap bitmap, Rect bound) {int w = bound.width();//场景宽度int h = bound.height();//场景高度int partW_Count = w / PART_WH; //横向个数int partH_Count = h / PART_WH; //竖向个数int bitmap_part_w = bitmap.getWidth() / partW_Count;int bitmap_part_h = bitmap.getHeight() / partH_Count;Particle[][] particles = new Particle[partH_Count][partW_Count];Point point = null;for (int row = 0; row < partH_Count; row ++) { //行for (int column = 0; column < partW_Count; column ++) { //列//取得当前粒子所在位置的颜色int color = bitmap.getPixel(column * bitmap_part_w, row * bitmap_part_h);float x = bound.left + FallingParticleFactory.PART_WH * column;float y = bound.top + FallingParticleFactory.PART_WH * row;particles[row][column] = new FallingParticle(color,x,y,bound);}}return particles;}}其中Rect类型的bound,是代表原来View控件的宽高信息。
根据我们设定的每个粒子的大小,和控件的宽高,我们就可以计算出,有多少个粒子组成这个控件的背景。
我们取得每个粒子所在位置的颜色,位置,用于生产粒子,这就是FallingParticle。
3、生成爆炸场地,开始爆炸动画流程
爆炸时需要场地的,也就是绘制粒子的地方,我们通过给当前屏幕,添加一个覆盖全屏幕的ExplosionField来作为爆炸场地。
public class ExplosionField extends View{.../*** 给Activity加上全屏覆盖的ExplosionField*/private void attach2Activity(Activity activity) {ViewGroup rootView = (ViewGroup) activity.findViewById(Window.ID_ANDROID_CONTENT);ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);rootView.addView(this, lp);}...
}爆炸场地添加以后,我们响应控件的点击事件,开始动画
首先是震动动画
/*** 爆破* @param view 使得该view爆破*/public void explode(final View view) {//防止重复点击if(explosionAnimatorsMap.get(view)!=null&&explosionAnimatorsMap.get(view).isStarted()){return;}if(view.getVisibility()!=View.VISIBLE||view.getAlpha()==0){return;}//为了正确绘制粒子final Rect rect = new Rect();view.getGlobalVisibleRect(rect); //得到view相对于整个屏幕的坐标int contentTop = ((ViewGroup)getParent()).getTop();Rect frame = new Rect();((Activity) getContext()).getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);int statusBarHeight = frame.top;rect.offset(0, -contentTop - statusBarHeight);//去掉状态栏高度和标题栏高度//震动动画ValueAnimator animator = ValueAnimator.ofFloat(0f, 1f).setDuration(150);animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {Random random = new Random();@Overridepublic void onAnimationUpdate(ValueAnimator animation) {view.setTranslationX((random.nextFloat() - 0.5f) * view.getWidth() * 0.05f);view.setTranslationY((random.nextFloat() - 0.5f) * view.getHeight() * 0.05f);}});animator.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationEnd(Animator animation) {super.onAnimationEnd(animation);explode(view, rect);//爆炸动画}});animator.start();}震动动画很简单,就是x,y方向上,随机产生一些位移,使原控件发生移动即可。
在震动动画的最后,调用了爆炸动画,于是爆炸动画开始。
private void explode(final View view,Rect rect) {final ExplosionAnimator animator = new ExplosionAnimator(this, Utils.createBitmapFromView(view), rect,mParticleFactory);explosionAnimators.add(animator);explosionAnimatorsMap.put(view, animator);animator.addListener(new AnimatorListenerAdapter() {@Overridepublic void onAnimationStart(Animator animation) {//缩小,透明动画view.animate().setDuration(150).scaleX(0f).scaleY(0f).alpha(0f).start();}@Overridepublic void onAnimationEnd(Animator animation) {view.animate().alpha(1f).scaleX(1f).scaleY(1f).setDuration(150).start();//动画结束时从动画集中移除explosionAnimators.remove(animation);explosionAnimatorsMap.remove(view);animation = null;}});animator.start();}爆炸动画首先将原控件隐藏。
我们来看爆炸动画的具体实现
public class ExplosionAnimator extends ValueAnimator {...public ExplosionAnimator(View view, Bitmap bitmap, Rect bound,ParticleFactory particleFactory) {mParticleFactory = particleFactory;mPaint = new Paint();mContainer = view;setFloatValues(0.0f, 1.0f);setDuration(DEFAULT_DURATION);mParticles = mParticleFactory.generateParticles(bitmap, bound);}//最重要的方法public void draw(Canvas canvas) {if(!isStarted()) { //动画结束时停止return;}//所有粒子运动for (Particle[] particle : mParticles) {for (Particle p : particle) {p.advance(canvas,mPaint,(Float) getAnimatedValue());}}mContainer.invalidate();}@Overridepublic void start() {super.start();mContainer.invalidate();}
}实现很简单,就是根据工厂类,生成粒子数组。
而其实质是一个ValueAnimator,在一定时间内,从0数到1。
然后提供了一个draw()方法,方法里面调用了每个粒子的advance()方法,并且传入了当前数到的数字(是一个小数)。
advance()方法里,其实调用了draw()方法和caculate()方法。
上面的实现,其实是一个固定的流程,添加了爆炸场地以后,我们就开始从0数到1,在这个过程中,粒子会根据当前时间,绘制自己的位置,所以粒子的位置,其实是它自己决定的,和流程无关。
也就是说,我们只要用不同的算法,绘制粒子的位置即可,实现了流程和粒子运动的分离。
4、怎么运动?粒子自己最清楚
举个例子,gif图中,下落效果的粒子是这样运动的
public class FallingParticle extends Particle{static Random random = new Random();float radius = FallingParticleFactory.PART_WH;float alpha = 1.0f;Rect mBound;/*** @param color 颜色* @param x* @param y*/public FallingParticle(int color, float x, float y,Rect bound) {super(color, x, y);mBound = bound;}...protected void caculate(float factor){cx = cx + factor * random.nextInt(mBound.width()) * (random.nextFloat() - 0.5f);cy = cy + factor * random.nextInt(mBound.height() / 2);radius = radius - factor * random.nextInt(2);alpha = (1f - factor) * (1 + random.nextFloat());}
}
caculate(float factor)方法,根据当前时间,计算粒子的下一个位置
我们可以看到,在这个粒子中,cy也就是竖直方向上是不断增加的,cx也就是水平方向上,是随机增加或者减少,这样就形成了下落效果。
计算出当前位置以后,粒子就将自己绘制出来
protected void draw(Canvas canvas,Paint paint){paint.setColor(color);paint.setAlpha((int) (Color.alpha(color) * alpha)); //这样透明颜色就不是黑色了canvas.drawCircle(cx, cy, radius, paint);}怎么扩展?
从上面的代码结构可以看出,爆炸流程和粒子具体运动无关,最重要的是,我们要实现自己的caculate()方法,决定粒子的运动形态。
而不同的粒子可以由对应的工厂产生,所以要扩展爆炸特性,只需要定义一个粒子类,和生成粒子类的工厂即可。
源码下载
github地址
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Bootstrap 前端开发的工具包
Bootstrap是Twitter推出的一个开源的前端开发的工具包,他是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,有动态的CSS语言Less写成。 Bootstrap是基于jQuery框架开发的, Bootstrap中包含了丰富的Web组件 Bootstrap自带了13个jQuery插件 Bootstrap LessLess 是一个…...
2024/4/27 10:43:35 - 许单单奋斗记--转
短评:【互联网行业的择业明星!】进入职场4年半,许单单已经跳了3次槽,从年薪10万的互联网公司员工成为一个年薪近几百万的美国基金公司分析师,许单单的成功是几乎不可复制的。像他这样一个曾经一无所有的人,或许有更强的能力获得一切。 许单单的故事非常适合被写成奋斗…...
2024/4/18 13:35:37 - HFSS15.0新手村任务
新手任务,全程参照《HFSS从入门到精通》微带天线仿真实例,拯救自己动不动就掉电清零的大脑 一.创建模型 一.准备工作 运行之后,没有设计界面,所以没有HFSS和Draw选项: 是没有新建工程设计,所以菜单栏是没有HFSS和Draw的(如下图)点击下图红框圈起的按键就会出现你想要…...
2024/4/17 18:35:09 - 计算机图形学(2)基本图形的生成和显示——圆的生成
简单画圆法算法原理:利用圆的参数方程,直接计算离散点值。 θi+1=θi+Δθ" role="presentation">θi+1=θi+Δθθi+1=θi+Δθ xi+1=‖xi+rcos⁡θi‖" role=&…...
2024/4/20 3:18:55 - 解决 Tomcat配置Https后,http正常访问,https无法访问
腾讯云服务器上配置Https,按照官网的配置,下载证书,将证书上传到tomcat的conf目录下,配置server.xml之后,https一直无法访问。解决:<Connector port="8443" protocol="HTTP/1.1" SSLEnabled="true"maxThreads="150" scheme=&q…...
2024/4/18 12:52:51 - HFSS教程
http://rf.eefocus.com/module/forum/thread-545399-1-1.html...
2024/4/19 7:14:02 - 手机浏览器下载的m3u8格式的多个视频文件合并成一个视频(Java实现)
最近手机下载了几个视频,在浏览器上播放无异常,但是当我想把视频复制到电脑上时,发现该视频格式为m3u8,仔细一看,原来还有一个以“.”开头的隐藏文件夹,里面有好多大约10s的视频文件,如下图所示:于是,我使用notpad++进入m3u8文件中查看,发现:原来是播放器访问后缀为…...
2024/4/20 4:26:32 - 小四的故事-黑客防线人物专访
小四的故事 访中联绿盟信息技术公司陈庆 “……我一直都希望大家从这里学到的不是技术本身,而是学习方法和一种不再狂热的淡然。很多技术,明天就会过时,如果你掌握的是学习方法,那你还有下一个机会,如果你掌握的仅仅是这个技术本身,你就没有机会了……” 这是网上广为流…...
2024/4/17 18:35:16 - Real-Time Rendering (10) - 图形硬件及学习小结(Graphics Hardware)
提要 时代在变,硬件也在变,但一些基本的架构其实根本未变,就像计算机发展了这么多年,还是逃不了几百年前图灵机所定下的:存储器;控制器;运算器,输入设备和输出设备。图形硬件也有自己的套路。流处理器和ROPs通常我们在选购显卡的时候,常常会注意显存,位宽什么的…...
2024/4/17 18:36:41 - Linux下Tomcat配置为系统服务,并开机自启动
Tomcat配置为服务2016年9月26日14:16最重要的要点 必备知识1:chkconfig:配置系统服务必备知识2:systemctl:系统服务管理指令1.复制catalina.sh到/ect/init.d/文件夹下,并修该文件名称为tomcat8cd /home/zs/software/apache-tomcat-8.0.37/bin/#跳转到tomcat8的bin目录…...
2024/4/18 16:12:10 - HFSS仿真入门设计(一)
T型波导的内场分析和优化设计本文主要分析的器件主要是带有隔片的T型波导。端口1是信号输入端口,端口2和端口3是信号输出端口。正对着端口1一侧的波导壁上凹进去一块,相当于放置了一个隔片,通过改变隔片的位置可以改变端口1到端口2和端口3的传输功率以及端口1的反射功率。 本…...
2024/4/11 20:07:22 - Java web 几种实现在网页页面里播放视频的 插件及方法
第一种 使用jQuery库的 video.js (1) 首先我们要下载video.js 网址:http://www.jq22.com/jquery-info404(2)然后在要播放的html/jsp 页面引入js<script src="../res/js/video.min.js"></script>(3)在要播放的div 加一个父div (m)并且定义它的样式&l…...
2024/4/17 18:36:13 - 许单单奋斗记:从小职员到美基金公司分析师
进入职场4年半,许单单已经跳了3次槽,从年薪10万的互联网公司员工成为一个年薪近几百万的美国基金公司分析师,许单单的成功是几乎不可复制的。像他这样一个曾经一无所有的人,或许有更强的能力获得一切。许单单奋斗记许单单的故事非常适合被写成奋斗传奇。1982年出生的安徽农…...
2024/4/17 18:36:15 - RMI以及JMS精品教学视频下载 java
全新官方正品JMS教学视频,官方价格1元,通过本链接价格优惠0.5元官方内部JMS视频淘宝商品链接绝不坑害广大编程朋友,真实可靠,官方精品。 官方网站需要一块,本站只需0.5元。...
2024/4/19 14:39:34 - Windows平台上的Apache+Tomcat配置指南
本文主要讲述如何在windows平台上搭建一个用于java平台的web服务器过程。 整个过程中用到的软件包括:Apache的http服务器、JDK6、Tomcat 6、mod_jk。实现的目标是配置完成一个由Apache担当80端口的web服务器,Tomcat担任Java的Web应用容器,两者通过mod_jk的连接完成对外提…...
2024/4/17 18:35:21 - 生猛!看 AV 神器来了!实时把画质变成 4k 高清,延时仅3毫秒,登上GitHub 趋势榜!...
点击上方“码农突围”,马上关注真爱,请"星标"量子位 出品 | 公众号 QbitAI看动画 (特别是里番/P站) 的时候,总会觉得画质不够好,就算已经有1080p,还是会感到不够清晰,太影响体验了。所以,这个世界十分需要一套拯救分辨率的魔法。如今,有个名叫Anime4K的开源算…...
2024/4/19 15:40:20 - 前端模块化开发的价值
原文出处:https://github.com/seajs/seajs/issues/547 随着互联网的飞速发展,前端开发越来越复杂。本文将从实际项目中遇到的问题出发,讲述模块化能解决哪些问题,以及如何使用 Sea.js 进行前端的模块化开发。恼人的命名冲突我们从一个简单的习惯出发。我做项目时,常常会将…...
2024/4/19 20:52:26 - java从服务器下载文件,可选择保存路径
在java后台,代码如下 public static void downFile(HttpServletRequest request, HttpServletResponse response,String fileUrl,String fileName){BufferedInputStream bis = null;BufferedOutputStream bos = null; OutputStream fos = null; InputStream fis = null;try…...
2024/4/18 15:44:33 - tomcat配置启动路径
tomcat/bin/catalina.sh添加 export CATALINA_BASE=/usr/local/tomcat_iview export CATALINA_HOME=/usr/local/tomcat_iview...
2024/4/17 18:36:40 - 支付宝最不想看到的:当“集五福”变成赚钱生意 有人日入千元!
每年春节的全民集卡项目——支付宝集五福,自2016年问世以来就一直广受关注与喜爱。作为活动的发起方支付宝初衷也是希望借深入中国传统的“福”文化,将美好的祝福和亲友间的互动传播,给节日送去更多温情。然而,难以避免的互相较劲和晒图的满足感,让很多手气没有那么好、未…...
2024/4/17 18:36:16
最新文章
- 14.集合、常见的数据结构
集合 概念 Java中的集合就是一个容器,用来存放Java对象。 集合在存放对象的时候,不同的容器,存放的方法实现是不一样的, Java中将这些不同实现的容器,往上抽取就形成了Java的集合体系。 Java集合中的根接口&#x…...
2024/5/3 7:12:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第六章:使用 kubectl 创建 Deployment
使用 kubectl 创建 Deployment 目标 学习应用的部署。使用 kubectl 在 Kubernetes 上部署第一个应用。Kubernetes 部署 一旦运行了 Kubernetes 集群, 就可以在其上部署容器化应用。为此,你需要创建 Kubernetes Deployment。 Deployment 指挥 Kubernetes 如何创建和更新应用…...
2024/4/29 16:09:33 - Odoo自动化动作
根据时间条件与事件条件执行自动化 Odoo是一个强大的开源企业资源规划(ERP)系统,它允许通过自动化动作来简化和自动化业务流程。自动化动作可以根据时间条件或事件条件触发,从而实现业务流程的自动化。本教程将详细介绍如何在Odo…...
2024/5/2 17:52:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57