微信小程序踩坑记录 ------- canvas 生成带小程序码的微信朋友圈分享图
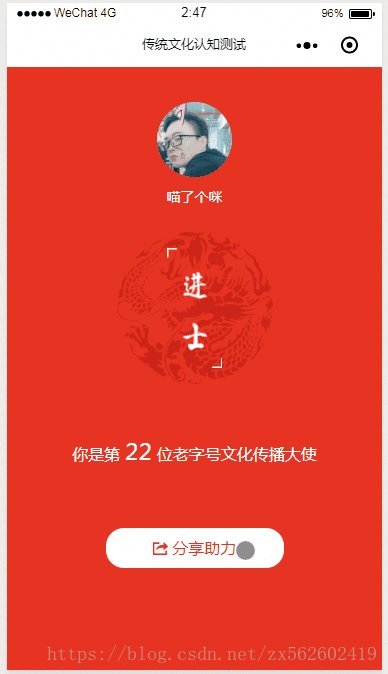
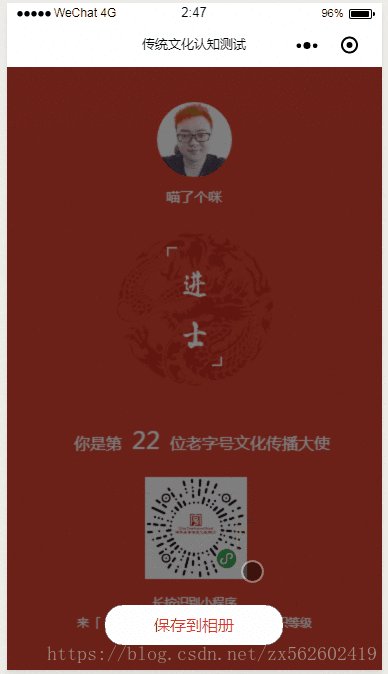
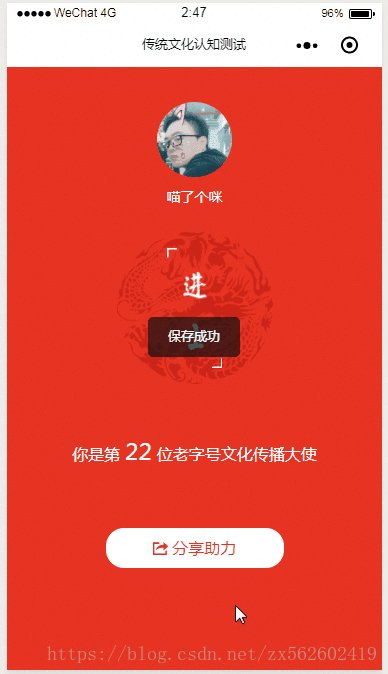
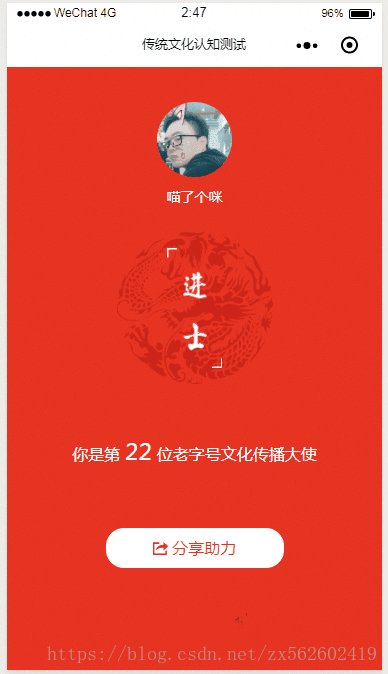
最近做了一个问卷类的小程序,其中的结果页想让用户进行朋友圈分享转发,网上搜索资料,得出解决思路,用 canvas 将页面绘制生成图片,然后保存到手机相册,最终效果如下:
在这里我只写页面里关于 canvas 生成图片并进行保存这个流程的相关代码,并且会在我踩过的坑那里进行具体的讲述。废话不多说直接上干货
wxml
<!-- 调用canvas图片绘制方法 按钮 -->
<view class="share" bindtap="share"><image class="share-img" src="/images/icon-share.png" mode="widthFix" lazy-load="true"></image>分享助力
</view>
<!-- 黑色透明层 -->
<view hidden="{{hiddenImg}}" class="mask"></view>
<!-- 调用保存图片到手机相册方法 按钮 -->
<view class="share-btn" hidden="{{hiddenImg}}" bindtap="save">保存到相册</view>
<!-- canvas -->
<view class='canvas-box'><canvas canvas-id='share' style='width:100vw;height:100vh;' hidden='{{canvasHidden}}'></canvas>
</view>
<!-- canvas 绘制完成后显示的图片 -->
<image class="shareimg" src="{{shareImgPath}}" style="height:{{winHeight}}" mode="widthFix" hidden="{{hiddenImg}}"></image>
wxss
.share {width: 356rpx;height: 80rpx;text-align: center;line-height: 80rpx;color: #e73322;font-size: 32rpx;border-radius: 37rpx;background: #fff;margin: 70rpx auto 0;
}.share-img {width: 31rpx;
}.canvas-box {position: fixed;top: 99999px;left: 0;width: 100%;
}.shareimg {position: fixed;top: 0;left: 0;width: 100%;height: 100%;
}.mask {position: fixed;z-index: 1;background: rgba(0, 0, 0, .5);top: 0;left: 0;bottom: 0;right: 0;
}.share-btn {position: fixed;width: 356rpx;bottom: 50rpx;left: 197rpx;height: 80rpx;text-align: center;line-height: 80rpx;color: #e73322;font-size: 32rpx;border-radius: 37rpx;background: #fff;z-index: 999;
}
js
1. 设置 data 相关默认值
canvasHidden: true设置使 canvas 隐藏,因为 canvas 是原生组件,拥有最高层级,如果不隐藏,会影响页面正常使用hiddenImg: true设置使黑色遮罩、保存按钮和显示生成后的图片隐藏
data: {canvasHidden: true, wxappName: "来「 老字号文化影响力 」测试你的知识等级",hiddenImg: true
},
2. 在 onLoad 方法中准备需要用到的参数
这里需要注意一点我踩过的坑,
- 由于小程序的canvas 不能使用网络图片,所以缓存中的头像不能直接用,需要使用
wx.downloadFile方法将头像路径存储为临时路径,以供 canvas 使用,由于之前不知道这个,所有折腾半天,画出来的图片就是没有头像 - 这里获取设备宽度、高度以及设备像素比也非常重要,用于最后显示图片的大小以及canvas画图过程中的宽高显示
onLoad: function (o) {var that = this;//读取缓存,获取微信头像和昵称wx.getStorage({key: 'user',success: function (res) {var nickName = res.data.nickName,avatarUrl = res.data.avatarUrl;that.setData({nickName: nickName,})// 由于canvas不能使用网络图片,所以此处进行头像临时路径存储wx.downloadFile({url: avatarUrl,success: (res) => {that.setData({avatarUrl: res.tempFilePath,})},});}})//获取用户设备信息,屏幕宽度wx.getSystemInfo({success: res => {that.setData({screenWidth: res.screenWidth,winHeight: res.windowHeight,ratio: res.pixelRatio})}})},
3. 编写 canvas 绘制方法
- 第一步显示画板,配置需要显示的元素
这里需要注意
unit = that.data.screenWidth / 375用于使用像素值进行绘制后进行手机不同机型大小的适配,context = wx.createCanvasContext('share')用于指定要绘制的 canvas,其余的参数都是我项目中需要用到的,各位童鞋可以根据自己的需求进行配置
//定义的保存图片方法
share: function () {wx.showLoading({title: '图片生成中...',})var that = this;//设置画板显示,才能开始绘图that.setData({canvasHidden: false})var res = that.data.res.result;var resImg;switch (res) {case 1:resImg = '/images/sdj.png';break;case 2:resImg = '/images/js.png';break;case 3:resImg = '/images/jr.png';break;case 4:resImg = '/images/gs.png';break;case 5:resImg = '/images/xc.png';break;}var unit = that.data.screenWidth / 375;var ratio = that.data.ratio;var screenWidth = that.data.screenWidth;var winHeight = that.data.winHeight;var bg = "/images/bg.png"var avatarUrl = that.data.avatarUrl;var bgleavel = "/images/bg-leavel.png";var qrcode = "/images/qrcode.jpg";var nickName = that.data.nickName;var context = wx.createCanvasContext('share');var idnum = that.data.res.id;var num = idnum.toString();var length = num.length;var left;switch (length) {case 2:left = 375 - 208 - length * 26break;case 3:left = 375 - 208 - length * 24break;case 4:left = 375 - 208 - length * 20break;case 5:left = 375 - 208 - length * 19break;default:left = 375 - 208 - length * 18break;}var wxappName = that.data.wxappName;
- 第二步开始绘制将所需元素逐一绘制到画板上
这里我有踩到的坑,就是图片绘制完成后,在手机上显示非常模糊,多番查找折腾后,发现以下几个地方设置好之后就OK了
width: screenWidth设定指定的画布区域的宽度
height: winHeight设定指定的画布区域的高度
destWidth: ratio * screenWidth设定输出图片宽度
destHeight: ratio * winHeight设定输出图片高度
quality: 1,设定图片质量
destWidth 和 destHeight 需要设置为width 和height 的 2倍或以上才能让图片清晰,而现在的智能手机设备像素比一般都在2以上,所以这里直接用 ratio 来进行设置
图片绘制完成且临时路径生成之后,打开隐藏的遮罩层和保存按钮以及供用户浏览的生成之后的图片
// 绘制红色背景context.drawImage(bg, 0, 0, that.data.screenWidth, winHeight)// 绘制头像var avatarurl_width = unit * 75; //绘制的头像宽度var avatarurl_heigth = unit * 75; //绘制的头像高度var avatarurl_x = unit * 150; //绘制的头像在画布上的位置var avatarurl_y = unit * 35; //绘制的头像在画布上的位置context.save();//先画个圆 前两个参数确定了圆心 (x,y) 坐标 第三个参数是圆的半径 四参数是绘图方向 默认是false,即顺时针context.arc(avatarurl_width / 2 + avatarurl_x, avatarurl_heigth / 2 + avatarurl_y, avatarurl_width / 2, 0, Math.PI * 2, false);context.clip(); //画好了圆 剪切 原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内 这也是我们要save上下文的原因context.drawImage(avatarUrl, avatarurl_x, avatarurl_y, avatarurl_width, avatarurl_heigth); // 将头像放到绘制好的圆中context.restore(); //恢复之前保存的绘图上下文状态 还可以继续绘制.// 绘制昵称context.setFontSize(14)context.setFillStyle('#fff')context.setTextAlign('center')context.fillText(nickName, unit * 187, unit * 135)// 绘制知识等级背景图context.drawImage(bgleavel, unit * 110, unit * 165, unit * 312 / 2, unit * 307 / 2)context.drawImage(resImg, unit * 160, unit * 180, unit * 110 / 2, unit * 238 / 2)// 绘制第几位宣传者context.setFontSize(16)context.setFillStyle('#fff')context.setTextAlign('right')context.fillText('你是第', left * unit, unit * 382)context.setFontSize(24)context.setFillStyle('#fff')context.setTextAlign('center')context.fillText(num, unit * (left + length * 12), unit * 382)context.setFontSize(16)context.setFillStyle('#fff')context.setTextAlign('left')context.fillText('位老字号文化传播大使', unit * (left + length * 24), unit * 382)// 绘制二维码context.drawImage(qrcode, unit * 138, unit * 410, unit * 204 / 2, unit * 204 / 2)// 绘制二维码下部文字context.setFontSize(12)context.setFillStyle("#fff")context.setTextAlign("center")context.fillText("长按识别小程序", unit * 187.5, unit * 540)context.fillText(wxappName, unit * 187.5, unit * 560)//把画板内容绘制成图片,并回调 画板图片路径context.draw(false, function () {wx.canvasToTempFilePath({x: 0,y: 0,width: screenWidth,height: winHeight,destWidth: ratio * screenWidth,destHeight: ratio * winHeight,canvasId: 'share',quality: 1,success: function (res) {that.setData({shareImgPath: res.tempFilePath,hiddenImg: false,pathRes: res})if (!res.tempFilePath) {wx.showModal({title: '提示',content: '图片绘制中,请稍后重试',showCancel: false})}wx.hideLoading()}})});
},
4. 编写保存到手机相册方法
这里没什么好说的,就是调用微信提供的API 进行图片保存,成功或者失败之后,进行相应提示并将一开始在data中设置的需要默认隐藏的元素进行隐藏,然后就OK了,打开手机相册就可以看到完成的图片进行朋友圈分享了。
save: function () {var that = this;var res = that.data.pathRes;wx.saveImageToPhotosAlbum({filePath: res.tempFilePath,//保存成功失败之后,都要隐藏画板,否则影响界面显示。success: (res) => {wx.showToast({title: '保存成功',icon: 'none',duration: 1500,mask: false,success: function () {that.setData({canvasHidden: true,hiddenImg: true})}});},fail: (err) => {wx.showToast({title: '保存失败',icon: 'none',duration: 1500,mask: false,success: function () {that.setData({canvasHidden: true,hiddenImg: true})}});}})
}
最后写一下用到的API吧,常用的就不写了主要写一下我自己平时不怎么经常用到的
wx.downloadFile用于将网络图片生成临时路径,这里也有一个坑,需要在小程序公众平台将腾讯的wx.qlogo.cn这个域名设置为合法域名,否则会报错,在之后的绘制中图片尽量用本地路径wx.createCanvasContext其中在画布中进行绘制的时候如果有什么不明白的,可以到 w3cschool 看看,链接是直接跳转到 canvas 绘图这一节的wx.canvasToTempFilePath将画板内容绘制成图片的方法,需要注意上面提到的影响手机图片清晰度的参数,其中所有参数具体配置以及含义,可以直接到 官方文档 查看wx.saveImageToPhotosAlbum保存图片到本地的API,这个没有难点,不多说了
整篇文章看着代码多,其实用到的不常见的API也就这几个,注意一下文章中我踩过的那几个坑,相信你可以开发出一个完美的带小程序码的用于分享到朋友圈的图片了。
========================================================================================================================
2020年4月16日 补充
1、字体加粗
通过文字多次绘制可以模拟字体的加粗
2、标题文字过长加省略号
通过 measureText 方法获取标题长度,与自己实际展示标题长度做判断,循环进行截取,直到满足条件为止
var titleWidth = context.measureText(title).width;
context.fontSize = 16 * unit;
if(titleWidth > (320*unit)){while (titleWidth > (320*unit)) {title = title.substring(0, (title.length - 1));titleWidth = context.measureText(title).width;// console.log(title,titleWidth,i,title.length,(title.length - 1))}title = title + '...';
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- DVWA之SQL注入考点小结
SQL InjectionSQL Injection,即SQL注入,是指攻击者通过注入恶意的SQL命令,破坏SQL查询语句的结构,从而达到执行恶意SQL语句的目的。SQL注入漏洞的危害是巨大的,常常会导致整个数据库被“脱裤”,尽管如此,SQL注入仍是现在最常见的Web漏洞之一。近期很火的大使馆接连被黑事…...
2024/4/28 13:50:42 - 网络攻防学习心得一(20159320)黑客信息
中国黑客联盟核心人物 goodwell 网名:goodwell 所属组织;绿色兵团 介绍:中国最早黑客组织绿色兵团的创始人,中国黑客界泰斗级元老。作为中国黑客界最早组织创始人,goodwell领导下绿色兵团在网络界甚至更广领域都得到认同。他与其组织揭开中国黑客历史的序幕。他个人…...
2024/4/28 0:07:29 - 后端开发接口规范
因不同人员的开发习惯不同,造成前后端连调时许多问题要重复确认。也会出现因前后端人员对默认值的期望不同而造成的代码缺陷。因此制定本接口规范,规范前后端的开发标准。参考如下接口文档格式:接口名称:审核列表接口描述:接口的使用场景接口URL: {service}/rider/check/…...
2024/4/17 18:42:36 - Tomcat9.0配置MySQL和Oracle数据库数据源
描述:Tomcat配置数据库数据源,通过配置数据源可以保证始终有数据库连接对象,需要用的时候直接引用,用完以后直接关闭即可。而如果是JDBC普通连接方法,每一个对象连接都需要经过从加载到关闭,这样一来势必会降低程序效率步骤:1.下载MySQL或者Oracle驱动放到Tomcat安装目录…...
2024/4/27 23:19:57 - 阿里云VOD 视频点播(三),后台java接口代码
一,我使用的是SpringCloud微服框架开发接口,开发前准备一下几点 (1),查看官方文档,获取相关信息,引入相关jar (1),Java上传SDK (2),服务端上传SDK下载 注意:以下列举出部分依赖jar包的版本,您可直接在您的项目中添加maven依赖,也可以将VODUploadDemo-java-1.4.7.zip包…...
2024/4/28 1:52:17 - ecshop SQL注入通杀漏洞以及后台拿SHELL
ecshop SQL注入通杀漏洞以及后台拿SHELL 文章来源:小灰博客|时间:2013-12-10 16:09:59|作者:Leo |2条评论 文章分类:安全技术 标签:安全教程 发现本地有家商城太自大了,真是目中无人啊…果断拿下给个警告,下面记载下这个Ecshop通杀漏洞吧! 先用下面的代码看下表的前…...
2024/4/18 4:34:39 - 使用红孩儿工具箱完成基于Cocos2d-x的简单游戏动画界面
[Cocos2d-x相关教程来源于红孩儿的游戏编程之路CSDN博客地址:http://blog.csdn.net/honghaier红孩儿Cocos2d-X学习园地QQ3群:205100149,47870848使用红孩儿工具箱完成基于Cocos2d-x的简单游戏动画界面游戏的UI界面编程是一个既重要,又麻烦的工具。如何能够更快的完成界面的处…...
2024/4/17 18:41:34 - Tomcat配置虚拟路径,使上传文件与服务器分离
【1】eclipse下配置Tomcat虚拟路径映射 遇到问题介绍:项目中上传文件到服务器。如果使用tomcat下的目录作为上传图片的路径,则每次重启服务器图片将消失。因为开发工具的项目中没有该图片,每次重启服务器重新部署的时候将会删除开发工具的项目中不存在的文件解决:可以使用t…...
2024/4/20 8:53:34 - 最新传智播客java就业班全套视频 全85天全套
传智播客java就业班全套视频 共85天课程很不错的一门课程,推荐给大家需要的朋友速度了下载地址:百度网盘...
2024/4/17 18:41:33 - 【精】iOS知识树,知识点(包括对象、Block、消息转发、GCD、运行时、runloop、动画、Push、KVO、tableview,UIViewController、提交AppStore)
本文旨在总结iOS知识网络,知识点,该知识网络罗列出常见UIKit、Foundation的对象特点和一些使用经验,可以看成是一本书;文本编辑采用树的形式,对知识点进行罗列,并标注一些使用经验(★)希望对初学者有用或给一些解决疑难杂症者提供思路;某些知识点会深入探讨;通过总结…...
2024/4/19 21:40:40 - Zabbix sql最新注入漏洞及其利用探讨
simeon 在企业和个人安全意识不断增强,对有安全防护的企业来说,渗透比过去相对困难一些,而一些对硬件、资产等管理平台仍然存在弱口令等漏洞,一旦通过这些漏洞打开入口,将对企业安全造成巨大的威胁。Zabbix 是用得非常广泛的网络监测软件,其存在sql注入,声称可以获取管理…...
2024/4/20 1:37:08 - 服务器--Tomcat配置2个或多个同时运行(Linux)
一、问题说明今天操作Linux部署项目的时候,公司领导要求,只给一个服务器,但是有2个项目要部署,而且需要独立分开运行。二、实现过程Linux配置两个或多个Tomcat,一个Tomcat对应部署一个项目即可。文章以配置2个tomcat为例,如果想启动多个可以依此法类推……2.1 配置profil…...
2024/4/11 20:13:34 - 小程序开发之【前端开发】【学习第二节】【一】
学习前必须了解的:得了解到小程序视图层WXML,WXSS,以及逻辑层JS,这些是小程序开发的核心内容。小程序框架将整个系统划分为视图层和逻辑层,视图层由框架设计的标签语言(WeiXin Markup Language)和用于描述WXML组件样式的WXSS(WeiXin Style Sheets)组成,它们的关系就像…...
2024/4/17 18:42:41 - Cocos2d-x 2.0 网格动画深入分析
[Cocos2d-x相关教程来源于红孩儿的游戏编程之路CSDN博客地址:http://blog.csdn.net/honghaier]红孩儿Cocos2d-X学习园地QQ2群:44208467 加群写:Cocos2d-x 红孩儿Cocos2d-X学习园地QQ群:249941957 [暂满]加群写:Cocos2d-x 本章为我的Cocos2d-x教程一书初稿。望各位看官多提…...
2024/4/16 21:01:02 - 通过sql注入窃取用户数据库信息
一、SQL注入的定义SQL Injection ,即SQL注入,是指攻击者通过注入恶意的SQL命令,破坏SQL查询语句的结构,从而达到执行恶意SQL语句的目的。SQL注入漏洞的危害是巨大的,常常会导致整个数据库被“脱裤”,尽管如此,SQL注入仍然是现在最常见的Web漏洞之一。二、实现SQL注入“脱…...
2024/3/28 21:56:24 - 网文作者的三道坎
分享17k创始人血酬2007年旧文,时隔已久,文中所言仍具有现实意义。▼(一)这是年前,我和一个作者讨论的时候,想写的东西。因为时间少,所以分段开始写。从一个最新最新的入站作者,到一个近乎于神的名家天王,能保证写一本红一本,这里面至少有三道坎。第一个,是签约并完成…...
2024/4/18 11:06:38 - 服务器--Tomcat配置400/404/500自定义错误页面
一、说明1、web系统开发过程中经常遇见400/404/500类型的错误页面,对于开发人员而言见到这种页面多了可能觉得问题不大,但是实际运用当中是面向客户的,需要配置一个合理的自定义错误页面。 2、本文只提Tomcat设置400/404/500自定义错误页面(推荐),Springmvc controller配…...
2024/4/17 18:41:11 - 安全漏洞扫描之Sql注入解析
对于Web系统,要防范Sql注入|XSS(跨站脚本攻击)等其他攻击,一般处理方法是针对攻击的关键子进行过滤。这里针对Sql注入和XSS攻击防范方法提供使用的说明。 一、Sql注入防范 1、过滤Sql关键字 大家都知道Web服务器核心实现就是Servlet技术,servlet的过滤器可以对请求Header,请…...
2024/4/17 18:43:28 - Java源码解析视频
spring源码解析:链接:https://pan.baidu.com/s/1SudihLhZAv5c2NMljbjCUA 提取码:or4n springmvc源码解析:链接:https://pan.baidu.com/s/1g3AElydxL5eloww1pwcm_w 提取码:igpc mybatis源码解析链接:https://pan.baidu.com/s/18436lc6QD4KuqaCZN7IYyw 提取码:m052...
2024/4/20 7:38:35 - web前端项目开发流程
开发流程 图解需求 评审 召集需求涉及到的UI、开发、产品、测试人员整理业务流程,同步信息,明确分工 明确需求目的,考虑当前需求设计是否可满足目的 整理流程中如果涉及的其他人员,则召集商讨 如需求设计上影响现有业务功能,应要求产品重新设计实现方案,然后重新评审 注意…...
2024/4/17 18:41:33
最新文章
- springboot之Conditional相关注解
文章目录 一、ConditionalOnBean二、ConditionalOnMissingBean三、ConditionalOnClass四、ConditionalOnMissingClass 一、ConditionalOnBean 当给定的在bean存在时,则实例化当前Bean 二、ConditionalOnMissingBean 当给定的在bean不存在时,则实例化当前Bean 三、Condition…...
2024/4/28 21:21:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - yolov9直接调用zed相机实现三维测距(python)
yolov9直接调用zed相机实现三维测距(python) 1. 相关配置2. 相关代码2.1 相机设置2.2 测距模块2.2 实验结果 相关链接 此项目直接调用zed相机实现三维测距,无需标定,相关内容如下: 1. yolov4直接调用zed相机实现三维测…...
2024/4/28 3:06:36 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/4/23 6:16:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57