WebGL简易教程(十一):纹理
文章目录
- 1. 概述
- 2. 实例
- 2.1. 准备纹理
- 2.2. 配置纹理
- 2.3. 使用纹理
- 3. 结果
- 4. 参考
1. 概述
在之前的之前的教程《WebGL简易教程(九):综合实例:地形的绘制》中,绘制了一个带颜色的地形场景。地形的颜色是根据高程赋予的RGB值,通过不同的颜色来表示地形的起伏,这是表达地形渲染的一种方式。除此之外,还可以将拍摄得到的数字影像,贴到地形上面,得到更逼真的地形效果。这就要用到我们这一章的新知识——纹理了。
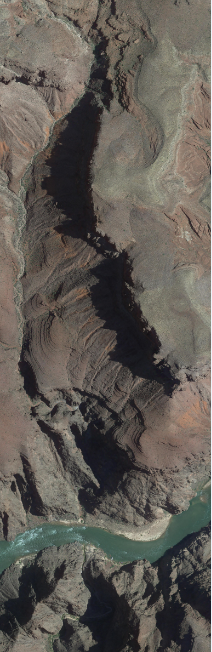
这里用到的纹理图像,是一张从GoogleEarth上下载的卫星影像DOM.tif,其范围正好覆盖地形数据。为了方便使用,特意将其转换为JPG格式的影像:tex.jpg。并放到与HTML和JS同目录下。用图像查看软件打开图像的显示效果为:
注意,在大部分浏览器(如chrome)中,基于安全策略是不允许访问本地文件的。WebGL的纹理需要用到本地的图像,所以需要将浏览器设置成支持跨域访问或者建立服务器在域内使用。
2. 实例
基于《WebGL简易教程(九):综合实例:地形的绘制》中的JS代码进行改进:
// 顶点着色器程序
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' + //位置'attribute vec4 a_Color;\n' + //颜色'uniform mat4 u_MvpMatrix;\n' +'varying vec4 v_Color;\n' +'varying vec4 v_position;\n' +'void main() {\n' +' v_position = a_Position;\n' +' gl_Position = u_MvpMatrix * a_Position;\n' + // 设置顶点坐标' v_Color = a_Color;\n' +'}\n';// 片元着色器程序
var FSHADER_SOURCE ='precision mediump float;\n' +'uniform vec2 u_RangeX;\n' + //X方向范围'uniform vec2 u_RangeY;\n' + //Y方向范围'uniform sampler2D u_Sampler;\n' +'varying vec4 v_Color;\n' +'varying vec4 v_position;\n' +'void main() {\n' +' vec2 v_TexCoord = vec2((v_position.x-u_RangeX[0]) / (u_RangeX[1]-u_RangeX[0]), 1.0-(v_position.y-u_RangeY[0]) / (u_RangeY[1]-u_RangeY[0]));\n' +' gl_FragColor = texture2D(u_Sampler, v_TexCoord);\n' +'}\n';//定义一个矩形体:混合构造函数原型模式
function Cuboid(minX, maxX, minY, maxY, minZ, maxZ) {this.minX = minX;this.maxX = maxX;this.minY = minY;this.maxY = maxY;this.minZ = minZ;this.maxZ = maxZ;
}Cuboid.prototype = {constructor: Cuboid,CenterX: function () {return (this.minX + this.maxX) / 2.0;},CenterY: function () {return (this.minY + this.maxY) / 2.0;},CenterZ: function () {return (this.minZ + this.maxZ) / 2.0;},LengthX: function () {return (this.maxX - this.minX);},LengthY: function () {return (this.maxY - this.minY);}
}//定义DEM
function Terrain() { }
Terrain.prototype = {constructor: Terrain,setWH: function (col, row) {this.col = col;this.row = row;}
}var currentAngle = [0.0, 0.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
var initTexSuccess = false; //纹理图像是否加载完成function main() {var demFile = document.getElementById('demFile');if (!demFile) {console.log("Failed to get demFile element!");return;}//加载文件后的事件demFile.addEventListener("change", function (event) {//判断浏览器是否支持FileReader接口if (typeof FileReader == 'undefined') {console.log("你的浏览器不支持FileReader接口!");return;}//读取文件后的事件var reader = new FileReader();reader.onload = function () {if (reader.result) {var terrain = new Terrain();if (!readDEMFile(reader.result, terrain)) {console.log("文件格式有误,不能读取该文件!");}//绘制函数onDraw(gl, canvas, terrain);}}var input = event.target;reader.readAsText(input.files[0]);});// 获取 <canvas> 元素var canvas = document.getElementById('webgl');// 获取WebGL渲染上下文var gl = getWebGLContext(canvas);if (!gl) {console.log('Failed to get the rendering context for WebGL');return;}// 初始化着色器if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}// 指定清空<canvas>的颜色gl.clearColor(0.0, 0.0, 0.0, 1.0);// 开启深度测试gl.enable(gl.DEPTH_TEST);//清空颜色和深度缓冲区gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
}//绘制函数
function onDraw(gl, canvas, terrain) {// 设置顶点位置//var cuboid = new Cuboid(399589.072, 400469.072, 3995118.062, 3997558.062, 732, 1268); var n = initVertexBuffers(gl, terrain);if (n < 0) {console.log('Failed to set the positions of the vertices');return;}//设置纹理if (!initTextures(gl, terrain)) {console.log('Failed to intialize the texture.');return;}//注册鼠标事件initEventHandlers(canvas);//绘制函数var tick = function () {if (initTexSuccess) {//设置MVP矩阵setMVPMatrix(gl, canvas, terrain.cuboid);//清空颜色和深度缓冲区gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);//绘制矩形体gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_SHORT, 0);//gl.drawArrays(gl.Points, 0, n);}//请求浏览器调用tickrequestAnimationFrame(tick);};//开始绘制tick();
}function initTextures(gl, terrain) {// 传递X方向和Y方向上的范围到着色器var u_RangeX = gl.getUniformLocation(gl.program, 'u_RangeX');var u_RangeY = gl.getUniformLocation(gl.program, 'u_RangeY');if (!u_RangeX || !u_RangeY) {console.log('Failed to get the storage location of u_RangeX or u_RangeY');return;}gl.uniform2f(u_RangeX, terrain.cuboid.minX, terrain.cuboid.maxX);gl.uniform2f(u_RangeY, terrain.cuboid.minY, terrain.cuboid.maxY);//创建一个image对象var image = new Image();if (!image) {console.log('Failed to create the image object');return false;}//图像加载的响应函数 image.onload = function () {if (loadTexture(gl, image)) {initTexSuccess = true;}};//浏览器开始加载图像image.src = 'tex.jpg';return true;
}function loadTexture(gl, image) {// 创建纹理对象var texture = gl.createTexture();if (!texture) {console.log('Failed to create the texture object');return false;}// 开启0号纹理单元gl.activeTexture(gl.TEXTURE0);// 绑定纹理对象gl.bindTexture(gl.TEXTURE_2D, texture);// 设置纹理参数gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);// 配置纹理图像gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image);// 将0号单元纹理传递给着色器中的取样器变量 var u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler');if (!u_Sampler) {console.log('Failed to get the storage location of u_Sampler');return false;}gl.uniform1i(u_Sampler, 0);return true;
}//读取DEM函数
function readDEMFile(result, terrain) {var stringlines = result.split("\n");if (!stringlines || stringlines.length <= 0) {return false;}//读取头信息var subline = stringlines[0].split("\t");if (subline.length != 6) {return false;}var col = parseInt(subline[4]); //DEM宽var row = parseInt(subline[5]); //DEM高var verticeNum = col * row;if (verticeNum + 1 > stringlines.length) {return false;}terrain.setWH(col, row);//读取点信息var ci = 0;terrain.verticesColors = new Float32Array(verticeNum * 6);for (var i = 1; i < stringlines.length; i++) {if (!stringlines[i]) {continue;}var subline = stringlines[i].split(',');if (subline.length != 9) {continue;}for (var j = 0; j < 6; j++) {terrain.verticesColors[ci] = parseFloat(subline[j]);ci++;}}if (ci !== verticeNum * 6) {return false;}//包围盒var minX = terrain.verticesColors[0];var maxX = terrain.verticesColors[0];var minY = terrain.verticesColors[1];var maxY = terrain.verticesColors[1];var minZ = terrain.verticesColors[2];var maxZ = terrain.verticesColors[2];for (var i = 0; i < verticeNum; i++) {minX = Math.min(minX, terrain.verticesColors[i * 6]);maxX = Math.max(maxX, terrain.verticesColors[i * 6]);minY = Math.min(minY, terrain.verticesColors[i * 6 + 1]);maxY = Math.max(maxY, terrain.verticesColors[i * 6 + 1]);minZ = Math.min(minZ, terrain.verticesColors[i * 6 + 2]);maxZ = Math.max(maxZ, terrain.verticesColors[i * 6 + 2]);}terrain.cuboid = new Cuboid(minX, maxX, minY, maxY, minZ, maxZ);return true;
}//注册鼠标事件
function initEventHandlers(canvas) {var dragging = false; // Dragging or notvar lastX = -1,lastY = -1; // Last position of the mouse//鼠标按下canvas.onmousedown = function (ev) {var x = ev.clientX;var y = ev.clientY;// Start dragging if a moue is in <canvas>var rect = ev.target.getBoundingClientRect();if (rect.left <= x && x < rect.right && rect.top <= y && y < rect.bottom) {lastX = x;lastY = y;dragging = true;}};//鼠标离开时canvas.onmouseleave = function (ev) {dragging = false;};//鼠标释放canvas.onmouseup = function (ev) {dragging = false;};//鼠标移动canvas.onmousemove = function (ev) {var x = ev.clientX;var y = ev.clientY;if (dragging) {var factor = 100 / canvas.height; // The rotation ratiovar dx = factor * (x - lastX);var dy = factor * (y - lastY);currentAngle[0] = currentAngle[0] + dy;currentAngle[1] = currentAngle[1] + dx;}lastX = x, lastY = y;};//鼠标缩放canvas.onmousewheel = function (event) {if (event.wheelDelta > 0) {curScale = curScale * 1.1;} else {curScale = curScale * 0.9;}};
}//设置MVP矩阵
function setMVPMatrix(gl, canvas, cuboid) {// Get the storage location of u_MvpMatrixvar u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');if (!u_MvpMatrix) {console.log('Failed to get the storage location of u_MvpMatrix');return;}//模型矩阵var modelMatrix = new Matrix4();modelMatrix.scale(curScale, curScale, curScale);modelMatrix.rotate(currentAngle[0], 1.0, 0.0, 0.0); // Rotation around x-axis modelMatrix.rotate(currentAngle[1], 0.0, 1.0, 0.0); // Rotation around y-axis modelMatrix.translate(-cuboid.CenterX(), -cuboid.CenterY(), -cuboid.CenterZ());//投影矩阵var fovy = 60;var near = 1;var projMatrix = new Matrix4();projMatrix.setPerspective(fovy, canvas.width / canvas.height, 1, 10000);//计算lookAt()函数初始视点的高度var angle = fovy / 2 * Math.PI / 180.0;var eyeHight = (cuboid.LengthY() * 1.2) / 2.0 / angle;//视图矩阵 var viewMatrix = new Matrix4(); // View matrix viewMatrix.lookAt(0, 0, eyeHight, 0, 0, 0, 0, 1, 0);//MVP矩阵var mvpMatrix = new Matrix4();mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix);//将MVP矩阵传输到着色器的uniform变量u_MvpMatrixgl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);
}//
function initVertexBuffers(gl, terrain) {//DEM的一个网格是由两个三角形组成的// 0------1 1// | |// | |// col col------col+1 var col = terrain.col;var row = terrain.row;var indices = new Uint16Array((row - 1) * (col - 1) * 6);var ci = 0;for (var yi = 0; yi < row - 1; yi++) {//for (var yi = 0; yi < 10; yi++) {for (var xi = 0; xi < col - 1; xi++) {indices[ci * 6] = yi * col + xi;indices[ci * 6 + 1] = (yi + 1) * col + xi;indices[ci * 6 + 2] = yi * col + xi + 1;indices[ci * 6 + 3] = (yi + 1) * col + xi;indices[ci * 6 + 4] = (yi + 1) * col + xi + 1;indices[ci * 6 + 5] = yi * col + xi + 1;ci++;}}//var verticesColors = terrain.verticesColors;var FSIZE = verticesColors.BYTES_PER_ELEMENT; //数组中每个元素的字节数// 创建缓冲区对象var vertexColorBuffer = gl.createBuffer();var indexBuffer = gl.createBuffer();if (!vertexColorBuffer || !indexBuffer) {console.log('Failed to create the buffer object');return -1;}// 将缓冲区对象绑定到目标gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);// 向缓冲区对象写入数据gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);//获取着色器中attribute变量a_Position的地址 var a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return -1;}// 将缓冲区对象分配给a_Position变量gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0);// 连接a_Position变量与分配给它的缓冲区对象gl.enableVertexAttribArray(a_Position);//获取着色器中attribute变量a_Color的地址 var a_Color = gl.getAttribLocation(gl.program, 'a_Color');if (a_Color < 0) {console.log('Failed to get the storage location of a_Color');return -1;}// 将缓冲区对象分配给a_Color变量gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3);// 连接a_Color变量与分配给它的缓冲区对象gl.enableVertexAttribArray(a_Color);// 将顶点索引写入到缓冲区对象gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;
}
主要作了以下三点的改动以使用纹理。
2.1. 准备纹理
在WebGL中,由于JS的异步特性,需要在JS加载图片完成之后,再把图片当做纹理传入着色器进行绘制,所以首先这里定义了一个boolean全局变量initTexSuccess来标识纹理图像是否加载完成。在绘制函数onDraw()中,增加了一个设置纹理函数initTextures()。最后,在重绘刷新函数tick()中检测initTexSuccess变量,如果完成,就进行绘制。
var initTexSuccess = false; //纹理图像是否加载完成//...//绘制函数
function onDraw(gl, canvas, terrain) {//...//设置纹理if (!initTextures(gl)) {console.log('Failed to intialize the texture.');return;}//...//绘制函数var tick = function () {if (initTexSuccess) {//...}//请求浏览器调用tickrequestAnimationFrame(tick);};//开始绘制tick();
}在初始化纹理函数initTextures()中,首先给着色器传入了X方向和Y方向上的实际坐标(局部坐标系坐标)范围,这个范围是用来计算纹理坐标的。接着创建了一个Image对象,通过这个对象来加载图像。最后给图像加载编写响应函数,一旦纹理配置函数loadTexture()成功,就设置initTexSuccess为true。
function initTextures(gl, terrain) {// 传递X方向和Y方向上的范围到着色器var u_RangeX = gl.getUniformLocation(gl.program, 'u_RangeX');var u_RangeY = gl.getUniformLocation(gl.program, 'u_RangeY');if (!u_RangeX || !u_RangeY) {console.log('Failed to get the storage location of u_RangeX or u_RangeY');return;}gl.uniform2f(u_RangeX, terrain.cuboid.minX, terrain.cuboid.maxX);gl.uniform2f(u_RangeY, terrain.cuboid.minY, terrain.cuboid.maxY);//创建一个image对象var image = new Image(); if (!image) {console.log('Failed to create the image object');return false;}//图像加载的响应函数 image.onload = function () {if (loadTexture(gl, image)) {initTexSuccess = true;}};//浏览器开始加载图像image.src = 'tex.jpg';return true;
}
2.2. 配置纹理
在配置纹理函数loadTexture()中,首先创建了一个纹理对象,并将其绑定到0号纹理单元。WebGL至少支持8个纹理单元,内置的变量名形如gl.TEXTURE0、gl.TEXTURE1…gl.TEXTURE7。
function loadTexture(gl, image) {// 创建纹理对象var texture = gl.createTexture();if (!texture) {console.log('Failed to create the texture object');return false;}// 开启0号纹理单元gl.activeTexture(gl.TEXTURE0);// 绑定纹理对象gl.bindTexture(gl.TEXTURE_2D, texture);//... return true;
}
接着通过gl.texParameteri()函数配置纹理的参数,这个函数规定了纹理在缩放时的插值方法,以及纹理填充时采用何种方式铺填。这里表示纹理缩放时采用线性插值,填充范围不够时采用纹理图像边缘值进行填充:
function loadTexture(gl, image) {//...// 设置纹理参数gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);//...return true;
}
最后通过gl.texImage2D()函数将纹理对象分配给纹理对象。而该纹理对象已经与0号纹理单元绑定,因此直接将0号纹理单元作为Uniform变量传递给着色器:
function loadTexture(gl, image) {//...// 配置纹理图像gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image);// 将0号单元纹理传递给着色器中的取样器变量 var u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler');if (!u_Sampler) {console.log('Failed to get the storage location of u_Sampler');return false;}gl.uniform1i(u_Sampler, 0);return true;
}
2.3. 使用纹理
在顶点着色器中,将顶点坐标值a_Position赋值为varying变量v_position,这个变量是用来传递给片元着色器的。
// 顶点着色器程序
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' + //位置'attribute vec4 a_Color;\n' + //颜色'uniform mat4 u_MvpMatrix;\n' +'varying vec4 v_Color;\n' +'varying vec4 v_position;\n' +'void main() {\n' +' v_position = a_Position;\n' +' gl_Position = u_MvpMatrix * a_Position;\n' + // 设置顶点坐标' v_Color = a_Color;\n' +'}\n';
经过内插,片元着色器接受到了每个片元对应的顶点坐标v_position。由于这个值是根据实际的顶点坐标(局部坐标系坐标)内插的,所以这个值也是实际坐标值。同时片元着色器也接收到了传递过来的纹理对象u_Sampler,可以通过texture2D()函数来获取对应坐标的像素,将其作为片元最终值:
// 片元着色器程序
var FSHADER_SOURCE ='precision mediump float;\n' +'uniform vec2 u_RangeX;\n' + //X方向范围'uniform vec2 u_RangeY;\n' + //Y方向范围'uniform sampler2D u_Sampler;\n' +'varying vec4 v_Color;\n' +'varying vec4 v_position;\n' +'void main() {\n' +' vec2 v_TexCoord = vec2((v_position.x-u_RangeX[0]) / (u_RangeX[1]-u_RangeX[0]), 1.0-(v_position.y-u_RangeY[0]) / (u_RangeY[1]-u_RangeY[0]));\n' +' gl_FragColor = texture2D(u_Sampler, v_TexCoord);\n' +'}\n';
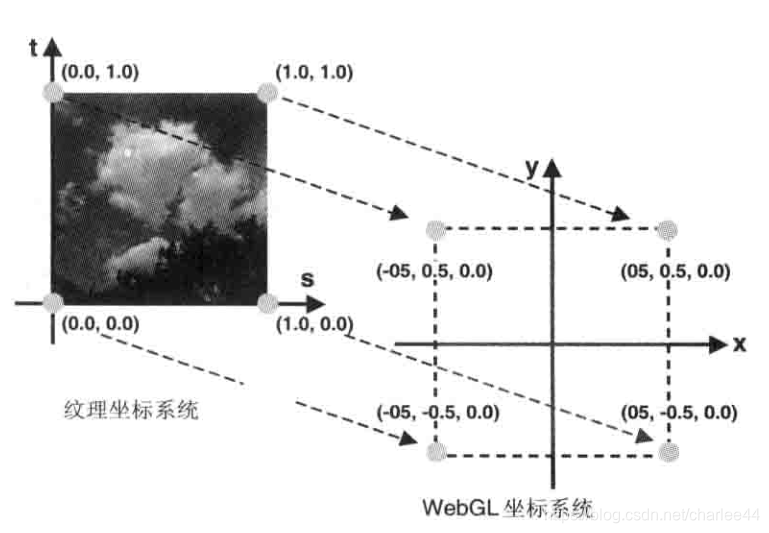
上述代码可以看到并没有直接用v_position来进行插值。这是因为纹理坐标范围是在0~1之间,需要经过一个纹理映射的换算。如图所示,这是一个简单的线性变换的过程:
3. 结果
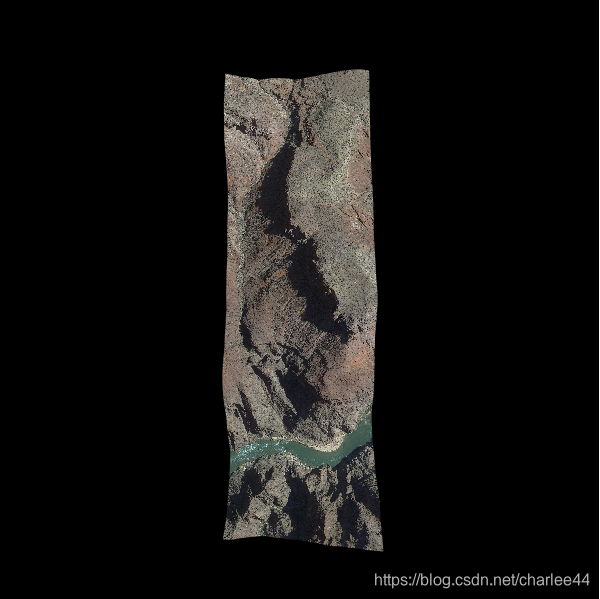
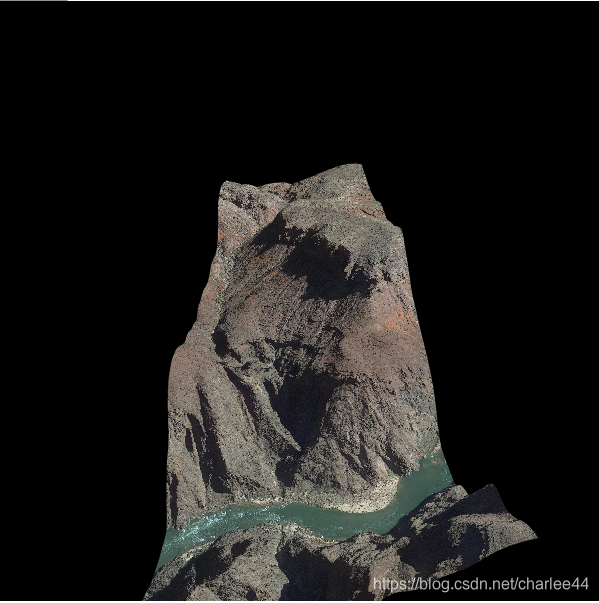
用浏览器运行,最终的显示结果如下,可以清楚的看到山川河流等纹理:
再次说明下这个实例用到了本地图片,需要让浏览器设置跨域或者建立服务器在域内使用。
4. 参考
本来部分代码和插图来自《WebGL编程指南》,源代码链接:地址 。会在此共享目录中持续更新后续的内容。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 一般的BeanShell Assertion断言响应
1、添加BeanShell Assertion断言2、进行响应结果判断,及失败时断言消息提醒3、断言里面的java代码展示String assertStr=vars.get("nowAssert"); String name=vars.get("nowName");byte[] rpData = (byte[])ResponseData; String returnStr=new String(rp…...
2024/4/30 19:23:41 - 网站安全测试与检测中 发现的OA系统中的SQL注入漏洞
近日,SINE安全监测中心监控到泛微OA系统被爆出存在高危的sql注入漏洞,该移动办公OA系统,在正常使用过程中可以伪造匿名身份来进行SQL注入攻击,获取用户等隐私信息,目前该网站漏洞影响较大,使用此E-cology的用户,以及数据库oracle都会受到该漏洞的攻击,经过安全技术的PO…...
2024/4/19 5:01:06 - C3P0连接池属性配置注释
属性 解释 acquireIncrement当连接池中的连接耗尽的时候c3p0一次同时获取的连接数 默认为:3acquireRetryAttempts定义在从数据库获取新连接失败后重复尝试的次数 默认为:30acquireRetryDelay两次连接中间隔时间,单位毫秒 默认为:1000autoCommitOnClose连接关闭时默认将所有…...
2024/4/30 16:53:25 - 《兔战队》第二卷桥d
2.37控方的战备 萧伯纳律师在威克警官的宿舍里并没有等多久,威克警官就回来了。 那时他手里的杯子里的水都还没有冷。 当萧伯纳听威克说到,史密斯夫妇的旅馆已经被住满,而且另外有几家居民也腾出了自己的卧室,租给了外地来的人居住的时候,他才感到了自己的麻烦,住宿的麻烦…...
2024/4/30 17:58:04 - 运行时错误 '429':ActiveX 部件不能创建对象
概要当您使用 Microsoft Visual Basic 中的 New 运算符或 CreateObject 函数来创建 Microsoft Office 2003...有关解决“429”错误消息的更多信息,请单击下面的文章编号,以查看 Microsoft 知识库中相应的文章: 240377(http://support.microsoft.com/kb/240377/)如何确保 Je…...
2024/4/30 18:10:32 - JMeter的BeanShell断言中,访问的变量值中有[或双引号等特殊符号,导致运行出错
有2个变量,变量var1内容为[],变量var2内容为""。若直接访问${var1},${var2},符号[会报错,错误提示:BeanShell断言 : org.apache.jorphan.util.JMeterException: Error invoking bsh method: eval In file: inline evaluation of: ``(代码) . . . Encountered …...
2024/4/26 13:21:48 - DedeCms v5.7 SQL注入漏洞
描述:DedeCms v5.7 SQL注入漏洞WASC Threat Classification 目标存在SQL注入漏洞。 1.SQL注入攻击就是攻击者通过欺骗数据库服务器执行非授权的任意查询过程。 - 收起 2.漏洞形成原因:dedecms v5.7的/member/ajax_membergroup.php脚本对用户提交给“membergroup”参数的数据在…...
2024/4/27 12:23:12 - VS对战平台,更改玩家游戏显示名,演示
1. 定位显示名在内存中的地址演示的是VS war3 RPG的名称显示,VSclient 会注入一系列dll到war3.exe中,用来判断游戏进度,支持扩展显示等等.其中warrpghook.dll的相对偏移址 0x1D31C 和 0x1D388就是我们需要的地址 2. 获得模块地址,确定内存偏移//获取加载模块的内存基址int G…...
2024/4/17 19:42:13 - STM32F429时钟与中断
目录一、启动文件简介二、RCC—使用 HSE/HSI 配置时钟1、RCC 主要作用—时钟部分2、 RCC框图剖析—时钟树3、配置系统时钟实验三、STM32 中断应用概览1、异常类型2、NVIC 简介(1)NVIC 寄存器简介(2)NVIC 中断配置固件库3、优先级分组4、中断编程(1) 使能外设某个中断(…...
2024/4/30 2:48:13 - WebGL自学教程——WebGL示例:13. 混合
13. 混合混合和光照计算相似,都是对颜色进行操作。不同的是,光照计算中进行的操作,针对的是当前的片段,通过在着色器中的指令完成;而混合,针对的是同一个像素处的两个或多个片段,通过WebGL指令完成。举个例子,一个不透明的物体和一个半透明的物体。当它们在同一个场景时…...
2024/4/30 13:59:58 - Jmeter入门实战(二)如何使用Jmeter的BeanShell断言,把响应数据中的JSON跟数据库中的记录对比
很多时候我们需要把Response Data取到的 Json 字符串跟数据库里的对比,来验证接口的正确性,使用Beanshell断言可以比较灵活的实现这个需求。 Beanshell是一种类似JAVA的脚本语言,可以直接调用外部的jar包,可以拿现成的json解析包来用,所以笔者选择了这个方法。实现的思路是…...
2024/4/15 10:53:00 - SQL注入漏洞测试工具比较
SQL注入漏洞测试工具比较 Sql注入测试一定要使用工具。原因一:工作效率;原因二:人工很难构造出覆盖面广的盲注入的sql语句。例如当一个查询的where字句包含了多个参数,or and的关系比较多时,简单的 or 1=1, and 1=2是很难发现注入点的。 Sql注入的工具很多(Top 15 free SQ…...
2024/4/28 13:56:56 - WebGl学习入门心得
原文章发布在自己博客:http://aircloud.10000h.top/45写在前面想写这篇文章想好久了,这半年在学校的课程中,自己最认真学习的就是图形学这门课程的内容,当然主要是因为自己想要研究一下WebGl,最终课程部分也取得了5.0的满绩, 也算是对自己一个小小的认可。WebGl和OpenGL关…...
2024/4/27 8:05:14 - STM32F429i-DISO 串口输出 printf
1 参考:基于STM32F429-Discovery USART1 PA9 PA10 调试成功 https://blog.csdn.net/tcjy1000/article/details/514756362 运行程序:STM32Cube_FW_F4_V1.21.0\Projects\STM32F429I-Discovery\Examples\UART\UART_TwoBoards_ComPolling\MDK-ARM需要在main.c中设置: 第52行:…...
2024/4/30 20:26:00 - Spring Boot 注解大全,真是太全了!
作者:tanwei81https://www.cnblogs.com/tanwei81/p/6814022.html一、注解(annotations)列表 @SpringBootApplication:包含了@ComponentScan、@Configuration和@EnableAutoConfiguration注解。其中@ComponentScan让spring Boot扫描到Configuration类并把它加入到程序上下文。@…...
2024/4/27 8:50:38 - C3P0具体的配置说明(com.mchange.v2.c3p0.ComboPooledDataSource)
C3P0它是一个开源JDBC连接池,它lib文件夹和Hibernate一起公布,包含了实现jdbc3和jdbc2扩展规范说明的Connection 和Statement 池的DataSources 对象。 c3p0.acquireIncrement=3 c3p0.initialPoolSize=3 c3p0.idleConnectionTestPeriod=900 c3p0.minPoolSize=2 c3p0.maxPoolSiz…...
2024/4/22 8:16:18 - 验证BeanShell与Java交互方法
Tree计算器是对Tree结构节点进行抽象计算的程序. 利用BeanShell实现应用逻辑,以获取灵活性和适应性。主程序采用Java实现。 需要: 。Java调用BeanShell脚本 。BeanShell可以访问Java程序的对象BeanShell实现具体的算法: 。对节点进行计算,如根据节点的某些属性值,在Tree中…...
2024/4/30 17:35:46 - 修复SQL注入漏洞的两种方法
之前在网上找到一个在线的网站漏洞扫描工具,叫亿思平台,是一个免费的web安全扫描平台。反正免费,就测试自己的一个网站,没想到还真扫描出SQL注入漏洞。但里面没有提供自动修复功能,需要自己动手来修复。经过反复查看论坛资料,还真让我找到解决方案。现在给大家分享一下如…...
2024/4/27 15:14:28 - 【安全测试】利用SQL注入漏洞登录后台
SQL注入漏洞的危害:轻则数据遭到泄漏,重则服务器被拿下。 SQL注入步骤: 1.寻找注入点:(如:登录界面、留言板) 2.用户自己构造sql语句(如:’ or 1=1#) 3.将sql语句发送数据库管理系统 4.数据库接收请求,并将该请求解释成机器代码指令,执行必要的存取 5.用户收到数据…...
2024/4/11 21:09:57 - eclipse创建Maven工程建立SSM项目连接mysql数据库出错问题归纳。
问题1:C3P0的一些问题九月 03, 2019 9:03:33 上午 com.mchange.v2.c3p0.impl.AbstractPoolBackedDataSource getPoolManager 信息: Initializing c3p0 pool... com.mchange.v2.c3p0.ComboPooledDataSource [ acquireIncrement -> 3, acquireRetryAttempts -> 30, acquir…...
2024/4/17 19:44:13
最新文章
- Linux专栏01:Linux发展历史及背景介绍
博客主页:Duck Bro 博客主页系列专栏:Linux专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Linux发展历史及背景介绍 编号:01 文章目录 Linux发展历…...
2024/4/30 22:08:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/4/30 3:09:57 - #QT项目实战(天气预报)
1.IDE:QTCreator 2.实验: 3.记录: (1)调用API的Url a.调用API获取IP whois.pconline.com.cn/ipJson.jsp?iphttp://whois.pconline.com.cn/ipJson.jsp?ip if(window.IPCallBack) {IPCallBack({"ip":&quo…...
2024/4/30 4:11:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57