WebGL基础简明教程1-简介
我也是个初学WebGL的人,这部分的内容是我在看完《WebGL编程指南》一书后的精简教程。看完之后我对三维世界重建了一些观念,这篇文章是尽量在有限的内容中,一下介绍几个重要的基本的概念,后面我会分几篇再详细介绍几个重要的概念。
WebGL是利用HTML5的canvas绘制和渲染三维图形,再现代的浏览器中均支持。WebGL是从OpenGL ES中继承过来的。
代码存储在我的GitHub中。
https://github.com/zrysmt/data-viz/tree/master/webgl/demo
首先我们来绘制一个二维的实例,点击的时候绘制一个点。
示例程序:https://zrysmt.github.io/demo/webgl-demo/demo/0-simple.html.
1.WebGL二维:一次绘制一个点
- #### html片段
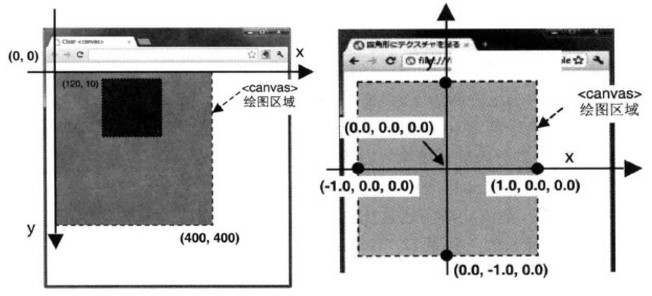
注意WebGL canvas的坐标(右,z轴垂直屏幕向外)和二维canvas(左)不一样。

html片段很简单,我们使用就是canvas元素。
<body onload="main()"><canvas id="webgl" width="400" height="400">Please use a browser that supports "canvas"</canvas>
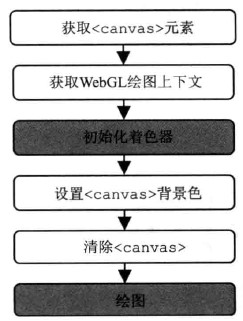
</body>- #### WebGL执行流程

- #### 从main函数开始
function main() {var canvas = document.getElementById('webgl');//初始化WebGLvar gl = getWebGLContext(canvas);if (!gl) {console.log('Failed to get the rendering context for WebGL');return;}// 初始化着色器if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}// 获取a_Position的存储位置var a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return;}// 注册鼠标点击事件canvas.onmousedown = function(ev) {click(ev, gl, canvas, a_Position);};// 设置<canvas>背景色gl.clearColor(0.0, 0.0, 0.0, 1.0);// 清除<canvas>gl.clear(gl.COLOR_BUFFER_BIT);
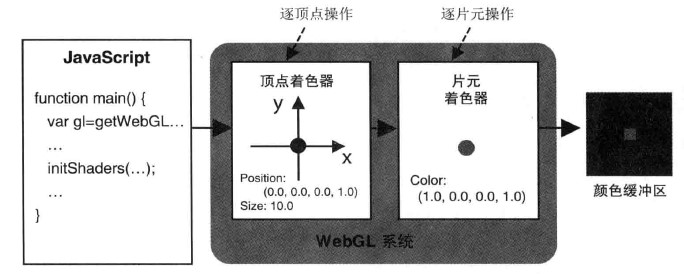
}- #### 顶点着色器
用来描述顶点的特性(如位置、颜色等)
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = 10.0;\n' +'}\n';是一种类似C的语言。a_Position是一个attribute变量,vec4表示有四个浮点数组成的矢量。
- #### 片元着色器
进行逐片处理的过程如光照
var FSHADER_SOURCE ='void main() {\n' +' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +'}\n';- #### 使用顶点着色器和片元着色器

- #### 初始化着色器
这部分的代码也是通用的,流程如下,具体代码我们在我的github中查看
* 1.创建着色器对象(gl.createShader())* 2.向着色器对象中填充着色器程序的源代码(gl.shaderSource())* 3.编译着色器(gl.compileShader())* 4.创建程序对象(gl.createProgram())* 5.为程序对象分配着色器(gl.attachShader())* 6.连接程序对象(gl.linkProgram())* 7.使用程序对象(gl.useProgram())- #### 注册鼠标点击事件
注册鼠标事件,然后对坐标进行处理
canvas.onmousedown = function(ev) {click(ev, gl, canvas, a_Position);};注意要转化为WebGL的坐标。
function click(ev, gl, canvas, a_Position) {var x = ev.clientX; // 鼠标的x坐标var y = ev.clientY; // 鼠标的y坐标var rect = ev.target.getBoundingClientRect();x = ((x - rect.left) - canvas.width / 2) / (canvas.width / 2); //处理后相得canvas的x坐标y = (canvas.height / 2 - (y - rect.top)) / (canvas.height / 2); //处理后相得canvas的y坐标g_points.push(x);g_points.push(y);gl.clear(gl.COLOR_BUFFER_BIT);var len = g_points.length;for (var i = 0; i < len; i += 2) {// 将顶点位置传给attribute变量a_Positiongl.vertexAttrib3f(a_Position, g_points[i], g_points[i + 1], 0.0);// 绘制gl.drawArrays(gl.POINTS, 0, 1);}
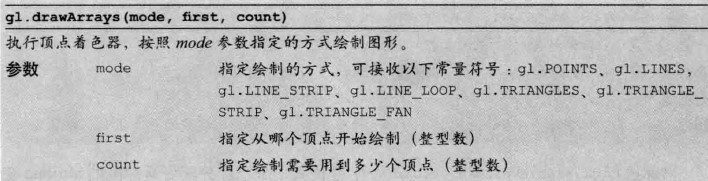
}- #### 绘制
gl.drawArrays(gl.POINTS, 0, 1);
指定第一个参数可以绘制线或三角形,具体的这几个有什么意义,可以查看github中示例的源码。
2.WebGL二维:绘制多个点
一次性的将全部的点传给顶点着色器,这个时候就需要用到了缓冲对象。
我们以绘制个三角形为例(一次性至少传入三个点),示例程序:https://zrysmt.github.io/demo/webgl-demo/ch03/HelloTriangle.html。
效果如下所示:

对应的源码位置:https://github.com/zrysmt/data-viz/blob/master/webgl/ch03/HelloTriangle.js
- #### 创建缓冲区对象
function initVertexBuffers(gl) {var vertices = new Float32Array([0, 0.5, -0.5, -0.5, 0.5, -0.5]);var n = 3; // The number of vertices// 创建缓冲区对象var vertexBuffer = gl.createBuffer();if (!vertexBuffer) {console.log('Failed to create the buffer object');return -1;}// 绑定gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);// 写入数据gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);var a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return -1;}// 缓冲区对象传给a_Position变量gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);// 启用gl.enableVertexAttribArray(a_Position);//顶点个数return n;
}3.WebGL二维-变换与动画
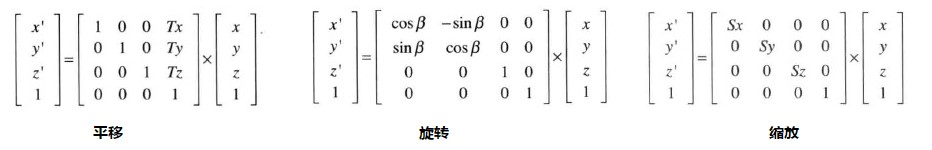
- #### 变换
学过线性代数的都知道矢量的变化是可以通过矩阵(4 X 4的,可以容纳下三种变化)完成的。

我们来看顶点着色器代码
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'uniform mat4 u_xformMatrix;\n' +'void main() {\n' +' gl_Position = u_xformMatrix * a_Position;\n' +'}\n';u_xformMatrix就是变化的矩阵。
旋转示例:https://zrysmt.github.io/demo/webgl-demo/ch03/RotatedTriangle_Matrix.html
旋转示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch03/RotatedTriangle_Matrix.js
缩放示例:https://zrysmt.github.io/demo/webgl-demo/ch03/ScaledTriangle_Matrix.html
缩放示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch03/ScaledTriangle_Matrix.js
平移示例:https://zrysmt.github.io/demo/webgl-demo/ch03/TranslatedTriangle.html
平移示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch03/TranslatedTriangle.js
注意:以后关于矩阵的运算我们使用源码提供的库。旋转使用setRotate,rotate;平移使用setTranslate,translate;缩放使用setScale,scale.
这部分的使用
var formatMatrix = new Matrix4();formatMatrix.setRotate(ANGLE,0, 0, 1); //绕z轴旋转ANGLE度数formatMatrix.translate(Tx,Ty,Tz); //x,y,z轴上平移第一个都要是带z的方法,后面的都不带即可。
https://github.com/zrysmt/data-viz/blob/master/webgl/lib/cuon-matrix.js
- #### 动画
动画的原理是使用HTML5 requestAnimationFrame()方法重绘WebGL图形。
示例:https://zrysmt.github.io/demo/webgl-demo/ch04/RotatingTriangle_withButtons.html
示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch04/RotatingTriangle_withButtons.js
4.WebGL二维-颜色与纹理
- #### 颜色
示例:https://zrysmt.github.io/demo/webgl-demo/ch05/ColoredTriangle.html
示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch05/ColoredTriangle.js
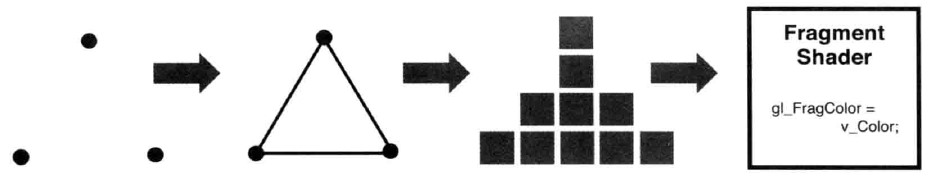
大概流程是这样的:

顶点坐标==>图形装配==>光栅化==>执行片元着色器
var verticesColors = new Float32Array([// 坐标x,坐标y,颜色r,g,b0.0, 0.5, 1.0, 0.0, 0.0, -0.5, -0.5, 0.0, 1.0, 0.0, 0.5, -0.5, 0.0, 0.0, 1.0, ]);initVertexBuffers函数对整个矩阵的处理,位置和颜色分别分配给a_Position和a_Color
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 5, 0);gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2);function initVertexBuffers(gl) {var verticesColors = new Float32Array([// Vertex coordinates and color0.0, 0.5, 1.0, 0.0, 0.0, -0.5, -0.5, 0.0, 1.0, 0.0, 0.5, -0.5, 0.0, 0.0, 1.0, ]);var n = 3;// Create a buffer objectvar vertexColorBuffer = gl.createBuffer(); if (!vertexColorBuffer) {console.log('Failed to create the buffer object');return false;}// Bind the buffer object to targetgl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);var FSIZE = verticesColors.BYTES_PER_ELEMENT;//Get the storage location of a_Position, assign and enable buffervar a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return -1;}gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 5, 0);gl.enableVertexAttribArray(a_Position); // Enable the assignment of the buffer object// Get the storage location of a_Position, assign buffer and enablevar a_Color = gl.getAttribLocation(gl.program, 'a_Color');if(a_Color < 0) {console.log('Failed to get the storage location of a_Color');return -1;}gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2);gl.enableVertexAttribArray(a_Color); // Enable the assignment of the buffer object// Unbind the buffer objectgl.bindBuffer(gl.ARRAY_BUFFER, null);return n;
}- #### 纹理
示例:https://zrysmt.github.io/demo/webgl-demo/ch05/TexturedQuad.html
示例源码:https://github.com/zrysmt/data-viz/blob/master/webgl/ch05/TexturedQuad.js
var image = new Image(); // Create the image objectif (!image) {console.log('Failed to create the image object');return false;}// Register the event handler to be called on loading an imageimage.onload = function(){ loadTexture(gl, n, texture, u_Sampler, image); };// Tell the browser to load an imageimage.src = '../resources/sky.jpg';逻辑函数
function loadTexture(gl, n, texture, u_Sampler, image) {gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1); // Flip the image's y axis// Enable texture unit0gl.activeTexture(gl.TEXTURE0);// Bind the texture object to the targetgl.bindTexture(gl.TEXTURE_2D, texture);// Set the texture parametersgl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);// Set the texture imagegl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image);// Set the texture unit 0 to the samplergl.uniform1i(u_Sampler, 0);gl.clear(gl.COLOR_BUFFER_BIT); // Clear <canvas>gl.drawArrays(gl.TRIANGLE_STRIP, 0, n); // Draw the rectangle
}三维单独写一篇介绍。
参考阅读:
- WebGL权威指南
- webgl开源三维引擎的选择
- MDN-WebGl API
- MDN-WebGL 中文教程
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 完整电商框架搭建(一)
...
2024/5/10 9:36:40 - STM32F429 >> 11. ADC 模数转换
本工程板级支持包文件适用于野火stm32f429 开发板。 STM32F429IGT6 有 3 个 ADC,每个 ADC 有 12位、10 位、8 位和 6位可选,每个 ADC 有 16个外部通道。另外还有两个内部 ADC 源和 V BAT 通道挂在 ADC1上。ADC具有 独立模式、双重模式和三重模式。 ADC 功能框图1. 电压输入范…...
2024/4/17 20:31:43 - Java可变个数形参(String ... args)
可变个数形参,使用 ... 来表示有可变个数参数传入,可变参数传入后和数组处理方法一样。示例代码:package jiang;public class TestArgs {public static void main(String[] args) {TestArgs t=new TestArgs();t.sayHello();t.sayHello(new String[] {"QAQ",&qu…...
2024/5/10 14:36:21 - Jmeter 接口测试中使用Beanshell断言: 将接口响应报文与数据库结果对比
昨天朋友问我Jmeter怎么把数据库查询结果与接口响应JSON报文做对比。(第一段是记录自己的探索过程,读者可以直接跳至第二段)我当时想法是 第一步:搞定接口参数 1. 正则匹配接口响应的JSON内容。匹配-1,匹配所有符合内容 (分别匹配ID 和 NAME的值) 2. 取ID,作为ForEach控制…...
2024/5/5 16:40:26 - python 使用pyinstaller打包时,subprocess失效问题
使用pyinstaller将python程序打包,不使用-w参数时(如“pyinstaller -F main.py -i cat.ico”)程序运行正常,但使用-w参数去掉console后,程序便卡在了一个地方无法继续运行,经过调试发现,出问题的地方在subprocess.Popen语句,原来是这样的:popen = subprocess.Popen(cm…...
2024/4/19 20:54:20 - Stm32f429串口通信乱码问题:HSE_VALUE设置
Stm32f429串口通信乱码问题:HSE_VALUE设置 在调试Stm32f429串口通信时,串口调试助手出现如图所示乱码。由于需要用到的串口是UART7,而正点原子阿波罗开发板提供的例程是USART1,所以猜想是否是两个串口配置不一样,但串口一虽然是同步/异步的,但使用时设置的是异步,所以和…...
2024/4/20 5:49:53 - SuperMap iClient3D for WebGL教程 粒子特效-扩展喷泉特效
SuperMap iClient3D for WebGL教程 粒子特效-扩展喷泉特效扩展喷泉特效喷泉特效实现完整代码作者: NIck Cheng扩展喷泉特效 之前的博客已经讲过了如何去生成一个火焰特效,这里就不过多叙述了,详情请查看https://blog.csdn.net/beauful88/article/details/98847035 这里就讲一讲…...
2024/5/3 0:37:53 - jmeter中beanshell的基础使用
一、相关组件定时器: BeanShell Timer前置处理器:BeanShell PreProcessor采样器: BeanShell Sampler后置处理器:BeanShell PostProcessor断言: BeanShell断言监听器: BeanShell Listener二、引用1)、jar引用测试计划中添加jar包1、使用的jar包需先放入jmeter/lib/ext文件…...
2024/4/17 20:34:27 - 【Python】正则表达式re模块之元字符
正则表达式是一种小型的,高度专业化的编程语言,内嵌在Python的中,通过重新模块实现,正则表达式被编译成一系列的字节码,由用语言编写的匹配引擎执行。1.普通字符:大多数字符和字幕都会和自身匹配2.元字符:。^ $ +?[] {} | ()\。 表示匹配任意一个字符(除了换行符),…...
2024/4/19 23:20:43 - 修复 github 项目的语言属性
issueLaravel 开源电商项目源码 被 github 判断认为是 HTML 项目,但是实际项目并没有 html 代码。这就尴尬了,只有默默的通过 google 搜索 github change project type 发现这篇文章:How to Change Repo Language in GitHub简单来说只要在项目根目录下添加 .gitattributes 文…...
2024/4/17 20:32:09 - python的subprocess与pipe
原文 : Working with Python subprocess - Shells, Processes, Streams, Pipes, Redirects and More地址 : http://jimmyg.org/blog/2009/working-with-python-subprocess.html一 程序的stdin,stdout,stderr+redirect+pipe程序的stdin,stdout,stderr:通常地一个应用程序默…...
2024/4/18 16:42:07 - STM32F429 以太网MAC滤波应用说明
STM32F429 以太网MAC滤波应用说明最近在使用MAC滤波,进行流量控制。默认情况下stm32f429系列以太网能够满足大部分需求。针对需要进行mac滤波的应用可以从以下几个方面进行深度发掘。1 采用4个完美滤波器MAC 支持多达 4 个用于单播完美过滤的 MAC 地址。如果选择完美过滤(复位…...
2024/5/2 23:10:04 - SuperMap iClient3D for WebGL教程(特效)- 点光源
作者:Volare目前越来越多的人都在通过WebGL来实现夜间的灯光效果,但是如何实现呢?本文将为大家详细说明在WebGL如何实现点光源的效果: 一、首先大家来了解点光源接口中的每个参数的使用说明position :点光源位置 Color:光源颜色,默认白色 cutoffDistance:点光源的扩散距…...
2024/4/18 14:47:13 - Jmeter:使用BeanShell
Jmeter中可以使用Beanshell来自定义一些函数等,来满足测试的需求,下面是几个比较简单的使用Beanshell的例子。 一、使用beanshell_自定义函数创建测试计划,为了验证执行beanshell之后变量值的变量等,所以这里在测试计划里首先设置一个变量,并给出一个初始值,然后…...
2024/4/18 15:17:27 - STM32F429同时使用LTDC和外部SDRAM作堆栈导致HardFault死机
最近在研究STM32F429的LTDC驱动LCD和emWin运行DEMO时候,发现程序总是异常死机,DEBUG发现是进入了HardFault!查看堆栈数据发现数据异常,难道是程序有BUG导致堆栈被破坏了吗?于是新建一个最小工程,使用最精简的代码,只创建一个GUI线程跑emWin的DEMO程序,发现还是会不定时…...
2024/4/17 20:34:39 - Vue电商项目-登录注册仿掘金可爱萌猫
🎉Vue构建大型单页面电商应用 开源啦!点我看源码🚀🚀 阅读时间预计5分钟,干货满满,记得点赞加收藏哦😄 原文链接一、写在前面 各位小伙伴久等了,最近在写Vue全家桶+Vant从零开发搭建电商App实战项目,项目基本完结,后面会不定期分享出来,期待各位朋友的关注。 二、注册登…...
2024/4/17 20:36:40 - WordCount优化
一.Github地址 https://github.com/Adogssky/WordCountGroupWork 二.psp表格 PSP2.1表格PSP2.1PSP阶段预估耗时 (分钟)实际耗时 (分钟)Planning计划 Estimate 估计这个任务需要多少时间300370Development开发 Analysis 需求分析 (包括学习新技术)3030 Design Spec 生成设计…...
2024/5/10 1:40:36 - python学习 —— 使用subprocess获取命令行输出结果
这里使用的版本:Python2 >= 2.7对于获取命令行窗口中的输出python有一个很好用的模块:subprocess两个简单例子:1.获取ping命令的输出:from subprocess import *host = raw_input(输入一个主机地址:)p = Popen([ping, -c5, host],stdin=PIPE,stdout=PIPE,) p.wait() out …...
2024/4/17 20:33:34 - SuperMap iClient3D for WebGL教程 轨迹动画(三) -DynamicLayer3D
SuperMap iClient3D for WebGL教程 轨迹动画(三) -DynamicLayer3DWuYK本篇文章继续介绍WebGL实现轨迹动画的方法,关于前两篇Entity和KML如何实现可以查看以下链接: https://blog.csdn.net/supermapsupport/article/details/103007531 https://blog.csdn.net/supermapsupport/a…...
2024/4/13 1:51:48 - 运行软件常出现的提示Run-time error'429'
最近有同事反映运行用友软件,在填制凭证的时候报错Run-time error429: Activex componert cant create object 是说电脑中有一个插件电脑不能自动注册,也就不能运行程序 ,显示错误代码是429 ,电脑不能自动注册,我们就给他手工注册,可以这样操作: 处理方法:手工注册此文件:…...
2024/4/17 20:33:45
最新文章
- JavaScript原理篇——Promise原理及笔试题实战演练
Promise 是 JavaScript 中用于处理异步操作的对象,它代表了一个可能还没有完成的操作的最终完成或失败,以及其结果值。Promise 对象有三种状态: Pending(进行中):初始状态,既不是成功࿰…...
2024/5/10 14:44:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - yolov9直接调用zed相机实现三维测距(python)
yolov9直接调用zed相机实现三维测距(python) 1. 相关配置2. 相关代码2.1 相机设置2.2 测距模块2.2 实验结果 相关链接 此项目直接调用zed相机实现三维测距,无需标定,相关内容如下: 1. yolov4直接调用zed相机实现三维测…...
2024/5/9 17:21:28 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/5/9 21:30:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
