HTML+JS+CSS实现学生信息管理系统
HTML+JS+CSS实现学生信息管理系统
- 效果
- 页面
- 增
- 删
- 改
- 查
- 翻页
- 代码
- 难点
- 难点1
- 难点2
- 难点3
- 难点4
- 结语
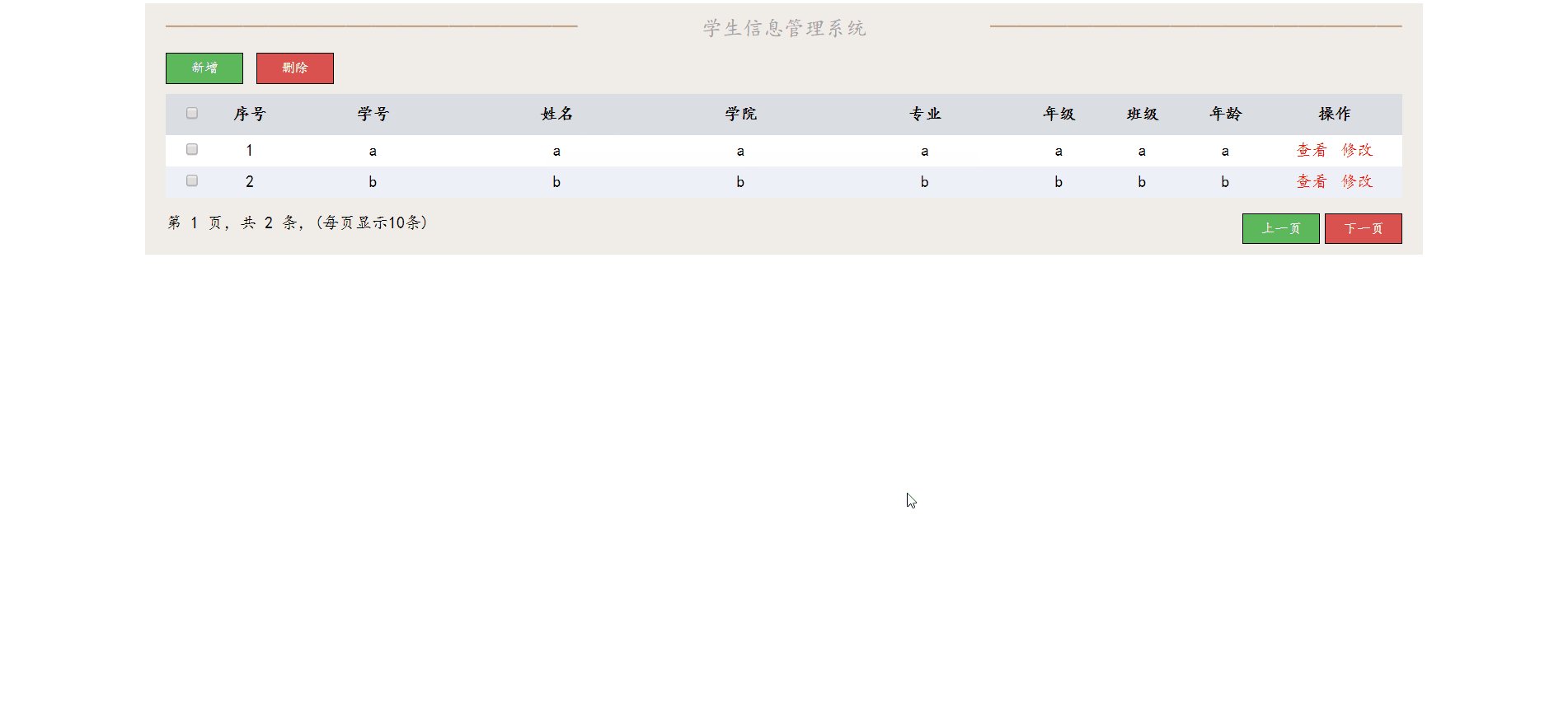
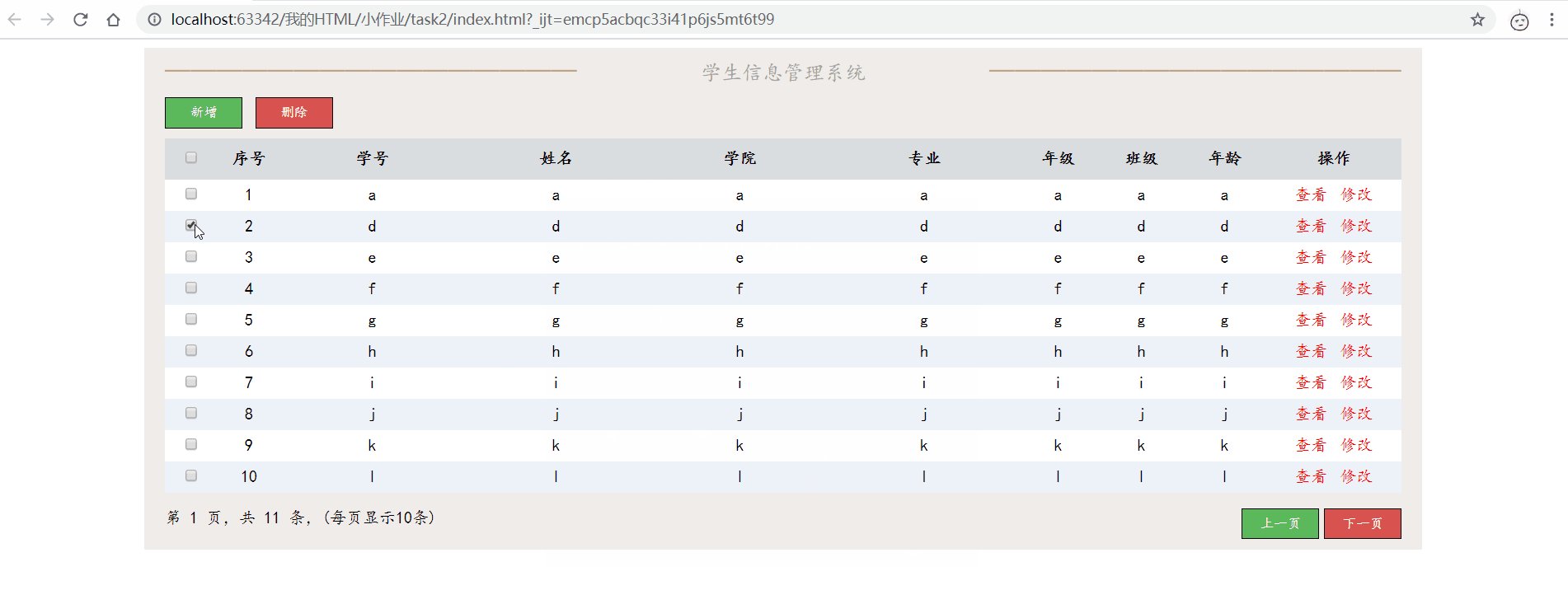
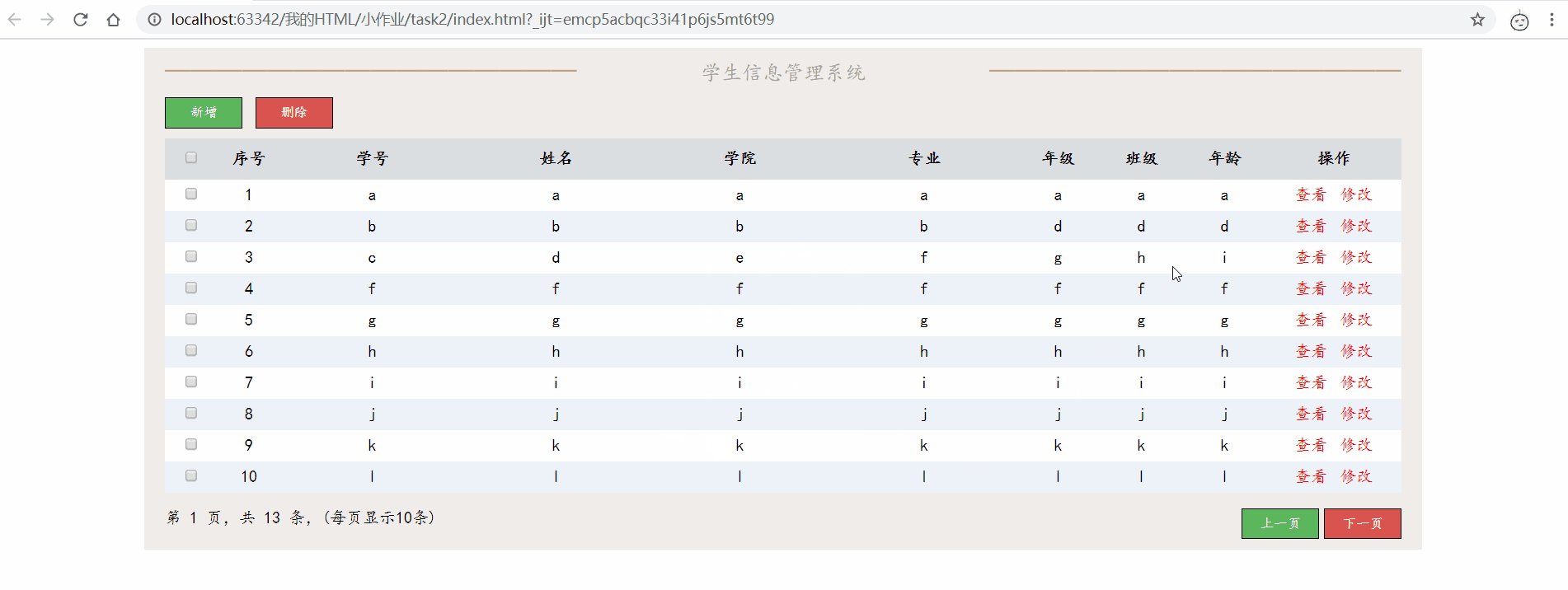
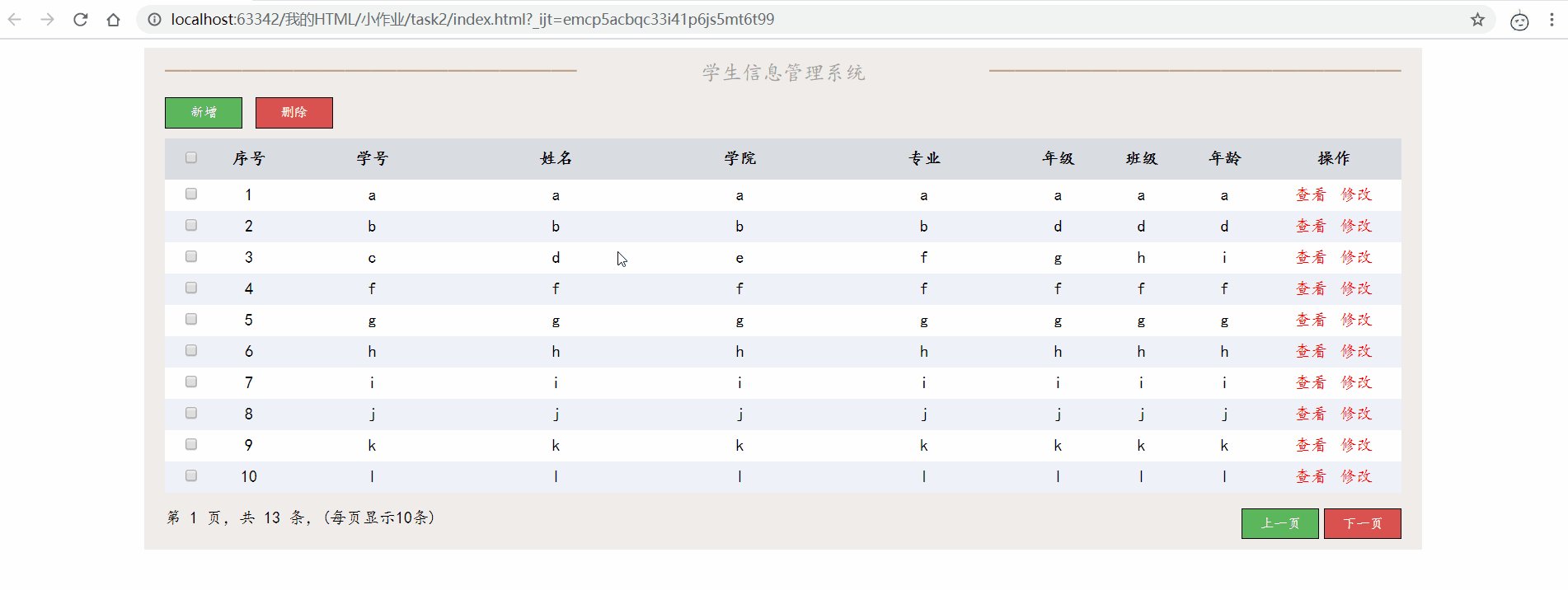
效果
话不多说,直接看效果,本次代码较为复杂,希望大家可以耐心阅读,不懂的可以评论或者邮箱联系我(bigdatayu@qq.com)。
完整代码也可以在我的GitHub中找到,GitHub链接在此
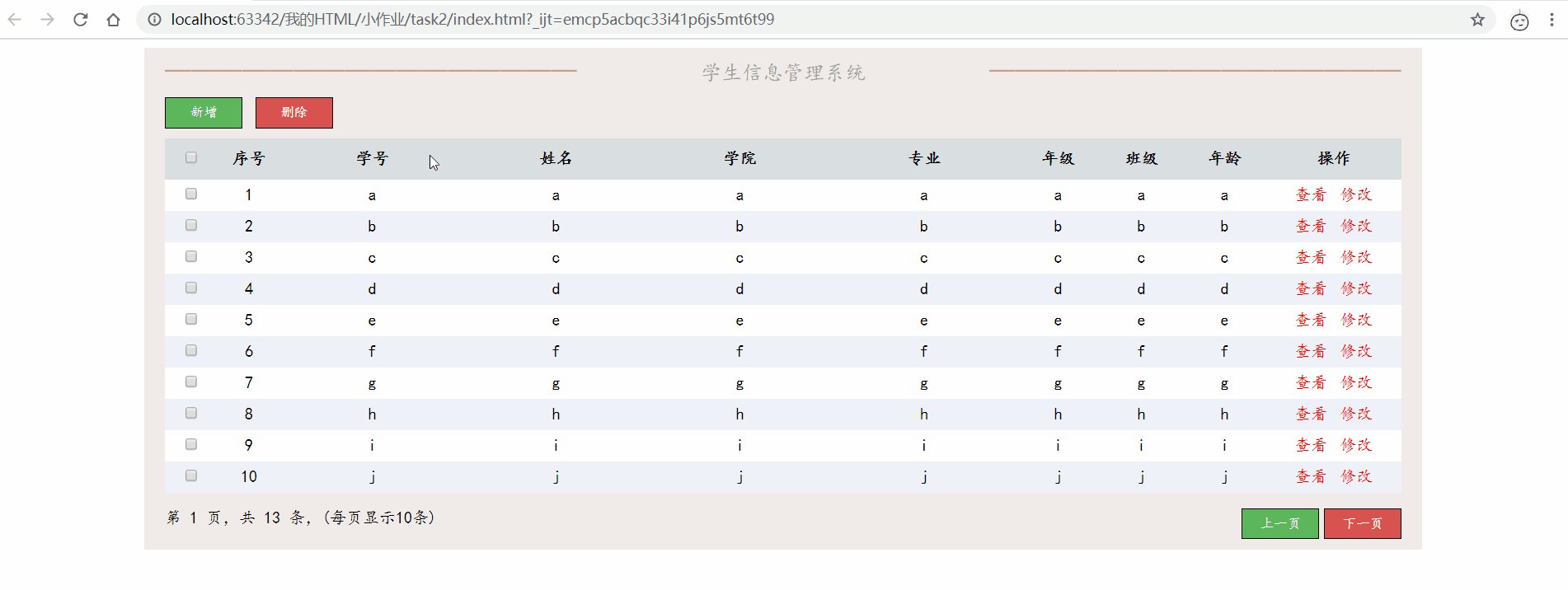
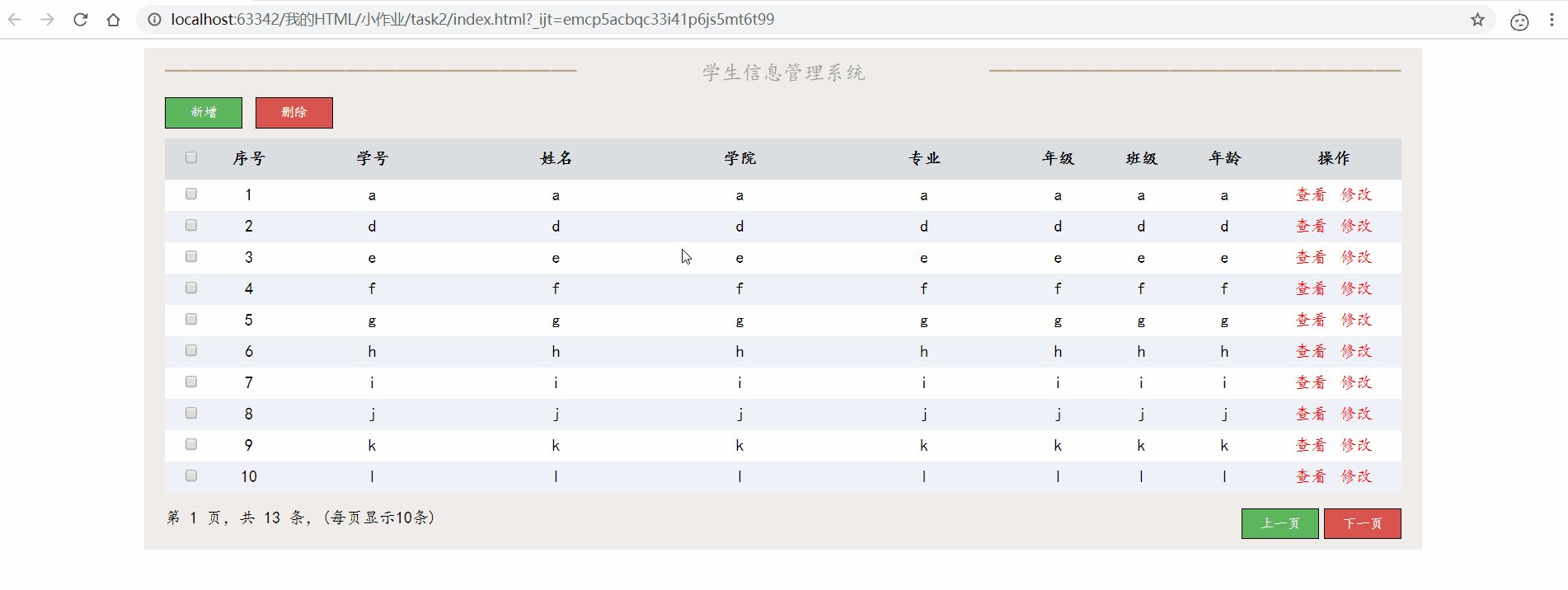
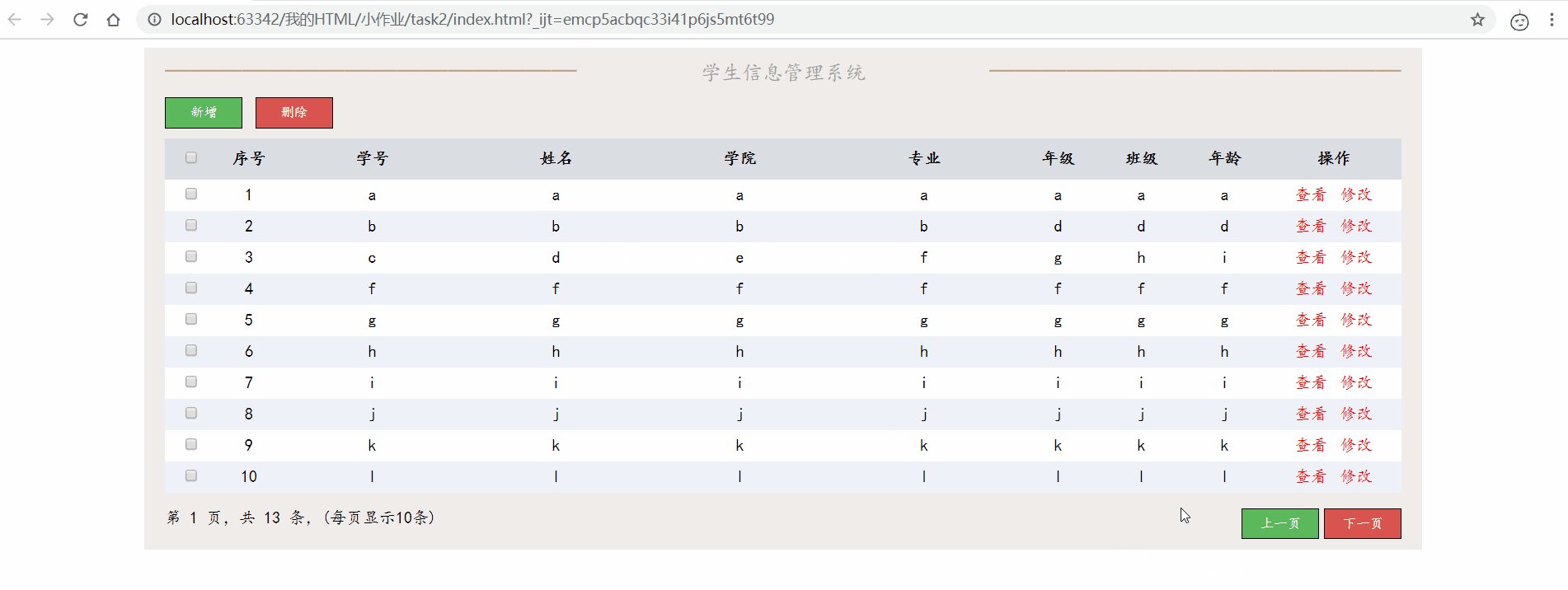
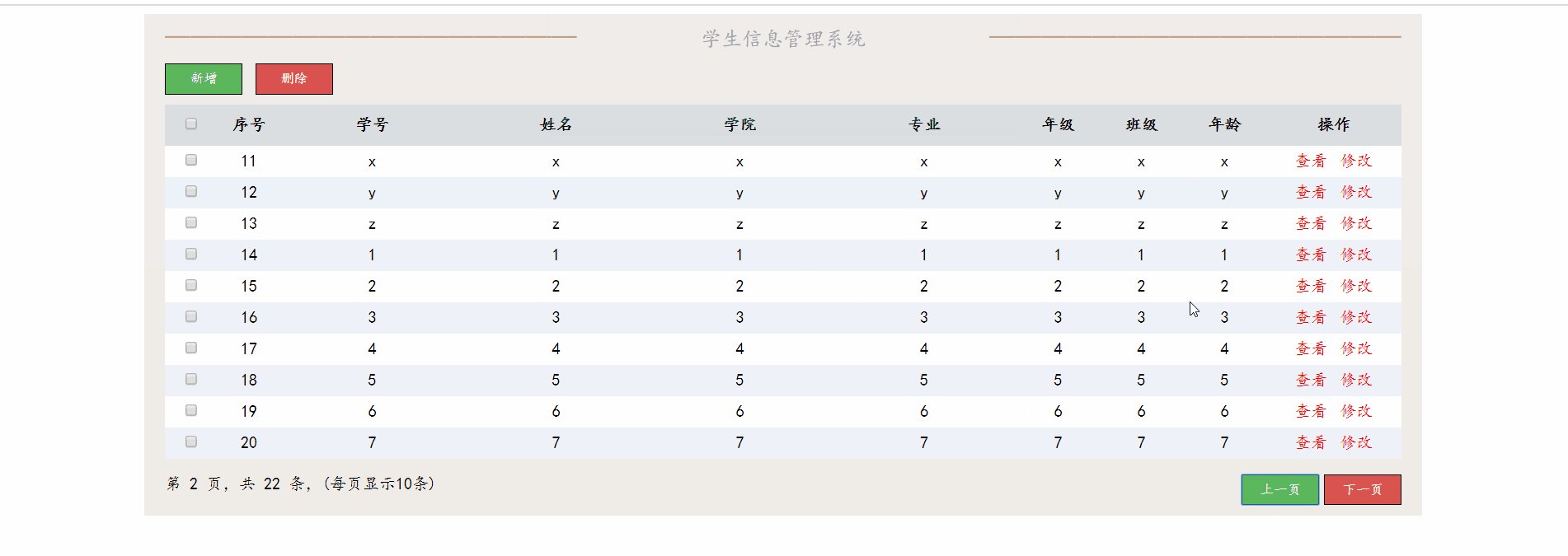
页面

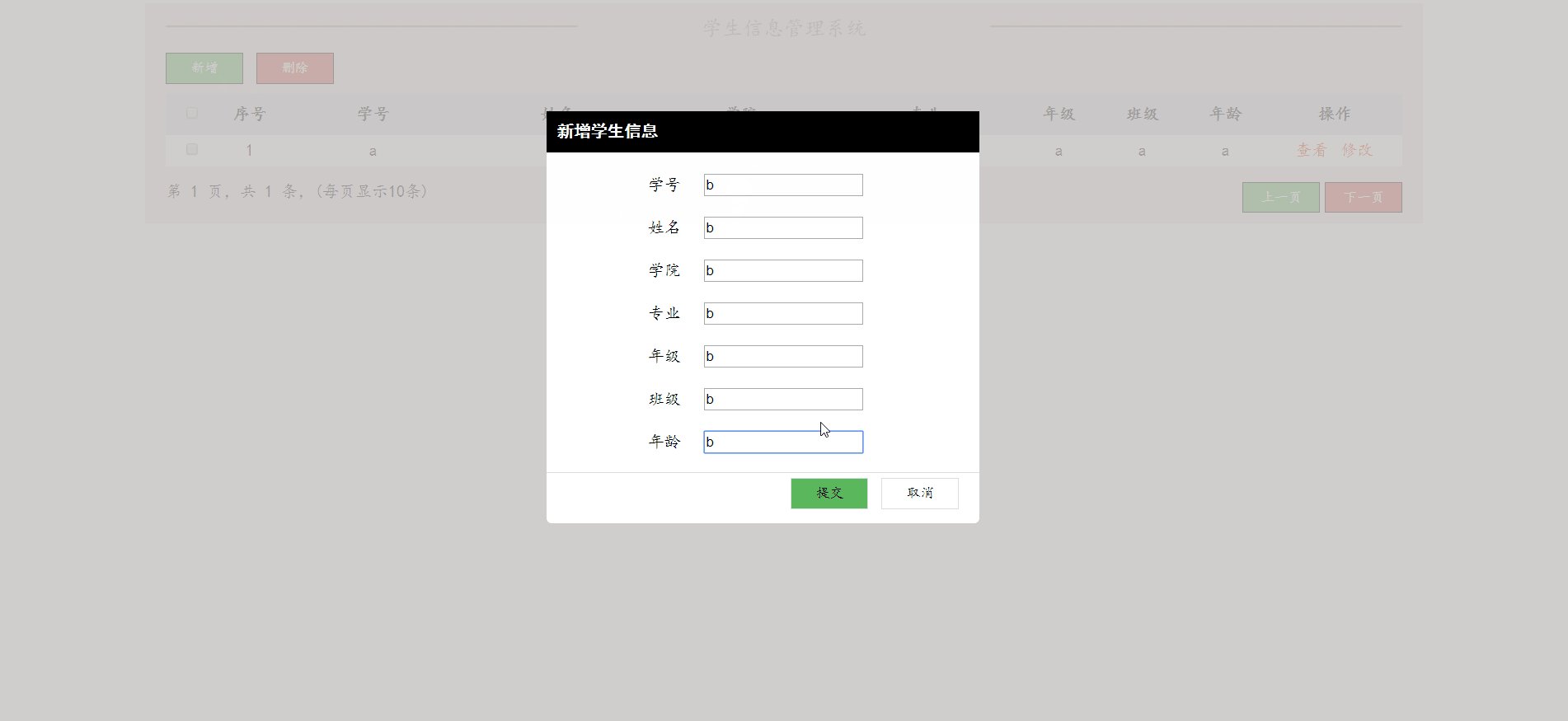
增
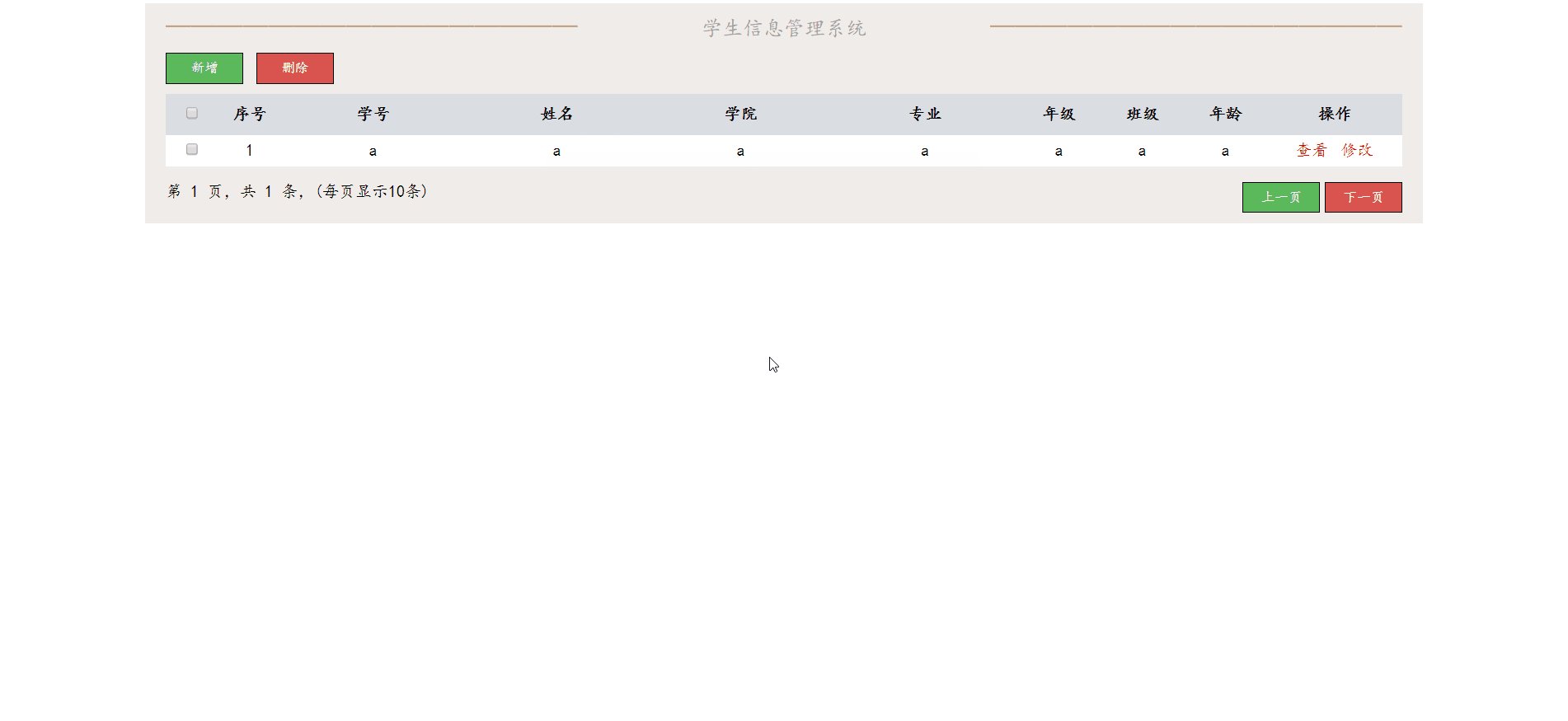
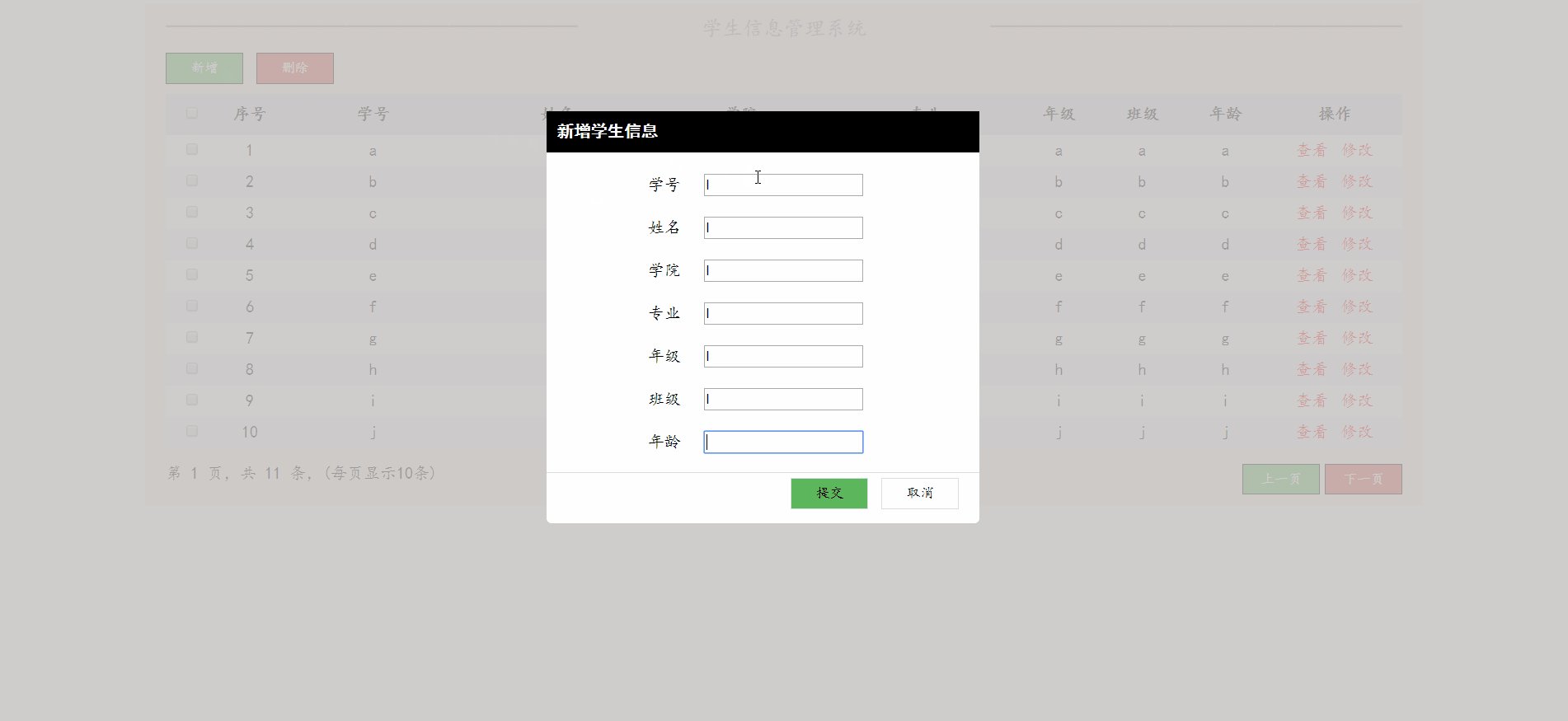
点击新增按钮,弹出如下 新增学生信息 输入框架,输入内容,点击提交,回到初始页面,并将内容写入表格中;点击取消,直接回到初始页面,效果如下所示

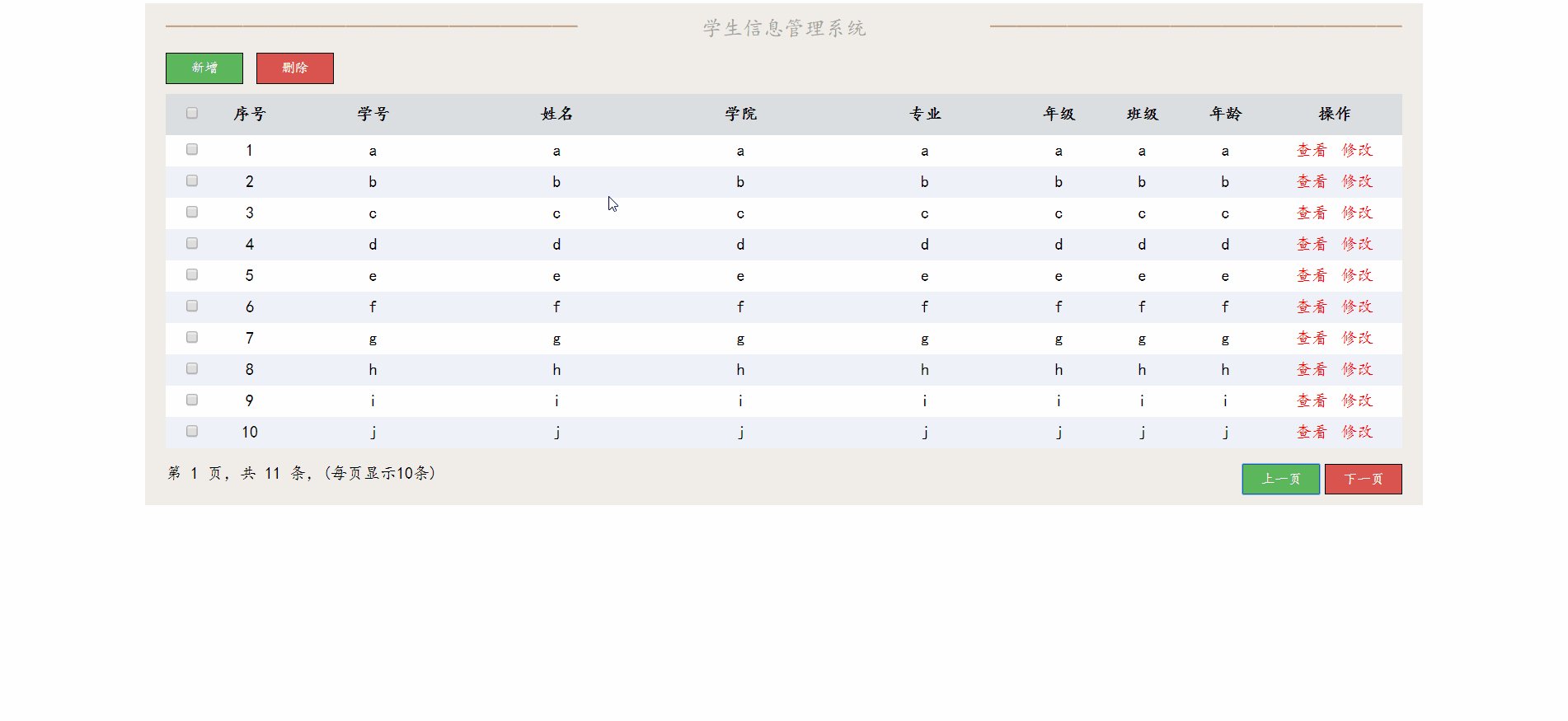
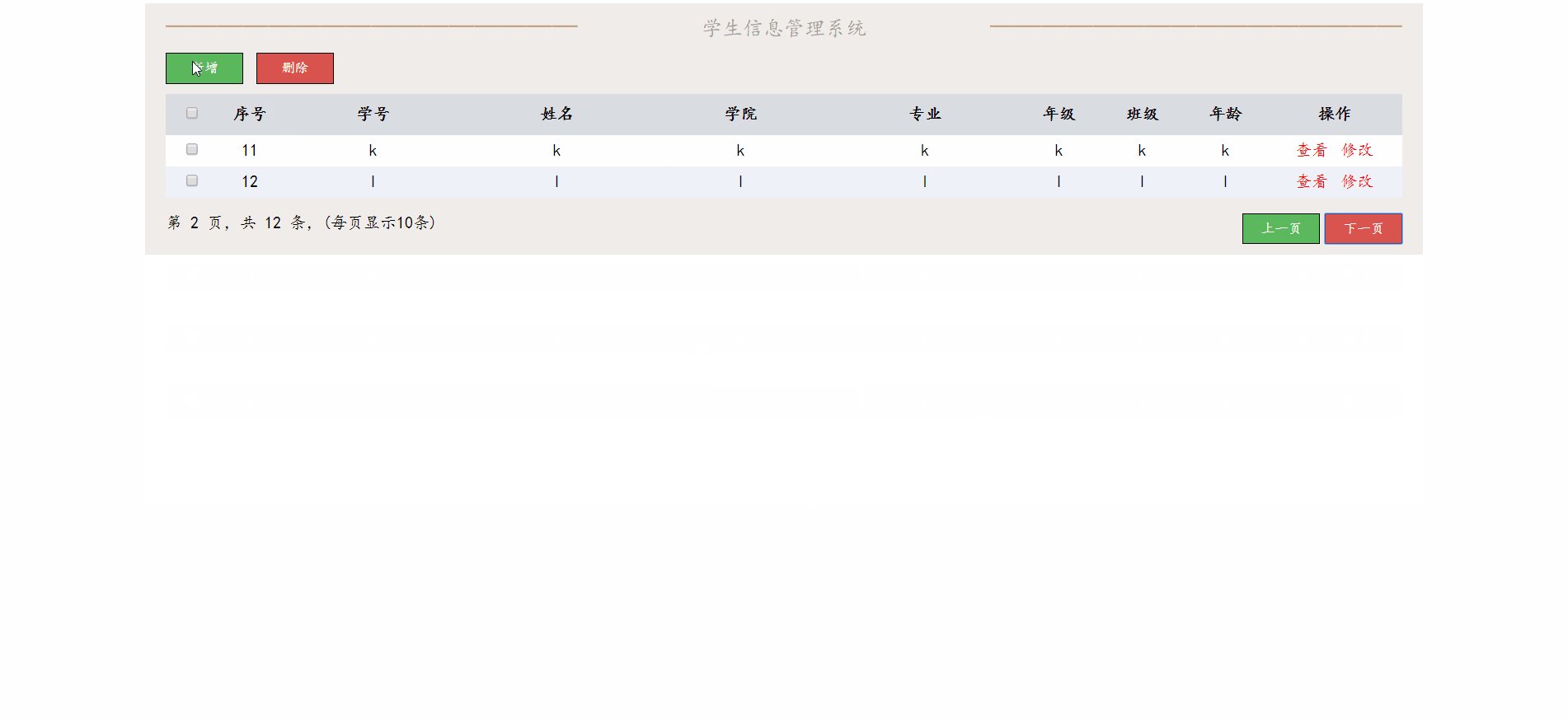
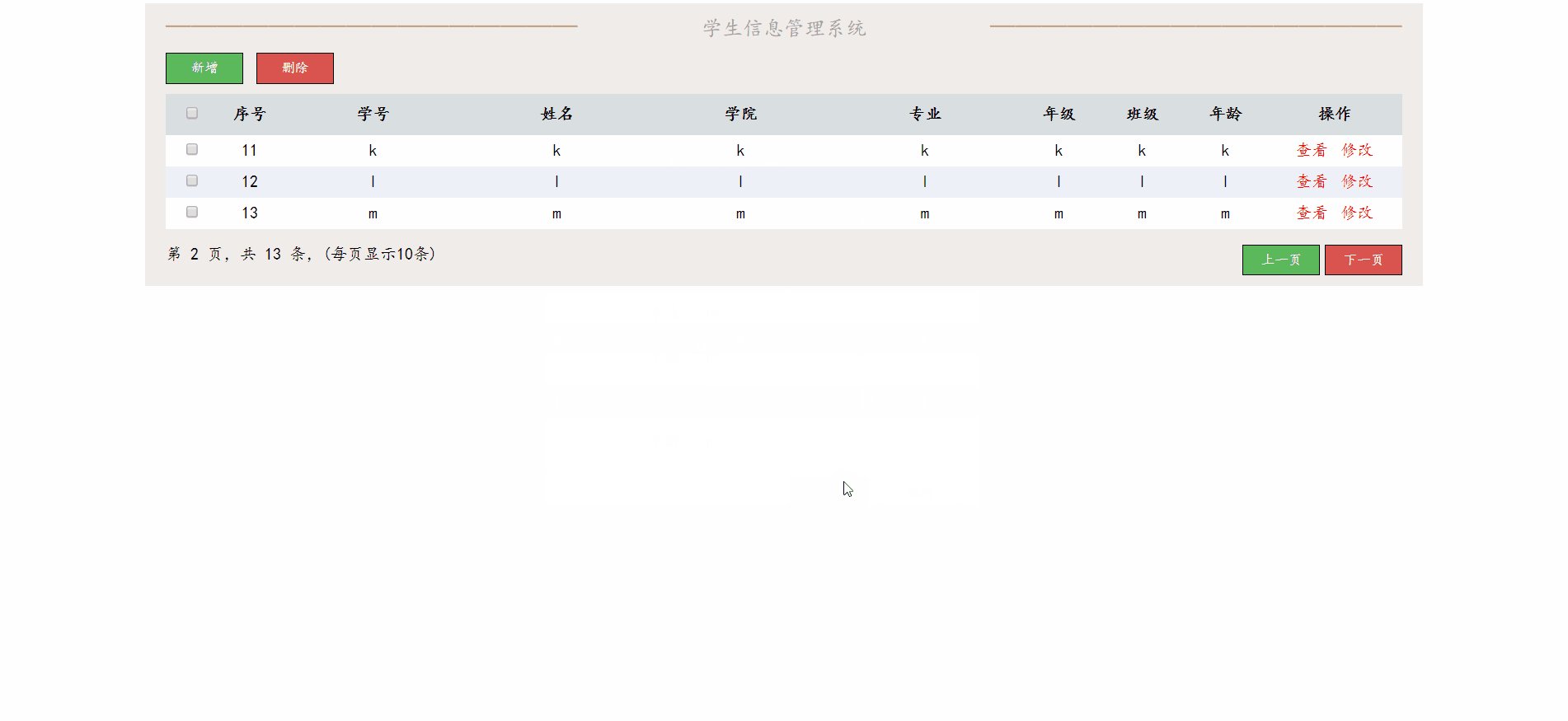
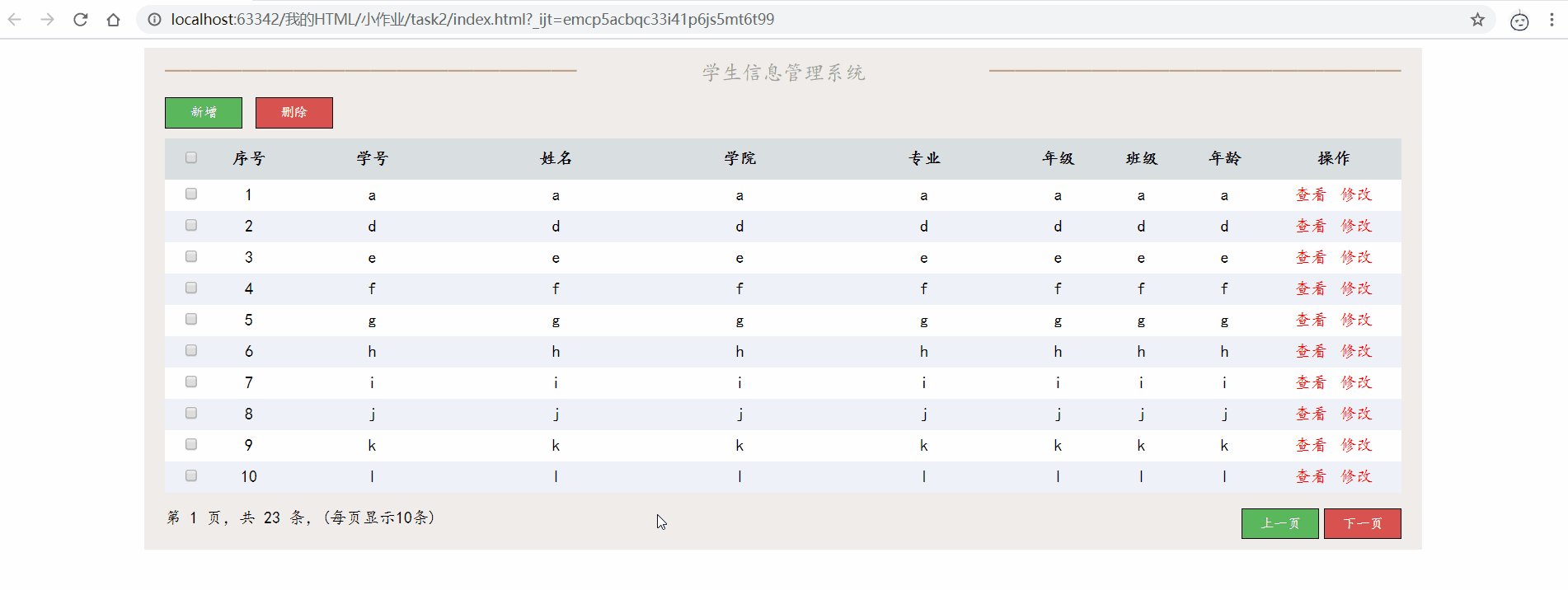
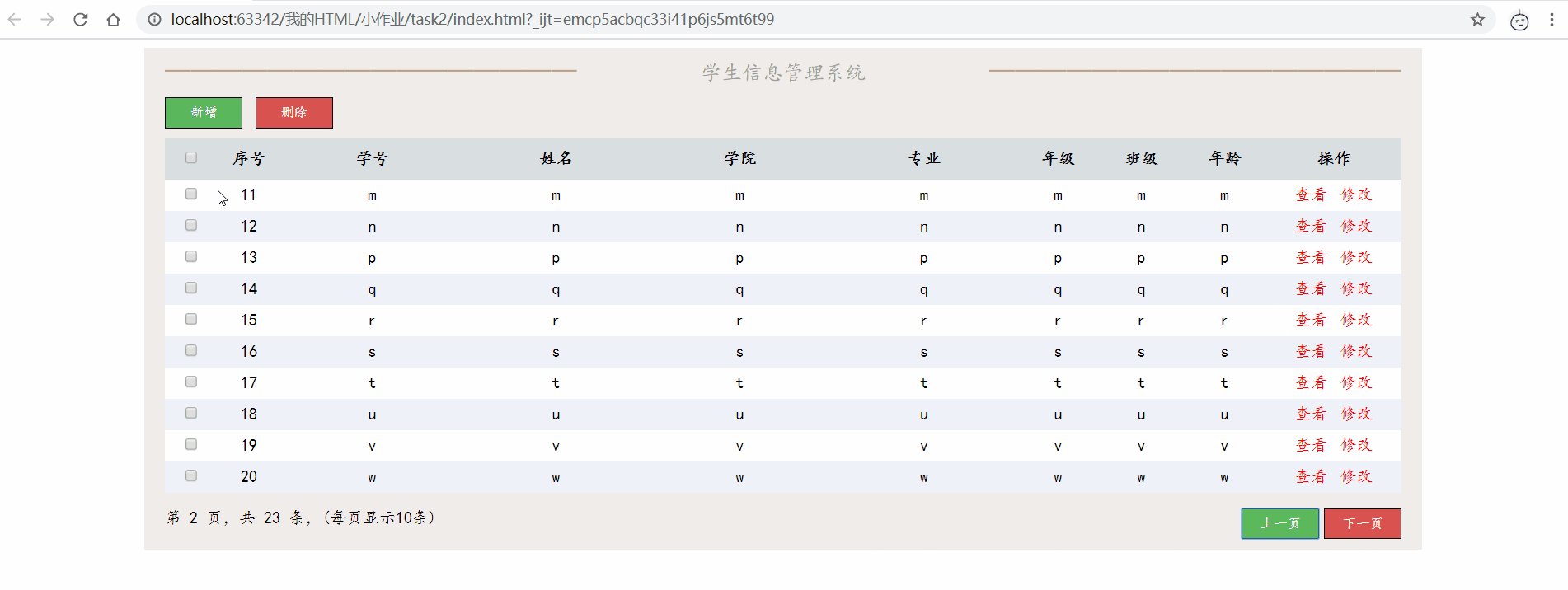
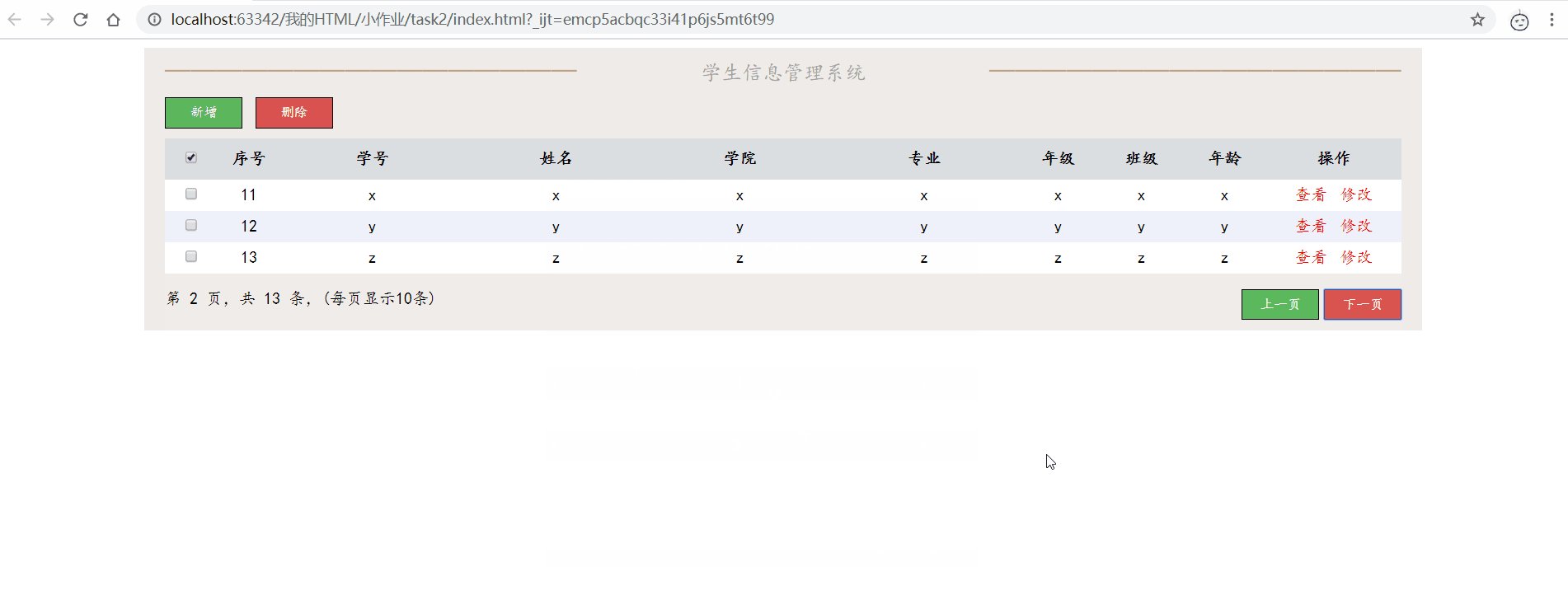
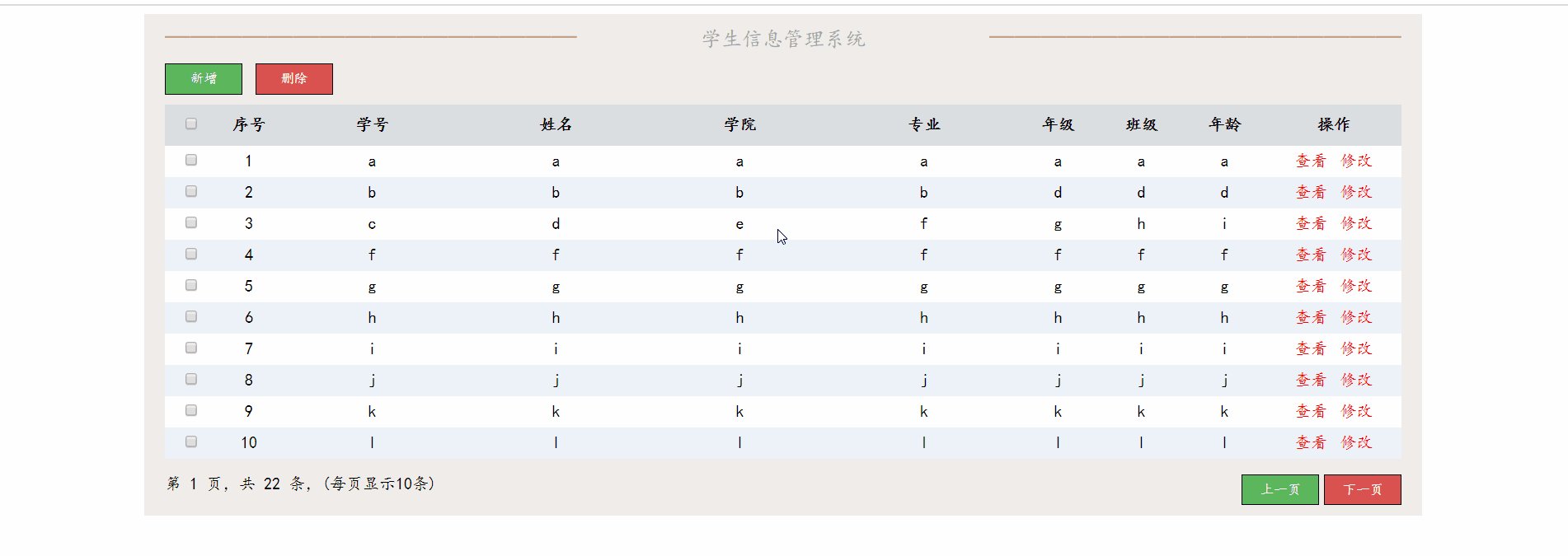
当增加数据条数超过初始页面选择的显示条数(10条),再次增加,在第一页时,不再继续显示,点击下一页,再增加,可继续显示添加内容,效果如下所示

删
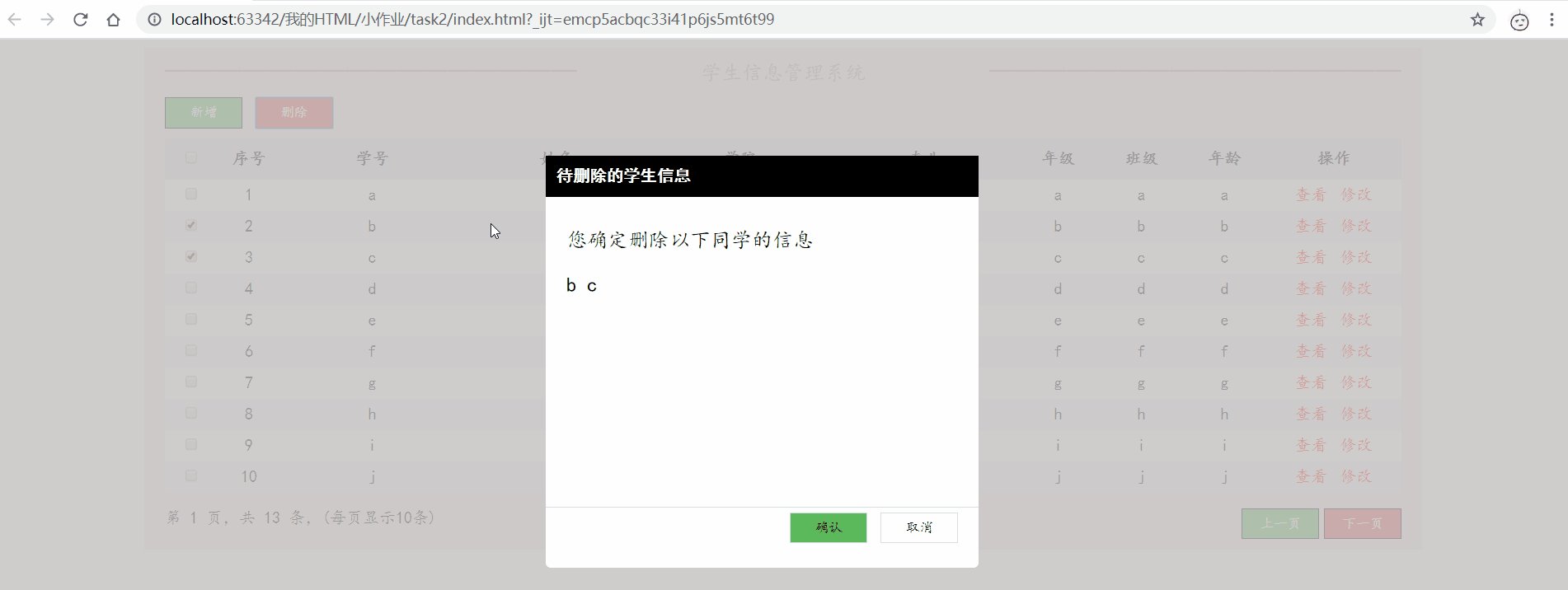
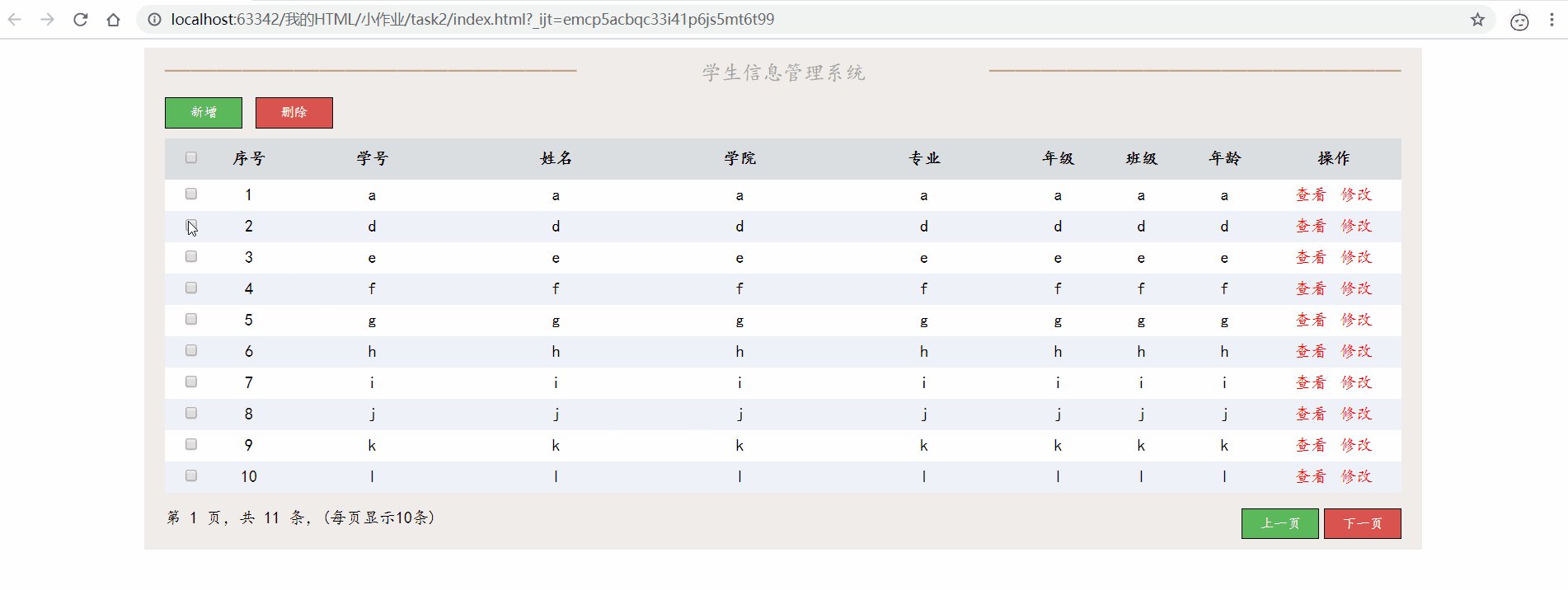
选择每一行最前面的方框,再点击删除,弹出如下 待删除的学生信息 框架,点击确定按钮,删除选定的行,并且后面的行会自动补上去,序号列也会自动变换;点击取消,直接回到初始页面,效果如下所示

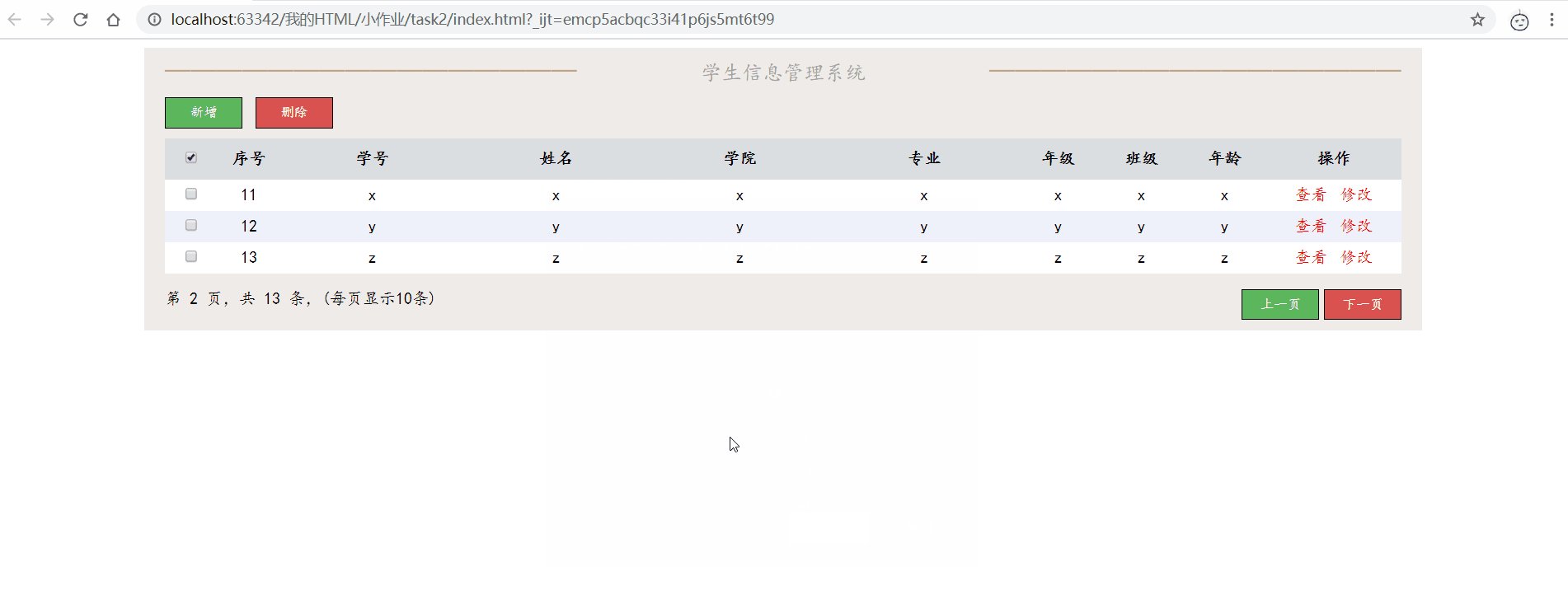
点击标题行上的方框,就可就该页的十条数据全部选定,点击删除,即可删除该页的所有数据,效果如下所示

改
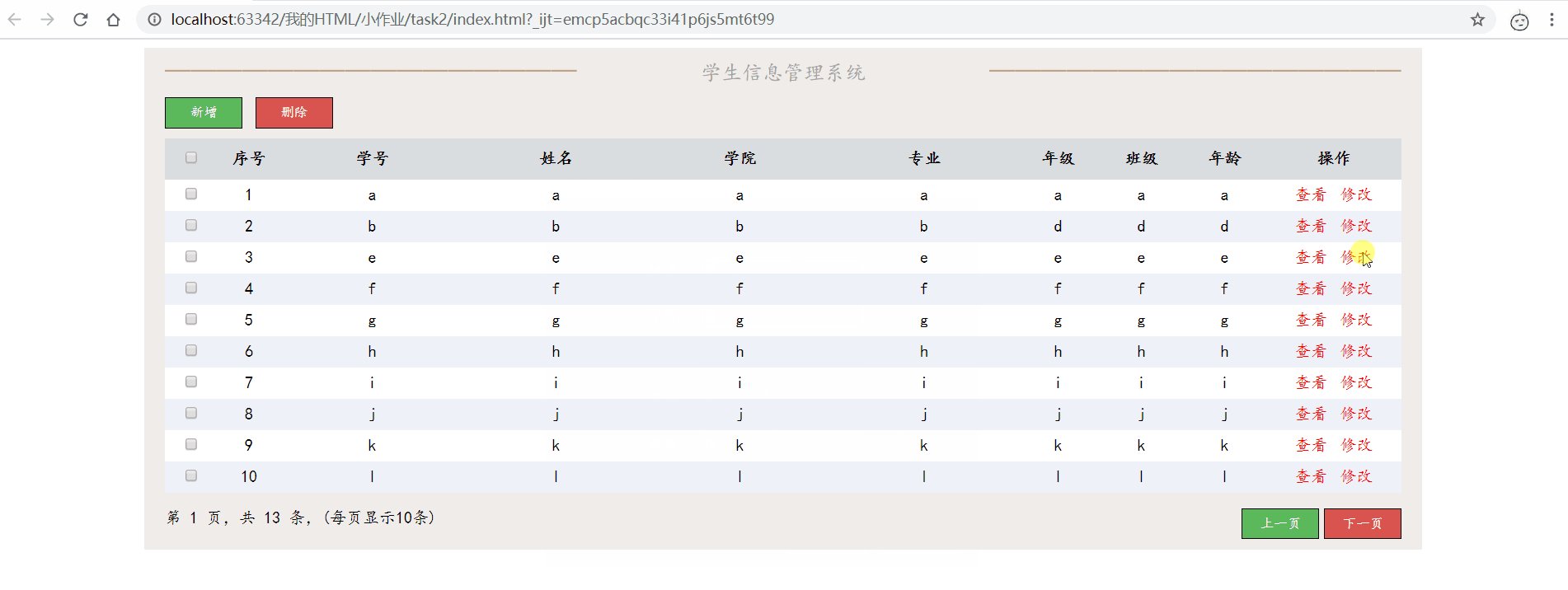
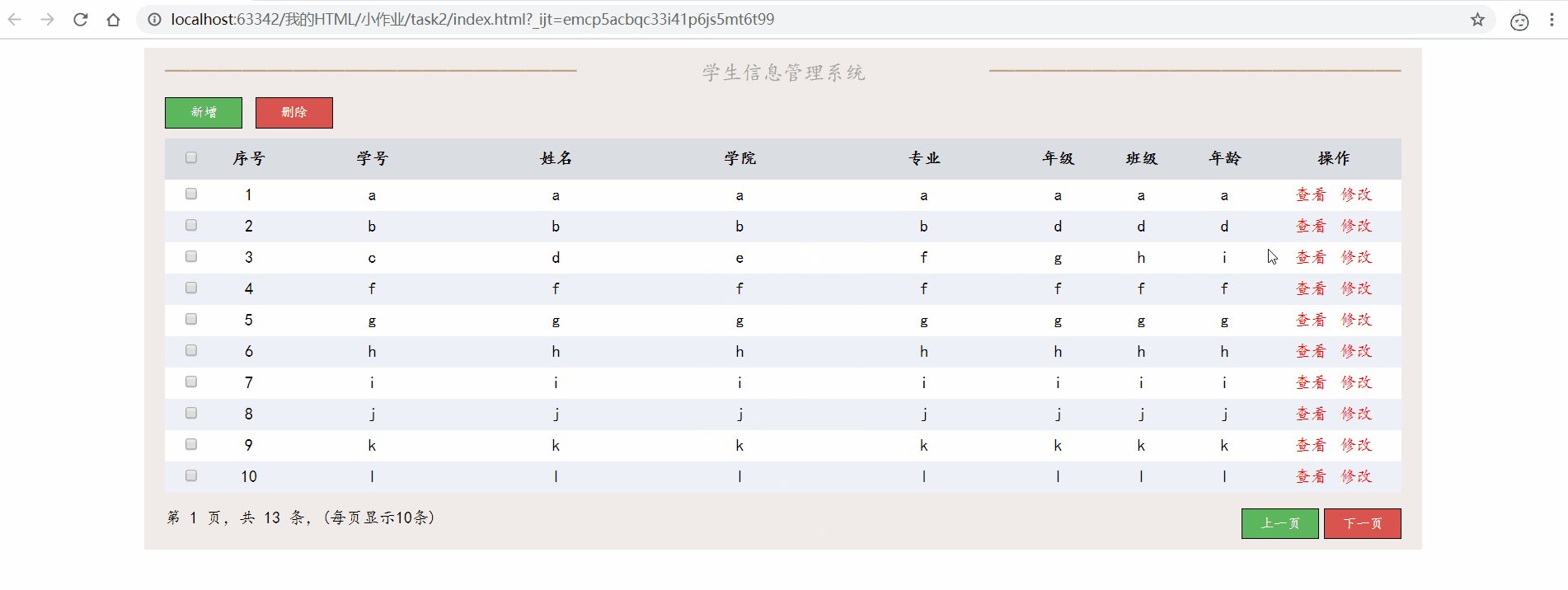
点击每一行最后的修改按钮,弹出如下 修改学生信息 框架,点击保存按钮,将该行的原本数据替换为修改后的数据;点击取消,直接回到初始页面,效果如下所示

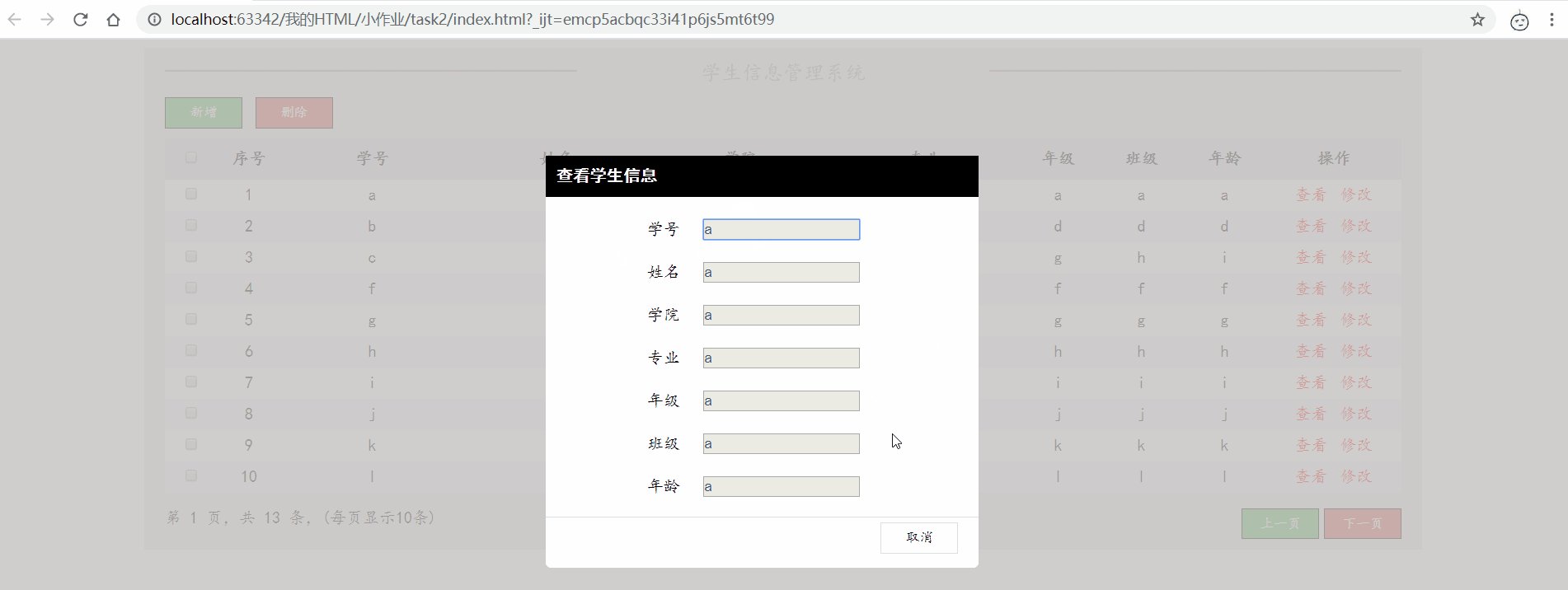
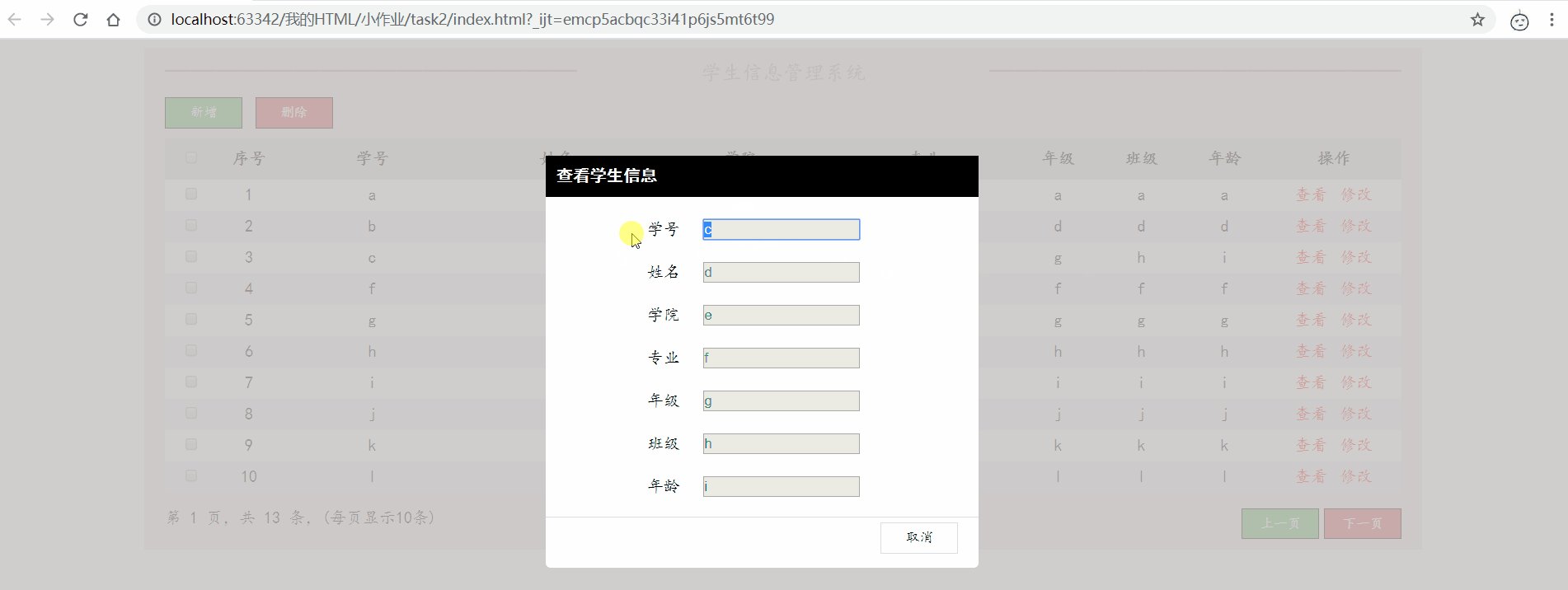
查
点击每一行最后的查看按钮,弹出如下 查看学生信息 框架,此时的数据不可改,仅仅允许查看,点击取消,回到初始页面,效果如下所示

翻页
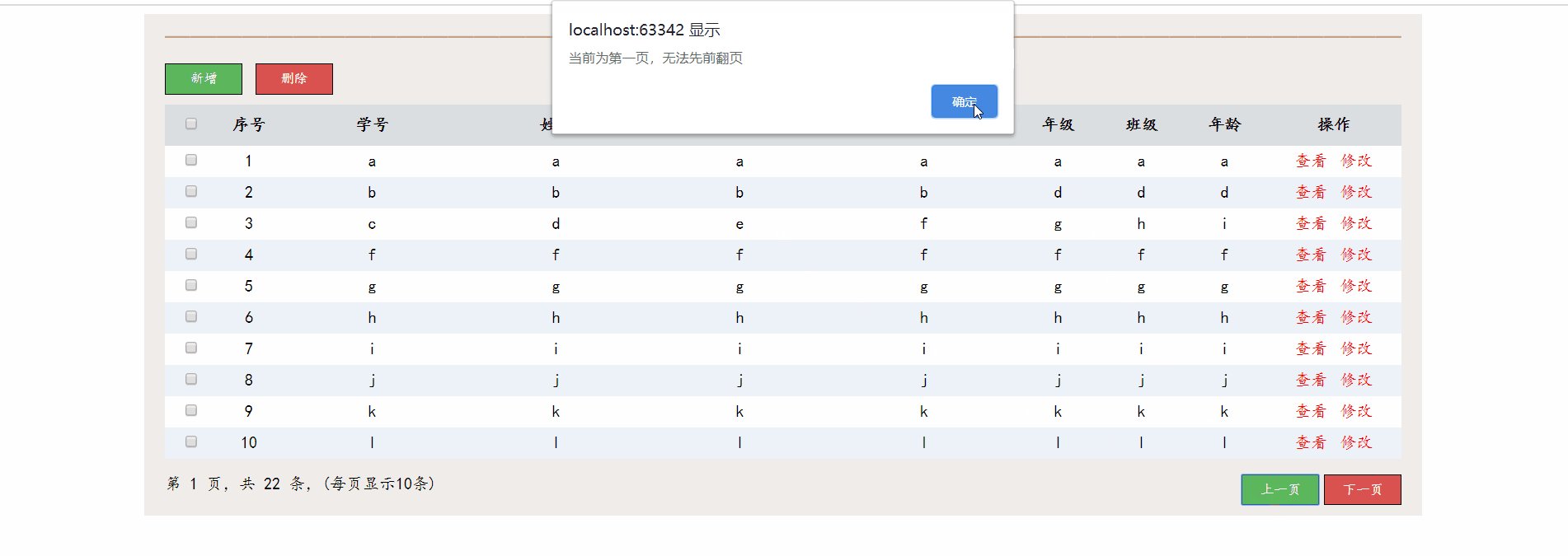
在首页时,点击上一页按钮,弹出提示 当前为第一页,无法先前翻页
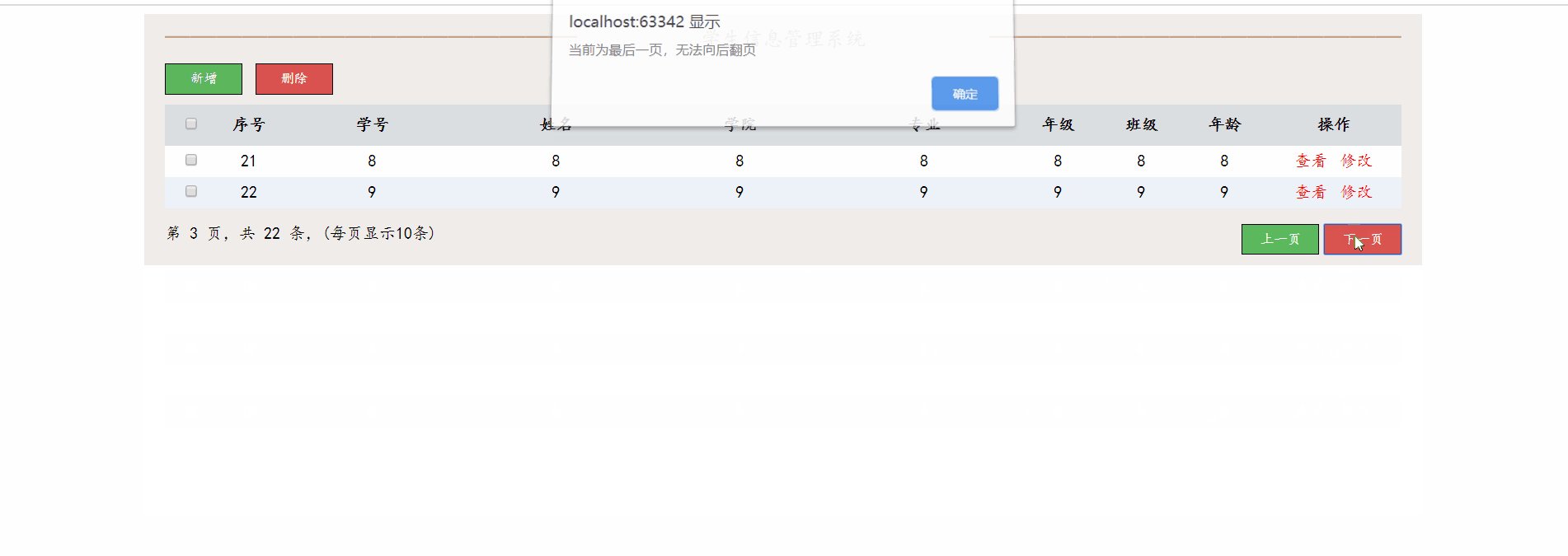
在尾页时,点击下一页按钮,弹出提示 当前为最后一页,无法向后翻页
可以进行正常的翻页,效果如下所示

代码
此处只展示部分 JavaScript 代码,完整代码可在我的GitHub中自行提取,GitHub链接在此
数据增加——add.js:
// 新增按钮
function add() {// 打开新增框架document.getElementById('addBlock').style.display = 'block';document.getElementById('totalBackground').style.display = 'block';
}// 提交按钮
function sumbit() {// 关闭新增框架document.getElementById('addBlock').style.display = 'none';document.getElementById('totalBackground').style.display = 'none';// 写入表单// 获取表var iTable = document.getElementById('myTable');// 获取输入值var stuId = document.getElementById('stuId1').value;var name = document.getElementById('name1').value;var colg = document.getElementById('colg1').value;var profession = document.getElementById('profession1').value;var grade = document.getElementById('grade1').value;var stuClass = document.getElementById('stuClass1').value;var age = document.getElementById('age1').value;var nums = iTable.rows.length;// 创建一行trvar iTr = document.createElement('tr');// 隔行换色if (nums % 2 != 0){iTr.className = 'mainTbodyTr1';}else {iTr.className = 'mainTbodyTr2';}// 将tr添加到table中iTable.appendChild(iTr);// 创建选择按钮var sel = document.createElement('input');sel.setAttribute('type','checkbox');sel.setAttribute('name','item');// 创建单元格td,并添加属性、内容var iTd1 = document.createElement('td');iTd1.className = "col1";iTd1.appendChild(sel);var iTd2 = document.createElement('td');iTd2.className = "col2";iTd2.appendChild(document.createTextNode(nums));var iTd3 = document.createElement('td');iTd3.className = "col3";iTd3.appendChild(document.createTextNode(stuId));var iTd4 = document.createElement('td');iTd4.className = "col4";iTd4.appendChild(document.createTextNode(name));var iTd5 = document.createElement('td');iTd5.className = "col5";iTd5.appendChild(document.createTextNode(colg));var iTd6 = document.createElement('td');iTd6.className = "col6";iTd6.appendChild(document.createTextNode(profession));var iTd7 = document.createElement('td');iTd7.className = "col7";iTd7.appendChild(document.createTextNode(grade));var iTd8 = document.createElement('td');iTd8.className = "col8";iTd8.appendChild(document.createTextNode(stuClass));var iTd9 = document.createElement('td');iTd9.className = "col9";iTd9.appendChild(document.createTextNode(age));var iTd10 = document.createElement('td');iTd10.className = "col10";var examine = document.createElement('input');examine.id = 'examine';examine.setAttribute('type','button');examine.setAttribute('value','查看');examine.setAttribute('onclick','examine(this)');var update = document.createElement('input');update.id = 'update';update.setAttribute('type','button');update.setAttribute('value','修改');update.setAttribute('onclick','update(this)');iTd10.appendChild(examine);iTd10.appendChild(update);// 将单元格添加到行iTr.appendChild(iTd1);iTr.appendChild(iTd2);iTr.appendChild(iTd3);iTr.appendChild(iTd4);iTr.appendChild(iTd5);iTr.appendChild(iTd6);iTr.appendChild(iTd7);iTr.appendChild(iTd8);iTr.appendChild(iTd9);iTr.appendChild(iTd10);// 将新增框架中的输入框值初始化document.getElementById('stuId1').value = null;document.getElementById('name1').value = null;document.getElementById('colg1').value = null;document.getElementById('profession1').value = null;document.getElementById('grade1').value = null;document.getElementById('stuClass1').value = null;document.getElementById('age1').value = null;document.getElementById('nums').innerText = nums;var pageNum = document.getElementById('pageNum').innerText;pageNum = parseInt(pageNum);for (var i=10*pageNum+1; i<=nums; i++) {iTable.rows[i].style.display = 'none';}
}// 新增中的取消按钮
function addCancel() {// 关闭新增框架document.getElementById('addBlock').style.display = 'none';document.getElementById('totalBackground').style.display = 'none';
}
数据删除——del.js:
// 全选
function checkAll(obj){var status = obj.checked;var items = document.getElementsByName('item');var pageNum = document.getElementById('pageNum').innerText;pageNum = parseInt(pageNum);for (var i=(pageNum-1)*10; i<pageNum*10; i++) {items[i].checked=status;}
}// 删除按钮
function del() {// 打开删除框架document.getElementById('delBlock').style.display = 'block';document.getElementById('totalBackground').style.display = 'block';var items = document.getElementsByName('item');var message = [];for(var j=0;j<items.length;j++){if(items[j].checked) //如果item被选中{var m = items[j].parentNode.parentNode.cells[3].innerText;message.push(m);}}var delNode = document.getElementById('delMessage');delNode.innerText = message.join('\t');
}// 确认按钮
function confirm() {// 关闭删除框架document.getElementById('delBlock').style.display = 'none';document.getElementById('totalBackground').style.display = 'none';var items = document.getElementsByName('item');var items_num = 0;for(var j=0;j<items.length;j++){if(items[j].checked)//如果item被选中{items_num += 1;items[j].parentNode.parentNode.remove();j--;}}var iTable = document.getElementById('myTable');var iTrs = iTable.getElementsByTagName('tr');for (var i=1; i<iTrs.length; i++) {if (i % 2 != 0)iTrs[i].className = 'mainTbodyTr1';elseiTrs[i].className = 'mainTbodyTr2';var sort = iTrs[i].getElementsByTagName('td')[1];sort.innerText = i;}var nums = iTrs.length - 1;document.getElementById('nums').innerText = nums;nums = parseInt(nums);var pageSum = Math.ceil(nums / 10);var pageNum = document.getElementById('pageNum').innerText;pageNum = parseInt(pageNum);if (pageNum <= pageSum) {for (var i=(pageNum-1)*10+1; i<pageNum*10+1; i++) {iTable.rows[i].style.display = 'table-row';}for (var i=1; i<(pageNum-1)*10+1; i++) {iTable.rows[i].style.display = 'none';}for (var i=pageNum*10+1; i<nums+1; i++) {iTable.rows[i].style.display = 'none';}}if (pageNum > pageSum) {for (var i=(pageNum-2)*10+1; i<nums+1; i++) {iTable.rows[i].style.display = 'table-row';}for (var i=1; i<(pageNum-2)*10+1; i++) {iTable.rows[i].style.display = 'none';}document.getElementById('pageNum').innerText = pageNum - 1;}
}// 删除中的取消按钮
function delCancel() {// 关闭删除框架document.getElementById('delBlock').style.display = 'none';document.getElementById('totalBackground').style.display = 'none';
}
难点
难点1
如何将输入框中的数据,写入表格。
问题1:获取输入数据
var stuId = document.getElementById('stuId1').value;
var name = document.getElementById('name1').value;
通过document.getElementById('object').value获取输入框中的数据
问题2:将数据写入表格
var iTr = document.createElement('tr');
创建 tr 标签,即创建行
var iTd1 = document.createElement('td');
iTd1.className = "col1";
iTd1.appendChild(sel);
创建 td 标签,即创建单元格,并将数据加入单元格
iTable.appendChild(iTr);
iTr.appendChild(iTd1);
将行添加到表,将单元格添加到行
难点2
全选,如何只选当前页的所有数据。
问题1:全选
<input type="checkbox" onclick="checkAll(this)"/>
它有一个checked属性,可以判断它是否被选择。
点击这个<input>,将这一页的这一列,全部保持相同的checked属性,即可做出全选。
问题2:仅选择当前页
首先需要拿到当前页面,然后,由于每一页设定只显示10条内容,设当前页面数为page,则有以下规则
- 当前页的开始条数为
(page-1)*10+1,例如在第1页时,开始条数为(1-1)*10+1 = 1;在第二页时,开始条数为(2-1)*10+1 = 11 - 当前页的结束条数为
page*10,例如在第1页时,结束条数为1*10 = 10;在第二页时,结束条数为2*10 = 20
如此,就可以做到仅仅全选当前页所有数据。
难点3
删除后,需要补齐。
问题:删除后,该页是否还有数据,是否需要跳页
可以获取删除后的总行数,设总行数为rows,有以下规则
rows除10,向上取整,则可以得到,一共有多少页,设总页数为sumpages- 当前页数
page大于总页数sumpages时,则表示,现在的数据已经少于当前页数page应有的数据量,则需要进行跳页,即跳转到上一页 - 当前页数
page小于总页数sumpages时,则表示,现在的数据支持当前页数page应有的数据量,则只需要继续显示该页面的数据即可
难点4
翻页,判断首页或者尾页。
首页,简单,只需拿取当前页的数据page,如果page == 1,则表示在首页;
尾页,难点3当中已经讲到解决方法,即如果page == sumpages,则表示在尾页。
结语
代码中都写有注释,希望你能耐心阅读,如还有不理解的地方,可以通过评论或邮箱联系我(1079349989@qq.com)。
最终,望您学业有成、事业有成,谢谢!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 用JS scrollHeight方法实现textarea输入高度自适应的方法
HTML源代码部分:<textarea id="content" name="content" οnkeyup="autosize(this); checkSupply(4000,content);" default_height="94">{$answer[content]}</textarea> /*html中focus函数也经过测试不好使。*/ //textar…...
2024/4/18 1:25:25 - 风云私服架设教程
需要软件: SQLsever2005pro 本站提供下载 将服务器端解压缩到D:盘 D:\Sagasevr下有6个文件夹 1:database SQL数据库文件夹 2:LoginServer 帐号登陆管理器 3:WorldServer 服务器数据管理器 4:GameServer1 游戏数据管理器 4:GameServer2 游戏数据管理器 5:GameServer3 游…...
2024/4/16 21:00:26 - (转载)高手经验:一个新手的verilog学习经验
我学verilog语言进行FPGA设计也就半年时间,很多的东西就是在EDACN上学到的,现在想说说自己对使用verilog进行FPGA设计的一些体会,我水平不高,主要是为新手朋友们介绍自己的一点经验少走点弯路。1、verilog语言 学习verilog最重要的不是语法,“因为10%的语法就能完成90%…...
2024/4/20 11:36:57 - BZOJ 1040: [ZJOI2008]骑士(基环树dp)
1040: [ZJOI2008] 骑士Time Limit: 10 SecMemory Limit: 162 MB DescriptionZ国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英。他们劫富济贫,惩恶扬善,受到社会各界的赞扬。最近发生了一件可怕的事情,邪恶的Y国发动了一场针对Z国的侵略战争。战火绵延五百里,…...
2024/4/17 16:53:09 - wkwebview 通过scrollHeight 获取的实际高度不准确
需求移动端使用webview加载后端返回的富文本,当在移动端点击查看全部的时候,全部显示。示例示例代码func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {webView.evaluateJavaScript("document.body.scrollHeight") { (value, error) inLL…...
2024/4/20 15:58:42 - k8s集群-容器更新扩容缩减
两种方法 一,第一种还是图形界面,简单一些 1,打开k8s 的dashboard 管理平台 2,找到相对应的命名空间-->部署-->找到你的项目-->伸缩 3,填写容器的数量二,命令模式操作 rolling-update rolling-update是一个非常重要的命令,对于已经部署并且正在运行的业务,rol…...
2024/4/18 20:53:40 - 微信小程序:小程序开发者注册步骤
有点对不起观众了,本博客写了好几篇关于微信小程序方面的知识,但是居然没有写最应该写的一篇关于微信小程序开发者注册的博文,现在就来补上这个漏洞,虽然这只是涉及微信小程序皮毛的知识点,但是肯定会帮助有需要的人,所以还是那就话,只分享给有缘人,不喜请走开。其实对…...
2024/4/19 17:03:17 - Verilog初级教程(9)Verilog的运算符
博文目录写在前面正文Verilog算术运算符Verilog关系运算符Verilog等价运算符Verilog逻辑运算符Verilog位元运算符Verilog移位运算符参考资料交个朋友写在前面 本系列相关博文链接: Verilog初级教程(8)Verilog中的assign语句 Verilog初级教程(7)Verilog模块例化以及悬空端口…...
2024/4/18 1:33:00 - java毕业设计学生成绩管理系统
java毕业设计学生管理系统系统功能 系统角色:管理员、学生、老师 不同角色登录系统后可以对信息进行增删改查 老师可以登录学生的成绩 管理员可以对班级、老师、学生进行信息修改等等功能 系统技术 系统环境:Windows 开发工具:Eclipse Java版本:JDK 1.8 服务器:tomcat 9.0…...
2024/4/12 13:47:29 - Verilog初级教程(5)Verilog中的多维数组和存储器
博文目录写在前面正文多维数组多维数组赋值内存寄存器变量应用实例寄存器阵列应用实例参考资料交个朋友写在前面 上篇博客讲了单比特的变量称为标量,多比特的变量称为向量。其实向量就类似于C或者其他语言中的一维数组,如果是reg类型的变量,对应的硬件逻辑是寄存器。 本篇博…...
2024/4/19 18:09:40 - K8S容器编排之Headless浅谈
前言: 最近在基于K8S开发平台的过程中遇到了有个问题没有弄懂,就是CoreDNS的作用,就好像在Docker Swarm里面,我们可以通过Service name来访问一组容器,在K8S里,我们想要通过name来访问服务的方式就是在Deployment上面添加一层Service,这样我们就可以通过Service name来访…...
2024/4/18 1:31:48 - document.documentElement和document.body的 scrollHeight/scrollTop/clientHeight 以及判断滚动条是否已拉到页面最底部
原文:http://www.cnblogs.com/blackwood/archive/2013/03/12/2955472.htmlDTD已声明 IE document.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度 document.documentElement.scrollTop 浏览器滚动部分高度,document.b…...
2024/4/19 1:44:09 - Java——Web开发之MVC设计模式的学生信息管理系统(二)
为什么这个标题为“(二)”,其实是对于上一个特别简单学生信息管理系统里功能的完善。所谓的“(一)”在这:学生信息管理系统(一)系统实现的功能:实现添加学生显示查询到的学生删除学生更新学生信息模糊查询符合相关信息的学生分页显示学生信息系统实现的具体过程:由于…...
2024/4/20 6:19:25 - 《Verilog数字系统设计教程》(第4版)第2章思考题及答案
1.Verilog语言有什么作用? 可描述顺序执行和并行执行的程序结构; 用延迟表达式或事件表达式来明确的控制过程的启动时间; 通过命名的事件来触发其它过程里的激活行为或停止行为; 提供了条件如if-else,case等循环程序结构; 提供了可带参数且非零延续时间的任务程序结构; …...
2024/4/19 5:14:44 - k8s节点NotReady问题处理
我把三台虚拟机重启,发现2个节点一直处于NotReady状态,便去查找问题,到最后是因为子节点的kubelet的状态异常了,restart一下就好了,下面转一下解决的思路 昨天晚上,针对K8S环境做了一次压测,50路并发实施,早上起来看监控,发现昨晚8点之后,系统好像都宕掉了,一看mast…...
2024/4/18 23:13:11 - Bzoj1040 [ZJOI2008]骑士
Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 4496 Solved: 1721 DescriptionZ国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英。他们劫富济贫,惩恶扬善,受到社会各界的赞扬。最近发生了一件可怕的事情,邪恶的Y国发动了一场针对Z国的侵略战争。战火绵延五…...
2024/4/18 7:14:54 - js常用的各种宽高clientHeight、scrollHeight、offsetHeight
一、宽高(1)clientHeight、clientWidth→元素宽高(height+padding,不包含边框),可以理解为元素可视区域高度(2)offsetHeight、offectWidth→元素宽高(height+padding+border,包含边框),可以理解为元素的可视高度(3)scrollHeight、scrollWidth→元素宽高(内容的实…...
2024/4/18 7:06:10 - 微信小程序之授权登录的实现(button按钮)
前言:由于微信官方修改了 getUserInfo、authorize 接口,无法弹出授权窗口,所以现在无法实现一进入微信小程序就弹出授权窗口,只能通过 button 去触发1.实现思路微信授权登录仅适用于使用微信用户信息的用户,如果自己的项目有完善的用户信息(一套式开发项目),可不使用微…...
2024/4/18 1:29:32 - Verilog初级教程(2)Verilog HDL的初级语法
文章目录前言正文注释空格操作符数字格式字符串标识符关键字verilog修订写在最后 前言 学习Verilog和学习任何一门编程语言一样,都需要从语法开始,不会语法去学习设计是几乎不可能的,当然从另一门类似语言转来的除外(例如VHDL是你的第一门硬件描述语言)。学会了语法不懂硬…...
2024/4/16 19:15:54 - 天道推广员号
天道推广员帐号 k222 注册天道帐号时填写推广员帐号 k222 可以获得新手礼物包 有奖注册地址http://passport.zqgame.com/mypassport.aspx?RegKind=k222 注册《天道》帐号时,请通过以上“有奖注册”页申请或填写推广员帐号 k222 进入游戏后可按等级领取丰厚的新手道具…...
2024/4/18 1:28:36
最新文章
- Java进阶-Stream流
概述 在Java8中,得益于lambda所带来的函数式编程,引入了一个全新的Stream流的概念目的:用于简化集合和数组操作的api 案例 需求:创建一个集合存储多个字符串元素,将集合中所有以“z”开头的元素存储到新的集合中&am…...
2024/4/23 16:01:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/4/23 6:23:39 - Kafka入门到实战-第五弹
Kafka入门到实战 Kafka常见操作官网地址Kafka概述Kafka的基础操作更新计划 Kafka常见操作 官网地址 声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准 https://kafka.apache.org/Kafka概述 Apache Kafka 是一个开源的分布式事件流平台&…...
2024/4/21 15:45:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/22 17:02:52 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/21 20:01:37 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
