基于JSP的学生管理系统
-----------2019年6月1日更新-----------
很感谢大家的阅读,不过在这里希望能够提几点学习前的问题。第一,其实我是不太建议各位去学习这一篇文章,毕竟这是我刚刚接触JavaWeb时写的项目,所以代码质量是不太好的,容易会出现Bug,再加上在JSP中写Java代码在开发中是不规范的,我是为了应付当时的作业才这样做。我更建议大家去看一下我另外一个项目:《基于Servlet的学生管理系统》,这里是基于这个项目,换一种技术进行重写的,里面有更多逻辑上的优化,排版也更舒服。如果希望进阶学习的话可以看下我的另外一篇文章:《【机房报修管理系统】1.简介篇 机房报修管理系统简介》,由于工作原因比较忙总是补不上前端篇的文章,可能在以后会填上这个坑的,在这里再次感谢各位读者的阅读,依然是那句话:“如果有疑问的地方,先百度,不行就写评论提问,最后没反应就发送邮件”。如果发送邮件三天内都没有回应,可能是我查阅邮件后忘了或者您的邮件被系统认为垃圾邮件导致我看不到,请重新发送或者写评论提示以下,一般写评论后我的邮箱是会收到邮件的。
-----------2019年5月6日更新-----------
时隔一年更新,发现有很多人在看本文章,也有不少人提出疑惑,由于我已经在上班,空闲时间不多,所以不能够及时给你们解答,在这里先说一声抱歉。其次有很多同学在部署后出现以下问题 ,出现原因已经写在评论中,请查看,也感谢这位热心的同学的解答。

一、摘要
本系统前端是基于HTML+CSS+Bootstrap,后端基于纯JSP制作而成。由于是新手学习,当中的代码格式不够规范,还请各位多多包含。本项目已经在Github中开源,请各位大佬Star,Folk,Issue。
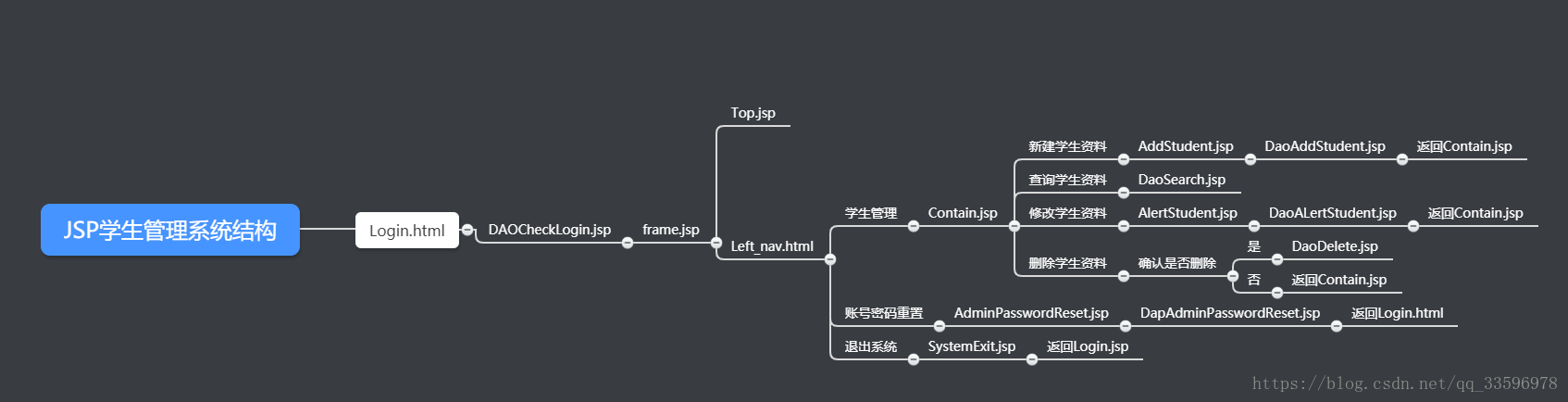
项目的总结构如图
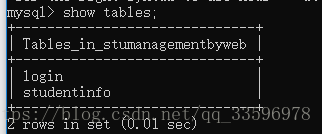
数据库表:
所有表:
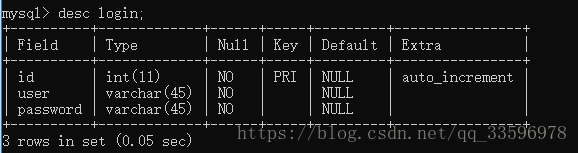
login表结构:
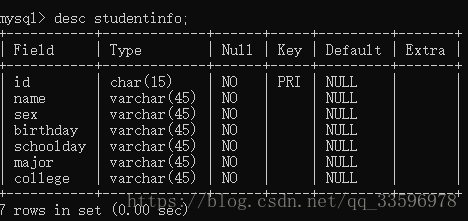
studentinfo表结构:
GitHub地址:我的GitHub
二、安装环境
- 操作系统:MicroSoft Windows 10 1709
- JAVA版本:1.8.0_172
- 前端:HTML+CSS+JavaScript+BootStrap 4.0
- 后端:Tomcat 8.5+JSP
三、实现功能和部分界面预览
- 管理员登录系统
- 学生资料的增加、修改、删除、查询
- 管理员账号密码重置
- 管理员退出系统
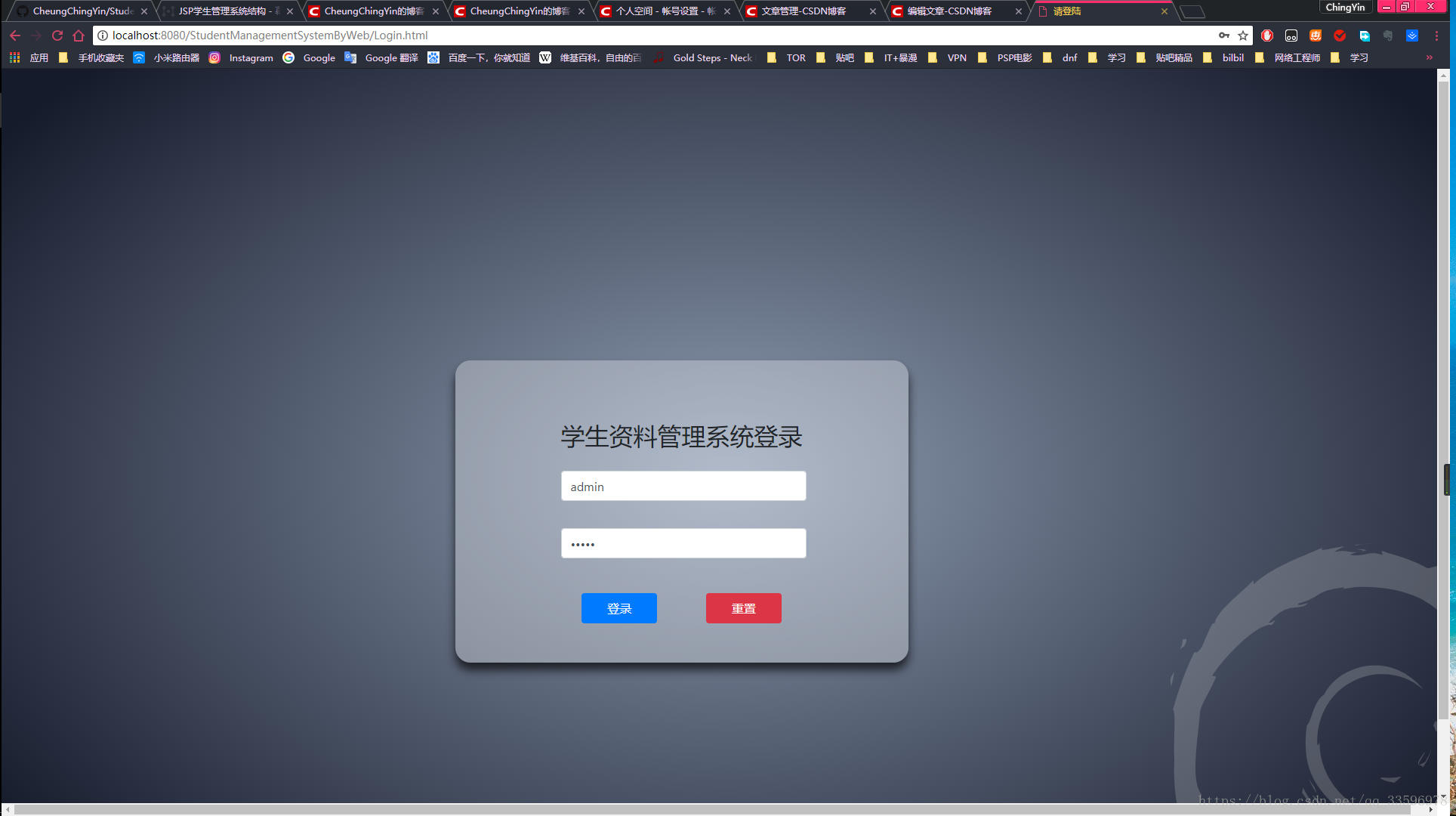
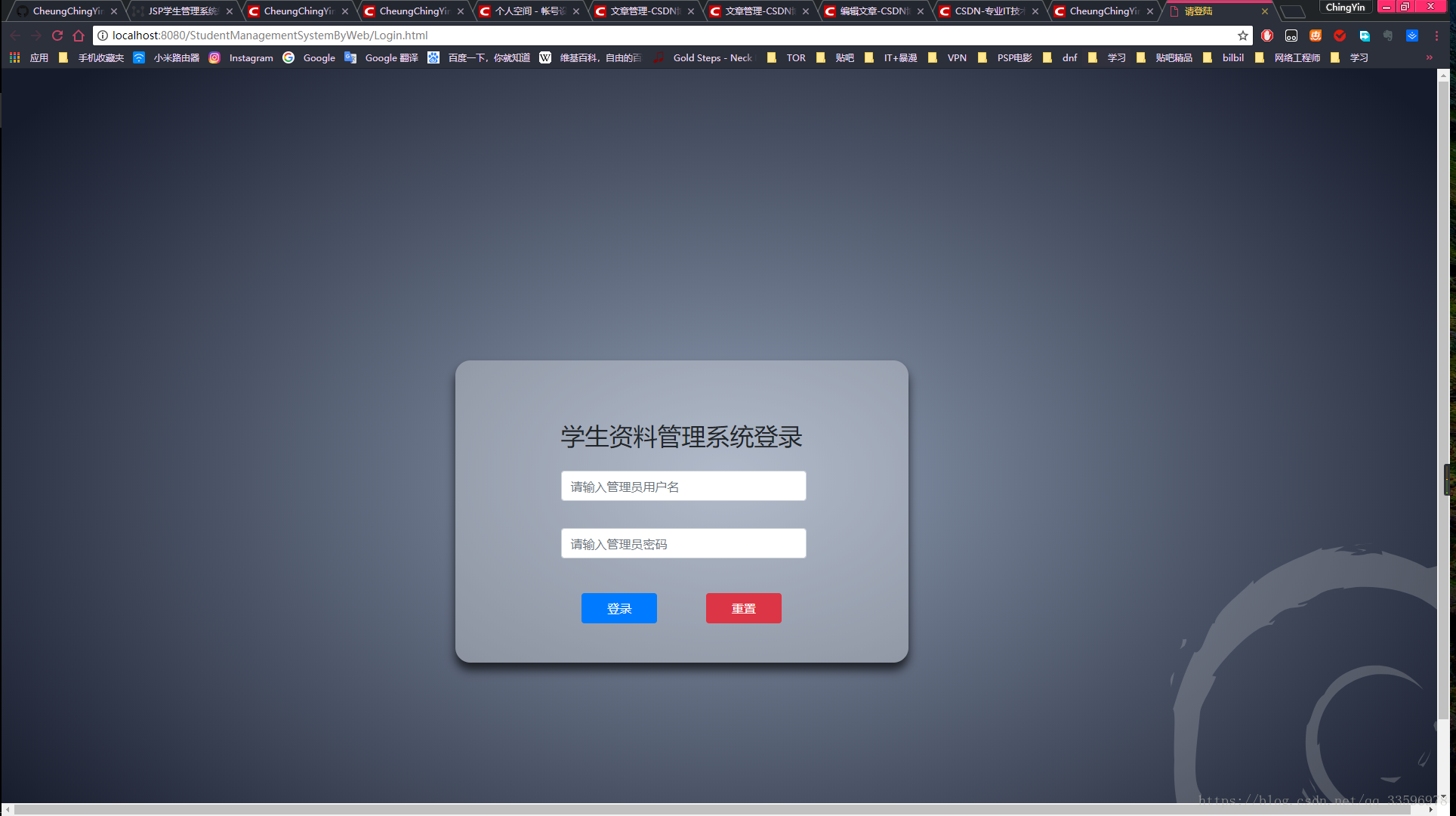
- 登录界面
- 主界面
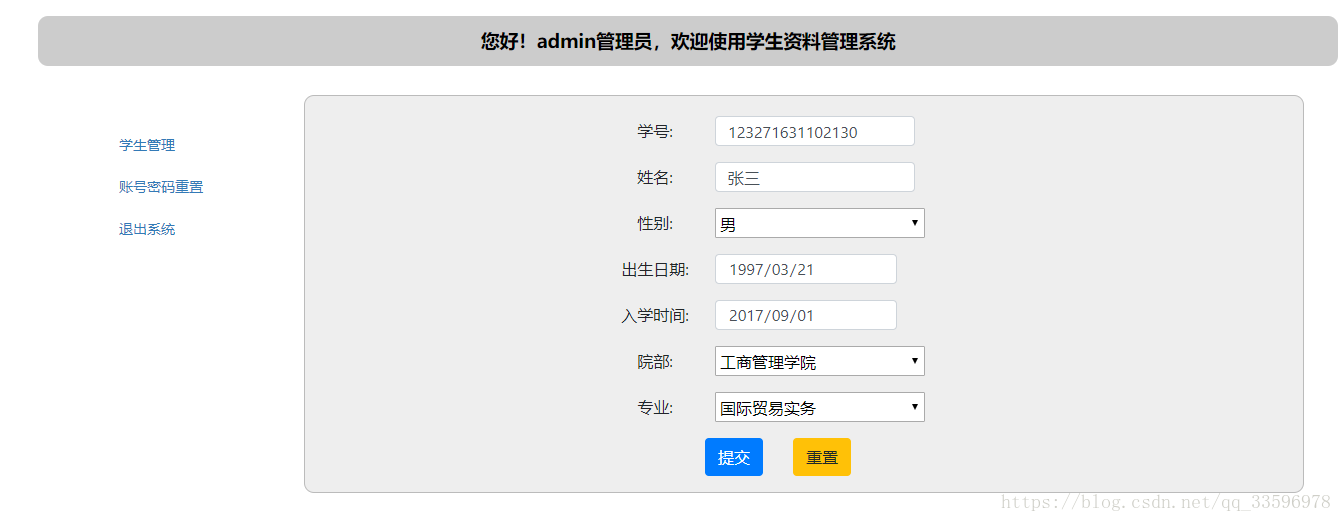
- 添加学生资料
- 查询界面
- 密码重置界面
四、安装方法
- 方法一:
- 访问我的GitHub:点击打开链接
- 下载我的项目(Down Zip)
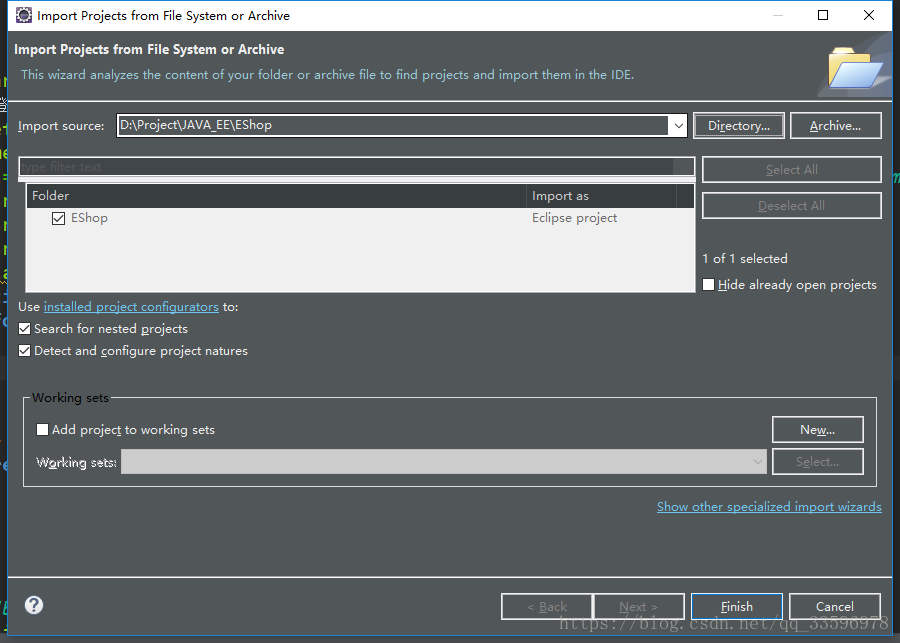
- 解压后打开eclipse,File->Open Projects From File System,点击Directory选择刚刚解压出来的文件夹,点击finsh就行了。
- 使用Mysql命令执行我项目下MySQL文件夹里面的StudentManagementByWeb.sql脚本文件,还原数据库。
- 修改我项目下所有访问数据库的账号和密码的java语句,root改为自己的Mysql账户名,123456改为自己的Mysql相对应的密码。如这样的
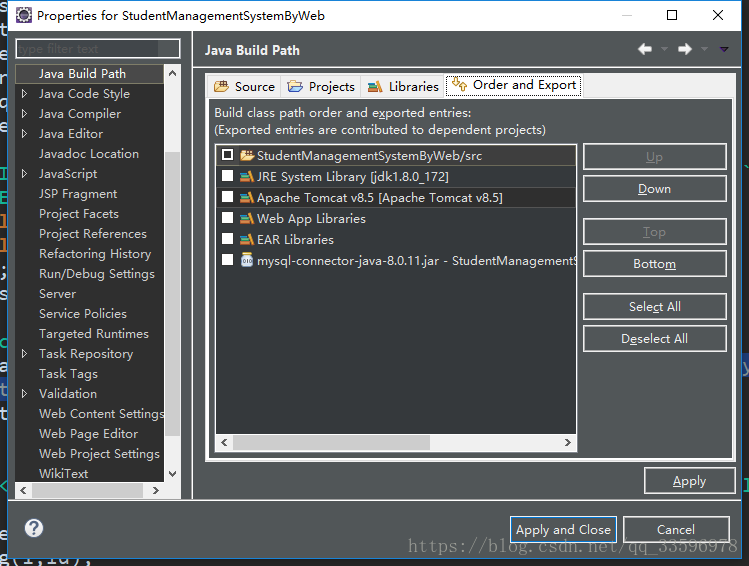
- 看看项目环境是失效,如果失效通常项目都会有个红色小X的,只需要右键项目->Build Path->configure Build Path修复相对于失效的环境就行了。
- 运行TomCat,项目搭建完毕(账号和密码都是:admin)。
- 如果出现登录了正确的账号和密码后跳转的页面是空白,请按照第七点的第四小点进行操作。
方法二:
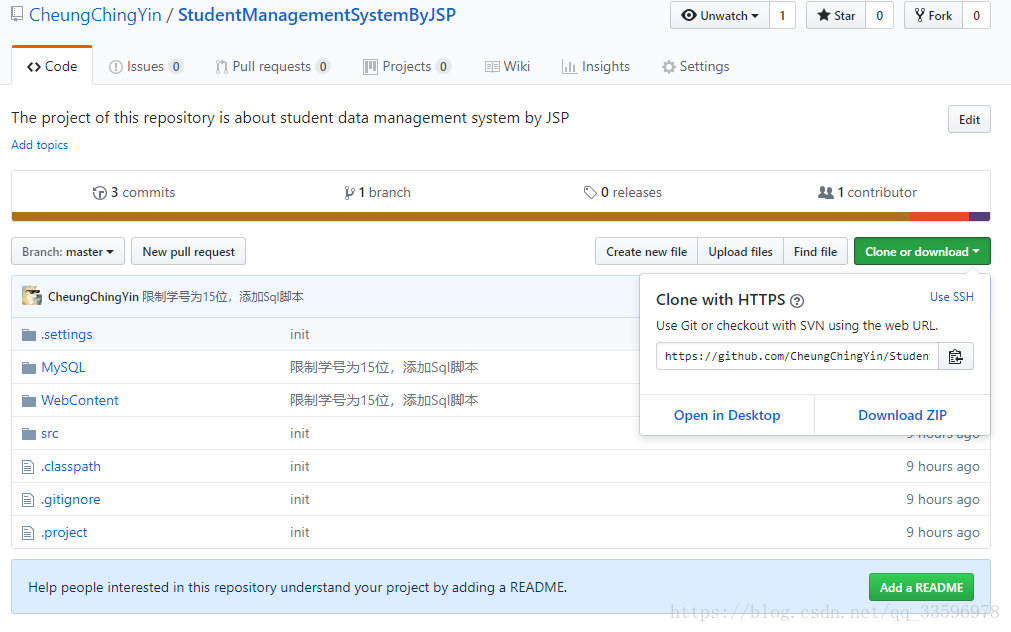
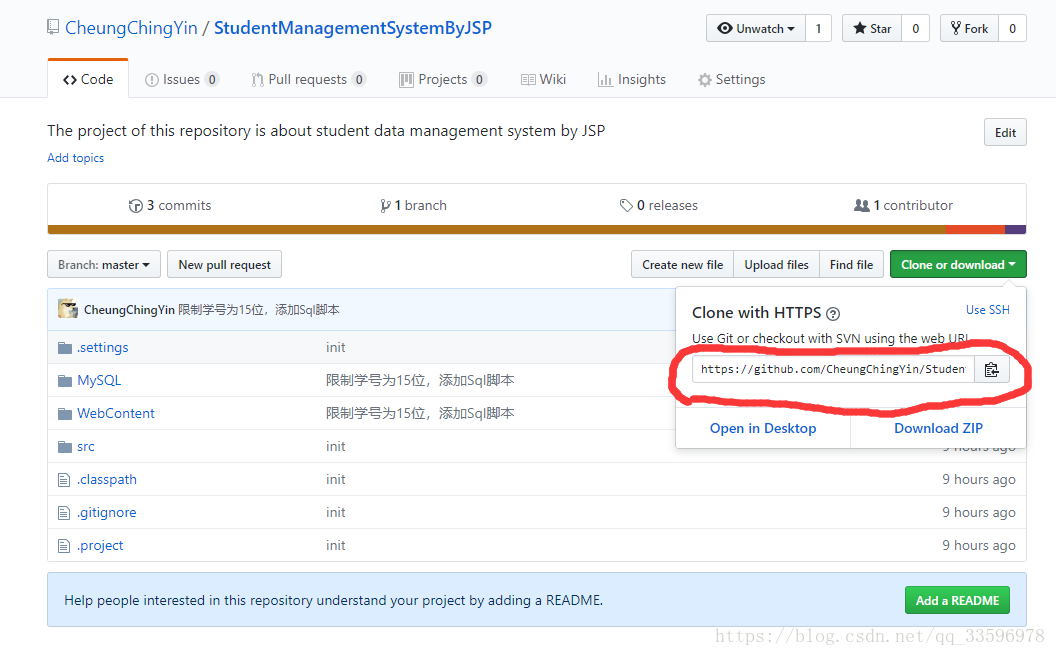
- 访问我的GitHub:我的GitHub
- 复制圈中的地址
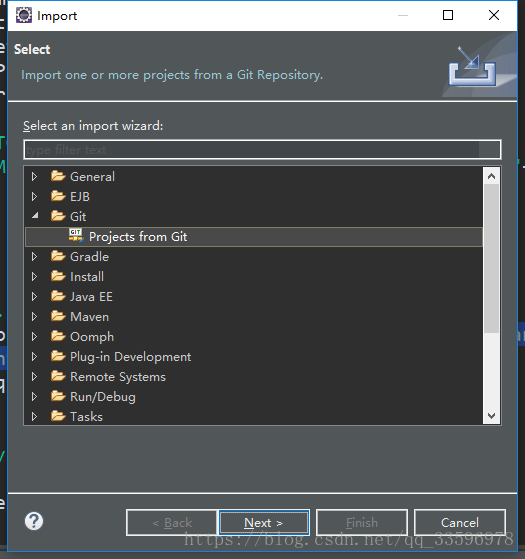
- 打开Eclipse,File->Import,选择如图,然后按next
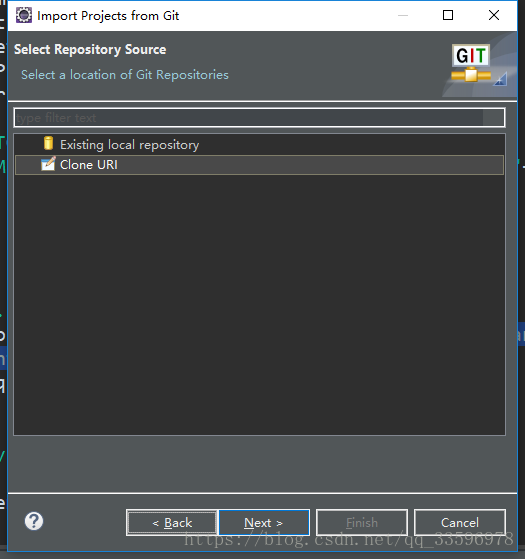
- 选择 clone URI,点击next
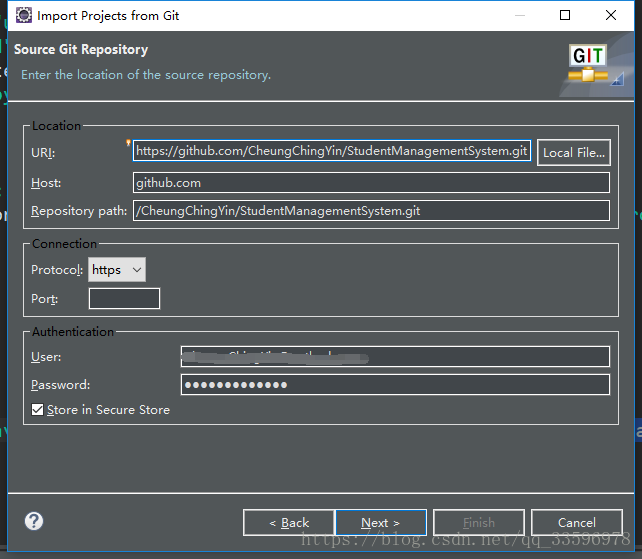
- 把复制的地址粘贴到URI栏,eclipse会自动补全下面的信息,然后不断点击next或Finsh直到项目导入。
- 执行方法一的步骤4~8
- 完成项目搭建。
五、关键代码段和思想
1.如何连接MySQL数据库?
如DAOCheckLogin.jsp中的部分代码
request.setCharacterEncoding("UTF-8");String user = request.getParameter("user");String password = request.getParameter("password");String sqlQuery = "SELECT * FROM stumanagementbyweb.login WHERE user='"+user+"'AND password='"+password+"'";try{Class.forName("com.mysql.cj.jdbc.Driver");Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/stumanagementbyweb","root","123456");//创建一个Connection对象,DriverManager.getConnection("MySQL地址","MySQL账户名","MySQL密码");Statement sql = con.createStatement();//创建一个动作ResultSet rs = sql.executeQuery(sqlQuery);//把执行的结果放入到结果集中if(rs.next()){//遍历整个结果集,如果有下一行返回TRUE,没有则返回falsesession.setAttribute("user", user);session.setAttribute("id", rs.getString(1));response.sendRedirect("frame.jsp");}else{out.print("<script language='JavaScript'>alert('您的用户名或密码有误,请重新输入或者注册');window.location.href='Login.html'</script>");}con.close();}catch(SQLException e){e.printStackTrace();}2.如何把数据库所有的数据显示在表格中?
思想:先遍历学生信息数据表的每一行,然后使用JSP中的out.print()。
做法:在Contain.jsp中有如下的代码段:
while(rs.next()){out.print("<tr>");out.print("<td>"+rs.getString(1)+"</td>");out.print("<td>"+rs.getString(2)+"</td>");out.print("<td>"+rs.getString(3)+"</td>");out.print("<td>"+rs.getString(4)+"</td>");out.print("<td>"+rs.getString(5)+"</td>");out.print("<td>"+rs.getString(6)+"</td>");out.print("<td>"+rs.getString(7)+"</td>");out.print("<td><a href='AlertStudent.jsp?id="+rs.getString(1)+"'><button class='btn btn-primary'>修改</button></a><a href='DaoDelete.jsp?id="+rs.getString(1)+"' onclick='javascript:return del();'><button class='btn btn-danger'>删除</button></a></td>");out.print("</tr>");}当中的while(rs.next())就是遍历了学生信息表的每一行,所以利用rs.getString()来获取当前行的某一列,如第一列为rs.getString(1)如此类推。由于我在插入JSP代码是在HTML的表格<table></table>的范围中,所以能把所有信息以表格的形式列出来。
3.如何做到按一下修改按钮能够跳转到相应的页面并且显示修改的信息?
思想:在Contain.jsp中在遍历每一行数据时我都在超链接处留下一个相对应的id,让每一行的id通过URL进行传值,然后在DaoAlertStudent.jsp获取到相应的id,再进行数据库查询,从而得出当前行的信息。
做法:
out.print("<td><a href='AlertStudent.jsp?id="+rs.getString(1)+"'><button class='btn btn-primary'>修改</button></a><a href='DaoDelete.jsp?id="+rs.getString(1)+"' onclick='javascript:return del();'><button class='btn btn-danger'>删除</button></a></td>");在此行代码中,我做了一个有超链接的按钮,超链接的地址指向AlertStudent.jsp,但是我在地址的后面还写了?id="+rs.getString(1),这样一来可以把当前行的id传给AlertStudent.jsp,只要在AlertStudent.jsp中写request.getParameter("id");就能够获得当前行的id。利用id进行数据库查询,得出当前行的信息,再把各个信息放在相对应的表单控件中就可以完成信息展示。
4.如何做到选择院部的时候专业的内容相对应会改变?
这种功能是通过JavaScript实现的,这样能减少访问数据库的次数。
这里要感谢以下文章地址的作者,我是仿照他的代码进行修改
点击打开链接
我仿照的代码,出自AddStudent.jsp
var librarians = ['机电工程学院', '电子信息学院', '工商管理学院', '财经管理学院', '汽车工程学院'];var choice = ['---请选择---'];var electromeChanical = ['数控技术', '模具设计与制造', '机械制造与自动化', '机电设备维修与管理', '工业机器人', '电气自动化', '机械设计与制造'];var electronicInformation = ['工业设计', '艺术设计', '光伏工程技术', '光伏发电技术与应用', '物联网应用技术', '计算机应用技术', '通讯技术', '电子信息工程技术'];var businessCircles = ['物流管理', '电子商务', '市场营销', '国际贸易实务', '工商企业管理', '商务管理'];var financialManagement = ['会计', '金融管理与实务', '财务管理', '酒店管理', '旅游管理'];var automobileEngineering = ['食品营养与检测', '汽车技术服务与营销', '汽车检测与维修技术'];var professional = new Array;professional[0] = choice;professional[1] = electromeChanical;professional[2] = financialManagement;professional[3] = businessCircles;professional[4] = electronicInformation;professional[5] = automobileEngineering;function add_option(select, option) {var target = document.getElementById(select);for(var i = option.length - 1; i >= 0; i--) {var add_option = document.createElement("option");add_option.text = option[i];target.add(add_option, null);target.lastChild.setAttribute("value", option[i]);}}add_option("college", librarians);document.getElementById("college").addEventListener("change", function() {var selevted_college = document.getElementById("college");var selected_major = document.getElementById("major");for(var i = selected_major.length - 1; i >= 0; i--) {selected_major.remove(i);}var selected = selevted_college.selectedIndex;if(selected == 0) {add_option("major", professional[0]);} else {add_option("major", professional[selected]);}})
5.如何防止访问者绕过登录界面访问其他页面?
思想:在一开始登录的时候检查用户是否正确,如果正确就建立一个session的会话,每个页面在进行操作之前都需要检查session会话是否为空,若为空则使用JavaScript提示需要登录并且强制跳转回登录界面。
做法:在DaoCheckLogin.jsp中检查输入的账号和密码是否正确,如果正确就执行一条语句session.setAttribute("user", user);,这条语句的意思是将user这个对象保存在session作用域中,而Session的生命周期是Session会话域,打开一个浏览器请求一个网站的页面后,Session开始,当Session超过时间限制后,Session注销而失效。
然后在每个页面的在执行JSP语句之前先检查user这个对象是否为空
if((String)session.getAttribute("user")==null){out.print("<script language='JavaScript'>alert('请先登录!');window.location.href='Login.html'</script>");}如果user为空则输出一个JavaScript语句,弹出窗口说“请先登录!”并且强制跳转回登录页面。
附上DaoCheckLogin.jsp代码:
<%@page import="java.sql.SQLException"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Statement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%request.setCharacterEncoding("UTF-8");String user = request.getParameter("user");String password = request.getParameter("password");String sqlQuery = "SELECT * FROM stumanagementbyweb.login WHERE user='"+user+"'AND password='"+password+"'";try{Class.forName("com.mysql.cj.jdbc.Driver");Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/stumanagementbyweb","root","123456");Statement sql = con.createStatement();ResultSet rs = sql.executeQuery(sqlQuery);if(rs.next()){session.setAttribute("user", user);session.setAttribute("id", rs.getString(1));response.sendRedirect("frame.jsp");}else{out.print("<script language='JavaScript'>alert('您的用户名或密码有误,请重新输入或者注册');window.location.href='Login.html'</script>");}con.close();}catch(SQLException e){e.printStackTrace();}
%>
</body>
</html>
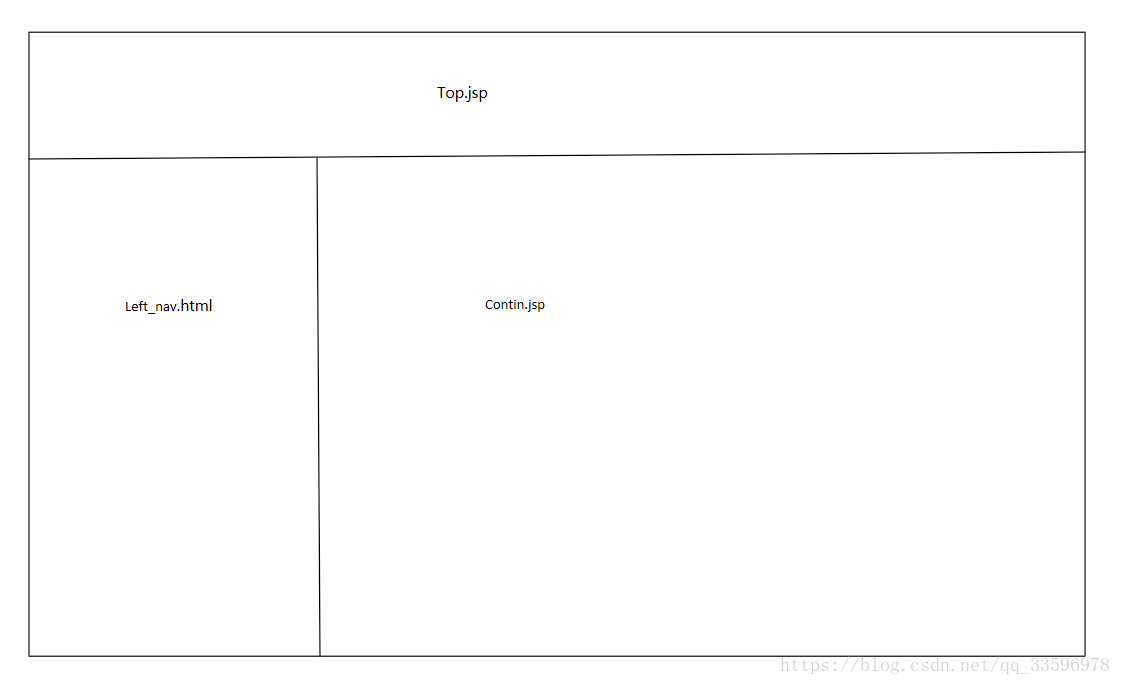
6.如何做到按左侧的侧边导航栏,网页能够在导航栏的右侧显示(如主界面)?
思想:这里涉及到了HTML的框架布局,可以点击此超链接查看相关内容 点击打开链接,设计好框架后把相应的网页放进框架中,导航栏那里的超链接的target属性记得是要填你想要显示框架的name属性的属性值。不然他会默认刷新超链接所在的当前框架。
做法:下面是我的frame.html代码(注意在框架页里面,框架不能在body元素中,必须要删除body元素,不然会不显示):
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<%
if((String)session.getAttribute("user")==null){out.print("<script language='JavaScript'>alert('请先登录!');window.location.href='Login.html'</script>");
}
%>
<frameset rows="10%,*" frameborder="0" framespacing="10"><frame src="Top.jsp" noresize="noresize" scrolling="yes" /><frameset cols="30%,*"><frame src="Left_nav.html" noresize="noresize" /><frame src="Contain.jsp" name="contain" /></frameset></frameset>
</html>大概的布局图就是这样:
我的Left_nav.html代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script><style type="text/css">ul{width: 200px;height: 200px;float: right;margin-top: 30px;}</style></head><body><ul class="nav nav-pills nav-stacked"><li><a href="Contain.jsp" target="contain">学生管理</a></li><li><a href="AdminPasswordReset.jsp" target="contain">账号密码重置</a></li><li><a href="SystemExit.jsp" target="_parent">退出系统</a></li></ul></body>
</html>我的超链接的target属性都是指向了contain,跳转的时候只有contain这个框架镜像刷新,这样就能做到问题的效果。
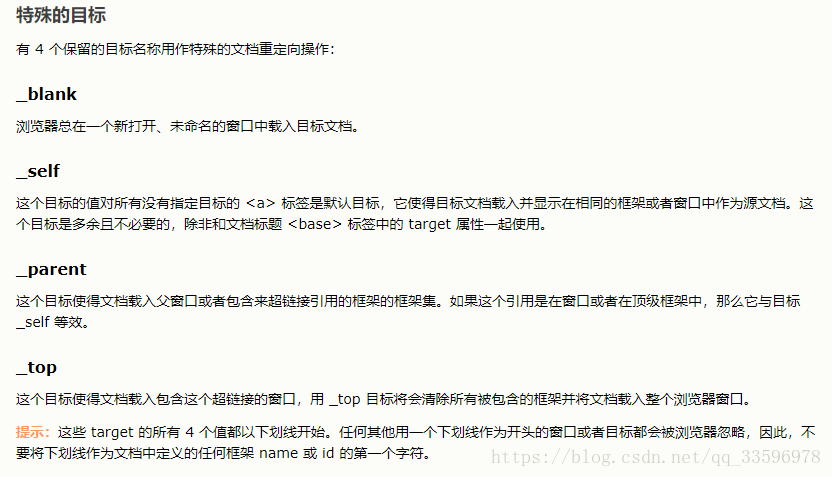
7.如果我的元素在框架中,但是我需要实现整个页面进行刷新或者跳转,我该怎样实现?
做法:一般来说,如果元素在框架中,如果不设置某些属性,当超链接跳转的时候只会在当前框架刷新,不会整个页面刷新,如果需要实现整个网页刷新,对应不同的情况有不同方法。
超链接:
<a href="SystemExit.jsp" target="_parent">退出系统</a>target的属性值必须是“_parent”,属性解释请看下图或点击超链接 点击打开链接
JavaScript:
<script type='text/javascript'>window.parent.frames.location.href='Login.html';</script>详细解释可以看这位作者的文章:点击打开链接
8.如何实现类似于百度分页的分页效果?
思想:首先得要有两个概念,最大页和最小页,这个最小页(minPages)和最大页(maxPages)是用于接下来循环的边界(以下的什么当前页(pagesNo)-3,当前页(pagesNo)+3中的数字可以任意设置,看你分页需要有多长的需求,数字越大,分页显示的数字就越多)。最小页需要判断当浏览的当前页(pagesNo)-3页的时候是否小于0时,如果小于0便会越界,因为没有页数是负数的,所以需要检查当前页(pagesNo)-3页的时候如果小于0时,就需要把最小页变为1,如果不是小于0,则最小页为当前页-3页。最大页同理,如果当前页(pagesNo)+3页如果越过数据库所有数据所呈现的页数(pagesCount),则最大页只能是等于数据库所能所能提供的最大页数,否则最大页就是当前页+3。最后循环显示页数就能得到这样的效果。
做法:
代码出自Contain.jsp,可以对应上面的思想进行分析,下面有判断是否是当前页,如果是当前页则添加高亮css的class属性。
pagesCount = (lastRow % pageSize == 0) ? (lastRow / pageSize) : (lastRow / pageSize +1);
int minpages = (pagesNo - 3 >0) ? (pagesNo - 3) : 1;//使用了三目运算符
int maxpages = (pagesNo + 3 >= pagesCount) ? (pagesCount) : (pagesNo+3);
for(int i = minpages;i <=maxpages ;i++){if(i == pagesNo){//判断是否是当前页out.print("<li class='page-item active'>");out.print("<a class='page-link' href='Contain.jsp?pages="+i+"'>"+i+"</a>");out.print("</li>");}else{out.print("<li class='page-item'>");out.print("<a class='page-link' href='Contain.jsp?pages="+i+"'>"+i+"</a>");out.print("</li>");}}9.如何实现分页当前页高亮效果?
由于我是使用BootStrap,里面有一个class属性:.active,把这个属性放到相对应的class中就可以了,详情可以参考代码Contain.jsph和上面的第八点。也可以参考以下网址:点击打开链接。
六、关于编程过程遇到的坑
1.明明html页面修改后提交到Tomcat,但是页面还是没有改变?
答:这是由于浏览器里面优先读取了缓存,即记录下你之前登录过这个系统的样式,浏览器这样做是为了能让网页访问速度更快,但是在这里却变成了绊脚石。解决方法有两个
(1)设置HTML页面不缓存
可以在HTML开头使用以下语句使HTML不缓存
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">(2)每次进入更新HTML页面的时候使用CTRL+F5进行刷新,这样能不通过缓存进行刷新。
七、不足之处
1.没有实现将所有查询到的数据分页显示,如果没有分页显示,现在数据库的数据量少还可以,但是一旦数据库有上千条数据,在显示的时候会导致一页往下拉全是数据,这样用户用起来体验就不好了。
<-------------------------------------------------2018年6月4日更新--------------------------------------------->
分页查询已经实现,请示通过数据库指定行数查询+id传值的方法就能够实现,详情看我GitHub源码的Contain.jsp。
改动后发现了新的Bug:
如果我的数据库有上千行语句,以每页显示10行来计算,需要100页,也就是100格,可是屏幕的空间根本不能够容下一行1000格的空间,所以分页元素极有可能会溢出。所以现在的解决思路是像百度那样分页,按下第10页,然后第10页移到中间,如此类推。
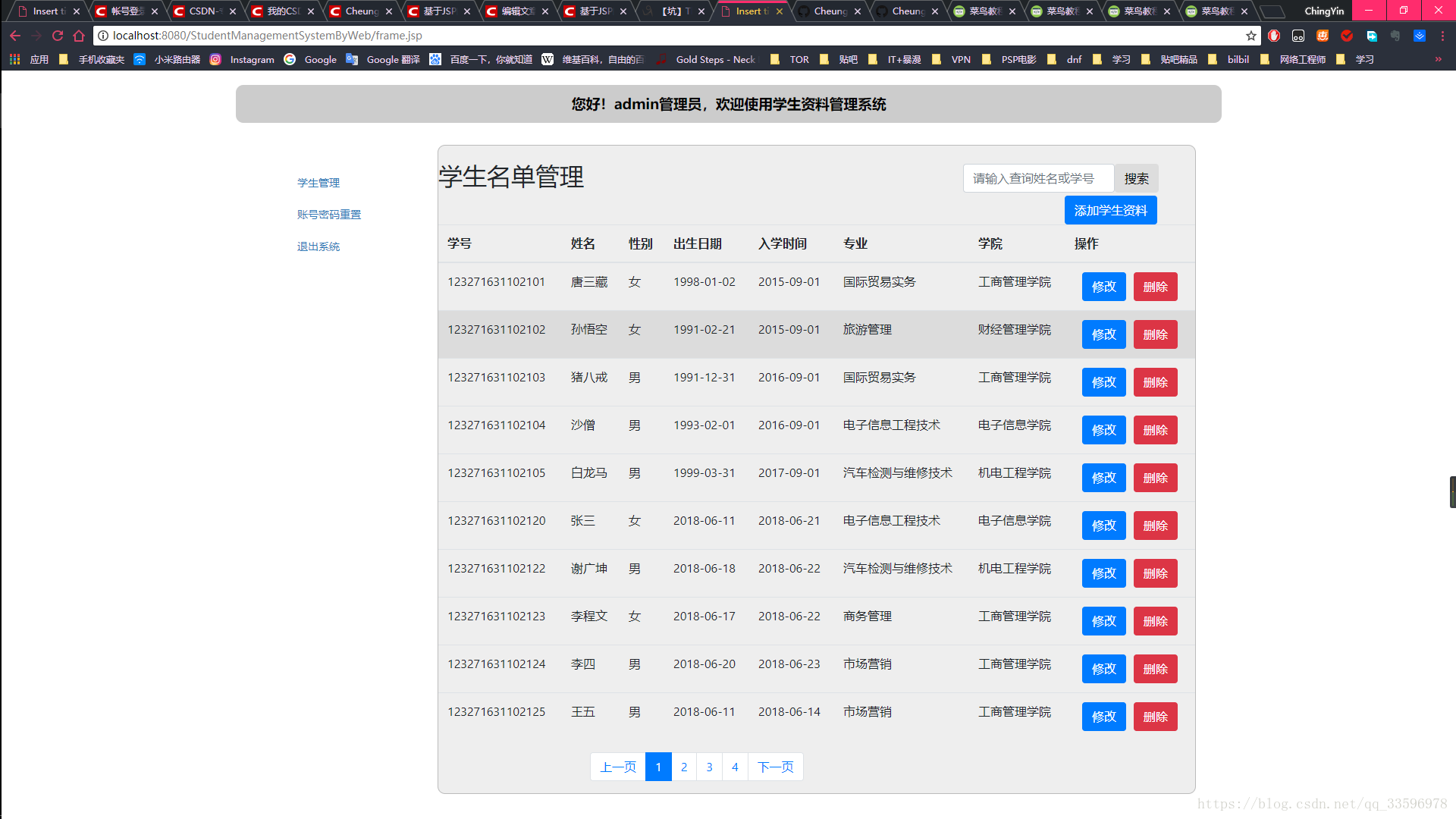
选中第10页前:
选中第10页后:
<-------------------------------------------------2018年6月7日更新--------------------------------------------->
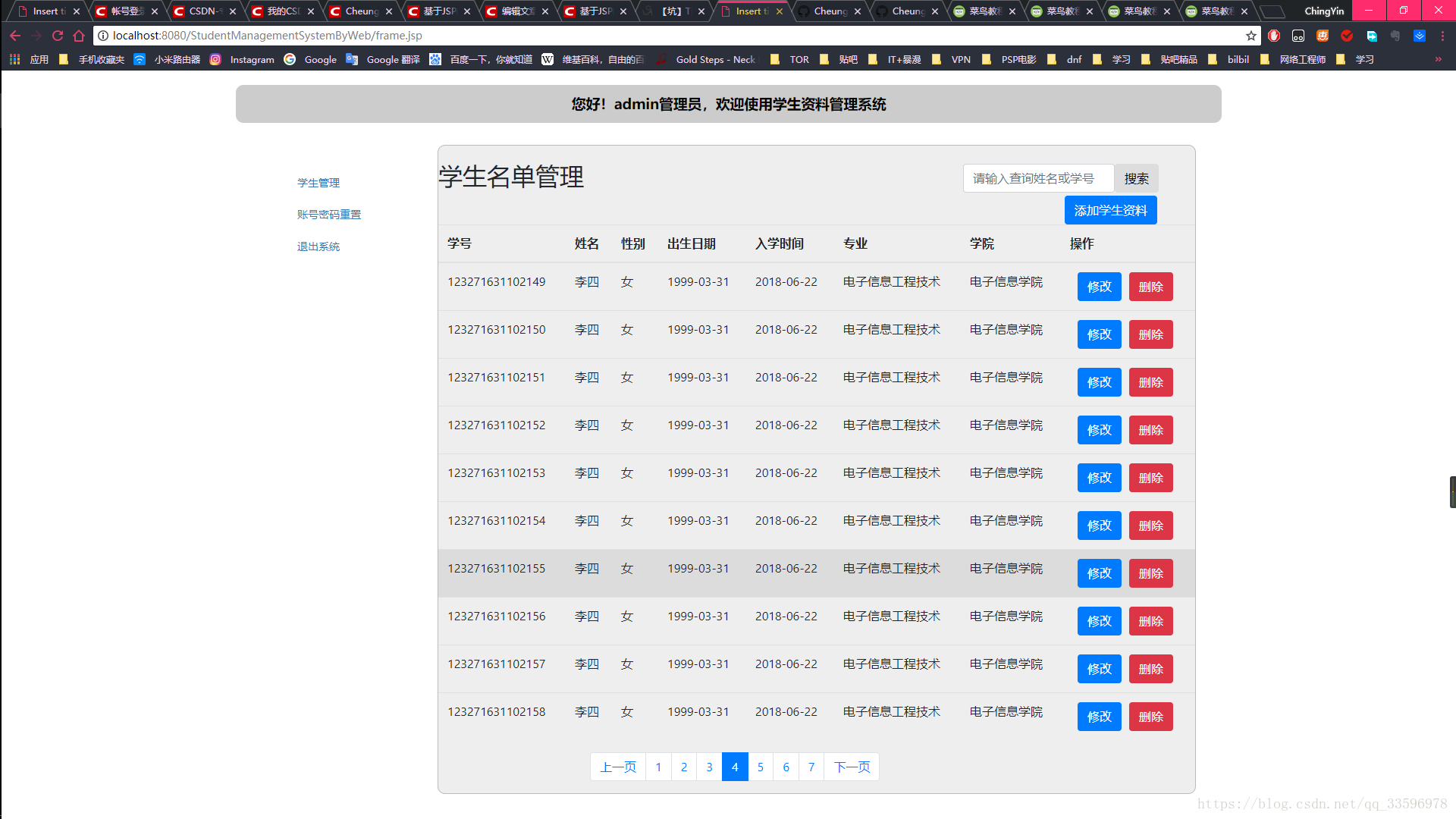
修复了了上面分页的Bug,能够像百度的分页那样自动扩展页数并且增添了当前页高亮的效果。效果图如下:
第一页
第四页
第八页
2.界面比较简单,毕竟理科生没有艺术细胞。在这里打个广告需要前端美工一名,没有工资
3.开发过于随意,没有计划性。不管三七二十一先写了再说
4.在登录界面第一次输入正确密码的时候,跳转时网页空白,控制台报错。
页面:
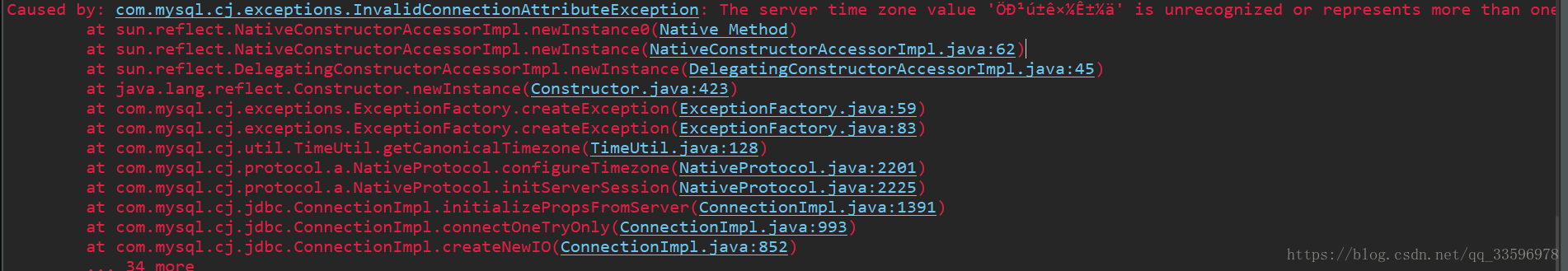
控制台:
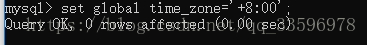
解决方法:我参考的方法:点击打开链接 这个是因为我选的JDBC版本太高(8.0),所以导致数据库的时区出错。解决方法可以在命令行登录了MySQL数据库,输入一下命令行:
set global time_zone='+8:00';
八、总结
最近的JSP课程讲到了数据库的连接,然后我就试着用单纯的JSP来写这个学生资料管理系统,怎么说呢,我在以前有用过Java+Swing的形式做过一个学生管理系统的经验,项目地址:点击打开链接。所以这一次的项目我是按照上一次的经验做成的。虽然说代码量不大,估计前端+后端就700~800行,可是一个人兼顾前端和后端是真的累,以后要找个会前端的帮忙背锅(笑),花了大概3~4天的空闲时间,这次的开发也挺随性的,想到什么就写什么,完全没有开发流程的规范,在实现点击修改按钮就能修改当前行的功能时,还想了一早上都不知怎样实现,然后突然灵感一来,想到<form></form>能通过get方法让URL来传值,超链接也可以仿照get方法来传学号的值,再通过查询数据库就能获得当前的值了(其实直接把所有的内容通过传值获得,那就能减轻数据库的负担,这种方法更好,但是安全性不高),所以有时编程知识面和灵感也很重要。
这一次的开发虽然是按照旧的经验做的,但是也学到很多东西,如BootStrap框架的使用,JavaScript的使用,等等。巩固了上课的内容,充实了自己,自己亲手把东西做出来后也是挺有成就感的,可能下次的作品还是学生管理系统,只是编程了使用各种框架,实现前端和后端分离的学生管理系统,还敬请期待。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 多人协作开发Axure教程(附Axure RP9的密钥)
目录1.1安装软件1.2注册账号1.3管理员创建项目1.4 项目成员接受邀请1.5 check out和check inAxure RP是一款专业的快速原型设计工具,作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。多人协作开发同一款Axure原型机的主要方法有两种:…...
2024/4/18 3:08:27 - 如何解决----使用微信开发者工具时,真机调试时,提示已结束,请重新开始
最近在使用微信开发者工具对开发的微信小程序进行调试,遇到过两次这种问题,查阅网上解决办法,做下记录。1、重新启动微信开发者工具2、等一段时间再试试3、卸载重装。。。。。这个问题好多人都有遇到,也是开发者社区吐槽较多的,目前比较多的解决方式是以上三种。...
2024/4/19 15:57:46 - 百度陆奇:AI是5G网络下最好的加速器,技术商业化还要更快
问耕 假装发自 LV量子位 出品 | 公众号 QbitAI下一代通信网络5G,意味着什么?百度集团总裁兼COO陆奇美国时间10日在出席CES一个对话活动时说,AI是5G网络下最好的加速器,陆奇表示AI+5G将会真正引起变革。具体来讲,5G带来通信速度的进一步提升,这将有助于汽车与外界的通信,…...
2024/4/20 7:25:39 - Axure使用不完全指北——从安装到部署
什么是Axure? Axure是一款原型工具。但原型又是什么呢? 在回答这个问题之前,我希望大家先思考一个问题:如果我有做一款跑腿APP的想法,那我应该怎么向别人描述我的想法呢?“刚打开APP是一个登录页面,我们可以选择登录和注册……” “APP有3个主界面,包括:主页、订单和个…...
2024/4/19 10:01:09 - k8s上部署java应用(activiti)实践
k8s上部署java应用activiti实践前言实验步骤1 通过docke file 定制active-tomcat镜像2 在k8s上部署该镜像存在的问题 前言 接到一个任务,需要在k8s上集群部署一个java应用,感觉挺简单的,用起来才发现自己是个嘴强王者。 任务描述:通过k8s上部署应用activiti,这个应用里面包…...
2024/4/18 3:02:26 - 微信开发者工具代码编辑区消失(代码未显示)
当微信开发者工具代码编辑区消失,写的代码显示不了时:在编辑器控制台输入:openVendor 回车会打开一个文件夹:C:\Users\Administrator\AppData\Local\微信web开发者工具\User Data\WeappVendor清除里面的wcsc wcsc.exe ,再重启编辑器,就可以了。...
2024/4/19 17:52:44 - Android小项目之学生管理系统(附源码)
项目部分截图:主要功能:管理员:注册,登录管理系统,查询学生信息,添加学生信息,查看成绩排名,修改学生信息,删除学生信息,强制下线学生:登录,查看个人详细信息,修改密码以上功能用数据库实现UI部分没做太多的修饰,主要用了圆形头像,自定义圆角button按钮,自定义…...
2024/4/29 15:18:29 - 带你玩转kubernetes-k8s(第三篇:k8s-Master,Node,RC基本概念)
哈喽~大家好!我们又见面了,前两天带着大家搭建了k8s集群以及用yarml做了一个简单的小实例,今天我就给大家讲下k8s的基本概念。k8s中大部分概念如Node、Pod、ReplicationController(RC)、Service等都可以被看作一种资源对象。Master:k8s中的首脑,负责整个集群的管理和控制,…...
2024/5/6 5:31:29 - action提交form表单后不跳转
正常的form表单提交后页面都会跳转,为了防止页面跳转,可使用jQuery的ajaxSubmit来防止跳转,可使页面保持原样不变1.首先引入以下文件<script type="text/javascript" src="/js/jquery/jquery.form.js"></script> //必须 <script type=&q…...
2024/5/6 9:32:09 - Axure教程:如何学习AxureRP Axure学习方法(转载)
转自:http://www.axure.com.cn/764/ 【编者按】本文作者@朱军华Ronzhu , 本文借用官网的描述定义,介绍了在学习AxureRP过程当中所要经历的各个阶段,也结合了作者自身学习AxureRP使用的经验,讲一下在各个阶段中的一些学习方法和经验总结,以帮助刚开始学习使用AxureRP的朋友…...
2024/4/19 11:31:05 - [解决方案]微信开发者工具中的代码模块不显示
[解决方案]微信开发者工具中的代码模块不显示 1.在控制台输入openVendor 2.在弹出的文件夹里,清除wcsc wcsc.exe文件截图如下3.重启开发者工具 4.如果失效,重启电脑,再重复上述操作...
2024/5/6 9:18:43 - 你所不知道的马化腾:腾讯成功的较完整版本
过去几年中,关于凭借即时通讯软件QQ崛起的深圳腾讯,坊间谈论最多的,并不是它如何及为何成功,而是有多少人打过它的主意——不乏有网络业高管乐意回忆说,自己的公司曾在什么价位上试图买下腾讯,但最终失之交臂。 此类故事的最近一个版本是这样的:2004年,当时正意气风发的…...
2024/4/20 4:48:07 - Thinkphp学籍管理系统源码|基于Thinkphp3.2框架开发|教学管理系统源码
Thinkphp学籍管理系统源码|基于Thinkphp3.2框架开发|教学管理系统源码 源码介绍: Thinkphp学籍管理系统源码,基于Thinkphp3.2框架开发的教学管理系统后台程序,毕业设计的作品,通过了指导老师的实践考核。 自带数据库文件,模板分离易维护,适合二次开发。 Thinkphp开发学生…...
2024/4/20 16:52:28 - 微信开发者工具自动补全失效bug解决
微信开发者工具当转换中英文输入法后,容易出现代码自动补全功能失效的现象。 解决方法: 观察容易发现失效时出现三个光标:一个正常光标、两个浅色静止的光标在上下两个标签末尾。点击下面的浅色静止光标,两个静止光标就会消失,然后就可以继续正常代码自动补全。...
2024/4/28 13:30:04 - k8s之Label学习
1.LabelLabel机制是K8S中一个重要设计,通过Label进行对象弱关联,灵活地分类和选择不同服务或业务,让用户根据自己特定的组织结构以松耦合方式进行服务部署。Label是一对KV,对用户而言非常有意义的,但对K8S本身而言没有直接意义的。Label可以在创建对象时指定,也可以在后期…...
2024/4/18 3:03:38 - axure8.0快速入门新手教程:图库
搜索引擎现在越来越注重图像搜索了,很多搜索引擎都有自己的图库,比如百度,搜狗,360等,但大家可以发现,不管什么平台的图库,它的交互方式都差不多,都是图像幻灯片切换式的相册,相比于上一章的《axure8.0快速入门新手教程:电子相册》,这章的图库对图像的展示方式更加便…...
2024/4/6 20:50:11 - 微信开发者工具提示未绑定网页开发者-设置
1.登录微信公众号平台https://mp.weixin.qq.com1.1选择开发者工具1.2选择web开发者工具1.3邀请绑定即可2.登录微信小程序https://mp.weixin.qq.com...
2024/4/18 3:06:38 - JavaScript表单提交到弹出窗口(转帖)
方法: 用window.open弹出一个窗口,通过第二个参数设置它的name, 让form的target等于这个name就可以了,这样就提交到这个窗口中了 document.formfind.action="drawingreport.jsp"; window.open ("", win, width=720px,height=600px,resizable=ye…...
2024/4/18 3:20:50 - IBM官方的Fabric on k8s部署方案
IBM官方的Fabric on k8s部署方案 IBM官方提供的fabric在k8s上的部署方案,目前也只看到了solo,该方案可能也只是在测试用的,不同于其它通过nfs共享配置的方式,ibm通过k8s的pv/pvc存储实现共享配置。该方案,基本上上是纯k8s环境,无需其他修改便可直接使用,这点还是很方便的…...
2024/4/18 3:15:51 - 微信开发者工具点击不上按键
微信开发者工具在咱们开发微信小程序和微信公众号时会使用上,之前遇到一个问题就是在微信的授权页面点击不生效,其实不是点击不生效,是点击的位置偏移,最后找到问题所在是因为win10有缩放大小的问题(按照下面的图片设置就好啦,因为是2k显示器的原因整体显示效果会变动,开…...
2024/4/18 3:17:27
最新文章
- 鸿萌持续数据保护(CDP)方案:分分秒秒守护您的数据安全
天津鸿萌科贸发展有限公司是专业的数据安全服务提供商,专注于数据安全领域二十余年。提供数据恢复、数据备份、数据取证、数据清除、网络安全及终端数据防泄密等服务及解决方案。 一、什么是持续数据保护(CDP)? 在当今数字化时代,数据已成为…...
2024/5/6 13:55:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Vue3 使用ElementUI 显示异常
element提供的样例不能正常显示,需要进行配置 1.npm install element-plus --save 2.main.js // main.ts import { createApp } from vue import ElementPlus from element-plus //全局引入 import element-plus/dist/index.css import App from ./App.vue const …...
2024/5/2 16:50:08 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/5 1:11:34 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/5/5 8:38:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57