iOS中 CoreGraphics快速绘图(详解) 韩俊强的博客
第一步:先科普一下基础知识:
Core Graphics是基于C的API,可以用于一切绘图操作
Core Graphics 和Quartz 2D的区别
quartz是一个通用的术语,用于描述在IOS和MAC OS X ZHONG 整个媒体层用到的多种技术 包括图形、动画、音频、适配。
Quart 2D 是一组二位绘图和渲染API,Core Graphic会使用到这组API
Quartz Core 专指Core Animation用到的动画相关的库、API和类
点和像素的对比
系统拥有坐标系,如320*480 硬件有retain屏幕和非retain屏:如320*480、640*960
Core Graphics 使用的是系统的坐标系来绘制图片。在分辨率为640*960手机上绘制图片时,实际上Core Graphics 的坐标是320*480。这个时候每个坐标系上的点,实际上拥有两个像素。
图形上下文
Core Graphics 使用图形上下文进行工作,这个上下文的作用像画家的画布一样。
在图形上下文之外是无法绘图的,我们可以自己创建一个上下文,但是性能和内存的使用上,效率是非常低得。
我们可以通过派生一个UIView的子类,获得它的上下文。在UIView中调用drawRect:方法时,会自动准备好一个图形上下文,可以通过调用
UIGraphicsGetCurrentContext()来获取。 因为它是运行期间绘制图片,我们可以动态的做一些额外的操作
Core Graphics的优点
快速、高效,减小应用的文件大小。同时可以自由地使用动态的、高质量的图形图像。 使用Core Graphics,可以创建直线、路径、渐变、文字与图像等内容,并可以做变形处理。
绘制自定义视图
drawRect:是系统的方法,不要从代码里面直接调用 drawRect:,而应该使用setNeedsDisplay重绘.
需要知道的术语
- 路径 path
- 阴影 shadow
- 笔画 stroke
- 剪裁路径 Clip Path
- 线条粗细 Line Width
- 混合模式 Blend Mode
- 填充色 Fill Color
- 当前形变矩阵 Current Transform Matrix
- 线条图案 Line Dash
图形上下文栈
一个图形上下文好比是画布上的一副扁平的图画 执行绘画动作,这些动作是在同一个图层上完成的。 图形上下文不允许将内容分不到多个图层中,如果有需求在不同图层上画,可以考虑使用视图层次结构,创建多个UIView,并将他们作为父视图的子视图
图形上下文栈可以把图形上下文的当前状态保存下来,并在执行一些动作后再次恢复回来
CGContextSaveGState();
CGContextStoreGState();
路径、渐变、文字和图像
1. 使用UIBezierPath创建路径
2. 手动创建路径 moveToPoint addLineToPoint addArcWithCenter addCurveToPoint
渐变,渐变可以在指定方向上,以可变的比率在一系列颜色之间转化
线性渐变:沿着一条定义好了起点和重点的直线方向,呈线性变化。如果这条线有一定角度,线性渐变也会沿相同路径变化
放射渐变:颜色顺着两个原型之间的方向线性变化,这两个园为起始圆和终止圆,每隔圆都有自己的圆心和班级
文字
darwAtPoint
drawInRect
图像
Core Graphics 不会保持图像的长宽比例,Core Graphics会将图像的边界设置为CGrect,不管图片是否变形 darwAtPoint drawInRect
第二步:代码部分:
基础画法就不多讲啦!都通用:
- (void) drawRect: (CGRect) rect { UIBezierPath* p = [UIBezierPathbezierPathWithOvalInRect:CGRectMake(0,0,100,100)]; [[UIColor blueColor] setFill]; [p fill]; } - (void) drawRect: (CGRect) rect { CGContextRef con = UIGraphicsGetCurrentContext(); CGContextAddEllipseInRect(con, CGRectMake(0,0,100,100)); CGContextSetFillColorWithColor(con, [UIColor blueColor].CGColor); CGContextFillPath(con); } @interface MyLayerDelegate : NSObject @end @implementation MyLayerDelegate - (void)drawLayer:(CALayer*)layer inContext:(CGContextRef)ctx { UIGraphicsPushContext(ctx); UIBezierPath* p = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0,0,100,100)]; [[UIColor blueColor] setFill]; [p fill]; UIGraphicsPopContext(); } @end @interface MyView () { MyLayerDelegate* _layerDeleagete; } @end MyView *myView = [[MyView alloc] initWithFrame: CGRectMake(0, 0, 320, 480)]; CALayer *myLayer = [CALayer layer]; _layerDelegate = [[MyLayerDelegate alloc] init]; myLayer.delegate = _layerDelegate; [myView.layer addSublayer:myLayer]; [myView setNeedsDisplay]; // 调用此方法,drawLayer: inContext:方法才会被调用。 - (void)drawLayer:(CALayer*)lay inContext:(CGContextRef)con { CGContextAddEllipseInRect(con, CGRectMake(0,0,100,100)); CGContextSetFillColorWithColor(con, [UIColor blueColor].CGColor); CGContextFillPath(con); } UIGraphicsBeginImageContextWithOptions(CGSizeMake(100,100), NO, 0); UIBezierPath* p = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0,0,100,100)]; [[UIColor blueColor] setFill]; [p fill]; UIImage* im = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); UIGraphicsBeginImageContextWithOptions(CGSizeMake(100,100), NO, 0); CGContextRef con = UIGraphicsGetCurrentContext(); CGContextAddEllipseInRect(con, CGRectMake(0,0,100,100)); CGContextSetFillColorWithColor(con, [UIColor blueColor].CGColor); CGContextFillPath(con); UIImage* im = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext();
第一种:基本图形绘制
/*** 什么调用:当你视图第一次显示的时候就会调用* 作用:绘图* @param rect = self.bounds*/
- (void)drawRect:(CGRect)rect
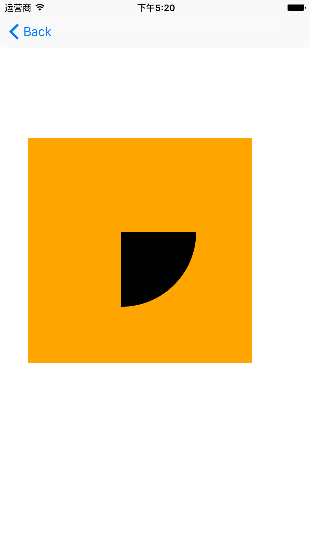
{// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 2.拼接路径UIBezierPath *path = [UIBezierPath bezierPath];CGPoint startP = CGPointMake(10, 125);CGPoint endP = CGPointMake(240, 125);CGPoint controlP = CGPointMake(125, 0);[path moveToPoint:startP];[path addQuadCurveToPoint:endP controlPoint:controlP];// 3.把路径添加到上下文CGContextAddPath(ctx, path.CGPath);// 4.渲染上下文到视图CGContextStrokePath(ctx);
}- (void)drawLine
{// 1.获取上下文// CGContextRef CG CoreGraphics Ref 引用// 目前学的上下文都跟UIGraphics有关,以后想直接获取上下文,直接敲一个UIGraphicsCGContextRef ctx = UIGraphicsGetCurrentContext();// 2.设置绘图信息(拼接路径)UIBezierPath *path = [UIBezierPath bezierPath];// 设置起点[path moveToPoint:CGPointMake(10, 10)];// 添加一条线到某个点[path addLineToPoint:CGPointMake(125, 125)];[path addLineToPoint:CGPointMake(240, 10)];// 3.把路径添加到上下文// 直接把UIKit的路径转换成CoreGraphics,CG开头就能转CGContextAddPath(ctx, path.CGPath);// 4.把上下文渲染到视图// Stroke描边CGContextStrokePath(ctx);
}- (void)draw2Line
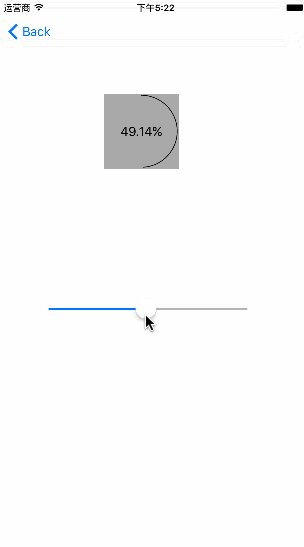
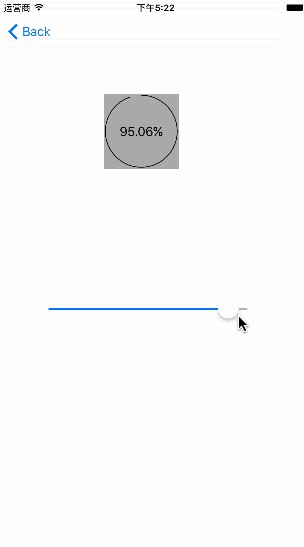
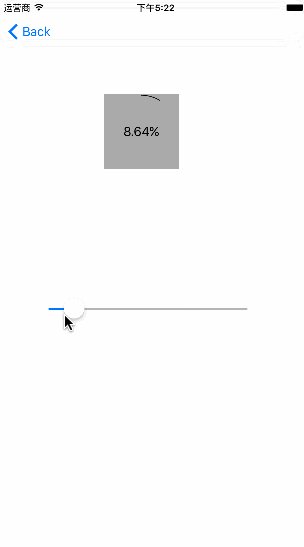
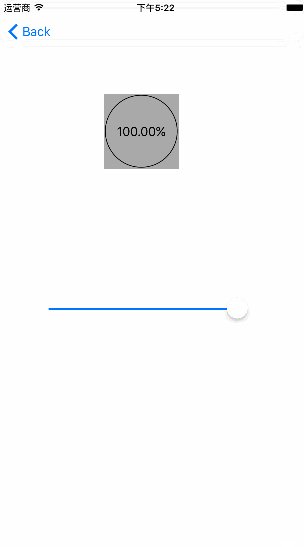
{// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 2.拼接路径UIBezierPath *path = [UIBezierPath bezierPath];// 设置起点[path moveToPoint:CGPointMake(10, 125)];// 添加一条线到某个点[path addLineToPoint:CGPointMake(230, 125)];// // 设置起点// [path moveToPoint:CGPointMake(10, 10)];//// // 添加一条线到某个点// [path addLineToPoint:CGPointMake(125, 100)];UIBezierPath *path1 = [UIBezierPath bezierPath];[path1 moveToPoint:CGPointMake(10, 10)];[path1 addLineToPoint:CGPointMake(125, 100)];// 3.把路径添加到上下文CGContextAddPath(ctx, path.CGPath);CGContextAddPath(ctx, path1.CGPath);// 设置绘图状态// 设置线宽CGContextSetLineWidth(ctx, 10);CGContextSetLineCap(ctx, kCGLineCapRound);// CGContextSetRGBStrokeColor(ctx, 1, 0, 0, 1);[[UIColor redColor] set];// 4.渲染上下文到视图CGContextStrokePath(ctx);}第二种:下载进度条:
- (void)setProgress:(CGFloat)progress
{_progress = progress;self.myLabel.text = [NSString stringWithFormat:@"%.2f%%",progress*100];// [self drawRect:self.bounds];// 重新绘制// 在view上做一个重绘的标记,当下次屏幕刷新的时候,就会调用drawRect.[self setNeedsDisplay];
}// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.// 当视图显示的时候会调用 默认只会调用一次
- (void)drawRect:(CGRect)rect
{// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 2.拼接路径CGPoint center = CGPointMake(50, 50);CGFloat radius = 50 - 2;CGFloat startA = -M_PI_2;CGFloat endA = -M_PI_2 + _progress * M_PI * 2;UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];// 3.把路径添加到上下文CGContextAddPath(ctx, path.CGPath);// 4.把上下文渲染到视图CGContextStrokePath(ctx);}第三种:饼图
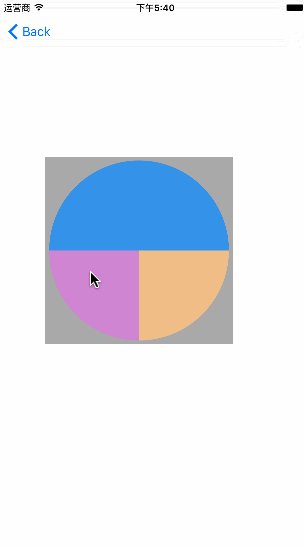
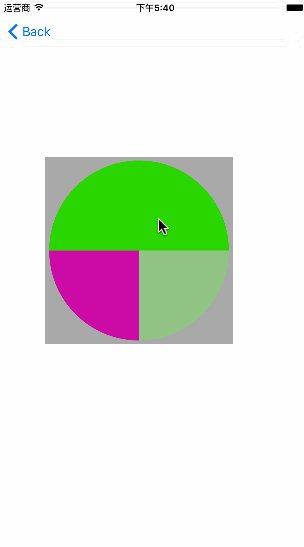
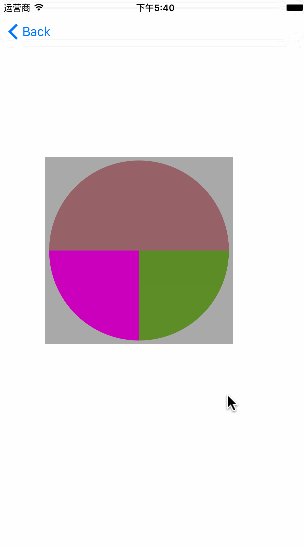
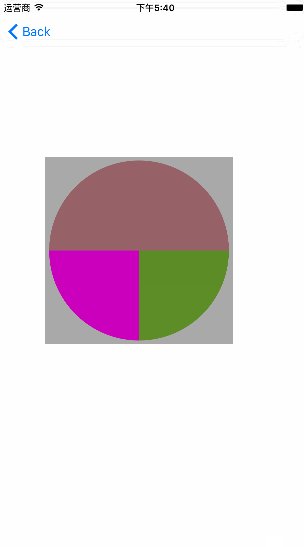
- (void)drawRect:(CGRect)rect
{// Drawing codeNSArray *data = @[@25,@25,@50];// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 2.拼接路径CGPoint center = CGPointMake(125, 125);CGFloat radius = 120;CGFloat startA = 0;CGFloat angle = 0;CGFloat endA = 0;for (NSNumber *number in data) {// 2.拼接路径startA = endA;angle = number.intValue / 100.0 * M_PI * 2;endA = startA + angle;UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];[path addLineToPoint:center];[[UIColor randomColor] set];// 把路径添加上下文CGContextAddPath(ctx, path.CGPath);// 渲染CGContextFillPath(ctx);}
}- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{CGFloat a = arc4random_uniform(6);//CGFloat a = arc4random()%6;NSLog(@"随机数--%f",a);[self setNeedsDisplay];
}- (void)drawPie
{// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 2.拼接路径CGPoint center = CGPointMake(125, 125);CGFloat radius = 120;CGFloat startA = 0;CGFloat angle = 0;CGFloat endA = 0;// 第一个扇形angle = 25 / 100.0 * M_PI * 2;endA = startA + angle;UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];[path addLineToPoint:center];// 添加到上下文CGContextAddPath(ctx, path.CGPath);[[UIColor redColor] set];// 渲染CGContextFillPath(ctx);// 第二个扇形startA = endA;angle = 25 / 100.0 * M_PI * 2;endA = startA + angle;UIBezierPath *path1 = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];[path1 addLineToPoint:center];// 添加到上下文CGContextAddPath(ctx, path1.CGPath);[[UIColor greenColor] set];// 渲染CGContextFillPath(ctx);// 第三个扇形startA = endA;angle = 50 / 100.0 * M_PI * 2;endA = startA + angle;UIBezierPath *path2 = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];[path2 addLineToPoint:center];// 添加到上下文CGContextAddPath(ctx, path2.CGPath);[[UIColor blueColor] set];// 渲染CGContextFillPath(ctx);}
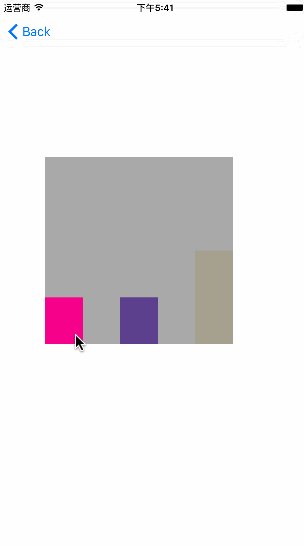
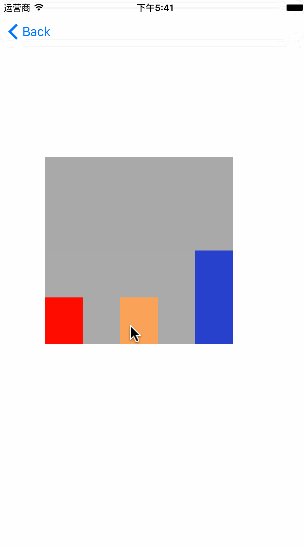
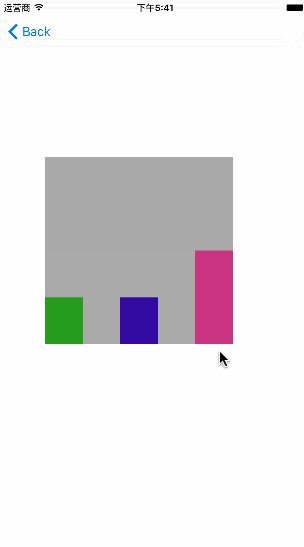
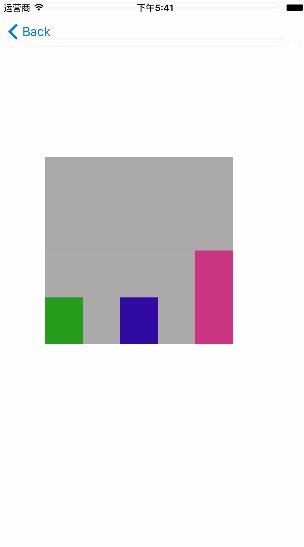
第四种:柱形图
- (void)drawRect:(CGRect)rect
{NSArray *data = @[@25,@25,@50];NSInteger count = data.count;CGFloat w = rect.size.width / (2 * count - 1);CGFloat h = 0;CGFloat x = 0;CGFloat y = 0;CGFloat viewH = rect.size.height;// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();for (int i = 0; i < count; i++) {h = viewH * [data[i] intValue] / 100.0;x = 2 * w * i;y = viewH - h;// 2.拼接路径UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(x, y, w, h)];// 3.添加路径到上下文CGContextAddPath(ctx, path.CGPath);[[UIColor randomColor] set];// 4.渲染CGContextFillPath(ctx);}
}- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{[self setNeedsDisplay];
}
第五种:模仿UIImageView
- (void)setImage:(UIImage *)image{_image = image;[self setNeedsDisplay];
}// Only override drawRect: if you perform custom drawing.// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{// Drawing code[_image drawInRect:rect];
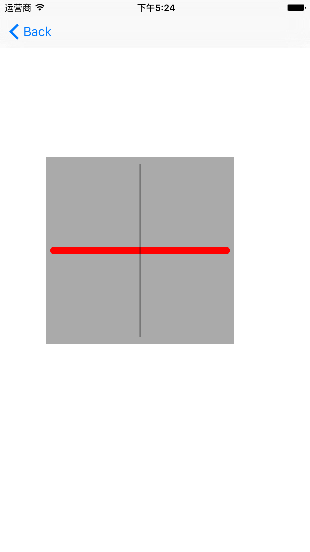
}- (void)drawRect:(CGRect)rect
{// Drawing code// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 把ctx拷贝一份放在栈中CGContextSaveGState(ctx);// 2.拼接路径(绘图的信息)UIBezierPath *path = [UIBezierPath bezierPath];[path moveToPoint:CGPointMake(10, 125)];[path addLineToPoint:CGPointMake(240, 125)];// 3.路径添加到上下文CGContextAddPath(ctx, path.CGPath);// 设置绘图的状态[[UIColor redColor] set];CGContextSetLineWidth(ctx, 10);CGContextSetLineCap(ctx, kCGLineCapRound);// 4.渲染CGContextStrokePath(ctx);// 第二根线UIBezierPath *path1 = [UIBezierPath bezierPath];[path1 moveToPoint:CGPointMake(125, 10)];[path1 addLineToPoint:CGPointMake(125, 240)];CGContextAddPath(ctx, path1.CGPath);// 把栈顶上下文取出来,替换当前上下文CGContextRestoreGState(ctx);// 设置绘图的状态// [[UIColor blackColor] set];// CGContextSetLineWidth(ctx, 1);// CGContextSetLineCap(ctx, kCGLineCapButt);// 4.渲染CGContextStrokePath(ctx);}第七种:矩形操作
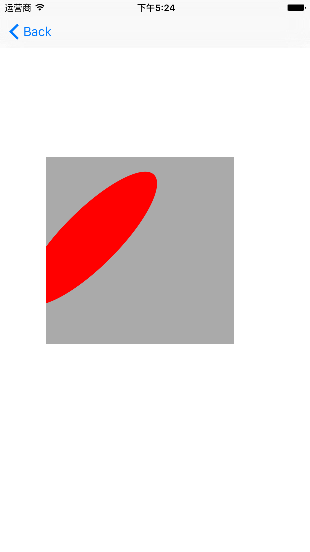
- (void)drawRect:(CGRect)rect
{// Drawing code// 1.获取上下文CGContextRef ctx = UIGraphicsGetCurrentContext();// 注意:你的路径一定放在上下文矩阵操作之后// 平移上下文CGContextTranslateCTM(ctx, 50, 100);// 旋转上下文CGContextRotateCTM(ctx, M_PI_4);// 缩放上下文CGContextScaleCTM(ctx, 0.5, 1.2);// 2.拼接路径UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(-50, -100, 150, 200)];// 3.把路径添加到上下文CGContextAddPath(ctx, path.CGPath);[[UIColor redColor] set];// 4.渲染CGContextFillPath(ctx);}
iOS开发者交流群:446310206
iOS开发者交流QQ群: 446310206 欢迎加入(demo在这里)!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 谷歌Chrome浏览器十大最有用插件推荐
http://soft.zol.com.cn/296/2969808.html 在Chrome中用IE:IE Tab MultiChrome浏览器以其独特的内核技术著称,速度快且安全性高,但还是有很多网站目前只支持IE浏览器内核。同时开两个浏览器既占内存又不方便,那就为Chrome浏览器安装一个IE内核吧。IE Tab Multi是一款可以在…...
2024/5/7 16:47:14 - 第五周博客作业
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:https://www.cnblogs.com/nwnu-daizh/p/10527959.html 3.本周工作:班级微信群内查阅项目汇报 4.本周回报存在的问题:同学们还是能意识到自己存在的问题,比如Java编程能力不足,不能完成单词频数柱状图的实…...
2024/5/7 18:32:16 - 微信小程序开发笔记(一)微信web开发者工具的下载与安装、AppID的申请
参考教材:《微信小程序开发入门与实践》 雷磊 前言 微信提供了小程序的官方开发工具—微信开发者工具,当然,这个微信开发者工具 还可以用来调试运行在微信上的网页以及微信JS-SDK。 微信开发者工具官方下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/…...
2024/4/18 3:58:40 - Axsure简介与使用说明-后附下载地址百度网盘
Axsure简介与使用说明 1.Axure简介 Axure RP是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。 Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和…...
2024/4/18 3:50:46 - 腾讯帝国的野蛮生长史
【CSDN编者按】如今的社交巨头腾讯,可以说是很多厂商可望而不可及的存在。手握微信和QQ这两张王牌,其制霸着整个国民的社交脉络。不过在腾讯成立之初,也是经过了漫长的孵化和蛰伏,才一步步走到了今天的地步。其中,不仅有盈利模式的反复挖掘,还有找不到投资、濒临倒闭的绝…...
2024/5/7 16:49:19 - tongxunlu
/*通讯录管理程序 */ #include <stdio.h> #include <stdlib.h> #include <string.h> #include <conio.h> #define N 1000 //结构体的定义 struct record {char name[20];char phone[20];char adress[40]; } contact[N]; int NO=0; //用于记…...
2024/5/7 13:34:24 - 微信开发者工具下载地址
百度上面各种第三方下载地址,烦得要死。还是官网的好。https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714...
2024/5/7 22:28:23 - 20172311-ASL测试 2018-1938872补充博客
20172311-ASL测试 2018-1938872补充博客 课程:《程序设计与数据结构》 班级: 1723 姓名: 赵晓海 学号: 20172311 实验教师:王志强老师 测试日期:2018年10月12日 必修/选修: 必修 测试内容 已知线性表具有元素{5,13,19,21,37,56,64,75,80,88,92},如果使用折半查找法,A…...
2024/5/7 15:38:00 - 【Axure教程】Axure控件大小调整小技巧
转载自:老二牛车教育 【Axure教程】Axure控件大小调整小技巧使用Axure RP 制作原型时,经常需要对Widgets的大小做调整;一般我们都是通过拖动控件的边框来实现调整大小,但是如果目标区域比较狭小的时候,调整大小就比较费力,不是拖大了就是拖小了;试试方向键吧!选中需要…...
2024/5/7 19:58:04 - 查看浏览器内核版本测试网站
自用浏览器内核检测,js代码。查看浏览器版本。 /*! browsecore v0.1 | (c) 2017 osfipin*/ (function (w) {"use strict";var n = w.navigator,d = w.document;var r = [];r.isIE = ("number" == typeof d.documentMode)?d.documentMode:false;//Trident…...
2024/4/20 13:51:45 - 微信公众号:开发者工具下载、安装、使用
1.首先下载web微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html2.安装:点击下一步点击我接受选择路径等待程序安装成功就可以了运行查看程序是否能打开3.使用web开发者工具1.首先获取到微信公众号开发者的权限,打开微信公众平台首页…...
2024/4/20 18:02:26 - HTML在浏览器里的渲染原理
我们打开的页面(Web页面)在各种不同的浏览器中运行,浏览器载入、渲染页面的速度直接影响着用户体验,简单地说下页面渲染,页面渲染就是浏览器将html代码根据CSS定义的规则显示在浏览器窗口中的这个过程。这里大致了解一下浏览器都是怎么干活的,首先贴出一段示例代码:<!D…...
2024/4/18 4:02:35 - 最详细的教程axure新手入门:Axure教程
首先做个声明:此次教程里为了快速完成,借用了一些网上已有教程的图文,不是剽窃,只图方便。另外,因为汉化版本可能功能名称等略有差别,请自行理解。名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。axure元件:也叫axure组…...
2024/4/18 13:59:32 - Web开发技术十年发展历程
回顾web开发技术这十年发展历程: Ajax 03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。 彼时网吧用的512k的带宽,注册的时…...
2024/4/18 4:02:41 - Axure7.0使用技巧
菜单栏、按钮“样式”里的“填充颜色”可以用画笔直接放在其他应用的想要的颜色里,就会自动生成该颜色 “属性”-“鼠标悬停”里,可以设置鼠标悬停后改变成的颜色 做按钮,用“提交按钮”来做不好看,可以用“矩形”来做 做三角形,特别是箭头,可以用“按钮形状” 所有漂亮的…...
2024/4/18 3:54:46 - 微信小程序开发者工具详解
个人中心:点击头像显示的是个人中心面板,展示的是小程序版本以及系统版本更新之后的一个推送消息,也方便我们去切换我们的小程序账号 在头像后边有三个按钮: 模拟器,编辑器和调试器:点击来显示或隐藏相应的模块 编译模式:普通编译和自定义编译条件 预览:在真机预览…...
2024/5/8 1:07:47 - IE9将基于DirectX和GPU硬件加速,打造全新最快浏览器渲染引擎
今天的微软开发者大会(Microsoft PDC 2009) 上, 微软演示了下一个版本IE --- IE9。 IE9 的亮点之一就是将使用DirectX (Direct2D, DirectWrite)和 GPU硬件加速,打造出革命性的浏览器渲染引擎(render engine)。 其优点很明显: 速度快, 高清。1. 速度快 众所周知,Direct…...
2024/4/12 0:33:09 - 一个屌丝程序猿的人生(七十)
第二轮项目演示结束了,大家又回到了看视频学习的平淡日子。 值得一提的是,张建派的人自那以后,不仅没有再提过林萧玩猫腻的事,反而一个个都对林萧毕恭毕敬。 这倒是让林萧派的人开了眼,虽然林萧派的人都知道,对方一定是看到了U盘里林萧的项目,也肯定会被林萧那项目…...
2024/4/19 8:21:44 - (一)下载微信开发者工具+部署环境
登录微信公众平台 --》https://mp.weixin.qq.com/ 安装微信开发者工具 --》https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201716 新建项目安装Node.js --》https://nodejs.org/en/ 点击–》 注册 右键选择环境 然后将node.js–》cmd 安装到login文件…...
2024/4/18 4:03:42 - 徒步游记
徒步游记学校为了鼓励我们迎接生地中考,奋力而战,组织了绕松山湖一圈的徒步活动,全程大约13公里。在星期三那烈日炎炎的中午,我们出发了。刚出发时,每个班级都是整齐有序,成两列分布。可很快就变成以群体为单位了,班上的人逐渐减少了,因为有的走得太慢,掉队了;有的一…...
2024/4/20 13:14:04
最新文章
- 【busybox记录】【shell指令】paste
目录 内容来源: 【GUN】【paste】指令介绍 【busybox】【paste】指令介绍 【linux】【paste】指令介绍 使用示例: 合并文件的行 - 默认输出(默认是行合并) 合并文件的行 - 一个文件占一行 合并文件的行 - 使用指定的间隔符…...
2024/5/8 6:12:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - MongoDB聚合运算符:$map
文章目录 语法举例对数组元素取整将摄氏度转为华氏度 $map聚合运算符将指定的表达式应用于数组元素,对数组每个元素进行计算并返回计算后的数组。 语法 { $map: { input: <expression>, as: <string>, in: <expression> } }参数说明:…...
2024/5/4 21:22:22 - 浅聊什么是Redis?
需求:MySQL面临大量的查询,即读写操作,因此类比CPU,给数据加缓存,Redis诞生。应用程序从MySQL查询的数据,在Redis设置缓存(记录在内存中,无需IO操作),后再需要…...
2024/5/6 10:30:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57