微信小程序自定义组件之Picker组件
微信小程序开发交流qq群 173683895
 承接微信小程序开发。扫码加微信。
承接微信小程序开发。扫码加微信。
需求: 通过JS条件判断,满足条件就弹出Picker给用户选择一个数组里面的数据。
有些朋友可能会有疑问:
1.为什么要使用自定义的Picker组件,不是有原生的组件吗?
回答:因为小程序的Picker组件是需要用户手动触发的。并不满足上述需求。
2.这个需求我知道在小程序文档里面有一个API可以满足这个需求。wx.showActionSheet(Object object)//显示操作菜单
回答:wx.showActionSheet()有长度的限制,最多只能6个选项。
那么为了满足这些条件,我们需要自己写了,我把这个选择器封装成了一个组件,可以方便的调用
目录:
1.自定义组件效果图
2.自定义组件源码1:
3.引用组件
4.自定义组件源码2
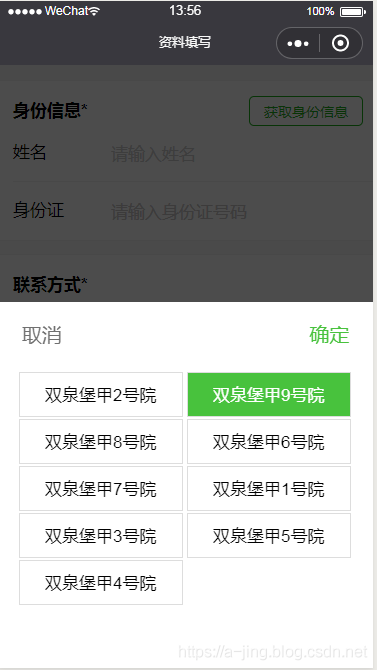
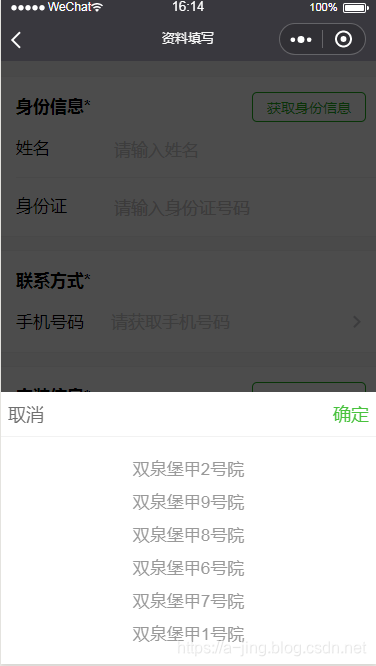
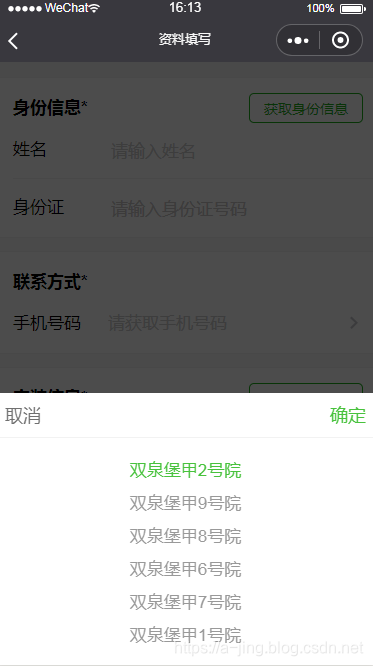
1.效果图1:


效果图2:


点击确定以后:
![]()
2.自定义组件源码1:
// my-picker.js
Component({/*** 组件的属性列表*/properties: {//配置页面传过来的值,key值要一一对应'list': {type: Array, //必填,目前接受的类型包括:String,Number,Boolean, Object, Array, null(表示任意类型)value: [] //可选,默认值,如果页面没传值过来就会使用默认值 },'showDialog': {type: Boolean, //必填,目前接受的类型包括:String,Number,Boolean, Object, Array, null(表示任意类型)value: false //可选,默认值,如果页面没传值过来就会使用默认值 }},data: {},/*** 组件的方法列表*/methods: {radioChange: function (e) {let radioChange_value = e.currentTarget.dataset.data;let picker_id = e.currentTarget.dataset.idthis.setData({radioChange_value, picker_id})// console.log('value值为:', radioChange_value, 'picker_id值为:', picker_id)},toggleDialog() {this.setData({showDialog: !this.data.showDialog});},freeBack: function () {var that = thisthat.setData({showDialog: !this.data.showDialog})console.log('his.data.radioChange_value', this.data.radioChange_value)this.triggerEvent('myPickerChange', this.data.radioChange_value);},freetoBack: function () {var that = thisthat.setData({showDialog: !this.data.showDialog,value: 'show',})},pickerCancel() {// 滚动选择器 - 取消this.pickerHandler()this.triggerEvent('cancel', arr, {})}}
})wxml
<view class="free-dialog {{ showDialog ? 'free-dialog--show' : '' }}"><view class="free-dialog__mask" bindtap="toggleDialog" /><view class="free-dialog__container"><view style="padding: 5% 5% 15%;"><view bindtap='freetoBack' class="free-button free-dialog-reset">取消</view><view bindtap='freeBack' class="free-button free-dialog-submit">确定</view><radio-group class='free-radios'><label class="free-radio" wx:for="{{list}}" wx:key="" catchtap="radioChange" data-data='{{item}}' data-id="{{index}}" style="{{index==picker_id?'background:#48c23d;color:#fff;':'background:#fff;color:#000;'}}"><label class="free-text">{{item}}</label></label></radio-group></view></view>
</view>wxss
.free-dialog__mask {position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 10;background: rgba(0, 0, 0, 0.7);display: none;
}
.free-dialog__container {position: fixed;left: 0;bottom: 0;width: 750rpx;background: white;transform: translateY(150%);transition: all 0.4s ease;z-index: 11;
}
.free-dialog--show .free-dialog__container {transform: translateY(0);
}
.free-dialog--show .free-dialog__mask {display: block;
}
/*模态框中的内容*/
.free-button{display: inline-block;width:100rpx;text-align: center;font-size:20px;color:#707070;margin-bottom:20px;
}
.free-dialog-submit{float: right;color:#48c23d;
}
radio-group{margin:10rpx 0rpx;
}
radio-group>label{width:48%;display: inline-block;border:1px solid #ddd;padding:10px 0px;margin:0px 2px 2px;
}radio-group label radio{width:100%;z-index: 3;display: none;
}
.checked{background:#48c23d;color:#fff;
}
radio-group label .free-text{width:100%;text-align: center;display: inline-block;
}json
{"component": true,"usingComponents": {}
}这里面包含了页面给自定义组件传递数据,自定义组件给页面传递数据,自定义组件的事件。
3.引用组件:
<myPicker wx:if='{{configType==1&&address_list!=[]}}' bindmyPickerChange="myPickerChange"showDialog='{{myPicker_show}}' list='{{address_list}}'>
</myPicker>js
Page({data: {myPicker_show:false,address_list:['1','2','3','4','5','6','7'], },// 自定义组件选择的结果myPickerChange(e) {console.log('自定义组件选择的结果',e.detail)this.setData({address: e.detail})}
})json
{"navigationBarTitleText": "资料填写","usingComponents": {"myPicker": "../../../components/myPicke/myPicke"
}
}4.自定义组件源码2
// my-picker.js
Component({/*** 组件的属性列表*/properties: {//配置页面传过来的值,key值要一一对应'list': {type: Array, //必填,目前接受的类型包括:String,Number,Boolean, Object, Array, null(表示任意类型)value: [] //可选,默认值,如果页面没传值过来就会使用默认值 },'showDialog': {type: Boolean, //必填,目前接受的类型包括:String,Number,Boolean, Object, Array, null(表示任意类型)value: false //可选,默认值,如果页面没传值过来就会使用默认值 }},data: {},/*** 组件的方法列表*/methods: {radioChange: function (e) {let radioChange_value = e.currentTarget.dataset.data;let picker_id = e.currentTarget.dataset.idthis.setData({radioChange_value, picker_id})// console.log('value值为:', radioChange_value, 'picker_id值为:', picker_id)},myPickerHide() {this.triggerEvent('myPickerHide', '');},freeBack: function () {var that = thisthis.triggerEvent('myPickerHide', '');console.log('his.data.radioChange_value', this.data.radioChange_value)this.triggerEvent('myPickerChange', this.data.radioChange_value);},}
})wxml
<view class="free-dialog {{ showDialog ? 'free-dialog--show' : '' }}"><view class="free-dialog__mask" bindtap="myPickerHide" /><view class="free-dialog__container"><view class='title_line' style=""><view bindtap='myPickerHide' class="free-button free-dialog-reset">取消</view><view bindtap='freeBack' class="free-button free-dialog-submit">确定</view></view><scroll-view class='free-radios' scroll-y='true'><view class="free-radio" wx:for="{{list}}" wx:key="" catchtap="radioChange" data-data='{{item}}' data-id="{{index}}" style="{{index==picker_id?'color:#48c23d;':'color:#999;'}}"><view class="free-text">{{item}}</view></view></scroll-view></view>
</view>wxml
.free-dialog__mask {position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 9998;background: rgba(0, 0, 0, 0.7);display: none;
}
.title_line{padding-top: 20rpx;border-bottom: 1px solid #f2f2f2;margin-bottom: 30rpx;
}
.free-dialog__container {position: fixed;left: 0;bottom: 0;width: 750rpx;background: white;transform: translateY(150%);transition: all 0.4s ease;z-index: 9999;
}
.free-dialog--show .free-dialog__container {transform: translateY(0);
}
.free-dialog--show .free-dialog__mask {display: block;
}
/*模态框中的内容*/
.free-button{display: inline-block;width:100rpx;text-align: center;font-size:36rpx;color:#707070;margin-bottom:10px;
}
.free-radios{height: 385rpx;padding-bottom: 40rpx;
}
.free-radio{padding: 10rpx;text-align: center;
}
.free-dialog-submit{float: right;color:#48c23d;
}
radio-group{margin:10rpx 0rpx;
}
radio-group>label{width:100%;display: inline-block;/* border:1px solid #ddd; */padding:10px 0px;margin:0px 2px 2px;
}.checked{background:#48c23d;color:#fff;
}
radio-group label .free-text{width:100%;margin: 20rpx;text-align: center;font-size:28rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;display: inline-block;
}json
{"component": true,"usingComponents": {}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 如何发挥飞鸽传书系统作用
飞鸽传书是网络高速发展下的产物,是通许行业的又一产物,使用即时通讯系统不但可以节省昂贵的出差、传真、电话费用,并且能够提高公司在短时间内的决策、随时可以召集会议,增加老总与员工之间面对面的机会,鼓励员工士气,加强了管理透明度,促进业务发展。 飞鸽传书带来的…...
2024/4/20 7:48:16 - 也做SQL查询:班级总成绩 前三名,总成绩有相等的情况
刚刚看到一篇博客,原帖链接:http://www.cnblogs.com/HCCZX/archive/2012/11/07/2758036.html通常想到子查询或者临时表外加聚合函数都是没错的,但是真写起来发现SQL语句比较不那么人道,阅读体验不好。追求优雅的Coder通常一看到是SQL Server 2005+,条件反射地想到窗口函数…...
2024/4/22 6:07:56 - 浏览器并发请求个数
探知 浏览器并发请求个数 起因:在工作中经常会发现浏览器请求过多,会很慢很卡,但我并不知道并发请求个数, 于是就写个例子,探知浏览器并发请求的个数。 思路:1.新建网站。 2.添加两个按钮,分别添加点击事件,请求不同接口。 3.服务端添加内…...
2024/4/19 10:13:47 - 动态更改菜单之ModifyMenu
多语言支持,已经是桌面应用软件的发展趋势。用句流行的词就是“国际化”。除了语言翻译的工作外,比较重要的就是字符的编码问题。不过这些问题的讨论已经铺天盖地了,我就不想再多说细节了。我在此只记录一下我的软件“国际化”中的一个技术小片段:用ModifyMenu来动态加载文…...
2024/4/19 8:46:36 - 关于 Tor 浏览器
关于 Tor 浏览器 Tor 浏览器使用 Tor 网络保护您的隐私和匿名性。使用 Tor 网络有两个主要好处: 您的互联网服务提供商和任何本地的监视者都将无法查看您的连接、跟踪您的网络活动,包括您所访问网站的名称和地址。 您使用的网站和服务的运营商以及任何监视它们的人都将看到连…...
2024/4/18 4:34:51 - 微信小程序合法域名配置
在微信小程序的开发过程中,当需要请求第三方网站数据时。各种教程就直接说调用wx.request接口即可。但是当初学者自己用的时候就会出现问题。比如我们这里请求聚合数据的API(里边有不少免费的数据申请就可以使用)。调用邮编查询的接口。 getPostInfo: function (nu, callBack…...
2024/4/18 15:01:31 - 3. 查询借阅了"水浒"一书的读者,输出姓名及班级
--实现代码:SELECT * FROM CARD cWHERE EXISTS( SELECT * FROM BORROW a,BOOKS b WHERE a.BNO=b.BNO AND b.BNAME=N水浒 AND a.CNO=c.CNO) [@more@]来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/8591181/viewspace-892442/,如需转载,请注明出处…...
2024/4/18 4:33:33 - Windows菜单函数 - ModifyMenu/ModifyMenuBynum
VB声明 Declare Function ModifyMenu& Lib "user32" Alias "ModifyMenuA" (ByVal hMenu As Long, ByVal nPosition As Long, ByVal wFlags As Long, ByVal wIDNewItem As Long, ByVal lpString As String)Declare Function ModifyMenuBynum& Lib &…...
2024/4/18 10:16:28 - 浏览器切换标签页的方法
浏览器切换标签页的方法:方法一:快捷键切换标签页我们使用快捷键“Ctrl+数字”就可以快速切换谷歌浏览器的标签页了,例如:Ctrl+1是切换到第一个标签,Ctrl+2是切换到第二个标签,依次类推,但是Ctrl+9不是第九个标签页,而是最后一个标签页。换一种解释方法就是,Ctrl键加上…...
2024/4/18 18:08:23 - 关于微信小程序webview的使用
小程序微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。同时提供一系列工具帮助开发者快速接入并完成小程序开发。关于如何注册配置就不多言了,本文主要还是体验了下web-view的功能。web-view详解有了这个组件之后,…...
2024/4/18 8:47:38 - 南方周末:史玉柱脑白金式网游重建巨人(转载)
原文出自:http://www.sysmgmt.com.cn/article.asp?id=80史玉柱有一种让人始终无法忘记他的能力。20年前进入商界,他是当时最年轻的明星企业家。10年前,他是一败涂地的“巨人”。今天,他又即将打起新巨人的招牌,在富豪榜上跳跃前进。 去年夏天,44岁的史玉柱重返旧地,…...
2024/4/20 7:20:09 - 飞鸽传书【经典版】(飞鸽传书2011)
注意:软件飞鸽传书【经典版】(飞鸽传书2011)本版本为V2.06(2011年)编译环境:WINXP & VS2005已经调试编译通过。大家对此估计比较感兴趣,因此传上来与大家分享一下。软件下载地址:http://www.i-eim.com/downloads/i-eim.zip 软件简介飞鸽传书(IP Messenger),是由日…...
2024/4/19 21:26:36 - 班级派团队项目小计(九)
找了找开发文档,没有发现跟给的伪代码类似的下载图片和加载缩略图函数,在找的过程中发现有很多博客都复制粘贴了Bmob开发指南之类的文章,个人感觉不增加些自己的见解和实例开发的过程光靠复制粘贴除了给查找资料这增添无谓的烦恼外别无它用,并不能体现自己的价值 昨天学习了…...
2024/4/18 4:47:41 - 详细解析浏览器加载网页的整个过程
现代浏览器的工作原理简介浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工 作原理,我们将看到,从你在地址栏输入google.com到你看到google主页过程中都发生了什么。 将讨论的浏览器今天,有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。本文将基于一些…...
2024/4/18 4:47:41 - 微信小程序开发(二)入门之日历打卡小程序发现页
相关文章微信小程序开发(一)微信开发者工具以及小程序框架介绍微信小程序开发(三)入门之创建打卡活动微信小程序开发(四)入门之打卡功能开发前言上篇文章简单的介绍了微信开发者工具和小程序的框架,后续文章将会对日历打卡各个模块的开发思路以及遇到的问题和大家做个分…...
2024/4/18 4:47:35 - 远程传输大文件使用什么平台好呢?
远程传输大文件使用什么平台好呢?小文件倒是还可以通过QQ这样的方式进行传输,但是它对传输文件的大小有所限制,传输大文件就行不通了。远程传输大文件使用什么平台好呢?传输大文件一个是要求传输稳定,不能说传了一点就断了,人又不可能一直盯着看是不是正常传输,这会造成…...
2024/4/18 4:47:44 - Shell告警系统(需求分析,告警系统主脚本,告警系统配置文件,告警系统监控项目)...
shell项目-告警系统1.需求分析(虽然之前我们学习了zabbix,但有时候也不能满足我们的需求,比如比较冷门的监控项目需要写自定义脚本,或者服务器网络有问题,没有办法将客户端的数据发送到服务端。)需求:使用Shell定制各种个性化告警系统,但需要统一化管理。思路:制定一个…...
2024/4/18 4:34:58 - API 更改系统菜单条目
一个运用API 更改系统菜单,复制系统菜单的例子。(需要注意的是:如果要响应菜单项的单击事件,可能要用到钩子函数和更多的代码) Option Explicit Private Declare Function TrackPopupMenu Lib "user32" (ByVal hMenu As Long, ByVal wFlags As Long, ByVal x As …...
2024/4/18 4:33:58 - 微信小程序实现左右联动
微信小程序实现左右联动 最近学校课程系统分析项目使用了微信小程序来进行搭建,在选择了点餐项目后,对主页进行实现时,想要实现像麦当劳点餐一样,左边表示类别,右边表示菜品,通过点击左边的类,右边会滚动到对应的类,滚动右边的菜品,左边当前滚动到的菜品类别也回高亮显…...
2024/4/18 4:39:51 - android UiAutomator一个完整的班级功能测试用例
本人在学习UiAutomator时候看了一些教程,写了一些用例的脚本,昨天终于写了一个相对完整的班级单元的用例,基本把所有功能点都覆盖到了,个人感觉算是一个完整的用例了,分享出来,如果不足,烦请指正。 public void ClassTest() throws UiObjectNotFoundException {//班级管…...
2024/4/19 12:10:11
最新文章
- 本地CPU搭建知识库大模型来体验学习Prompt Engineering/RAG/Agent/Text2sql
目录 1.环境 2.效果 3.概念解析 4.架构图 5. AI畅想 6.涉及到的技术方案 7. db-gpt的提示词 1.环境 基于一台16c 32G的纯CPU的机器来搭建 纯docker 打造 2.效果 3.概念解析 Prompt Engineering : 提示词工程 RAG: 检索增强生成; …...
2024/4/25 1:06:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/4/23 6:13:06 - 第十四届蓝桥杯(八题C++ 题目+代码+注解)
目录 题目一(日期统计 纯暴力): 代码: 题目二(01串的熵 模拟): 代码: 题目三(治炼金属): 代码: 题目四(飞机降落 深度…...
2024/4/19 8:23:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
