微信小程序开发(二)入门之日历打卡小程序发现页
相关文章
微信小程序开发(一)微信开发者工具以及小程序框架介绍
微信小程序开发(四)入门之打卡功能开发
前言
上篇文章简单的介绍了微信开发者工具和小程序的框架,后续文章将会对日历打卡各个模块的开发思路以及遇到的问题和大家做个分享,本篇将对首页的开发做个介绍。
需求
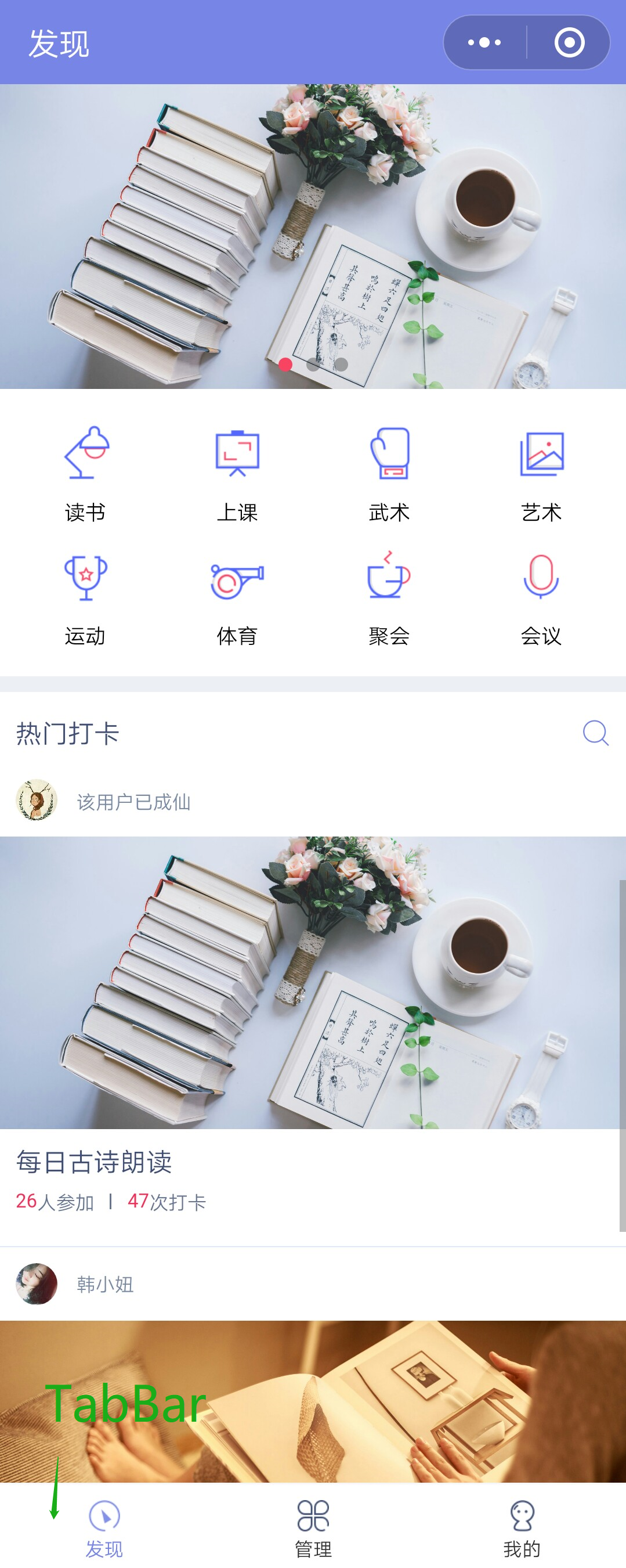
发现页面需求图如下


① json文件配置
上篇文章在介绍小程序的框架时,每个页面都会有json文件,在json文件中可以配置当前页面的窗口信息。下面来介绍下常用的一些配置。
{"enablePullDownRefresh": true, //是否开启下拉刷新 对应js文件中"navigationBarBackgroundColor": "#7885e8", //导航栏背景颜色 ,16进制 "navigationBarTitleText": "发现", //导航栏标题内容"navigationBarTextStyle": "white", //导航栏标题字体颜色"backgroundColor": "#7885e8" //下拉后窗口拓展部分背景色,一般设置导航栏(默认白色)"disableScroll":false //设置为true,则不能上下滚动,只在页面的page.json生效 "onReachBottonDistance":100 //触发上拉加载方法时距离底部距离(不设置为0)
}②swiper控件 - 轮播图实现
相对于安卓开发来说,小程序中封装好了易于开发者操作的视图滑块容器,因为swiper组件属性过多,这里不一一介绍,有兴趣可以研究下开发文档。
<swiper indicator-dots='{{indicatorDots}}' autoplay='{{autoplay}}' indicator-active-color='{{indicatorSelectColor}}' duration='{{duration}}' circular="true" style="height:175px'><block wx:for='{{bannerDatas}}'><swiper-item><image src='{{item.dakaPic}}' class="slide-image" lazy-mode='true' mode='aspectFill' style='height:100%' /></swiper-item></block></swiper>
这里顺带介绍下image组件,有两个比较重要的属性
- lazy-mode : 懒加载,对page和scroll-view下的image才有效。用户滚动页面自动获取更多的图片,不会一次性全部加载
- mode : 图片剪裁缩放模式,有13种,大家可以根据项目的需求自行选择。
③页面跳转(路由跳转)
这部分使用的是flex布局,将分类平分页面宽度即可。这里较为简单,不贴代码了。点击分类跳转到此分类的页面,下面来介绍下小程序页面的跳转。
wx.navigateTo({ //保留当前页面 跳转到其他页面,url来表明页面的地址url: 'test?id=1'
})wx.redirectTo({ //关闭当前页面,跳转到其他页面url: 'test?id=1'
})wx.switchTab({ //跳转tabbar页面,关闭其他所有非tabbar页面url: '/index'
})wx.navigateBack({ //返回之前的页面,参数delta是返回的页面数delta: 2
})wx.reLaunch({ //关闭所有页面,跳转到指定页面url: 'test?id=1'
})页面之间相互跳转避免不了值传递,小程序里页面间传值也是很简单,小程序提供了属性data-xxx(名字自取),可以设置对应的值,通过bintap(点击事件绑定)在对应的方法中获取到传递的值通过url 路径拼接相应的参数。
<view class='read-layout tag-item' data-index='0' bindtap='tagClick'><image class='tag-logo' src='../imgs/tag_read.png'></image><text class='tag-name'>读书</text>
</view>// 点击标签
tagClick: function (event) { //绑定点击事件产生event事件,在console.log(event) //控制台输出event事件对象var tagId = event.currentTarget.dataset.index;wx.navigateTo({url: 'taglist/taglist?tagId=' + tagId, //传值到下个页面})
},④template模板使用(重要)
考虑到模块化的复用,小程序提供了template,以发现列表热门打卡列表为例,将介绍模板的编写以及使用。
创建template文件夹以及item-hot.wxml 与 item-hot.wxss文件。
- 编写wxml文件(wxss样式文件这里就不贴出来)
<!--模板要定义一个名字 作为使用凭据-->
<template name="hotSignTemplate"><view class="list"><!-- 创建者信息 --><view class="personal-info"><image class="avatar" src="{{headPortrait}}"></image><text class="nickname">{{nickName}}</text></view><!-- 打卡封面 --><image class="sign-cover" mode='aspectFill' src="{{pic}}"></image><!-- 打卡活动名称 --><text class="sign-title">{{activityName}}</text><!-- 参加者信息 --><view class="sign-info"><text class="numberop">{{joinNum}}</text><text class="sign-hint1">人参加</text><view class="line2"></view><text class="sign-times">{{dakaNum}}</text><text class="sign-hint1">次打卡</text></view><view class="line3"></view></view>
</template>- 页面引入template 模板
<!-- 导入template -->
<import src="../template/item-hot/item-hot.wxml" /><view class="home-item"><block wx:for='{{signDatas}}' wx:for-item='item'><!-- 模板上不能绑定点击事件,在外面添加一层view --><view bindtap='tapToDetail' data-id='{{item.id}}'><!-- template使用 这里的 is="templateName" --><template is='hotSignTemplate' data='{{...item}}' /></view></block></view>wxss文件也要导入template/item-hot/item-hot.wxss,模板样式才能生效
@import "../../template/item-hot/item-hot.wxss";注意:小程序中template 是不需要在app.json 中注册的,它只是作为页面的组成部分,并不是页面,也没有自己的生命周期,当然我们在template中是可以创建item-hot.js和item.json文件的。
⑤底部 TabBar实现
在上一篇文章中介绍了小程序系统tabbar的配置,小程序提供的tabbar虽然方便,但是不能对其定制,根据要求设置对应的宽高,设置的图片看起来也很模糊,在开发时候舍弃了系统提供的tabbar,根据UI要求编写了自己的tabbar,通过模板的方式创建template/foot_menu/foot_menu,哪些页面需要使用直接以模板的形式引入即可。
wxml文件:
<template name="footMenu"><!--适配IPhoneX--><view class="{{isIphoneX ? 'footMenuNavWrap-x':'footMenuNavWrap-normal'}}"><view class="{{isIphoneX ?'img-text-iphonex':'img-text-normal'}}" bindtap="bindTap" data-index='0'><image class="menuIcon" src="{{isAtDiscovery ? '../imgs/discovery_select.png' : '../imgs/discovery_normal.png'}}" mode="widthFix" /><view class="text {{isAtDiscovery ? 'activityText' : 'defaultText'}}">发现</view></view><view class="{{isIphoneX ?'img-text-iphonex':'img-text-normal'}}" bindtap="bindTap" data-index='1'><image class="menuIcon" src="{{isAtManage ? '../imgs/manage_select.png' : '../imgs/manage_normal.png'}}" mode="widthFix" /><view class="text {{isAtManage? 'activityText' : 'defaultText'}}">管理</view></view><view class="{{isIphoneX ?'img-text-iphonex':'img-text-normal'}}" bindtap="bindTap" data-index='2'><image class="menuIcon" src="{{isAtMine ? '../imgs/mine_select.png' : '../imgs/mine_normal.png'}}" mode="widthFix" /><view class="text {{isAtMine ? 'activityText' : 'defaultText'}}">我的</view></view></view>
</template>//wxss文件
.footMenuNavWrap-x {width: 100%;display: flex;flex-direction: row;align-items: center;height: 140rpx;position: fixed;bottom: 0;left: 0;background-color: #fff;border-top: 1px solid #F7F7F7;
}.footMenuNavWrap-normal {width: 100%;display: flex;flex-direction: row;align-items: center;height: 100rpx;position: fixed;bottom: 0;left: 0;background-color: #fff;border-top: 1px solid #F7F7F7;
}.footMenuNavWrap-x .img-text-iphonex {flex: 1;display: flex;flex-direction: column;padding-bottom: 20rpx;align-items: center;
}.footMenuNavWrap-normal .img-text-normal {flex: 1;display: flex;flex-direction: column;align-items: center;
}.footMenuNavWrap-x .menuIcon {margin-top: 5rpx;width: 38rpx;height: 38rpx;
}.footMenuNavWrap-x .text {margin-top: 10rpx;font-size: 24rpx;
}.footMenuNavWrap-x .defaultText {color: #333;
}.footMenuNavWrap-x .activityText {color: #7885e8;
}.footMenuNavWrap-normal .menuIcon {margin-top: 5rpx;width: 38rpx;height: 38rpx;
}.footMenuNavWrap-normal .text {margin-top: 10rpx;font-size: 24rpx;
}.footMenuNavWrap-normal .defaultText {color: #333;
}.footMenuNavWrap-normal .activityText {color: #7885e8;
}结尾
本篇文章介绍了日历打卡小程序首页的几个功能点的开发点,今天在写这篇文的时候也是查看了小程序的开发文档,image标签之前在使用时候还是没有lazy-mode 懒加载模式,现在已经出现在文档中。随着小程序不断的更新发展,不断地学习是必要的。写博客也是温故知新,下篇将介绍网络请求以及请求的封装,介绍创建打卡等功能点开发。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 远程传输大文件使用什么平台好呢?
远程传输大文件使用什么平台好呢?小文件倒是还可以通过QQ这样的方式进行传输,但是它对传输文件的大小有所限制,传输大文件就行不通了。远程传输大文件使用什么平台好呢?传输大文件一个是要求传输稳定,不能说传了一点就断了,人又不可能一直盯着看是不是正常传输,这会造成…...
2024/5/6 4:48:35 - Shell告警系统(需求分析,告警系统主脚本,告警系统配置文件,告警系统监控项目)...
shell项目-告警系统1.需求分析(虽然之前我们学习了zabbix,但有时候也不能满足我们的需求,比如比较冷门的监控项目需要写自定义脚本,或者服务器网络有问题,没有办法将客户端的数据发送到服务端。)需求:使用Shell定制各种个性化告警系统,但需要统一化管理。思路:制定一个…...
2024/5/6 11:28:16 - API 更改系统菜单条目
一个运用API 更改系统菜单,复制系统菜单的例子。(需要注意的是:如果要响应菜单项的单击事件,可能要用到钩子函数和更多的代码) Option Explicit Private Declare Function TrackPopupMenu Lib "user32" (ByVal hMenu As Long, ByVal wFlags As Long, ByVal x As …...
2024/4/18 4:33:58 - 微信小程序实现左右联动
微信小程序实现左右联动 最近学校课程系统分析项目使用了微信小程序来进行搭建,在选择了点餐项目后,对主页进行实现时,想要实现像麦当劳点餐一样,左边表示类别,右边表示菜品,通过点击左边的类,右边会滚动到对应的类,滚动右边的菜品,左边当前滚动到的菜品类别也回高亮显…...
2024/5/6 11:27:16 - android UiAutomator一个完整的班级功能测试用例
本人在学习UiAutomator时候看了一些教程,写了一些用例的脚本,昨天终于写了一个相对完整的班级单元的用例,基本把所有功能点都覆盖到了,个人感觉算是一个完整的用例了,分享出来,如果不足,烦请指正。 public void ClassTest() throws UiObjectNotFoundException {//班级管…...
2024/4/19 12:10:11 - 常见浏览器内核概述
一、 浏览器内核【Rendering Engin】 (排版引擎/渲染引擎/解释引擎)概述what? 负责对网页语法的解释并渲染网页,将网页的代码转换为最终可见的页面形式,并且决定浏览器如何显示网页的内容以及页面的格式信息。不同浏览器内核对网页编写语法的解释也有不同,故同一网页在不…...
2024/4/19 21:59:46 - sim900A透传调试及问题解决
sim900A透传的指令如下几个AT+CIPMODE=1 AT+CIPCSGP=1,"CMNET" AT+CGDCONT=1,"IP","CMNET" AT+CGATT=1 //在这条命令使用前注意用AT+CSQ看下信号质量…...
2024/4/18 4:33:33 - ModifyMenu的用法
关于这个API,MSDN讲得实在有点晦涩,这里总结一下。 假设要更改以下菜单的Disable Sampling项文本为EnableSampling首先应该获取submenu父菜单的句柄,假设submenu的资源ID号为IDR_MENU2,使用以下代码:1 hMenu = LoadMenu(GetModuleHandle(NULL), MAKEINTRESOURCE(IDR_M…...
2024/4/18 4:32:40 - 安卓手机和电脑之间传文件最方便的方法
市面上利用WIFI在手机和电脑传文件的软件,总是要你去下载一个非常变态的电脑客户端。那种客户端在你电脑上装很多恶心的驱动,而且你每次连接手机,都会弹一大堆窗口。 android手机是一个小型电脑,具有非常强大的功能。其实利用无线网络来和安卓手机传输文件,根本不需要在电…...
2024/4/19 6:57:05 - 搜狗浏览器的8点个人体会
最近一直在使用搜狗输入法,感觉使用上还比较不错,而且每次更新都会自动提示一些最热门的关键词以及输入法皮肤的定期更新,这两个方面算是搜狗输入法不同于其他的地方,一直还觉得这两个还可以,所以就一直在用搜狗输入法。 正是由于搜狗输入法的良好感觉,以及搜狗还推…...
2024/4/26 2:41:56 - 软件工程第一周开课博客
1. 介绍自己,建博客 首先在 http://www.cnblogs.com (博客园) 建立账号。然后在老师的要求下发表自己第一篇博客,阅读笔记。这也是最简单的一次尝试。 接着在博客里面加入自己的班级,开始了博客之旅。现在我是一名大二的学生,我在大一就根据老师的建议创建了自己的博客,不…...
2024/4/25 0:31:45 - 微信小程序开发者工请求服务器能成功,手机预览请求不到数据
微信小程序的文档中明确说明了所有的请求是必须使用https的,以没用过https,由于小程序,不得不接触到https,研究了好长时间把tomcat配置好了https。然后用开发者工具测试是否能请求到数据,发现能获取到很开心。 后来是注册了小程序,在小程序后台也进行了设置,见下图给项目…...
2024/5/6 11:25:16 - 嵌入式开发-最受欢迎的网络摄像机方案
转载:http://www.elecfans.com/baike/yuyinshipin/wangluoshexiangji/20150714376563_a.html网络摄像机是一种结合传统摄像机与网络技术所产生的新一代摄像机,它可以将影像通过网络传至地球另一端,且远端的浏览者不需用任何专业软件,只要标准的网络浏览器即可监视其影像。 …...
2024/4/18 4:38:34 - 几大主流浏览器性能比较
一:与速度相关的测试1.完全打开页面的平均速度2.Google V8基准 此测试是速度测试通常使用的测试方法。通过Google官方的 Javascript 脚本测试集,全面检测浏览器的 Javascript 性能。此测试分数越高越好。3.页面加载速度4.GPU加速测试:GPU 加速,简单来说就是借助相对闲置的显…...
2024/5/6 12:57:25 - ModifyMenu
CMenu * pMenu=GetMenu();pMenu->RemoveMenu(0,MF_BYPOSITION); GetMenu:指定要操作的菜单,是CWnd的成员函数,如果CWnd没有菜单,返回值为NULL;如果CWnd是一个子窗口,返回值不确定;返回的指针可能是暂时的且不能为后面的应用存储。 BOOL RemoveMenu( UINT nPosition, …...
2024/5/6 12:35:28 - 中班下学期班务工作计划
中班下学期班务工作计划 2011年02月26日 2011年3月――6月 新学期我们班三位老师将加强政治学习,提高自己思想政治素质,树立良好的形象和科学的儿童观、教育观,使幼儿的身心健康发展。以《纲要》和《规程》精神为指导,遵守园里的规章制度,服从领导安排,做好本职工作…...
2024/5/3 3:20:45 - 陈天桥的大脑在孕育什么新传奇(转)
秦朔/文新加坡Stevens路8号,一个闹中取静的院落,以前是新加坡政府青年工作机构的所在地,现在是盛大集团的国际总部。43岁的陈天桥两鬓有了些白发,但精神很好,握手很有力。我们多年未见,他带我绕着院子走了一会,室内桌球、健身房、卡拉OK,室外乒乓球、羽毛球,充满浓厚…...
2024/4/19 12:37:21 - web开发人员选择浏览器
Web 浏览器对我们的工作生活当然是很重要的。在这个时代,很少有人能离开浏览器,不管是日常的应用,还是作为web程序的调试环境。大多数浏览器都可以满足大多数人的需要,当然,对于不同习惯的人,不同的浏览器还是很重要的。我也谈谈我欣赏的浏览器:Internet Explorer不管你…...
2024/4/18 21:29:52 - 用Access 2000进行班级管理(转)
教师的责任与义务从未因为时代的变迁而削弱过,教育本身的特殊性使教师成为知识的传播者和人类灵魂的塑造者。而作为中小学的班主任教师,需要担负的责任却远比这要实际得多,也繁琐得多。庞杂的学生基本信息需要管理和上报,班级日常事务要纳入班级管理日志中,学生的思想问题…...
2024/4/19 17:47:23 - linux下wget命令,支持断点续传,ftp、http、https等协议
转载的地址:http://blog.163.com/likaifeng@126/blog/static/32097310201171833420905/ 今天操作远端机器的时候发现少一个安装包, 需要传到对方的机器上,还能使用通过的老办法,直接SSH连上去了,发现传的很慢, 只有40K的样子, 看时间还需要二个多小时就有点受不了了。想…...
2024/5/2 23:28:41
最新文章
- STM32单片机中C语言的一些隐藏bug
必须类型一致的判断才能正常 double a-0.4; if(a < -0.2){print("低电平"); }这段代码可能未必如你所愿的运行. < 小于号的判断一定要类型一致, 尤其是牵扯到双精度类型的判断… 一定要保证符号 两边的数据类型一致才有可能得到你想要的结果. 代码里 -0.4 默认…...
2024/5/6 16:34:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Django实现的登录注册功能
1 前言 在Web开发中,用户登录和注册是最基本且必不可少的功能。Django,作为一个高级的Python Web框架,为我们提供了强大的工具和库来快速实现这些功能。下面,我将详细介绍如何使用Django来实现用户登录和注册功能。 2 功能介绍 …...
2024/5/5 8:36:26 - 【ARM 嵌入式 C 文件操作系列 20 -- 文件删除函数 remove 详细介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 文件删除函数 remove 文件删除函数 remove 在 C 语言中, 可以使用 remove 函数来删除一个文件,但在删除之前 可能想确认该文件是否存在。 可以使用 stat 函数来检查文件是否存在。 以下是如何实现这个功能…...
2024/5/1 18:15:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

