浏览器渲染过程解析——从URL到页面显示
写了一段时间的前端页面了,对于浏览器中页面的渲染流程和原理还有点一知半解,所以就花时间去学习了解了下浏览器的渲染原理,这边对自己的理解总结一下,如有错误请指正。
一、浏览器简介
浏览器是使用最广泛的软件之一,主要功能是向服务器发出请求,在浏览器窗口中展示用户需要的网络资源。资源的位置由用户的的URI(Uniform Resource Identifier统一资源标识符)来指定,通过DNS查询,将网址转换为IP地址。资源的格式通常是HTML,也包括PDF、image及其他格式。整个浏览器工作的流程,主要如下:
用户输入网址——浏览器查找IP地址——发送HTTP请求——服务器处理请求并响应——服务器发回HTML响应——浏览器开始解析HTML——浏览器发送请求获取HTML中内嵌的对象,如CSS/JS/图片等资源——浏览器展示完整页面
本次介绍的主要就是浏览器从接收到服务器响应的HTML到展示完整页面的整个过程,下面开始——
二、 浏览器渲染流程
先来一张浏览器渲染流程图
从这张经典的图中可以看出以下几点:
1,浏览器可以解析的资源,HTML,SVG,XHTML等,解析完会生成DOM Tree。
2,CSS资源会解析成CSS Rule Tree。
3,JS通过DOM API和CSSOM API来操作DOM树和CSS树。
4,解析完成后综合DOM树和CSS树会生成Rendering Tree,计算每个元素(Frame)的位置,这个过程就是layout或者叫reflow过程。
5,调用操作系统Native GUI的API绘制。
注意:上述这个过程是理论上是逐步完成的,但是实际实现中为了更好的用户体验,渲染引擎为了尽可能早的将内容呈现到屏幕上,会在构建DOM树的同时去解析CSS构建CSS树,并且还会去生成Rendering Tree。解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容,这样就可以更快的显示出页面,其中解析后面的内容涉及到布局和样式的改变引起的reflow过程和repaint,我们后面在详细说明。
接下来我们一步步详细说明:
三、HTML解析与DOM树构建
HTML解析这方面没啥好说的,大致流程是浏览器使用词法分析器和解析器将HTML内容解析成为语法树,也就是DOM树,DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
DOM树是由DOM元素和属性节点组成,DOM是文档对象模型(Document ObjectModel)的缩写,是HTML文档的对象表示,同时也是外部内容与HTML元素之间的借口。
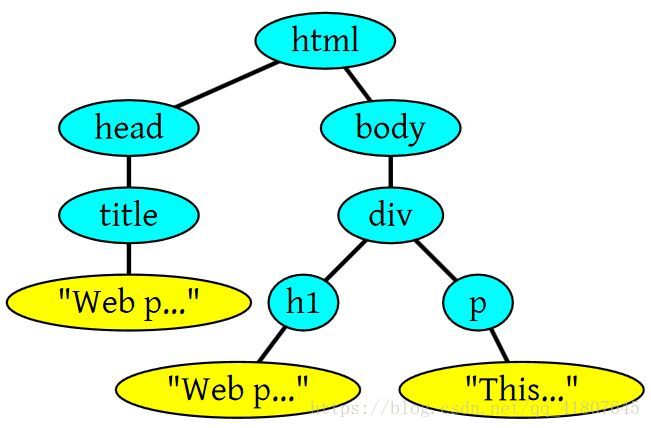
具体解析与构建过程如下:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
上面的这段HTML会解析成如下的DOM树结构:
四、 CSS解析
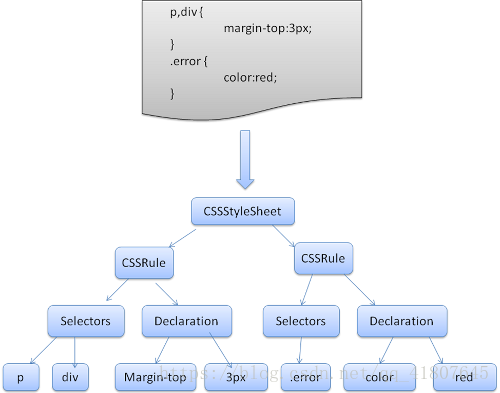
CSS解析的过程类似于HTML解析,也是浏览器使用自带的解析器进行解析,一般解析过程是由上而下,会将CSS文件解析成为StyleSheet对象,且每个对象都包含CSS规则。CSS规则对象包含了选择和声明对象,以及其他与CSS语法对应的对象。CSS解析完成后会大致生成如下结构的CSS Rule Tree。
五、渲染
渲染的主要过程分为——Render Tree(渲染树)生成——Layout(布局)——Paint(绘制)。
1,Render Tree的生成
DOM树和CSS树结合生成Render Tree(渲染树)——这是由可视化元素按照其显示顺序组成的树形结构,是文档可视化的表示,它的作用是让浏览器能够按照正确的顺序渲染页面元素。Firefox中称之为“框架”,Webkit中的术语则是呈现器或者呈现对象。
渲染树是和DOM元素相对应的,但是并非全部一一对应,例如:1,非可视化元素是不会出现在渲染树中,如“head”元素,2,如果元素的display属性值为“none”,也不会出现在渲染树中(但是visibility属性值为“hidden”的元素会出现在渲染树中)。详细的流程请参考本文最后参考资料中的介绍。
2,布局
渲染树中并不包含位置和大小的信息,计算这些值的过程就是布局或者重排。
布局的过程是一个递归的过程,从根元素开始,递归遍历部分或者所有的渲染树结构,并为每一个需要显示元素计算几何信息。一般根元素位置坐标(0,0),大小为浏览器窗口的可见区域。
这里涉及到两个重要的概念reflow和repaint:
repaint(重绘):元素的某一部分属性发生改变,如字体颜色,背景颜色等改变,尺寸并未改变,这时发生的改变过程就是repaint。
reflow(回流): 因为浏览器渲染是一个由上而下的过程,当发现某部分的变化影响了布局时,就需要倒回去重新渲染,这个过程就称之为reflow。reflow几乎是没法避免的,现在一些常用的效果,比如树状目录的折叠、展开(实质上是元素的显示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲染。基本上能引起reflow的主要有几个原因:
1,网页初始化。
2,JS操作DOM树的时候,增加删除元素等。
3,某些元素的尺寸改变。
4,CSS属性的改变,
但是浏览器很聪明,为了避免细小的改变就进行repaint或者reflow,浏览器采用一种"dirty"系统,会将这些改变操作积攒一批,然后做一次reflow,这又叫异步reflow或增量异步reflow。但是有些特殊情况不会这么做,比如:resize窗口,改变了页面默认的字体,等,对于这些操作,浏览器会马上进行reflow。
但是有的时候,我们自己编写的脚本会阻止浏览器的这种操作,比如我们请求下面的值的时候:offsetTop, offsetLeft, offsetWidth, offsetHeight,scrollTop/Left/Width/Height,clientTop/Left/Width/Height,IE中的 getComputedStyle(), 或 currentStyle等,如果我们的程序运行的时候需要这些值,那么浏览器需要给我们返回最新的值,而这样就会将当前积攒的操作执行,从而引起频繁的reflow或者repaint。
通常reflow比repaint会耗费更多的时间,从而也就会影响性能,所以编写代码的时候要尽可能避免过多的reflow或者repaint。减少reflow/repaint的方法:
1,修改样式不要逐条修改,建议定义CSS样式的class,然后直接修改元素的className。
2,不要将DOM节点的属性值放在循环中当成循环的变量。
3,为动画的 HTML 元素使用 fixed 或 absoult 的 position,那么修改他们的 CSS 是不会 reflow 的。
4,把DOM离线后修改。如设置DOM的display:none,然后进行你需要的多次修改,然后再显示出来,或者clone一个节点到内存中,然后随意修改,修改完成后再与在线的交换。
5,千万不要使用table布局,一个微小的改变就可能引起整个table的重新布局。
3,绘制
在绘制阶段,系统会遍历渲染树,并且调用呈现器将的“paint”方法,将内容显示在屏幕上。同样,类似于布局过程,也分为全局和增量两种。更多绘制详情参考文末资料。
六、性能优化
1,提升HTML加载速度
- 页面精简,删除不必要的注释,空格,将内嵌的JS和CSS移至外部文件,使用压缩工具等。
- 减少文件数量,减少页面上引入的文件数量可以减少请求的次数,可以合并的JS和CSS文件尽量合并。
- 减少域名查询,DNS查询和解析域名需要消耗时间,减少对外部JavaScript、CSS、图片等资源的引用,不同域名的使用越少越好。
- 使用缓存,重用数据。
- 优化页面元素的加载顺序。
- 使用现在CSS和合法的标签。
- 指定图片的大小,如果浏览可以立即确定图片大小就不需要重新进行布局操作。
- 根据浏览器类型选择合适的策略。
- 使用压缩工具等。
- 页面精简,删除不必要的注释,空格,将内嵌的JS和CSS移至外部文件,使用压缩工具等。
2,编写合理的CSS
首先说明CSS选择符的匹配顺序,从右到左!从右到左!从右到左!(重要的事情说三遍),所以,类似于“#nav li” 我们以为很简单的规则,应该马上就可以匹配成功,但是,需要从右往左匹配,所以,先会去查找所有的li,然后再去确定它的父元素是不是#nav。因此,编写合理的CSS也可以提高我们的页面行能:
- DOM的深度尽量浅,不要嵌套过深。
- 减少inline javascript css的数量。
- 使用合法的CSS属性。
- 不要为ID选择器指定类名或者标签名。
- 避免后代选择器,尽量使用子选择器。
- 避免使用通配符。
3,关于javascript标签
对于javascript标签首先得了解其加载和执行的特点:1,载入后立即执行,2,执行时会阻塞页面后续的内容,针对这些特点,我们使用javascript标签时应该注意:
- 将所有的javascript标签放在页面底部,也就是body标签闭合之前,这样可以保证脚本执行前已完成DOM渲染。
- 尽可能合并脚本,页面中引入的脚本越少,加载响应速度也就越快。
- 减少inline javascript的使用。
- 所有的javascript标签会按照其引入顺序依次执行,只有前面的内容解析完成才会解析下一个,所以注意多个javascript标签的引入顺序。
- 使用defer属性,该属性可以使脚本在文档完全呈现以后再执行。
- 使用async属性,可以使当前脚本不必等待其他脚本的执行,也不必阻塞文档的呈现。
七、 结语
关于浏览器渲染的内容基本就是这些了,下面引用网上一篇比较好相关文章中的一段做个总结:
HTML页面加载和解析流程
1.用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件;
2.浏览器开始载入html代码,发现<head>标签内有一个<link>标签引用外部CSS文件;
3.浏览器又发出CSS文件的请求,服务器返回这个CSS文件;
4.浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;
5.浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
6.服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头重新渲染这部分代码;
7.浏览器发现了一个包含一行Javascript代码的<script>标签,赶快运行它;
8.Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个<div> (style.display=”none”)。突然少了这么一个元素,浏览器不得不重新渲染这部分代码;
9.终于等到了</html>的到来,浏览器泪流满面……
10.等等,还没完,用户点了一下界面中的“换肤”按钮,Javascript让浏览器换了一下<link>标签的CSS路径;
11.浏览器召集了在座的各位<div><span><ul><li>们,“大伙儿收拾收拾行李,咱得重新来过……”,浏览器向服务器请求了新的CSS文件,重新渲染页面
如果需要了解更多详细的内容,请参阅下面的资料。参考资料:
1,权威资料:how browsers work(英文,特别长,但是很权威);
2,如果看英文有困难的可以看看下面的翻译版本——浏览器工作原理简介。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 设计一个班级同学的通讯录——答案
综合实验1:线性表的应用一、实验目的1、利用线性表的基本运算进行线性表的相关操作;2、掌握文件的应用;3、加深对链式存储数据结构的理解,逐步培养解决实际问题的编程能力。二、实验环境装有Visual C++6.0/CFree的计算机。本次实验共计4学时。三、实验内容(以下内容三选…...
2024/4/30 20:59:48 - 网络调试助手连接远程服务器
连接IP为服务器的公网IP,端口采用80端口...
2024/4/18 4:49:41 - 微信小程序--关闭小程序
微信小程序---关闭 微信小程序官方并没有提供退出的api。 但是提供了navigator这个组件 使用方法: <navigator open-type=“exit” target=“miniProgram”>关闭按钮</navigator> 组件api: https://developers.weixin.qq.com/miniprogram/dev/component/navigator…...
2024/4/18 4:56:05 - 头疼!开发移动端App却不知道该用哪种编程语言?
近几年来,越来越多的企业愿意投入财力物力去开发优质的移动App。因此,这一块的人才更是成为抢手货。 但是,现如今热门的开发编程语言很多,怎么选择,该用哪种编程语言来开发App呢?就成为很多人头疼的问题! 1、选择谁? 大家都知道的,HTML5作为前端开发的主要编程语言,在…...
2024/4/18 4:56:04 - 基于PHP和YII框架技术的班级管理系统 | 饭饭博客
作者:饭饭 发布:2012-06-20 15:23 分类:PHP,YII 阅读:681 浏览数 1条评论 今天为大家奉上的是我的毕业论文:一款基于PHP和Yii框架技术的班级管理系统。虽然这样的系统已没有什么了新意,但是我的目的不是给大家带来新鲜感,而是和大家一起分享一下Yii技术。Yii框…...
2024/4/20 11:14:05 - 在 Java 程序中内嵌 Mozilla 浏览器
简介 SWT 浏览器部件是 SWT 所提供的众多部件中较为复杂的一个,它提供了在 Java 应用程序中内嵌浏览器应用并通过 Java API 与之进行交互的能力。一个典型的应用场景是,开发者可以在客户段程序中嵌入一个内置浏览器,访问特定 HTML 应用,从而集 web 技术与客户端技术两者之所…...
2024/4/20 14:01:28 - 计算机网络作业及答案
第一章问:请就计算机网络基本定义中提到的资源共享与信息交换,根据每一种情况分别再举至少2个例子。答: 使用共享网络上的磁盘、打印机; 上传电子邮件,网上购物;(资源共享:可以是信息共享、软件共享,也可以是硬件共享) 问:为什么电路交换的模式不合…...
2024/4/18 4:50:50 - Web开发须知的浏览器内幕 缓存与存储篇(1)
本文禁止转载,由UC浏览器内部出品。0.前言大纲浏览器缓存和存储相关的功能分为四类:加载流程 Memory Cache Application Cache(简称AppCache) HTTP Cache Cookie Storage Javascript API Web Storage Indexed Database File API Cache Storage(Service Worker的核心功能…...
2024/4/18 4:44:52 - 【微信小程序】注册一个微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。这里注册一个小程序账号体验一下。接收流程每个邮箱仅能申请一个小程序注册页面https://mp.weixin.qq.com/wxopen/waregister?action=step1这时你…...
2024/4/18 14:50:14 - 用R语言计算班级各门课程的加权平均分
## 用R语言计算班级各门课程的加权平均分 ##好久没有写博客了,曾经还说坚持写博客,后来因为各种事就忘了,暑假也没坚持写,由于加了大数据班,加上参加了一个活动,以后必须就一周写一篇,而且内容应该也是与大数据内容相关。 今天正好有同学叫我帮他统计班上的成绩,并计算…...
2024/4/20 12:07:09 - C语言死了吗?
今天上班之后浏览CSDN时,看到这么一篇文章:《C语言已经死了》,文章的作者列举了五个C语言做不到的其它语言的特性或者说是C语言的致命弱点,并且就此作出判断:C语言已经死了。 以下摘自Java替代C语言的可能性 “其实那篇文章是从Ed Burnette的博客上转载来的,原文题…...
2024/4/18 4:56:53 - 联想教育应用使用说明(7.6版本)——第1章 联想教育应用方案功能简介
第1章联想教育应用方案功能简介第1章联想教育应用方案功能简介http://blog.csdn.net/u013634961/article/details/39615525 第2章联想教育应用的首次部署http://blog.csdn.net/u013634961/article/details/39616325 第3章联想教育应用的日常维护与使用 http://blog.csdn.net/u0…...
2024/4/11 1:07:42 - 初学者如何在博客园发布博客
我也是第一次使用博客园,碰到问题后,也是各种尝试,希望同学们也能多尝试,找到适合自己需要的。 下面是我在发博客时尝试过的3种方法,特别是对表格的处理。 1.如果大家使用markdown编辑器,请参考娄老师的这篇http://www.cnblogs.com/rocedu/p/5145864.html里面写的很详细…...
2024/4/18 4:52:52 - 程序员必备五款浏览器插件
大家好,我是云服务君,今天我教给大家推荐几款我常用的浏览器插件 首先粗略介绍下google浏览器插件安装方式: 1.google 商店(推荐)安装方式非常简单,搜索应用下载即可 (google商店中还有好看的背景与导航栏哦) https://chrome.google.com/webstore/ 2.下载插件并拖动至浏…...
2024/4/12 0:59:25 - 手机软件开发入门 [转]
昨天在《程序员》上看到一篇访谈文章,孟岩就3G手机软件采访科泰世纪的陈榕。看了后,第一个感觉就是陈榕没做过手机软件。其实“不知为不知”也无所谓,但陈榕扯了一堆“longhorn”、“metedata”,“软件发展方向要等微软出手”之类的话,让我很反感。不由心血来潮,想谈一…...
2024/4/20 4:20:26 - 微信小程序开发之大坑记之post请求
在微信小程序开发过程中,如果你完全按照官方文档来,那么恭喜你,90%的可能性你会掉入大坑而且还难以爬起来,有时候明显没有任何问题但是结果就是不对。 今天就来给大家说一下客户端发起post请求时的一个坑。按照官方文档,我们客户端发起post请求的代码如下:t:function() {…...
2024/4/26 9:51:39 - 个人博客设计概要
1. 引言1.1编写目的本文档用于描述“个人博客”项目的系统需求,作为该项目的概要设计的设计依据. 这个分析的阅读对象为菜鸟在线教师和班级同学.1.2开发背景开发地点: 菜鸟在线培训基地H5教室开发项目名称: 个人博客介绍:个人博客是一种简单的博客,自建的独立网站,有自己的空间…...
2024/4/20 6:51:38 - 微信小程序开发指南(新手必备)
前言:本文主要讲解微信小程序开发流程,环境配置以及注意事项,减少新手走弯路1、服务器环境准备说明1.1 公网网络和域名可用性确保服务器公网网络正常,且指向公网IP的域名已备案,状态正常由于微信小程序API必要得备案域名才能访问,所以域名需要通过ICP备案(具体如何备案…...
2024/4/18 4:56:34 - 国内外几大浏览器性能比较
由于国内外浏览器品牌较多,就不一一列举,这里就列举360、搜狗、谷歌、火狐。首先来看看他们的冷启动时间,火狐是4.6s、谷歌是5.8s、搜狗是3.4s、360是3.08s。再来看看他们的热启动时间,火狐是1.8s、谷歌是0.9s、搜狗是0.78s、360是0.72s。显然在启动时间上,我国的搜狗和36…...
2024/4/18 4:44:51 - 关于个性签名的修改说明(作者:梦幻尤里)
为中国计算机网络安全努力奋斗!这句话是我一直用的个性签名,在各个能留下的地方,我都留下了,随着时间的推移,学习的深入,觉得现在的个性签名越来越不适合我,觉得应该换一个适合我的。记得那时在2002年,我开始我的网络游戏生涯,第一次网友就是风靡中国的传奇,我为此花…...
2024/4/18 4:56:40
最新文章
- 文件批量高效管理,批量将PDF类型文件移动到指定文件夹里,实现文件高效管理
文件的管理与整理成为了我们生活中不可或缺的一部分。面对堆积如山的PDF文件,你是否也曾感到手足无措、焦头烂额?现在,有了我们的批量文件管理工具,PDF文件的管理将变得前所未有的高效与简单! 首先,我们要…...
2024/5/2 22:06:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 企业计算机服务器中了locked勒索病毒怎么办,locked勒索病毒解密流程步骤
网络技术的不断发展为企业的生产运营提供了极大便利,也让企业的生产效率大大提高,但网络是一把双刃剑,给给企业的数据安全问题带来严重威胁。近期,云天数据恢复中心接到浙江某商贸公司的求助,企业计算机服务器遭到了lo…...
2024/4/30 3:34:39 - 使用阿里云试用Elasticsearch学习:1.3 基础入门——搜索-最基本的工具
现在,我们已经学会了如何使用 Elasticsearch 作为一个简单的 NoSQL 风格的分布式文档存储系统。我们可以将一个 JSON 文档扔到 Elasticsearch 里,然后根据 ID 检索。但 Elasticsearch 真正强大之处在于可以从无规律的数据中找出有意义的信息——从“大数…...
2024/4/30 17:12:04 - 使用 PyOpenGL 进行 2D 图形渲染总结
一、说明 OpenGL是一个广泛使用的开放式跨平台实时 3D 图形库,开发于二十多年前。它提供了一个低级API,允许开发人员以统一的方式访问图形硬件。在开发需要硬件加速且需要在不同平台上运行的复杂 2D 或 3D 应用程序时,它是首选平台。它可以在…...
2024/5/2 9:59:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57