微信小程序登录注册demo+java服务器(一)
一.开发平台和前期准备
1.前端工具:微信web开发者工具
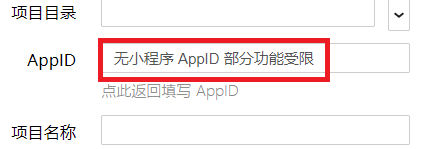
打web开发者工具,新建小程序项目,目录和名称自己随意填,AppID点击体验:小程序
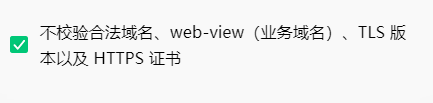
小程序打开后,点击右上方的详情,项目设置,勾选不校验xxxxx
2.后台开发工具:eclipse
eclipse要求是java ee版的,并配置好tomcat,后面需要创建Dynamic Web Project
3.服务器:tomcat
4.数据库:mysql
二.目录截图
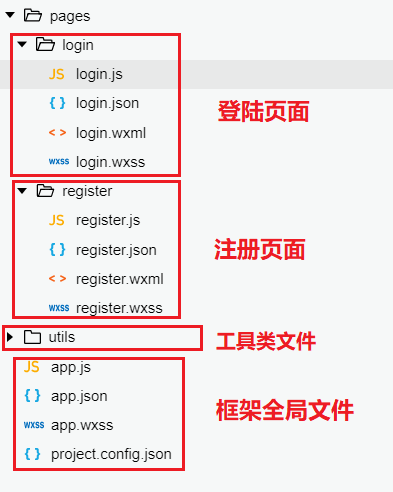
1.微信开发者工具目录截图
其中,.wxml 后缀文件相当于网页的HTML,.wxss文件相当于网页的css,.js 后缀文件是脚本逻辑文件,.json 后缀的 是JSON 配置文件,每一个页面都必定包含这四类文件!
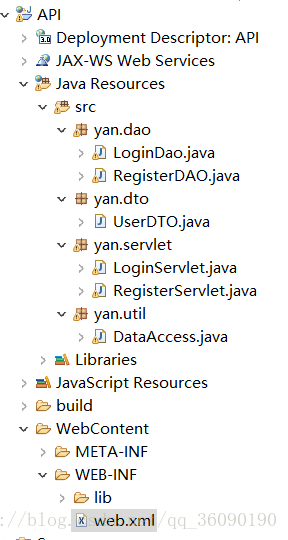
2.eclipse目录截图
简单直白的讲就是,xxxServlet会接收微信小程序传过来的请求,然后xxxServlet会调用xxxDao完成请求,而无论是xxxServlet还是xxxDao都会调用xxxDTO来完成函数的调用,util是工具包,这包只有一个类DataAccess,该工具类是为了方便链接数据库。毫无疑问,一个完整的小程序,不会只向服务器发送一个请求,那么这时候我们就需要用到web.xml文件来控制请求的跳转了。
当然,我们还可以用SSM框架或者SSH框架来实现,但需要导入各种jar包等等一系列操作,并不利于初学者掌握,有兴趣的可以自己学习!
三.微信开发者工具
1.login.wxml
<view class="content"><view class="account"><view class="title">账号</view><view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view></view><view class="hr"></view><view class="account"><view class="title">密码</view><view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view></view><view class="hr"></view><button class="btn" bindtap='login' type="primary">登录</button>
</view>
<view>{{message}}</view>2.login.wxss
.content{margin-top: 40px;
}
.account{display: flex;flex-direction: row;padding-left: 20px;padding-top: 20px;padding-bottom: 10px;width: 90%;
}
.title{margin-right: 30px;font-weight: bold;
}
.hr{border: 1px solid #cccccc;opacity: 0.2;width: 90%;margin: 0 auto;background-color: red;
}
.btn{width: 90%;margin-top:40px;color: #999999;
}3.login.js
Page({//定义全局变量datadata: {account: "",password: "",message:""},//处理accountInput的触发事件accountInput:function(e){var username = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号if (username != ''){this.setData({ account: username });//把获取到的密码赋值给全局变量Date中的password}},//处理pwdBlurt的触发事件pwdBlur:function(e){var pwd = e.detail.value;//从页面获取到用户输入的密码if (pwd != ''){this.setData({ password: pwd });//把获取到的密码赋值给全局变量Date中的password}},//处理login的触发事件login: function (e) {wx.request({url: 'http://localhost:8080/API/login',//后面详细介绍//定义传到后台的数据data: {//从全局变量data中获取数据account: this.data.account,password: this.data.password,},method: 'get',//定义传到后台接受的是post方法还是get方法header: {'content-type': 'application/json' // 默认值},success: function (res) {console.log("调用API成功");console.log(res.data.message);if (res.data.message=="ok"){wx.showToast({title: '登陆成功',})}else{wx.showModal({title: '提示',content:'用户名或者密码错误',showCancel:false})}},fail: function (res) {console.log("调用API失败");}})}
})其中,url:'http:localhost:8080/API/login',localhost:8080,只要tomcat默认安装完成,端口没有改就是这个了,API是项目的名称,login是项目文件web.xml中的url-pattern的属性名,url很重要,一定要确保自己没有填错,不然就连接不了服务器了
4.登陆图
5.register.wxml
<!--pages/register/register.wxml-->
<view class="content"><view class="account"><view class="title">账号</view><view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view></view><view class="hr"></view><view class="account"><view class="title">密码</view><view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view></view><view class="hr"></view><button class="btn" type="primary" bindtap="register">注册</button>
</view>6.register.wxss
/* pages/register/register.wxss */
.content{margin-top: 40px;
}
.account{display: flex;flex-direction: row;padding-left: 20px;padding-top: 20px;padding-bottom: 10px;width: 90%;
}
.title{margin-right: 30px;font-weight: bold;
}
.hr{border: 1px solid #cccccc;opacity: 0.2;width: 90%;margin: 0 auto;
}
.see{position: absolute;right: 20px;
}
.btn{width: 90%;margin-top:40px;color: #999999;
}
.operate{display: flex;flex-direction: row;
}
.operate view{margin: 0 auto;margin-top:40px;font-size: 14px;color: #333333;
}
.register{display: flex;flex-direction: row;margin-top:150px;
}
.register view{margin: 0 auto;
}7.register.js
// pages/register/register.js
Page({/*** 页面的初始数据* data为全局变量*/data: {account: "",password: ""},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {},//处理accountInput的触发事件accountInput: function (e) {var username = e.detail.value;//从页面获取到用户输入的用户名/邮箱/手机号if (username != '') {this.setData({ account: username });//把获取到的密码赋值给date中的password}},//处理pwdBlur的触发事件pwdBlur: function (e) {var pwd = e.detail.value;//从页面获取到用户输入的密码if (pwd != '') {this.setData({ password: pwd });//把获取到的密码赋值给date中的password}},//处理register的触发事件register: function (e) {wx.request({url: 'http://localhost:8080/API/register',//定义传到后台的数据data: {//从全局变量data中获取数据account: this.data.account,password: this.data.password},method: 'get',//定义传到后台接受的是post方法还是get方法header: {'content-type': 'application/json' // 默认值},success: function (res) {console.log("调用API成功");wx.switchTab({url: '../login/login' // 注册成功,跳转到登陆页面})},fail: function (res) {console.log("调用API失败");}})}
})8.注册图
9.app.json
{"pages": ["pages/login/login","pages/register/register"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "登录","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/login/login","text": "登陆"},{"pagePath": "pages/register/register","text": "注册"}]}
}10.小结
以上部分是一个完整的微信小程序的前端部分,对于有一定HTML和CSS基础的人,应该不难看懂,假如看不懂,可以先去看看微信小程序开发文档
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 由RGB到HSV颜色空间的理解
1. RGB模型 2. HSV模型 3. 如何理解RGB与HSV的联系 4. HSV在图像处理中的应用 5. opencv中RGB-->HSV实现在图像处理中,最常用的颜色空间是RGB模型,常用于颜色显示和图像处理,三维坐标的模型形式,非常容易被理解。 而HSV模型,是针对用户观感的一种颜色模型,侧重于色彩表…...
2024/4/22 10:38:35 - Eclipse 添加 Python 主题
开启 eclipse,选择 Help→Install New Software…点击 Add,输入: Name: Eclipse Color Theme Location: http://eclipse-color-theme.github.com/update接下来就一直选择就好了...
2024/4/12 3:53:54 - 几个Web前端经典使用的炫丽进度条(下)
4.漂亮的jQuery橙色进度条插件 能在支持 FireFox、Chrome、Safari、傲游、搜狗、360浏览器。 源码下载/ 在线演示5. HTML5实现简单进度条效果源码下载/ 在线演示6. CSS3个人技能进度条源码下载/ 在线演示...
2024/4/12 18:46:52 - 数据类型之整型、浮点型、字符串类型和布尔类型
数据类型整体划分标量类型:int,float,string,bool复合类型:array,object特殊类型:null,resource 整数类型 :int,integer3种整数表示法十进制写法:123 $n1=123;八进制写法:0123 $n2=0123;十六进制写法:0x123 $n3=0x123进制转换Dec 十进制 bin 二进制 oct 八进制 hex …...
2024/4/27 15:06:11 - rgb的原理以及应用简介
一、rgb的简介RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。二、…...
2024/4/27 15:05:20 - js进度条制作
[code="java"][/code]<html> <head> <title>js进度条的制作</title> </head> <body> <div style="width:300px;border:1px solid #CCC;height:25px;overflow: hidden;"> <div id="progress_div&…...
2024/4/19 7:29:05 - 小蚂蚁学习C语言(27)——C语言中的进制转换
2019独角兽企业重金招聘Python工程师标准>>> 学习补码,就需要先把进制的问题再铺垫一下。之前也有记录,不过不够详细,这里再详细的整理一份出来,作为补码的基础。 进制 1,什么叫进制 逢n进1 2,把r进制装换成十进制 2进制,该数值从个位依次 * 2的0次方,…...
2024/4/12 3:53:48 - eclipse主题更改
首先,https://marketplace.eclipse.org/content/darkest-dark-theme-wdevstyle将Install拖往eclipse的工作空间,然后就能下载了,会提示重启,然后安装一下即可。...
2024/4/18 22:19:51 - RGB三原色的简单理解
RGB是什么?RGB是一种颜色表示系统。它由国际照明委员会(EIC)定义,选择红色(波长λ=700.00nm),绿色(波长λ=546.1nm),蓝色(波长λ=438.8nm)三种单色光作为表色系统的三基色。其中R(red)、G(Green)、B(Blue)分别是红绿蓝的英文首字母。为什么是RGB?在多次实验…...
2024/4/15 3:32:28 - 二进制数据处理(经纬度)
有一个数字 :(+,-)30.6789现在要用4个字节 32位表示用高位(1位)表示正负(1代表+ 0 代表-)用10位表示 整数 30用21位表示小数6789我想要的结果为 4个16进制的数//补位数 函数string str_pad ( string , int pad_length , string pad_string , int pad_type);string 指定…...
2024/4/13 18:32:21 - Echarts进度条柱状图
1.效果x轴的坐标是写的html和css样式不是echarts y轴可以根据数据动态变化2.代码 export function Progress(){return {tooltip: {},yAxis: {max: 2000,splitLine: {show: false},offset: 10,axisTick: {show: false},axisLine: {show: false},axisLabel: {show: false}},xAxis…...
2024/4/17 4:56:24 - java视频教程下载
<script type="text/javascript"src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>java视频教程下载 ftp://eicp.net:eicp.netdown@221.4.246.6/计算机/张孝祥java视频教程/01.rm ftp://eicp.net:eicp.netdown@221.4…...
2024/4/15 13:07:57 - eclipse 设置 Intellij IDEA样式的主题
eclipse 设置 Intellij IDEA样式的主题...
2024/4/12 3:53:36 - 当页面滑动到一定位置,元素固定位置、页面进度条以及翻屏效果
页面进度条和元素固定位置 1、页面进度条:当滚动条在页面中滚动时,页面上部会出现等比例的颜色填充效果。<div class="progress"> </div> //制作进度条<div style="height: 500px;"></div> <div class="demo">&…...
2024/4/13 2:10:26 - 【整理】RGB和YUV色彩模式
在视频和图像编码中,常用的色彩模式主要有RGB和YUV两大类。 1.RGB RGB色彩模式是对红(Red)绿(Green)蓝(Blue)三原色进行叠加得到需要的颜色。RGB色彩模式为每一个红、绿、蓝分量分配了0~255范围内的亮度值。如下图分别表示了红、绿、蓝从0到255的颜色变化过程。RGB色彩模…...
2024/4/12 3:53:36 - 郭克华老师java视频教程下载地址
郭克华老师java视频教程下载地址(j2ee和j2me) 2008年08月04日 星期一 下午 11:04我从网上收集了郭克华老师的视频教程,我觉的讲的实在是精彩,我看完了,现在在看第二遍,实在是经典,期待这他的新作,所以我就把下载地址在此公布出来,需要的人可以去下载!就是希望来的可以…...
2024/3/28 22:38:08 - hdu2057
都是基础知识! http://acm.hdu.edu.cn/showproblem.php?pid=2057 看了一位dn的解释,借鉴了: http://hi.baidu.com/gminking/blog/item/691ee158d213754dfbf2c016.html/cmtid/881e0f308ee322345bb5f5a4 题目求的是十六进制的加法。刚开始想的是把十六进制转化为十进制,进行…...
2024/3/28 22:38:06 - eclipse编辑区主题导入方法
看看这些主题:请移驾: Eclipse Color Themes怎么设设置?1. 打开”eclipse marketplace“, 如下图: 接着在eclipse market中搜索”color eclipse themes“,让后安装"eclipse color theme”就行了, 如下图:安装好之后重启eclipse2. 打开偏好设置(Preferences)(mac…...
2024/4/12 3:53:42 - 由RGB到HSV的转换详解
由RGB到HSV的转换详解 1RGB色彩空间 在图像处理中,最常见的就是RGB色彩模型。在RGB模型中,每种颜色出现在红、绿、蓝的原色光谱分量中。该模型基于笛卡尔坐标系。如图1所示,RGB原色值位于3个角上;二次色青色,深红色和黄色位于另外三个角上,黑色位于原点处,白色位于里原点…...
2024/3/28 22:38:06 - 可滑动的进度条,PC端和移动端都适用
效果请看:http://yanyancoming.gitee.io/progressbar/ 微信上打不开,腾讯不允许此域名(码云生成的静态网页)问题:最近朋友问我相关滑动进度条的问题,同时给我看了相关的牛叉的代码封装,想从中抽取出来这部分,然而并抽取不出来。一堆文件我也懒得找,也想自己做做封装,也…...
2024/4/16 21:07:05
最新文章
- 前端HTML5学习1(新增布局,状态,列表,文本,表单控件标签)
前端HTML5学习1(新增布局,状态,列表,文本,表单控件标签) 新增布局标签新增状态标签新增列表标签新增文本标签新增表单控件属性input新增属性值 新增布局标签 HTML5 引入了许多新的语义化标签,用…...
2024/4/27 16:46:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/4/24 10:55:10 - [实战经验]Mybatis的mapper.xml参数#{para}与#{para, jdbcType=BIGINT}有什么区别?
在MyBatis框架中,传入参数使用#{para}和#{para, jdbcTypeBIGINT}的有什么区别呢? #{para}:这种写法表示使用MyBatis自动推断参数类型,并根据参数的Java类型自动匹配数据库对应的类型。例如,如果参数para的Java类型是Lo…...
2024/4/26 8:43:28 - STM32重要参考资料
stm32f103c8t6 一、引脚定义图 二、时钟树 三、系统结构图 四、启动配置 (有时候不小心短接VCC和GND,芯片会锁住,可以BOOT0拉高试试(用跳线帽接)) 五、最小系统原理图 可用于PCB设计 六、常见折腾人bug…...
2024/4/26 8:20:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57