十五、JavaScript进度条的制作
@Author:Runsen
@Date:2019/3/25

进度条经常运用于网页,即使我们意识到不是所有的东西都将瞬间被加载完成,这些进度条用于提醒使用者关于网页上具体的任务进程,譬如上传,下载,加载应用程序等
文章目录
- 百分比动态进度条
- 布局
- 代码
- 商品展示
- 弹性导航
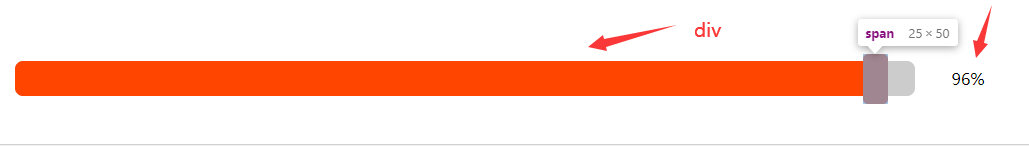
百分比动态进度条

实现的效果就是上面所示。当拉动进度条,就会显现百分比。
布局
其实就是大盒嵌套小盒子,
<div id="progress"><div id="progress_bar"><div id="progress_bar_fg"></div><span></span></div><div id="progress_value">0%</div></div>

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;list-style: none;border: none;}#progress{width: 1000px;height: 35px;line-height: 35px;/*background-color: #e8e8e8;*/margin: 100px auto;position: relative;}#progress_bar{width: 900px;height: 100%;background-color: #ccc;border-radius: 8px;position: relative;}#progress_value{position: absolute;right: 30px;top: 0;}#progress_bar_fg{width: 0;height: 100%;background-color: orangered;border-top-left-radius: 8px;border-bottom-left-radius: 8px;}span{width: 25px;height: 50px;background-color: orangered;position: absolute;left: 0;top: -7px;border-radius: 5px;cursor: pointer;}</style>
</head>
<body><div id="progress"><div id="progress_bar"><div id="progress_bar_fg"></div><span></span></div><div id="progress_value">0%</div></div><script>window.onload = function () {// 1. 获取需要的标签var progress = document.getElementById("progress");var progress_bar = progress.children[0];var progress_bar_fg = progress_bar.children[0];var mask = progress_bar.children[1];var progress_value = progress.children[1];// 2. 监听鼠标按下mask.onmousedown = function (event) {var e = event || window.event;// 2.1 获取初始位置var offsetLeft = event.clientX - mask.offsetLeft;// 2.2 监听鼠标的移动document.onmousemove = function (event) {var e = event || window.event;// 2.3 获取移动的位置var x = e.clientX - offsetLeft;// 边界值处理if(x < 0){x = 0;}else if(x >= progress_bar.offsetWidth - mask.offsetWidth){x = progress_bar.offsetWidth - mask.offsetWidth;}// 2.4 走起来mask.style.left = x + 'px';progress_bar_fg.style.width = x + 'px';progress_value.innerHTML = parseInt(x / (progress_bar.offsetWidth - mask.offsetWidth) * 100) + '%';return false;};// 2.5 监听鼠标抬起document.onmouseup = function () {document.onmousemove = null;}}}
</script>
</body>
</html>
商品展示
商品展示,拉动的时候展示对应的商品

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>*{margin: 0;padding: 0;list-style: none;border:none;}#box{width: 800px;height: 200px;border: 1px solid #ddd;position: relative;margin: 100px auto;overflow: hidden;}#box ul{width: 2600px;position: absolute;left: 0;top: 20px;}#box ul li{float: left;}#box_bottom{position: absolute;left: 0;bottom: 0;background-color: #e8e8e8;width: 100%;height: 25px;}.mask{position: absolute;left: 0;top:0;height: 25px;background-color: orangered;border-radius: 12px;cursor: pointer;}</style>
</head>
<body><div id="box"><ul id="box_top"><li><img src="images/img1.jpg" alt=""></li><li><img src="images/img2.jpg" alt=""></li><li><img src="images/img3.jpg" alt=""></li><li><img src="images/img4.jpg" alt=""></li><li><img src="images/img5.jpg" alt=""></li><li><img src="images/img6.jpg" alt=""></li><li><img src="images/img7.jpg" alt=""></li><li><img src="images/img8.jpg" alt=""></li><li><img src="images/img1.jpg" alt=""></li><li><img src="images/img2.jpg" alt=""></li><li><img src="images/img1.jpg" alt=""></li><li><img src="images/img2.jpg" alt=""></li><li><img src="images/img3.jpg" alt=""></li><li><img src="images/img4.jpg" alt=""></li><li><img src="images/img5.jpg" alt=""></li><li><img src="images/img6.jpg" alt=""></li><li><img src="images/img7.jpg" alt=""></li><li><img src="images/img8.jpg" alt=""></li><li><img src="images/img1.jpg" alt=""></li><li><img src="images/img2.jpg" alt=""></li></ul><div id="box_bottom"><span class="mask"></span></div></div><script>window.onload = function () {// 1. 获取需要的标签var box = document.getElementById("box");var box_top = document.getElementById("box_top");var box_bottom = document.getElementById("box_bottom");var mask = box_bottom.children[0];// 2. 设置滚动条的长度// 滚动条长度 = ( 盒子的宽度 / 内容的宽度) * 盒子的宽度var mask_len = (box.offsetWidth / box_top.offsetWidth) * box.offsetWidth;mask.style.width = mask_len + 'px';// 3. 鼠标操作mask.onmousedown = function (event) {var e = event || window.event;// 3.1 求出初始值var beginX = e.clientX - mask.offsetLeft;// 3.2 移动document.onmousemove = function (event) {var e = event || window.event;// 3.3 求出移动的距离var endX = event.clientX - beginX;// 边界值if(endX < 0){endX = 0;}else if(endX >= box.offsetWidth - mask.offsetWidth){endX = box.offsetWidth - mask.offsetWidth;}// 3.4 动起来mask.style.left = endX + 'px';// 内容走的距离 = (内容的长度 - 盒子的长度) \/ (盒子长度 - 滚动条的长度) * 滚动条走的距离var content_len = (box_top.offsetWidth - box.offsetWidth) / (box.offsetWidth - mask.offsetWidth) * endX;box_top.style.left = -content_len + 'px';return false;};document.onmouseup = function () {document.onmousemove = null;}}}
</script>
</body>
</html>
弹性导航

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>*{margin: 0;padding: 0;border:0;list-style: none;}body{background-color: pink;}#nav{width: 900px;height: 63px;background:url("images/doubleOne.png") no-repeat rightcenter #fff;border-radius: 5px;position: relative;margin: 100px auto;}#nav ul{position: relative;}#nav ul li{float: left;width: 88px;height: 63px;text-align: center;line-height: 70px;cursor: pointer;}#t_mall{width: 88px;height: 63px;background: url("images/tMall.png") no-repeat;position: absolute;}</style>
</head>
<body>
<nav id="nav"><span id="t_mall"></span><ul><li>双11狂欢</li><li>服装会场</li><li>数码家电</li><li>家具建材</li><li>母婴童装</li><li>手机会场</li><li>美妆会场</li><li>进口会场</li><li>飞猪旅行</li></ul>
</nav>
<script>window.onload = function () {// 1. 获取需要的标签var nav = $("nav");var t_mall = nav.children[0];var ul = nav.children[1];var allLis = ul.children;// 记录鼠标点击的位置var beginX = 0;// 2. 遍历for(var i=0; i<allLis.length; i++){var li = allLis[i];// 2.1 监听鼠标进入li.onmouseover = function () {end = this.offsetLeft;};// 2.2 监听鼠标按下事件li.onmousedown = function () {beginX = this.offsetLeft;};// 2.2 监听鼠标离开事件li.onmouseout = function () {end = beginX;}}// 3.缓动动画var begin = 0, end =0;setInterval(function () {begin = begin + (end - begin) * 0.1;t_mall.style.left = begin + "px";}, 10);function $(id) {return typeof id === "string" ? document.getElementById(id) : null;}}
</script>
</body>
</html>
素材代码下载
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Python入门——基本数据类型
文章目录第一部分 数字类型1.1 数字类型的组成1.1.1 整数——不同进制的转换十进制与其他进制的转换 bin() oct() hex()其他进制转十进制 int(数字, 进制)1.1.2 浮点数——不确定性1.1.3 复数——a+bj1.2 数字运算操作符(a 操作符 b)加减乘除运算 + - / *取反 -乘…...
2024/4/12 3:58:18 - Qt浅谈之二十九Qt多线程
一、简介Qt多线程多用于解决用户界面调用一个比较耗时的操作而导致界面冻结的问题。在此从实际的开发中总结多线程的应用。二、详解1、查看进程中的线程数量(1)cat /proc/${pid}/statusVmSwap: 0 kB Threads: 3 SigQ: 0/29693(2)pstree -p ${pid}[aoyang@localhost …...
2024/4/19 8:27:05 - Eclipse超棒的主题,你不能错过!
DevStyle 主题看了一段时间的原味eclipse后,突然想给眼睛放个假,为什么我不去换一个主题呢,漂漂亮亮的心情也好点。网上好多帖子介绍的都略老,手动更换,关键是貌似只能更换编辑区,那也太难受了,不协调。结果还真给我找到一个好东西,不仅可以改变编辑区的配色,连workbe…...
2024/4/15 10:35:18 - HSV和RGB的对应关系
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/dancing_night/article/details/51480003 <link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_vie…...
2024/3/28 22:38:37 - 10个让人心情变好的颜色【附RGB值以及html值】
原文链接:https://blog.csdn.net/u014019911/article/details/21185065 本文源于想把QQ字体调成令人心情愉悦的颜色,传递好心情:)。 于是找来了网上已有的十种让人心情变好的颜色汇总,但只有html的值,又由于QQ字体颜色设置需要RGB,接着用了画图工具,一一查询,就有了这…...
2024/4/12 4:42:10 - ReactNative顶部进度条
经常看到一些app在页面加载的时候顶部都有个进度条 他们说那个页面是webView 我觉得不是webView 也可以用一用 所以就试着写了写 自己撸了一个出来 直接上代码 主要还是为了自己以后用的时候少写点 真累啊 /*** Created by wangqiang on 2017/7/25.*/ import React from reac…...
2024/4/27 23:52:16 - qt 信号槽(connect)失效,【多线程使用信号槽】
在qt多线程中使用信号槽,在发送信号时,需要如下处理: (Call qRegisterMetaType() to register the data type before you establish the connection.) qRegisterMetaType(“MyClass”); 例子:typedef QString CustomString; qRegisterMetaType(“CustomString”);注意…...
2024/4/28 4:39:44 - 软件测试学习 之 Python 数据类型
PYTHON3基本数据类型一、数字类型 ①整型通常被称为是整型或整数,可以是正整数或负整数,不带小数点。Python3整型是没有限制大小的,可以当做long类型使用, 但实际上由于机器内存的有限,我们使用的整数是不可能无限大的。整型的四种表现形式:2 进 制:以0b开头。例如:0b…...
2024/4/28 0:26:52 - 换个黑色超炫的eclipse主题吧~~
小伙伴们有没有觉得较之idea黑色主题普通的eclipse白色主题有些单调呢?but换上eclipse自带的dark主题又觉得他有些不自然呢?now我们来更新下我们的主题吧~首先打开我们的eclipse工具,导航栏Help==》Eclipse Marketplace 点击打开接下来find栏中输入 Darkest Dark Theme 搜索…...
2024/4/12 4:00:42 - 一些常见的RGB值
浅粉红 #FFB6C1 255,182,193 粉红 #FFC0CB 255,192,203 猩红/深红 #DC143C 220,20,60 淡紫红 #FFF0F5 255,240,245 弱紫罗兰红 #DB7093 219,112,147 热情的粉红 #FF69B4 255,105,180 深粉红 #FF1493 255,20,147 中紫罗兰红 #C71585 199,21,133 兰花紫 #DA70D6 218,112,214 蓟 #…...
2024/4/12 3:59:36 - JS 实现进度条
copy:<form name=loading><p align=center><font color="#0155cc" size="2" face="Arial">进度条...</font><br><input type=text name=progress size=46 style="font-family:Arial; font-weight:bolder…...
2024/4/12 4:12:16 - PHP-计算表单提交的数据
简书 : https://www.jianshu.com/p/5a27a9706a5d目 录1 实践目的与任务2 使用的工具、环境配置、知识点等3 实践内容及要求(1)配置phpStudy,测试Web服务器(2)在Web服务器下编写包含form标签的完整网页(3)在Web服务器下编写文件calculate.php4 需求分析和功能描述4…...
2024/3/31 16:40:06 - QT多线程截图时访问出错
qt的截图功能,个人感觉比较好用。 QT4:静态函数QPixmap::grabWidget() QPixmap::grabWindow()QT5:非静态函数QWidget::grab() QScreen::grabWindow()QScreen *screen = QGuiApplication::primaryScreen(); screen->grabWindow(0).save("TEM","PNG");在…...
2024/4/20 7:30:23 - eclipse主题安装
1.打开eclipse--帮助--Eclipse Marketplace--输入 theme2.选择主题--install Now即可3.选择窗口--首选项--外观--相应主题即可...
2024/4/15 9:48:54 - RGB颜色模型归一化
RGB颜色模型在图像处理中是比较常用的格式,但其有个缺点就是容易受到光照变化或阴影的影响。因此,在进行图像处理过程中,通常会对RGB进行归一化,以便消除其对部分光照的影响。为什么归一化RGB能够消除部分光照变化的影响?举个例子: 归一化前: T1时刻的像素A的像素值为:…...
2024/4/19 13:00:30 - php与ascii码
首先 简单说一下历史,ascii码最开始是美国人搞出来的,用来干什么呢?我们知道,计算机只知道0和1,如果我们要计算机识别除了01之外的字符,例如 a,我们要先告诉计算机‘1100001’就是a。跟摩斯密码一样,敲几下三长两短就是代表sos(开玩笑)。所谓的字符编码,就是跟计算机…...
2024/4/12 17:27:43 - 通过ajax获取进度条数值,同步css进度条样式,100%之后进度条跳转页面
通过ajax获取进度条数值,同步css进度条样式,100%之后进度条跳转页面 html<input class="cbi-button cbi-button-apply" type="button" value="<%:Upgrade%>" onclick="swapCheck(lb)"/><div class="wrapper&quo…...
2024/4/16 10:33:13 - Qt:Qt实现Winsock网络编程—TCP服务端和客户端通信(多线程)
Qt实现Winsock网络编程—TCP服务端和客户端通信(多线程) 前言 感觉Winsock网络编程的api其实和Linux下网络编程的api非常像,其实和其他编程语言的网络编程都差不太多。博主用Qt实现的,当然不想用黑窗口呗,有界面可以看到,由于GUI编程的话 一般UI进程不能阻塞,肯定需要多…...
2024/4/13 6:00:28 - 颜色的RGB值
RGB值RGB值RGB值黑色000#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235#87CEEB石板…...
2024/4/16 2:02:16 - JS实现一个简单的动态进度条
JS实现一个简单的动态进度条 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>进度条</titl…...
2024/4/20 13:03:10
最新文章
- 【Linux系统化学习】生产者消费者模型(阻塞队列和环形队列)
目录 生产者消费者模型 什么是生产者消费者模型 为什么要使用生产者消费者模型 生产者消费者模型的优点 为什么生产者和生产者要互斥? 为什么消费者和消费者要互斥? 为什么生产者和消费者既是互斥又是同步? 基于BlockingQueue的生产者…...
2024/4/28 4:57:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/23 6:25:47 - Jenkins 使用 Description Setter
想要的效果如图: 在打包完成之后直接在构件历史的部分展示出来构建的docker镜像名,这样就不需要去找日志了。 首先安装插件 Description Setter, 如何安装就不在此赘述了。 安装完成之后,在构件后操作选项添加一个流程, 有两个字段: regular expressi…...
2024/4/25 1:28:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
