使用原生JS+CSS或HTML5实现简单的进度条和滑动条效果(精问)
使用原生JS+CSS或HTML5实现简单的进度条和滑动条效果(精问)
一、总结
一句话总结:进度条动画效果用animation,自动效果用setIntelval
二、使用原生JS+CSS或HTML5实现简单的进度条和滑动条效果
前言
我个人非常喜欢js+css的强大表现能力,这也是我喜欢前端开发的原因之一,后端通常都是在和数据打交道,很多东西都是抽象的数据结构,不直观也不美观,而前端着重于界面视图的渲染以及各种各样有意思的交互效果,其中像我们在客户端中见到的安装进度条效果以及滑块拖动效果,使用js+css都能够在页面中进行模拟,并且方法也并不复杂.我这里进行了简单的效果实现,记录一下以作巩固.
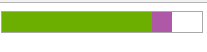
1.进度条效果实现
效果展示:

基本思想:
这里主要使用了CSS3的animation动画效果,将进度条设置为一个初始宽度为0,背景色为绿色,高度与容器相同的元素,通过animation对其宽度进行动画过渡,以实现进度条填充的效果.
以下为代码实现,可以作为参考:
html:
<!--外层容器--> <div id="wrapper"><!--进度条容器--><div id="progressbar"><!--用来模仿进度条推进效果的进度条元素--><div id="fill"></div></div> </div>
css:
#wrapper{position: relative;width:200px;height:100px;border:1px solid darkgray; } #progressbar{position: absolute;top:50%;left:50%;margin-left:-90px;margin-top:-10px;width:180px;height:20px;border:1px solid darkgray;} /*在进度条元素上调用动画*/ #fill{animation: move 2s;text-align: center;background-color: #6caf00; } /*实现元素宽度的过渡动画效果*/ @keyframes move {0%{width:0;}100%{width:100%;} }
js:
var progressbar={init:function(){var fill=document.getElementById('fill');var count=0;//通过间隔定时器实现百分比文字效果,通过计算CSS动画持续时间进行间隔设置var timer=setInterval(function(e){count++;fill.innerHTML=count+'%';if(count===100) clearInterval(timer);},17);} }; progressbar.init();
HTML5下的实现:
强大的HTML5提供了一种新的标签<progress>,只需要通过该标签+简单的js,即可以实现进度条滚动的效果。

代码如下:
HTML
<progress max="100" value="0" id="pg"></progress>
这个标签意义很明确,并且属性只有以上两个,max表示需要完成的任务量,value是目前完成的任务量。
js
var pg=document.getElementById('pg');setInterval(function(e){if(pg.value!=100) pg.value++;else pg.value=0;
},100);
以上的实现方式不仅更加的语义化,同时也极大的简化了我们的代码,并且灵活性更高,所以熟练使用HTML5是非常有必要的!
不过HTML5标签的浏览器兼容性也是我们需要考虑的一个问题,所以如果网页需求的兼容性比较高的话,特别是对低版本IE有兼容需求的话,那么HTML5的标签就不太适用了。以下为<progress>的浏览器支持情况。

2.滑动条效果实现
效果展示:

基本思想:
滑动条其实就是进度条的进阶,进度条是自动填充整个容器,滑动条是实现可自己控制的填充效果.
整个滑动条主要分为三个部分,即滑动条容器,滑块,填充块.
在这里我主要实现了两个功能:
1.点击滑动条的任意部分,自动调整滑块位置并调整填充情况
2.拖拽滑块进行填充调整
第一个功能的实现非常的简单,首先将滑块设置成绝对定位,然后只需要在滑动条区域内绑定click事件,然后读取鼠标事件的offsetX属性,确定鼠标位置相对于滑动条左侧的距离,然后设置滑块的left来调整滑块位置以及填充块的宽度.
第二个功能的实现稍微复杂一点,因为要模拟一个拖拽的效果,这里使用到了三个鼠标事件mousedown,mousemove,mouseup.
1.当我们按住滑块时,触发mousedown事件,在这个事件处理里面我们不需要做太多的事情,只需要修改一个状态,将滑块从不允许拖拽的状态变成允许拖拽.
2.然后触发mousemove,让滑块和填充块跟随鼠标移动.
3.当释放鼠标时,触发mouseup事件,将滑块从允许拖拽的状态变成不允许拖拽.
以下为代码实现,可以作为参考:
html:
<!--外层容器--> <div id="wrapper"><!--填充块--><div id="fill"></div><!--滑块--><div id="slider"></div> </div>
css:
#wrapper{position: relative;width:200px;height:20px;border:1px solid darkgray; } /*将滑块和填充块设置成inline-block,保证他们在同一行内*/ #slider{position: absolute;left:0;width:20px;height:20px;display: inline-block;background-color: #af58a8;cursor:pointer; } #fill{display: inline-block;width:0;height:20px;background: #6caf00; }
js:
var slider=(function(){init=function(){var wrapper=document.getElementById('wrapper');var slider=document.getElementById('slider');var fill=document.getElementById('fill');move(wrapper,slider,fill);};move=function(dom1,dom2,dom3){//drag用来存储滑块允许拖拽和不允许拖拽的状态var drag=0;//在滑动条上绑定click事件以实现点击任意位置,自动调整滑块和填充块的效果dom1.addEventListener('click',function (e) {if(e.target===dom2){//点击滑块自身不做任何事情 }else{if(e.offsetX>180) {dom2.style.left='180px';dom3.style.width='180px';}else if(e.offsetX<20){dom2.style.left='0px';dom3.style.width='0px';}else{dom2.style.left=e.offsetX-10+'px';dom3.style.width=e.offsetX-10+'px';}}});//修改drag的状态 dom2.addEventListener('mousedown',function(){drag=1;});//释放按钮绑定在document上,保证在整个页面容器里面任何地方松开按钮都能修改drag的状态 document.addEventListener('mouseup',function(){drag=0;});// 使滑块和填充块跟随移动,这里使用的pageX,需要计算和视窗左侧的距离而不是和滑动块左侧的距离 dom1.addEventListener('mousemove',function(e){if(drag==1){if(e.pageX>189) {dom2.style.left='180px';dom3.style.width='180px';}else if(e.pageX<29){dom2.style.left='0px';dom3.style.width='0px';}else{dom2.style.left=e.pageX-19+'px';dom3.style.width=e.pageX-19+'px';}}});};return {init:init} })(); slider.init();
HTML5下的实现:
既然进度条在HTML5下有了专门的标签,那么滑动条呢?经过查询发现,虽然没有设置滑动条的标签,但是HTML5在input的type属性中新增了一个值range,正是我们需要的滑动条。可见input并不局限于提供输入框,它能够实现的控件非常的丰富,有很多控件都是可以在input中找到的。
该控件效果如下:

代码如下:
html
<input type="range" name="points" min="1" max="10" />
甚至都不需要JS来控制,只需要一行html代码,即可实现完整的滑动条效果。
该属性具体的使用教程参考如下:
range属性的使用方法:http://www.w3school.com.cn/html5/html_5_form_input_types.asp
js中对range元素如何进行操作:http://www.w3school.com.cn/jsref/dom_obj_range.asp
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- eclipse主题颜色的下载与设置
在网找了一下,发现相关的内容不多,所以自己在学会之后就分享一下。首先到eclipse主题颜色官网当中去网址为:http://www.eclipsecolorthemes.org/可以看到在下面有许多不同种类的主题颜色,然后选择一个自己所喜欢的然后点击比如这个主题是我所喜欢的一个,然后在右边download…...
2024/4/20 3:45:08 - Qt的多线程编程注意事项
Qt的多线程编程注意事项QT总的来说是一个易学易用的库, 但是QT的多线程使用确实容易犯错,尤其是结合上异步的网络访问,谁用谁知道。我觉得核心是一句话,QThread要当作线程控制块用,不要以为派生一个QThread的子类,里面的东西都跑在新的线程里了,只有run()里的是这样。下…...
2024/4/17 5:16:18 - php第三天-整数,str,class 等各种类型
数据类型: 标量类型:int,float,string,bool 符合类型: array,object 特殊类型: null, resource整数表示法: 十进制 八进制写法: $n = 0123 十六进制写法: 0x123 进制转换: dec: 十进制 bin: 二进制 oct:八进制 hex:十六进制十进制转二进制decbin(),除2取余倒着写 $v…...
2024/4/12 16:09:59 - 前端实现百分比进度条
随着html5的普及,各种css3动画及js特效在网页中也是层出不穷,PC端加载数据的速度还是比较快的,但是对于移动端设备而言则相对要慢不少,如果图片或者脚本没有加载完,用户在操作中就可能发生各种问题,因此我们需要对数据加载进行侦测,以更加人性化的方法将网页程序内容展现…...
2024/4/16 5:22:22 - eclipse设置 “暗黑色” 主题
经典模式的 eclipse 都是白底黑字,比较刺眼,长时间写代码,让人感觉眼睛疲劳,所以尝试换一个暗黑色主题背景,可以有效减缓眼睛疲劳,而且暗黑色主题给人感觉就很酷炫,有木有!1、打开 eclipse,按照如下顺序操作: Windows -> Preferences -> General -> Appeara…...
2024/4/20 6:44:06 - qt多线程信号槽
Qt多线程的实现1.继承QThread,重新run2.继承Object,调用moveToThread方法两种方法各有利弊:主要参考:http://blog.51cto.com/9291927/1879757在这我主要记录一点:不管是使用那种方式,要想在子线程里面触发的信号的槽函数在子线程执行,信号槽连接必须使用DirectConnectio…...
2024/4/12 4:16:40 - 程序员常用不常见很难得的地址大全转
http://www.cnblogs.com/Fresh-Air/archive/2013/05/07/3065090.html#oneMainsub2 茗洋芳竹声明:以下网址全部链接,本人全部测试过,如果发现有没有用的链接,请给评论哦 这是一篇可以尽量少走弯路的文章,PHP开发,我入门了,Andriod开发(通过老罗教学),基本会了,WP开发…...
2024/4/20 16:39:13 - php js 动态进度条
<?php //注意,如果是安全模式,请不要打开,如果不是安全模式,这个选项可以打开 //set_time_limit(0); for ($i = 0; $i < 500; $i++) {$users[] = Tom_ . $i; }//end for $width = 500; //显示的进度条长度,单位 px $total = count($users); …...
2024/4/12 4:16:40 - Eclipse更换炫酷黑色主题
这款主题的全名叫:Darkest Dark Theme with DevStyle现在Eclipse上也可以有高大上的炫酷黑色主题了。需访问网站:https://marketplace.eclipse.org/content/darkest-dark-theme需要将Install按钮拖入到Eclipse中,然后会自动下载。下载完成之后,会提示重启,重启之后则看见了…...
2024/4/19 17:04:41 - Qt多线程编程总结(二)——QMutex
QMutex类提供的是线程之间的访问顺序化。QMutex的目的是保护一个对象、数据结构或者代码段,所以同一时间只有一个线程可以访问它。(在Java术语中,它和同步关键字“synchronized”很相似)。例如,这里有一个方法打印给用户两条消息:[cpp] viewplaincopyvoid someMethod() …...
2024/4/24 11:02:08 - TCP/UDP测试等工具字符串发送与十六进制发送的区别
在使用串口助手调试,TCP/UDP测试等工具时,经常会在主界面上的数据发送区和数据接收区有一个“按十六进制”的选项,在数据发送区,如果不选择此项,在输入框中输入要发送的字母或者数字,点击“发送”时,这时将按字符的方式发送,即输入的每一个数字或者字母将转换成ASCii码…...
2024/4/20 1:35:20 - 水波纹进度条实现
水波纹进度条实现 参考文章Android自定义View——实现水波纹效果类似剩余流量球 我的思路 水波示意图:如何绘制水波 水波形状,使用贝塞尔曲线。如上图所示,y轴为控件左边界,在左边界多绘制一个周期。这个周期是水波X方向上的移动范围。 如何让水波动起来 每次进度增加的时候…...
2024/4/12 4:16:40 - Eclipse在线安装主题(color theme)以及安装color theme第三方主题(图文)
啥不多说直接正题。 1.根据路径(help --> Eclipse Marketplace)打开Marketplace;2.在打开的面板搜索框中输入“color theme”,然后点击搜索;3.点击install安装Eclipse Color Theme,后重启; 4.根据路径(Window --> Preference --> General --> Appearance --…...
2024/4/20 10:39:02 - 最最喜欢的韩庚……这个资料-----顶了~/(≧▽≦)/~!!!
姓名:韩庚国外常用拼写:Hankyung / Hangeng / Geng Han韩文名:한경日文名:ハンギョン生日:1984年2月9日性别:男星座:水瓶座国籍:中国出生地:黑龙江牡丹江市身高:181cm体重:61kg血型:B型民族:赫哲族所属组合:(1)Super Junior(简称:SJ或SuJu)(韩文名:슈퍼 주니…...
2024/4/12 4:16:28 - Eclipse超级好看的主题,极力推荐
一、DevStyle 主题看了一段时间的版eclipse后,自带白色和黑色的主题,默认白色主题已经看腻了,眼睛看着特别不舒服,就想着找一款Eclipse漂亮主题的插件,虽然有个比较出名的,用的也相对比较多的主题插件Eclipse Color Theme,但是这个主题系列的插件并没有我想要的,没什么…...
2024/5/4 23:51:04 - JS框架_(Progress.js)圆形动画进度条
百度云盘 传送门 密码: 6mcf圆形动画进度条效果:<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <style> p {position: fixed;top: 50%;left: 0;ri…...
2024/5/6 14:17:46 - QT 多线程(QThread)里调用线程池(QThreadPool )与主界面进行通讯
QT 多线程(QThread)里调用线程池(QThreadPool )与主界面进行通讯在最近的一个项目中,遇到了一个问题,就是主界面调用一个线程,然后再线程中开启一个线程池进行数据生成,线程池调用的线程对象必须继承自QRunable类,这个类有个缺点,就是因为它无法继承QObject,所以不能…...
2024/4/20 7:55:29 - 「前端知识框架」 -- 较全的前端知识
喜欢就Star,不要Fork;想要分享的动机才是驱动力,而技术仅仅是一种方法。来自 Aierui的github综合类前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v2.2 免费的编程中文书籍索引 前端书籍 前端免费书籍大全 前端知识体系 免…...
2024/5/8 22:26:26 - php进制转换
一.十进制 1.十进制转二进制 decbin() 函数:返回一字符串,包含有给定 number 参数的二进制表示。所能转换的最大数值为十进制的 4294967295,其结果为 32 个 1 的字符串。 2.十进制转八进制 decoct() 函数:返回一字符串,包含有给定 number 参数的八进制表示。所能转换的最大…...
2024/5/6 9:43:23 - eclipse主题彻底美化——你还在用白底黑字的编辑器吗?
从豆沙绿说起——众所周知,eclipse默认的主题是真的丑死了,时间长了眼睛疼。最早开始给eclipse更换配色的时候,也没改多少东西,就想着怎么护眼怎么来,百度搜索大部分都是介绍设置背景色为豆沙绿,用的时间久了,觉得单调的豆沙绿也丑,于是我想,有没有更好的主题,既美观…...
2024/4/16 5:23:13
最新文章
- Springboot+Vue项目-基于Java+MySQL的毕业就业信息管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...
2024/5/10 11:36:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/5/9 8:36:44 - 大数据学习十三天(hadhoop基础2)
一: MapReduce概述(了解) MapReduce是hadoop三大组件之一,是分布式计算组件 Map阶段 : 将数据拆分到不同的服务器后执行Maptask任务,得到一个中间结果 Reduce阶段 : 将Maptask执行的结果进行汇总,按照Reducetask的计算 规则获得一个唯一的结果 我们在MapReduce计算框架的使用过…...
2024/5/10 0:16:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
