TP5+layui表格使用(更新中)
为什么80%的码农都做不了架构师?>>> 
<table class="layui-hide" id="category"></table><script type="text/javascript" src="__PLUGINS__/axios/axios.min.js"></script>
<script type="text/javascript">layui.use('table', function(){var table = layui.table;table.render({elem: '#category',url:"{:url('category/cate_list')}",page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局//,curr: 5 //设定初始在第 5 页,groups: 1 //只显示 1 个连续页码,first: false //不显示首页,last: false //不显示尾页},cols: [[{field:'id', width:80, title: 'ID', sort: true},{field:'pid', width:100, title: 'PID'}]]});});</script>在这里url在js加载后,会带两个参数,一个page,一个limit 如下所示
http://www.xx.com/admin/category/cate_list.html?page=1&limit=10
public function cate_list(){//获取分页page和limit参数$page=input("get.page")?input("get.page"):1;$page=intval($page);$limit=input("get.limit")?input("get.limit"):1;$limit=intval($limit);$start=$limit*($page-1);//分页查询$cate_list=Db::name("category")->limit($start,$limit)->select();$list["msg"]="";$list["code"]=0;$list["count"]=100;$list["data"]=$cate_list;if(empty($cate_list)){$list["msg"]="暂无数据";}return json($list);}注1:TP5中,这里分页得到值后查询后,使用return json_encode($list) 是不行的,必须要用json($list)才会返回一个对象,json_encode只是返回的一个json字符串
注2:这个$list,也就是我们返回的值,要根据一定的格式来,msg,code,count,不能少,data里面才是你查询出去的值.
///////////////////////////////////////////3.7日更新////////////////////////////////////////////////////////
///////////////////////////////////////////3.7日更新////////////////////////////////////////////////////////
///////////////////////////////////////////3.7日更新////////////////////////////////////////////////////////
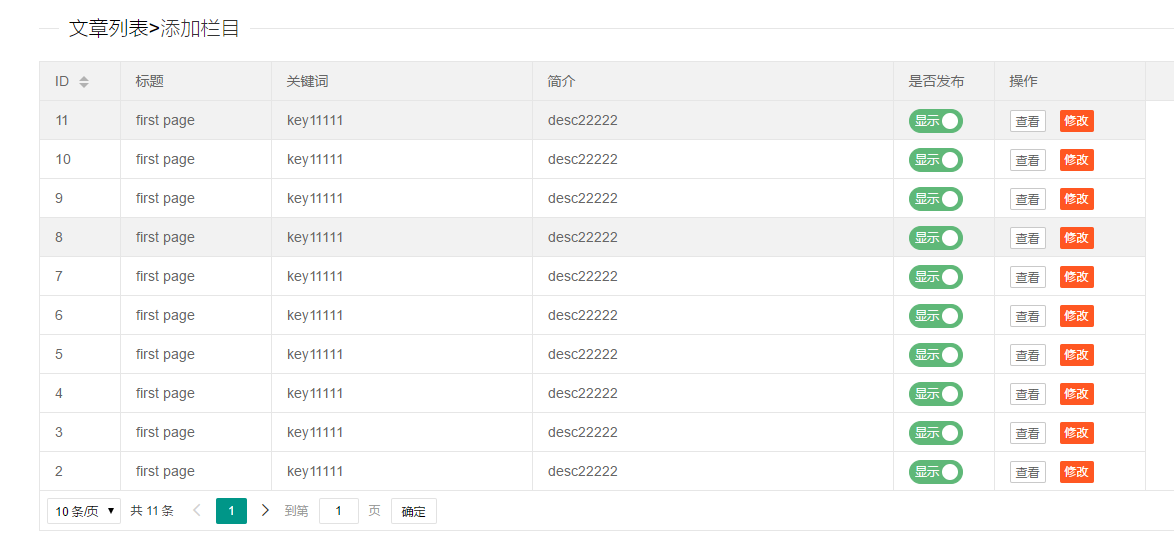
今天主要是,要完成这样一个有查看和修改发布字段的表格,涉及到表格的一些其他使用

不多批夸,先上代码,再解释.
注意,这里的php代码是使用了TP5的框架.然后ajax提交是使用的axios,因为这个出错了catch(error)报错比较舒服,感觉用着比jquery安逸一些.而且jquery小一些.
{include file="Common/header"}<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"><legend>文章列表><a href="{:url('category/add')}" >添加栏目</a></legend>
</fieldset><!--表格加载div-->
<table class="layui-hide" id="article_tab" lay-filter="article_tab"></table>
<!--这个是选择框tpl-->
<script type="text/html" id="show_tpl"><input type="checkbox" name="status" value="{{d.id}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="show_switch" {{ d.status == 1 ? 'checked' : '' }} >
</script>
<!--这两个是工具栏tpl-->
<script type="text/html" id="action_bar"><a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="update">修改</a>
</script><script type="text/javascript" src="__PLUGINS__/axios/axios.min.js"></script>
<script type="text/javascript">layui.use('table', function(){var table = layui.table,form=layui.form;//渲染表格table.render({elem: '#article_tab',url:"{:url('Article/arc_list')}",page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局//,curr: 5 //设定初始在第 5 页,groups: 1 //只显示 1 个连续页码,first: false //不显示首页,last: false //不显示尾页},cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增,cols: [[{field:'id', width:80, title: 'ID', sort: true},{field:'title', width:150, title: '标题'},{field:'keywords',width:260,title:'关键词'},{field:'description',width:360,title:'简介'},{field:'status',width:100,title:'是否发布',templet: '#show_tpl', unresize: true},{field:'cate_url',width:150,title:'操作',toolbar:'#action_bar'}]]});//修改文章发布状态(单选框选择事件)form.on('switch(show_switch)', function(obj){var id=parseInt(this.value);var status=obj.elem.checked;status=status==true?1:0;axios.post("{:url('Article/status_update')}", {id: id,status:status}).then(function (response) {layer.msg(response.data.msg);}).catch(function (error) {console.log(error);});});//表格工具栏table.on('tool(article_tab)', function(obj){var data = obj.data;console.log(data);if(obj.event === 'detail'){//当事件为查看详情的时候,open一个页面,内容为data.contentlayer.open({type: 1,title: "文章详情" //不显示标题栏,titleAlign:'c',closeBtn: false,area: '300px;',shade: 0.8,id: 'LAY_article' //设定一个id,防止重复弹出,btn: ['确定'],btnAlign: 'c',content:data.content,moveType: 1});} else if(obj.event === 'update'){//当事件为修改的时候,跳转页面window.location.href="{:url('Article/update')}"+"?id="+data.id;}});});</script>{include file="Common/footer"}<?php
/*** Created by PhpStorm.* User: martinby* Date: 2018/3/6* Time: 22:49*/
namespace app\admin\controller;use think\Controller;
use think\Db;class Article extends Controller{//首页public function index(){return $this->fetch("Article/index");}//读取文章列表public function arc_list(){//获取分页page和limit参数$page=input("get.page")?input("get.page"):1;$page=intval($page);$limit=input("get.limit")?input("get.limit"):1;$limit=intval($limit);$start=$limit*($page-1);//分页查询$count=Db::name("article")->count("id");$cate_list=Db::name("article")->limit($start,$limit)->order('id desc')->select();$list["msg"]="";$list["code"]=0;$list["count"]=$count;$list["data"]=$cate_list;if(empty($cate_list)){$list["msg"]="暂无数据";}return json($list);}//显示文章添加页面public function add(){$web["title"]="文章添加";$this->assign("web",$web);return $this->fetch("Article/add");}//执行数据添加public function do_add(){if(request()->isPost()){$data["title"]=input("post.title");$data["keywords"]=input("post.keywords");$data["description"]=input("post.description");$data["content"]=input("post.content");$data["create_time"]=time();$data["status"]=0;$vali_res=$this->validate($data,"Article.add");if($vali_res===true){$res=Db::name("article")->insert($data);if($res==1){$response["code"]=1;$response["msg"]="文章添加成功!";}else{$response["code"]=0;$response["msg"]="文章加入数据库失败!";}}else{$response["code"]=0;$response["msg"]=$vali_res;}return json($response);}}//修改发布状态public function status_update(){if(request()->isPost()){$id=input("post.id");$status=input('post.status');if($id==null||$id==""||$status==""||$status==null){return json(["code"=>0,"msg"=>"参数获取有误"]);}$res=Db::name("article")->where(["id"=>$id])->update(["status"=>$status]);if($res==1){return json(["code"=>1,"msg"=>"发布成功"]);}else{return json(["code"=>0,"msg"=>"修改失败"]);}}}//显示修改页面public function update(){}//修改数据提交处理public function do_update(){}}//第一部分,如何加载出那个是否发布的选择框,这里的{{d.id}}是框架的写法,获取你这一条数据的id值,
{{ d.status == 1 ? 'checked' : '' }}这一串代码是根据你的status值判断,如果status为1,就为checked选中
<!--这个是选择框tpl-->
<script type="text/html" id="show_tpl"><input type="checkbox" name="status" value="{{d.id}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="show_switch" {{ d.status == 1 ? 'checked' : '' }} >
</script>//表格这里,我们引入上面选择框tpl的id,即#show_tpl
,{field:'status',width:100,title:'是否发布',templet: '#show_tpl', unresize: true}
当你的选择框从未选择,变成选中状态,我们如何去获取值,并且请求后台改变这个状态呢?
//修改文章发布状态(单选框选择事件)
form.on('switch(show_switch)', function(obj){ //这里这个show_switch是上面的tpl的lay-filter的值,要进行对应var id=parseInt(this.value);//这里获取的是你这一条数据的id值var status=obj.elem.checked;//获取状态的checked,打印出来选中为true,未选中为falsestatus=status==true?1:0;//把这个状态值进行判断一下,如果true,为1,否则,为false//这一块儿为post提交到后台,进行数据处理即可axios.post("{:url('Article/status_update')}", {id: id,status:status}).then(function (response) {
//layer弹出后台返回的信息layer.msg(response.data.msg);}).catch(function (error) {
//打印报错的值.console.log(error);});
});
//第二部分,如何往里面加添加按钮,即工具栏
首先,我们还是要先写工具栏的tpl的html,然后用js加载进去渲染
<!--这两个是工具栏tpl--> <script type="text/html" id="action_bar"><a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="update">修改</a> </script>
table引入进去,进行渲染
,{field:'cate_url',width:150,title:'操作',toolbar:'#action_bar'} //对应上面代码的id
按钮绑定事件处理
//表格工具栏
table.on('tool(article_tab)', function(obj){ //这个article_tab是你的table的lay-filter的值var data = obj.data;console.log(data);if(obj.event === 'detail'){ //这里这个detail跟上面tpl里面的lay-event对应
//这里面的内容具体写什么,都可以,,//当事件为查看详情的时候,open一个页面,内容为data.contentlayer.open({type: 1,title: "文章详情" //不显示标题栏,titleAlign:'c',closeBtn: false,area: '300px;',shade: 0.8,id: 'LAY_article' //设定一个id,防止重复弹出,btn: ['确定'],btnAlign: 'c',content:data.content,moveType: 1});} else if(obj.event === 'update'){ //当事件为修改的时候,跳转页面window.location.href="{:url('Article/update')}"+"?id="+data.id;}
});
转载于:https://my.oschina.net/laobia/blog/1623749
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Qt界面开发纪实:Qt5 VS2017配置 Qt多线程实时刷新界面(QT C++ MSVC MinGW )(1)
Qt界面开发纪实:Qt5 VS2017配置 Qt多线程实时刷新界面(QT C++ MSVC MinGW )(1)开发工具,开发语言以及其它条件开发工具的配置如何实时刷新界面交换相机 上一篇博客 https://blog.csdn.net/TiffanyXYf/article/details/99685835 可以算是粗略地记录了一下开发过程中踩到的…...
2024/4/18 23:40:17 - 关于容器和网格系统
1.容器 container固定宽度,不同尺固定了不同的宽度 container-fluid 100%宽度 2.阴影 shadow-none --无阴影 shadow-sm --小阴影 shadow --普通阴影 shadow-lg --大阴影 ##参数-完整实例## shadow-lg p-3 mb-5 bg-white rounded --设置大阴影 3.表格系统 .col-针对所有设备 .co…...
2024/4/20 1:55:04 - layUI中的layer.open()方法
去官网看详细解释:https://mp.csdn.net/console/editor/html?not_checkout=1...
2024/4/18 10:23:46 - 2019年消防工程师全科视频课件免费下载学习方法_
2019年新的一级消防工程师考试报名季度已经到来,大家是不是已经摩拳擦掌准备大干一场了呢? 有人说自学可以,有的人可以靠自学通过,但是大家要考虑下时间成本,培训班的存在是有价值的。他们已经对历年考题、书本的知识点、记忆口诀、命题规律、考试技巧做了深入的研究,你就…...
2024/4/14 17:49:26 - 网站性能工具Yslow的23条规则
1. 减少HTTP请求次数合并图片、CSS、JS,改进首次访问用户等待时间。2. 使用CDN就近缓存==>智能路由==>负载均衡==>WSA全站动态加速3. 避免空的src和href当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值…...
2024/4/15 17:59:33 - 容器和网格系统类名汇总
1、容器: container 固定宽度,不同尺寸固定了不同的宽度 container-fluid 100%宽度 2、阴影: shadow-none 无阴影 shadow-sm 小阴影 shadow 普通阴影 shadow-lg 大阴影 参数-完整案例 shadow-lg p-3 mb-5 bg-white rounded 设置大阴影 3、表格…...
2024/4/12 4:56:52 - QT多线程简介
QT多线程简介...
2024/4/16 21:49:41 - 前端框架:第二章:Layui(类UI ) 框架:关于2.2.5版本没有rate模块的解决方案
有一个月没有写博文了,最近经历了离职,找工作,疫情导致的工作延期,新入职在临港的分公司,搬家到临港,所以一直延期博文更新,也没有学习新知识的时间。然后新入职的这家公司项目没有做前后端分离,也就是从后端到页面数据绑定都是后端的活,前端框架使用的是Layui前端框架…...
2024/4/12 4:57:52 - 《信息安全工程师(5天修炼)》
《信息安全工程师(5天修炼)》施游 朱小平 编著软考课程5天通关系列图书全书共计 9个部分的知识,为前4天的学习内容,分别是(今后会陆续补充改写成超链接):信息安全基础知识安全法规和标准密码学计算机网络基础网络安全系统安全应用安全信息系统安全安全配置 第5天内容为模…...
2024/4/18 5:26:13 - 网站性能检测尖刀-YUI-Yslow
YSLOW: 什么是yslow:YSlow是Yahoo发布的一款基于FireFox的插件。 如何安装yslow:安装YSlow必须首先先安装 Firebug,然后下载YSlow,再对其安装。 yslow有什么用:YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。使用yslow需要注意的…...
2024/4/12 4:57:52 - Davinci内核编译常用命令
内核编译常用命令 DM6446设置内核为默认配置模式: make ARCH=arm CROSS_COMPILE=arm_v5t_le- davinci_dm644x_defconfig make ARCH=arm CROSS_COMPILE=arm_v5t_le- checksetconfig DM355设置内核为默认配置模式: make ARCH=arm CROSS_COMPILE=arm_v5t_le- davinci_dm355_evm_…...
2024/4/12 4:57:58 - 2014年最新Itcast C++培训3期培训班视频教程
加入QQ群302040480或加QQ2521238762,免费索取教程链接:http://pan.baidu.com/s/1dD5YuSL 密码:oytw本套教程为2014年版传智播客第三期C++就业班,视频非常全面! 原汁原味的视频教学,如同你亲临上课般。 包括视频、代码、PPT和素材等资料,一个几十个G! C/C++课程大纲 C语言…...
2024/4/14 17:49:41 - Springboot+MybatisPlus+layui简易账单管理项目
1.项目整体效果如下:2.数据库设计: 表一:表二:3.搭建项目查询所有账单接口查询所有账单的实现类前段控制器 import java.util.HashMap; import java.util.Map; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.Request…...
2024/4/12 4:58:04 - 两篇Qt多线程使用心得,写的不错
Qt使用多线程的一些心得——1.继承QThread的多线程使用方法 Qt使用多线程的一些心得——2.继承QObject的多线程使用方法...
2024/4/12 4:58:04 - 详解 QT 多线程 TCP 文件接收服务器实例(1)
本文介绍的是QT 多线程 TCP 文件接收服务器实例,如果你想深入了解这方面的资料的话,请关注本文末尾,不多说,我们先来看内容。 因为项目需要,需要跨平台编写网络传输程序。 目标: 用户端:linux(arm平台),完成文件的传输 服务器:windows ,使用多线程的文件的接收 实现…...
2024/4/12 4:57:28 - DAVINCI开发原理之一----ARM端开发环境的建立(DVEVM)
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://gs5689.blogbus.com/logs/35617451.html1. 对DAVINCI平台,TI在硬件上给予双核架构强有力的支撑,在DSP端用DSP/BIOS来支持音视频算法的运行,在ARM端用MontaVista Linux(MV)来支持其对外设的管理。对…...
2024/4/12 17:27:48 - yslow V2 准则详细讲解
主要有12条:1. Make fewer HTTP requests 尽可能少的http请求。。我们有141个请求(其中15个JS请求,3个CSS请求,47个CSS background images请求),多的可怕。思考了下,为什么把这个三种请求过多列为对页面加载的重要不利因素呢,而过多的IMG请求并没有列为不利因素呢? 发…...
2024/4/12 4:58:04 - 从C++起步到MFC实战VC++软件工程师高端培训视频教程
从C++起步到MFC实战VC++软件工程师高端培训视频教程 本课程从C++起步、用户无需任何计算机基础,只需要懂的基本的电脑操作,既可学习本课程,本课程适合在校大学生,在职人员等,通过本课程的学习,学员可掌握C++\MFC\VC++服务器端、网络编程等技能有兴趣的可以加我个人QQ:77…...
2024/4/12 4:57:28 - 【超详细】jupyter notebook的安装、插件配置和个性深色主题设置的最有效方法(图文)
为你献上最快捷最舒服食用jupyter notebook的相关技巧食用说明jupyter notebook的安装1.安装2.打开jupyter notebook的插件配置jupyter notebook的主题更换1.插入安装命令2.谷歌浏览器下载对应插件题外话:更换jupyter notebook的启动目录 食用说明 本文所有办法仅针对win10系统…...
2024/4/12 19:37:47 - QT多线程异步调用,类似MFC的PostThreadMessage
QT多线程异步调用,类似MFC的PostThreadMessage在MFC中,每个界面线程都会有一个消息队列,通过函数PostThreadMessage,线程之间可以互发消息,由于Post的方式是非阻塞的,因此系统可以表现出很好的性能。这种消息机制是多线程之间异步调用的极佳方式。 笔者最近学习QT4.5.3的…...
2024/3/31 16:27:12
最新文章
- 初识Vue-插槽(详解插槽slot的运用)
目录 一、slot介绍 1. 概念 2. 特点 3. 功能 4. 用法 5. 应用 二、slot语法 1. 默认插槽 2. 命名插槽 3. 作用域插槽 小结 三、slot应用实例 1.动态表单组件 2.博客系统的文章组件 3.商品列表 四、总结 一、slot介绍 1. 概念 Vue.js中的插槽是一种机制&#…...
2024/5/6 4:10:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java | Leetcode Java题解之第20题有效的括号
题目: 题解: class Solution {public boolean isValid(String s) {int n s.length();if (n % 2 1) {return false;}Map<Character, Character> pairs new HashMap<Character, Character>() {{put(), ();put(], [);put(}, {);}};Deque<…...
2024/4/30 3:50:51 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/2 2:36:53 - 【Angular】什么是Angular中的APP_BASE_HREF
1 概述: 在这篇文章中,我们将看到Angular 10中的APP_BASE_HREF是什么以及如何使用它。 APP_BASE_HREF为当前页面的基础href返回一个预定义的DI标记。 APP_BASE_HREF是应该被保留的URL前缀。 2 语法: provide: APP_BASE_HREF, useValue: /gfgapp3 步骤: 在app.m…...
2024/5/6 3:07:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
