使用java的MultipartFile实现layui官网文件上传实现全部示例,java文件上传
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
layui文件上传示例地址:https://www.layui.com/demo/upload.html
本次教程是基于springboot2.0的。
测试中把layui官网的文件上传都实现了一遍。
然后还在自行写了一个登录注册,使用了上传图像。因为只是测试,所以写的不规范,谅解。。。
发一些项目截图,觉得对自己有用的朋友可以自行下载看看。
这个测试项目我发布在了GitHub上。可以自行下载。如果有什么问题的地方请大佬一定要留言告诉小弟我,感激不尽!
地址:https://github.com/hunmeng/jpa01
不下载继续看文章也是可以的。往下滑
 ..
..  ..
..  ..
..
废话少说,进入主题。
在pom文件导入commons-fileupload 1.3.3依赖或者jar包
<!--上传文件依赖--><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version></dependency>
jar包下载地址 https://repo1.maven.org/maven2/commons-fileupload/commons-fileupload/1.3.3/commons-fileupload-1.3.3.jar
1.导入完毕之后配置bean
@Configuration public class SpringBean {//设置文件上传的配置@Bean(name = "multipartResolver")public CommonsMultipartResolver multipartResolver(){CommonsMultipartResolver resolver = new CommonsMultipartResolver();resolver.setDefaultEncoding("UTF-8");resolver.setMaxUploadSize(52428800);//设置上传文件的最大值resolver.setResolveLazily(true);return resolver;} }
2.在yml配置文件
file:staticAccessPath: /upload/**uploadFolder: G://upload/
3.然后配置文件夹映射,不然无法在项目中获取电脑上的文件
不过这个好像和文件上传没有关系,哈哈哈。想配置的就配置一下吧,反正之后获取图片时也会配置的。
@Configuration public class WebMvcConfig extends WebMvcConfigurerAdapter {@Value("${file.staticAccessPath}")private String staticAccessPath;@Value("${file.uploadFolder}")private String uploadFolder;@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler(staticAccessPath).addResourceLocations("file:" + uploadFolder);registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");} }
4.之后创建一个实体类,当然你也可以不创建,直接把MultipartFile写在方法参数中,但是一定要做注意参数命名一定要是file,一定要是file,一定要是file。重要的事情说三遍。
实体类中MultipartFile属性名也必须叫file。写实体类的好处是可以方便携带其他的参数,比如和图片绑定的用户id等等
//实体类
public class FileVo implements Serializable {private
file;public FileVo(MultipartFile multipartFile) {this.file = multipartFile;}public FileVo(){}public MultipartFile getFile() {return file;}public void setFile(MultipartFile file) {this.file = file;} }
5.然后在Controller层加入以下方法。因为只是测试所以就写到了controller层,当然你也可以把文件上传方法放到util类,或者service层
@RestController @RequestMapping("/upload") public class UploadController { @Value("${file.uploadFolder}")private String uploadFolder;/*** UUID随机的命名* 普通上传,多图片上传* @param fileVo* @return*/@RequestMapping("/randomUplad")public Map randomUplad(FileVo fileVo){System.out.println("fileVo:"+fileVo.getFile());String fileUrl = fileUpload(fileVo,true);return this.file(fileUrl);}/*** 上传文件的全名称命名* 指定允许上传的文件类型,允许上传的文件后缀,视频* @param fileVo* @return*/@RequestMapping("/nameUplad")public Map nameUplad(FileVo fileVo){System.out.println("fileVo:"+fileVo.getFile());String fileUrl = fileUpload(fileVo,false);return this.file(fileUrl);}/*** 文件上传,随机UUID* @param fileVo 上传的实体* @param b 判断是用随机的uuid还是文件的名称,默认为UUID* @return 上传的URL地址*/public String fileUpload(FileVo fileVo,boolean b) {if (fileVo.getFile()==null) {return null;}//随机一个idString name = fileVo.getFile().getOriginalFilename();if (b) { //判断是否用什么命名,true为UUID,false为上传文件的全名称//获取文件的后缀String[] split = name.split("\\."); // 匹配小数点(.)必须转义,否则split方法无效name = UUID.randomUUID().toString().replaceAll("-", "")+"."+split[split.length-1];}String fileUrl = this.uploadFolder+"/"+name;System.out.println("fileUrl:"+fileUrl);File file = new File(fileUrl);try {fileVo.getFile().transferTo(file);} catch (IOException e) {fileUrl = null;}return fileUrl;}@RequestMapping("/fileUploads")public Map fileUploads(MultipartFile file[]){return this.file(null);}/*** 返回是否上传成功的参数* @param url* @return*/public Map file(String url){Map map = new HashMap();if (url==null||url=="") {map.put("msg","上传失败");map.put("code",500);return map;}map.put("msg","上传成功");map.put("code",200);map.put("url",url);return map;}}
6.最后就是前端 的的代码了,注意导入layui的js和css!
这里的代码基本上都是https://www.layui.com/demo/upload.html里的,只修改了提交的地址罢了。
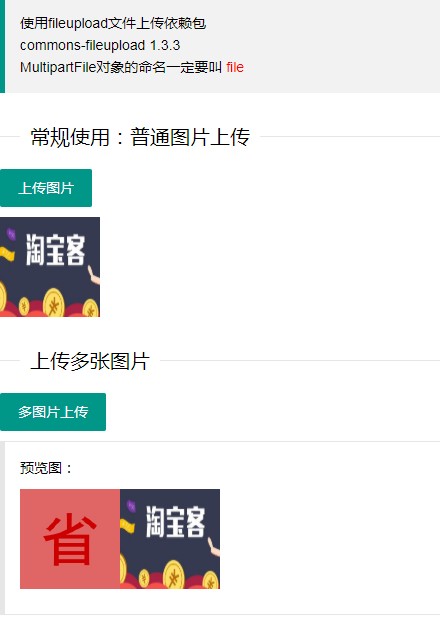
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>layui文件上传</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"><!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> </head> <body><blockquote class="layui-elem-quote">使用fileupload文件上传依赖包<p>commons-fileupload 1.3.3</p><p>MultipartFile对象的命名一定要叫 <font color="red" >file</font></p> </blockquote><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>常规使用:普通图片上传</legend> </fieldset><div class="layui-upload"><button type="button" class="layui-btn" id="test1">上传图片</button><div class="layui-upload-list"><img class="layui-upload-img" id="demo1"><p id="demoText"></p></div> </div><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>上传多张图片</legend> </fieldset><div class="layui-upload"><button type="button" class="layui-btn" id="test2">多图片上传</button><blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">预览图:<div class="layui-upload-list" id="demo2"></div></blockquote> </div><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>指定允许上传的文件类型</legend> </fieldset><button type="button" class="layui-btn" id="test3"><i class="layui-icon"></i>上传文件</button> <button type="button" class="layui-btn layui-btn-primary" id="test4"><i class="layui-icon"></i>只允许压缩文件</button> <button type="button" class="layui-btn" id="test5"><i class="layui-icon"></i>上传视频</button> <button type="button" class="layui-btn" id="test6"><i class="layui-icon"></i>上传音频</button> <div style="margin-top: 10px;"><!-- 示例-970 --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins></div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>设定文件大小限制</legend> </fieldset><button type="button" class="layui-btn layui-btn-danger" id="test7"><i class="layui-icon"></i>上传图片</button> <div class="layui-inline layui-word-aux">这里以限制 60KB 为例 </div><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>同时绑定多个元素,并将属性设定在元素上</legend> </fieldset><button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad'}">上传A</button> <button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad', size:5}">上传B</button> <button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad', accept: 'file',size:10}">上传C</button><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>选完文件后不自动上传</legend> </fieldset><div class="layui-upload"><button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button><button type="button" class="layui-btn" id="test9">开始上传</button> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>拖拽上传</legend> </fieldset><div class="layui-upload-drag" id="test10"><i class="layui-icon"></i><p>点击上传,或将文件拖拽到此处</p> </div><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>高级应用:制作一个多文件列表</legend> </fieldset><div class="layui-upload"><button type="button" class="layui-btn layui-btn-normal" id="testList">选择多文件</button><div class="layui-upload-list"><table class="layui-table"><thead><tr><th>文件名</th><th>大小</th><th>状态</th><th>操作</th></tr></thead><tbody id="demoList"></tbody></table></div><button type="button" class="layui-btn" id="testListAction">开始上传</button> </div><fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>绑定原始文件域</legend> </fieldset><input type="file" name="file" id="test20"><script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script>layui.use('upload', function(){var $ = layui.jquery,upload = layui.upload;//普通图片上传var uploadInst = upload.render({elem: '#test1',url: '/upload/randomUplad',before: function(obj){//预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){$('#demo1').attr('src', result); //图片链接(base64) $('#demo1').attr('height', "100px");$('#demo1').attr('width', "100px");});},done: function(res){//如果上传失败 layer.msg(res.code+"---"+res.msg+"---"+res.url);//上传成功 },error: function(){//演示失败状态,并实现重传var demoText = $('#demoText');demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');demoText.find('.demo-reload').on('click', function(){uploadInst.upload();});}});//多图片上传 upload.render({elem: '#test2',url: '/upload/randomUplad',multiple: true,before: function(obj){//预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){$('#demo2').append('<img width="100px;" height="100px;" src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">')});},done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);//上传完毕 }});//指定允许上传的文件类型 upload.render({elem: '#test3',url: '/upload/nameUplad',accept: 'file' //普通文件 ,done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});upload.render({ //允许上传的文件后缀 elem: '#test4',url: '/upload/nameUplad',accept: 'file' //普通文件 ,exts: 'zip|rar|7z' //只允许上传压缩文件 ,done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});upload.render({elem: '#test5',url: '/upload/nameUplad',accept: 'video' //视频 ,done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});upload.render({elem: '#test6',url: '/upload/nameUplad',accept: 'audio' //音频 ,done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});//设定文件大小限制 upload.render({elem: '#test7',url: '/upload/nameUplad',size: 60 //限制文件大小,单位 KB ,done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});//同时绑定多个元素,并将属性设定在元素上 upload.render({elem: '.demoMore',before: function(){layer.tips('接口地址:'+ this.url, this.item, {tips: 1});},done: function(res, index, upload){var item = this.item;layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(item); //获取当前触发上传的元素,layui 2.1.0 新增 }})//选完文件后不自动上传 upload.render({elem: '#test8',url: '/upload/nameUplad',auto: false//,multiple: true ,bindAction: '#test9',done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});//拖拽上传 upload.render({elem: '#test10',url: '/upload/nameUplad',done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});//多文件列表示例var demoListView = $('#demoList'),uploadListIns = upload.render({elem: '#testList',url: '/upload/randomUplad',accept: 'file',multiple: true,auto: false,bindAction: '#testListAction',choose: function(obj){var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列//读取本地文件 obj.preview(function(index, file, result){var tr = $(['<tr id="upload-'+ index +'">','<td>'+ file.name +'</td>','<td>'+ (file.size/1014).toFixed(1) +'kb</td>','<td>等待上传</td>' ,'<td>','<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>','<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>','</td>','</tr>'].join(''));//单个重传 tr.find('.demo-reload').on('click', function(){obj.upload(index, file);});//删除 tr.find('.demo-delete').on('click', function(){delete files[index]; //删除对应的文件 tr.remove();uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 });demoListView.append(tr);});},done: function(res, index, upload){if(res.code == 200){ //上传成功var tr = demoListView.find('tr#upload-'+ index),tds = tr.children();tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>');tds.eq(3).html(''); //清空操作return delete this.files[index]; //删除文件队列已经上传成功的文件 }this.error(index, upload);},error: function(index, upload){var tr = demoListView.find('tr#upload-'+ index),tds = tr.children();tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传 }});//绑定原始文件域 upload.render({elem: '#test20',url: '/upload/randomUplad',done: function(res){layer.msg(res.code+"---"+res.msg+"---"+res.url);console.log(res)}});}); </script></body> </html>
最最后总结一下在编码时出现的几个问题。
1.就是MultipartFile必须命名为file
2.在获取上传文件的后缀名时,用split()方法匹配小数点(.)必须进行转义。
String[] split = name.split("\\.");String fileSuffix = split[split.length-1];
转载于:https://www.cnblogs.com/hunmeng/p/11181578.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 小甲鱼python第二讲课后习题
0.什么是BIF BIF为内置函数,英语全称为Build-in-Function Python3用input()取代了Python2的raw_input(),接收用户输入1.用课堂上小甲鱼教的方法数一数Python3提供了多少BIF? 在IDLE中,输入dir(__builtins__) 前后是2个下划线 查看详细的BIF功能,在shell--IDLE中输入help(in…...
2024/5/8 21:42:03 - YSlow 规则中13 条解释(转)
YSlow 规则中一共有13条,其中比较重要的有11条,先简单说说各自的大概解释:1、Make fewer HTTP requests--更少的http请求,也就是说页面中尽量少的引用外部静态资源,js、css以及图片 2、Use a CDN--使用CDN网络,将页面中的静态资源分布到离用户最近的网络节点上 3、Add an…...
2024/5/8 16:24:46 - 华为的一道括号匹配题目
括号匹配判断 问题描述: 检查字符串表达式中的括号是否匹配; 左括号数目同有括号数目不相等即为不匹配; 去除多余的左括号或者右括号,优先保留先出现的括号; 匹配后去除无效的括号:如:((表达式)) 应为(表达式); 只考虑小括号,不考虑先出现右括号的情况; 要求实现函数…...
2024/5/8 23:15:12 - 软考中级网络工程师知识点笔记
前言 笔者将自己在学习网络工程师的过程中做的笔记分享出来,如果有不足之处希望读者不吝指教,部分图片和习题来源网络,如涉及版权问题请联系删除。 2019/7:笔者已通过网工考试,最后的几章笔记因为时间仓促没来得及整理,就不更新了 学习建议 必备参考书目是《网络工程师(…...
2024/5/8 20:22:14 - windows 下编译 davinci的 gnu工具:flash_utils.tar.gz(转载)
TI已经把软件开源化了,前两年搞DSP的时候就知道买算法的路子在中国是搞不通的~~~davinci的开源软件网址是:arago-project.org。里面提供了各种源码下载,其中有一个叫flash_utils.tar.gz,用来擦除和烧写ubl的。但是里面的readme.txt说的超级简单,开源的那帮家伙真是不敢恭维…...
2024/5/8 20:36:07 - Layui框架简介
layui简介layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui …...
2024/4/13 1:13:39 - NYOJ_2 (括号匹配)
题目信息:有一行括号序列,请你检查这行括号是否配对。数据保证S中只含有‘[’,‘]’,‘(’,‘)’四种字符。 如果该字符串中所含的括号是配对的,则输出Yes,如果不配对则输出No。题目链接——南洋理工_2(括号匹配)题目分析: /*********************************************…...
2024/5/8 11:30:52 - Firebug及YSlow简介与使用图文详解
转载自:http://www.huluboke.com/firebug-yslow/Firebug本是Firefox浏览器下一个出色的网页设计插件,随着浏览器的发展,Firebug也推出了支持IE、Opera、Chrome的Firebug Lite。凭借Firebug的出色代码调试功能,firefox成为了网页设计人员的必备浏览器,为了与其抗争Chrome、I…...
2024/4/19 9:39:27 - 小甲鱼零基础入门学习Python-012
--------------Class notes------------------1.当列表包含多个元素的时候,默认是从第一个元素开始比较,只要第一个PK赢了,就算整个列表赢了。2.字符串比较的是第一个字符对应的ASCII码值的大小。3.sort 的默认值是sort(reverse = False),表示不颠倒排序。--------------ho…...
2024/5/8 22:02:30 - 关于layui重载后台无法获取到值
说起这个layui就是一个坑,在网上搜索很多这方面的资料然后还是没有解决!最后直接复制官网的没想到竟然后台可以取值了,后台我是用控制器获取值然后再传到前台的后台数据为josn是官方的格式 废话不多说,直接上代码 @{ Layout = null; }口袋资料 <link href="~/Conte…...
2024/5/9 2:44:58 - 2. 栈的两个应用:括号匹配和表达式的计算。
字符串括号匹配简单的四则运算...
2024/5/8 11:33:27 - 在Yslow 34 Rules之后 -- 网站性能优化思路和进展
[size=small] WPO(Web Performance Optimization , 网站性能优化)近年来发展迅猛,期间YAHOO做出了重要贡献,YSlow的14条军规,20条最佳实践影响深远.去年Steve出版了第二本书,Velocity大会也从2008开到了2010.各个网站越来越重视速度,也有越来越多开发者投入到WPO大业当中…...
2024/5/9 2:36:58 - TI Davinci GPIO的分析
...
2024/4/12 5:23:08 - 【小甲鱼】【python3.7】笔记(五)常用操作符
算术运算符:eg:a = 10,b = 8/ 除:a除以b a/b输出结果为1.25// 取整除:返回商的整数部分(向下取整) ** 幂:返回a的b次幂 a**b为10的8次方,输出结果为100000000运算符优先级eg: -3 * 2 + 5 / -2 - 4即((-3) * 2) + (5 / (-2)) …...
2024/4/5 0:12:10 - layui数据表格使用方法
个人觉得layui数据表格除了渲染方法简单以外还有一大优点,就是自带分页功能,只要将page属性设置为true即可开启分页功能。这一优点给前后端人员都带来了极大的方便。 table.render({ id:id, elem: #collectsList,//表格挂载绑定的元素id url: "collects/getCollects…...
2024/4/22 22:37:21 - 网络工程师考试试题讲解视频教程
对2005年5月至2009年5月的网络工程师考试的试题进行了详细的讲解,包括计算机与网络综合知识、网络系统设计与管理,对考试所涉及的知识点进行了深入分析。http://www.csairk.com/user/xch/from.asp?id=70&wh=csai_sgx...
2024/4/19 20:40:13 - 达芬奇调色软件:DaVinci Resolve Studio 16 Mac
DaVinci Resolve Studio 16 Mac是目前最新版本的达芬奇调色软件,DaVinci Resolve 16功能非常强大,比如:快速查看bin中的所有剪辑,无需搜索bin,编辑模式可以智能地为您剪辑和编辑,内置工具,用于画中画效果,重新定时,稳定,动态缩放,文本,音频等,需要的朋友,欢迎来m…...
2024/4/11 18:18:41 - 小甲鱼零基础学习python_28 【python中魔法方法三:属性访问】
今天介绍以下四个访问属性的魔法方法:__getattribute__(self, item): __getattr__(self, item):__setattr__(self, key, value):__delattr__(self, item):先定义一个类用来做实验:class C:def __getattribute__(self, item): print(getattribute)return super().__getattrib…...
2024/4/11 18:18:40 - HCNA华为认证网络工程师视频教程
下载地址:http://www.jztuan.net/product/view11016.html 第 1 章: 来一场说走就走的我赢之旅 IT职业生涯规划 第 2 章: OSPF路由协议 OSPF路由协议基础 划分AS为多区域 OSPF基本配置 OSPF邻居与邻接关系 端口状态变换-广播型和NBMA 配置点到多点网络 协议报文和链路状态通告…...
2024/4/11 18:18:39 - 网页优化插件 YSlow
YSlow是yahoo美国开发的一个页面评分插件,非常的棒,从中我们可以看出我们页面上的很多不足,并且可以知道我们改怎么却改进和优化。 YSlow跌评分规则。 主要有12条: 1. Make fewer HTTP requests 尽可能少的http请求。。我们有141个请求(其中15个JS请求,3个CSS请求,47个…...
2024/4/12 18:39:54
最新文章
- 理解DPI:从数码到打印的深入分析
目录标题 1. DPI的定义2. DPI与图像质量2.1. 对于打印来说:2.2. 对于屏幕显示来说: 3. 如何计算DPI4. 调整DPI4.1. 提高DPI:4.2. 降低DPI: 5. DPI与图像文件大小的关系6. 实际应用中的DPI6.1. 专业打印:6.2. 屏幕设计&…...
2024/5/9 4:14:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 2024认证杯数学建模B题思路模型代码
目录 2024认证杯数学建模B题思路模型代码:4.11开赛后第一时间更新,获取见文末名片 第十三届“认证杯”数学中国数学建模比赛赛后体会 2024认证杯数学建模B题思路模型代码:4.11开赛后第一时间更新,获取见文末名片 第十三届“认证杯”数学中国数学建模比…...
2024/5/7 15:40:02 - k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...
2024/5/4 14:33:56 - 【Angular】什么是Angular中的APP_BASE_HREF
1 概述: 在这篇文章中,我们将看到Angular 10中的APP_BASE_HREF是什么以及如何使用它。 APP_BASE_HREF为当前页面的基础href返回一个预定义的DI标记。 APP_BASE_HREF是应该被保留的URL前缀。 2 语法: provide: APP_BASE_HREF, useValue: /gfgapp3 步骤: 在app.m…...
2024/5/8 5:48:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
