layui二次封装
最近一直用layui进行页面的重构,这个框架十分适合我们后台人员开发。简单易用,但是layui本身不支持双向绑定,所以很多情况下,我们在支持动态的控件加载时,需要反复刷新。这里我自己封装了一个common模块。话不多说,直接上代码。
//Author :chenzihao
//Date :2018/8/27
//Discrption:自定义公共方法(持续扩充ing)
layui.define(['layer', 'form', 'table', 'jquery'], function (exports) {
//内置laydui对象
var $ = layui.$;
var layer = layui.layer;
var form = layui.form;
var table = layui.table;
var extend = {
select: function (obj) {
var url = obj.url,//请求数据源的url
data = obj.requestdata,//请求参数
type = obj.type ? obj.type : 'get',//请求方法
elemIds = obj.elemIds,//select元素集合(可以是单个字符串,或Array)
dataText = obj.dataText,//select选项的文本字段名
dataValue = obj.dataValue,//select选项的value字段名
otherOption = obj.otherOption,//其他选项
defaultValue = obj.defaultValue,//默认选项值
func = obj.selectFunc,//下拉框选项监听事件
isAll = obj.isAll,//是否所有select绑定相同监听事件
done = obj.done,//渲染完成执行事件
selectFilter = obj.selectFilter ? obj.selectFilter : obj.elemIds,//自定义的select filter,默认与elemIds同名 (可以是单个字符串,或Array)
isLocalRender = obj.isLocalRender ? obj.isLocalRender : false,//是否开启局部刷新 默认不开启
message = obj.errorMessage ? obj.message : "网络异常",//请求异常的message
response = obj.response ? obj.response : {
statusName: 'code',
statusCode: 'success',
dataName: 'data',
msgName: 'message'
};//返回参数名配置
$.ajax({
url: url,
data: data,
type: type,
dataType: "JSON",
error: function (error) {
console.log("异常" + error);
layer.msg(message);
},
success: function (res) {
var result;
if (typeof (res) == 'string') {
result = JSON.parse(res);
}
else {
result = res;
}
if (result[response.statusName] != response.statusCode) {
layer.alert(result[response.msgName]);
}
var options;
if (result[response.dataName]) {
options = result[response.dataName];
}
else {
options = result.Data;
}
var template="";
//加载select的option集合
if (otherOption) {
template = otherOption;
}
for (var index in options) {
if (defaultValue && (options[index][dataValue] == defaultValue || options[index][dataText] == defaultValue)) {
template += "<option selected value='" + options[index][dataValue] + "'>" + options[index][dataText] + "</option>";
}
else {
template += "<option value='" + options[index][dataValue] + "'>" + options[index][dataText] + "</option>";
}
}
if (typeof (elemIds) == 'string') {
$("#" + elemIds).html(template);
}
else if (elemIds instanceof Array) {
for (var index in elemIds) {
$("#" + elemIds[index]).html(template);
}
}
//是否局部渲染
if (isLocalRender) {
if (typeof (selectFilter) == 'string') {
form.render('select', selectFilter);
}
else if (selectFilter instanceof Array) {
for (var index in selectFilter) {
form.render('select', selectFilter[index]);
}
}
}
else {
form.render('select');
}
//渲染完成事件
if (done) {
done();
}
//监听select下拉选项事件
if (func) {
//多绑定事件
if (func instanceof Array) {
for (var index in func) {
//select同一个监听事件(一个select,多个func,只绑定第一个func)
if (typeof (selectFilter) == 'string') {
form.on("select(" + selectFilter + ")", func[index]);
break;
}
//select不同的监听 一 一对应
else if (selectFilter instanceof Array) {
form.on("select(" + selectFilter[index] + ")", func[index]);
}
}
}
//单绑定事件
else {
if (typeof (selectFilter) == 'string') {
form.on("select(" + selectFilter + ")", func);
}
else if (selectFilter instanceof Array) {
for (var index in selectFilter) {
if (isAll) {
form.on("select(" + selectFilter[index] + ")", func);
}
else {
form.on("select(" + selectFilter[index] + ")", func);
break;
}
}
}
}
//有默认选项 处罚select事件
if (defaultValue) {
//以默认值触发监听事件
if (typeof defaultValue != "string" || defaultValue.indexOf("index_", 0)==-1) {
if (func instanceof Array) {
for (var index in func) {
func[index]({ value: defaultValue });
}
}
else {
func({ value: defaultValue });
}
}
//以选项的某个选项来触发监听事件
else {
var valueIndex = defaultValue.substring(defaultValue.length - 1, defaultValue.length);
if (func instanceof Array) {
for (var index in func) {
func[index]({ value: options[valueIndex][dataValue] });
}
}
else {
func({ value: options[valueIndex][dataValue] });
}
}
}
}
}
});
},
table: function (obj) {
var url = obj.url,//数据源Url
tableId = obj.tableId,//渲染完table的Id
contentId = obj.contentId,//容器div的Id
tableFilter = obj.tableFilter ? obj.tableFilter : contentId,//test是table原始容器的属性 lay-filter="对应的值",默认与Id相同
limits = obj.limits ? obj.limits : [10, 20, 50, 100, 200],//分页参数 默认10, 20, 50, 100, 200
cols = obj.cols,//表头及字段绑定
func = obj.doneFun,//表格渲染完回调函数
isPage = obj.isBackPage ? obj.isBackPage : false,//是否启用后台分页
toolBarEvent = obj.toolBarEvent,//头部工具栏事件
sortEvent = obj.sortEvent,//排序切换事件
ckboxEvent = obj.ckboxEvent,//选框选择事件
editEvent = obj.editEvent,//单元格编辑事件
toolEvent = obj.toolEvent,// 绑定行工具条事件
method = obj.method ? obj.method : 'post',//请求方式 默认post
where = obj.where ? obj.where : null,//请求额外参数
response = obj.response ? obj.response : {
statusName: 'code',
statusCode: 'success',
dataName: 'data',
countName: 'TotalPackageNum',
msgName: 'message'
},//返回参数名配置
request = obj.request ? obj.request : {
pageName: 'PageIndex',
limitName: 'PageSize'
};//请求参数名配置,默认PageIndex,PageSize
var option = {
id: tableId,
elem: '#' + contentId,
page: true,
limits: limits,
cols: cols,
done: func
};
if (isPage) {
option.method = method;
option.url = url;
option.where = where;
option.request = request;
option.response = response;
option.contentType = 'application/json';
option.loading = true;
}
else {
$.ajax({
url:url,
type: method,
data: where,
async:false,
contentType: 'application/json',
success: function (result) {
var data;
if (typeof (result) == 'string') {
data = JSON.parse(result);
}
else {
data = result;
}
if (data[response.statusName] == response.statusCode) {
option.data = data[response.dataName];
}
},
error: function (error) {
layer.msg("网路错误");
}
});
}
table.render(option);
if (toolBarEvent) {
table.on('toolbar(' + tableFilter + ')', toolBarEvent);
}
if (sortEvent) {
table.on('sort(' + tableFilter + ')', sortEvent);
}
if (ckboxEvent) {
table.on('checkbox(' + tableFilter + ')', ckboxEvent);
}
if (editEvent) {
table.on('edit(' + tableFilter + ')', editEvent);
}
if (toolEvent) {
table.on('tool(' + tableFilter + ')', toolEvent);
}
},
//获取url中的参数
getQueryString: function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = decodeURI(window.options.search.substr(1)).match(reg);
if (r != null) return unescape(r[2]); return null;
},
//Url参数封装成对象
convertUrlObj: function (url) {
var str;
if (url) {
str = url
}
else {
str = decodeURI(window.options.search.substr(1));
}
var keyValues = str.split('&');
var obj = {};
for (var index in keyValues) {
var keyValue = keyValues[index].split('=');
obj[keyValue[0]] = keyValue[1];
}
return obj;
},
//封装form表单object
getFormObj: function (formId) {
var data = $("#" + formId).serializeArray();
var obj = {};
for (var key in data) {
obj[data[key].name] = data[key].value;
}
return obj;
}
};
// 错误弹出层
error: function (message) {
layer.open({
content: message,
icon: 2,
title: '错误提示'
});
},
//成功弹出层
success: function (message, func) {
layer.open({
content: message,
icon: 1,
yes: func
});
},
//二次确认框
confirm: function (message,func) {
layer.confirm(message, { icon: 3, title: '提示' }, function (index) {
func();
layer.close(index);
});
},
//文件下载(post无刷新)
downLoadFile: function (option) {
var method = option.method ? option.method : "post";
var $iframe = $('<iframe id="downFileFrame" name="" style="display:none;" scrolling="yes" noresize ></frame>');
var $form = $('<form method="' + method + '" action="' + option.url + '"></form>');
if (option.data) {
for (var key in option.data) {
$form.append('<input type="hidden" name="' + option.data[key].name + '" value="' + option.data[key].value + '"/>');
}
}
$iframe.append($form);
$(document.body).append($iframe);
$form[0].submit();
$iframe.remove();
}
exports('common', extend);
});
layui自定义模块使用:

注意:这里我们的自定义模块的文件最好和我们之后引入对象的名字一样,这样我们之后就不用指定文件。这里我的模块叫common,文件也叫common.js。
自定义模块的公用方法:
1.select下拉框渲染
用法:
//始发仓下拉框 common.select({url: '/api/Common/GetUserLocation',elemIds: ['locationId', 'simpleLocationId'],dataValue: 'LocationId',dataText: 'Location',defaultValue: "index_0",//默认选项(可以是具体某个option的value或text)otherOption: "<option value=''>全部</option>",//额外选项isLocalRender: true//开启局部渲染});
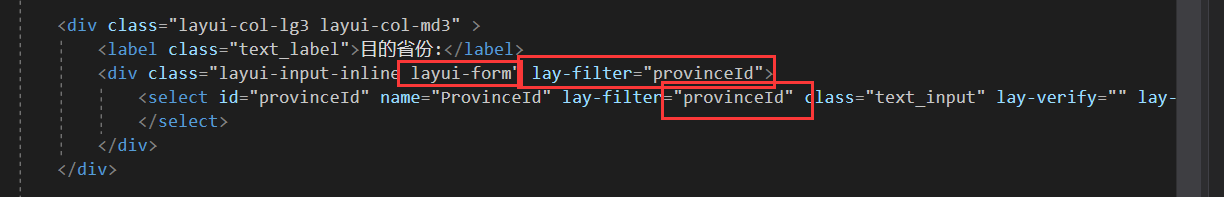
具体参数,请看common文件。这里支持局部渲染,前提是我们约定select标签规范

上述红框是开启局部刷新的必须条件,lay-filter默认和id一个名,可以不传。同时支持省市区三级联动,在传入id时,传入一个id数组。监听事件也可以是一个数组,可以选择多个控件绑定一个监听事件,或者一一对应的绑定。如下是三个省市区三级联动:
//下拉框加载(省市区联动) common.select({url: "/api/Common/GetAllProvince",elemIds: ['provinceId', 'sourceProvinceId', 'targetProvinceId'],dataValue: 'RegionId',dataText: 'RegionName',defaultValue: "index_0",otherOption: "<option value=''>全部</option>",isLocalRender: true,selectFunc: [function (obj) {//简单快递规则 目的省联动 目的城市 common.select({url: '/api/Common/GetRegionListByParentId',elemIds: 'cityId',requestdata: { parentId: obj.value },dataValue: 'RegionId',dataText: 'RegionName',defaultValue: "index_0",isLocalRender: true,otherOption: "<option value=''>全部</option>",selectFunc: function (obj) {//简单快递规则 目的城市联动 目的县区 common.select({url: '/api/Common/GetRegionListByParentId',elemIds: 'districtId',requestdata: { parentId: obj.value },dataValue: 'RegionId',dataText: 'RegionName',defaultValue: "index_0",isLocalRender: true,otherOption: "<option value=''>全部</option>"});}});}, function (obj) {//复杂快递规则 始发省联动 始发城市 common.select({url: '/api/Common/GetRegionListByParentId',elemIds: 'sourceCityId',requestdata: { parentId: obj.value },dataValue: 'RegionId',dataText: 'RegionName',isLocalRender: true,defaultValue: "index_0",otherOption: "<option value=''>全部</option>",selectFunc: function (obj) {//复杂快递规则 始发城市联动 始发区县 common.select({url: '/api/Common/GetRegionListByParentId',elemIds: 'sourceDistrictId', sourceCityId,requestdata: { parentId: obj.value },dataValue: 'RegionId',dataText: 'RegionName',defaultValue: "index_0",otherOption: "<option value=''>全部</option>",isLocalRender: true});}});}, function (obj) {//复杂快递规则 目的省联动 目的城市 common.select({url: '/api/Common/GetRegionListByParentId',elemIds: 'targetCityId',requestdata: { parentId: obj.value },dataValue: 'RegionId',dataText: 'RegionName',isLocalRender: true,defaultValue: "index_0",otherOption: "<option value=''>全部</option>",selectFunc: function (obj) {//复杂快递规则 目的城市联动 目的县区 common.select({url: '/api/Common/GetRegionListByParentId',elemIds: 'targetDistrictId',requestdata: { parentId: obj.value },dataValue: 'RegionId',dataText: 'RegionName',defaultValue: "index_0",otherOption: "<option value=''>全部</option>",isLocalRender: true});}});}]});
2.table的使用
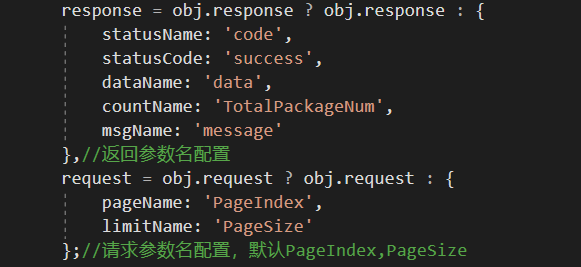
这里你可以选择用后台分页,或者前台分页,只用修改参数isBackPage。如果后台分页的话,需要指定request参数,默认是:
你可以根据自己的需要去绑定后台字段。直接上用法吧:
//表头数据列var cols = [[{ type: 'checkbox', align: 'center', style: 'top:7px', width: '5%' },{ type: 'numbers', align: 'center', title: '编号', width: '10%', sort: true }]];//数据列表加载common.table({url: '../api/DeliveryCost/ExpressCostRulesList',where: obj,tableId: 'dataTable',contentId: 'simpleList',cols: cols,isBackPage: true});
3.一些公用方法

1.如果你需要表单提交,获取表单内容而不是一个个$().val()去获取,可以使用getFormObj(),传入一个form的id,即可把表单封装成一个object。
2.如果你从一个页面传入到另外一个页面,如果参数比较少,或者想获取某个指定参数,可以用getQueryString。如果是整个表单传递过去,你可以用convertUrlObj,他会将url的key=value参数封装成一个
object。
3.convertUrlObj可以将url的key=value转换成obj.
4.一些公用的弹出框,包括success,error ,confirm
5.无刷新文件下载。
以上是我在使用layui的时候一些小经验,希望可以给一些朋友小小的帮助。自己记录下来,也是一个学习的过程,慢慢积累。加油!
转载于:https://www.cnblogs.com/learnEver/p/9610990.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 自己写的括号匹配算法
记得数据结构中有使用栈进行括号匹配的算法,但是忘记了. 昨天在做作业的时候自己设计了一个算法,测试结果是正确的. 基本思想是: 逐字扫描公式字符;并用一个list存贮已经匹配了的"("的索引 遇到")"(其索引为right0)时向前找公式开始到这个")"之间…...
2024/4/28 14:43:49 - 网络工程师考试历年真题汇总及教程第5版pdf
还有一个月就要进行网络工程师考试了,网上的各种视频讲的挺杂的,还不如好好看看教程,毕竟考的都是教程中的考点,给大家分享一本备考网络工程师的教程,最新版(第五版),毕竟自从2017年以来,考点变化挺大的。分享一些网络工程师资料包括:网络工程师教程第五版和历年真题…...
2024/4/28 22:58:27 - 小甲鱼零基础入门学习Python-010
--------------Class notes------------------1.数组有一个基本要求,就是你所放在一起的数据必须类型一致。由于Python的变量没有数据类型,也就是说,Python是没有数组的。--------------HOMEWORK------------------0.列表都可以存放一些什么东西?answer:python的列表是一个…...
2024/4/13 21:31:20 - springboot+thymeleaf+layui
1、IDEA+maven+thymeleaf+layui环境搭建 (1)创建工程勾选上面的选项之后,pom.xml文件会自动添加相关依赖,如图:(2)引入layui:在resource/static下创建文件js到官网https://www.layui.com/下载layui,放到resource/static/js下:(3)添加配置。application.properties文…...
2024/4/12 5:29:45 - Davinci用户体验 | 你离数据可视精美大屏只差一个Davinci!
作者: 李玲、王小燕 出处:敏捷大数据 来源:宜信技术学院技术沙龙001期|AI中台:一种敏捷的智能业务支持方案|宜信技术沙龙 3月28日晚8点线上直播,点击报名导读:同比和环比是衡量企业某个数据周期性增长速度变化的重要指标,但是一味的看数据,我们很难对增长率的大小做出比…...
2024/4/13 12:32:42 - 南阳oj 第15题 括号匹配(二)
括号匹配(二) 时间限制:1000 ms | 内存限制:65535 KB 难度:6描述给你一个字符串,里面只包含"(",")","[","]"四种符号,请问你需要至少添加多少个括号才能使这些括号匹配起来。 如: []是匹配的 ([])[]是匹配的 ((]是不匹配的 …...
2024/4/17 17:14:52 - YSLOW简要操作
使用YslowYslow是运行在Firebug窗口下,所有要运行Yslow,必须安装Firebug。 有两种方法启动Yslow1、打开Firebug窗口,选择Yslow选项。2、直接点击浏览器右下角的Yslow启动按钮。 你第一次打开Yslow时,以下图像作为Firebug的一部分被显示在的浏览器窗口。点击 Run Test 运行Y…...
2024/4/12 5:30:09 - 小甲鱼Python课程18课课后题
编写一个符合以下要求的函数: a) 计算打印所有参数的和乘以基数(base=3)的结果 b) 如果参数中最后一个参数为(base=5),则设定基数为5,基数不参与求和计算。# -*- coding utf-8 -*- def results(*i):sum=0for j in i:sum += jif i[len(i)-1]==5:sum=(sum-5)sum*=5…...
2024/4/17 18:48:52 - 九度OJ 1153:括号匹配问题 (DP)
时间限制:1 秒内存限制:32 兆特殊判题:否提交:5193解决:2248题目描述:在某个字符串(长度不超过100)中有左括号、右括号和大小写字母;规定(与常见的算数式子一样)任何一个左括号都从内到外与在它右边且距离最近的右括号匹配。写一个程序,找到无法匹配的左括号和右括…...
2024/4/12 5:29:57 - 老司机教你如何用Unity和Cardboard把3D游戏做成VR游戏
原网址随着Oculus宣布1月6日开启预售,2016年很可能成为VR游戏元年,但很多的调研显示,手游设备才是市场增长的关键,SuperData发布的报告显示,2016年全球VR游戏市场规模预计在51亿美元左右,消费者设备安装量在3890万左右,凭借价格门槛的优势,以谷歌Cardboard和三星Gear V…...
2024/4/18 12:19:14 - 第064讲: GUI的终极选择:Tkinter1 | 学习记录(小甲鱼零基础入门学习Python)
这节课来学学Tkinter,python GUI 中级选择,关于 GUI 详细请看窗口视窗Tkinter 大家回顾一下,到目前为止,几乎我们所有的Python代码都是基于文字交互的界面。Python 的 GUI 工具包有很多,之前我们学过的 EasyGui 就是其中最简单的一个,不过呢,EasyGui 实在是太简单了,因…...
2024/4/10 8:40:14 - 使用layui/layuiAdmin的总结
layui是一个前端UI框架。主要是配合JQuery使用。开始使用首先是下载文件,然后引入css和js文件。 引入之后就需要在<script>标签里面写代码了。layui里的js代码都需要在layui.use()里面写。举个例子,如果你想写form表单,那么在html里面复制代码之后,需要在js文件里面这…...
2024/4/12 5:29:39 - i2c-davinci.c分析
最近刚开了这个博客,人家说要做好开源就一定要经常记笔记,写博客,将资料拿出来大家分享,最近正好在学习linux驱动,把这个拿出来写写,望大家指点。关于i2c_davinci.c文件:位于drivers/i2c/busses/目录下 开头一大堆的define,看这部分: #define DAVINCI_I2C_OAR_REG …...
2024/4/20 3:01:28 - 利用Yslow查看网站性能
安装Yslow必须打开firefox,安装Firebug,然后下载YSlow,再进行安装。重新打开Firefox浏览器,点击F12就能查看Yslow对网站页面进行的分析。...
2024/4/18 13:09:05 - 行编辑程序、括号匹配检验
行编辑程序、括号匹配检验程序都是利用的栈的数据结构。而这两个 小程序也非常好的显示了栈先进后出的思想。由于程序本身很简短、清晰,所 以也就不做多的解释了,直接上代码了。 行编辑程序: #include<iostream> #include<stack> using namespace std; int main(…...
2024/4/12 5:29:57 - 从零开始写游戏引擎(一) - 工程创建以及目录设置还有版本控制
一句话提要好的开始等于成功了一半。创建目录结构工程文件夹下最好分为下面几个目录Docs - 开发文档,设计文档Assets - 角色,动作,模型和音效等Source - 代码,工程文件或者makefile也放在这里,如果有引用第三方的lib,在里面建立一个3rdParty的目录,放在里面。Temp - 用于…...
2024/4/12 22:32:06 - 《小甲鱼—零基础入门学习python》学习过程(一)
学习日期:2018/07/21第一课:愉快的开始知识点汇总 1. Python的应用范围:操作系统、3D动画、WEB、企业应用、云计算等。 2. Python是什么类型的语言?脚本语言,即电脑编程语言,比C、C++或java之类的系统编程语言简单容易。 3. 什么是脚本语言? 一个脚本可以使得本来要用…...
2024/4/12 5:30:15 - davinci 的Linux应用
最近有幸多接触DSP的Linux嵌入,写出一点文字,希望对大家有用! Davinci U-Boot系列之:U-Boot常用命令和常用环境变量 U-Boot常用命令 ?: 得到所有命令列表或者列出某个命令的帮助。 用法:? [command ...] 说明:列出命令的帮助信息,当不带参数时,列出所有命令及简要说…...
2024/4/15 17:27:13 - Layui功能布局
开发工具与关键技术:VS+MVC 作者:茅凯翔 撰写时间:2019年6月4日很多页面都会用到轮播是吧!轮播用于展示一些广告、图片之类的。轮播可以自动的播放图片,也可以自动循环播放着里面的图片,在一些官网的主页面都会有轮播效果,用于展示这个网页新推出的东西,起到很好的宣传…...
2024/4/12 5:30:03 - 【九度OJ】题目1153:括号匹配问题 解题报告
【九度OJ】题目1153:括号匹配问题 解题报告标签(空格分隔): 九度OJhttp://ac.jobdu.com/problem.php?pid=1153题目描述:在某个字符串(长度不超过100)中有左括号、右括号和大小写字母;规定(与常见的算数式子一样)任何一个左括号都从内到外与在它右边且距离最近的右括…...
2024/4/17 9:47:16
最新文章
- 【WinForm】怎样以管理员身份运行安装程序
当开发的程序需要安装时,有时默认安装会遇到访问被拒绝的问题。为了解决这个问题,需要以管理员身份运行程序。 文章目录 应用程序UAC清单管理员身份 安全调试ClickOne 应用程序 打开项目属性,找到应用程序下的清单, 设置好如下图 UAC清单 再找到项目…...
2024/4/28 23:14:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Redis的基本操作
基本操作 redis默认开启16个数据库,默认使用第0个,可以使用select命令切换。 select index # 切换数据库查看当前数据库内所有键值 keys *清空数据库 flushdb # 清空当前数据库 flushall # 清空所有数据库设置键值对 set key value删除键值对 del …...
2024/4/27 7:21:55 - [网鼎杯 2020 朱雀组]Nmap1
打开题目 在源代码中看到了提示 先随便输入127.0.0.1 那我们试试输入 127.0.0.1 | ls 可以看到 | 被转义符号\所转义 那我们输入 127.0.0.1 /| ls 得到三条反斜线 我们猜测,我们输入的东西是被escapeshellarg和escapeshellcmd处理过后的结果 我们输入的东西必须…...
2024/4/28 6:40:21 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
