AjaxPro.NET使用
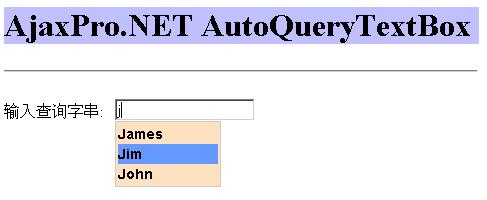
(一). 运行效果如下:

(二). AjaxPro.NET简介
AjaxPro.NET是一个优秀的Ajax框架, 在实际应用中只要添加其DLL引用并进行简单的配置,
即可以非常方便的在客户端直接调用服务端方法, 实现验证目的.
(三).使用AjaxPro.NET预配置
1. 添加 AjaxPro.dll 文件的引用(示例代码中已经包含,直接COPY过来使用即可).
2. 在Web.config文件中添加以下配置,
2 <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro" />
3 </httpHandlers>
2 public ArrayList GetSearchItems( string strQuery )
3 {
4 //生成数据源
5 ArrayList items = new ArrayList();
6 items.Add("King");
7 items.Add("Rose");
8 return items ;
9 }
10
 var returnValue = 后台代码类名.GetSearchItems(参数);
var returnValue = 后台代码类名.GetSearchItems(参数);(四). 详细代码如下:
1. 客户端脚本代码如下:
2 var DIV_BG_COLOR = "#FFE0C0";
3 var DIV_HIGHLIGHT_COLOR = "#6699FF";
4 var DIV_FONT = "Arial";
5 var DIV_PADDING = "2px";
6 var DIV_BORDER = "1px solid #CCC";
7 var queryField;
8 var divName;
9 var ifName;
10 var lastVal = "";
11 var val = "";
12 var globalDiv;
13 var divFormatted = false;
14
15 function InitQueryCode( queryFieldName, hiddenDivName )
16 {
17 queryField = document.getElementById( queryFieldName );
18 queryField.onblur = hideDiv;
19 queryField.onkeydown = keypressHandler;
20 queryField.autocomplete = "off";
21
22 if( hiddenDivName )
23 {
24 divName = hiddenDivName;
25 }
26 else
27 {
28 divName = "querydiv";
29 }
30
31 ifName = "queryiframe";
32 setTimeout("mainLoop()",100);
33 }
34
35 function getDiv(divID)
36 {
37 if(!globalDiv)
38 {
39 if(!document.getElementById(divID))
40 {
41 var newNode = document.createElement("div");
42 newNode.setAttribute("id", divID);
43 document.body.appendChild(newNode);
44 }
45 globalDiv = document.getElementById(divID);
46 var x = queryField.offsetLeft;
47 var y = queryField.offsetTop + queryField.offsetHeight;
48 var parent = queryField;
49 while(parent.offsetParent)
50 {
51 parent = parent.offsetParent;
52 x += parent.offsetLeft;
53 y += parent.offsetTop;
54 }
55 if(!divFormatted)
56 {
57 globalDiv.style.backgroundColor = DIV_BG_COLOR;
58 globalDiv.style.fontFamily = DIV_FONT;
59 globalDiv.style.padding = DIV_PADDING;
60 globalDiv.style.border = DIV_BORDER;
61 globalDiv.style.width = "100px";
62 globalDiv.style.fontSize = "90%";
63 globalDiv.style.position = "absolute";
64 globalDiv.style.left = x + "px";
65 globalDiv.style.top = y + "px";
66 globalDiv.style.visibility = "hidden";
67 globalDiv.style.zIndex = 10000;
68 divFormatted = true;
69
70 }
71 }
72 return globalDiv;
73 }
74
75 function showQueryDiv(resultArray)
76 {
77 var div = getDiv(divName);
78 while( div.childNodes.length > 0 )
79 {
80 div.removeChild(div.childNodes[0]);
81 }
82 for(var i = 0; i < resultArray.length; i++)
83 {
84 var result = document.createElement("div");
85 result.style.cursor = "pointer";
86 result.style.padding = "2px 0px 2px 0px";
87 result.style.width = div.style.width;//Add width
88 _unhighlightResult(result);
89 result.onmousedown = selectResult;
90 result.onmouseover = highlightResult;
91 result.onmouseout = unhighlightResult;
92
93 var value = document.createElement("span");
94 value.className = "value";
95 value.style.textAlign = "left";
96 value.style.fontWeight = "bold";
97 value.innerHTML = resultArray[i];
98 result.appendChild(value);
99 div.appendChild(result);
100 }
101 showDiv(resultArray.length > 0);
102 }
103
104 function selectResult()
105 {
106 _selectResult(this);
107 }
108 function _selectResult( item )
109 {
110 var spans = item.getElementsByTagName("span");
111 if( spans )
112 {
113 for(var i = 0; i < spans.length; i++)
114 {
115 if( spans[i].className == "value" )
116 {
117 queryField.value = spans[i].innerHTML;
118 lastVar = val = escape( queryField.value );
119 mainLoop();
120 queryField.focus();
121 showDiv( false );
122 return;
123 }
124 }
125 }
126 }
127
128 function highlightResult()
129 {
130 _highlightResult( this );
131 }
132
133 function _highlightResult( item )
134 {
135 item.style.backgroundColor = DIV_HIGHLIGHT_COLOR;
136 }
137
138 function unhighlightResult()
139 {
140 _unhighlightResult( this );
141 }
142
143 function _unhighlightResult( item )
144 {
145 item.style.backgroundColor = DIV_BG_COLOR;
146 }
147
148 function showDiv( show )
149 {
150 var div = getDiv( divName );
151 if( show )
152 {
153 div.style.visibility = "visible";
154 }
155 else
156 {
157 div.style.visibility = "hidden";
158 }
159 adjustiFrame();
160 }
161
162 function hideDiv()
163 {
164 showDiv( false );
165 }
166
167 function keypressHandler(evt)
168 {
169 var div = getDiv( divName );
170 if( div.style.visibility == "hidden" )
171 {
172 return true;
173 }
174 if( !evt && window.event )
175 {
176 evt = window.event;
177 }
178 var key = evt.keyCode;
179
180 var KEYUP = 38;
181 var KEYDOWN = 40;
182 var KEYENTER = 13;
183 var KEYTAB = 9;
184 if(( key != KEYUP ) && ( key != KEYDOWN ) && ( key != KEYENTER ) && ( key != KEYTAB ))
185 {
186 return true;
187 }
188 var selNum = getSelectedSpanNum( div );
189 var selSpan = setSelectedSpan( div, selNum );
190 if( key == KEYENTER || key == KEYTAB )
191 {
192 if( selSpan )
193 {
194 _selectResult(selSpan);
195 }
196 evt.cancelBubble= true;
197 return false;
198 }
199 else
200 {
201 if( key == KEYUP)
202 {
203 selSpan = setSelectedSpan( div, selNum - 1 );
204 }
205 if( key == KEYDOWN )
206 {
207 selSpan = setSelectedSpan( div, selNum + 1 );
208 }
209 if( selSpan )
210 {
211 _highlightResult( selSpan );
212 }
213 }
214 showDiv( true );
215 return true;
216 }
217
218 function getSelectedSpanNum( div )
219 {
220 var count = -1;
221 var spans = div.getElementsByTagName("div");
222 if( spans )
223 {
224 for( var i = 0; i < spans.length; i++)
225 {
226 count++;
227 if( spans[i].style.backgroundColor != div.style.backgroundColor )
228 {
229 return count;
230 }
231 }
232 }
233 return -1;
234 }
235 function setSelectedSpan( div, spanNum )
236 {
237 var count = -1;
238 var thisDiv;
239 var divs = div.getElementsByTagName("div");
240 if( divs )
241 {
242 for( var i = 0; i < divs.length; i++ )
243 {
244 if( ++count == spanNum )
245 {
246 _highlightResult( divs[i] );
247 thisDiv = divs[i];
248 }
249 else
250 {
251 _unhighlightResult( divs[i] );
252 }
253 }
254 }
255 return thisDiv;
256 }
257
258 function adjustiFrame()
259 {
260 if(!document.getElementById(ifName))
261 {
262 var newNode = document.createElement("iFrame");
263 newNode.setAttribute("id", ifName);
264 newNode.setAttribute("src","javascript:false;");
265 newNode.setAttribute("scrolling","no");
266 newNode.setAttribute("frameborder","0");
267 document.body.appendChild( newNode );
268 }
269 iFrameDiv = document.getElementById( ifName );
270 var div = getDiv( divName );
271 try
272 {
273 iFrameDiv.style.position = "absolute";
274 iFrameDiv.style.width = div.offsetWidth;
275 iFrameDiv.style.height = div.offsetHeight;
276 iFrameDiv.style.top = div.style.top;
277 iFrameDiv.style.left = div.style.left;
278 iFrameDiv.style.zIndex = div.style.zIndex - 1;
279 iFrameDiv.style.visibility = div.style.visibility;
280 }
281 catch (e)
282 {}
283 }
2. 页面文件 AutoQueryTextBox.aspx 代码如下:
2 <title>AjaxPro.NET AutoQueryTextBox</title>
3 <script language="javascript" src="lookup.js"></script>
4 <script language="jscript">
5 mainLoop = function()
6 {
7 val = escape( queryField.value );
8 if( lastVal != val )
9 {
10 var response = _Default.GetSearchItems( val );
11 showQueryDiv( response.value );
12 lastVal = val;
13 }
14 setTimeout('mainLoop()', 100);
15 return true;
16 }
17 </script>
18 </head>
19 <body >
20 <form id="form1" runat="server">
21 <div>
22 <asp:Panel ID="Panel1" runat="server" BackColor="#C0C0FF" Font-Bold="True" Font-Overline="False"
23 Font-Size="XX-Large" Height="37px" Width="475px">
24 AjaxPro.NET AutoQueryTextBox</asp:Panel>
25 <br />
26 <hr align="left" style="width: 473px" />
27 <br />
28 输入查询字串: <asp:TextBox ID="txSearch" runat="server"
29 Width="134px"></asp:TextBox> <br />
30 <br />
31 </div>
32 <script language="jscript">
33 InitQueryCode("" + '<%= txSearch.ClientID %>' + "");
34 </script>
35 </form>
36 </body>
3.后台文件 AutoQueryTextBox.aspx.cs 代码如下:
2 {
3 protected void Page_Load(object sender, EventArgs e)
4 {
5 Utility.RegisterTypeForAjax(typeof(_Default));
6 }
7
8 [AjaxMethod()]// or [AjaxPro.AjaxMethod]
9 public ArrayList GetSearchItems( string strQuery )
10 {
11 //生成数据源
12 ArrayList items = new ArrayList();
13 items.Add("King");
14 items.Add("Rose");
15 items.Add("James");
16 items.Add("Elvis");
17 items.Add("Jim");
18 items.Add("John");
19 items.Add("Adams");
20
21 //筛选数据
22 ArrayList selectItems = new ArrayList();
23 foreach( string str in items )
24 {
25 if (str.ToUpper().IndexOf(strQuery.ToUpper()) == 0)
26 {
27 selectItems.Add(str);
28 }
29 }
30 return selectItems;
31 }
32 }
(五). 示例代码下载
见信箱
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 枚举enum用法总结
枚举类型不但可以用来直观地定义常量,同时还可以定义和该常量相关的一些属性。最基本的用法:/*** Redis的Key类型*/public enum KeyType {string, list, set, zset, hash;}如果要获得“string”、“list”等字符串,可以这样使用: KeyType.string.name(); KeyType.list.name…...
2024/4/19 13:26:26 - 关于andriod的Adapter理解
关于andriod的Adapter理解AdapterArraryAdapterBaseAdapteSimpleAdapterSimpleAdapter与BaseAdapte的区别 Adapter 我们知道,数据源是各种各样的,而ListView所展示数据的格式则是有一定的要求的。数据适配器正是建立了数据源与ListView之间的适配关系,将数据源转换为ListVie…...
2024/4/28 14:18:51 - [Python]小甲鱼Python视频第044课(魔法方法:简单定制 )课后题及参考解答
# -*- coding: utf-8 -*- """ Created on Tue Mar 19 14:43:06 2019@author: Administrator """import time """ 动动手 0. 按照课堂中的程序,如果开始计时的时间是(2022年2月22日16:30:30),停止时间是(2025年1月23日15:30:…...
2024/4/14 23:54:02 - LFS 中文版手册发布:如何打造自己的 Linux 发行版
您是否想过打造您自己的 Linux 发行版?每个 Linux 用户在他们使用 Linux 的过程中都想过做一个他们自己的发行版,至少一次。我也不例外,作为一个 Linux 菜鸟,我也考虑过开发一个自己的 Linux 发行版。从头开发一个 Linux 发行版这件事情被称作 Linux From Scratch (LFS)。…...
2024/4/28 8:51:34 - Intel架构程序员手册(翻译-连载)
第一卷: 基本架构 (文章为本人和朋友翻译的《the Intel Architecture Software Developer_s Manual(2008.9)》,由于本人英语水平有限,有关处理器的知识有限,希望大家能够多多指正,万分感谢!!) 注解:Intel 64 和IA-32架构软件开发者手册包含五卷内容:基本架构,刊次号25…...
2024/4/28 8:07:31 - 一个很有趣的游戏(看谁的名字打架厉害)
在左右两个输入框输入双方名字,按fight,接下来就看谁的名字好打了,挺有趣的,呵呵...
2024/4/28 0:23:12 - c++中lambda表达式的用法
基础用法 两点注意1.基础用法c++11提供了对匿名函数的支持,称为Lambda函数(也叫Lambda表达式)。Lambda表达式把函数看作对象。Lambda表达式可以像对象一样使用,比如将它们赋给变量和作为参数传递,还可以像函数一样对其求值。Lambda表达式本质上与函数声明非常类似。Lambda…...
2024/4/28 7:23:36 - 【小甲鱼Python】模块:模块就是程序
笔记容器:数据的封装。函数:语句的封装。类:方法和属性的封装。模块:模块就是程序,每次写好代码保存的py文件都是一个模块。命名空间调用导入的模块里的函数时,要加上命名空间。写好如下代码保存为hello.py,并置于Python目录下(否则导入时会找不到此文件)。def hi():pr…...
2024/4/12 6:21:21 - AjaxPro.2.dll 问题
AjaxPro.dll与AjaxPro.2.dll区别 简介: AjaxPro.dll和AjaxPro.2.dll是一套应用Ajax技术的组件,全名叫Ajax.NET Professional。 官方网站地址http://www.ajaxpro.info/,网站上有应用该技术的Demo。 ajaxpro.dll是用于.net 1.1 版本的组件,ajaxpro.2.dll 是用于.net 2.0的,…...
2024/4/14 17:17:11 - Android基础总结——ViewPager
ViewPager控件允许我们构建可以横向滑动的视图,往往配合Fragment一起使用,左右滑动加载不同的fragment实例,进而显示不同的内容。ViewPager使用方法如下:1. 在Activity布局中使用ViewPager控件<?xml version="1.0" encoding="utf-8"?> <and…...
2024/4/28 8:12:17 - Java学习笔记21
Objects是Java 7新增的一个工具类,它提供了一些工具方法来操作对象,这些工具方法大多是“空指针”安全的。Objects实现的方法如下:requireNonNull(T)与requireNonNull(T,String)在源码中定义如下:public static <T> T requireNonNull(T obj) {if (obj == null)throw …...
2024/4/12 6:21:21 - 阿里巴巴开发手册——集合
阿里开发手册笔记:集合1.ArrayList的sublist(form,to)返回父list的一个视图,包含from不包含to,它是ArrayList的内部类,无法强制转换成ArrayList。父子做出的非结构性更改(不含大小)会互相影响到彼此当子list更改大小时,父list也会受到影响。父list修改大小时,子list失效…...
2024/4/12 6:20:45 - Oracle 中的GOTO,RETURN,EXIT
1.GOTO,主要用于跳转,但会打乱我们的程序逻辑,一般不使用,它可以实现RETURN,EXIT的功能 2.RETURN,返回程序末尾,结束程序 3.EXIT,主要用于退出当前循环,相当于java中的break. 4.要实现java中continue的功能可以使用自定义异常的方式 它们之间的比较--这里的GOTO相当于下面…...
2024/4/28 3:40:12 - AjaxPro.2.dll基本使用
1.1.1在web.config文件中的<system.web>加入以下设置 <httpHandlers><add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>3. 创建一个页面Default.aspx4. 在Default.aspx.cs文件…...
2024/4/28 7:18:59 - 【小甲鱼Python】论一只爬虫的自我修养1
笔记URL的一般格式为(带方括号[ ]的为可选项):protocol://hostname[:port]/path/[;parameters][?query]#fragmentURL由三部分组成(以红色字符隔开):第一部分是协议:http,https,ftp,file,ed2k……第二部分是存放资源的服务器的域名系统或IP地址(有时候要包括端口号,各…...
2024/4/28 11:16:38 - C语言指针之二malloc的用法及详解
一、为什么c语言中要有malloc malloc就是memory allocate动态分配内存,malloc的出现时为了弥补静态内存分配的缺点,静态分配内存有如下缺点: 1、比如说,传统的一维数组,如int a[5],使用传统的一维数组需要事先指定数组的长度,而且数组的长度必须是一个常量(宏定义的 常量…...
2024/4/27 22:33:00 - 【Code-Snippet】RecyclerView
1. 常用设置 滚动条设置:android:scrollbars="none" 波浪设置:android:overScrollMode="never" 2. 基本写法 【参考】 基本写法 多种不同的item 设置点击事件 ItemDecoration小甜点,RecyclerView 之 ItemDecoration 讲解及高级特性实践RecyclerView探索…...
2024/4/28 7:34:37 - 快速开发基于 HTML5 网络拓扑图应用
采用 HT 开发网络拓扑图非常容易,例如《入门手册》的第一个小例子麻雀虽小五脏俱全:http://www.hightopo.com/guide/guide/core/beginners/examples/example_overview.html该例子展示了如何构建两个节点、一条连线、以及一个 Group 的组合效果。结合 《数百个 HTML5 例子学习…...
2024/4/28 3:41:17 - 小甲鱼Python第二十一讲课后习题
0.递归在编程上的形式是如何表现的? answer:函数调用自身的行为 1.递归必须满足哪两个基本条件? answer:1.函数调用自身2.设置了正确的返回条件 2.思考一下,按照递归的特性,在编程中有没有不得不使用递归的情况? answer:例如汉诺塔,目录索引(因为你永远不知道这个目录里…...
2024/4/12 12:28:14 - Makefile工程管理器
文章目录导引makefile的规则和伪目标makefile规则makefile伪目标makefile中的变量自定义变量自动变量预定义变量和环境变量makefile的规则Makefile引用其他Makefile 导引 如果是一个单独的.c文件,我们可以使用一条gcc指令去完成编译,得到可执行文件。 例如: //test.c #inclu…...
2024/4/19 17:01:06
最新文章
- (二十一)C++自制植物大战僵尸游戏僵尸游戏关卡结束数据处理
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/8UFMs 文件位置 代码实现的文件在Class\Scenes\GameScene文件夹中,如下图所示。 GameEndLayer.h class GSGameEndLayer :public LayerColor { public:CREATE_FUNC(GSGameEndLayer);void successfullEntry();void brea…...
2024/4/28 21:30:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Docker搭建daapd
使用 daapd Docker 镜像搭建音乐流媒体服务器 daapd 是一个开源的音乐流媒体服务器,它支持 AirPlay 和 iTunes 音乐共享协议,可以让用户通过网络访问和播放音乐。通过 Docker 镜像,可以在服务器上轻松部署 daapd,并将其作为家庭或…...
2024/4/24 2:37:06 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/4/26 19:30:12 - 【Web爬虫】爬⾍⿊⻰江省与四川省农机补贴以及数据分析
目录 一、实验目的 二、实验内容 2.1 实验爬取数据选择 2.2python代码爬取数据 2.3数据处理与分析 三、实验原理 3.1 python 连接网页的两种方式 3.1.1 使用requests连接网页 3.1.2 使用from selenium import webdriver连接网页,创建网页测试 3.2 python …...
2024/4/26 21:47:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
